all the things!

Prashant Tiwari
@prashaantt
Growth
-
25.7k+ GitHub ★s
-
6.7m+ npm downloads
-
3.5k+ module type definitions
-
RedMonk top 20
- Stack Overflow “most loved” top 3

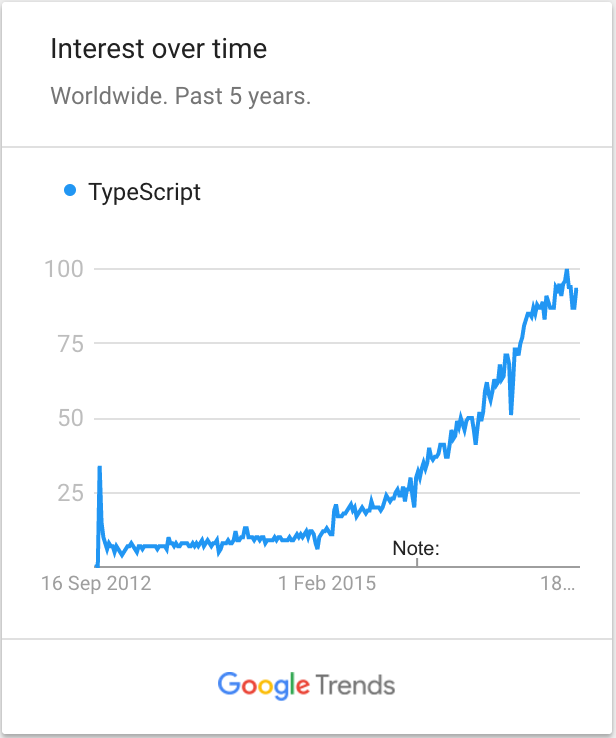
Traffic to TypeScript questions grew by an impressive 142% in the last year, enough that we left it off to avoid overwhelming the rest of the scale.
Stack Overflow Blog / September 6, ‘17
What is it?
A bootstrapped (i.e. written in TS itself)
-
Static type-checker
- ES2015/16/17 transpiler
or
A statically typed superset of EcmaScript that compiles to plain JavaScript
Benefits of static typing
-
Statement completion
-
Error-checking
-
Code navigation
-
Safe refactoring
- Quick fixes
Transpilation
-
Write typed ES2015/16/17/next
-
Use async/await, generators, decorators, static properties, dynamic imports, rest/spread...
-
Target ES3/5/6* on web/Node/native
- Integrate with build pipelines (e.g. Webpack)
* Just bring your own polyfills.
FAQs
-
Isn’t that what Angular uses?
-
So what about ES6?
-
Do browsers understand types?
- But can you use it in Node?
What does it not do?
-
Provide a “sound” type system
-
Impose a programming style
-
Remove the “bad parts“
-
Introduce expression-level syntax
- Provide polyfills
Installation
npm install -g typescript
or
yarn global add typescript
Editors
Setup
tsc --init
// tsconfig.json
{
"compilerOptions": {
"target": "es5", // ES3, ES2015, ES2016, ES2017, ESNEXT
"module": "commonjs", // es2015, amd, umd, system
"strict": true // strict type-checking options
}
}
Other settings
"target": "es5",
"module": "commonjs",
// "lib": [],
// "allowJs": true,
// "checkJs": true,
// "jsx": "preserve", // react
// "declaration": true,
// "sourceMap": true,
// "outFile": "./",
// "outDir": "./",
// "rootDir": "./",
// "removeComments": true,
// "noEmit": true,
// "importHelpers": true,
// "downlevelIteration": true,
// "isolatedModules": true,
/* Strict Type-Checking Options */
"strict": true
// "noImplicitAny": true,
// "strictNullChecks": true,
// "noImplicitThis": true,
// "alwaysStrict": true,
/* Additional Checks */
// "noUnusedLocals": true,
// "noUnusedParameters": true,
// "noImplicitReturns": true,
// "noFallthroughCasesInSwitch": true,
/* Module Resolution Options */
// "moduleResolution": "node",
// "baseUrl": "./",
// "paths": {},
// "rootDirs": [],
// "typeRoots": [],
// "types": [],
// "allowSyntheticDefaultImports": true,
/* Source Map Options */
// "sourceRoot": "./",
// "mapRoot": "./",
// "inlineSourceMap": true,
// "inlineSources": true,
/* Experimental Options */
// "experimentalDecorators": true,
// "emitDecoratorMetadata": trueStatic vs dynamic typing
// dynamically typed: a and b can be any values
const aPlusB = (a, b) => a + b;// statically typed: a and b can only be numbers
const add = (a: number, b: number) => a + b;// concat inferred to return string
const concat = (a: string, b: number) => a + b;JavaScript datatypes
-
number -
string -
boolean -
object -
undefined -
symbol (ES6)
-
null
TypeScript datatypes
-
null -
Function -
Array -
void -
Tuple -
any -
never
-
class -
interface -
enum - Union
- Intersection
- String literal
- Index and mapped
Advanced
Basic
Fun with types (demo)
-
Optional args
-
strictNullChecks -
Structural (duck) typing
-
Generics
-
Control-flow analysis
Working with JS libs
-
Type definition files (.d.ts)
-
@types npm namespace (npm install -d @types/jquery) -
DefinitelyTyped
-
dts-gen
Migrating to TypeScript
-
Automatic type acquisition
-
allowJS -
checkJS -
// @ts-check
Better designs with TypeScript
-
Coding to interfaces
-
Testability and functional programming
-
Mixins
-
Simulated function overloading
-
Abstract, public, private, protected, readonly modifiers
Thanks!
@prashaantt

TypeScript all the things!
By Prashant Tiwari
TypeScript all the things!
- 2,001
