Copy of Code Snippets in Slides.com or Reveal.js
By Rohit Kalkur
Copy of Code Snippets in Slides.com or Reveal.js
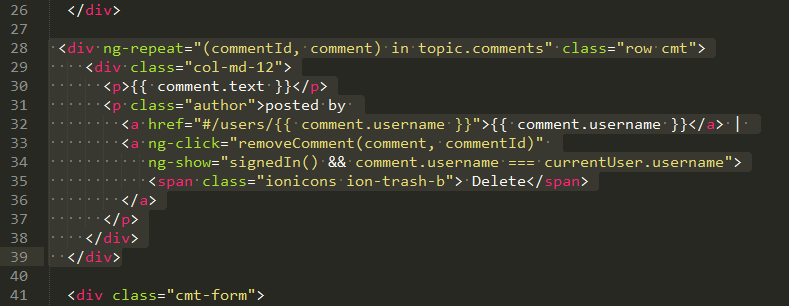
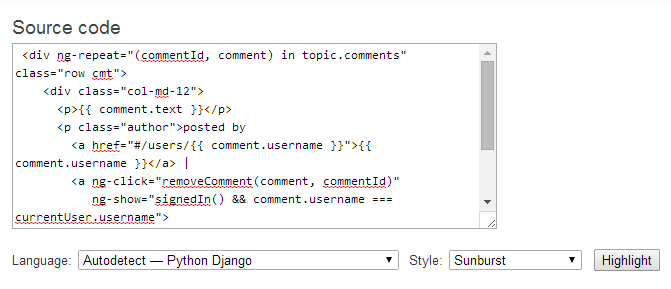
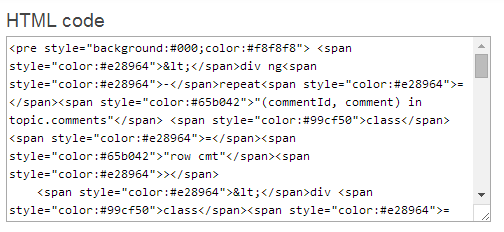
Have you ever wanted to embed code snippets and resorted to using screenshots instead? Embedding them is actually a lot easier than you might think!