CSS で
MS を作る

rry(@ryamakuchi)
恵比寿にある会社で普段は Rails / Vue を書いてます 🤓
Skill Set
- 去年の 6月〜 10月まで
Web デザインの会社で
コーダーとして働いていました
- そのときエンジニアは私一人
- 業務レベルの CSS は書けるけど、複雑なスタイルを書こうとすると「どうするんだっけ?」となる

これなら CSS で書ける

こういうのは CSS では
ムズカシイ...
CSS 芸人に
私は
なりたい。
CSS で書ける
”複雑なスタイル”
とは???🤔
どんなものがあるのか調べてみました。
線や湾曲や影のある
2D のスタイル(静止画)
Step.1
めるさんの作品「HIKAKIN」
「レゴ・ムービー」 - Rachel Bull
2D のアニメーション
Step.2
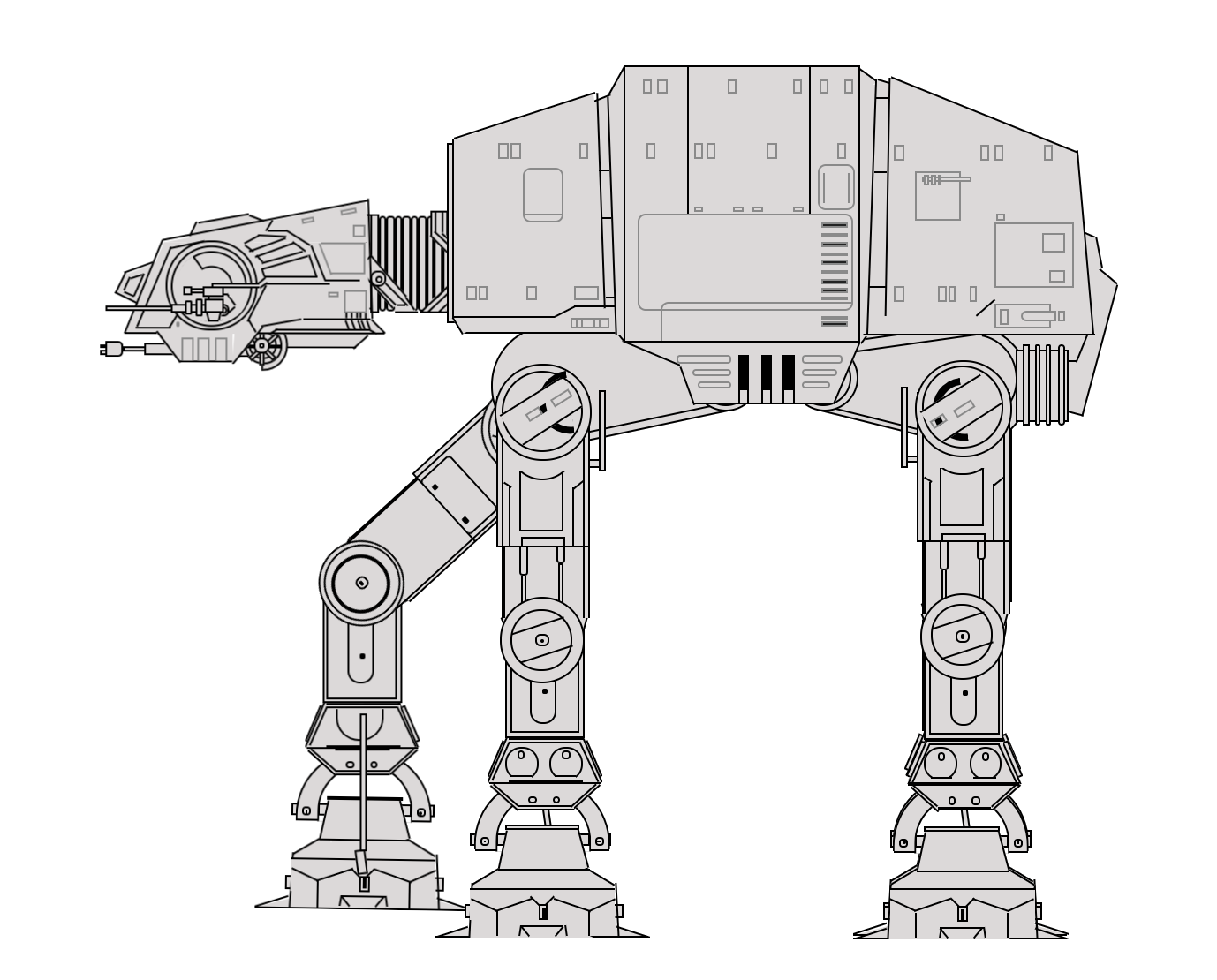
「AT-AT」 - frontendzzzguy
3D のスタイル(静止画)
Step.3
「マリオ」 - geckotang
3D のアニメーション
Step.4
Nakaya さんの作品「STARFOX Arwing」
つよい・・・
こういうものを作れるようになりたい・・・
まずは静止画から
やってみよう!!!
CSS で静止画を描くためは
-
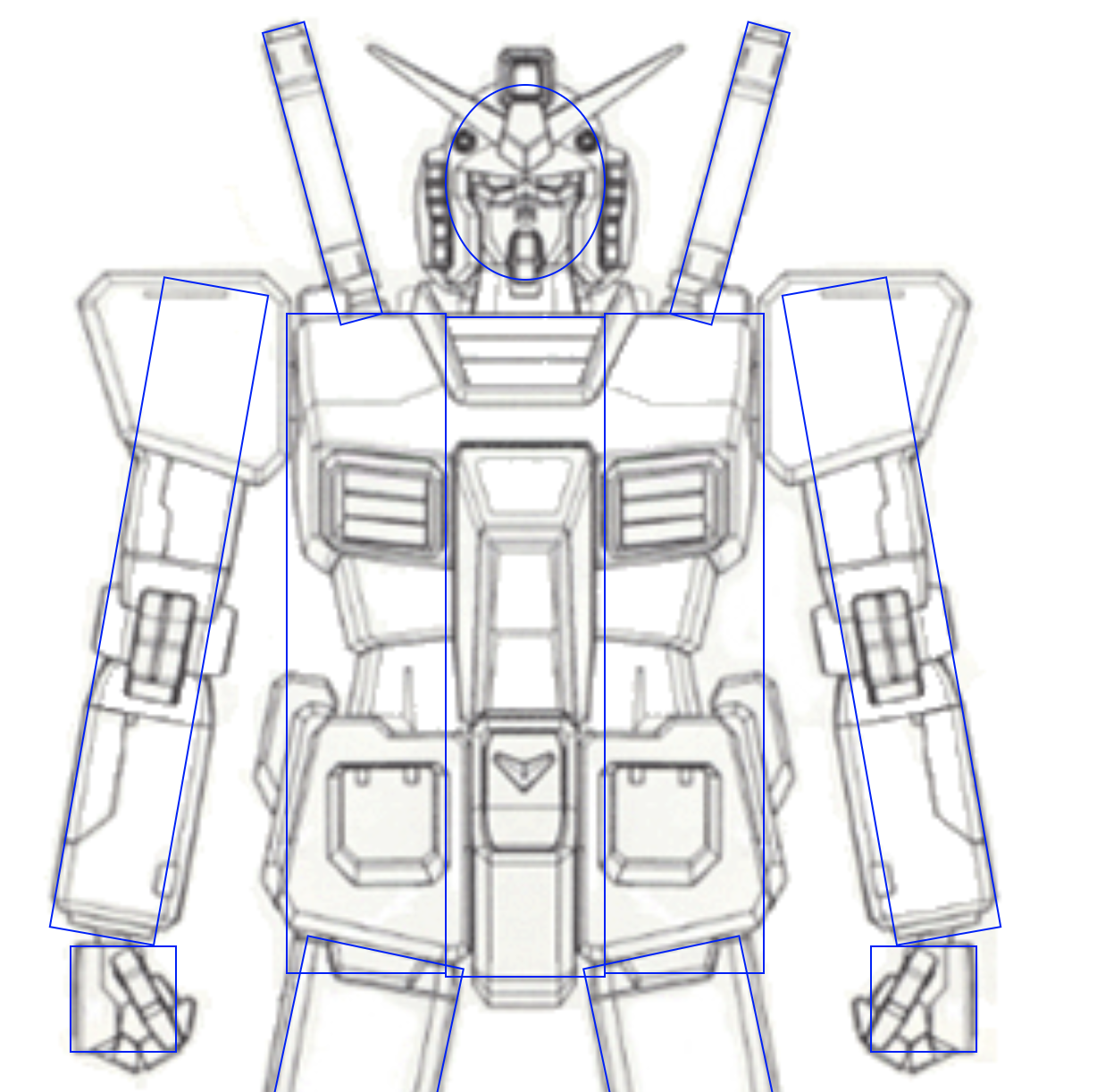
描きたい絵をパーツとして分解して考える
- 最小のパーツを 1div として考える
- 線と面という認識で絵を見る

head という div タグの中に
各パーツがある
灰色の部分が面、
黒い部分が線として考える
-
border
- box-shadow
- border
- background-color
線 →
面 →
CSS に向いている静止画って
どんなもの?
-
パーツとして分割しやすい
-
曲線よりも直線のほうが多い
-
左右対称だとなおよし
では、
これらを描くために
最適な題材は...?


ガンダム!!
何故ガンダムなのか?
-
ガンプラの要領でパーツごとに
分けて設計することができる -
左右対称(装備などは除く)
-
直線が多く線と面で考えられる
ガンダムが好きだから
実際に
やってみた。
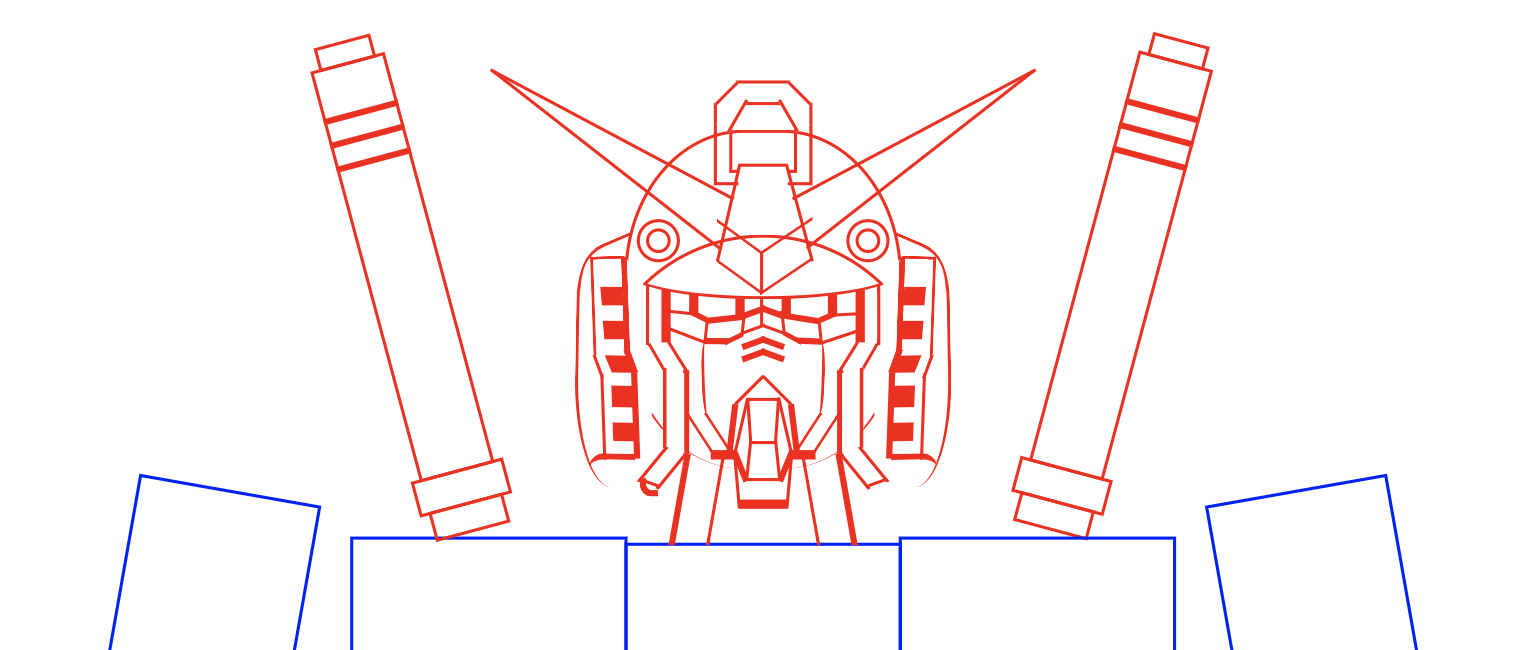
まずは各パーツの位置を potision で指定する。
下に z-index: -1; で img 画像をひくと便利。

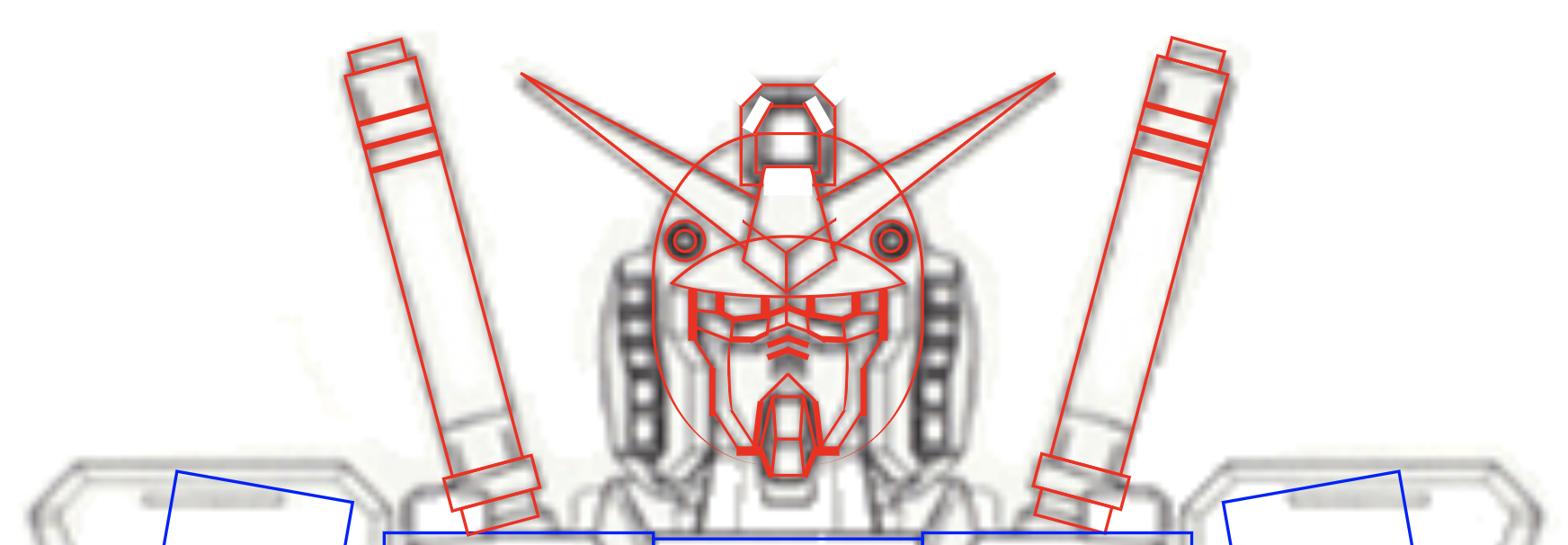
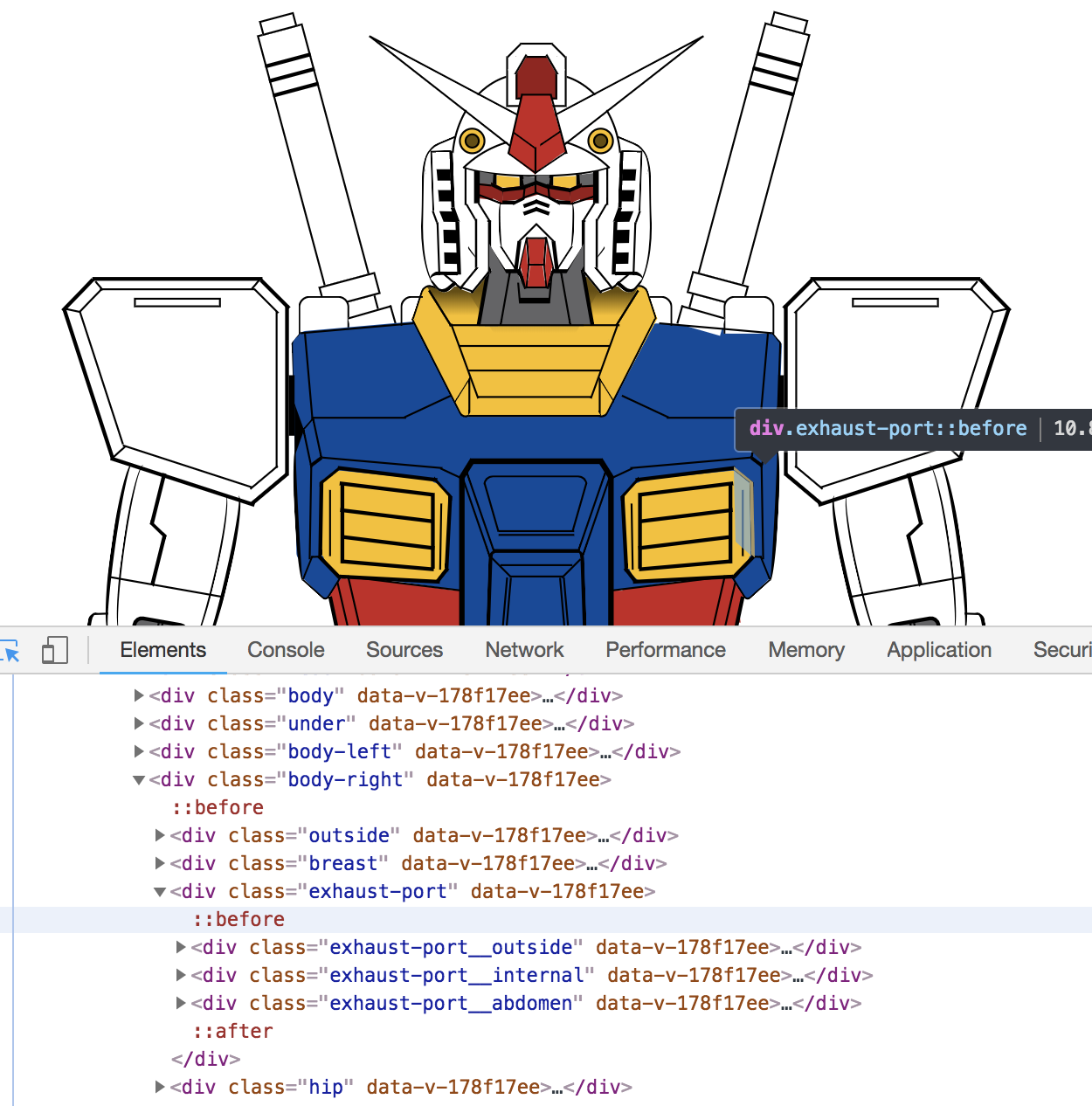
各パーツごとに線を実装していく。
このとき SCSS で実装すると色々便利だった。
疑似要素(before, after)は最大限活用した。

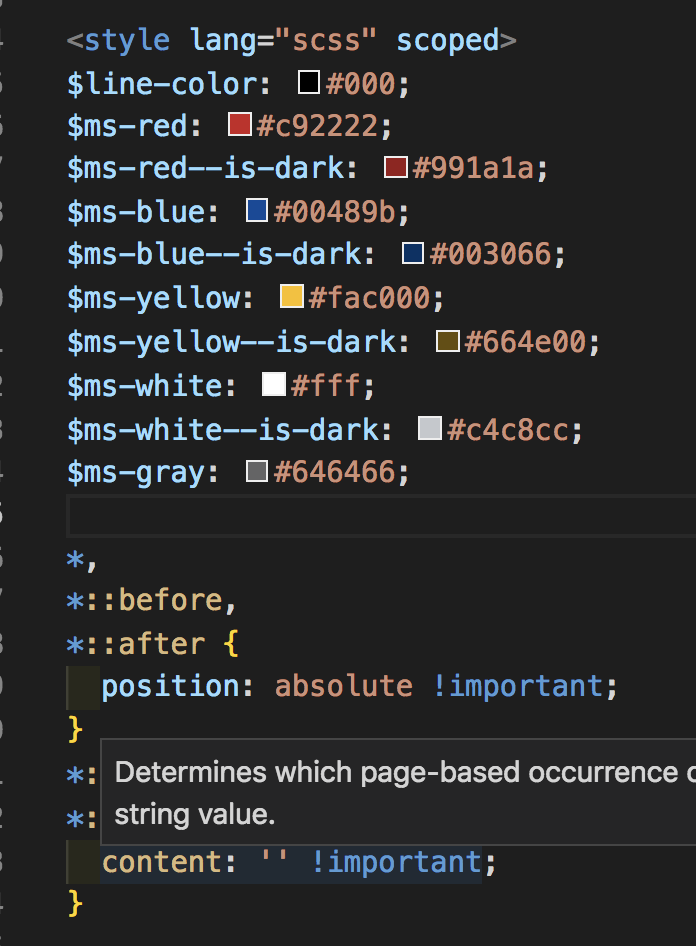
初期値の設定は
- 各カラーの変数
- position: absolute;
- content: '';
疑似要素をたくさん使うので
全てに content をつけた。
開発するときはホットリロードが便利なので Nuxt.js で開発した。

頭を実装し終わった段階で、コーディングするときのポイントが見えてきた。

- 末端の div に名前はつけない
- 線の一本一本に名前なんか考えつかなかった
- div:nth-child(n) {} をたくさん使っていく
- 親要素の div は rotate() しないこと
- 子要素の top と left を動かすときに
直感で動かしにくくなるため
- 子要素の top と left を動かすときに
- border は基本 top か left しか使わない
- こうすることで witdh と height を変更しても
要素自体の位置が変わらないため楽ちんになる
- こうすることで witdh と height を変更しても
-
transform: skewY(10deg)
- 要素を傾斜変形するときに使うプロパティ
- これに border-radius: 50%; を追加すると、好きな
形の半円形が作れるようになる
(ガンダムの足のラインなど)
-
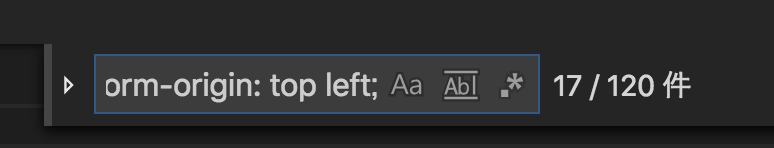
transform-origin: top left;
- rotate() するときなどの原点を指定することができる
- これのおかげで直線を引くのが楽になった
これがあると便利!と思った CSS プロパティ
-
transform-origin: top left;
- 👉
- 指定している箇所が 120件もあったので、
作っている途中で```*,
*::before,
*::after {}
``` -
指定している箇所に追加してみた。すると...
- 指定している箇所が 120件もあったので、
ちなみに transform-origin は...


🤯
やめといた。
そんなこんなで、
あとは色をつけて
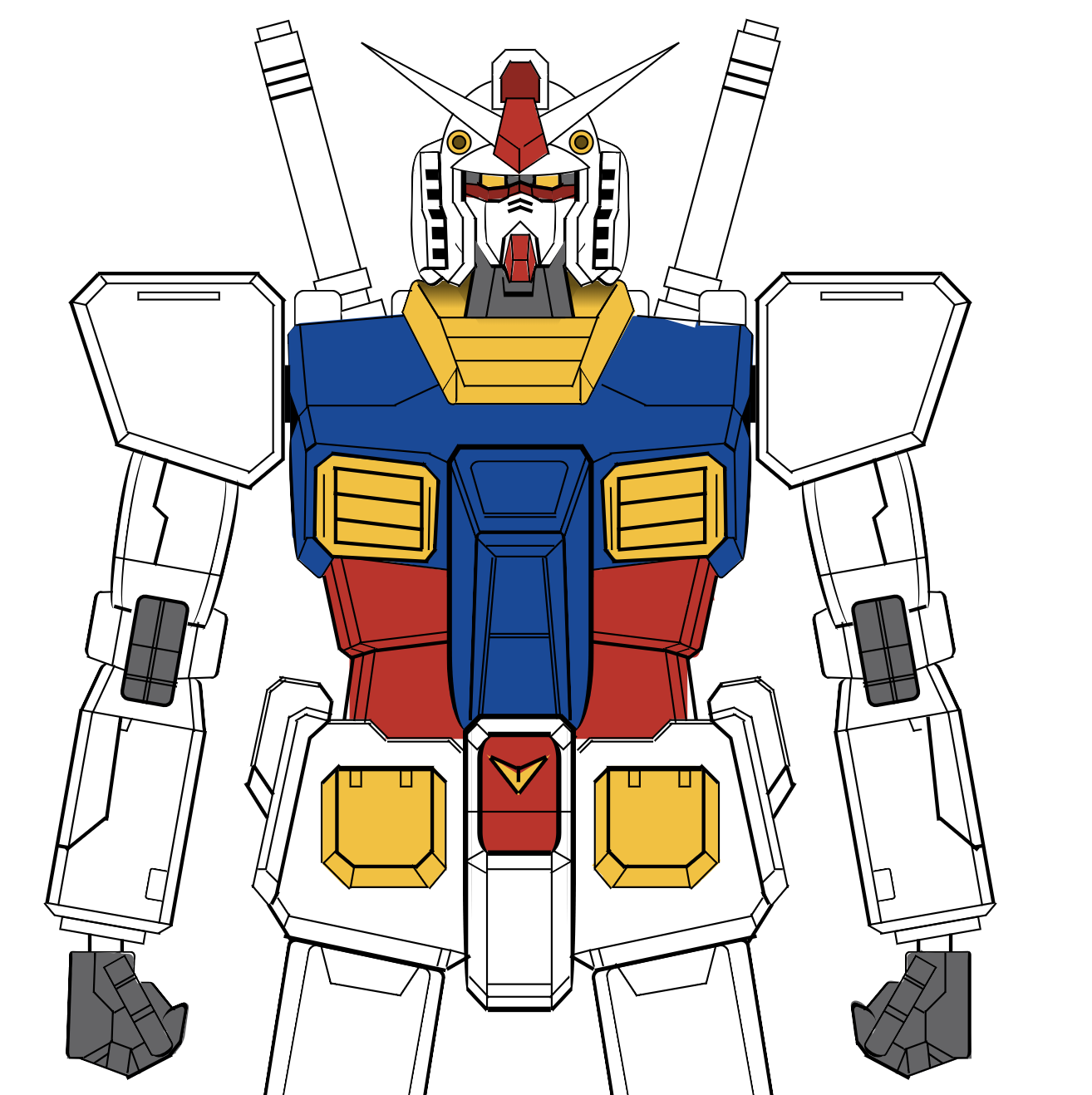
完成した。
完成した
ガンダムがこちらです。

これ全部 CSS

まとめ
-
実際に手を動かしたことで
CSS 力が格段に上がった -
とはいえ業務レベルで使う機会はないかも?
-
次は SVG アニメーションを
使っていきたい機運
-
-
絵を描くのと同じ要領でガンダムが作れる!
という自信がついた-
思っていたよりも簡単にできた
-
工数でいうと4日くらいで作れた
-
以上、
「CSS で MS を作る」
でした。ご静聴ありがとうございました!
😉
CSS で MS を作る
By rry



