Functional Animation
Fronteers, Amsterdam 2016

Sarah Drasner
let's start from the beginning.
what happens when you visit a website?

Creating Spatial Awareness
Saccade
why is this important?
We already use this information
- Websites start to all look the same
- Buttons on a website as CTAs are the most powerful thing
- Growth-hacking
- User-testing
Animation gets a bad rap.
invisible animation
Immersive animation
vs
Invisible animation
UX Animation & UX Choreography
Mental Maps
context-shifting in UX

Interruption

Spacial Maps - connecting two states





Spacial Maps - cognitive leaks
Kathy Sierra- Badass: Making Users Awesome
From this CSS-Tricks Article
Revealing
- xxx Modals die 4eva xxx
- breaks context
- "brute force" UX


modals suck!
it's not them, it's their typical UX pattern!
Revealing

style and branding:
Not one size fits all
Adhering to your branding means motion solves the problem for your users.
- What happens repeatedly
- Easing structures
- User flow
- Toggle on/off?
You're on a trip exploring a city
You want to build out the day of activities
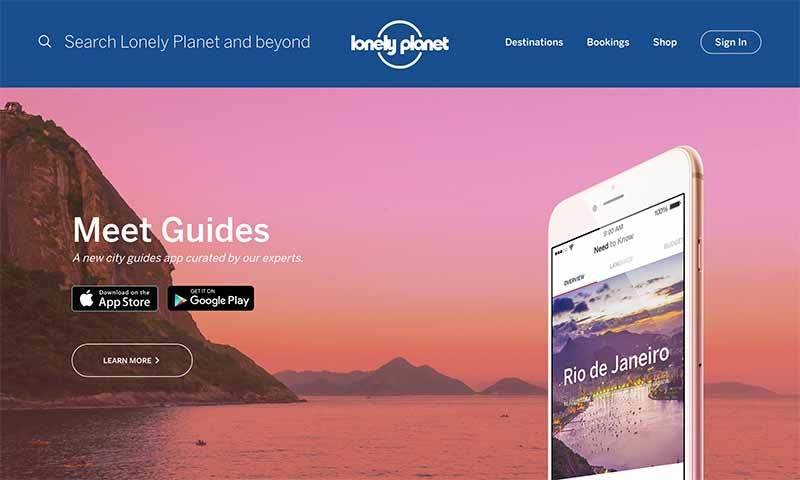
Lonely Planet

but...







Google Maps





Let's empower the user
This demo.
If animation just feels like the sugar on top, that's because you treated it that way.
Tough love
Do you hate animation?
STYLE AND BRANDING

This pen.
style and Branding (react-motion)
STYLE AND BRANDING
this pen.
anticipatory cues
Custom Loaders:
Viget did an experiment and found that despite some individual variation, novel loaders as a whole had a higher wait time and lower abandon rate than generic ones


22 sec
14 sec
Loading times
Treehouse: Percieved Performance

Spatial Awareness

Interaction
space conservation
Right tool for the right job
Performance
- Opacity
- Transforms
- Hardware Acceleration
@mixin accelerate() {
transform: translateZ(0);
backface-visibility: hidden;
perspective: 1000px;
}
.foo {
@include accelerate(transform);
}Hardware Acceleration vs CONTROL
this pen.

src: Wealthfront
Case Study: Netflix
IMMersive Animation
The purpose is to call attention
Dom/Virtual DOM
- Great for UI/UX animation
- Great for SVG that is resolution independent
- Easier to debug
Canvas
- Dance, pixels, dance!
- Great for really impressive 3d or immersive stuff
- Movement of a tons of objects
Pros
Pros
Cons
Cons
- Harder to make accessible
- Not resolution independent out of the box
- Breaks to nothing
- Tanks with a lot of objects
- ^ Because of this you have to care about the way you animate

SVG!

SVG!
- Crisp on any display
- Less HTTP requests to handle
- Easily scalable for responsive
- Small filesize if you design for performance
- Easy to animate
- Easy to make accessible
Flash is dead! Long live flash!
- Interactive, immersive
- Narrative
- UI/UX Animations
- Prototyping
- Data Visualizations
SVG ANIMATION:
What is it good for?
This pen.
responsive


This pen.
Small filesize + performance
Compare to using text with photos to illustrate an article.
8KB Gzipped.
That Whole Animation and SVG was

greensock (gsap)
Solves Cross-Browser Inconsistencies




Bad transform origin bug on rotation, soon to be solved in Firefox.
More in this CSS-Tricks article.
Chrome
IE
Firefox
Safari (zoomed)
Timeline
- stack tweens
- set them a little before and after one another
- change their placement in time
- group them into scenes
- add relative labels
- animate the scenes!
- make the whole thing faster, move the placement of the whole scene, nesting
All without recalculation

The issue with longer CSS animations:
This pen.
syntax
Percentage-Based Transforms on SVG!
get excited.
This pen courtesy of GreenSock.
We can do stuff like this, All fully responsive in every direction
It doesn't neccessarily have to be fully fluid, either. Let's Implement some Responsive Design.
Designing Interaction in Responsive Animations


Like legos.
This pen.
//variable declaration for the global repeated animations
var gear = $("#gear1, #gear2, #gear3");
...
//animation that's repeated for all of the sections
function revolve() {
var tl = new TimelineMax();
tl.add("begin");
tl.to(gear, 4, {
transformOrigin: "50% 50%",
rotation: 360,
ease: Linear.easeNone
}, "begin");
...
return tl;
}
var repeat = new TimelineMax({repeat:-1});
repeat.add(revolve());function paintPanda() {
var tl = new TimelineMax();
tl.to(lh, 1, {
scaleY: 1.2,
rotation: -5,
transformOrigin: "50% 0",
ease: Circ.easeOut
}, "paintIt+=1");
...
return tl;
}
//create a timeline but initially pause it so that we can control it via click
var triggerPaint = new TimelineMax({
paused: true
});
triggerPaint.add(paintPanda());
//this button kicks off the panda painting timeline
$("#button").on("click", function(e) {
e.preventDefault();
triggerPaint.restart();
});
...Accessibility
Title and associative aria tags:
<svg aria-labelledby="title"
id="svg"
role="presentation"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 765 587">
<title id="title"
lang="en">
Icons that illustrate Global Warming Solutions
</title>Title for elements in the SVG DOM
Role to let the screen reader know whether to traverse
This resource, with support charts.
This article by Heather Migliorisi.
This pen.
Narrative
This pen.

Main Principle:
Design everything first, slowly unveil things.


Ugly storyboards save you time!
This pen.
Created with web Technologies!
React
SVG
GreenSock
How did we use SVG?
Three ways:
- Directly inline in the HTML, for loops
- Background images, for things like taco
- Inline in React
const HeartMeter = React.createClass({
render() {
return (
<div>
<svg className="heartmeter" xmlns="http://www.w3.org/2000/svg" width="250" height="50" viewBox="0 0 1741.8 395.6">
<path d="M1741.8 197.7c0 109.3-89 197.8-198.8 197.8a198.6 198.6 0 0 1-158.5-78.4H11.2A11.2 11.2 0 0 1 0 305.9V89.5a11.2 11.2 0 0 1 11.2-11.1h1373.4A198.8 198.8 0 0 1 1543 0c109.8 0 198.8 88.5 198.8 197.7z" fill="#000"/>
<path d="M1591.8 127c-18.3 0-34.1 14.8-41.4 30.3-7.3-15.5-23.1-30.3-41.4-30.3a45.7 45.7 0 0 0-45.7 45.5c0 51.1 51.8 64.5 87.1 115.1 33.4-50.2 87.1-65.6 87.1-115.1a45.7 45.7 0 0 0-45.7-45.5z" fill="#b29968"/>
<rect x="68.2" y="140.8" width={this.props.score} height="101.55" fill="#9391aa"/>
</svg>
</div>
)
}
});How did we animate?
FOUR ways:
- GSAP looping in functions outside React
- RAF to detect collisions
- GSAP for keypress events
- Repeating callbacks for tacos and margaritas
GSAP for Animation
_flyBy: function(el, amt, name, delay) {
if (this.props._isGameOver()) return;
...
TweenMax.fromTo(el, amt, {
rotation:0,
y:randY,
x:window.innerWidth + 200
}, {
x: -200,
y:randY,
rotation: 360,
delay: delay,
onComplete:this._flyBy,
onCompleteParams:[el, amt, name, delay],
ease: Power1.easeInOut
});
},//balloon
function balloonGrow(){
var balloon = $("#balloon")[0];
var radius = balloon.getAttribute("r");
var cySet = balloon.getAttribute("cy");
balloon.setAttribute('r', parseInt(radius) + 10);
balloon.setAttribute('cy', parseInt(cySet) - 10);
if (parseInt(radius) > 125) {
ion.sound.play("balloon-pop3");
var balloonTl = new TimelineMax();
balloonTl.add("pop");
balloonTl.to("#balloon", 0.05, {
scale: 5,
opacity: 0,
transformOrigin: "50% 50%",
ease: Circ.easeOut
}, "pop");
...
setTimeout(function(){
balloon.setAttribute("r", "45");
balloon.setAttribute("cy", "233.5");
}, 200);
}
}
Touch on Mobile
This pen.
This pen.
The web has so much potential
Even old technologies like SVG
🔥
Social Coding Sites Help You Learn
Fun. Remember fun?
(I don't work for them and they don't pay me)
- Codepen
- JS Fiddle
- Dabblet
with Val Head
🎉
O'Reilly Book
SVG Animation


Thank You!
@sarah_edo on twitter
@sdras on codepen
Functional Animation - Fronteers
By sdrasner
Functional Animation - Fronteers
- 9,672



