B-DC 121
Computation in Design
2020
Computation in Design
Week 8-12
B-DC 121
Computation in Design
2020
Weekly sessions
8
on-campus
Introduction to Code
to develop a basic understanding of coding principles and their applications in design through shapes, color and transformations.
10
on-campus
Coding Images 2
To automate image making through repetition.
9
online
Coding Images 1
To apply conditions and instructions in code.
Briefing Exercise 3
In class workshop and development
B-DC 121
Computation in Design
2020
Weekly sessions
12
on-campus
Finalising Exercise 3 & Open Feedback Session
Review and Preparation of Digital Portfolio for Submission
14
Assessment
13
online
Assessment Preparation
11
on-campus
Coding Images 3
In class workshop and development
In class workshop and development
B-DC 121
Computation in Design
2020

Activity 3
Book Cover Visual
Week 7
B-DC 121
Computation in Design
2020
Activity 3
Book Cover Visual
Brief
References
Week 7
B-DC 121
Computation in Design
2020
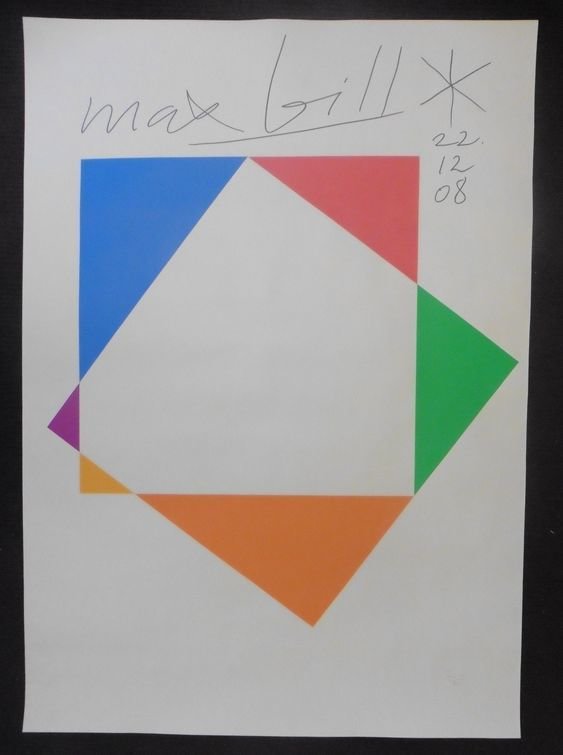
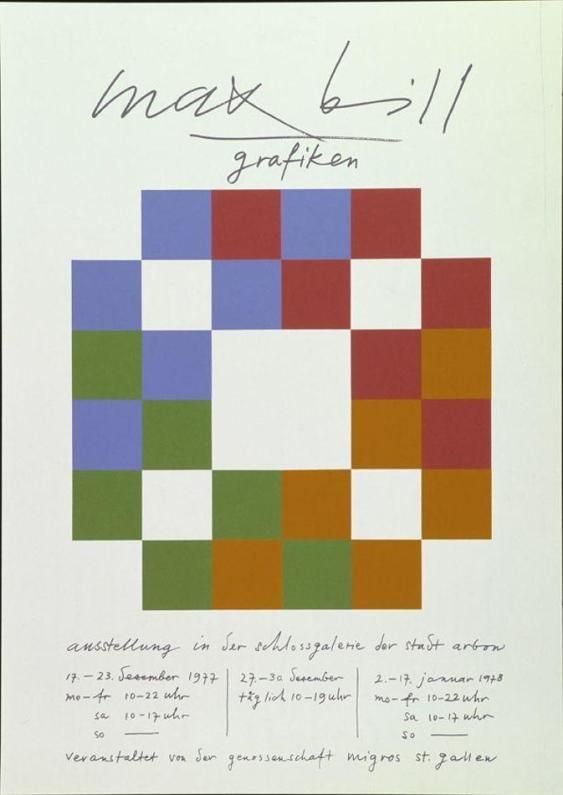
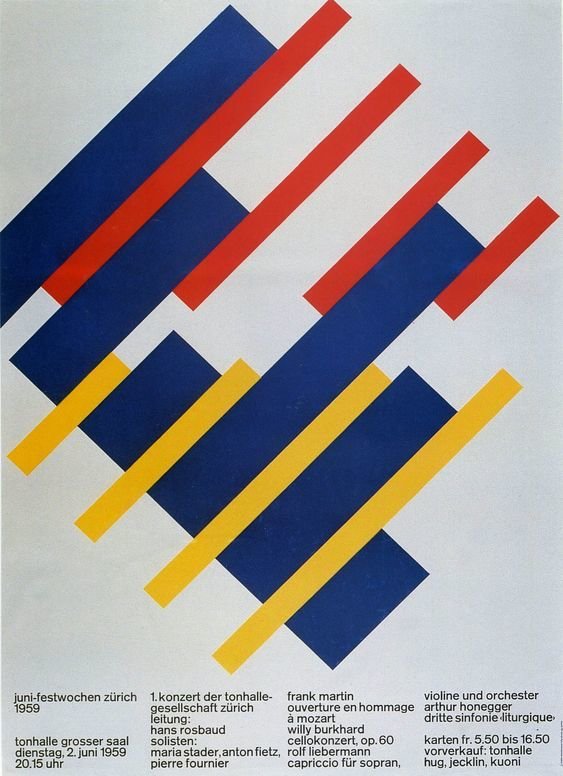
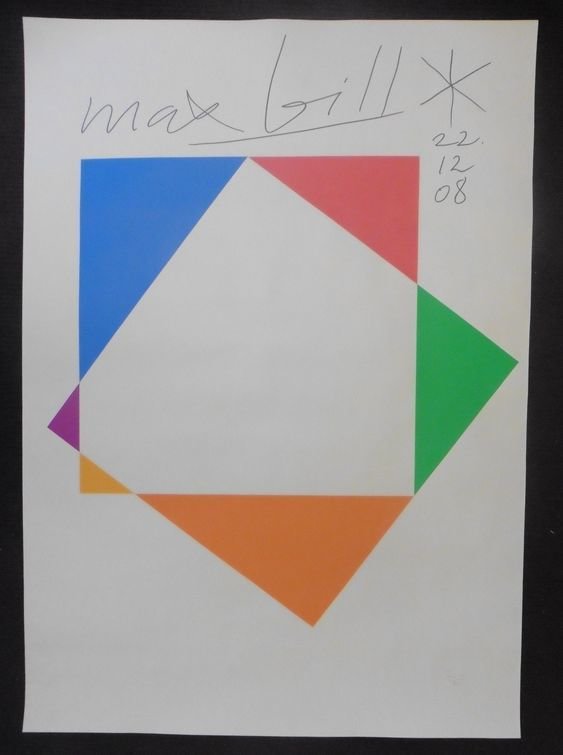
References - Bauhaus, 1930's (Design Movement)
Max Bill



Week 7
B-DC 121
Computation in Design
2020
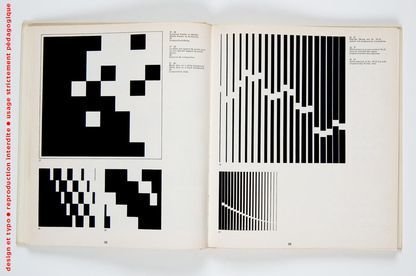
Lazlo Moholy-Nagy


References - Bauhaus, 1930's (Design Movement)

Week 7
B-DC 121
Computation in Design
2020
Theo Van Doesburg
References - DeStijl, 1930's (Design Movement)


Week 7
B-DC 121
Computation in Design
2020
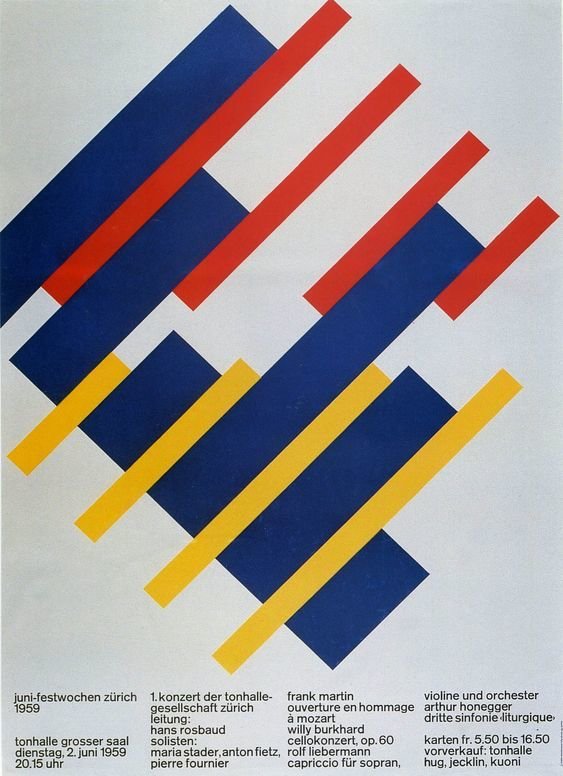
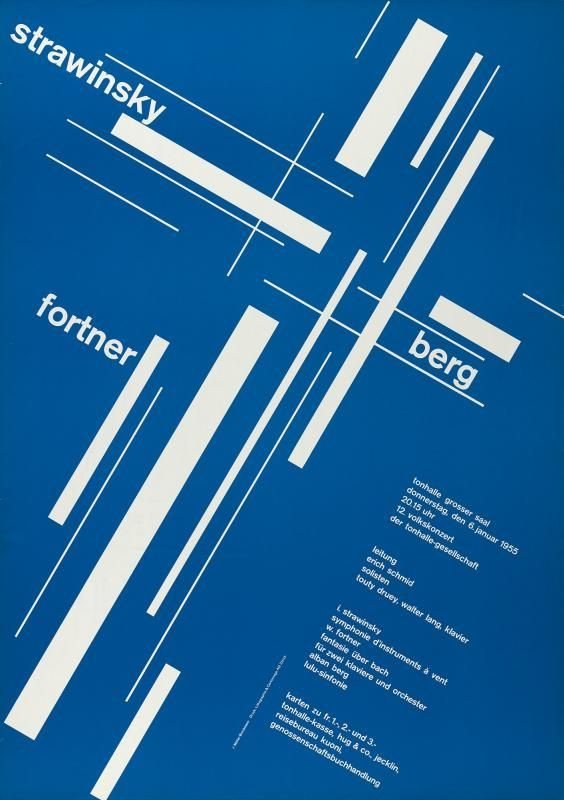
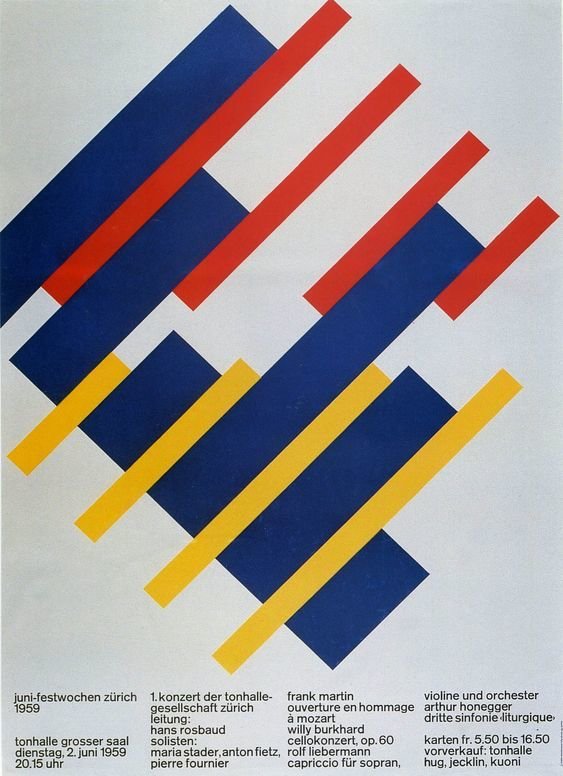
Josef Müller Brockmann
References - Swiss Style, 1950's (Design Movement)



Week 7
B-DC 121
Computation in Design
2020
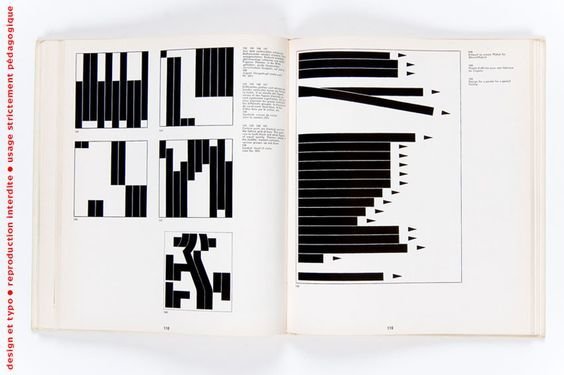
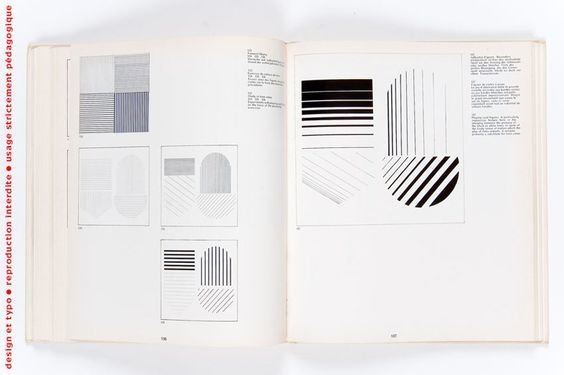
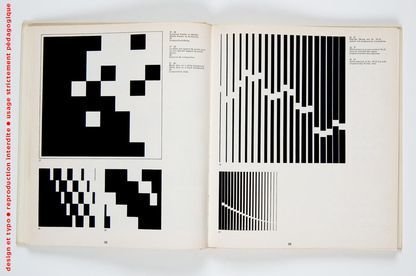
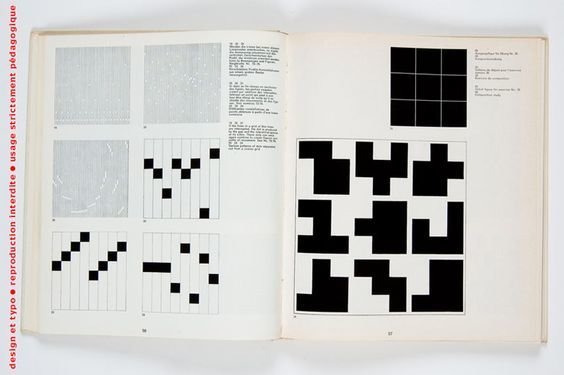
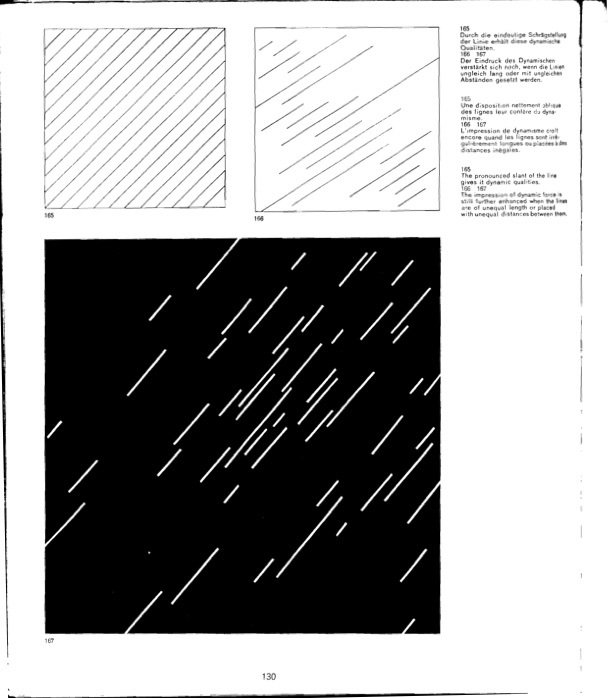
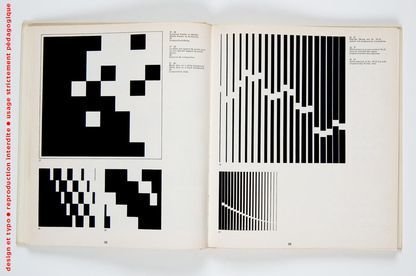
Armin Hoffmann, Graphic Design Manual




References - Swiss Style, 1960's (Design Movement)

Week 7
B-DC 121
Computation in Design
2020
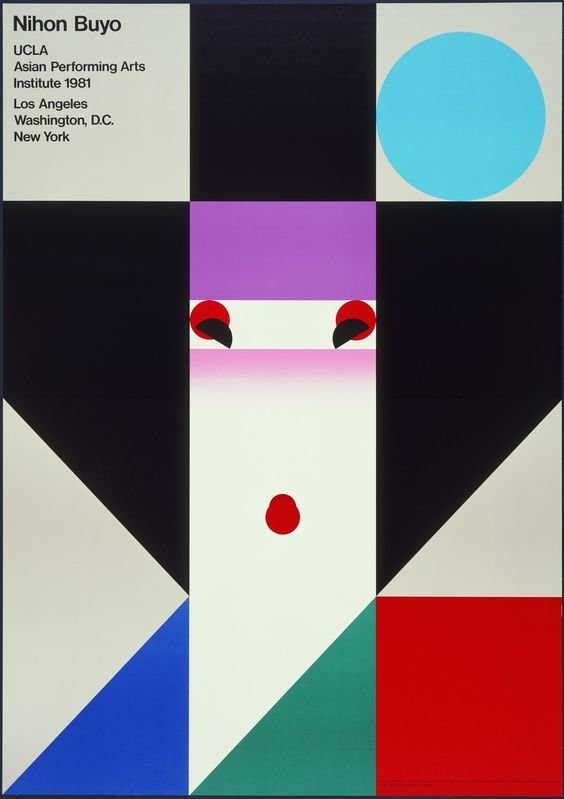
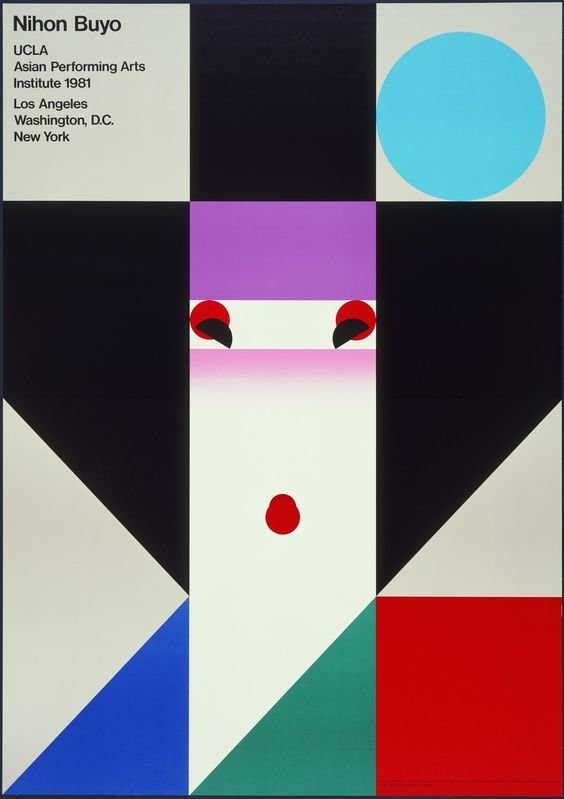
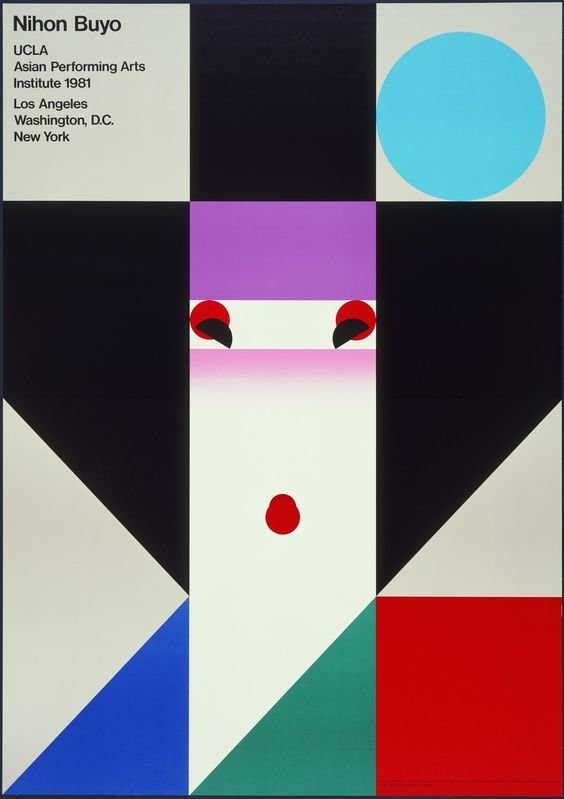
Tomoko Miho
References - Japanese Graphic Design, 1990's



Week 7
B-DC 121
Computation in Design
2020
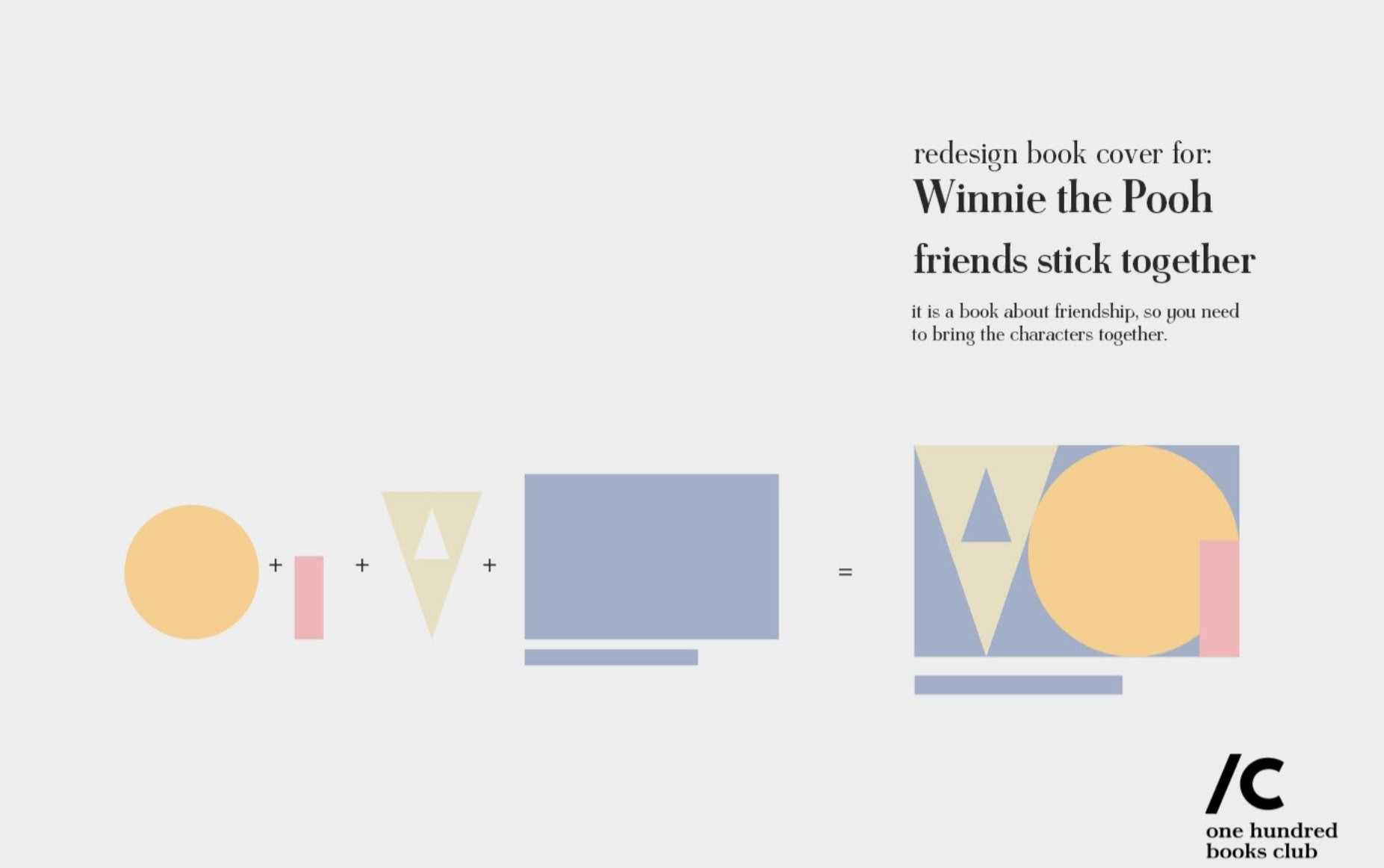
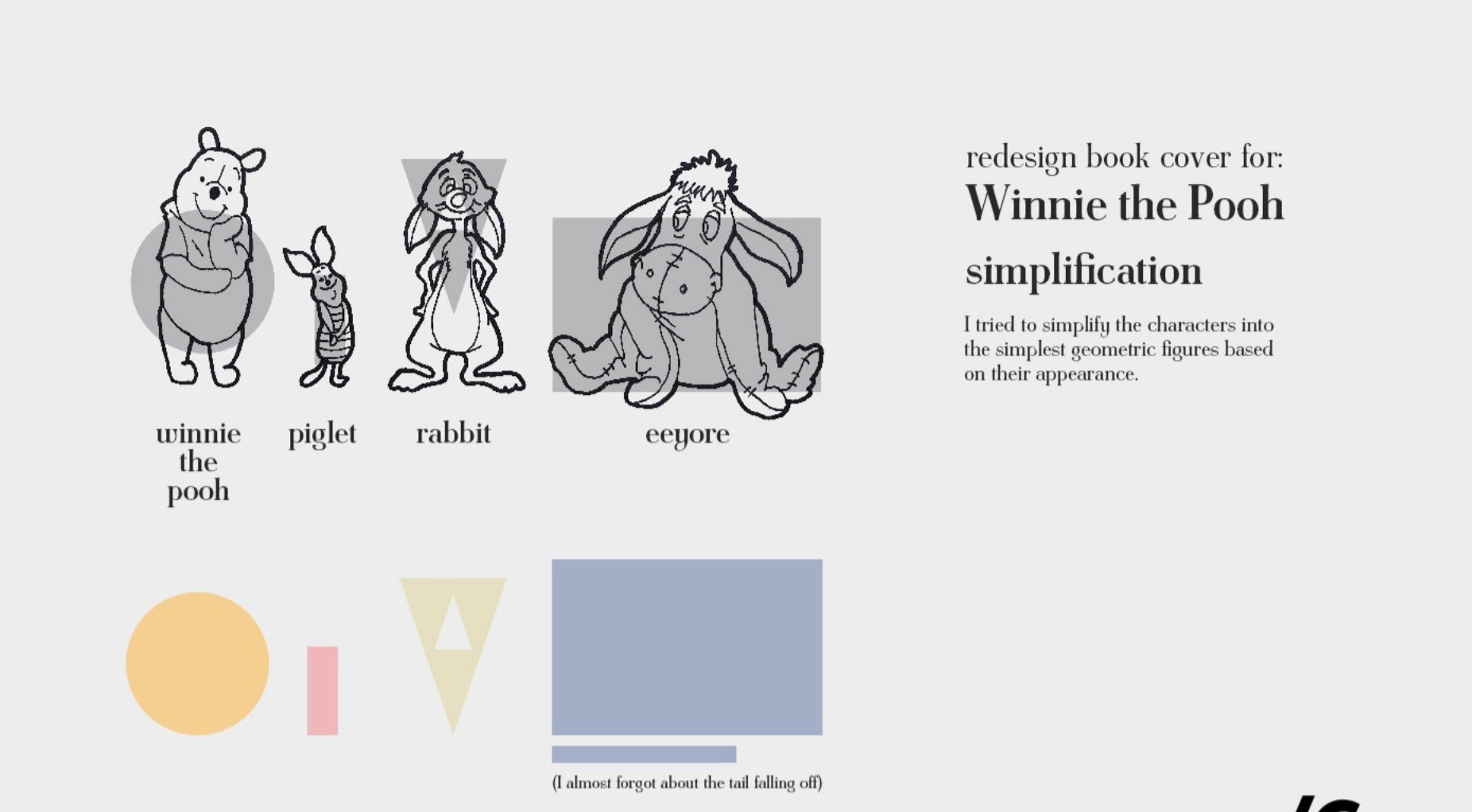
Mateusz Halczak, Winnie the Pooh redesign cover
References - Book Cover Redesign, 2020



Week 7
B-DC 121
Computation in Design
2020
The video on the right shows you how to use the Open Processing tutorial view. The tutorial Getting Started is divided into 8 parts to introduce a basic code foundation on working with code and visual elements.
For this week you will focus on parts 1 - 4. At the end of each step, you will find a paragraph starting with the word TRY. These prompts serves to help you understand each part better by making active changes to the code on the right side.
When you watch the video, notice that you can change the editor view from a 2-column to a 3-column view.
Activity 3
Book Cover Visual
Week 7
B-DC 121
Computation in Design
2020
Activity 3
Book Cover Visual
Code Tutorials
only steps 1–4 required
only steps 1 and 2 required
Week 7
B-DC 121
Computation in Design
2020
Activity 3
Book Cover Visual
Requirements
- 2 students per group
- Visuals to be done with code in p5.js
- Code to be saved progressively in p5.js Add _a (then duplicate a sketch and change the extension to _b, _c, etc.) at the end of your sketch name (eg, activity3_a, activity3_b, activity3_c)
- Each group is to choose a book title from the 3 given list: Wired List, Penguin Classics List, New York Times Fiction Bestseller List
Specifications
- Canvas size at 400px by 600px
- Use only basic shapes such as rectangle, circles, triangles and lines
- Use coolors.co or Adobe Colour for possible color schemes
- No text is required
Week 7
B-DC 121
Computation in Design
2020
Visual References






B-DC 121
Computation in Design
2020
Visual References
Takawo Shunsuke

B-DC 121
Computation in Design
2020
Visual References



Saskia Freeke
B-DC 121
Computation in Design
2020
Visual References

Saskia Freeke

B-DC 121
Computation in Design
2020
Introduction to Code
The Sketch
Week 8
B-DC 121
Computation in Design
2020
Introduction to Code
2D The Canvas Coordinate System
Width
Height
Origin
0 / 0
Week 8
B-DC 121
Computation in Design
2020
Shapes
Week 8
B-DC 121
Computation in Design
2020
Transformations
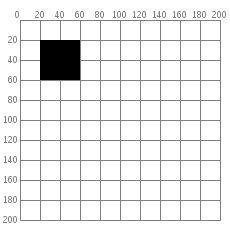
Your p5js canvas works like a piece of graph paper. When you want to draw something, you specify its coordinates on the graph. Here is a simple rectangle drawn with the code rect(20, 20, 40, 40)


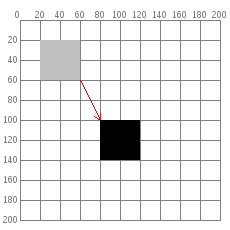
If you want to move the rectangle 60 units right and 80 units down, you can just change the coordinates by adding to the x and y starting point: rect(40 + 60, 40 + 80, 40, 40) and the rectangle will appear in a different place.
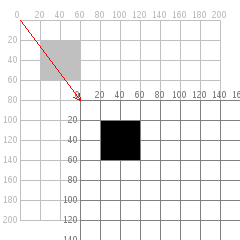
But there is a more interesting way to do it: move the graph paper (the coordinate-system) instead. If you move the graph paper 60 units right and 80 units down, you will get exactly the same visual result. Moving the coordinate system is called translation.

push();
translate(60,80);
rect(20,20,40,40);
pop();rect(20,20,40,40);Transformations let you group visual elements enclosed within push() and pop(). All elements inside this group can be moved translate(), rotated rotate() and scaled scale() at once and together.
Week 8
B-DC 121
Computation in Design
2020
Transformations
function setup() {
createCanvas(400,400);
}
function draw() {
// draw a rectangle by translating
// the origin to location 80,100
push();
translate(80,100);
rect(0,0,40,40);
pop();
}Benefits
Lets you group visual elements enclosed within push() and pop(). All elements inside this group can be moved translate(), rotated rotate() and scaled scale() at once and together.
Week 8
B-DC 121
Computation in Design
2020
Tutorials
Getting Started
Shapes
Colors
Custom Lines and Shapes
Transformations
Loop
Variables
Arrays
Color Modes
RGB and HSB
Shapes
rect()
ellipse()
triangle()
line()
custom shapes
B-DC 121
Computation in Design
2020
Variables
// declare a variable
let val;
// assign value 0 to variable val
val = 0;
// make changes to val
val = val + 1; // increases val by 1
// (val was 0 then we add 1 so val is now 1)Variables are containers that store values. You start by declaring a variable with the let keyword, followed by the name you give to the variable. (sometimes you might see the keyword var which is similar to let but let is preferred)
Week 8
B-DC 121
Computation in Design
2020
Variables
Commands
// declare a global variable with name val
// a global variable can be accessed
// from anywhere here
let val;
function setup() {
// assign value 0 to variable val
val = 0
}
function draw(){
// increase the value of val
// by 1 for each frame and assign
// this new value to variable val
val = val + 1;
}
Benefits
Lets you store a value (number, string, letter, boolean, etc.) in memory, assigned to a name, which you can then query and change while the program is running.
Week 8
B-DC 121
Computation in Design
2020
Live Demo 1
Shapes
Live Demo 2
Transformations
rect()
ellipse()
triangle()
beginShape()
endShape()
vertex()
fill()
stroke()
push()
pop()
translate()
rotate()
scale()
Reference
Tutorial
Week 8
B-DC 121
Computation in Design
2020
Live Demo 3
Change over Time
frameCount
sin()
Reference
Tutorial
From static to dynamic images. When a sketch runs, it updates the draw() function 60 times a second by default – it runs at a frameRate of 60. While a sketch is running we can use numbers that are changing to introduce change over time.
For example we have a number which is called frameCount. Every frame this number changes it increases by 1. When a sketch starts, frameCount starts counting from 0 and then changes to 1, 2, 3, etc with every frame past.
frameCount
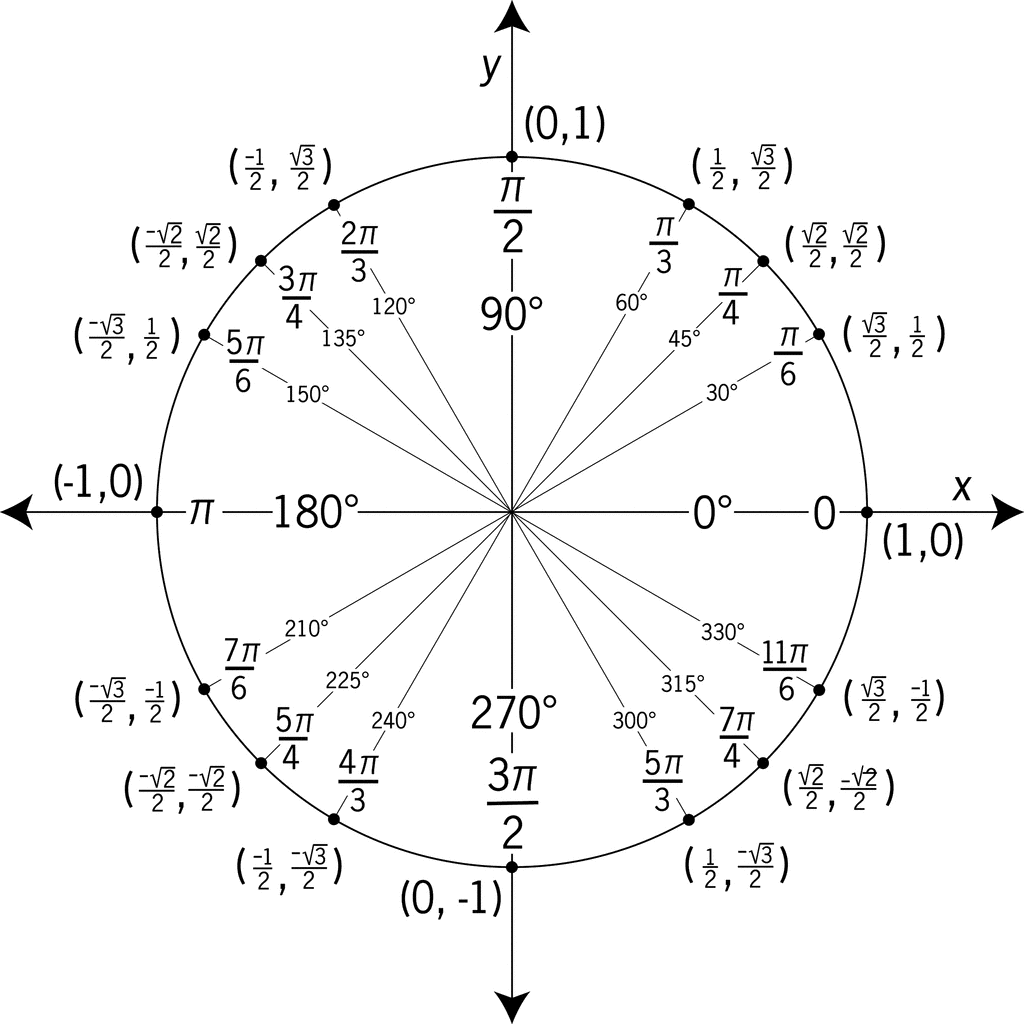
We all remember the sine function from our trigonometry classes, and very likely we can say that not many of us particularly liked it. In coding, however, the sine function can be very useful and a great companion when introducing movement.
sin()
The sine function is a periodic function because it is repeated over a distance of 2π. Visually, the sine function looks like a wave. We can use this property to create a smooth oscillating motion, as illustrated in the next slide.
Week 8
B-DC 121
Computation in Design
2020
Change over Time
frameCount
sin()
Reference
Tutorial

The radian is a unit of measure for angles used mainly in trigonometry. It is used instead of degrees. A full circle is 360 degrees which equals to 2π radians (Roughly 6.28).
Week 8
B-DC 121
Computation in Design
2020
Activity 3
Book Cover Version 2.0
Requirements
- 2 students per group
- Visuals to be done with code in p5.js
- continue saving code sketches progressively in p5.js
- Each group is to choose a book title from the 3 given list: Wired List, Penguin Classics List, New York Times Fiction Bestseller List
Specifications
- Canvas size at 400px by 600px
- Use only basic shapes such as rectangle, circles, triangles and lines
- apply movement with frameCount and the sin() command
- Use coolors.co or Adobe Colour for possible color schemes
- No text is required
Week 8
B-DC 121
Computation in Design
2020
Activity 3
Finalising Outcomes
Week 8
In-class
Upload to shared folder
- Download sketch as .zip file from p5js Editor
- Rename .zip file to activity-3-studentId.zip
- Upload .zip file to shared-folder on google drive
- place .zip file into folder activity-3
Homework
Update Digital Portfolio
- update folder activity-3 of your Digital Portfolio
- take 2 screenshots of you running sketch and label them as
activity-3-1.jpg, activity-3-2.jpg - screenshots to go into folder
activities → week-8 → images - add a short video recording (~10 seconds, use HandBrake to compress) to folder
activities → week-8 → videos - Add the book title that you selected for this activity and the links to your p5js sketches to file
activities → week-8 → introduction-to-code
B-DC 121
Computation in Design
2020
Live Demo 4
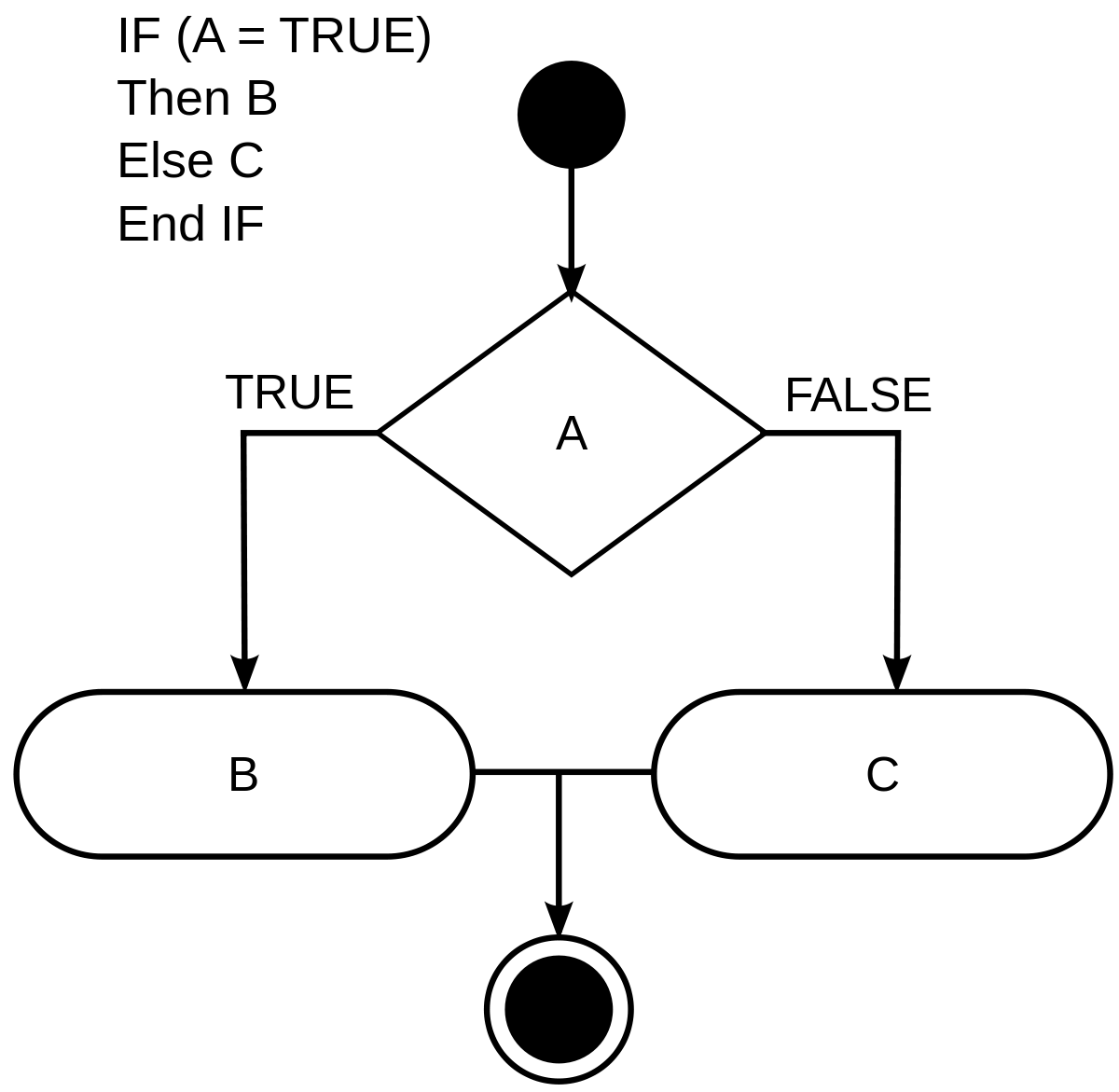
Conditionals
Reference
Tutorial
Week 9
if-else statements (often referred to conditionals) are used in a program to make decisions.

We can use conditionals to introduce changes and decisions that depend on different states within a program.
B-DC 121
Computation in Design
2020
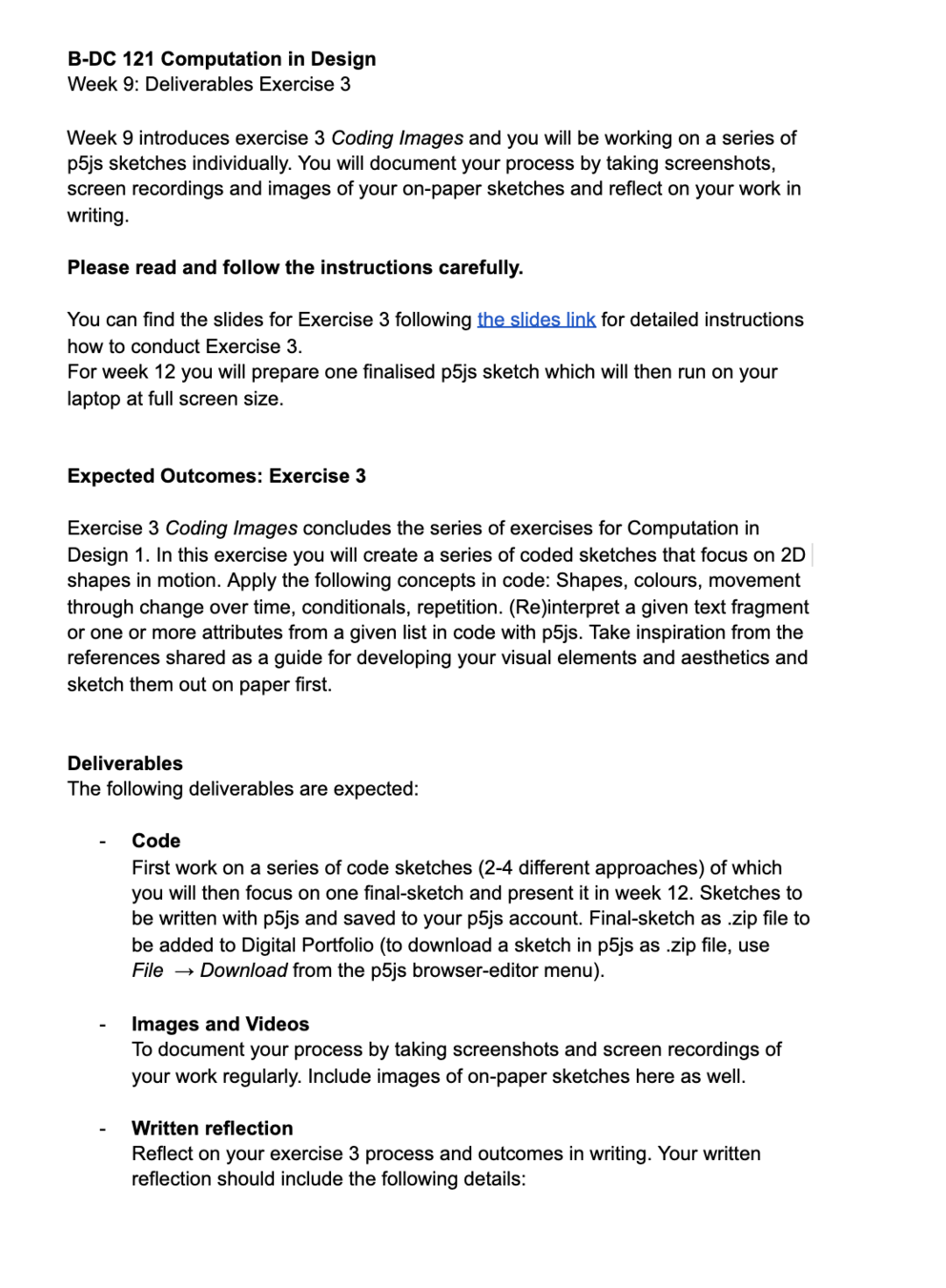
Exercise 3
Exercise 3 Coding Images concludes the series of exercises for Computation in Design 1. In this exercise you will create a series of coded sketches that focus on 2D shapes in motion.
Follow the briefing, deliverables and references in the following slides.
Coding Images
B-DC 121
Computation in Design
2020
Exercise 3
Exercise 3 Coding Images concludes the series of exercises for Computation in Design 1. In this exercise you will create a series of coded sketches that focus on 2D shapes in motion.
Students to work on exercise 3 individually.
Coding Images
For this exercise, take these 3 steps
1
(Re)interpret a given text fragment or one or more attributes from a given list in code with p5js.
Take inspiration from the references shared in the following as a guide for developing your visual elements and aesthetics and sketch them out on paper first.
Apply the following concepts in code: Shapes, colours, movement through change over time, conditionals, repetition.
2
3
Briefing
B-DC 121
Computation in Design
2020
Exercise 3
Text Fragments
Use one or more attributes listened on this page.
List of Attributes
“If you can’t give me poetry, can’t you give me poetical science?”
― Ada Lovelace
“No, emptiness is not nothingness. Emptiness is a type of existence. You must use this existential emptiness to fill yourself.”
― Liu Cixin, The Three-Body Problem
“There is no such thing as an empty space or an empty time. There is always something to see, something to hear. In fact, try as we may to make a silence, we cannot.”
― John Cage, Silence: Lectures and Writing
“I believe in the balance between dreaming and building.”
― Neri Oxman
“Cyberspace. A consensual hallucination experienced daily by billions of legitimate operators, in every nation, by children being taught mathematical concepts... A graphic representation of data abstracted from banks of every computer in the human system. Unthinkable complexity. Lines of light ranged in the non-space of the mind, clusters and constellations of data. Like city lights, receding...”
― William Gibson, Neuromancer
“I have no regrets. My life is squares, triangles, lines.”
― Vera Molnar
B-DC 121
Computation in Design
2020
Exercise 3
For this exercise, the following deliverables are required, detailed information see handout document
1
Images and Videos. To document your process by taking screenshots and screen recordings of your work regularly.
Written Reflection. Reflect on your exercise 3 process and outcomes in writing.
Code. First work on a series of code sketches (2-4 different approaches) of which you will then focus on one selected-sketch and present it in week 12. Download selected-sketch as .zip file and add to your Digital Portfolio.
2
3
Deliverables
Exercise 3 Coding Images concludes the series of exercises for Computation in Design 1. In this exercise you will create a series of coded sketches that focus on 2D shapes in motion.
Students to work on exercise 3 individually.
Coding Images
B-DC 121
Computation in Design
2020
Exercise 3
Week 9
Handout document
References
Coding Images
B-DC 121
Computation in Design
2020
References
Exercise 3
Week 9
Coding Images






B-DC 121
Computation in Design
2020
References
Exercise 3
Week 9
Coding Images
Saskia Freeke
Links


B-DC 121
Computation in Design
2020
References
Exercise 3
Week 9
Coding Images
Shun Sasaki



Links
B-DC 121
Computation in Design
2020
References
Exercise 3
Week 9
Coding Images
Jono Brandel
Links

B-DC 121
Computation in Design
2020
References
Exercise 3
Week 9
Coding Images

B-DC 121
Computation in Design
2020
References
Exercise 3
Week 9
Coding Images
Patrik Huebner
Links



B-DC 121
Computation in Design
2020
References
Exercise 3
Week 9
Coding Images
Joshua Davis
Links


B-DC 121
Computation in Design
2020
Exercise 3
Week 9
Start with sketching on paper


Coding Images
B-DC 121
Computation in Design
2020
Exercise 3
Week 9
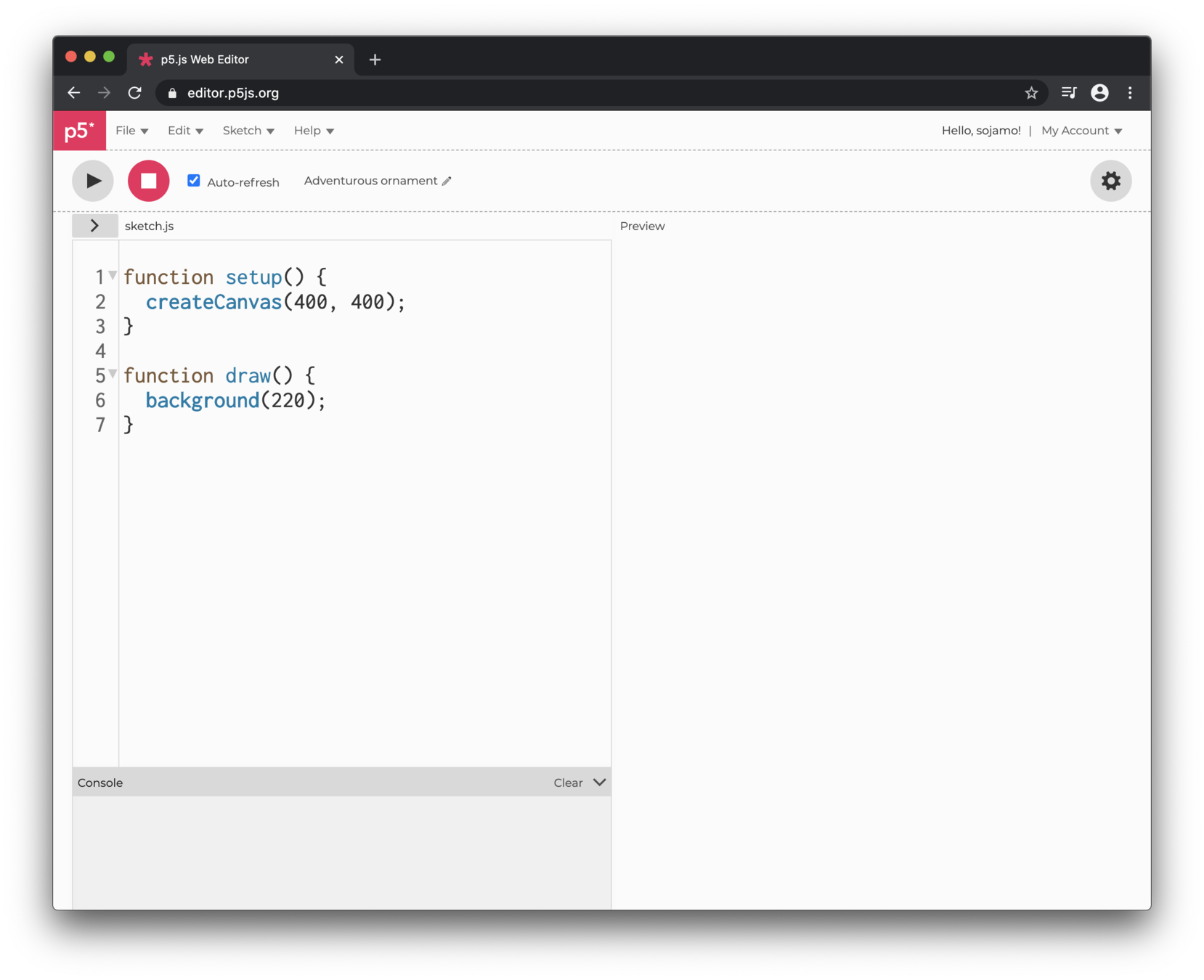
Then move on to p5js
Coding Images
Tutorials
B-DC 121
Computation in Design
2020
Exercise 3
Coding Images
Live Demo Review
Tutorial
B-DC 121
Computation in Design
2020
Live Demo 5
Repetition
Reference
Tutorial
Week 10
When repeating one section of code multiple times, for-loops here are very useful.
for(let i=0; i<10; i++) {
rect(20, i*10, 60, 5);
} A for-loop consists of three different expressions inside of a parenthesis. These expressions are used to control the number of times the loop is run.
The code inside of the loop body (in between the curly braces) is executed while the loop is active.
B-DC 121
Computation in Design
2020
for-loops
for(let i=0; i<10; i++) {
rect(20, i*10, 60, 5);
} The basic functionality of a for loop:
A for loop allows us to execute code multiple times in a row by incrementing (or decrementing) a variable – often called i – until an expression is no longer true and the loop stops.
In the above example, we initialise a variable with the number 0, iterate as long as our variable is lower than 10, and increment our variable by one between each iteration. The result is a loop that iterates ten times with our variable incrementing from zero to nine, drawing ten rectangles on the screen.

Week 10
code to visual
B-DC 121
Computation in Design
2020
for-loop
for(let i=0; i<10; i++) {
rect(20, i*10, 60, 5);
} rect(20, 0, 60, 5);
rect(20, 10, 60, 5);
rect(20, 20, 60, 5);
rect(20, 30, 60, 5);
rect(20, 40, 60, 5);
rect(20, 50, 60, 5);
rect(20, 60, 60, 5);
rect(20, 70, 60, 5);
rect(20, 80, 60, 5);
rect(20, 90, 60, 5);No for-loop
Week 10
B-DC 121
Computation in Design
2020
Week 10
for-loop
function setup() {
createCanvas(400,400);
}
function draw(){
// draw a column of 10 rectangles
for(let i=0; i<10; i++) {
// use translate transformation
// to position rectangles
push();
translate(20, i*10);
rect(0,0, 60, 5);
pop();
}
}Commands

code to visual
B-DC 121
Computation in Design
2020
Week 8
Nested for-loop. A loop within a loop.
function setup() {
createCanvas(400,400);
}
function draw(){
// draw a grid of 10x10 rectangles
for(let i=0; i<10; i++) {
for(let j=0; j<10; j++) {
// use translate transformation
// to position rectangles
push();
translate(i*20, j*20);
rect(0, 0, 10, 10);
pop();
}
}
}Commands

code to visual
B-DC 121
Computation in Design
2020
Exercise 3 continues
Exercise 3
Coding Images
For this exercise, take these 3 steps
1
(Re)interpret a given text fragment or one or more attributes from a given list in code with p5js.
Take inspiration from the references shared previously as a guide for developing your visual elements and aesthetic; sketch them out on paper first.
Apply the following concepts in code: Shapes, colours, movement through change over time, conditionals, repetition.
2
3
Week 10
This exercise is not only about code but also about visuals, visual language, aesthetics, movement, behaviour.
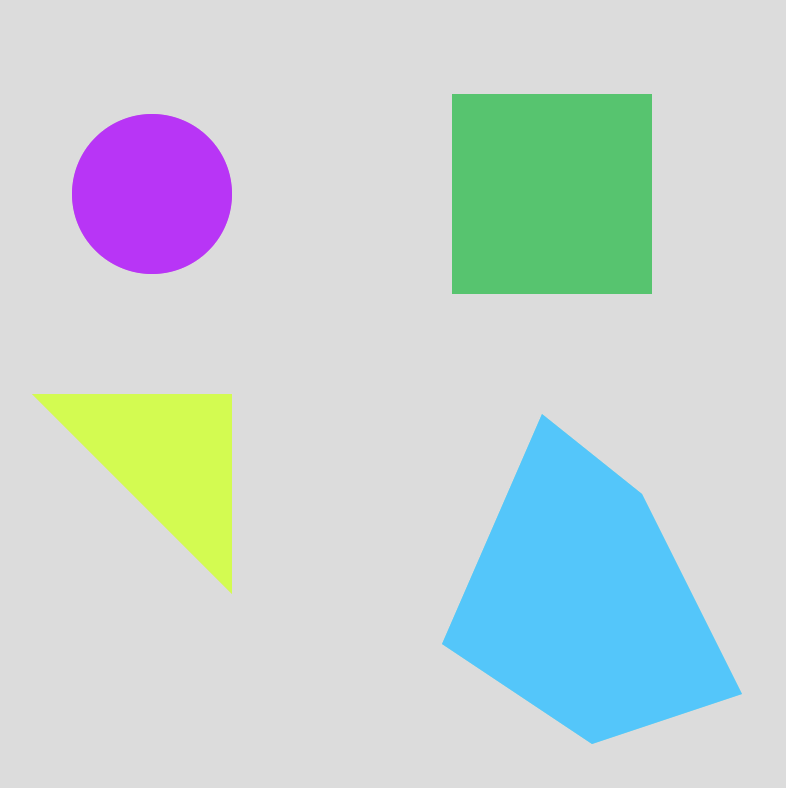
Create visuals using simple shapes
Abstractions vs literal
Form, Movement, Narrative
B-DC 121
Computation in Design
2020
Today we take it a bit slower on the requirements for this exercise. Some students will progress faster from now than others.
There will be 1 more live demo and then a review of what we have covered so far.
Some students might be intimidated at this point so we need to ease any anxieties that may appear at this point.
Exercise 3 continues
After the first part of class, we go around and help students with their technical questions, issues, anxieties by sitting down with them. (explain and code)
The exercise is not only about code but also visuals, visual language, aesthetics, movement, students should develop some curiosity and sensitivity to those now as well.
References: not to be copied but inspired by.
Abstractions vs literal
form, movement, narrative
Exercise 3
Coding Images
B-DC 121
Computation in Design
2020
Concluding Exercise 3
Exercise 3
Coding Images
1
Complete and finish Exercise 3 so that your final sketch runs in full-screen mode on your laptop.
Week 12
3
Open feedback session starts at 12:00pm, all works to be ready and running.
9:45 - 11:45
12:00 - 12:30
2
Submission briefing
11:45 - 12:00
B-DC 121
Computation in Design
2020
Concluding Exercise 3
Exercise 3
Coding Images
1
Complete and finish Exercise 3 so that your final sketch runs in full-screen mode on your laptop.
Week 12
2
Take a photo of your final setup with your sketch running in full-screen mode on your laptop.
3
Take another photo of of the same setup now with one of your classmates looking at the screen.
4
Add photos to your Digital Portfolio
exercise-3 → images → exercise-3-setup-1.jpg
exercise-3 → images → exercise-3-setup-2.jpg
B-DC 121
Computation in Design
2020
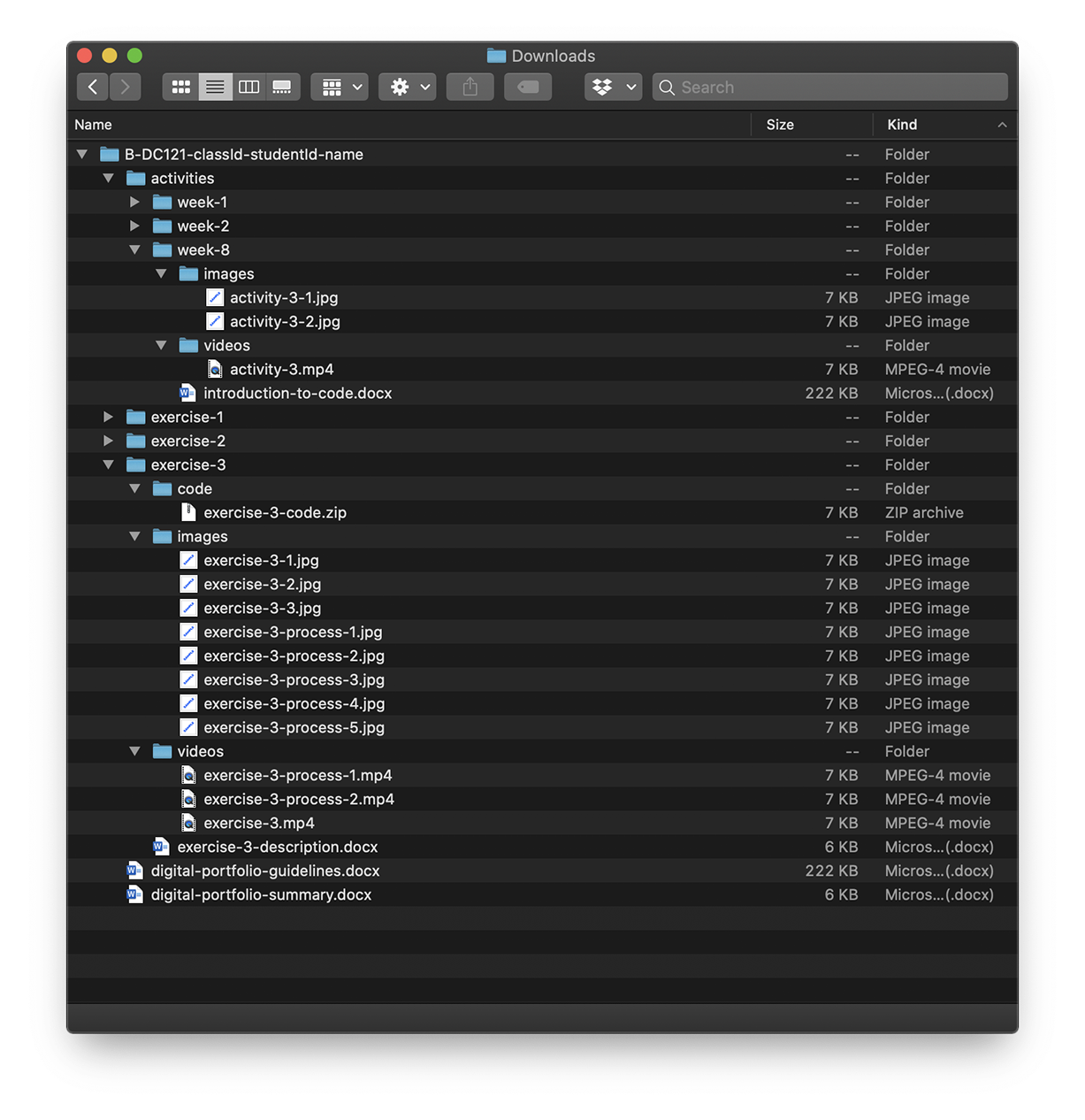
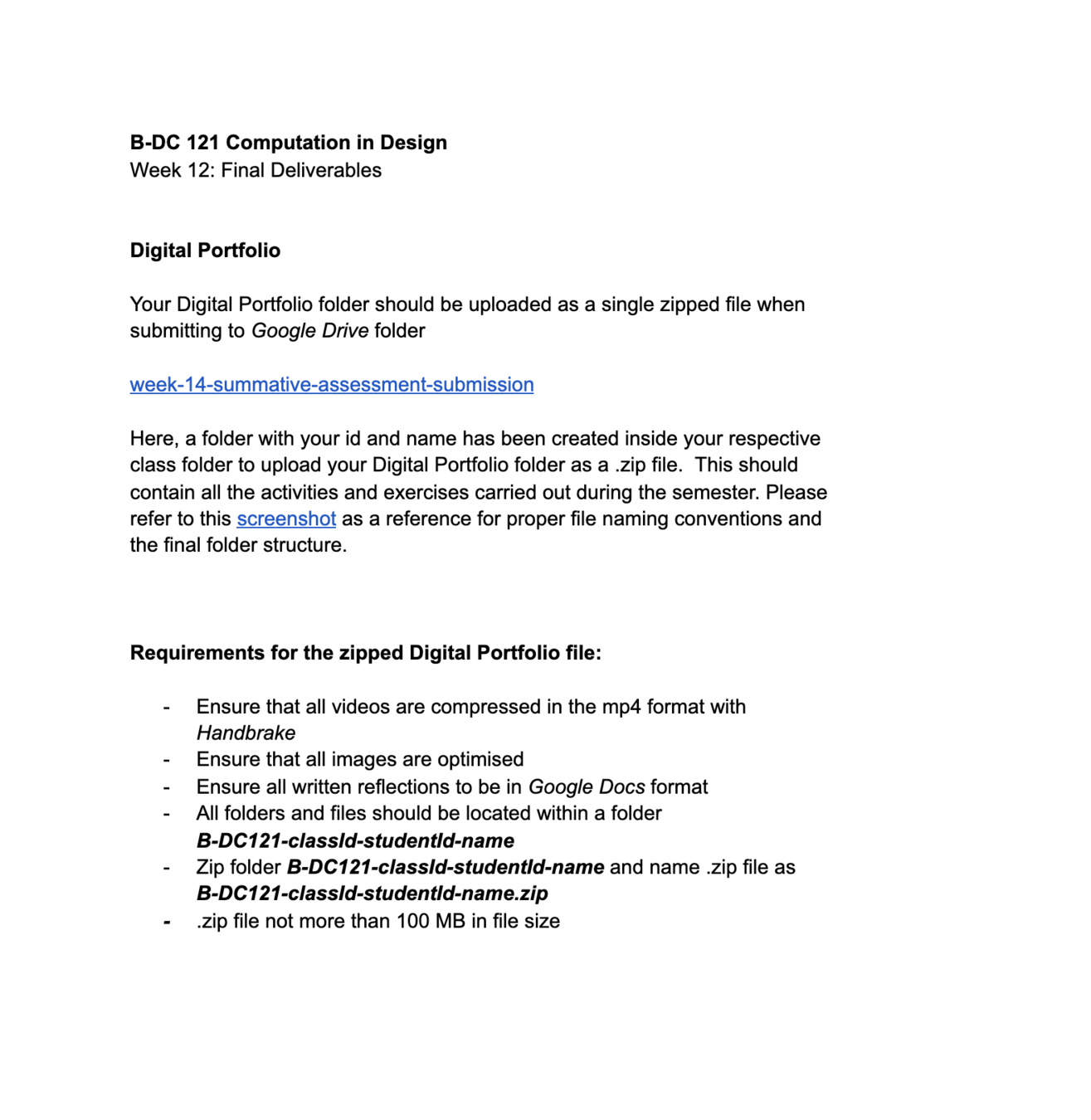
Digital Portfolio Preparation for Submission
Digital Portfolio
Add Activity 3 and Exercise 3 to existing Portfolio.
Review screenshot to the right for proper folder structure handling and labelling.

B-DC 121
Computation in Design
2020
zipped Digital Portfolio folder
Digital Portfolio


B-DC 121
Computation in Design
2020
Prepare for Submission
Week 12
After you have finalised your Digital Portfolio, do zip the folder.
The resulting .zip file will be your submission for Computation in Design.

2020-CiD-L1-w8-w12
By Andreas Schlegel
2020-CiD-L1-w8-w12
- 1,650