import {BrowserModule} from '@angular/platform-browser';
import {NgModule} from '@angular/core';
import {FormsModule} from '@angular/forms';
import {HttpModule} from '@angular/http';
import {AppComponent} from './app.component';
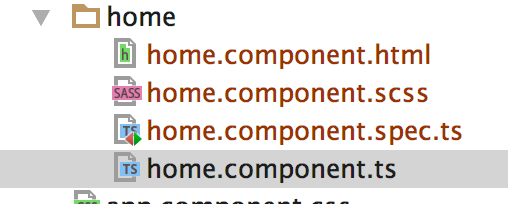
import { HomeComponent } from './home/home.component';
import {AppRoutingModule} from "./app-routing.module";
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule,
AppRoutingModule
],
providers: [/**DataService, UserService**/],
bootstrap: [AppComponent]
})
export class AppModule {
}