Working with Living Style Guide Animation
Extendible,
Composable
Working on a large team means ability to iterate is key
//---- timing ----//
$class-slug: t !default;
@for $i from 1 through 7 {
.#{$class-slug}-#{$i} {
animation-duration: 0.8 - (0.1s * $i);
}
}Timing Increment
Like h1, h2
//---- ease ----//
$easein-quad: cubic-bezier(0.55, 0.085, 0.68, 0.53);
$easeout-quad: cubic-bezier(0.25, 0.46, 0.45, 0.94);
$easein-back: cubic-bezier(.57, .07, .6, 1.71);
$easeout-back: cubic-bezier(0.175, 0.885, 0.32, 1.275);Ease Variables
Brand-specific
.entrance {
animation-timing-function: $easeout-quad;
}
.entrance-emphasis {
animation-timing-function: $easeout-back;
}
.exit {
animation-timing-function: $easein-quad;
}
.exit-emphasis {
animation-timing-function: $easein-back;
}Ease Reuse
Meaningful classes
//animations
@keyframes pop {
0% {
transform: scale(0.9) translateZ(0);
}
100% {
transform: scale(1) translateZ(0);
}
}
.pop {
animation-name: pop;
@extend .anim-fill-both;
}Animations
Only what you need
.anim-fill-both {
animation-fill-mode: both;
}Extend/Mixins
Animation Fill Mode or Common Uses
Of Note:
- t5 is like h5- body copy
- ~250ms is a good response time, under 400ms is under the doherty threshold (re-popularized by Halt and Catch Fire)
- Hook into animation-play-state and native JS for single movements
- Larger movements need components
Buy-in


Build Trust
This pen.

Main Principle:
Design everything first, slowly unveil things.

Prototyping
Thumbnails-
Notes for yourself


Storyboards-
Notes for collaboration

Low Fidelity Prototypes
Show the motion

Low Fidelity Prototypes-
screenshot to build on top of
Principle
FramerJS
After Effects
Keynote
Straight up code
Tools
Communication
Get small projects off the ground to build trust
Align with the why
Google Material Design
!=
Motion Design
Branding
Have an opinion
Style and Branding:
Not one size fits all
Adhering to your branding means motion solves the problem for your users.
- What happens repeatedly
- Easing structures
- User flow
- Toggle on/off?
Style and Branding

this pen.
Responsive
What needs to change, what doesn't
onMouseOver || onTouchStart
Responsive Interactions
Responsive Consistency
- SVG is great for responsive
- Canvas can be resolution-independant
- Eases should stay the same, but timing can be adjusted
- Specify initial-scale=1.0 in the meta tag so that the device is not waiting the required 300ms
- Must either start from a larger touch-target (40px x 40px or greater) or use @media(pointer:coarse)as support allows
Invisible animation
UX Animation & UX Choreography
Mental Maps
context-shifting in UX



Spacial Maps - Cognitive Leaks
Kathy Sierra- Badass: Making Users Awesome
Interruption

Spacial Maps - connecting two states




From this CSS-Tricks Article
Revealing
- xxx Modals die 4eva xxx
- breaks context
- "brute force" UX


modals suck!
it's not them, it's their typical UX pattern!
Revealing

Perceived Performance
Perceived Performance
Custom Loaders:
Viget did an experiment and found that despite some individual variation, novel loaders as a whole had a higher wait time and lower abandon rate than generic ones


22 sec
14 sec
Loading times
Treehouse: Percieved Performance

Spatial Awareness

Interaction
Right tool for the right job

Performance
- Opacity
- Transforms
- Hardware Acceleration
@mixin accelerate() {
transform: translateZ(0);
backface-visibility: hidden;
perspective: 1000px;
}
.foo {
@include accelerate(transform);
}
src: Wealthfront
Case Study: Netflix
Hardware Acceleration vs Control
this pen.
You're on a trip exploring a city
You're trying to build out the day of activities
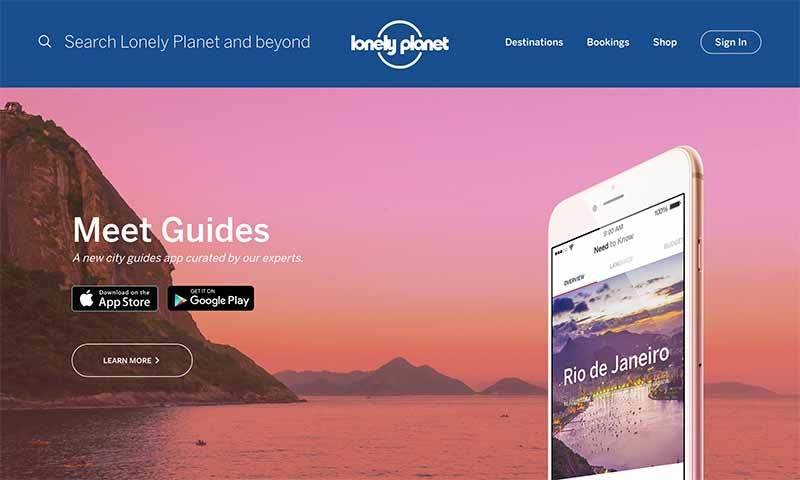
Lonely Planet

but...







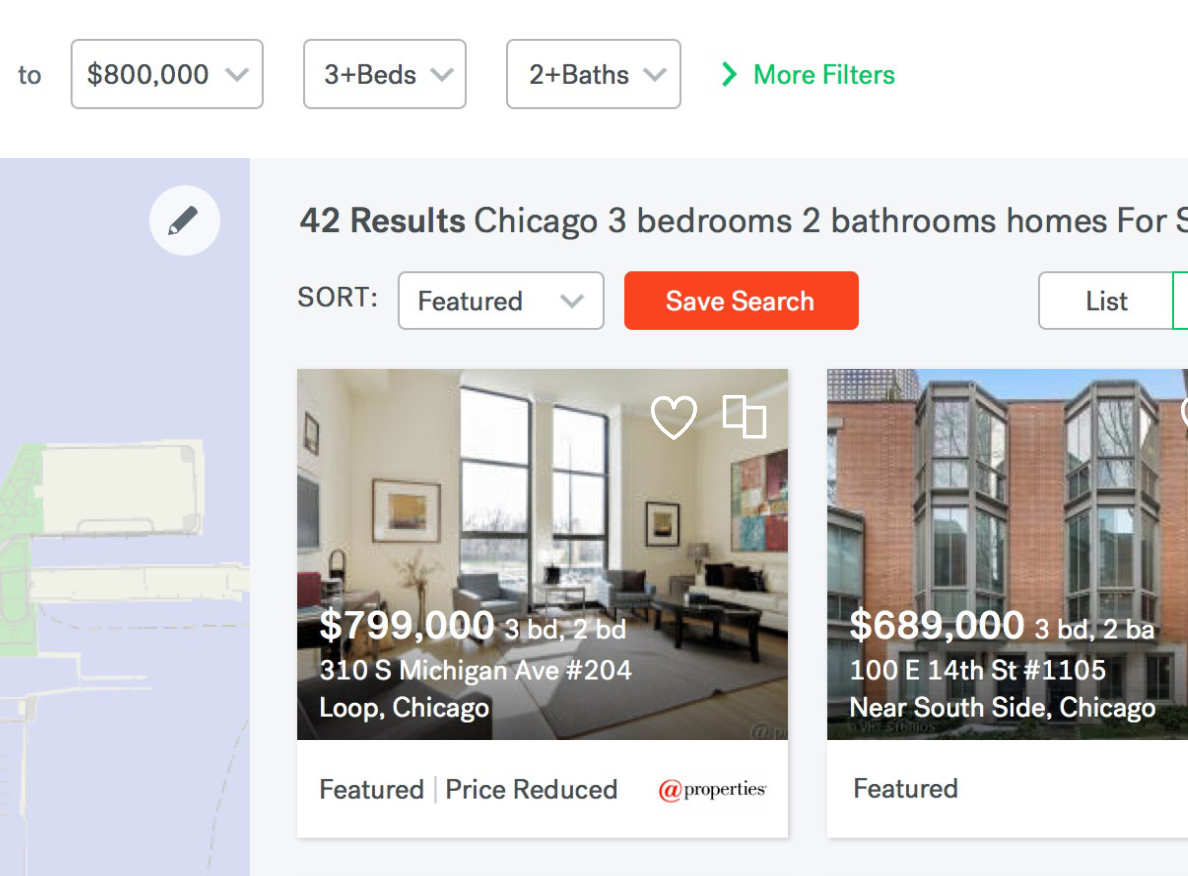
Google Maps






This Demo.
Thank you!
Working with Living Style Guide Animation
By sdrasner
Working with Living Style Guide Animation
- 7,539