
Sara Harkousse
@Sara_harkousse
@Maydeeapp


SARA HARKOUSSE
@Sara_harkousse
Tech Lead, Développeuse front-end Web à Dassault Systèmes
Développeuse Full stack à Maydée
"Duchess France" Leader & Marraine dans "Elles Bougent"
À propos de moi

Maydée
@Maydeeapp
Maydée est une association dont l'objectif est de sensibiliser à l'inégale répartition des tâches domestiques entre les femmes et les hommes et à son impact sur les vies des femmes.
Le Projet


https://www.maydee.fr
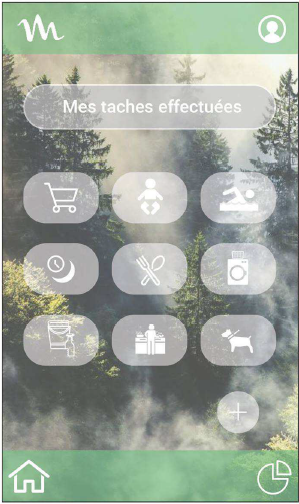
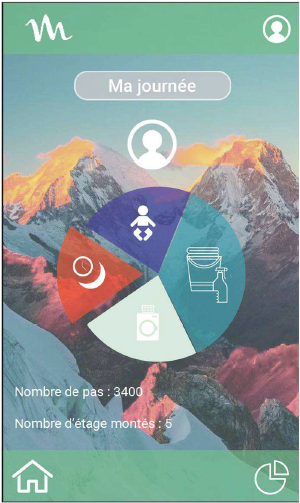
L'Application



Aperçu de la V1 de l'application. Lancement de la version bêta à l'automne 2017.
Stack technique
@Maydeeapp @Sara_harkousse
HTML
CSS
JavaScript
Polymer
Node
MongoDB
Express
Client
Serveur
Maydée est une Progressive Web App ( ) développée "from scratch".


Pourquoi utiliser une ?


@Maydeeapp @Sara_harkousse
5 Milliards
d'Objects connectés au Web

Source: we are social

@Maydeeapp @Sara_harkousse
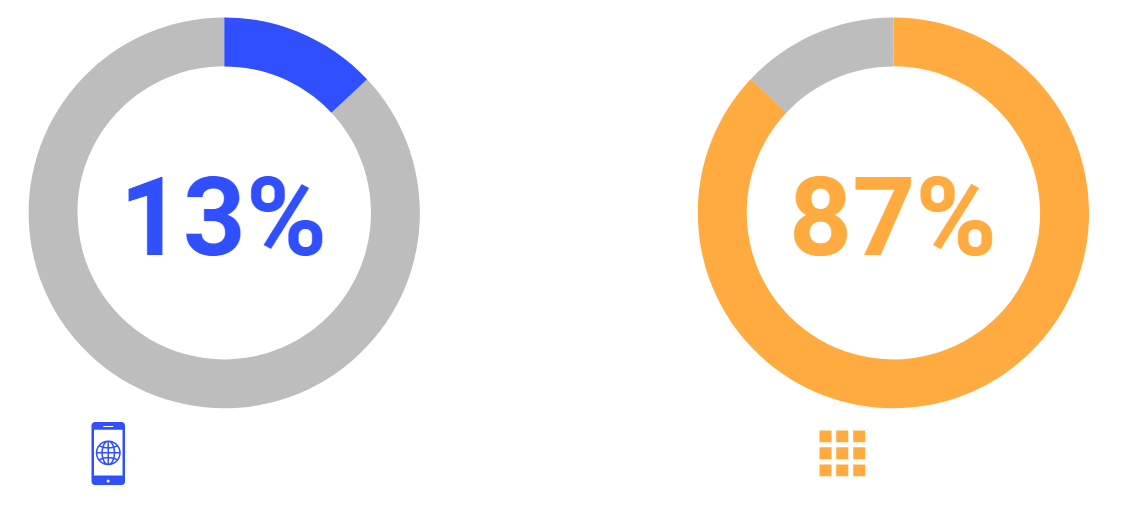
Source: comScore Mobile Metrix, Juin 2015

VS
Sites Web
Applications Mobiles

@Maydeeapp @Sara_harkousse
80%
du temps de navigation sur leurs 3 applications mobiles préférées.
Source: comScore Mobile Metrix, Juin 2015

Les utilisateur.trice.s de smartphone passent
@Maydeeapp @Sara_harkousse
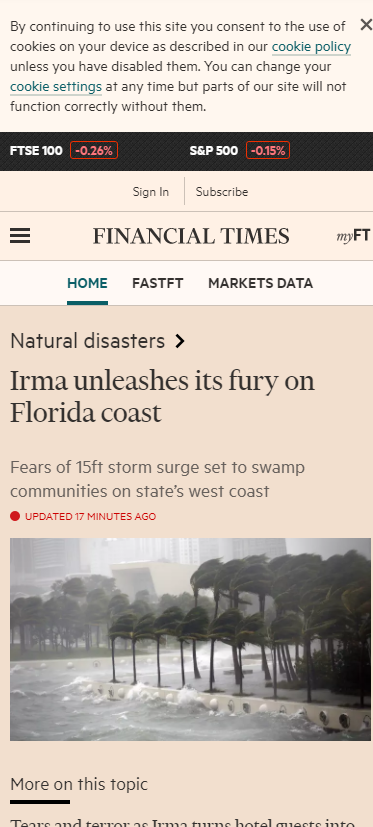
Caractéristiques

Usage




@Maydeeapp @Sara_harkousse



whatwebcando.today

- Une initiative cross-browser

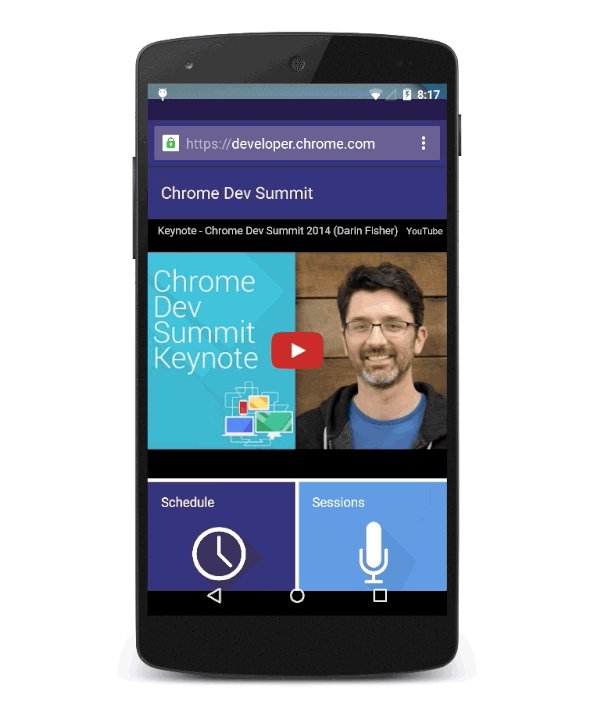
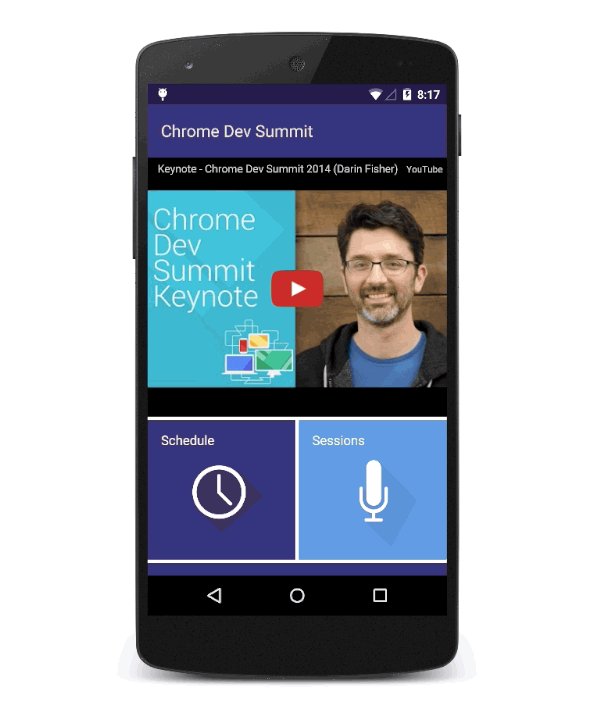
Une , c'est quoi?


@Maydeeapp @Sara_harkousse

Responsive
Indépendante de la connectivité
App-like
Actualisée
Sécurisée
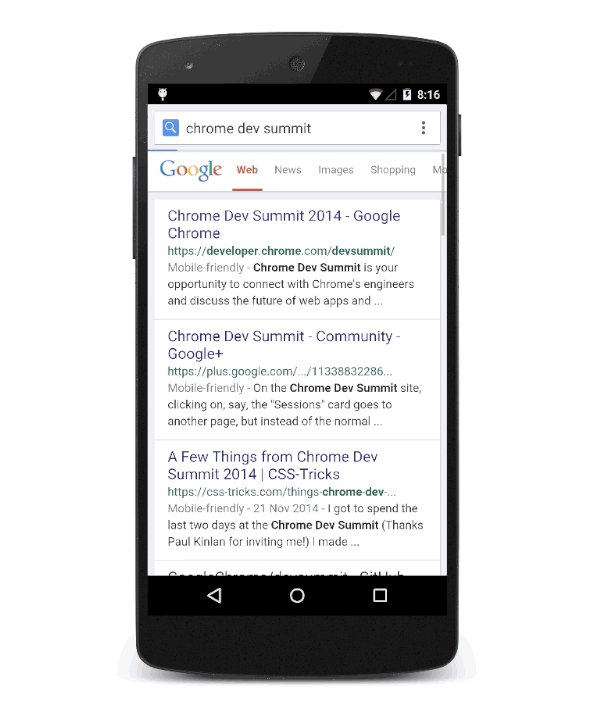
Facile à trouver
Engageante
Installable


@Maydeeapp @Sara_harkousse

- Responsive & App-like
Responsive: s'adapte à la taille du navigateur ( pc, tablette, mobile, ...)
SPA (layout (App Shell) + contenu dynamique)





@Maydeeapp @Sara_harkousse

- Indépendante de la connectivité
Capacité à fonctionner en l’absence d’une connexion internet et Lie-Fi.
Service Worker
Un script JavaScript en arrière plan
Un proxy côté client
Utilise Fetch et Cache APIs


@Maydeeapp @Sara_harkousse

- Service Worker
- Enregistrement
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js').then(function(registration) {
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}, function(err) {
console.log('ServiceWorker registration failed: ', err);
});
});
}

@Maydeeapp @Sara_harkousse

- Service Worker
- Installation
var CACHE_NAME = 'app-cache-v1';
var urlsToCache = [
'/',
'/styles/styles.css',
'/script/app.js'
];
self.addEventListener('install', function(event) {
event.waitUntil(
caches.open(CACHE_NAME)
.then(function(cache) {
console.log('Opened cache');
return cache.addAll(urlsToCache);
})
);
});
Si le Service Worker est nouveau, il sera installé.
Cache API est utilisé pour sauvegarder les ressources essentielles au fonctionnement offline.

@Maydeeapp @Sara_harkousse

- Service Worker
- Fetch
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request)
.then(function(response) {
// Cache hit - return response
if (response) {
return response;
}
return fetch(event.request);
}
)
);
});
Fetch API est utilisé pour faire les requête a serveur.

@Maydeeapp @Sara_harkousse

- Actualisé
L'app Shell et les données sont toujours à jour.
Suppression des données obsolètes à l'activation du Service Worker.
self.addEventListener('activate', function(event) {
var cacheWhitelist = ['app-cache-v1', 'data-cache-v1'];
event.waitUntil(
caches.keys().then(function(cacheNames) {
return Promise.all(
cacheNames.map(function(cacheName) {
if (cacheWhitelist.indexOf(cacheName) === -1) {
return caches.delete(cacheName);
}
})
);
})
);
});

@Maydeeapp @Sara_harkousse

- Sécurisé
Les Service Workers ne fonctionnent qu'en localhost ou HTTPS.

@Maydeeapp @Sara_harkousse

- Facile à trouver
L’application est indexée dans les moteurs de recherche.


@Maydeeapp @Sara_harkousse

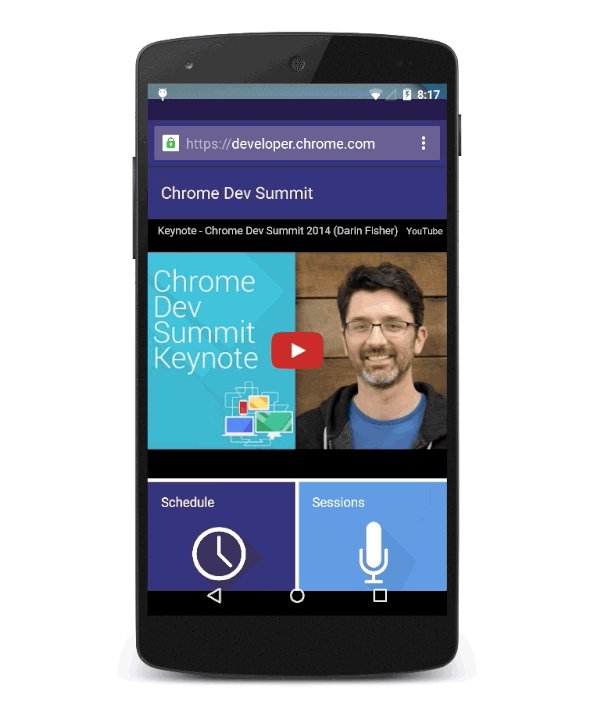
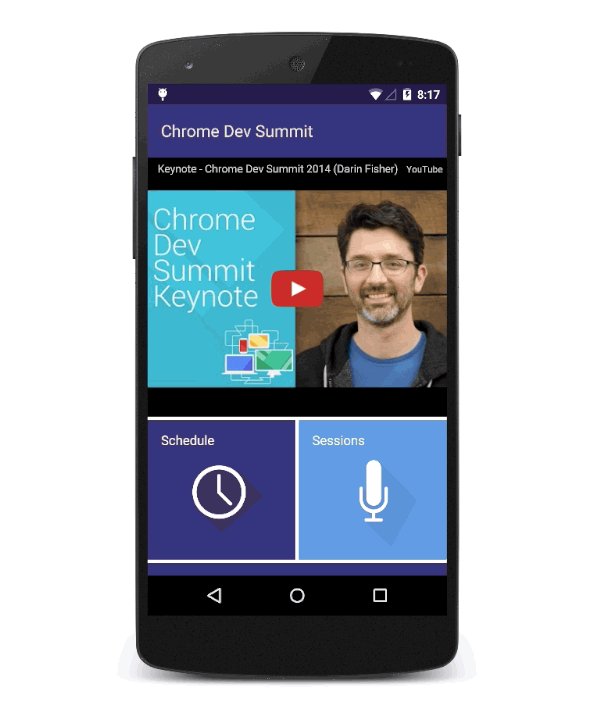
- Installable (1/2)
L’application s'installe telle une application native.



@Maydeeapp @Sara_harkousse

- Installable (2/2)
Web App Manifest
Name
Icon
Splash screen
Start url
{
"name": "my app",
"short_name": "my app",
"theme_color":"#ffffff",
"background_color":"#ffffff",
"start_url": "index.html?launcher=true",
"icons": [
{
"src": "launcher-icon-1x.png",
"type": "image/png",
"sizes": "48x48"
},
{
"src": "launcher-icon-2x.png",
"type": "image/png",
"sizes": "96x96"
},
{
"src": "launcher-icon-4x.png",
"type": "image/png",
"sizes": "192x192"
}
]
}
<link rel="manifest" href="/manifest.json">
@Maydeeapp @Sara_harkousse

- Engageante (1/3)
Les Notifications Push
Client:
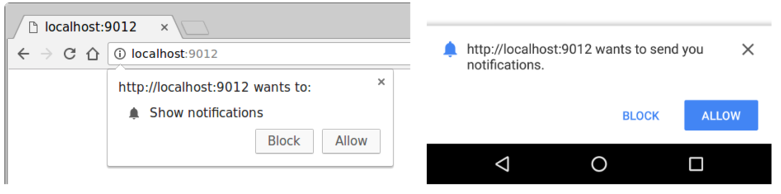
1- Demande de permission à l'utilisateur.trice.
2- Recevoir l'objet PushSubscription du navigateur
3- Envoyer l'objet PushSubscription au serveur

Demande de permission sur Desktop
Demande de permission sur Mobile

@Maydeeapp @Sara_harkousse

- Engageante (2/3)
Serveur:
Envoyer des push à l'utilisateur.trice
Service Worker:
Ecouter les événements push
Afficher les notifications


@Maydeeapp @Sara_harkousse

- Engageante (3/3)

self.addEventListener('push', function(event) {
const promiseChain = self.registration.showNotification('Hello, World.');
event.waitUntil(promiseChain);
});
Comment créer une rapidement?


@Maydeeapp @Sara_harkousse

- CLI - Outil de "Scaffolding" (1/2)
create-react-app
- Génération du Service Worker et Manifest
- Stratégie: Cache-first
npm install -g create-react-app
create-react-app my-react-app
cd my-react-app
npm start


@Maydeeapp @Sara_harkousse

- CLI - Outil de "Scaffolding" (2/2)
polymer-cli
- Génération du Service Worker et Manifest
- 3 builds (es5-bundled, es6-bundled, es6-unbundled)
- PRPL Pattern
npm install -g polymer-cli
cd my-polymer-app
polymer init
> polymer-2-starter-kit
polymer build
polymer serve --open


Comment on teste la qualité d'une ?


@Maydeeapp @Sara_harkousse

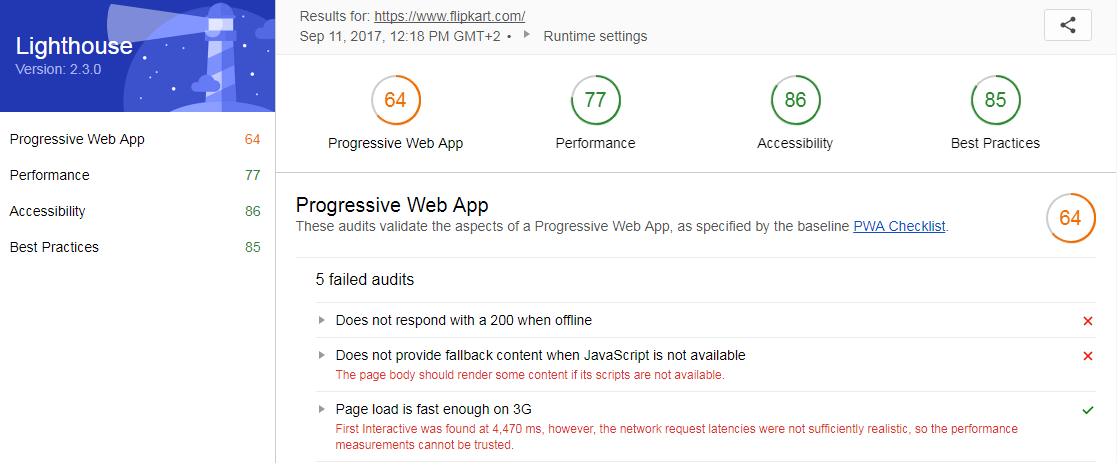
- Lighthouse



@Maydeeapp @Sara_harkousse

- Liens utiles
PWA - https://developers.google.com/web/ilt/pwa/
PWA - https://developers.google.com/web/fundamentals/
Service Worker - https://serviceworke.rs/
- https://jakearchibald.com/2014/offline-cookbook/
PWABuilder - https://www.pwabuilder.com/
HNPWA - https://hnpwa.com/

L'équipe
Maydée est à la recherche de nouveaux talents !
Rendez-vous sur
maydee.fr/benevolat/





Julie Hebting - Co-fondatrice Responsable développement projet
Sara Harkousse - Co-fondatrice CTO Maydéeapp
Linda Cusatis
Cheffe de projet web
Sébastien Le Bote
CTO Infrastructure
Stéphanie Herr
Community Manager
Maydée
@Maydeeapp
https://www.maydee.fr
Follow pour les slides
@Sara_harkousse
Merci pour votre écoute
Maydée: Progressive Web App
By sara_harkousse
Maydée: Progressive Web App
la Progressive Web App qui fait progresser l'égalité entre les femmes et les hommes.
- 1,654



