JavaScript:
Who, Where, What, Why and Next
JSConf EU, 2019-06-01
Read these slides on your own device:
Who is this guy?
Laurie Voss
Chief Data Officer & co-founder, npm Inc.
@seldo

What are we talking about?
- Who are we?
- Where are we deploying?
- What are we using?
- Why are we doing this stuff?
- Next: what's in the future?
What are you
getting out of this?
- A warm fuzzy feeling
- A thing to migrate away from
- A new exciting thing to learn
How do I know this stuff?
- npm Registry download stats
- The npm 2018/2019 user survey
- The State of JavaScript Survey 2018
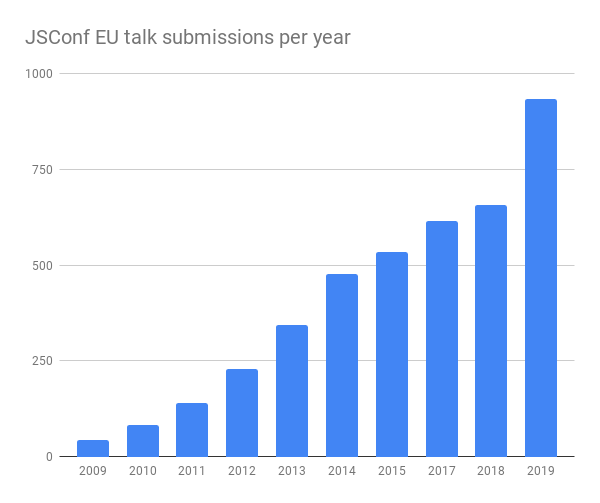
10 years of JSConf EU
talk proposals

So. Many. Talks.

Introducing
the Hype-o-meter


Why not build a Markov generator?
Train Your Next Level JavaScript Sequential Art
Conference-o-matic talk #1:
Complex applications talk about tools for Capitalism?
Conference-o-matic talk #2:
Distributed Computing in the World of CSSinJS
Conference-o-matic talk #3:
AMP for why are you being an eyebrow!
Conference-o-matic talk #4:
Serverless: a LISP?
Conference-o-matic talk #5:
Go, Node, and Javascript Crypto
Conference-o-matic talk #6:
Disclaimer 1:
This talk contains both fact and opinions
Please do not get mad about graphs.
Disclaimer 2:
"Most popular" is not the same as "best"
But popularity remains a useful metric.
Disclaimer 3:
I swear a lot
WHO
npm: the biggest software registry, ever

JavaScript: biggest on GitHub

JavaScript: biggest on Stack Overflow

JavaScript is the most popular programming language ever
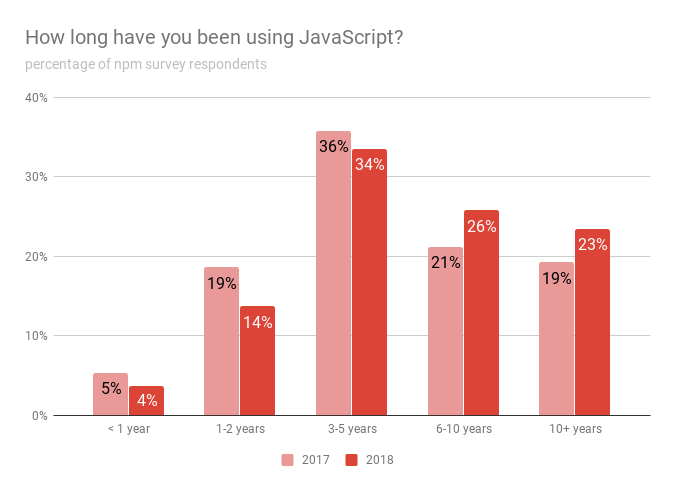
JavaScript developers are getting more sophisticated

JavaScript developers are getting more experienced with npm

~99%
of JavaScript users use npm
More experienced users care more
about best practices
We care about security more

npm audit
and npm audit fix
335,775,921 audits in the last 30 days
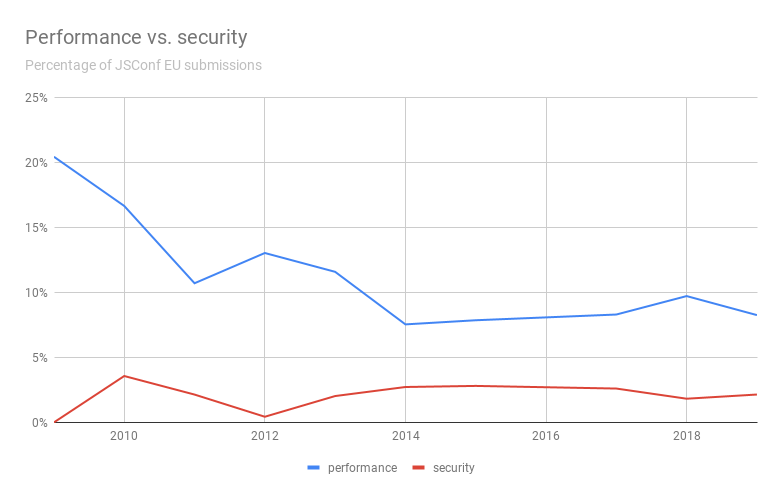
Hype-o-meter: performance vs. security


29% of JavaScript developers can't use certain licenses


WTFPL:
it's funny but nobody likes it

25% of JavaScript devs don't consider it their primary language

Other primary languages for JavaScript devs

WHERE
Hype-o-meter:
frontend vs backend


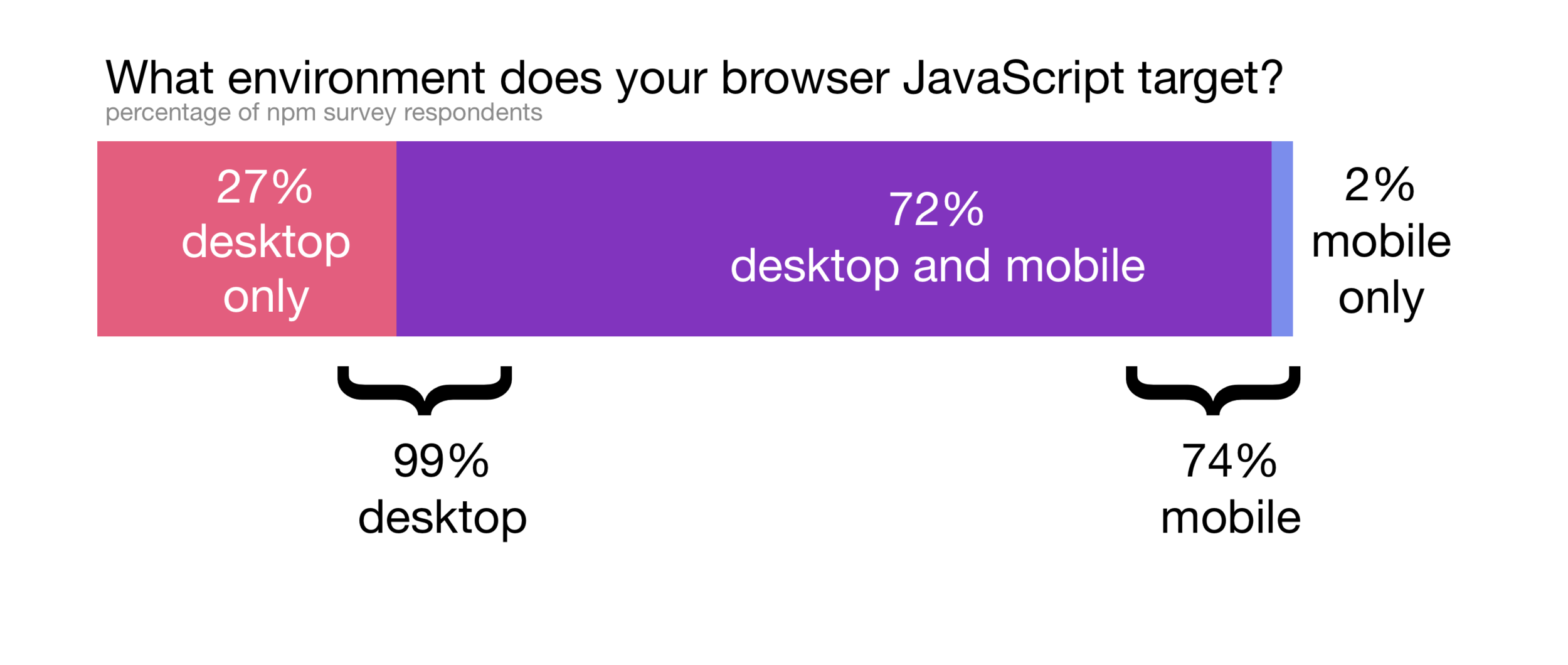
97% of JavaScript developers write code for browsers

Desktop web vs. mobile web

Native apps

Native desktop apps
- 26% of developers write native desktop apps
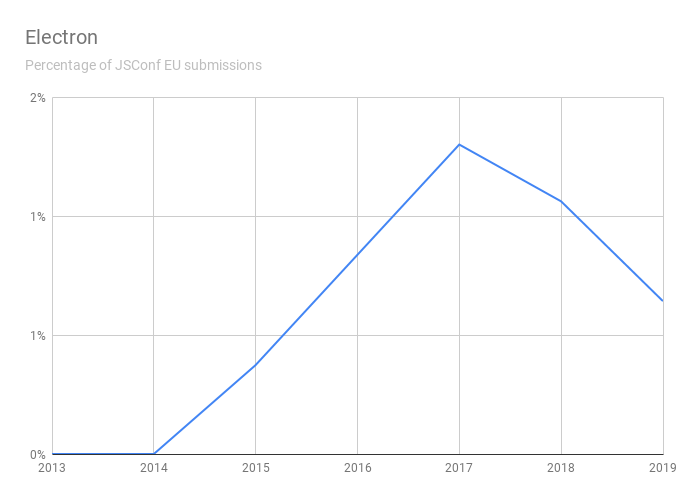
- 21% of developers say they use Electron
- What do the other 5% use?
Hype-o-meter:
electron


Native mobile frameworks

Deploy targets

Hype-o-meter:
deploy targets


WHAT
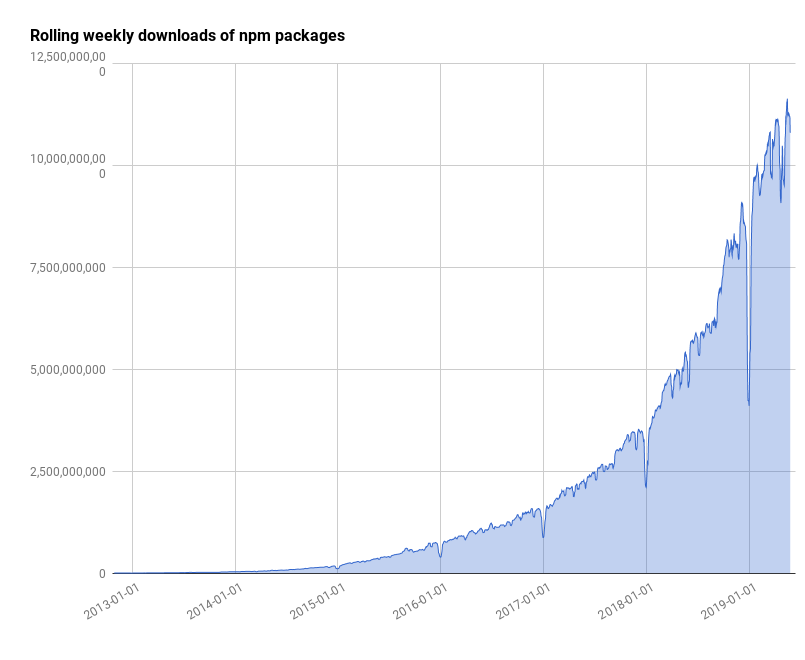
The registry always grows

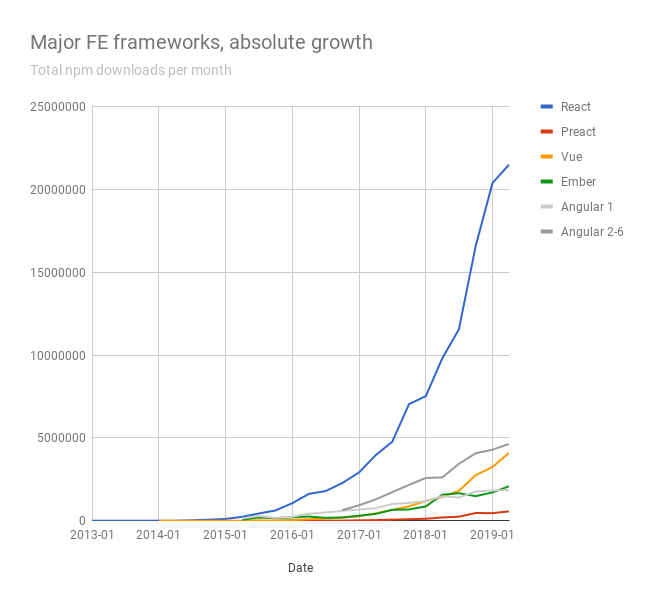
Everything in the registry grows

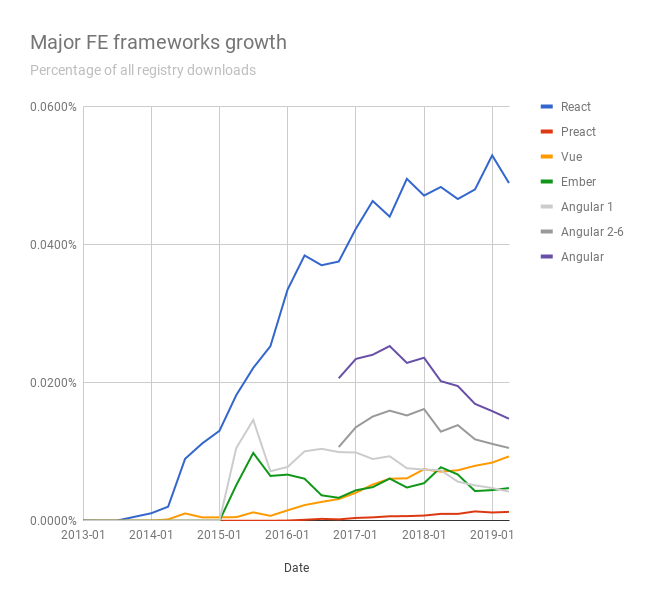
Share of Registry

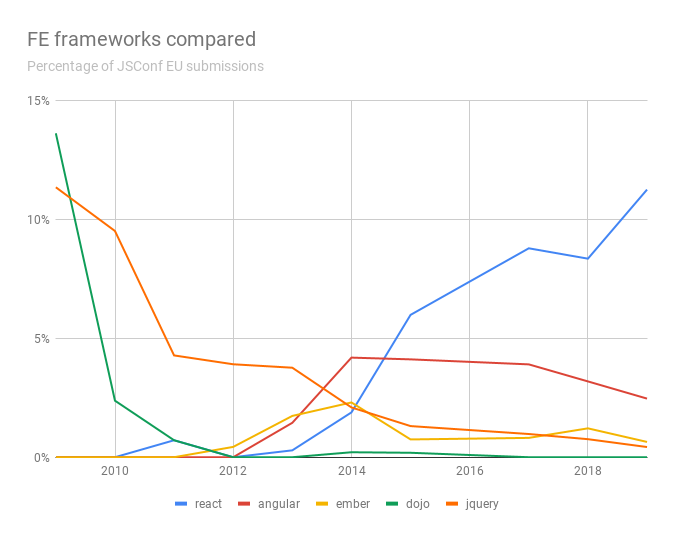
React
has conquered
the web
63% of JavaScript developers use React

47% of JavaScript devs write React some or most of the time

AngularJS and Angular
No, they're not the same thing.

37% of npm users write AngularJS or Angular
- 20% AngularJS (1.x)
- 29% Angular (2.x+)
27% of JavaScript devs use Vue

Hype-o-meter:
front-end edition


Web components
We're just not that into them.
Back-end frameworks
...remember them?
Server Side Rendering
Everything old is new again.
Doesn't this seem kind of familiar?
Express still dominates

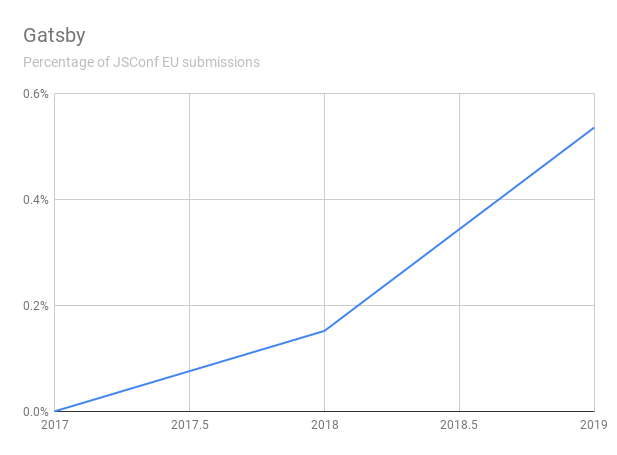
8% of JavaScript devs use Gatsby

9% of JavaScript devs use Next.js

5% of JavaScript devs use Nuxt

Nest.js: it's a thing!

Hype-o-meter:
back-end edition


GraphQL

GraphQL: get on board

The hottest trend in JavaScript
is not writing JavaScript
63% of JavaScript devs use TypeScript

36% of JavaScript devs write TypeScript some or most of the time

The @types scope

Hype-o-meter: TypeScript


WebAssembly:
use any language on the web
WebAssembly on npm
The call is coming from inside the house.
WebAssembly: early days

WHY
Team A | Team B
Why is JavaScript so popular?
Empirical Analysis of Programming Language Adoption
Meyerovich & Rabkin, 2013
The inescapable pull of JavaScript libraries

The reluctant JavaScripters
This happened already
TypeScript is being driven by reluctant JavaScripters
WebAssembly frees the reluctant from JavaScript
Don't fear the WASM
Why is React so popular?
React: the component model the web always wanted


React component libraries
React hooks

React: its own gravity well?
But... Vue

The back-end:
a whole new world
Is letting React take over
a good idea?
NEXT
Right now: npx tink
Soon: a component-based future

Don't fear the app builder
WebAssembly
Native apps
Imagine a world
"With great power comes great responsibility"
– Gandalf, probably?
I ❤️ you
@seldo
laurie@npmjs.com
Slides available:

JavaScript: Who, Where, What, Why and Next
By Laurie Voss
JavaScript: Who, Where, What, Why and Next
- 9,593



