Sani Yusuf
Founder Of Haibrid. Co-Organiser Of Ionic UK. I Am Good At Making You Want To Use Ionic.
A Walk Back Through History







By The Way, I Am Hiring :)
Before Mobile Apps, we had the web.
Websites were the same everywhere and had the same code.
Everyone knew HTML, CSS & Javascript.

Need to learn a new Language to create Apps
Native is expensive
Classic web developers left out
Zero re-usability of resources

Along came Phonegap / Cordova
Uses the WebView and give access to device features
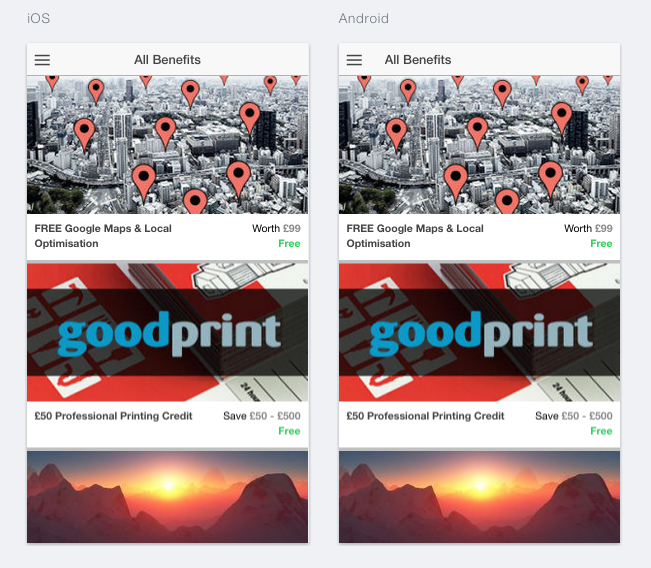
100% Cross platform
The classic developers were back in the game






The big boys abandoned us
Hybrid apps failed to deliver
HTML5 still not standardised
Web Developer !== Mobile Developer
Ugly Ugly User Interface

A framework dedicated at solving our issues
Native esque features
Massive community support
Adoption
Performant

Made by Drifty (Max & Ben)
Open Source (13k Stars On GitHub)
Big ass community behind it
Its free too


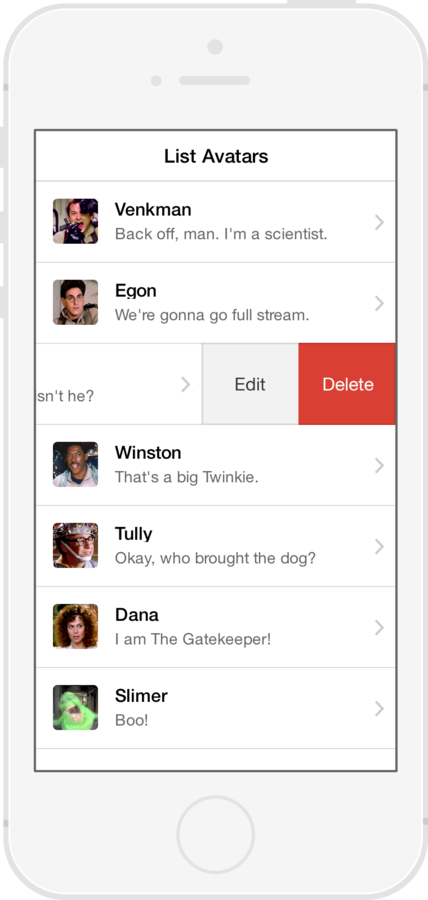
<ion-list>
<ion-item ng-repeat="item in items"
option-buttons="buttons"
class="item-thumbnail-left">
<img ng-src="{{ item.pic }}">
<h2>{{ item.name }}</h2>
<p>{{ item.quote }}</p>
</ion-item>
</ion-list>
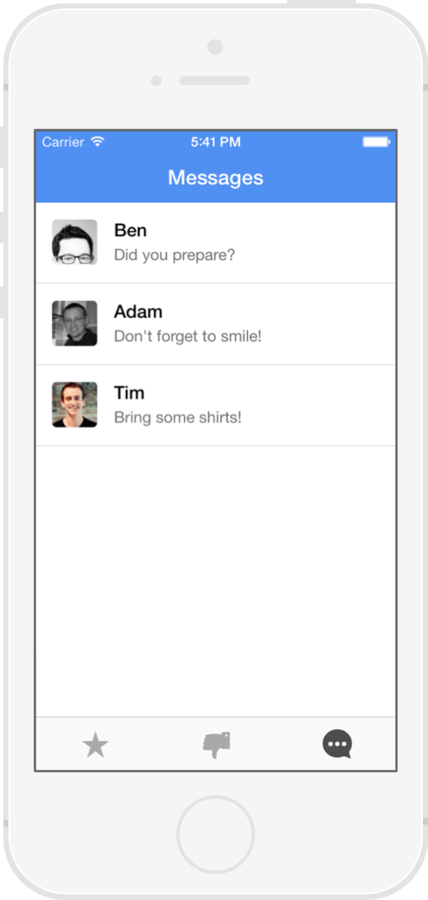
<ion-slide-box on-slide-changed="change(index)">
<ion-slide>
Slide 1
</ion-slide>
<ion-slide>
Slide 2
</ion-slide>
<ion-slide>
Slide 3
</ion-slide>
</ion-slide-box>

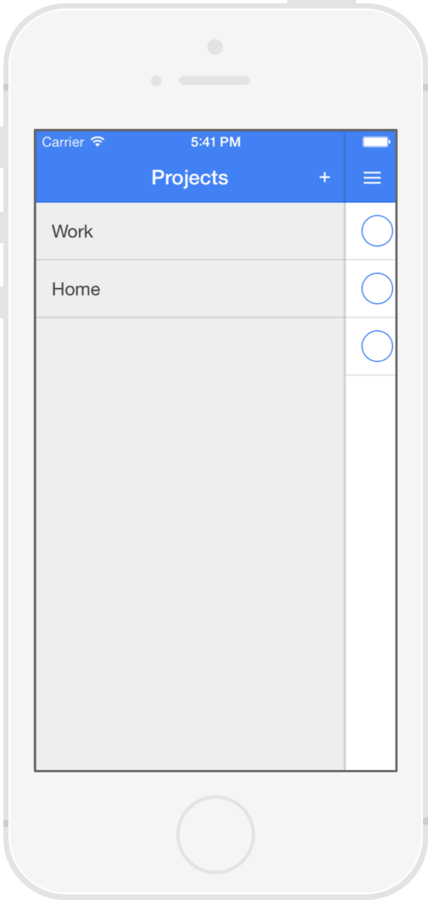
Tabbed Menu
Slider Menu

You can even create your own on codepen.io


Much Better Ionic Tablet Support
Direct Native Runtime Access
HTML5 Standardised




Also Watch Avatar If You Haven't Yet <3

By Sani Yusuf
The evolution of the Ionic Framework from its early Alpha in 2013, to what it is today as a complete SDK.
Founder Of Haibrid. Co-Organiser Of Ionic UK. I Am Good At Making You Want To Use Ionic.