CSS
CSS SelectorS
- *
- #id
- element (div, span)
- element > element
- [attribute=value]
- :focus
- See this link for more:
- http://www.w3schools.com/cssref/css_selectors.asp
HOW do selectoRs work?
- CSS rules are evaluated from right to left
- body div#content p
- Delta between best and worst case selectors run time is 50 ms
- Consider, but don't get too bogged down in selector performance
- http://www.stevesouders.com/blog/2009/03/10/performance-impact-of-css-selectors/
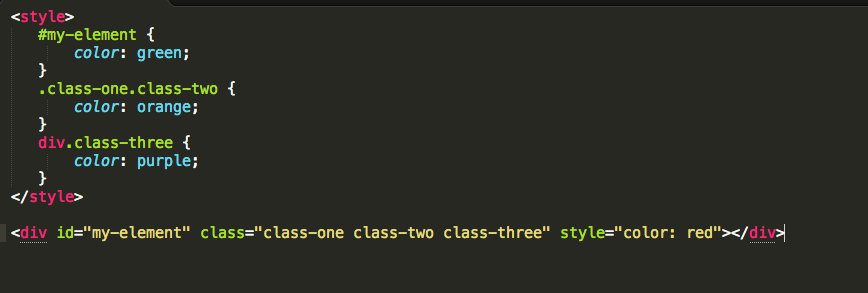
CSS Specificity
- Specificity determines which rules are applied by the browser
- Specificity hierarchy (most specific -> least)
- Inline
- IDs
- Classes, attributes, psuedo classes
- Element and psuedo-elements
Specificity
_ _ _ _
WhiCH Style Wins?

Display
- Determines how/if an element is displayed
- display: inline
- Element appears on single line (no line break)
- <span> is generic inline element
- display: block
- Element has line breaks before and after
- Can set box model properties
- <div> is generic inline element
- display: inline-block
- Element appears on single line
- Can set box model properties
BOX Model
- When you set the width and height properties, these apply to the content only!
- To change this, you need to modify box-sizing CSS property
- box-sizing: border-box
POsition
- Determines where is an element is located on a page
- First set the position property, and then set top, right, bottom left properties to specify position
POsition TYPES
- static (default):
- positioned in flow of document
- Not affected by top, right, bottom, left
- fixed
- positioned relative to browser window
- commonly used for setting website header
- relative
- Relative to its normal position
- Does nothing unless you specify top, right, bottom, left
- Space still reserved in flow
- absolute
- positioned absolutely within first non-static ancestor
POsition Technique
- position: relative elements are typically used as containers for absolutely positioned elements
Coming soon: Sticky
- New experimental position value called sticky
- Allows you to have an element be position relatively until a certain threshold is reached, at which point it becomes fixed
- Example: http://codepen.io/SitePoint/pen/piFxy
- Currently not available in most browsers, but there are tons of polyfills available
CSS Precompilers
- SASS (Ruby)
- LESS (Node)
Style Guides/Philosophies
-
SMACSS
-
OOCSS
-
ACSS
-
BEM
- Bottom line: Find a set of practices that work best for your use-case/project scale and clearly define them.
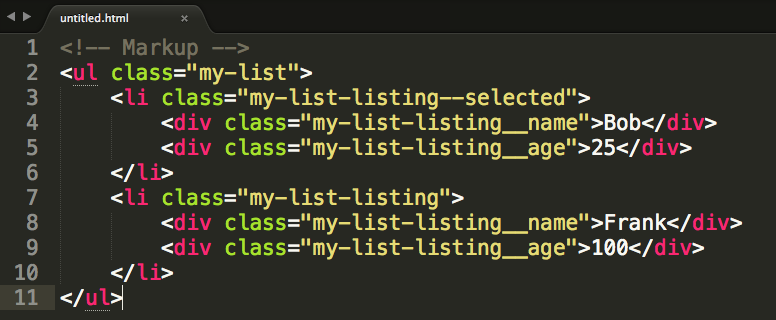
BEM

Common Best practices
- Always use classes (instead of ids) for applying styles
- IDs easily lead to specificity issues that become difficult to debug!
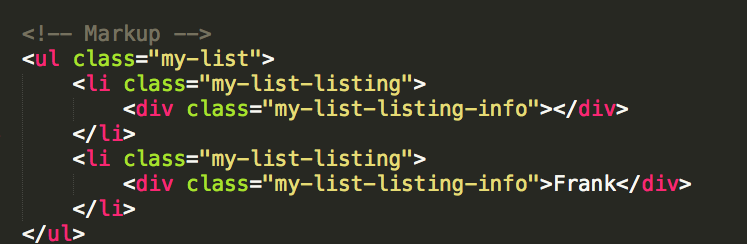
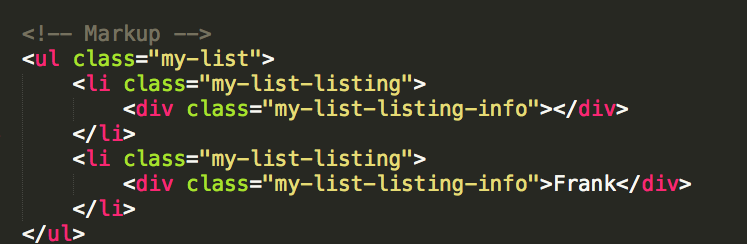
- Don't use element selectors!
- .my-element > span
- You could end of having multiple spans within a container that represent different entities
Common best practices
Use dashes for class naming and try to use name spacing over nesting


COMMON BEST PRACTICEs

COMMON BEST PRACTICES
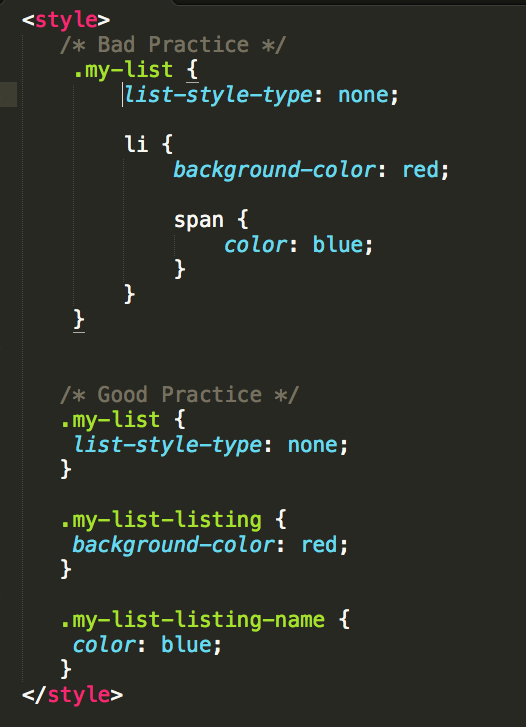
-
Try to only use nesting when adding psuedo classes (ex. :hover) or state classes (.selected)
- Why? Excessive nesting becomes a nightmare to maintain and incredible difficult to read!
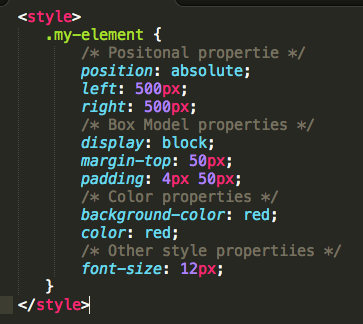
- When adding styles to a selector, you should have some sort of consistent organization of those styles such that they can be easily visually parsed
Common Best Practices

COMMON BEST PRACTICES
- Lets look through some code from our very own S3 to see if we can spot some bad practices:
- https://github.com/socialtables/S3/blob/master/app.socialtables.com/less/floorplanner/spaces.less
- https://github.com/socialtables/S3/blob/master/app.socialtables.com/less/events/events.less
- https://github.com/socialtables/S3/blob/master/app.socialtables.com/less/floorplanner/base.less
CSS RESET
- Set of rules that is used to undo the default styles applied by browser to HTML elements
- Why?
- Allows us to establish a consistent baseline before applying styles
- Prevents conflicts with unexpected browser default styles
- Popular resets:
-
Eric Meyer’s “Reset CSS” 2.0
- HTML5 Doctor CSS Reset
- Yahoo! (YUI 3) Reset CSS
- Universal Selector '*' Reset
Z-Index Management
- Currently, we have a big problem in S3 where our z-index properties have no relation to one another
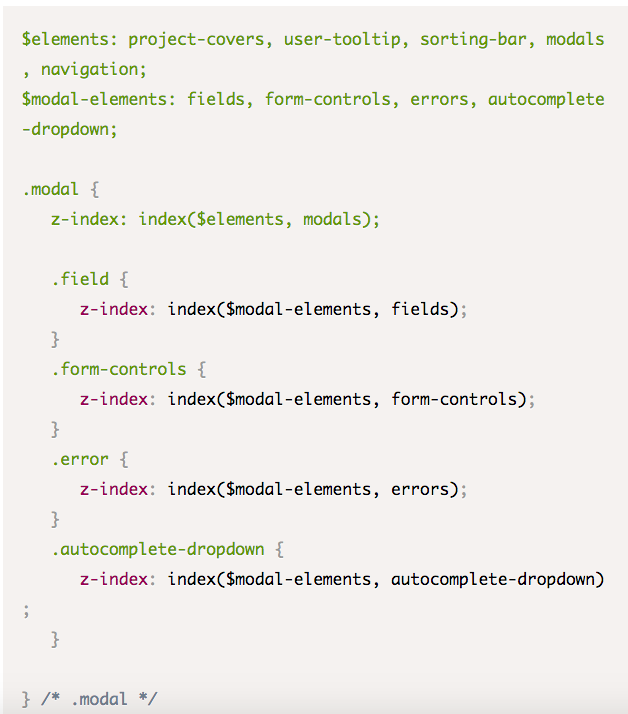
- Common technique for handling this is to use LESS lists or SASS arrays, and define the stacking order in the array
- Then you use a mixin or index method to grab the index of the element from the array/list
Z-Index Management

Z-Index Management
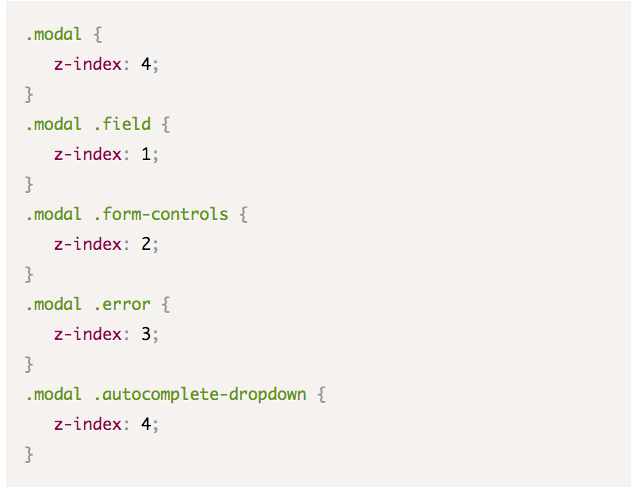
Compiles to:

ALL INLINE STYLES
- With the rise of web-components and component-based UIs such as React, there is increasing support for making all styles inline
- Why?
- Components are much more re-usable
- All code for a component (JS logic, styling) can be found in a single file
- Lets chat about this! What are your thoughts about this?
USEFUL Links
- http://www.smashingmagazine.com/2014/06/12/sassy-z-index-management-for-complex-layouts/
- https://smacss.com/
- https://github.com/giakki/uncss
- https://github.com/necolas/idiomatic-css
- https://github.com/lewattman/sass-conventions#file-structure
- http://csswizardry.com/2013/01/mindbemding-getting-your-head-round-bem-syntax/
Let's Talk
- Should we create a Social Tables Style Guide?
- What would you like to see included in it?
- Should we have a module for useful LESS mixins?
- z-index management
- reset file
- Any other questions/comments/thoughts?!?
CSS
By Rohit Kalkur
CSS
Have you ever wanted to embed code snippets and resorted to using screenshots instead? Embedding them is actually a lot easier than you might think!
- 2,701