Flutter, Firebase & Fastlane
#Orlando CC 2019
Agenda
📱 Introduction to Flutter
Build beautiful apps in record time
🔥 Firebase Features
Run Mobile Backend Server without managing
⚒ Fastlane Tools
App automation done right
🚀 Demo
Demo of Flutter, Firebase & Fastlane
Hello👋
I'm Siva
Architect @ Computer Enterprises Inc
#Mobile #AI #IoT #Cloud
Orlando
@ksivamuthu


Flutter allows you to build beautiful native apps on iOS and Android from a single codebase.
Javascript ??

Dart
Dynamic scripting language (runs in a Dart VM)
Object Orientation
Better performance & Better Tooling
Intended as successor to Javascript
Both AOT and JIT compilations
void main() {
print('Hello, World!');
}class Spacecraft {
String name;
DateTime launchDate;
Spacecraft(this.name, this.launchDate) {
// Initialization code goes here.
}
int get launchYear =>
launchDate?.year;
void describe() {
print('Spacecraft: $name');
if (launchDate != null) {
int years =
DateTime.now().difference(launchDate).inDays ~/
365;
print('Launched: $launchYear ($years years ago)');
} else {
print('Unlaunched');
}
}
}
var voyager = Spacecraft('Voyager I', DateTime(1977, 9, 5));
voyager.describe();





Everything within a Flutter application is a Widget in Flutter, from a simple “Text” to “Buttons” to “Screen Layouts”.
import 'package:flutter/material.dart';
void main() {
runApp(
Center(
child: Text(
'Hello, world!',
),
),
);
}
Stateless Widgets - Immutable

Stateful Widgets - Mutable
Hot Reload


Paint your app to life in milliseconds with stateful Hot Reload. Use a rich set of fully-customizable widgets to build native interfaces in minutes.
Fast Development
Delight your users with Flutter's built-in beautiful Material Design and Cupertino (iOS-flavor) widgets, rich motion APIs, smooth natural scrolling, and platform awareness.
Expressive, beautiful UIs
Flutter’s widgets incorporate all critical platform differences such as scrolling, navigation, icons and fonts to provide full native performance on both iOS and Android.
Native Performance



Firebase Authentication
Firebase Cloud Messaging

Firebase A/B Testing

Firebase Remote Config

Cloud Firestore

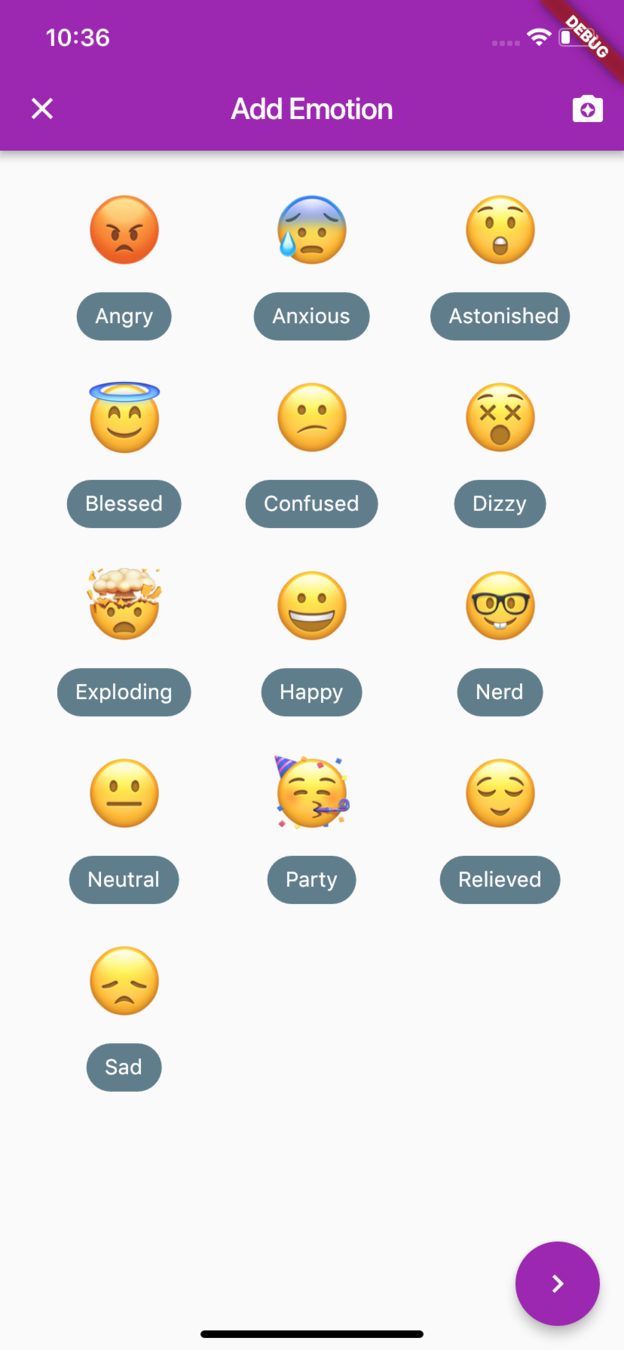
~Demo~
Developer Emotion Tracker




Buzz Word !!

Artificial Intelligence

Common use cases

On Device or in the Cloud

Deploy Custom Models



lane :beta do
increment_build_number
build_app
upload_to_testflight
end
lane :release do
capture_screenshots
build_app
upload_to_app_store
slack
endReference
Action Items
- Learn and explore Flutter
- Feel free to reach me if you've any questions
- Be Kind & Spread Your Awesomeness ...
ksivamuthu

ksivamuthu

Flutter, Firebase & Fastlane
By Sivamuthu Kumar
Flutter, Firebase & Fastlane
Flutter Firebase & Fastlane
- 1,691



