Web performance*
Everything You Always Wanted to Know About
Maurizio Lupo @sithmel
(*But Were Afraid to Ask)
(Platform edition)
what to measure
Time to first byte
Time to establish a connection
+
backend time
what to measure
Visual complete / speedindex

what to measure
Visual complete / speedindex

what to measure
App interactive

how to measure it
Syntetic
www.webpagetest.org
Speedcurve
how to measure it
RUM
Browser API: window.performance
Real users monitoring
how to measure it
Important:
Network congestion skews metrics!
Syntethic: take the sample at the same time every day
RUM: watch long period trends
Understanding browser networking: bandwidth
Radius of the pipe
Not an official definition

Understanding browser networking: latency

Length of wires * speed of light + routers * time to route
Not an official definition
Understanding browser networking: latency
3G: 100ms latency
DSL: 5ms latency
Last mile latency:
Geographical latency
San Francisco to NYC carries a minimum 40ms RTT
Understanding browser networking: latency
Improving latency using a CDN

Understanding browser networking: TCP
TCP provides reliable, ordered, and error-checked delivery of a stream of octets between applications running on hosts communicating by an IP network
Understanding browser networking: TCP

If latency is 100ms, opening a connection costs 300ms!
Opening a connection:
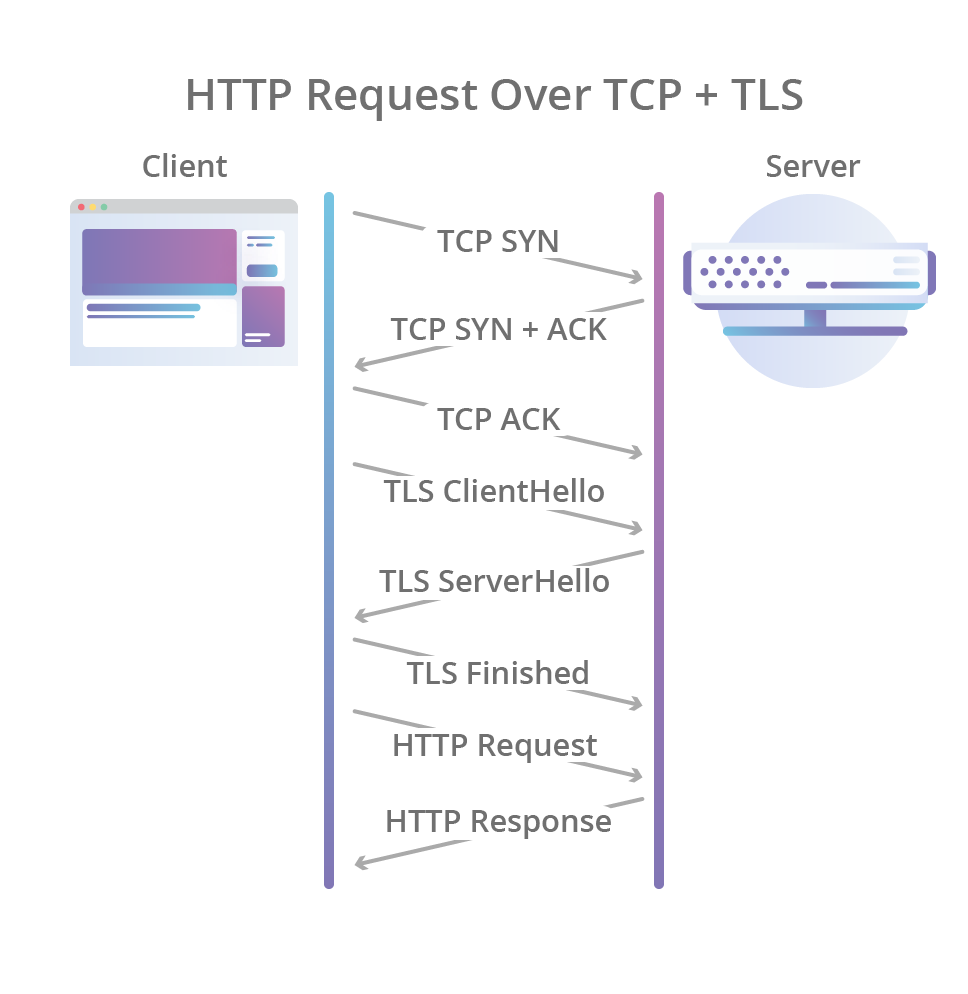
Understanding browser networking: TCP

If we sum dns fetch, TCP handshake, tsl negotiation (on a 100ms latency network) it takes 1 second!!!
Understanding browser networking: TCP
Reliable is great but:
Acknowledge reception
Head of line blocking
Congestion control
Understanding browser networking: TCP
Congestion control: slow start

Understanding browser networking: TCP
Congestion control: slow start

Understanding browser networking: TCP
Default opening window size is of 10 packets (almost everywhere)
TCP packet is commonly 1500bytes (MTU)
First 15000 (14KB) are received in a single gulp
Understanding browser networking: TCP
It sucks for short bursty exchanges, especially when latency is big (mobile network for example)
Understanding browser networking: HTTP
Every resource requires a short bursty connections :-(
Understanding browser networking: HTTP
HTTP 1.1 Keepalive: the browser can reuse the same connection :-|
but HTTP head of line blocking
Understanding browser networking: HTTP
Let's open more than one connection for each domain! (usually 8)
:-( Every connection pays the price (slow start)
:-) Parallel download
Understanding browser networking: HTTP
HTTP2 multiplexing
Single connection
Uses binary frames for parallel transmission
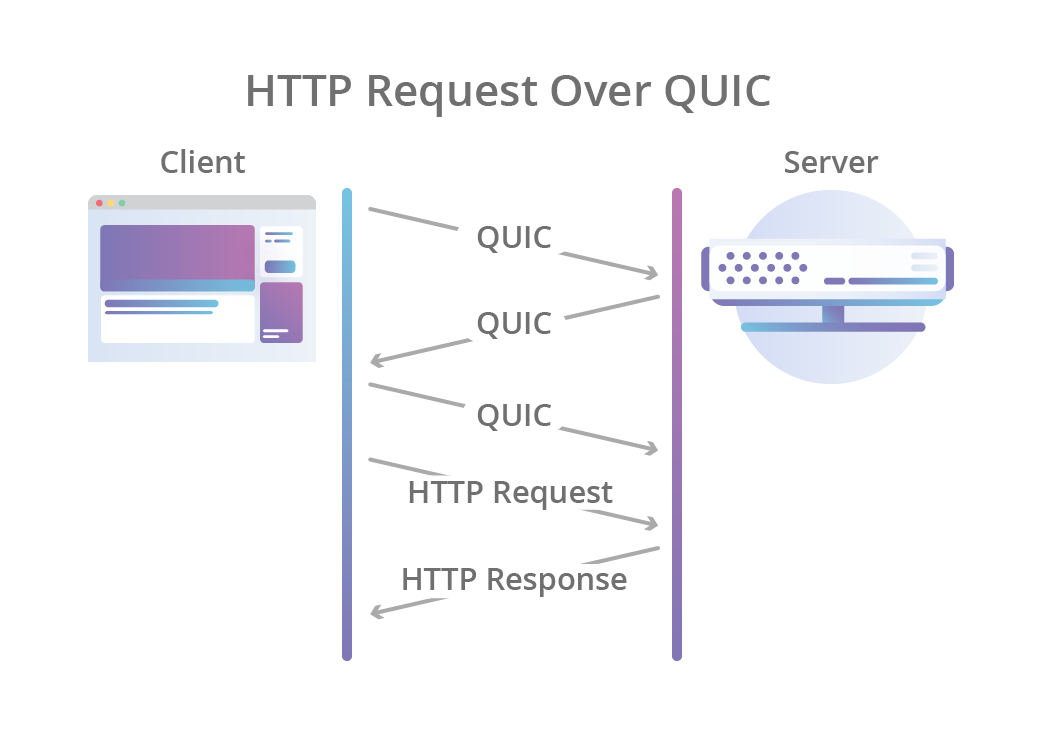
HTTP3: http2 over UDP (quic)
What's next?


Understanding browser networking: HTTP
HTTP Features*
*only the ones impacting performances
Understanding browser networking: Caching
Browser cache
CDN (proxy) cache
Time based
Stale cache and revalidation
Understanding browser networking: Caching
cache-control
Cache-control: no-cache
Cache-control: no-store
Understanding browser networking: Caching
cache-control
Cache-control: public
Cache-control: private
Understanding browser networking: Caching
cache-control
Cache-control: must-revalidate
Cache-control: proxy-revalidate
Understanding browser networking: Caching
cache-control
Cache-Control: max-age=<seconds>
Cache-control: s-maxage=<seconds>
Understanding browser networking: Caching
cache-control
Cache-control: immutable
Understanding browser networking: Caching
cache-control
Cache-control: stale-while-revalidate=<seconds>
Cache-control: stale-if-error=<seconds>Understanding browser networking: Caching
cache-control
Good practice: cache assets forever and change name when you need a new version
Understanding browser networking: Caching
conditional GET (revalidation)
1 - The server send the Etag header as key of a resource (not the only method)
2 - The browser asks for the same resource sending the Etag received previously
3 - If the resource didn't change the server respond with a 304: Not modified
HTTP/1.1 304 Not Modified
Date: Sat, 09 Feb 2013 16:09:50 GMT
Server: Apache/2.2.22 (Ubuntu)
Last-Modified: Sat, 02 Feb 2013 12:02:47 GMT
ETag: "c0947-b1-4d0258df1f625"Understanding browser networking: Caching
You can change default behaviour using
Service workers
Useful for offline webapp mostly
Understanding browser networking: Compression
HTTP1.1 can optionally compress the data (gzip for example)

Understanding browser networking: Redirects
Very useful but may hurt performance
HTTP/1.1 301 Moved Permanently
Location: http://www.example.org/
Content-Type: text/html
Content-Length: 174
Understanding browser networking: Chunked encoding
In HTTP1.0 resources uses content-length header
You have to wait to reach that length before reading and parsing the resource
From HTTP1.1 you can use transfer-encoding: chunked
Resources can be parsed without waiting to be fully loaded
Very important for HTML and images!!!!
Domain sharding:
Increase number of parallel transmissions
Transmit cookies only from and to a single domain
HTTP2: They are antipatterns!!!!
HTTP2 multiplexing allows parallel transmissions
HPACK header compression avoid sending cookies more than once
HTTP1:
Mythbusting
Inlining:
HTTP2 or 3: use server push
HTTP1: faster because no extra request (no caching)
Mythbusting
Resource bundling:
HTTP2: still important but smaller bundles (more granular caching)
HTTP1: faster and more efficient
Mythbusting
Mythbusting
One less image
busted
Mythbusting
Client side rendering is good enough
partially busted (not on load)
Mythbusting
Minification is useful
True: even if content is gzipped verbose js and css is longer to decompress and parse
Web performance (platform edition)
By Maurizio Lupo
Web performance (platform edition)
What you always wanted to know about
- 700



