フロントエンドエンジニア
として「イイ感じ」に
働きたい!
2023/07/23
女性エンジニア向け勉強会 #12
色んなエンジニア LT 大会 Web 開発編
千葉 リリィ( @chiba_rry )
千葉 リリィ
- フロントエンドがメインの
なんでもやるエンジニア- バックエンドは PHP
- Vue や React を書いたり
- PjM 的なこともやる
- 前回の登壇:
- 持病あり:
- うつ病
- 解離性同一性障害

@chiba_rry
@ryamakuchi

自社サービスを開発している
エンジニアのお仕事って
どんな感じ?をお話しします
- 今回の内容はいま所属している会社に限った話ではなく、「自社 Web サービスを保守・運用しているエンジニア」という目線での発表です
- 「フロントエンドエンジニア」枠の LT だけど、自分はよくよく考えるとフロントエンドしかやらない、というわけではなくなんでもやることが多いです
- 自分はマネージャーではなくプレイヤーなので、プレイヤー目線でプログラマのお仕事について話します
- 仕様を理解する・共有する
- PJ を回す
- PR を出す・レビューする
- インシデント対応
- CS お問い合わせ対応
- カイゼン活動
-
その他の活動
- 勉強会とか読書会とか
- 新しい技術のキャッチアップとか
おしながき
自分がいま挙げた内容を100%完璧にやれているかというと、そんなことはありません。
できる範囲でやっていく、できる範囲を徐々に広げていく、という気持ちでやっています。
いまできてないことがあってもいいので「目指すこと」「姿勢」が大事だと思います。
(無理するとメンタルやられるので無理はしないことが大事)
なんかいっぱいあるけど、
とはいえ全部が完璧に
できるわけではない
仕様を
理解する・共有する
仕様を理解する・共有する
PJ をやっていく上で既存の仕様を把握してないと機能改修も追加もできません。まずは既存の仕様がどうなっているかを実装含め調査したりします。
1
既存仕様の把握
既存の仕様や改修・追加したい仕様があればドキュメントにまとめて PJ メンバーにわかる形で共有します。
仕様を元にデザインを作ったり設計をしたりしていきます。
2
仕様をドキュメントにまとめる
仕様が分かったら仕様を満たせるよう設計を考えていきます。
DB 設計やアーキテクチャを決めたり、これらもドキュメントにまとめてレビューしてもらいます。
3
設計する
フロントエンドエンジニアは「サービスの UI/UX に責任を持つ」ので、仕様決めやデザイン決めの段階から PM・デザイナーと一緒に協業します。
ここで仕様を訊かれたときにパッと答えられるとかっこいいですよね。
仕様決めやデザイン決めを PM・デザイナーと
一緒に進める
仕様を調査しつつ開発に必要な「ドメイン知識」をつけていく
大きなサービスの開発になってくると全てを把握するのは無理ゲーに近いですが、最低限これから開発する範囲については理解・把握しないと開発できません。仕様を把握していくと必然的にドメイン知識がつきます。
PJ を回す
PJ を回す
- 最初に初期見積もりをしてポイントをふる
- タスクをこなしてポイントを消化していく
- ポイントの消化具合からリリース計画を立てる
予定通りに事を運ぶ、これがなかなか難しい 😇 ふりかえりをしつつ改善していきます。
Product Backlog
📝
Sprint Backlog
📝
1週間ごとに繰り返し
📅
毎日の daily MTG
🕛
成果物をリリース
🚀
アジャイル
スクラム開発
PJ をやっていく上で、PjM(プロジェクトマネジメント)をやっていくことをおすすめします。
個人的に PjM はまだまだ改善の余地があるなと思いつつ、今やっている PJ ではスクラム開発の難しさに直面していたりします。
興味のある方は質問タイムでお話ししましょう!
PJ を回すときに、
PjM をやってみる
PR を出す・レビューする
PR を出す
これがプログラマにとってメインとなる業務です。
@t_wada さんのツイートが
良い PR を端的に表しているので
引用します。
他に tips としてはフロントエンドの PR だと
PR description にテスト実施項目のスクショや
動画を貼ることが多いです。

PR を出す
PULL_REQUEST_TEMPLATE.md の参考:
## 概要
PR の概要
### 関連 URL
Issue や ドキュメント、タスクに関連するチケットやデザイン、 Slack のリンクを貼る
## 技術的な変更点
- ○○ を修正した
- ○○ を追加した
## テスト実施項目
- ○○ができる
- フロントエンドの場合はここにスクショや動画を貼ることがある
## 今回保留にした項目と TODO
この PR ではやらなかったが別の PR でやることを記載
## 備考・その他
リリースに対する注意点など、何かレビュアーに知ってほしいことがあれば
チームメンバーの PR が上がってきたら PR を作る作業より優先してコードレビューをします。
参考:私がコードレビューの際に気をつけているコメントの書き方
他にも [must] [imo] [nits] などのコメントを使い分けたり、GitHub の Suggested change を利用したりしています。
GitHub の GUI 上のレビューだけで読みにくいときはブランチを手元にもってきて読んだりしています。
PR をレビューする
インシデント対応
インシデントはできれば起こってほしくないけどサービスを運用していく上で必ずぶち当たる問題ですよね。自分が変えた修正でインシデントが起こらないかどうかをリリースした後しばらく Sentry の様子見とかして気にしています。
インシデントが起こったときのフローをあらかじめ用意しておいて、もしインシデントが起こったらすぐに対応します。
インシデントが起こったら
何よりも優先して解決しよう
インシデント対応のざっくりとした手順:
- インシデントレポートを書く(随時更新)
- 不具合現象の再現手順をはっきりさせる
- インシデント対象のユーザーを算出する
- インシデントの原因を特定する
- 暫定対応(デプロイのロールバックや修正 PR をデプロイなど)
- 必要があれば恒久対応もやる
これらを複数人で分担してできると GOOD!
インシデントが起こったら
何よりも優先して解決しよう
CS お問い合わせ対応
CS お問い合わせ対応
当番制で CS お問い合わせ対応を優先してやる週があります。
CS からお問い合わせがあった際にテクニカルな調査や回答をしていくことでプロダクトへの理解が深まっていきます。
PJ 外のコードに触れたりドメイン知識を獲得するチャンス!
※ CS サポート業務はそもそも分業されていて業務外のパターンと、そうでないパターンがあり一長一短です。
カイゼン活動
これまでやってきたカイゼン活動の例
- アクセシビリティ改善
- フロントエンドの DX 改善
- ライブラリバージョンアップのための
リファクタリング - 放置されがちな細かい UI 崩れの修正
- etc...
技術起因でもプロダクト起因でも、カイゼンできることはたくさんあるので引き続きやっていく
その他の活動
勉強会・読書会
プログラマとして働き始めてからたくさんの勉強会や読書会をするようになりました。
今年読書会に参加した本は、
- Lean と DevOps の科学
- Web アプリケーションアクセシビリティ
- API デザイン・パターン
- ドメイン駆動設計入門
あたりを読みました。
Code Polaris の読書会も気になっています 📚


勉強会も参加だけでなく登壇まですると記憶に残りやすい
新しい技術をさわってみる
知識を増やす
社で話題になっている技術や Twitter で流れてきたりして気になっている技術があったらさわってみたり詳しい人と雑談で話してみたり。
ぜんぜん詳しくない設計技法について本を読んだりして詳しい人とおしゃべりしてみるのも楽しいです。


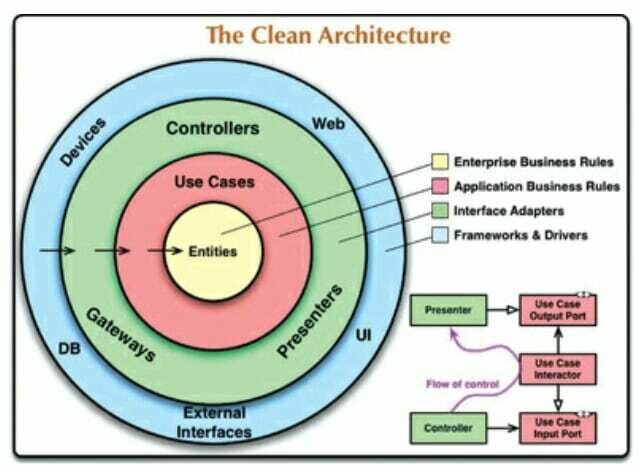
DDDと、私はこのような感じで日々働いています。
持病で活動できなかったりしつつも自分のできる範囲で少しずつこれらをやっていき、できる範囲を広げていきたいと思います 👩💻
Thank You!
Questions?
フロントエンドエンジニアとして「イイ感じ」に働きたい!
By rry



