次世代の
フロントエンドビルドツール
2021 / 07 / 16 - Frontend weekly LT
Vite

Vite

- フランス語で「高速」を意味し、`/vit/`(ヴィト )と発音
- 作者はみんなおなじみ Evan You

- Vue だけでなく React なども扱うことができる ⚛️

Vite の6つの特徴
💡 Instant Server Start
瞬時のサーバー起動
⚡️ Lightning Fast HMR
高速 HMR
🛠️ Rich Features
豊富な機能
📦 Optimized Build
最適化されたビルド
🔩 Universal Plugin Interface
🔑 Fully Typed APIs
完全に型付けされた API

Vite の6つの特徴
💡 Instant Server Start
瞬時のサーバー起動
⚡️ Lightning Fast HMR
高速 HMR
🛠️ Rich Features
豊富な機能
📦 Optimized Build
最適化されたビルド
🔩 Universal Plugin Interface
🔑 Fully Typed APIs
完全に型付けされた API

2つの主要な構成
-
Development
- 驚くほど高速な HMR を備えた、
ES modules を介してソースファイルを
提供する開発サーバー
- 驚くほど高速な HMR を備えた、
-
Production
- コードを Rollup にバンドルするビルドコマンドで、
本番用に高度に最適化された静的アセットを出力する
- コードを Rollup にバンドルするビルドコマンドで、
つまり...?
2つの主要な構成
-
開発体験が良い
-
ユーザー体験も良い
-
(良いというか、今までどおりの体験)
-
開発体験 編
速い🚀
Vite を利用した開発

サーバーの起動が速い
-
Vite は、最初にアプリケーション内のモジュールを
依存関係とソースコードの2つのカテゴリに分割する
ことにより、開発サーバーの起動時間を改善している
-
Vite は、esbuild を使用して依存関係を事前にバンドルする。esbuild は Go で記述されており、JavaScript ベースのバンドラーよりも10〜100倍高速に依存関係を事前にバンドルしている

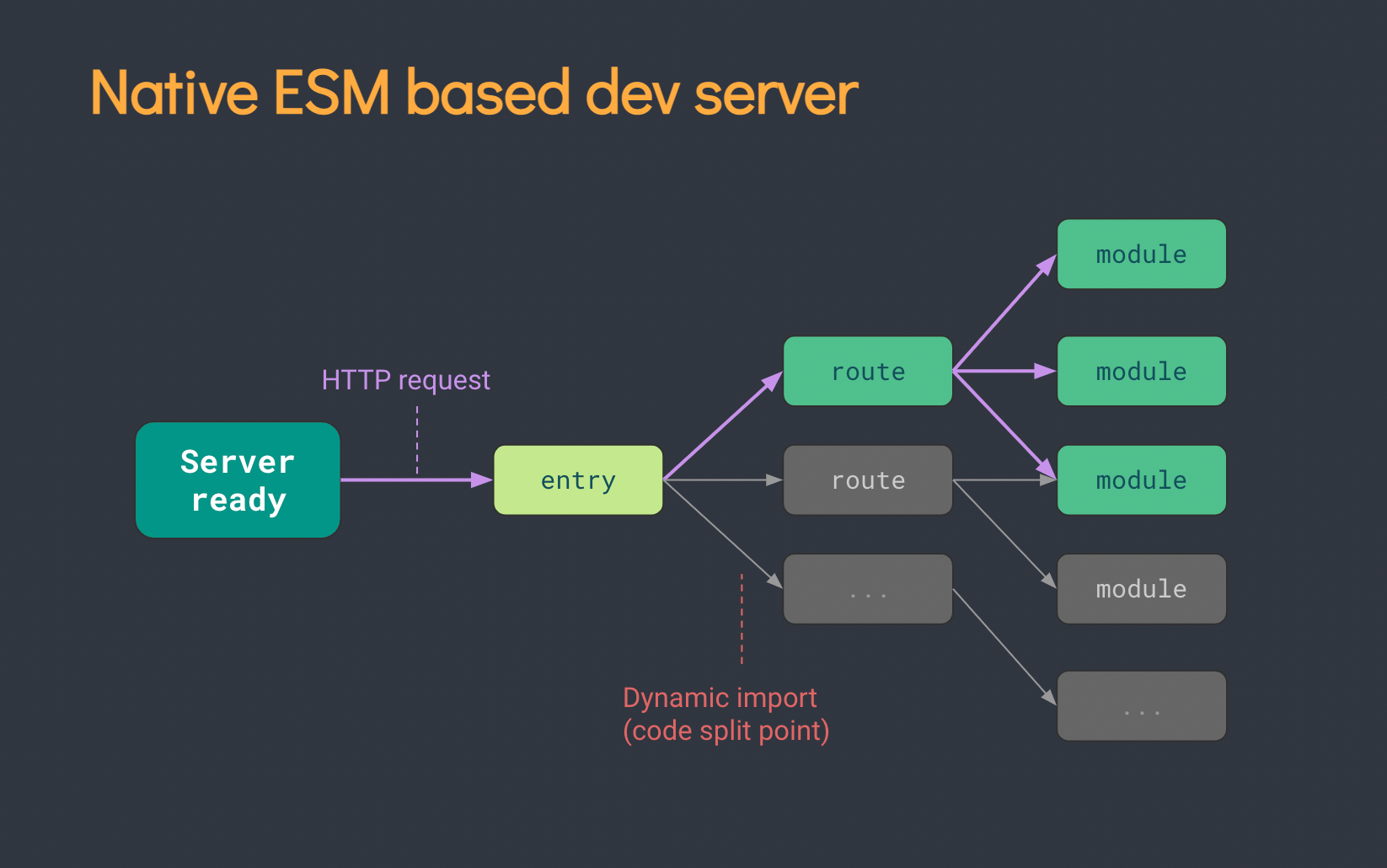
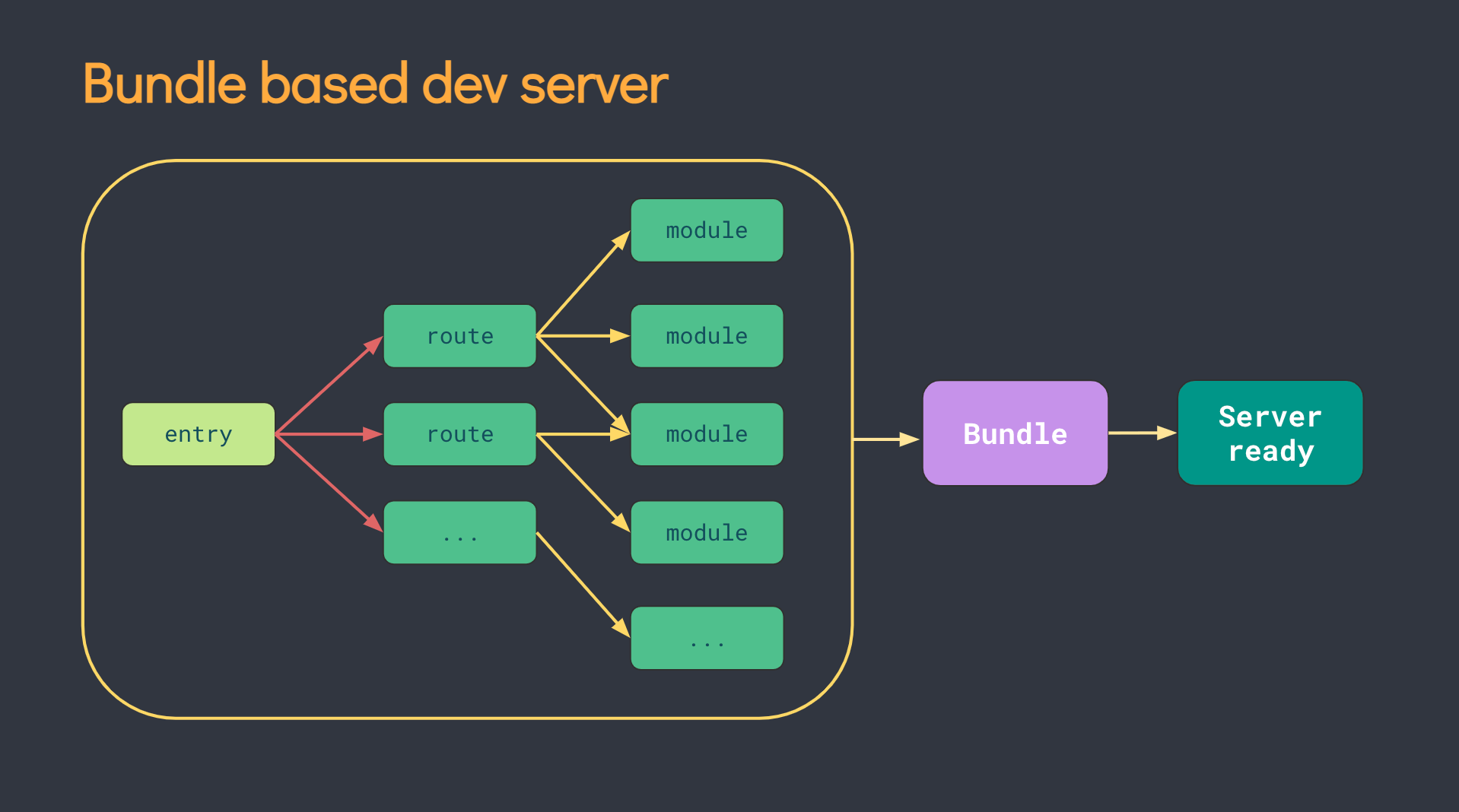
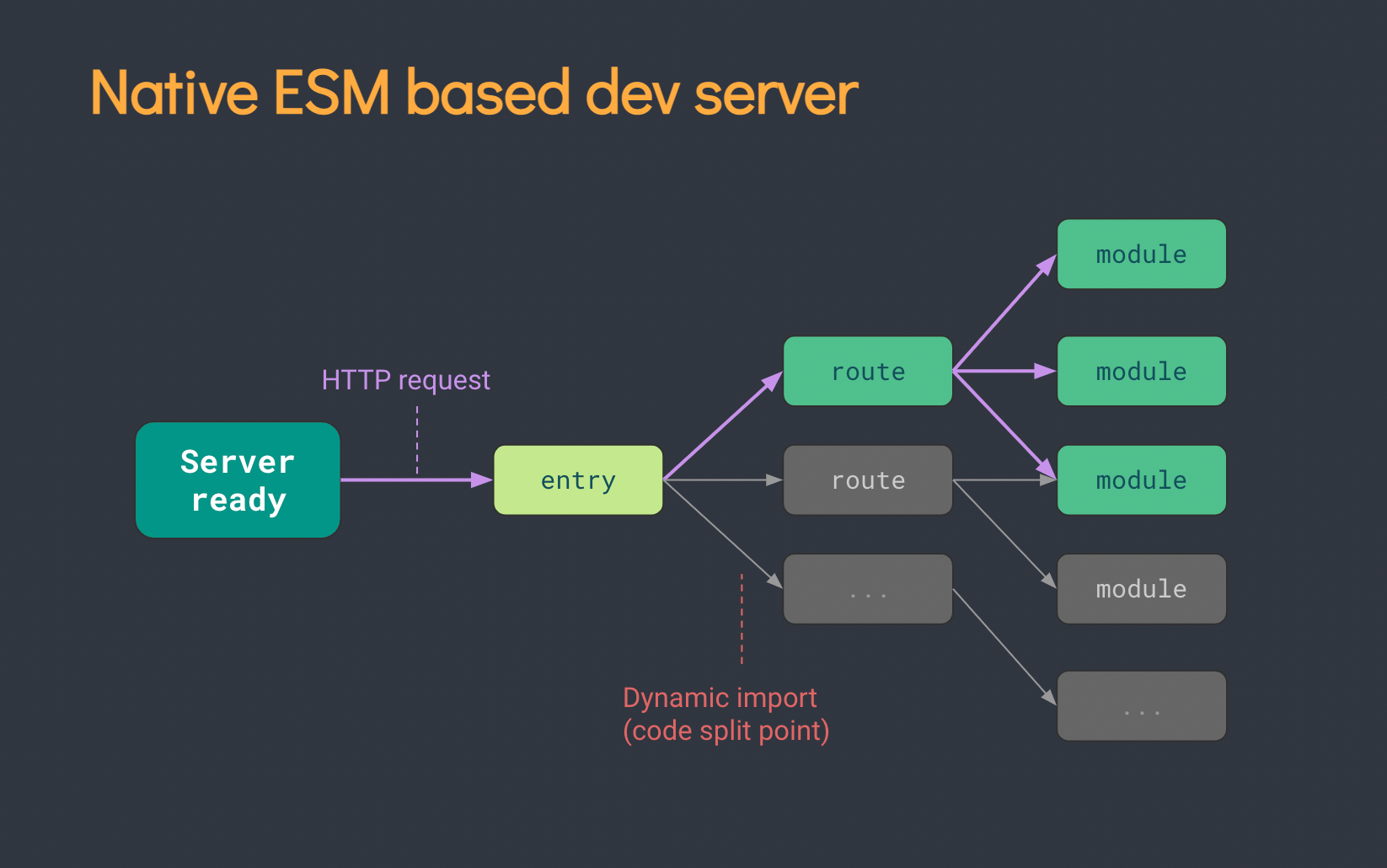
サーバーの起動が速い


webpack などの
バンドルベースのサーバーは
すべてのモジュールを
バンドルしてから
Server ready する。
Vite は先に Server ready
してから必要なモジュール
だけを読み込んでいるので
速い

HMR が速い
- Vite は ES modules ベースの HMR だから
- webpack のようなバンドラーは、HMR の際に
毎回バンドルするため、アプリケーションのサイズが
大きくなると、HMR の更新速度が大幅に低下する
🤔
ちょっと待って、
ES modules ベースだと
なんで速いんだっけ

ES modules
-
” ES modules ベースでの HMR ”
- ということは全体のバンドルをしておらず、
必要な分だけのモジュールを読み込んでいる - 全体をバンドルをしていないためアプリケーション
のサイズに関係なく HMR の更新を一貫して高速に
することができている
- ということは全体のバンドルをしておらず、


ES modules ちなみに
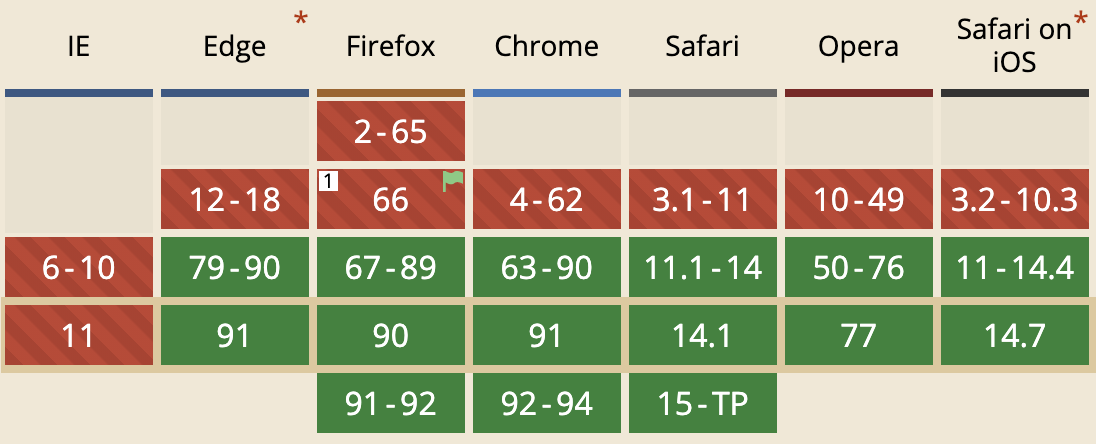
- モダンなブラウザでは ES modules を標準で使用可能に
- Node.js でも ES modules を標準で使用可能に


ユーザー体験 編

ビルドの最適化
- ES modules が現在広くサポートされているとはいえ、
バンドルされていない ES modules を本番環境で使用することはネストされた import によって引き起こされる追加のネットワークラウンドトリップのため、依然として非効率的 - 本番環境で最適なロードパフォーマンスを得るためには、tree-shaking、遅延読み込み、共通チャンク分割(より良いキャッシングのため)を用いてコードをバンドルすることが望ましい
→ Rollup を使ってバンドルしている

ビルドの最適化?比較
-
Next.js (webpack) と比べてみた
-
実際に Project を2つ作ってみた
-



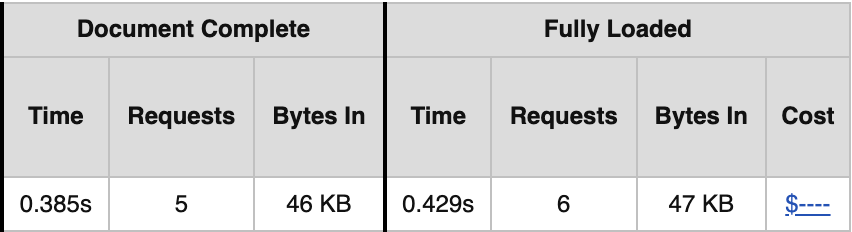
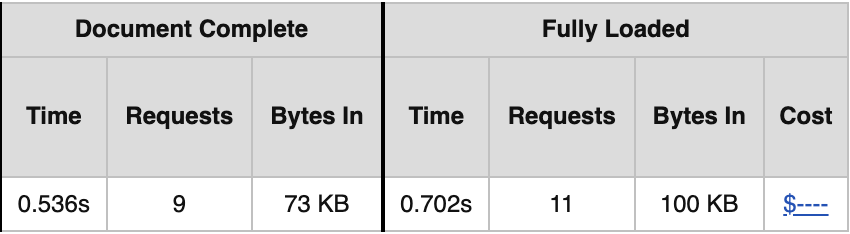
サイトのスピード
-
試しにサイトのスピードを測ってみた
-
First Contentful Paint
-
Vite
- 0.382s
-
Next.js
- 0.386s
-
Vite
- 互角 ⚔️
-
First Contentful Paint


バンドルサイズ
-
読み込まれるときのバンドルサイズ
- Rollup でバンドルされている Vite のほうが少ない


Vite
Next.js

バンドルサイズ
-
何故バンドルサイズが Next.js よりも
小さくなったのか?-
Next.js で使われている webpack は v4.44.1
-
Tree Shaking が関係していると思って
調べてみたけど分からなかった- 何か知っている人がいれば教えて 🙋
- https://v4.webpack.js.org/guides/tree-shaking/
-
Tree Shaking が関係していると思って
-
単純に Next.js のデフォルトの
コード量が多いだけなのかもしれない
-

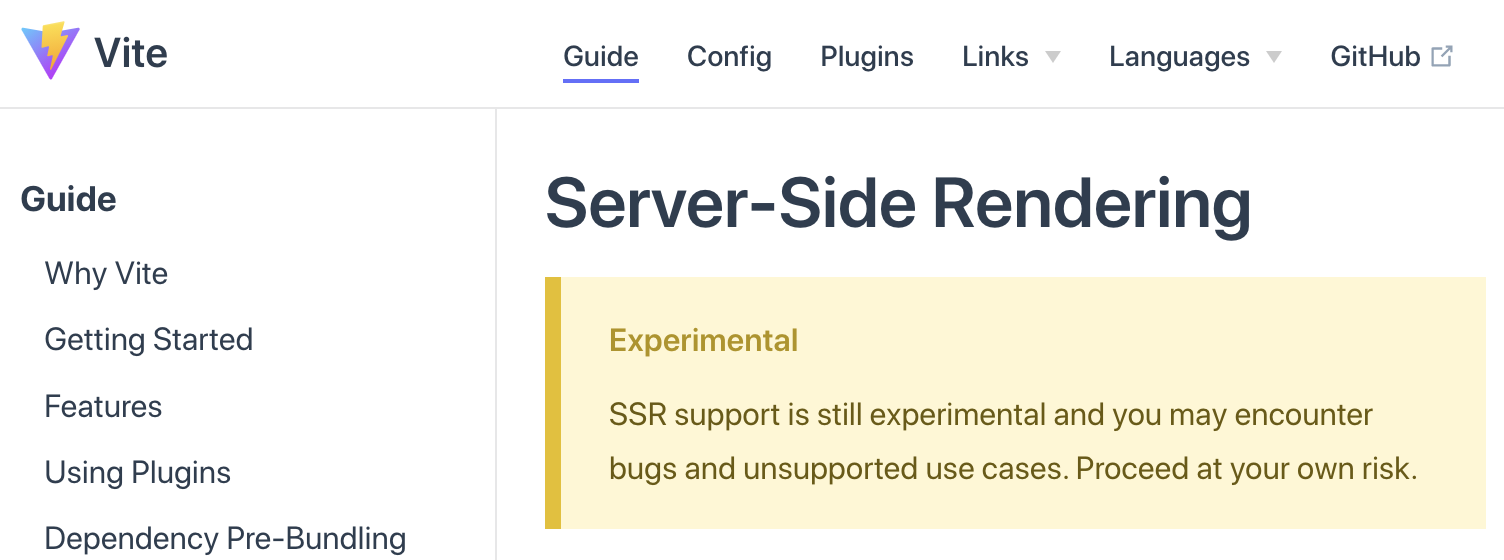
SSR
-
Vite の SSR はまだ実験的な機能
- Next.js のように Production で利用できる
のはもう少し先になりそう ⚛️
- Next.js のように Production で利用できる

まとめ
まとめ
-
圧倒的開発体験 🚀
-
SPA としての
利用であれば Next.js
(webpack)と遜色なし
以上、
フロントエンド開発の
「これから」を担う
Vite の紹介でした
次世代のフロントエンドビルドツール Vite
By rry
次世代のフロントエンドビルドツール Vite
周辺知識の整理にはこちらも読むと良さそうです。 https://zenn.dev/mizchi/articles/native-esm-age
- 3,809



