B-DC 123
Computation in Design 2
20/21
Semester 2
Computation in Design 2
Week 1

B-DC 123
Computation in Design 2
20/21
Semester 2
Looking back Semester 1
Week 1

Input Process Output
Instructions
Conditionals
Code Basics
Digital Portfolio
CPJ
B-DC 123
Computation in Design 2
20/21
Semester 2
Moving forward Semester 2
Playing with Machine Learning
Web Basics
Coded Interactions
From Code to Thing
Design by Algorithm
Play
3 Activities
3 Exercises
Tools, making
Code, generative
Experience, interaction
Week 1

B-DC 123
Computation in Design 2
20/21
Weekly sessions
1-7
8
no class
project week.
9-14
15
Semester 2
Tentatively classes are scheduled to take place on campus every week. please do regularly check the Learning Portal News Forum for updates.
B-DC 123
Computation in Design 2
20/21
Weekly sessions
1
on-campus
Introduction to Computation in Design 2: Creative Coding
2
on-campus
From Code to Thing 1
Introduction and exercise briefing
Warm-up activity
Play with Machine Learning
To apply and use code as tool to design a digital form
3
on-campus
From Code to Thing 2
In class development
To export a digital form and assemble it into a physical object
Exercise 1
Exercise 1
Activity 1
Semester 2
4
on-campus
Web Basics
In class workshop
To introduce basic web design knowledge, tools and micro-site template
Activity 2
B-DC 123
Computation in Design 2
20/21
Weekly sessions
6
on-campus
Design by Algorithm 2
In class development
To create a visual expression through algorithms
7
on-campus
Open feedback session
In class activity
Digital Portfolio review and check
8
Project week
Exercise 2
Semester 2
5
on-campus
Design by Algorithm 1
Introduction and exercise briefing
To design and apply algorithms for visual expression
Exercise 2
B-DC 123
Computation in Design 2
20/21
Weekly sessions
9
on-campus
Coded Interactions
In class workshop
10
on-campus
Play 1
Introduction and exercise briefing
To practice interactivity through computer built-in inputs
To ideate an interactive experience through code applied to a visual output
11
on-campus
Play 2
In class development
To develop interactive experience
12
no class
BA Design Communication Open Studios
Semester 2
Activity 3
Exercise 3
Exercise 3
B-DC 123
Computation in Design 2
20/21
Weekly sessions
14
on-campus
Play 4
Completion, Documentation, Presentation
15
Assessment week
Semester 2
Exercise 3
Consultation and
Update Digital Portfolio
13
on-campus
Play 3
In class development
Exercise 3
To implement, test and document interactive experience
B-DC 123
Computation in Design 2
20/21
Semester 2
Learning
mostly on-campus
individually and in smaller groups
feedback and group discussions
activities and exercises
independently
B-DC 123
Computation in Design 2
20/21
Semester 2
Independent Learning
Make use of resources shared in class
Learn from resources online and the library
Study, learn, practice with classmates
Experiment and practice continuously
Getting stuck
Digital Portfolio
CPJ
B-DC 123
Computation in Design 2
20/21
Semester 2
Digital Portfolio
What is it and where is it?
B-DC 123
Computation in Design 2
20/21
Semester 2
Digital Portfolio
Folder structure
Available for download as .zip from Google Drive
Archive and document your process and outcomes
Read and follow the Digital Portfolio Guidelines
Keep(s) your work organised
Required for submission
B-DC 123
Computation in Design 2
20/21
Semester 2
Digital Portfolio
B-DC 123
Computation in Design 2
20/21
Week 1
Activity 1
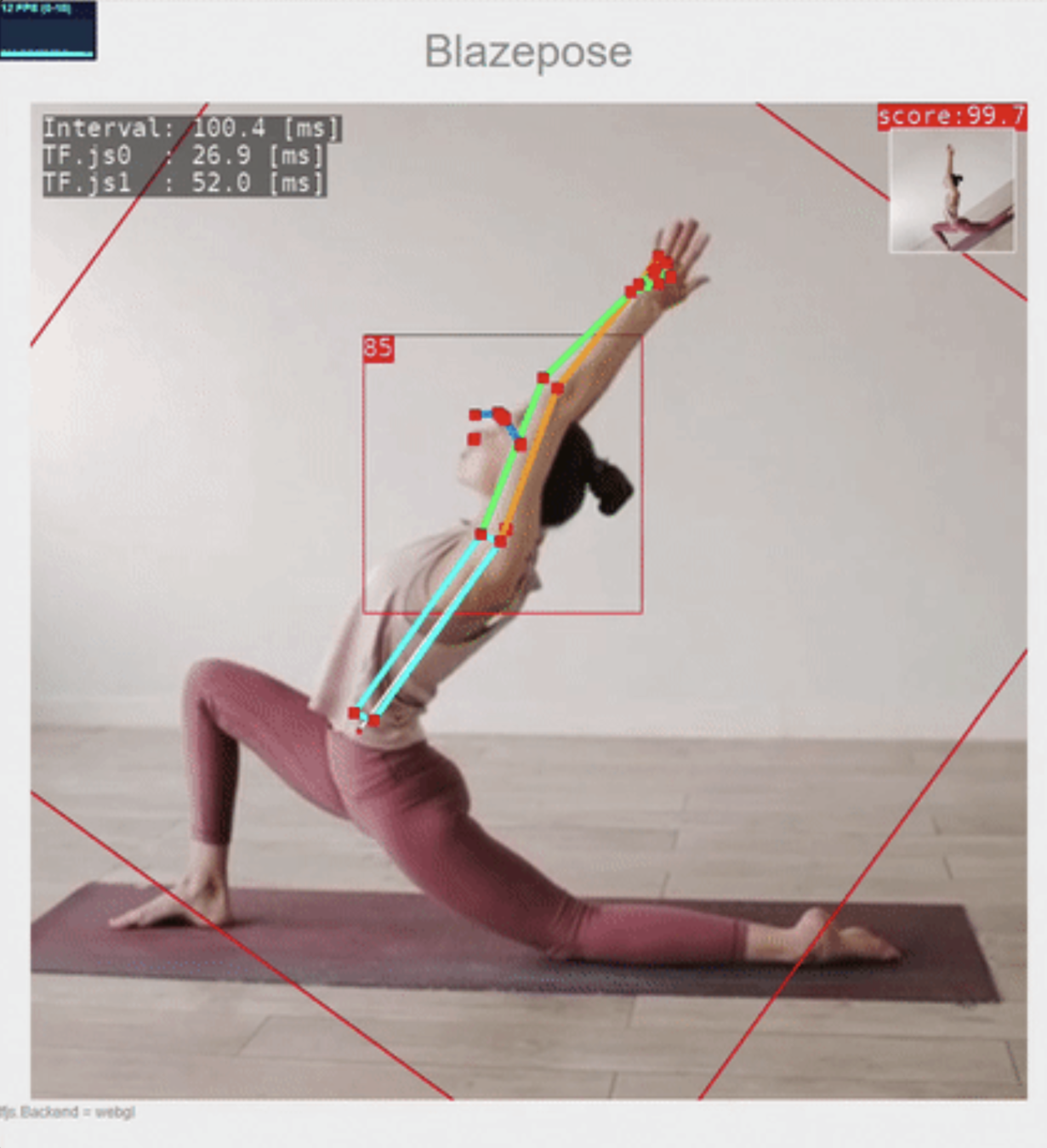
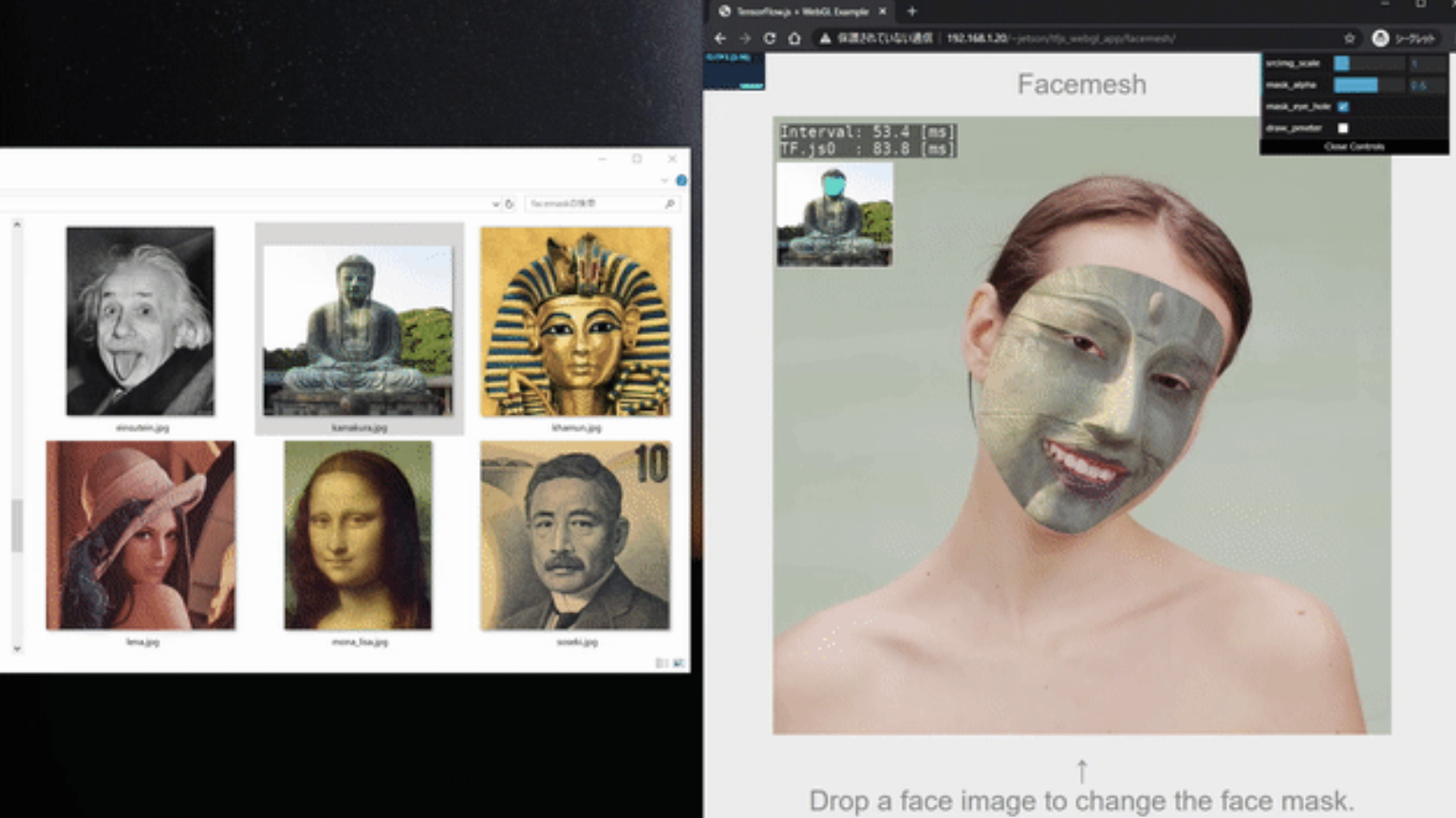
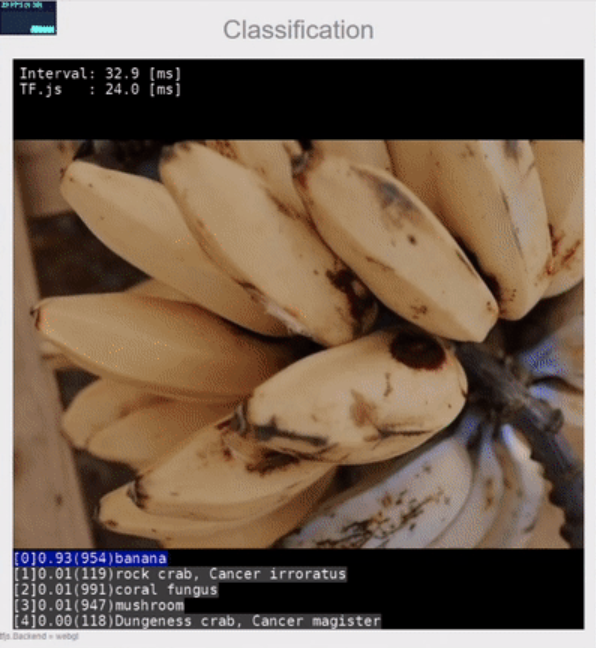
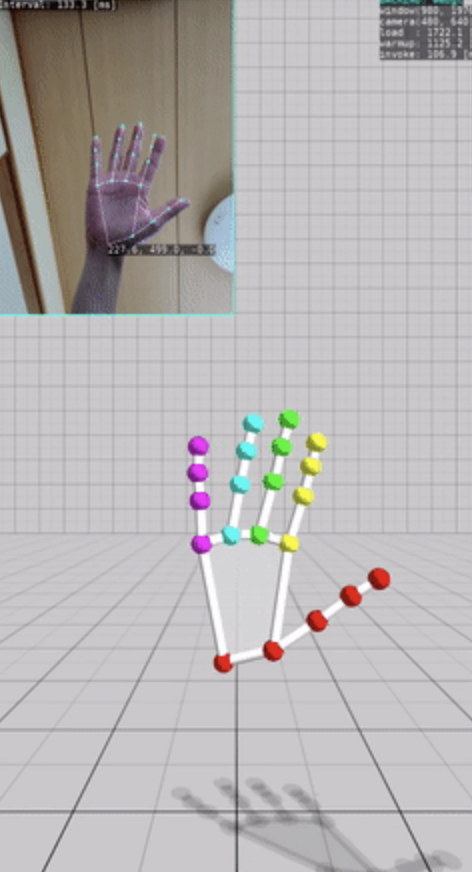
Playing with Machine Learning and Computer Vision
Semester 2




B-DC 123
Computation in Design 2
20/21
Week 1
Activity 1
Playing with Machine Learning and Computer Vision
Semester 2
Put simply, machine learning is a “field of study that gives computers the ability to learn without being explicitly programmed” (Arthur Samuel, 1959). Even though Arthur Samuel coined the term over fifty years ago, only recently have we seen the most exciting applications of machine learning — digital assistants, autonomous driving, and spam-free email all exist thanks to machine learning.
B-DC 123
Computation in Design 2
20/21
Week 1
Activity 1
Playing with Machine Learning and Computer Vision
Semester 2
We may have heard so much about it, let's try it out.
Group activity
3 per group
Links to Demos
* works with mask on (kind of). In school please keep your masks on.
B-DC 123
Computation in Design 2
20/21
Week 1
Activity 1
Playing with Machine Learning and Computer Vision
Semester 2
In a group of 3 brainstorm and propose a Machine Learning application
This application should be useable and useful in the real world
What purpose, value and impact can this application achieve
Illustrate your ideas through images, videos, screenshots and written words
Use the given .docx template to formulate your idea
Group activity
3 per group
Challenge
B-DC 123
Computation in Design 2
20/21
Week 1
Activity 1
Playing with Machine Learning and Computer Vision
Semester 2
Follow and visit Links provided in the previous slide
Select one or more of the demos found at the given Links
Create and formulate a potential idea around selected demo
Use .docx provided in the Digital Portfolio under Activity 1
Document your ideas and proposal for an application in the provided .docx
3 per group
Steps to take
Group activity
B-DC 123
Computation in Design 2
20/21
Week 1
Activity 1
Playing with Machine Learning and Computer Vision
Semester 2
I want this to be fun and playful.
Can we use this to make people move in front of a computer?
This could be a great tool for visual expressions co-created with a machine.
I want to be critical about this whole Machine Learning thing.
Can we solve problem _____ with machine learning and computer vision?
3 per group
Starting Points
Group activity
B-DC 123
Computation in Design 2
20/21
Activity 1
Playing with Machine Learning and Computer Vision
Semester 2
Some Pointers
3 per group
Group activity
B-DC 123
Computation in Design 2
20/21
Week 1
Activity 1
Playing with Machine Learning and Computer Vision
Semester 2
Complete Activity 1 before class starts in week 2
Be ready to give a brief presentation of your activity discussions and outcomes
Homework / Preparation
3 per group
Group activity
Week 2
B-DC 123
Computation in Design 2
20/21
Week 2
Semester 2
Activity 1
Playing with Machine Learning and Computer Vision
Sharing session.
Archive and document your process and outcomes in your Digital Portfolio.
B-DC 123
Computation in Design 2
20/21
Week 2
Exercise 1
From Code to Thing 1
Semester 2
B-DC 123
Computation in Design 2
20/21
Semester 2
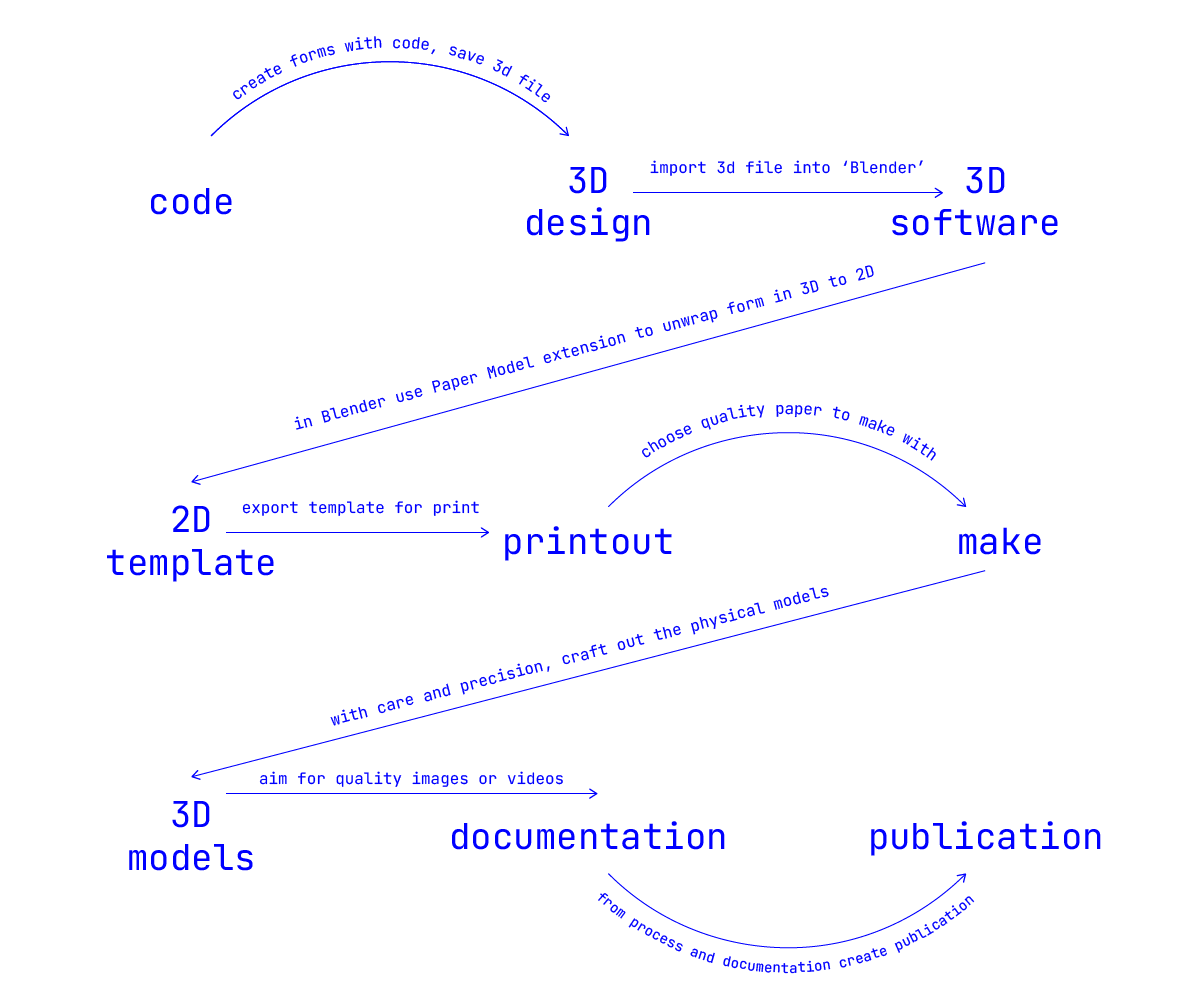
Computation during this exercise takes place on many different levels, while our ideas pass through different tools and file formats, from the initial idea and first sketch to the final outcome.
During this exercise, you will have to take several steps necessary to express a series of numbers and give them a shape until they are formed into a physical object.
First you will have to create a 3D object in software by identifying and changing coordinates in space that define that object.
Group exercise
2 per group
Why are we conducting this exercise?
Exercise 1
From Code to Thing 1
While we move on to the next step(s) this object will transform from 3D to 2D from virtual to physical. The objective for this exercises is to master the steps required in order to achieve the final outcome.
You will work in groups of 2 to resolve each step together as a team and share your knowledge, learning and ideas together, If in doubt or stuck, ask for help.
B-DC 123
Computation in Design 2
20/21
Week 2
Semester 2
learn and apply software tools as well as making skills
go through a work flow, making process, from initial sketch to final outcome
develop a better understanding of 3D space, from 2D to 3D
understand different data and file formats
practice the interaction between virtual and physical space
work in a team
2 per group
Why are we conducting this exercise?
Exercise 1
From Code to Thing 1
Group exercise
B-DC 123
Computation in Design 2
20/21
Week 2
Semester 2
Tools can extend our reach
Exercise 1
From Code to Thing 1
Work
Communicate
Survive
Measure
Make
Observe
Produce
Repair
2 per group
Group exercise
B-DC 123
Computation in Design 2
20/21
Semester 2






B-DC 123
Computation in Design 2
20/21
Week 2
Semester 2


B-DC 123
Computation in Design 2
20/21
Week 2
Semester 2
Tools we will be using






B-DC 123
Computation in Design 2
20/21
Week 2
Semester 2

Exercise 1
From Code to Thing 1
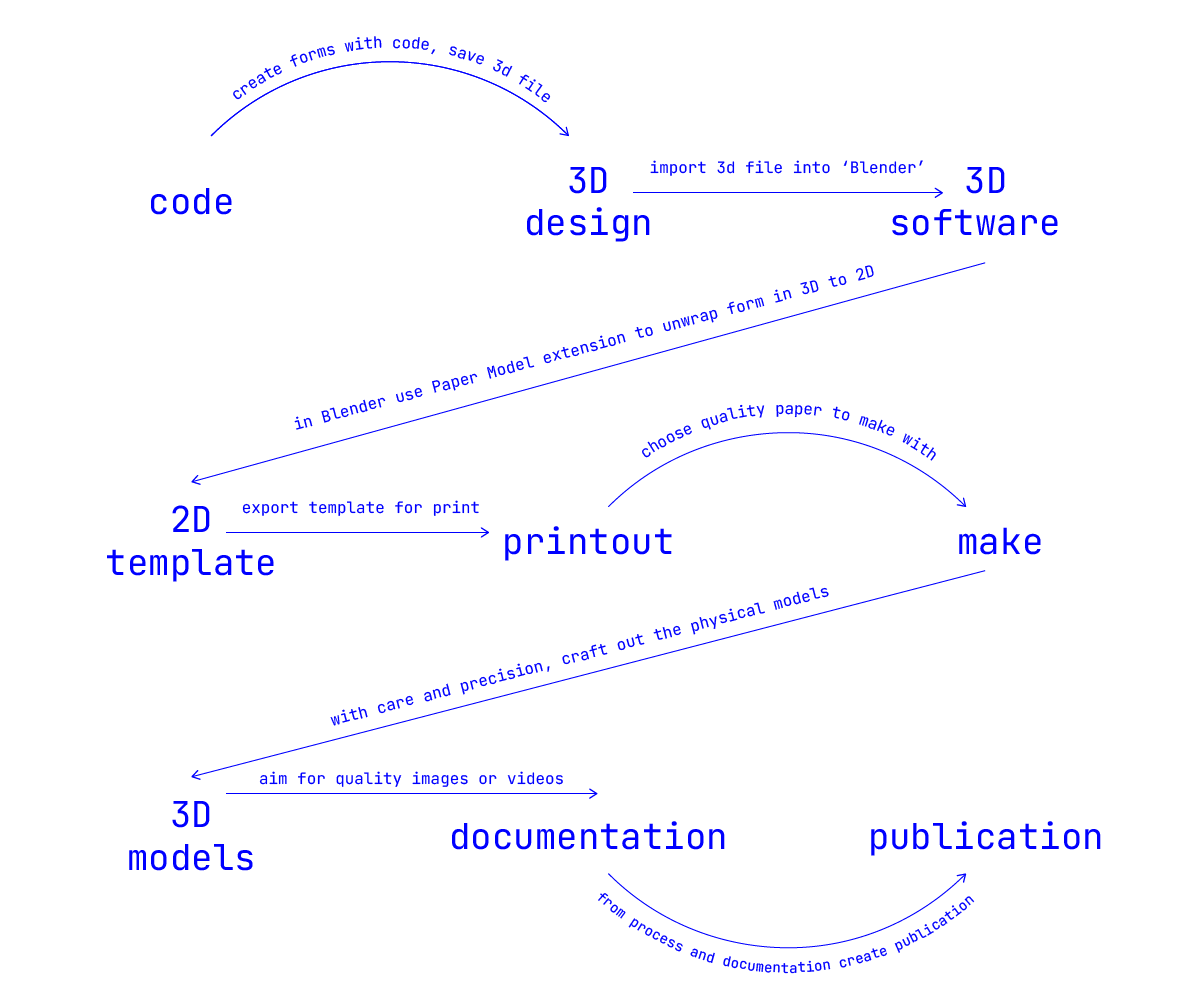
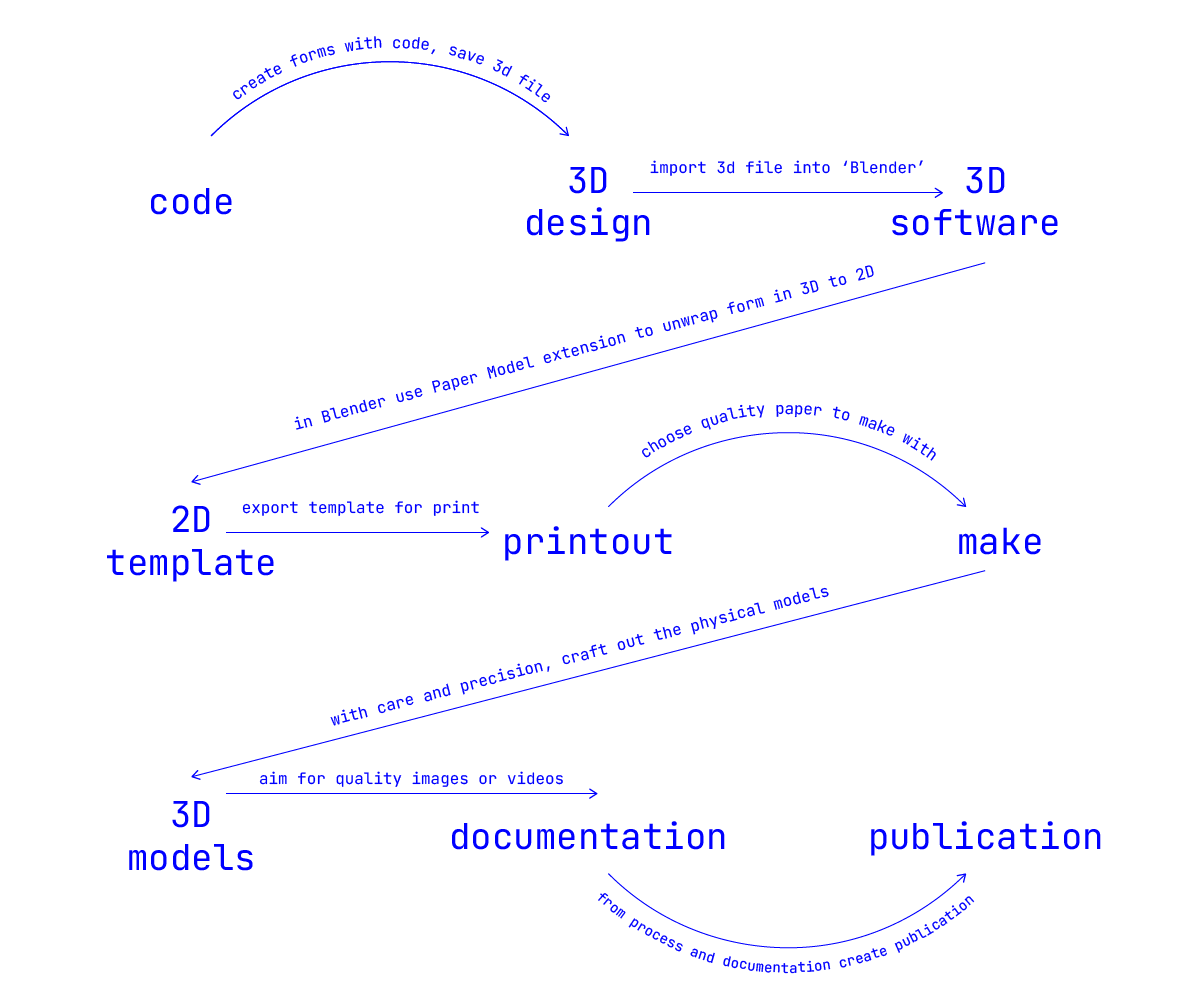
From Code to Printout
B-DC 123
Computation in Design 2
20/21
Week 2
Semester 2

Exercise 1
From Code to Thing 1
B-DC 123
Computation in Design 2
20/21
Week 2
Semester 2
Exercise 1
From Code to Thing 1
How are we going to do this?
Week 2
Week 2 / Week 3
Week 3

Work Flow
B-DC 123
Computation in Design 2
20/21
Semester 2



Exercise 1
From Code to Thing
Expected Outcomes
B-DC 123
Computation in Design 2
20/21
Week 2
Semester 2

Exercise 1
From Code to Thing 1
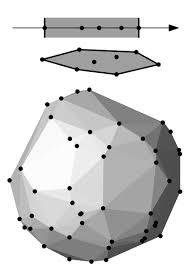
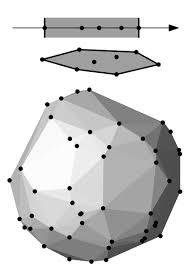
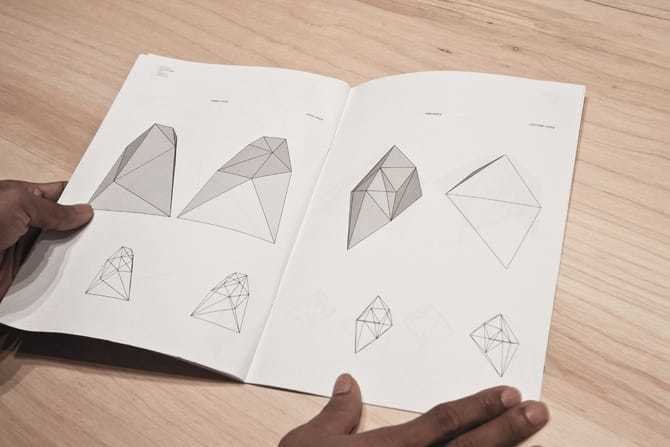
Convex Hull

A 2D or 3D shape produced from an arbitrary amount of points. The Convex Hull algorithm computes the outer most points to construct a curved or rounded outwards shape for example a sphere or cube.
B-DC 123
Computation in Design 2
20/21
Week 2
Semester 2

Exercise 1
From Code to Thing 1
Convex Hull

A 2D or 3D shape produced from an arbitrary amount of points. The Convex Hull algorithm computes the outer most points to construct a curved or rounded outwards shape for example a sphere or cube.

B-DC 123
Computation in Design 2
20/21
Week 2
Semester 2
2 per group
Group exercise

Exercise 1
From Code to Thing 1
Steps Part 1
B-DC 123
Computation in Design 2
20/21
Week 2
Semester 2
Exercise 1
From Code to Thing 1
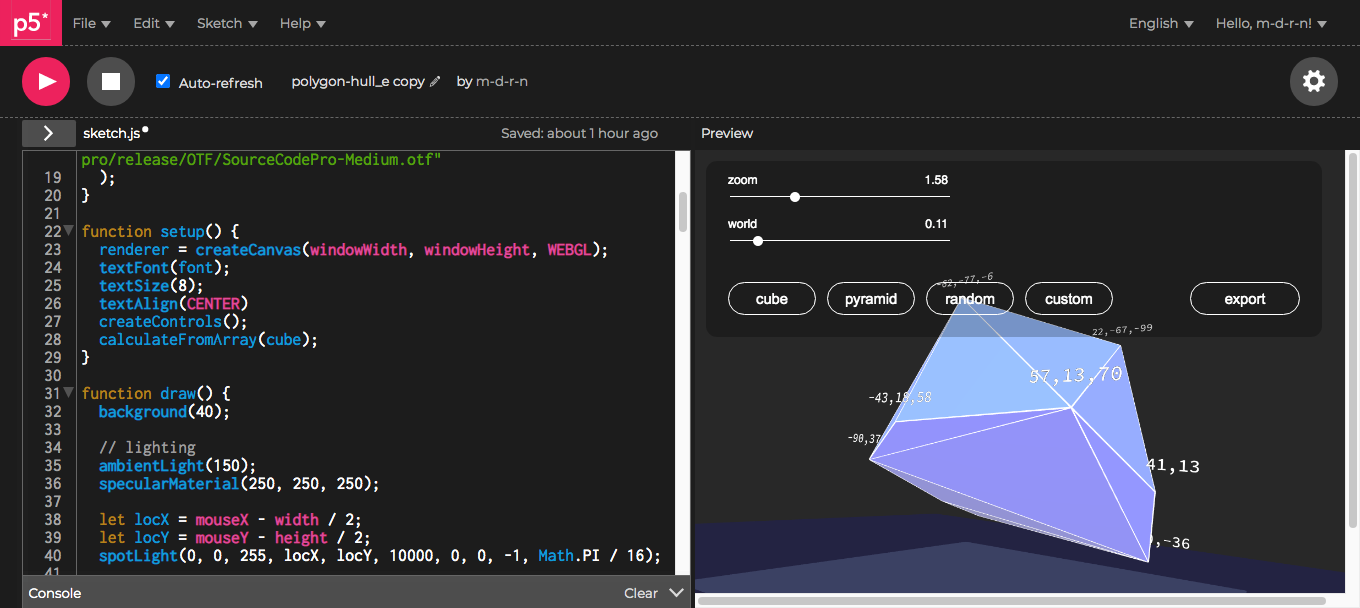
1 / 4
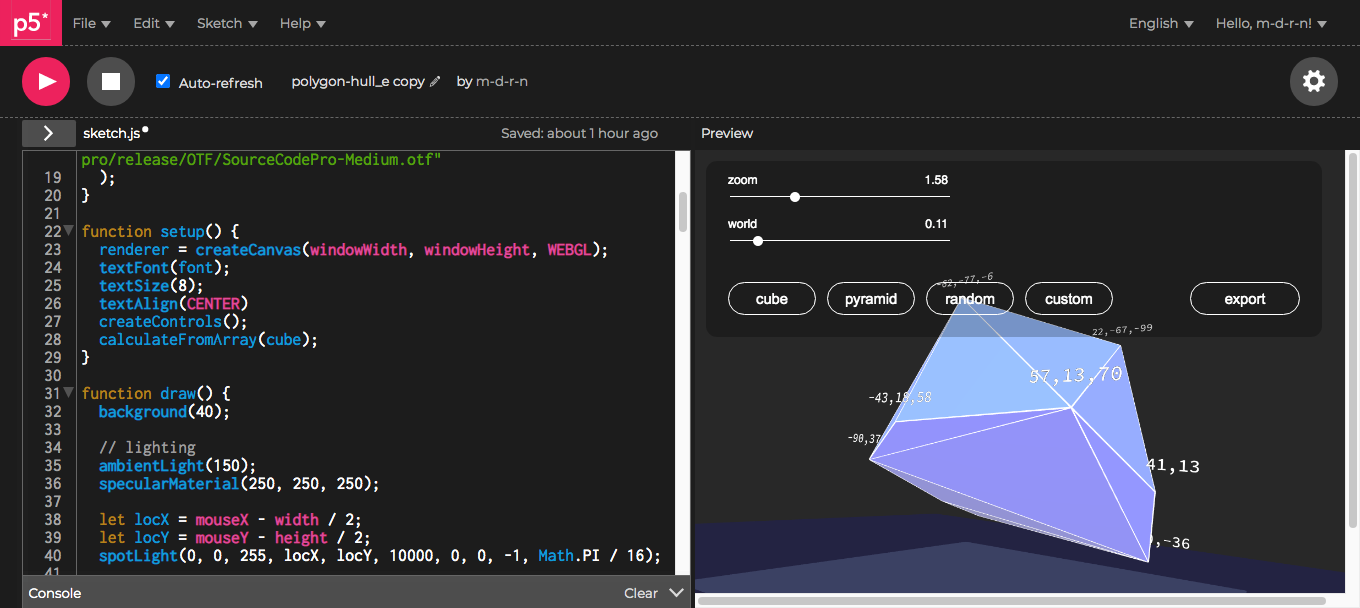
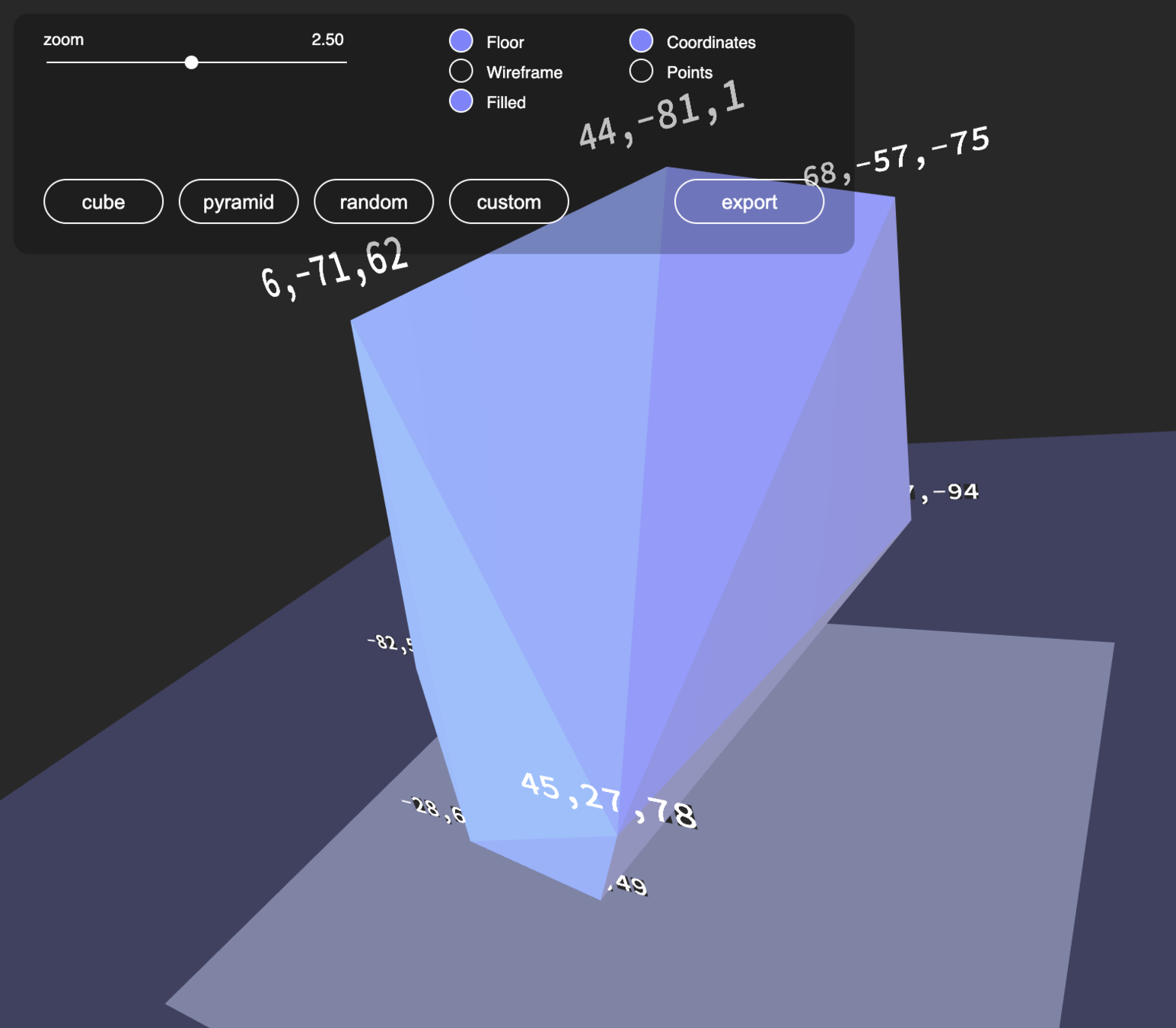
p5js sketch interface
B-DC 123
Computation in Design 2
20/21
Semester 2
Exercise 1
From Code to Thing 1
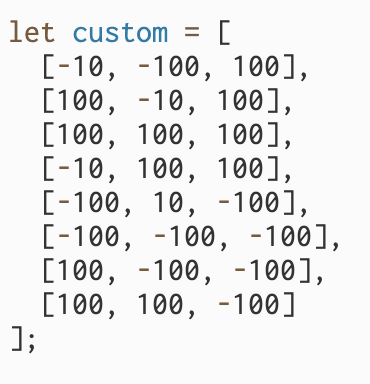
1 / 4




Coordinates stored inside an array
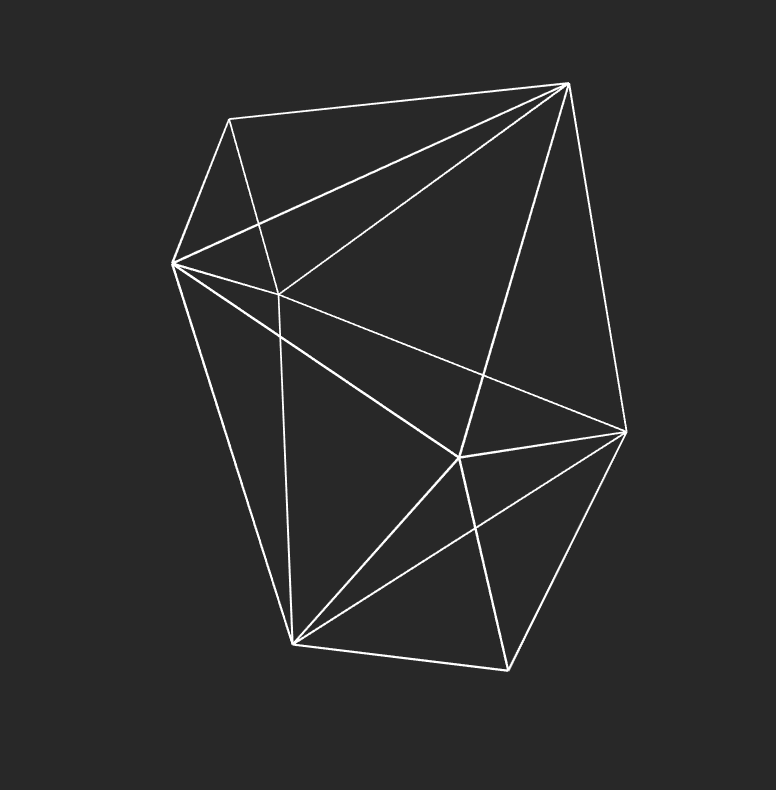
Coordinates rendered as wireframe
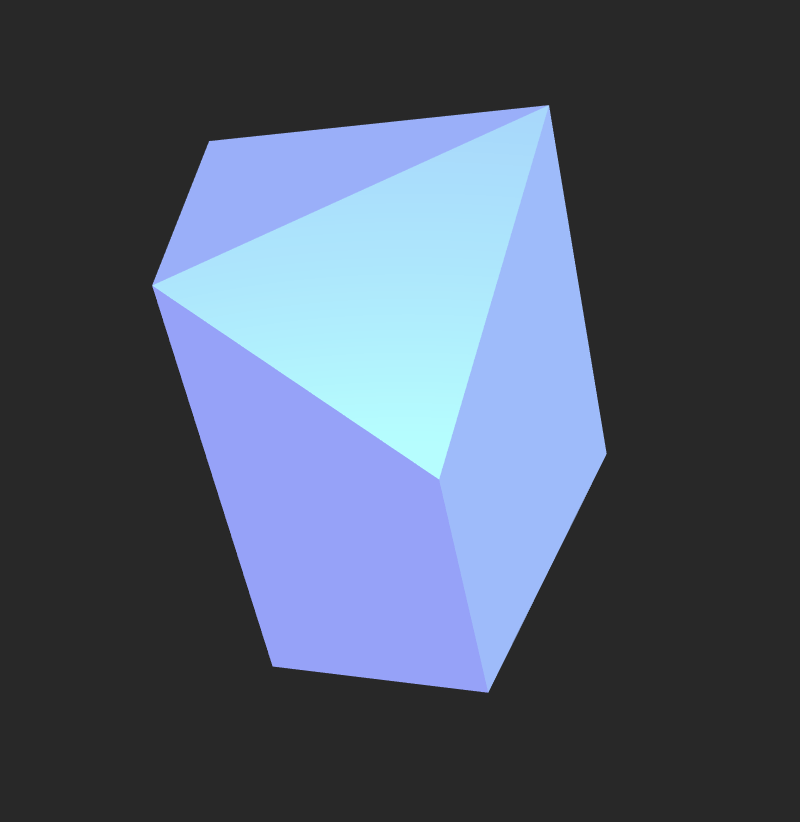
Coordinates rendered as solid object
From Numbers to Shape. Make changes to p5js code and generate custom polygon.
Week 2
B-DC 123
Computation in Design 2
20/21
Semester 2
Exercise 1
From Code to Thing 1
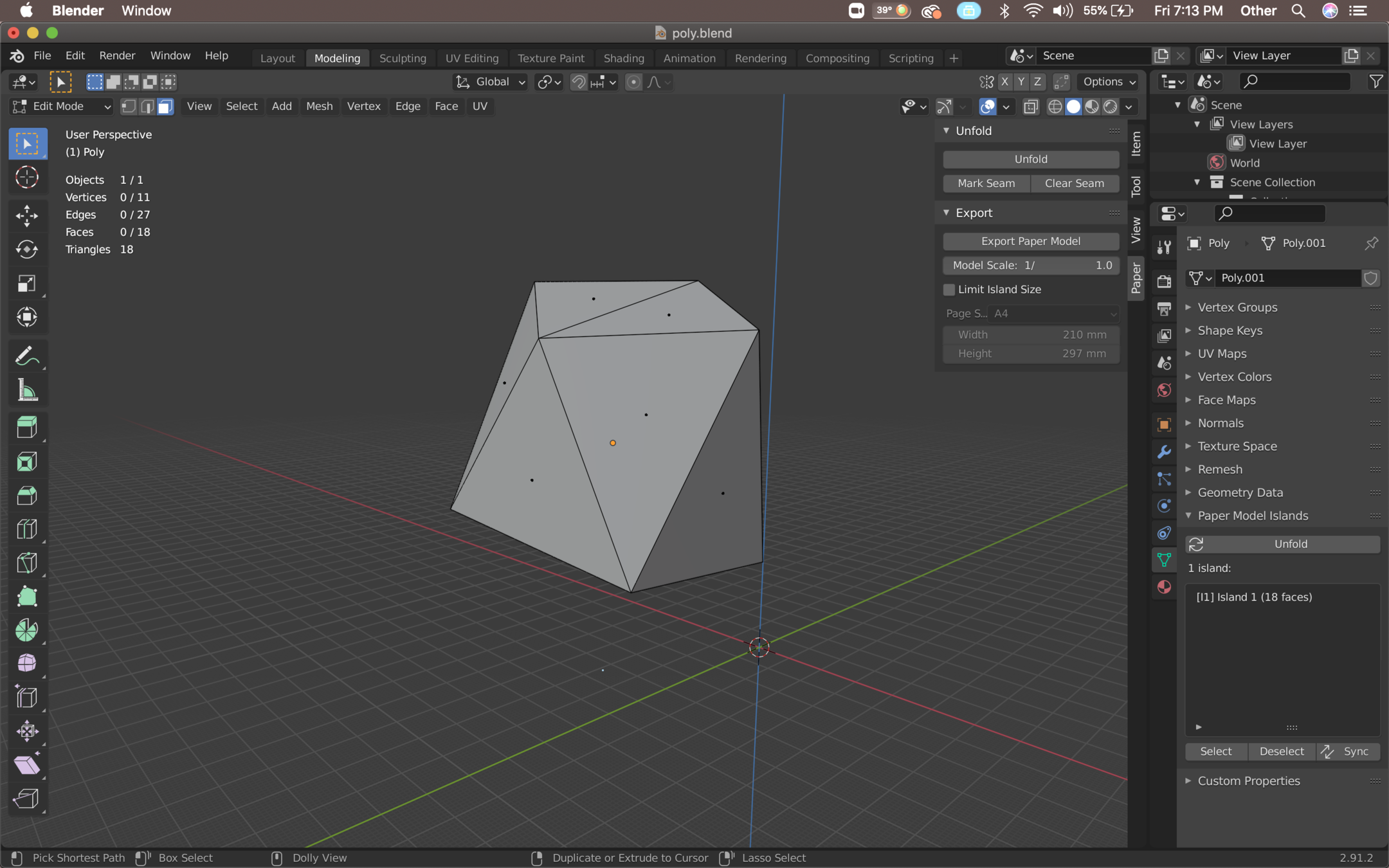
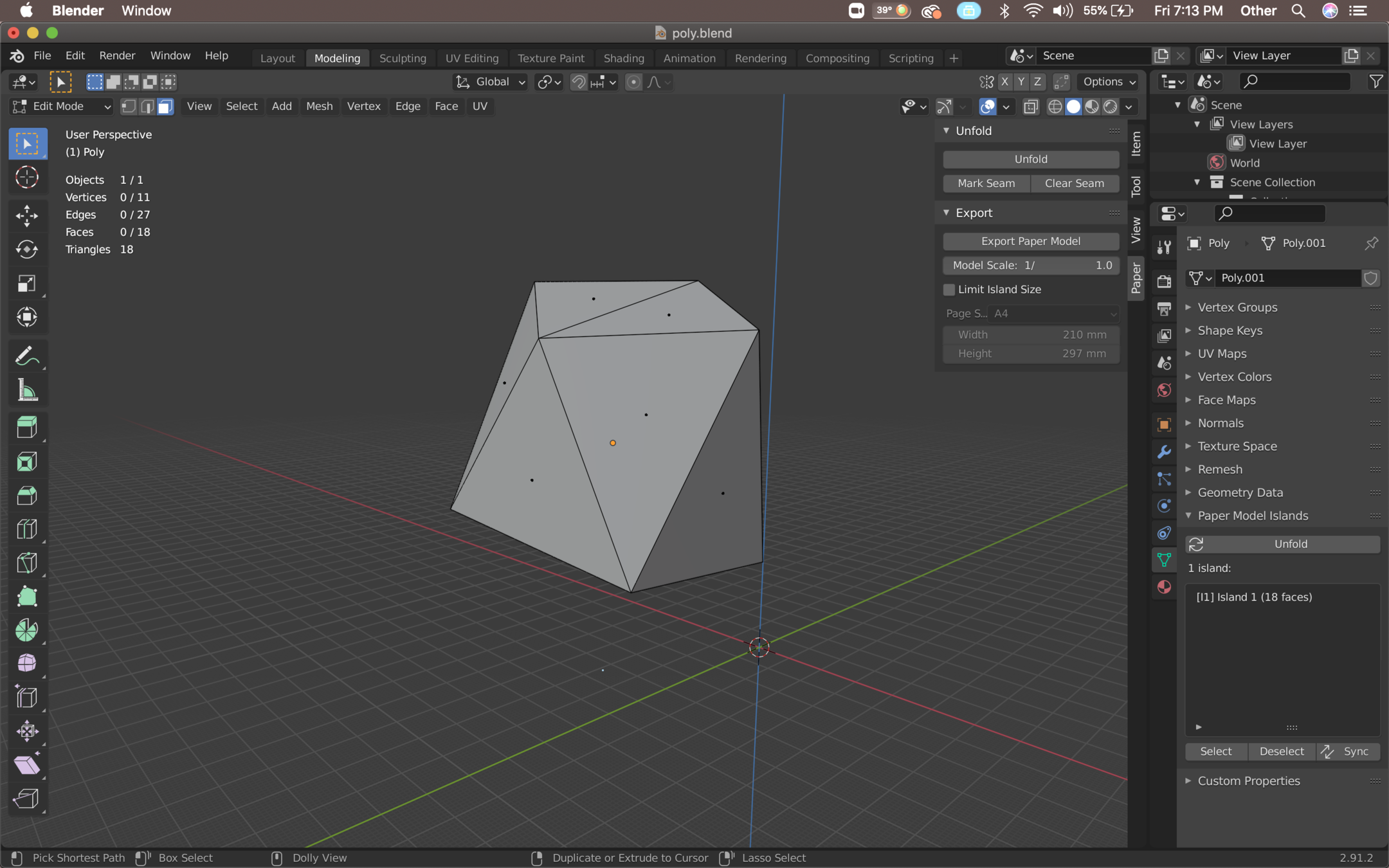
download and open Blender app
import .stl file as 3D object
enable add-on Export Paper Model to unfold object
watch and follow steps in next slide's video
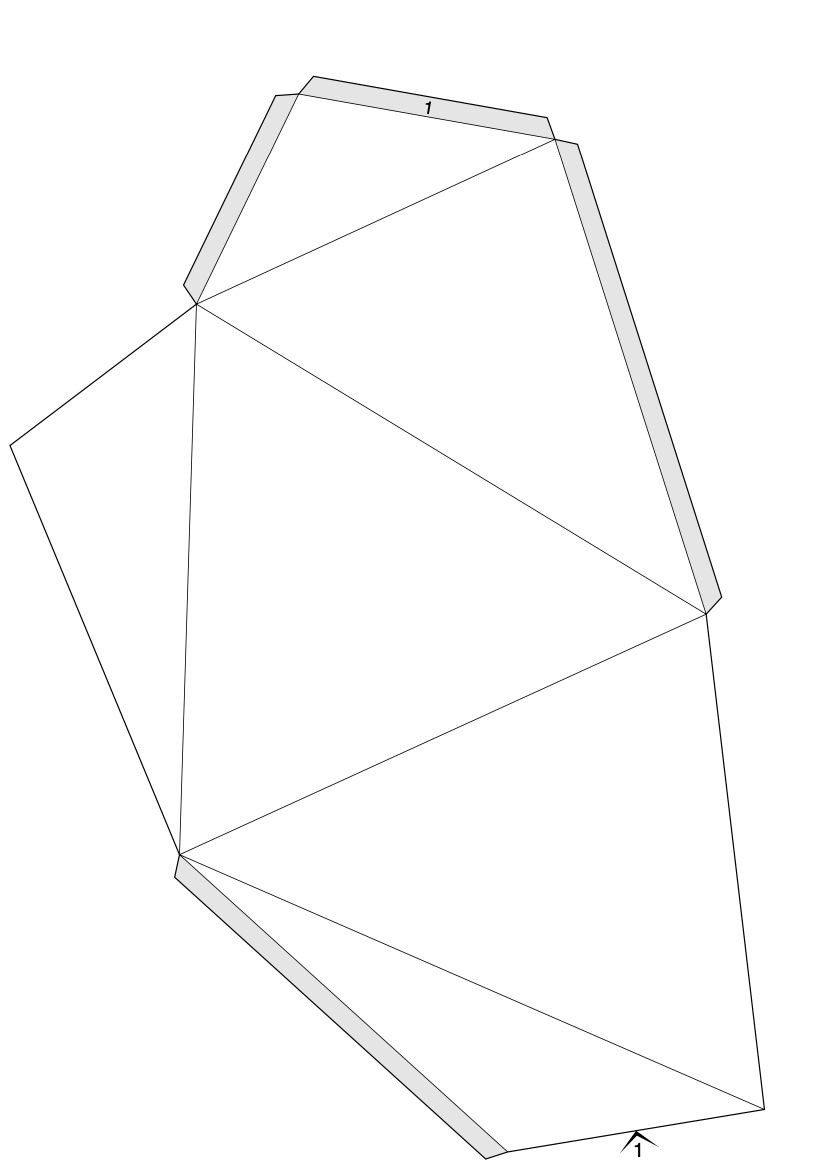
unfold and export 3D object and save as .pdf

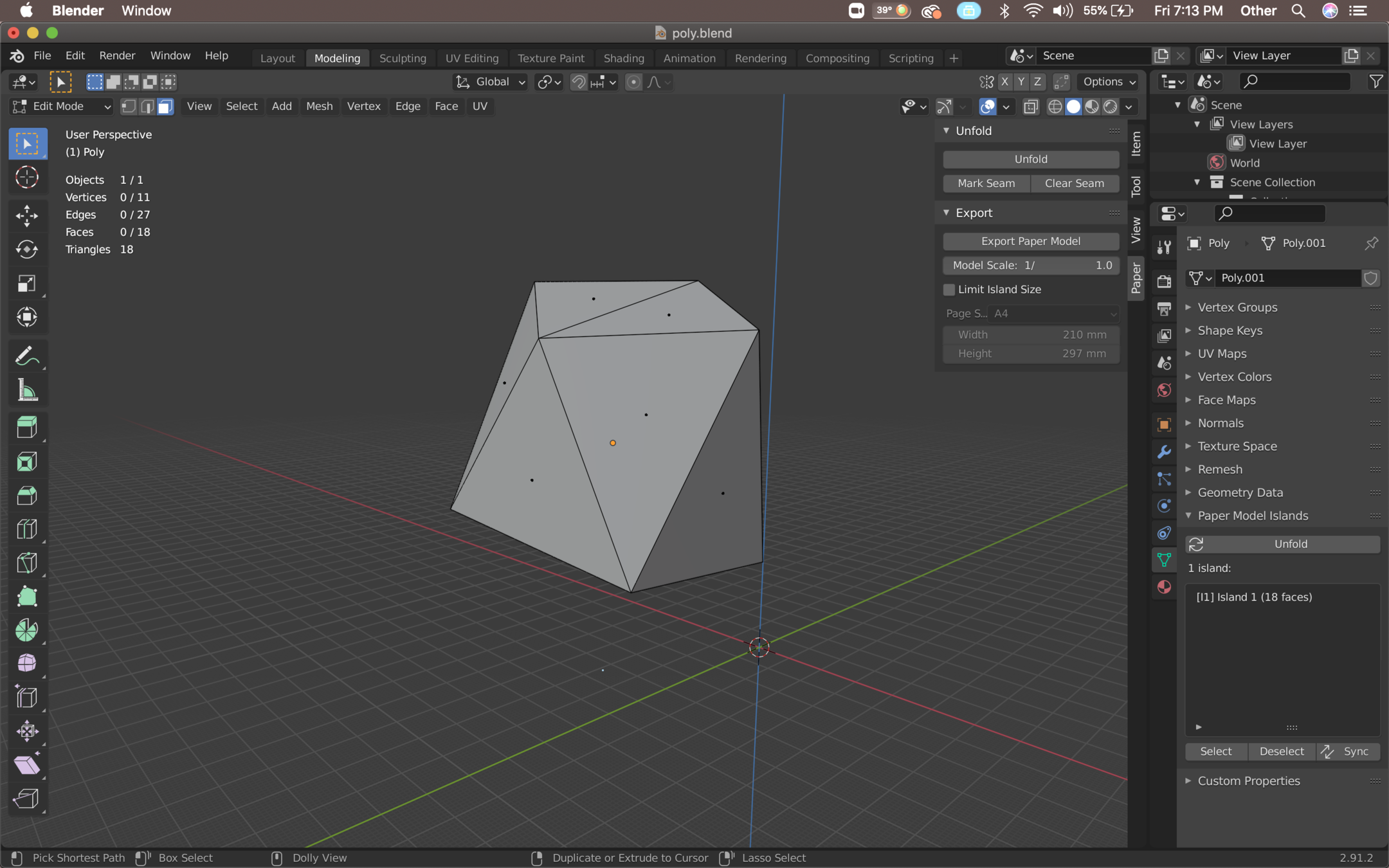
Blender interface
2 / 4
Week 2
B-DC 123
Computation in Design 2
20/21
Semester 2
Exercise 1
From Code to Thing 1
Blender demonstration video
2 / 4
B-DC 123
Computation in Design 2
20/21
Semester 2
Exercise 1
From Code to Thing 1

Scale options
Paper Model add-on
2 / 4
3D object
Import and Preferences Menu
Blender interface
B-DC 123
Computation in Design 2
20/21
Week 2
Semester 2
Exercise 1
From Code to Thing 1
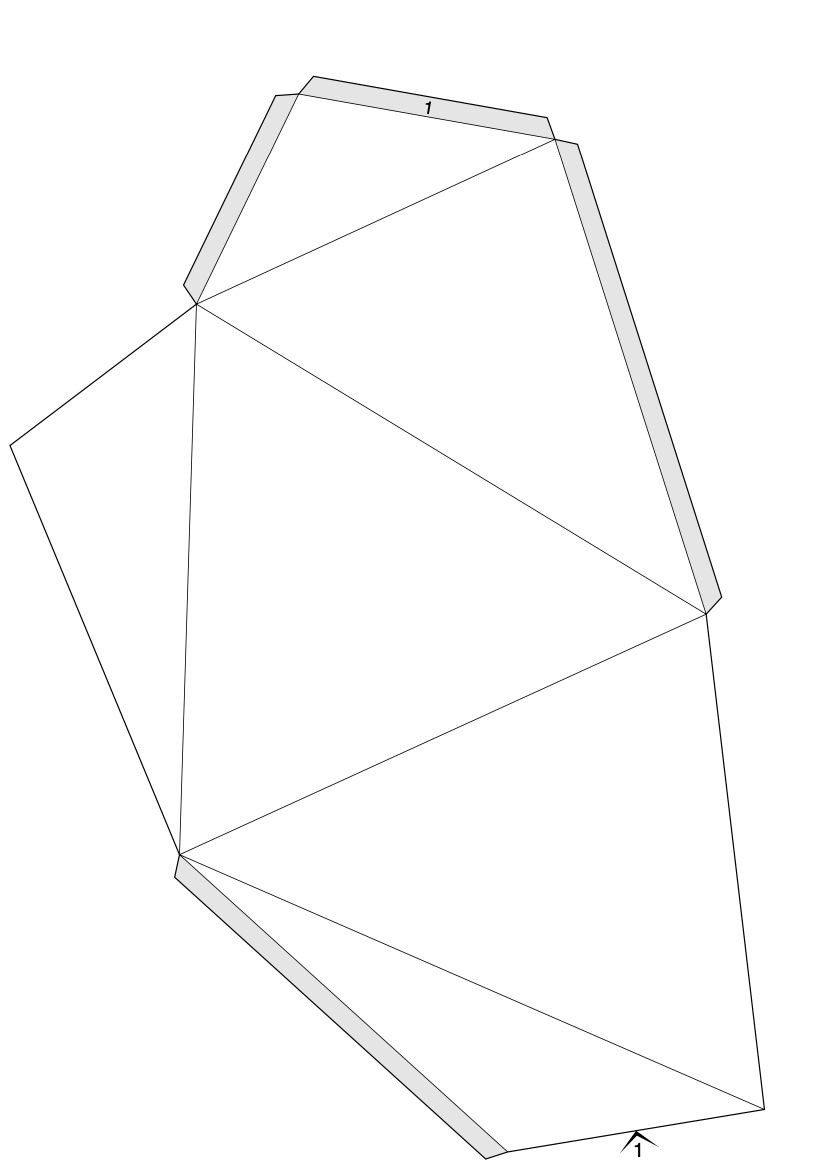
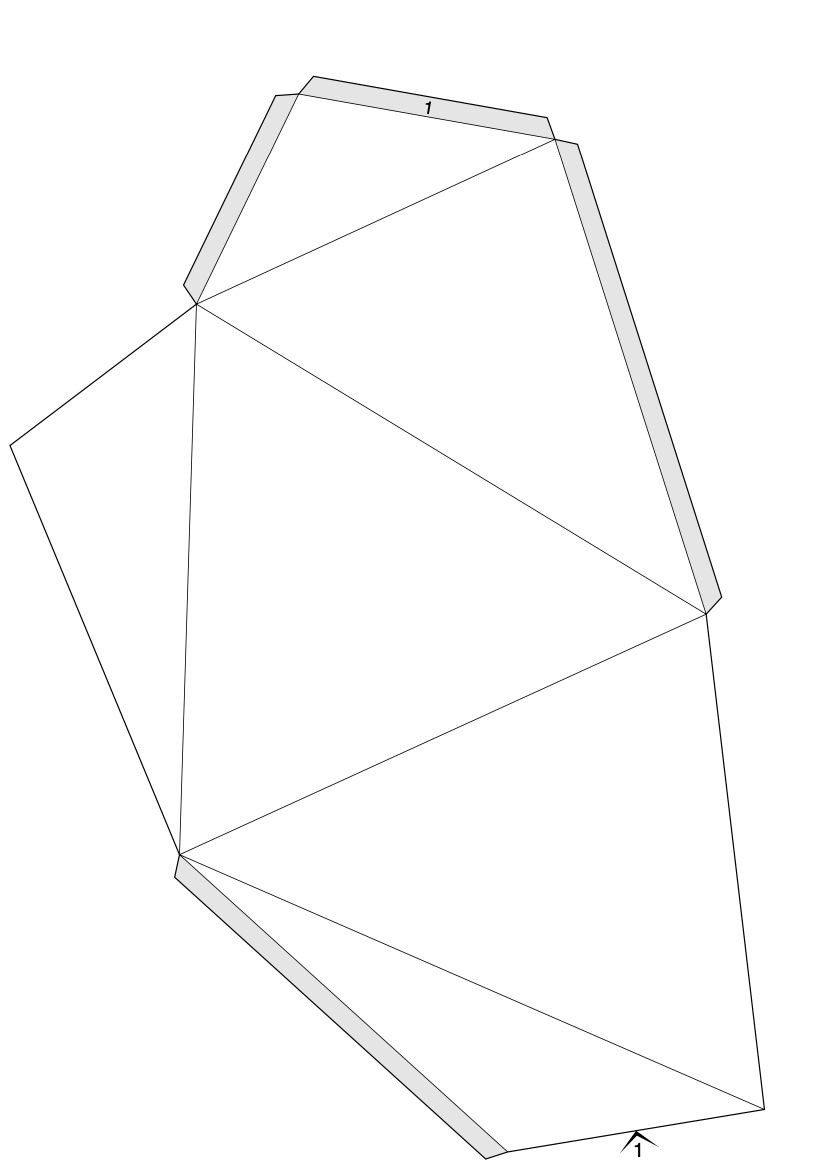
open and preview .pdf
use a .pdf viewer like Preview or Adobe Illustrator
print document on paper make multiple copies
bring printouts to next class
take screenshots and document process

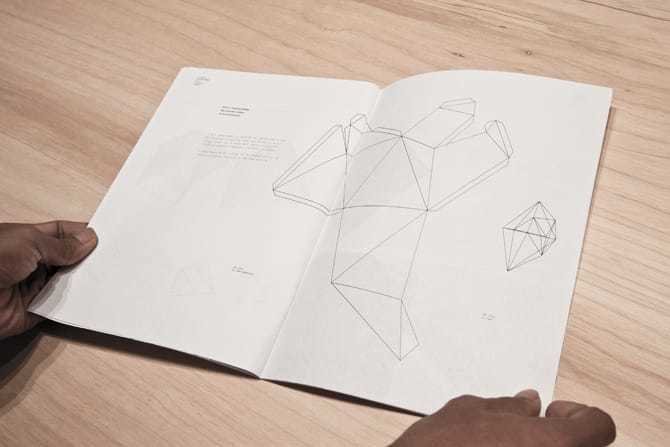
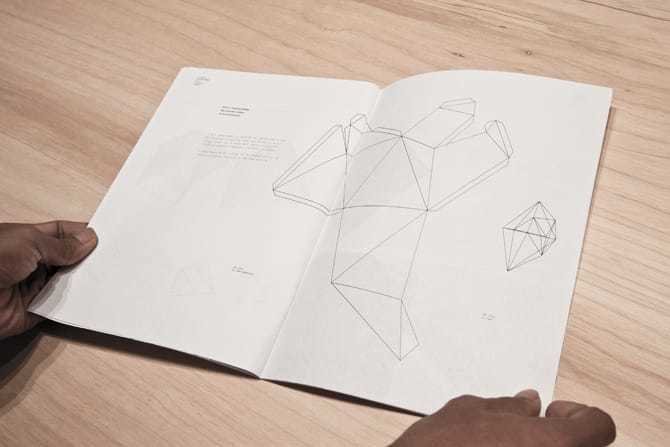
Unfolded polygon .pdf
3 / 4
B-DC 123
Computation in Design 2
20/21
Semester 2
Exercise 1
From Code to Thing 1

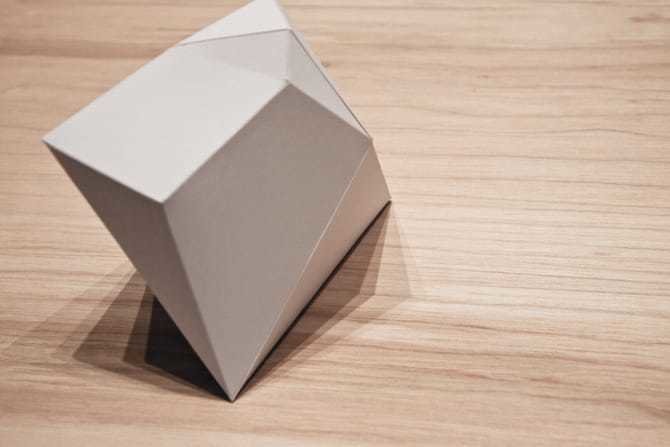
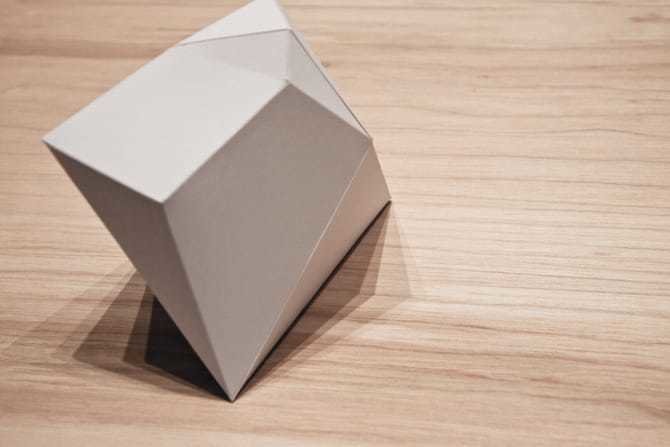
Unfolded polygon as .pdf
4 / 4

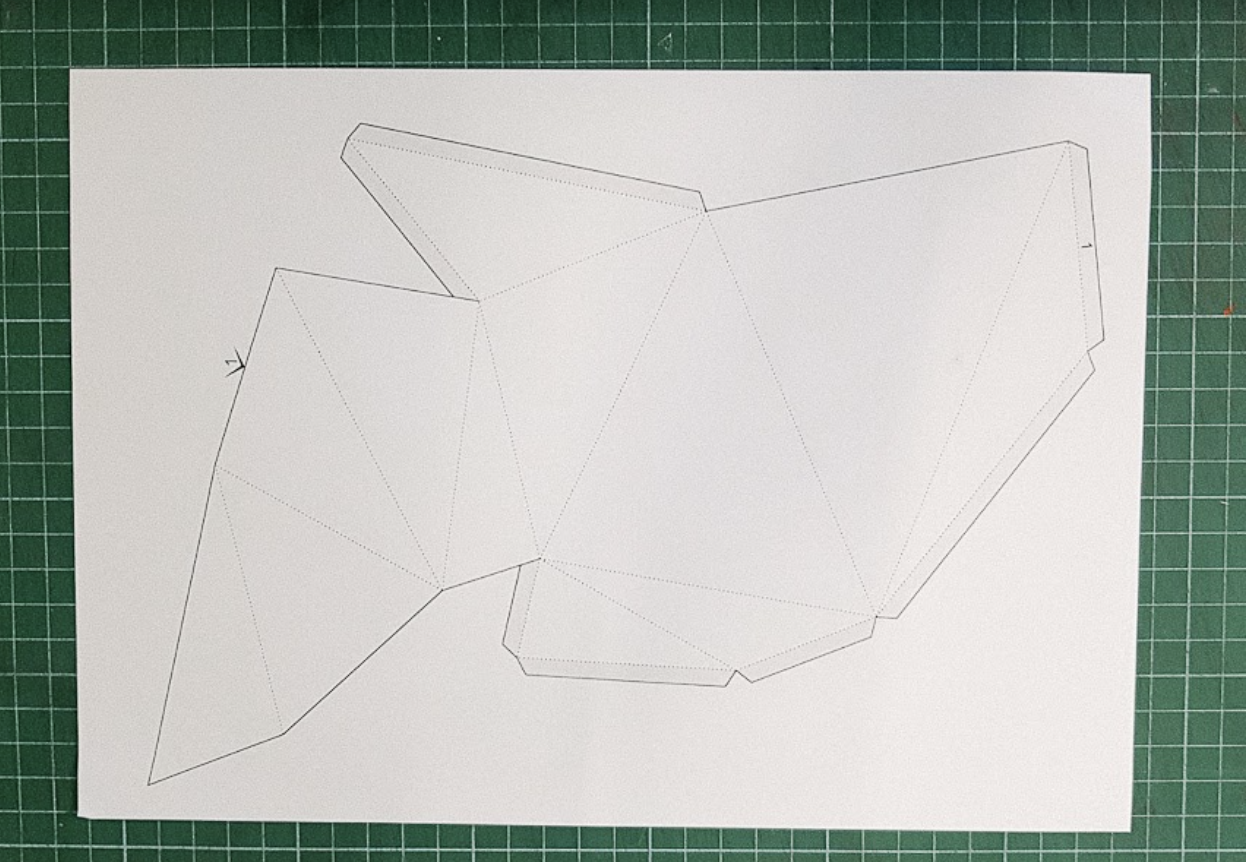
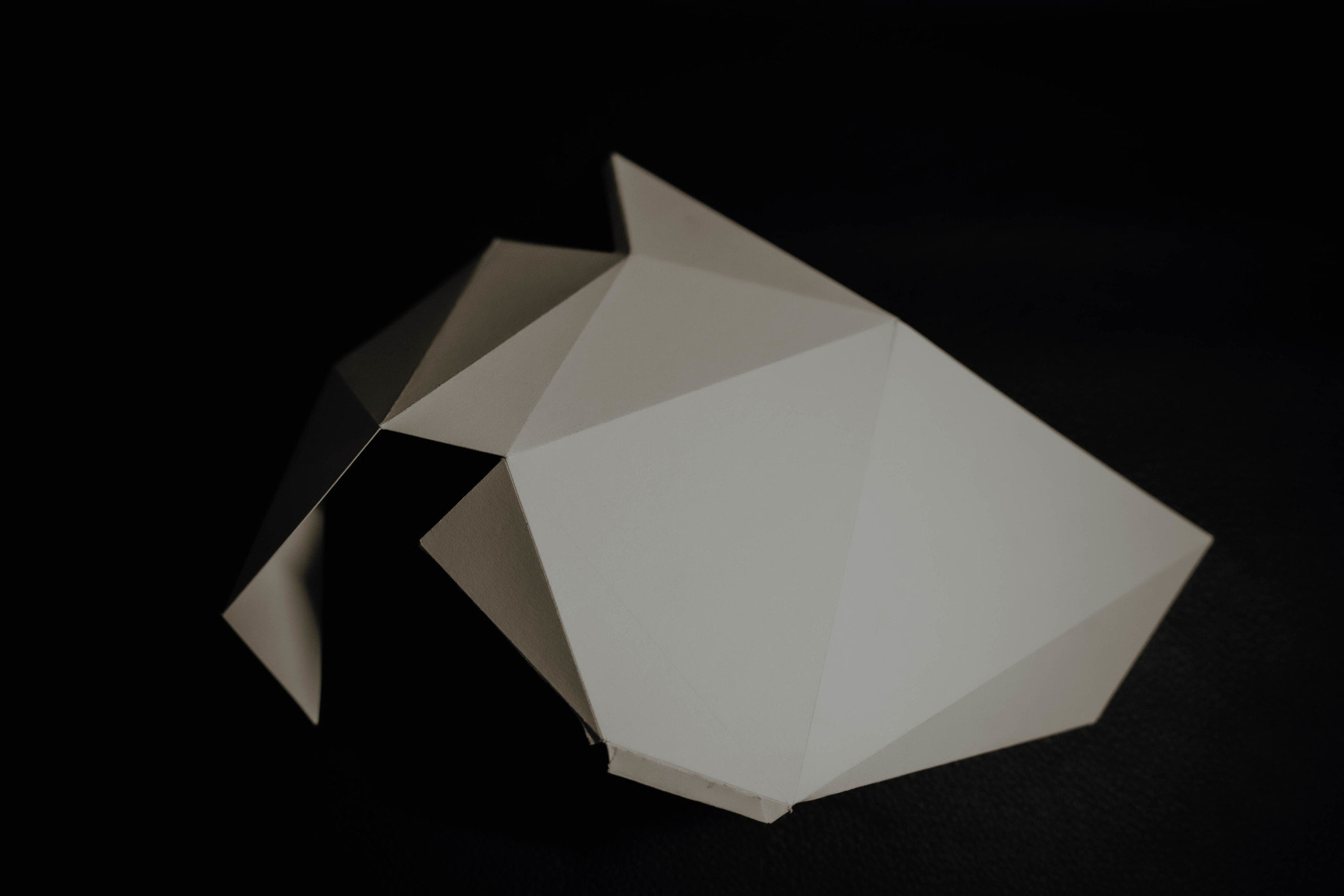
Printed polygon from .pdf
Week 2
Steps Part 1 completed
B-DC 123
Computation in Design 2
20/21
Week 2
Prepare for Week 3
Semester 2
Week 3
Complete Part 1 of Exercise 1 – From Code to Printout
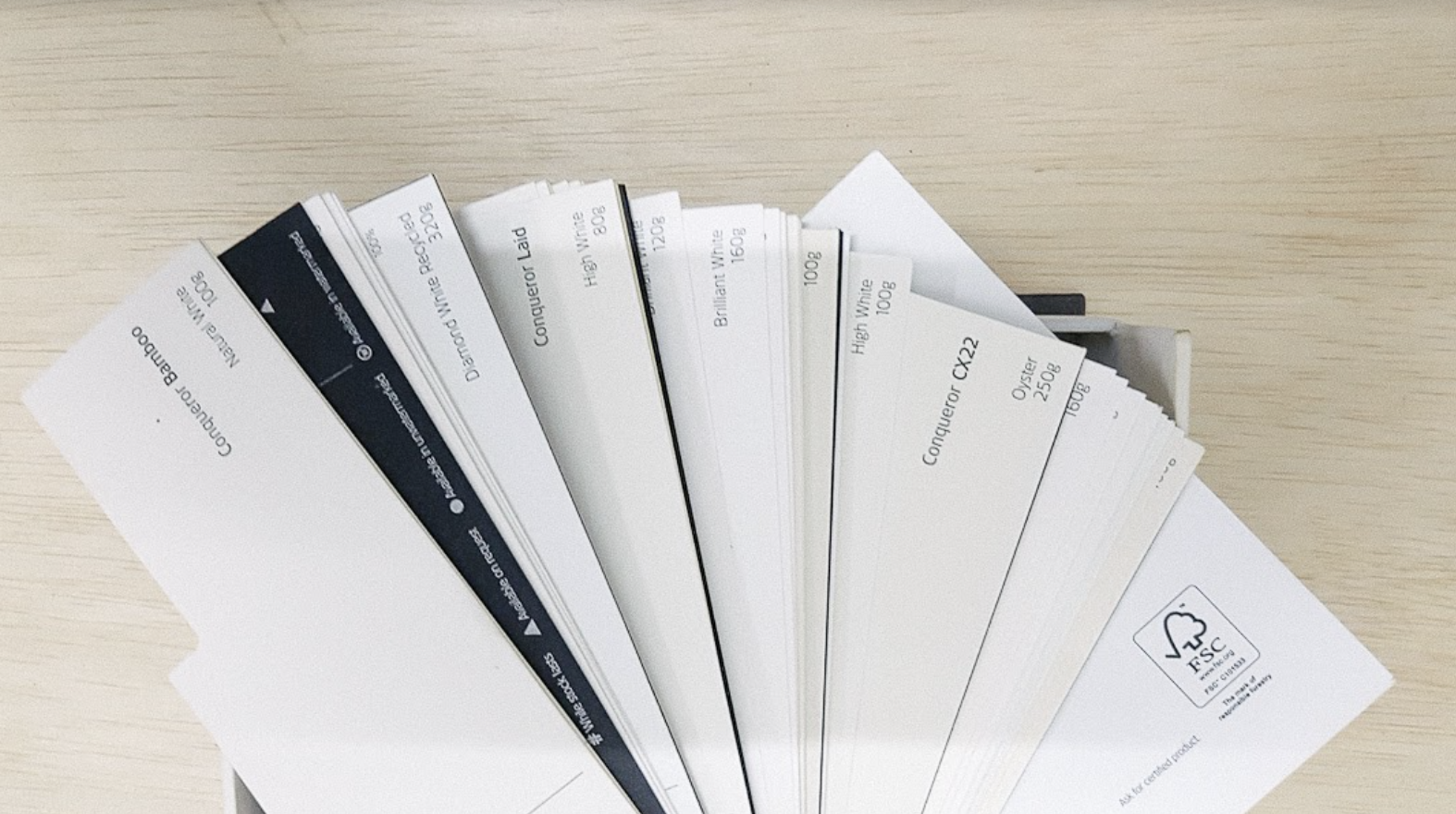
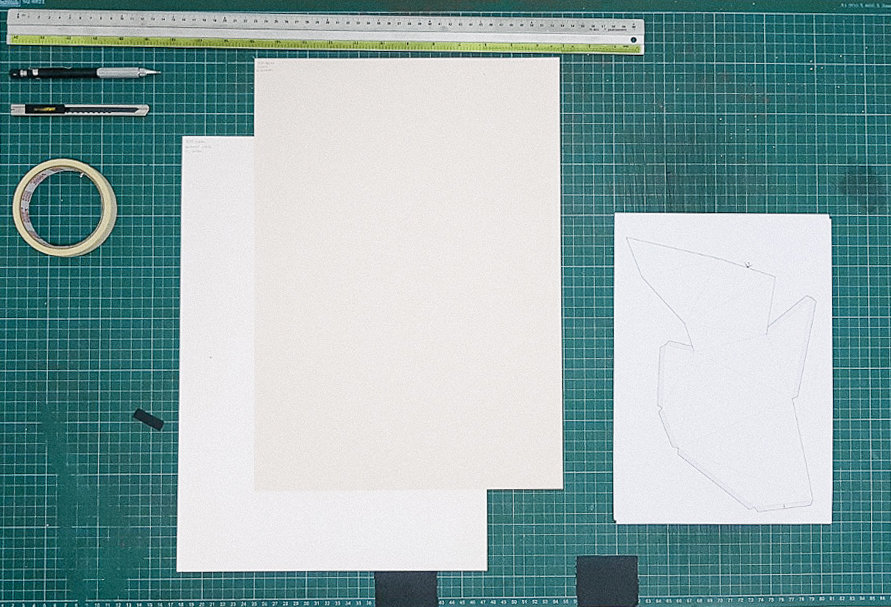
Source for good paper to make your 3D object
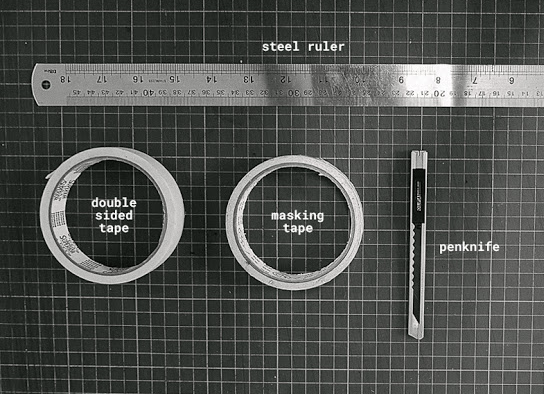
Ruler, penknife, masking tape, double-sided tape, cutting mat

Group exercise
2 per group
B-DC 123
Computation in Design 2
20/21
Exercise 1
From Code to Thing
Semester 2

Week 2
Week 2 / Week 3
Week 3
Week 2
Week 3
B-DC 123
Computation in Design 2
20/21
Week 3
Semester 2
Exercise 1
From Code to Thing 2
From Making to Publication

Steps Part 2
B-DC 123
Computation in Design 2
20/21
Week 3
Semester 2
1 / 4
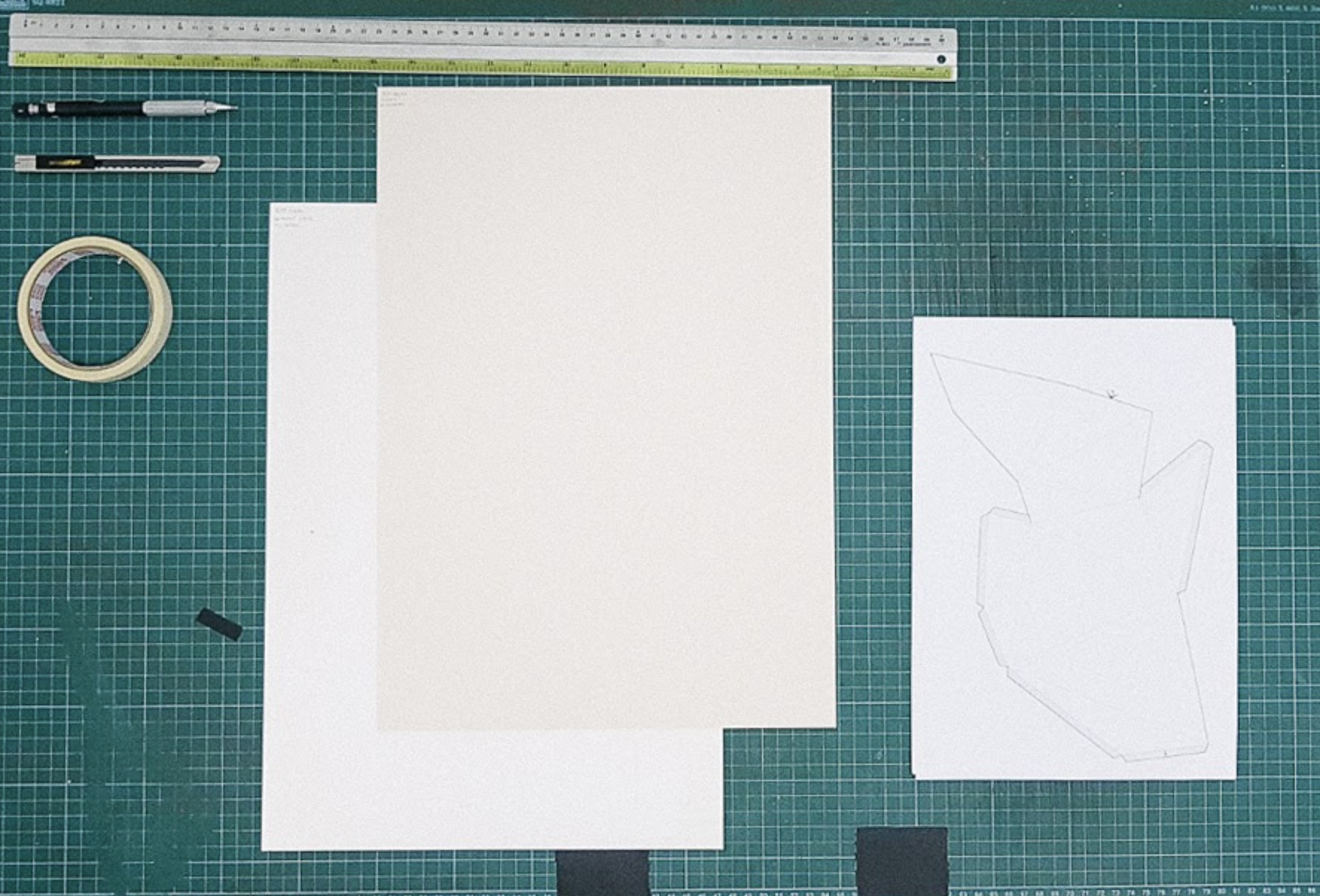
Prepare all tools, printout and chosen paper
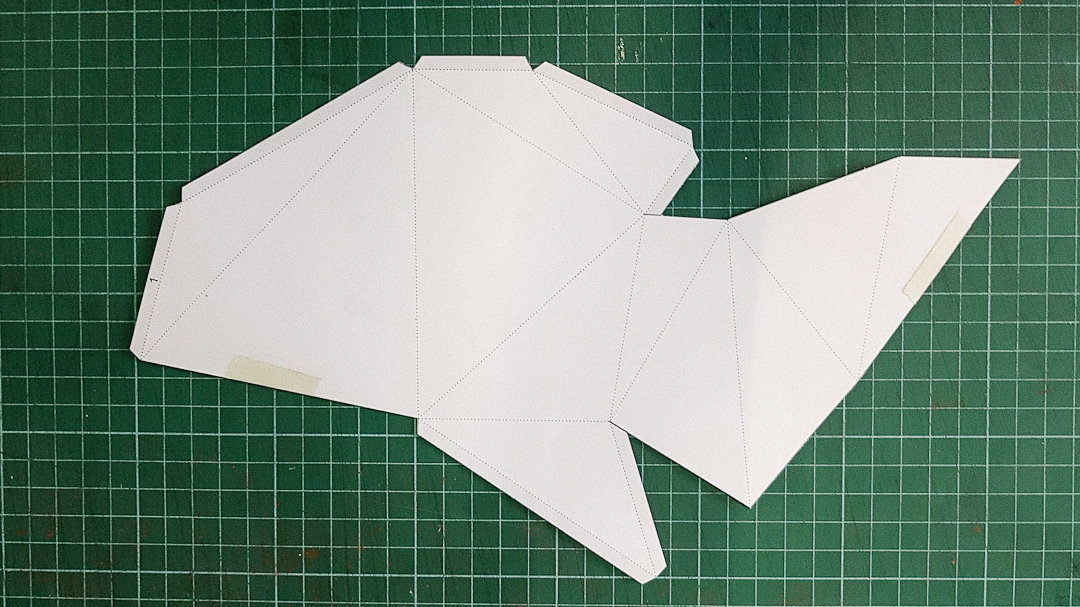
score along dotted lines, cut along outlines, fold score lines
and double sided tape tabs

make - preparations
Exercise 1
From Code to Thing 2
B-DC 123
Computation in Design 2
20/21
Week 3
Semester 2




1 / 4
Ensure clean and crisp score, folds and cuts
Trim double sided tape off tabs
Carefully fold, form and adhere tabs respective to corresponding faces
make - care and precision in making
Exercise 1
From Code to Thing 2
B-DC 123
Computation in Design 2
20/21
Week 3
Semester 2
1 / 4

3d physical model before tabs pasted and final form
make - score, fold, cut, paste
Exercise 1
From Code to Thing 2
B-DC 123
Computation in Design 2
20/21
Week 3
Semester 2

2 / 4
Finished physical model
Ensure construction of 3d physical model is nice and neat
Prepare tools for documentation
Discuss and prepare documentation direction
3d models to documentation
Exercise 1
From Code to Thing 2
B-DC 123
Computation in Design 2
20/21
Week 3
Semester 2



3 / 4
Prepare documentation booth setup
Ensure good lighting and background
Aim for good angles, composition and focus
documentation
Exercise 1
From Code to Thing 2
B-DC 123
Computation in Design 2
20/21
Week 3
Semester 2


3 / 4
Use good composition strategies like 'rule of thirds'
Capture interesting details
documentation
Exercise 1
From Code to Thing 2
B-DC 123
Computation in Design 2
20/21
Week 3
Semester 2


4 / 4
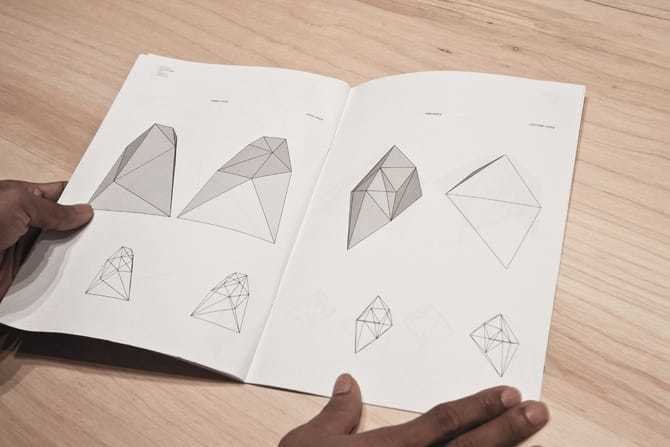
Create a publication with InDesign in digital and physical format
A5 size publication, minimum of 12pp including cover, saddle stitch bind
Use InDesign template provided, include images, screenshots, vectors
Consider choice of paper, flow of publication and presentation
publication - physical
Exercise 1
From Code to Thing 2
B-DC 123
Computation in Design 2
20/21
Week 3
Semester 2
4 / 4
For digital publication publish it online at ISSUU
Create account and follow steps to publish
PDF uploaded to ISSUU should be single pages only
Save URL and include it in your Digital Portfolio for review in Week 7
publication - digital
Steps Part 2 completed
Exercise 1
From Code to Thing 2
B-DC 123
Computation in Design 2
20/21
Week 3
Semester 2
optional step
USDZ
Use Blender to export model to .obj
Use Reality Converter to convert .obj to .usdz format,
first adjust size under Properties → custom notice scale in top left corner of User Interface,
then export to .usdz from Reality Converter
Step 1 / 3
Convert .obj to .usdz
Convert to .usdz format for AR view
iOS only
Exercise 1
From Code to Thing 2
B-DC 123
Computation in Design 2
20/21
Week 3
Semester 2
USDZ
Use glitch.com to create a free website and host your .usdz file
After you have created an account, visit this URL,
then select remix so you can edit and upload your .usdz file to the assets folder,
then replace link to uploaded .usdz inside the index.html file
Step 2 / 3
Host .usdz file online at glitch.com
optional step
Convert to .usdz format for AR view
iOS only
Exercise 1
From Code to Thing 2
B-DC 123
Computation in Design 2
20/21
Week 3
Semester 2
USDZ
Use Safari on your iPhone or iPad and point to your glitch project URL
Click on link to open 3D object
Place 3D object in AR
View AR object through your mobile device and take some screenshots
Step 3 / 3
View .usdz file in Safari on your iOS device
optional step
Convert to .usdz format for AR view
iOS only
Exercise 1
From Code to Thing 2
B-DC 123
Computation in Design 2
20/21
Semester 2

Week 2
Week 2 / Week 3
Week 3
Week 3
Week 4
Exercise 1
Completed.
B-DC 123
Computation in Design 2
20/21
Week 4
Semester 2
Activity 2
Web Basics



B-DC 123
Computation in Design 2
20/21
Week 4
Semester 2
hear about and see HTML and CSS probably for the very first time
go through a very basic setup of a single page website
use a new tool, a text editor, Brackets
see how a website is structured and styled
follow the code demo to create a simple web page
we will need web skills again later in the semester
Why are we conducting this activity?
Activity 2
Web Basics
Basic
Advanced
B-DC 123
Computation in Design 2
20/21
Week 4
Semester 2
Activity 2
Web Basics
HTML
Hyper Text Markup Language
CSS
Cascading Style Sheets
HTML is the standard markup language for Web pages HTML elements are the building blocks of HTML pages.
HTML is the set of markup symbols or codes inserted into a file intended for display on the Internet. The markup tells web browsers how to display a web page's words and images.
CSS stands for Cascading Style Sheets. CSS describes how HTML elements are to be displayed on screen, paper, or in other media. CSS saves a lot of work. It can control the layout of multiple web pages all at once.
B-DC 123
Computation in Design 2
20/21
Week 4
Semester 2
Activity 2
Web Basics
HTML
Hyper Text Markup Language
HTML is written and stored inside text files that end with .html eg. index.html
CSS
Cascading Style Sheets
CSS is written and stored inside text files that end with .css eg. styles.css and CSS files can be loaded by a HTML document.
B-DC 123
Computation in Design 2
20/21
Week 4
Semester 2
Activity 2
Web Basics
HTML
Hyper Text Markup Language
Like a google docs document for example, an HTML document is a structured document with headlines, paragraphs of text, lists, images and much more. In HTML we call these HTML elements which have so called start tags and end tags (see on the right)
<h1>Hello World</h1>
Start Tag
End Tag
Content
B-DC 123
Computation in Design 2
20/21
Week 4
Semester 2
Activity 2
Web Basics
html {
padding:0;
margin:0;
}
Selector
Property
CSS
Cascading Style Sheets
CSS stands for Cascading Style Sheets. CSS describes how HTML elements are to be displayed on screen, paper, or in other media. CSS saves a lot of work. It can control the layout of multiple web pages all at once.
Value
B-DC 123
Computation in Design 2
20/21
Week 4
Semester 2
Activity 2
Web Basics
HTML Elements
<html>
<link>
<body>
<h1>, <h2>, ..,
<p>
<a>
<img>
<iframe>
<ul>, <li>
<div>
CSS selectors
the html document
linking external files
the part we see in the browser
Headlines
Paragraph
a link to link to other pages
an image tag to display images
display a website inside a website
a list of items
section or container for html elements
p {
font-size:12px;
}
The CSS element selector
Notice the name of the selector follows the name of HTML element without <>
In this example all <p> elements will have a font size of 12 pixels.
.hello {
font-size:24px;
}
The CSS class selector
Notice the dot in .hello
In this example all HTML elements with class="hello" will have a font size of 24 pixels.
B-DC 123
Computation in Design 2
20/21
Week 4
Semester 2
Activity 2
Web Basics
HTML document
<p>How is it going?</p>
<p class="hello">Quite all right.</p>
CSS document
p {
font-size:12px;
}
.hello {
font-size:24px;
}
will display text at 12px font size
will display text at 24px font size
B-DC 123
Computation in Design 2
20/21
Week 4
Semester 2
Activity 2
Web Basics
Let's get started, you can team up in a group of 2, often its better to do things together.
download the text editor application Brackets
open Brackets
get the starter template from the google drive shared folder
open starter template folder with Brackets
follow the demo
Basic
Advanced
B-DC 123
Computation in Design 2
20/21
Week 4
Semester 2
Activity 2
Web Basics
make a one page website for your Exercise 1 Polygon
use 1 title image optional add 3 gallery images
add a headline and a short description use the one you already have
change the polygon.jpg image to your own image keep in mind to use 72dpi
make more changes to HTML and CSS note changes down, sketch them out first, ask for help.
Challenge
Colors see coolors.co
Different Fonts and font sizes, google fonts
B-DC 123
Computation in Design 2
20/21
Week 5
Exercise 2
Design By Algorithm 1
Semester 2
B-DC 123
Computation in Design 2
20/21
Semester 2
Algorithms can help us explore varied and often surprising visual outcomes in computation design. In this exercise we will explore a generative approach in creating visual design with algorithms.
In this exercise, you will have to take several steps necessary to define various design parameters centred around the grid, and explore pattern making and motion design through the use of the cellular automata algorithm.
Group exercise
3 per group
Why are we conducting this exercise?
Exercise 2
Design By Algorithm 1
First you will need to create a visual design in software by defining and manipulating its parameters.
You will then export these outcomes as images, short videos or SVG files. You will work in groups of 3 to resolve each step together as a team and share your knowledge, learning and ideas together, If in doubt or stuck, ask for help.
The next steps will then involve applying these designs onto physical surfaces, touch-points or print-outs.
Week 5
B-DC 123
Computation in Design 2
20/21
Semester 2
Introduce the concept of algorithm based design
Generate and discuss algorithmic designs
Practice experimentation
Do not rush for outcomes, creativity can't unfold by rushing
Explore and investigate a variety of visual outcomes
Work as a team
Group exercise
3 per group
Why are we conducting this exercise?
Exercise 2
Design By Algorithm 1
Week 5
B-DC 123
Computation in Design 2
20/21
Semester 2
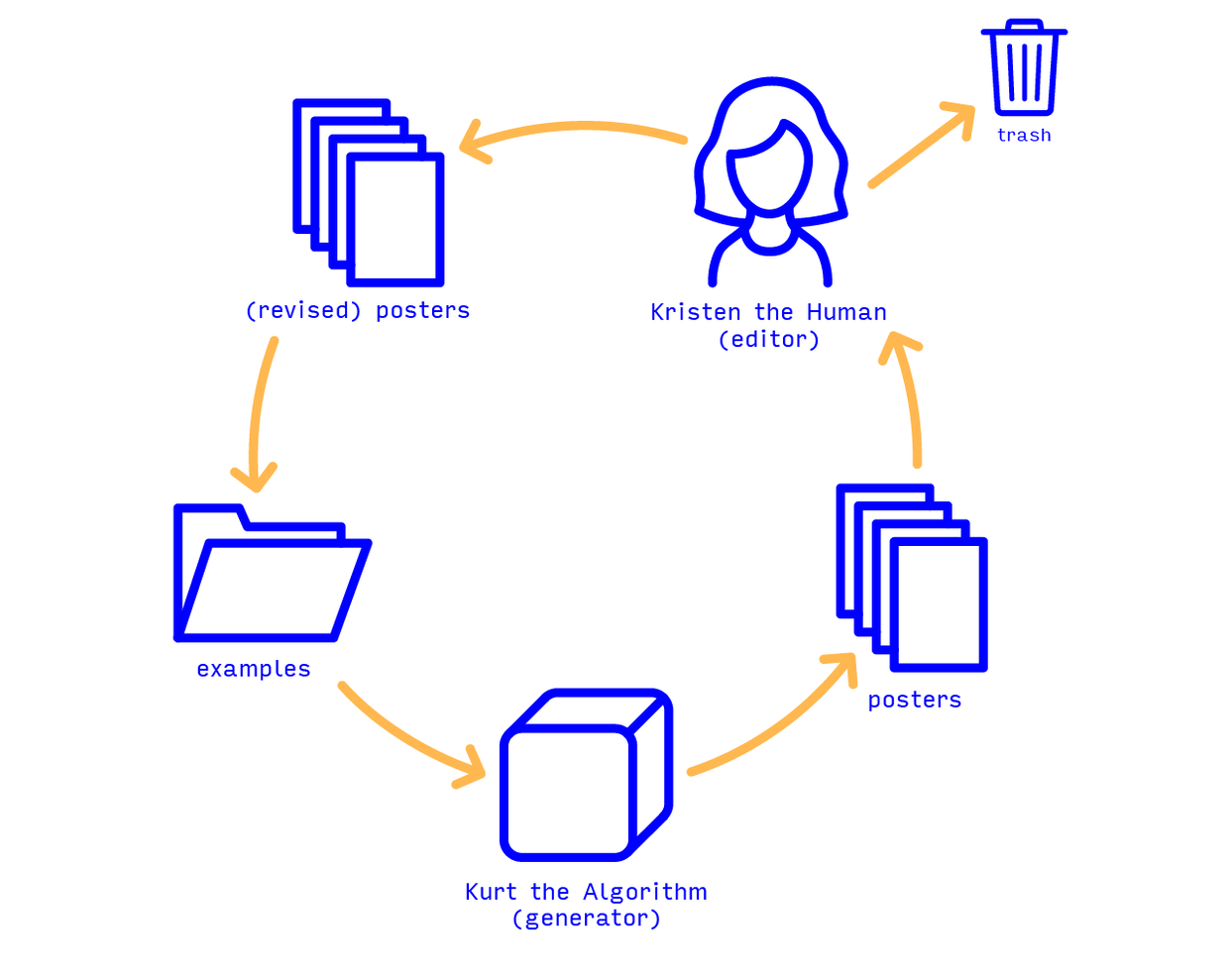
Exercise 2
Design By Algorithm 1

Reimagining collaborative relationship between creators and machines
Machines can learn to mimic a visual style from a collection of examples, but it does not know how to improve its visual aesthetic, neither can it understand feedbacks given by humans. A designer's role here then can be to provide concrete input for the machine to process and to generate output and then be evaluated by the designer again. This iterative process combines the strength of humans and machines to create a new creative outcome.
B-DC 123
Computation in Design 2
20/21
Semester 2

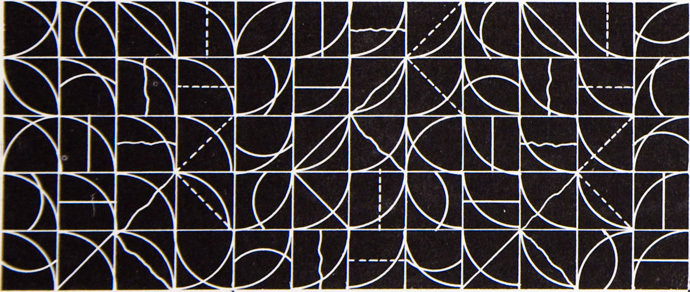
Exercise 2
Design By Algorithm 1


Early Art works and artists using and applying computational and generative strategies.
B-DC 123
Computation in Design 2
20/21
Week 5
Semester 2
Exercise 2
Design By Algorithm 1
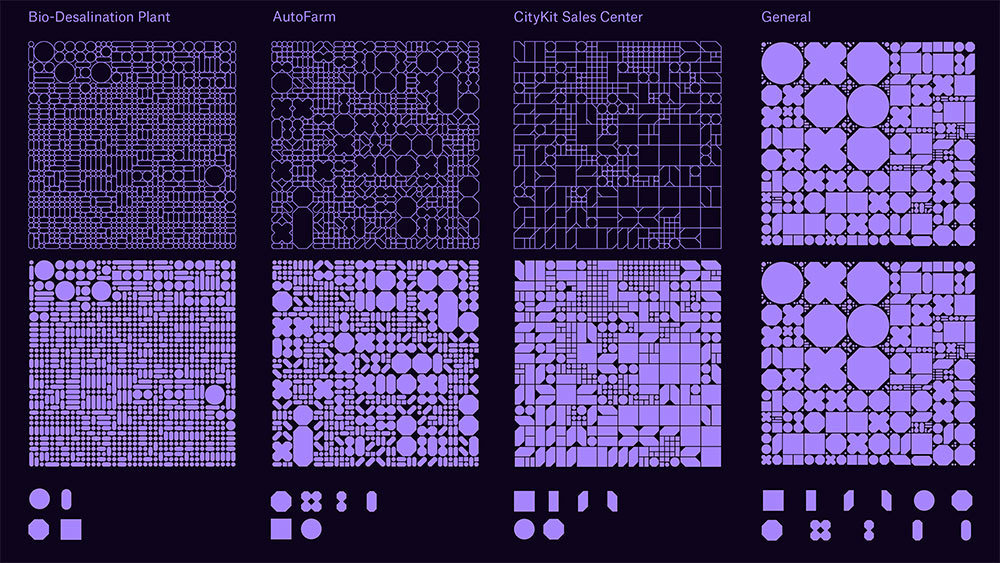
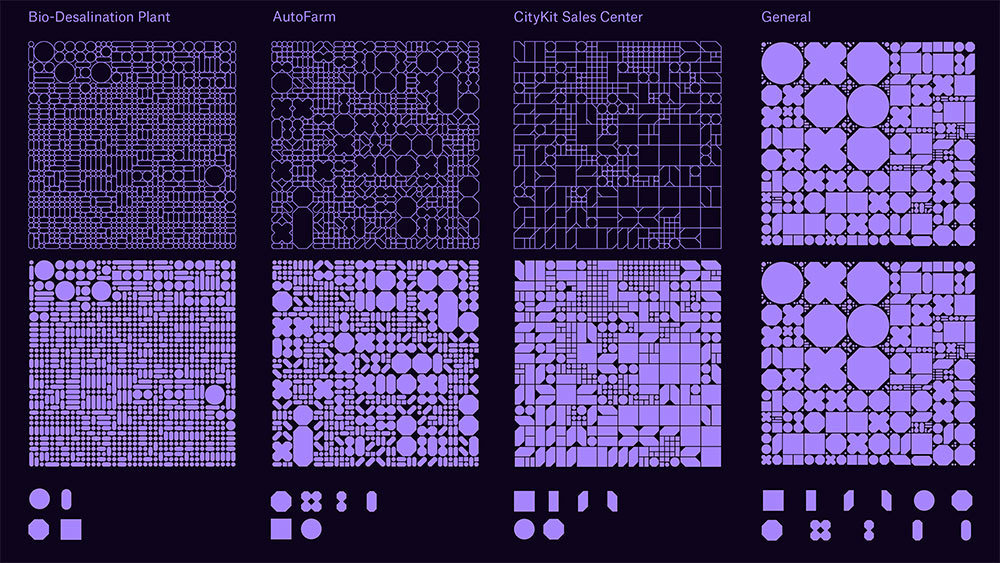
Design Studios working with Code and Algorithms to generate complex textural patterns


B-DC 123
Computation in Design 2
20/21
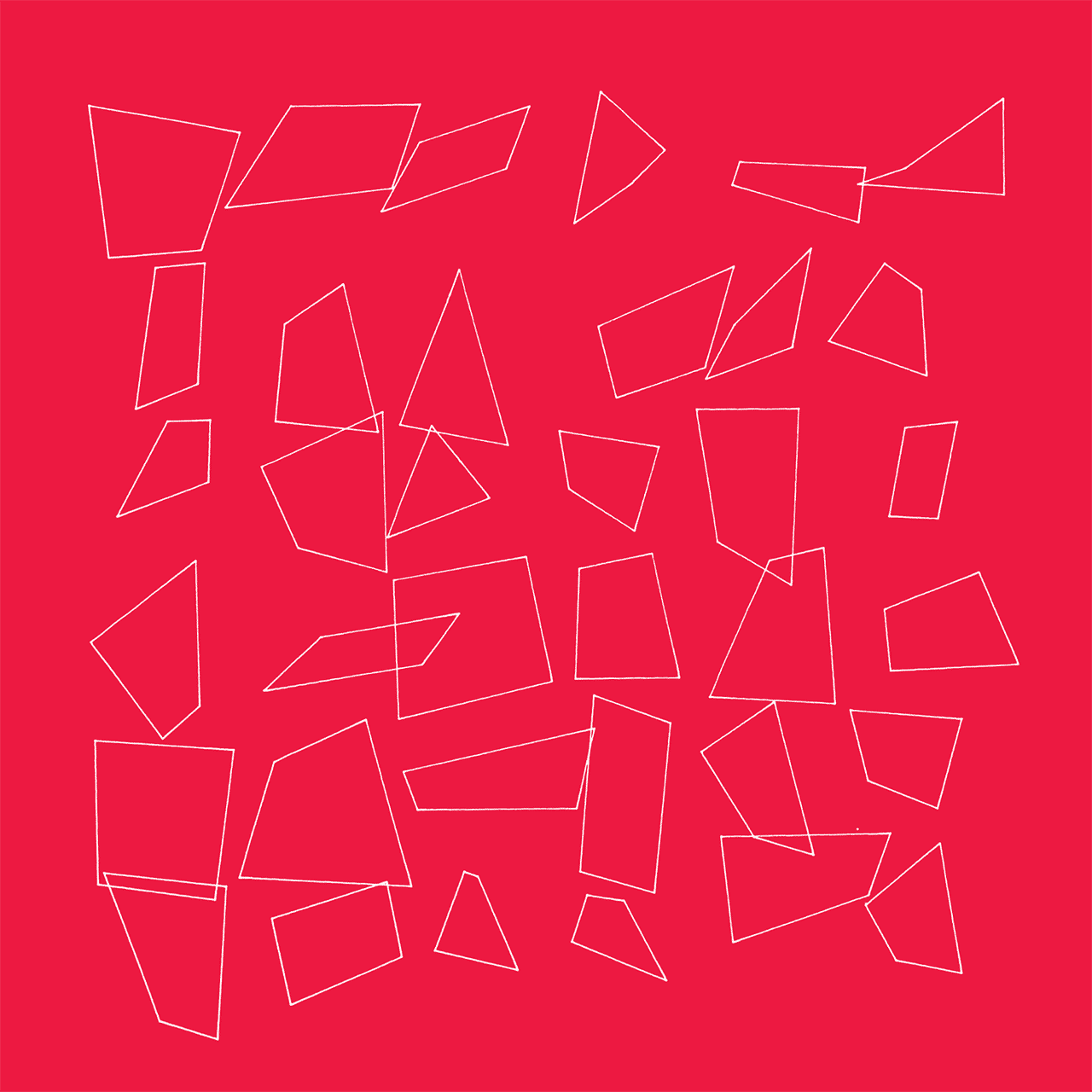
Semester 2
Exercise 2
Design By Algorithm 1
Design Studios working with Code and Algorithms to generate complex textural patterns


B-DC 123
Computation in Design 2
20/21
Semester 2
Exercise 2
Design By Algorithm 1




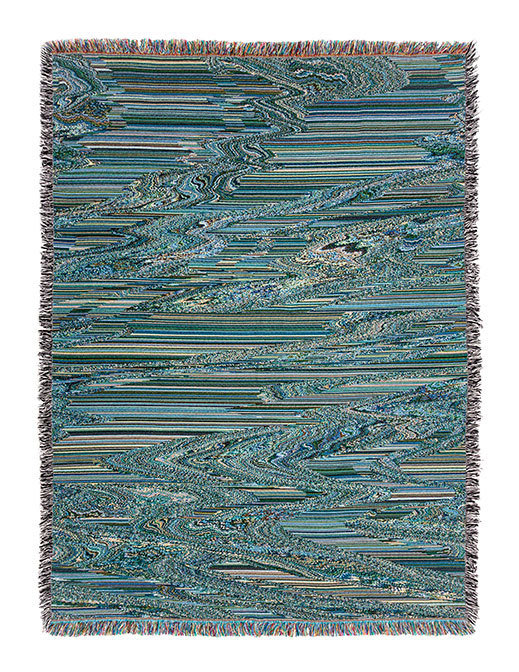
Code generated patterns in Textile Design
B-DC 123
Computation in Design 2
20/21
Week 5
Semester 2
Exercise 2
Design By Algorithm 1


Code generated patterns in Architecture and Facade Design
B-DC 123
Computation in Design 2
20/21
Semester 2
Exercise 2
Design By Algorithm 1



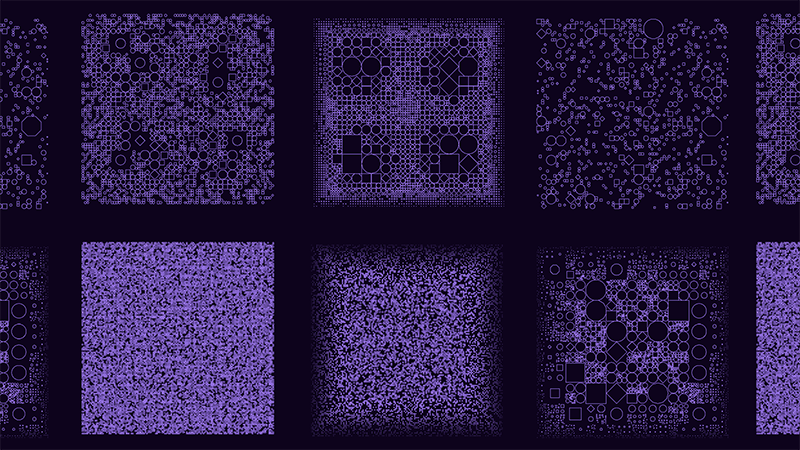
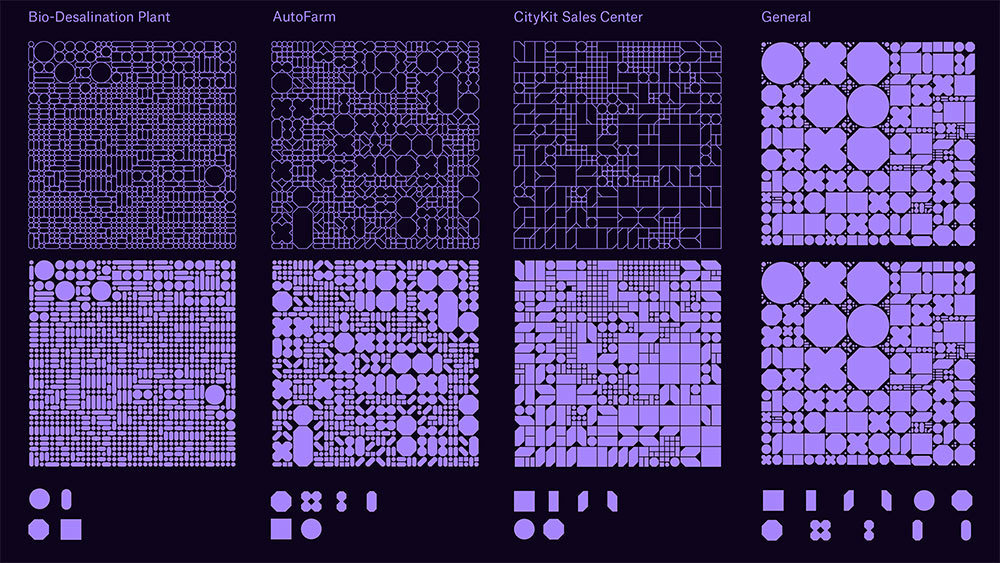
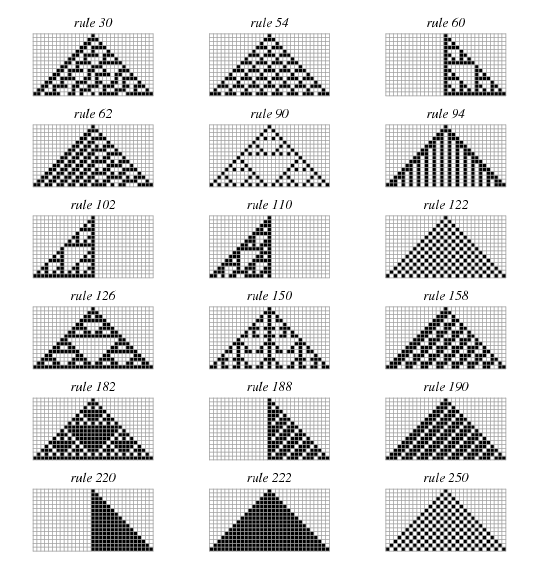
Some examples of Algorithms that find application in Design
Week 5
We will focus on this for Exercise 2.
B-DC 123
Computation in Design 2
20/21
Semester 2
Exercise 2
Design By Algorithm 1

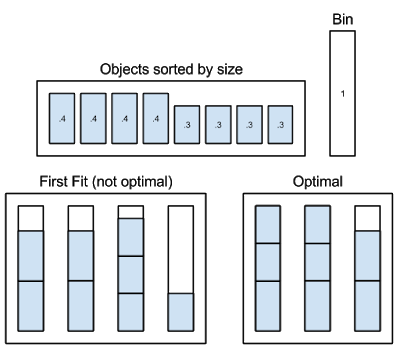
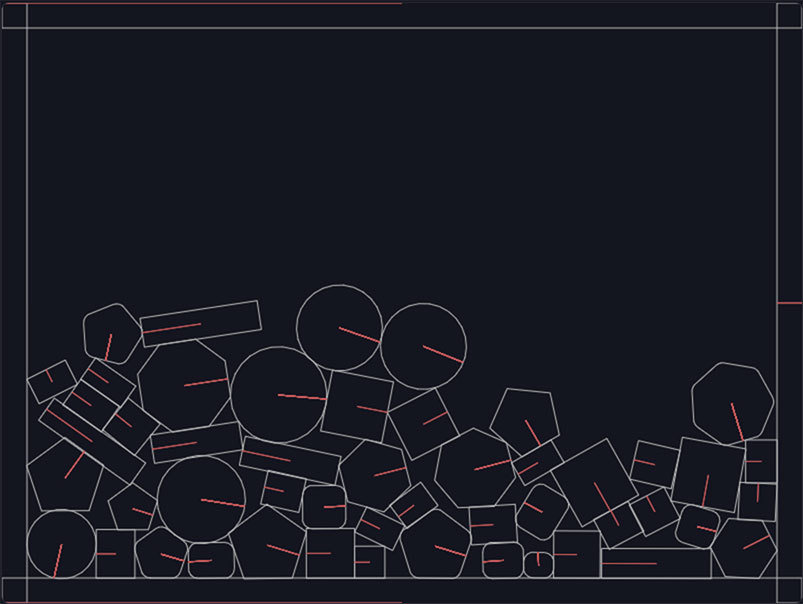
Bin Packing Algorithm

Seeks to find optimal placement of objects in a specific amount of containers
Week 5
B-DC 123
Computation in Design 2
20/21
Semester 2
Exercise 2
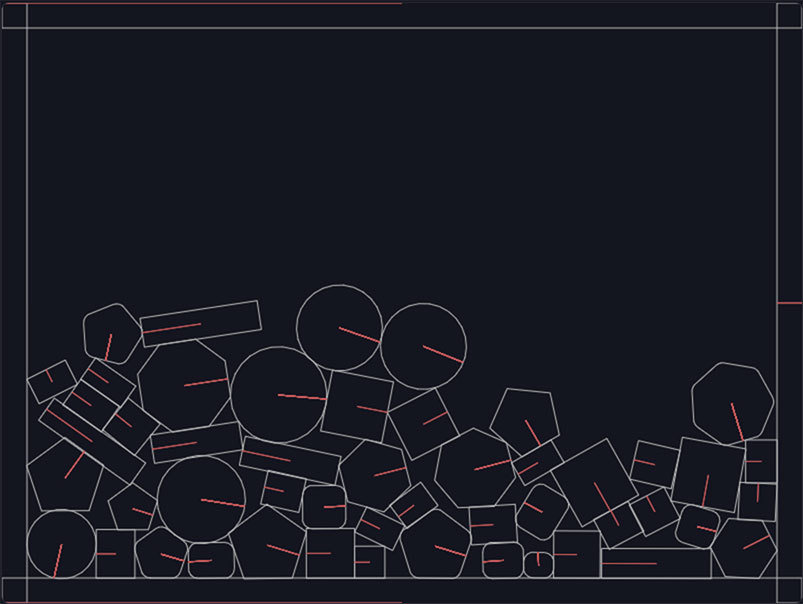
Design By Algorithm 1
Packery.js, makes gapless and draggable layouts, uses a bin-packing algorithm to fill in empty gaps.

Bin Packing Applications
Web design layout
Warehouse optimization
Cloud computing optimization
Material cutting optimization

Week 5
B-DC 123
Computation in Design 2
20/21
Semester 2
Exercise 2
Design By Algorithm 1

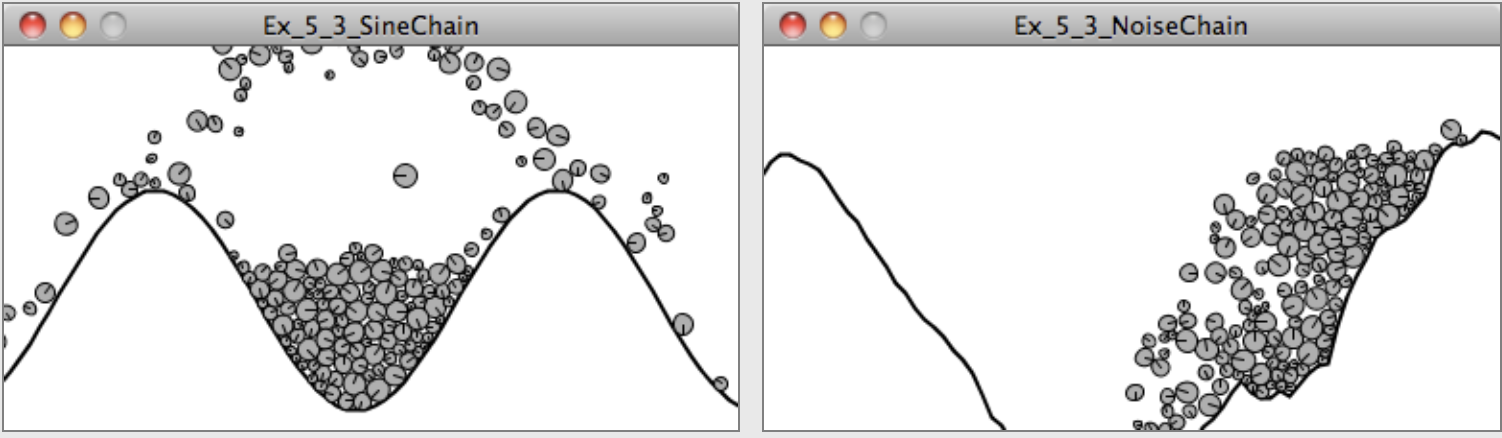
Physics Engine
Week 5

B-DC 123
Computation in Design 2
20/21
Exercise 2
Design By Algorithm 1

Physics Engine
Applications
Games
Animation
Visual Effects in Film and Animation VFX
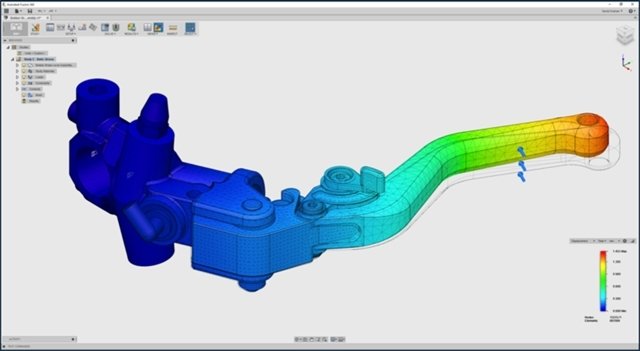
Engineering simulation softwares
Digital Tools


B-DC 123
Computation in Design 2
20/21
Week 5
Exercise 2
Design By Algorithm 1

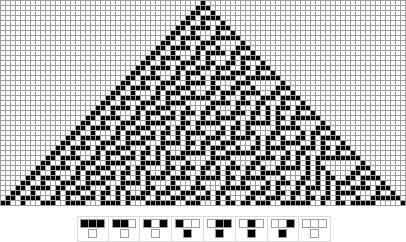
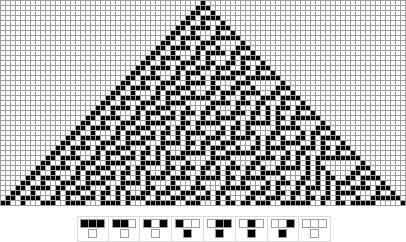
A Conus textile shell similar in appearance to Rule 30

Cellular Automata
Simulation of natural systems
Emergent complex behaviours
Rule-based: Defined by an array of rulesets
"Pixels with behaviour"
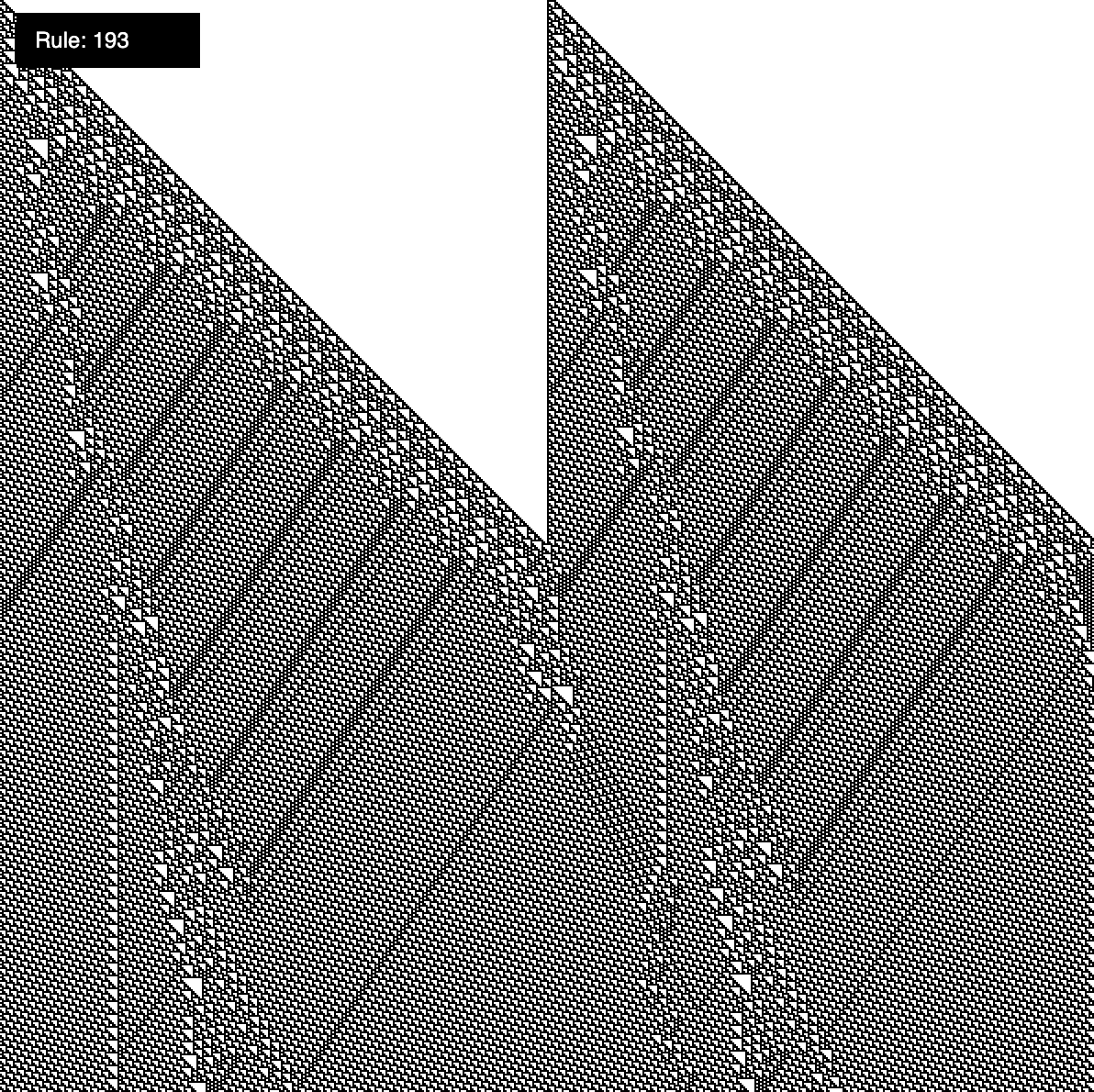
Wolfram Cellular Automata rule 30
B-DC 123
Computation in Design 2
20/21
Semester 2
Exercise 2
Design By Algorithm 1
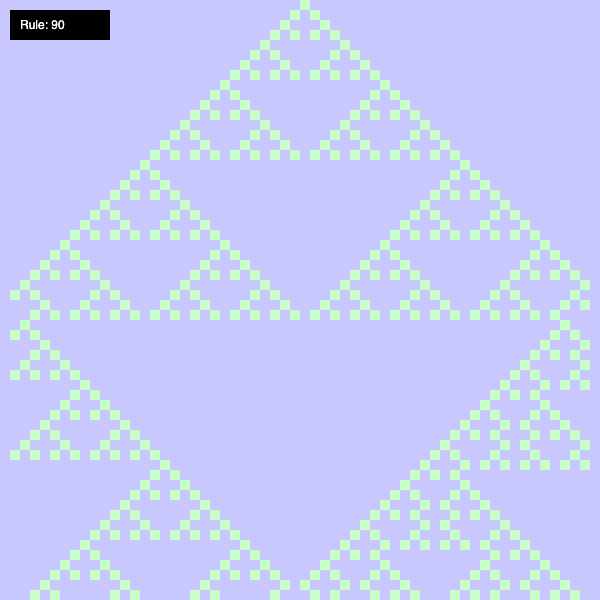
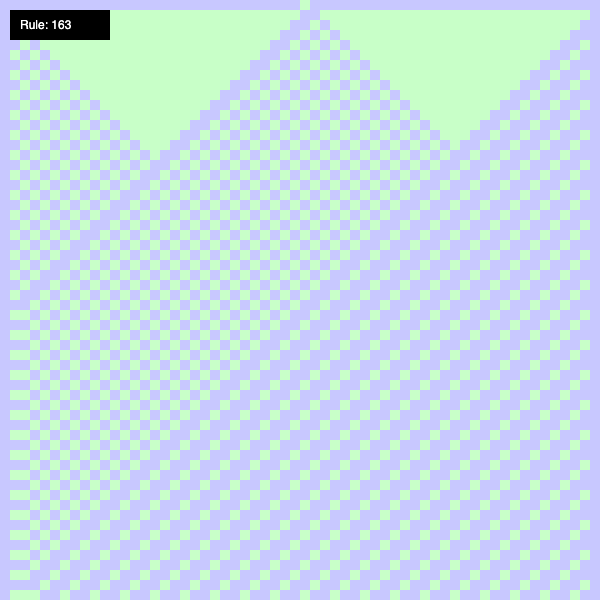
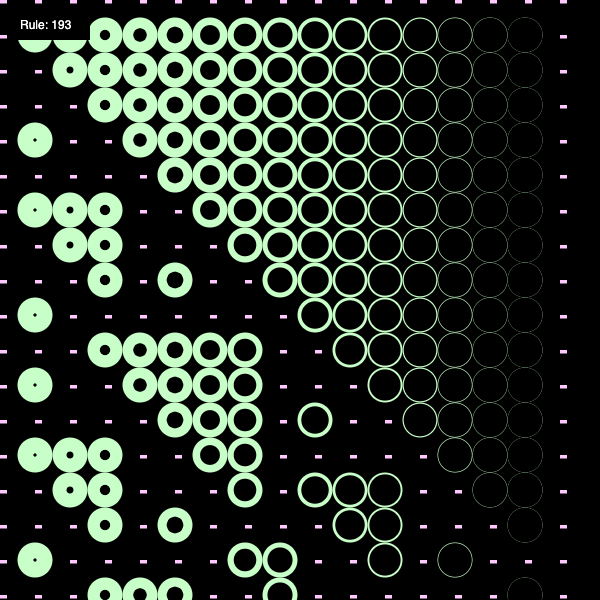
Cellular Automatas or CAs are computational models that are typically represented by a grid with values (cells). A cell is a particular location on a grid with a value, like a cell on a spreadsheet you’d see in Microsoft Excel. Each cell in the grid evolves based on its neighbours and some rule – like a living digital image. read more
The notion of cellular automata originated in the 1940s with the work of Stanislaw Ulam and John von Neumann on self-reproducing machines. The study of cellular automata has continued in more recent times with such scientists as Stephen Wolfram, John Holland, and Christopher Langton, and is central to the emerging science of complexity.

Conway's Game of Life
Cellular Automata
Week 5
B-DC 123
Computation in Design 2
20/21
Week 5
Semester 2
Exercise 2
Design By Algorithm 1

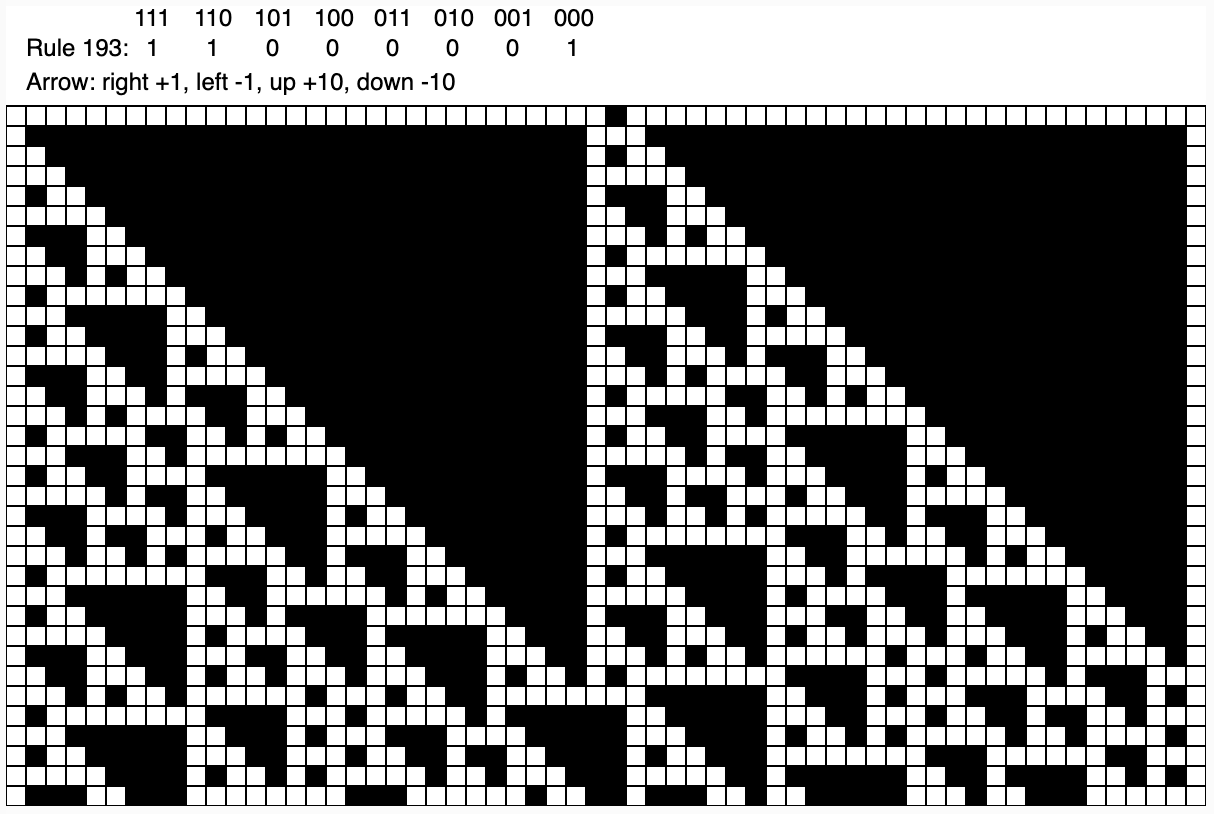
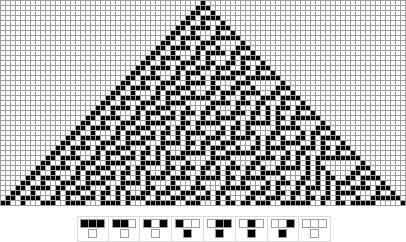
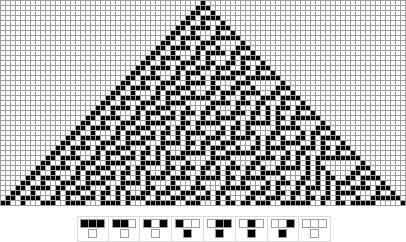
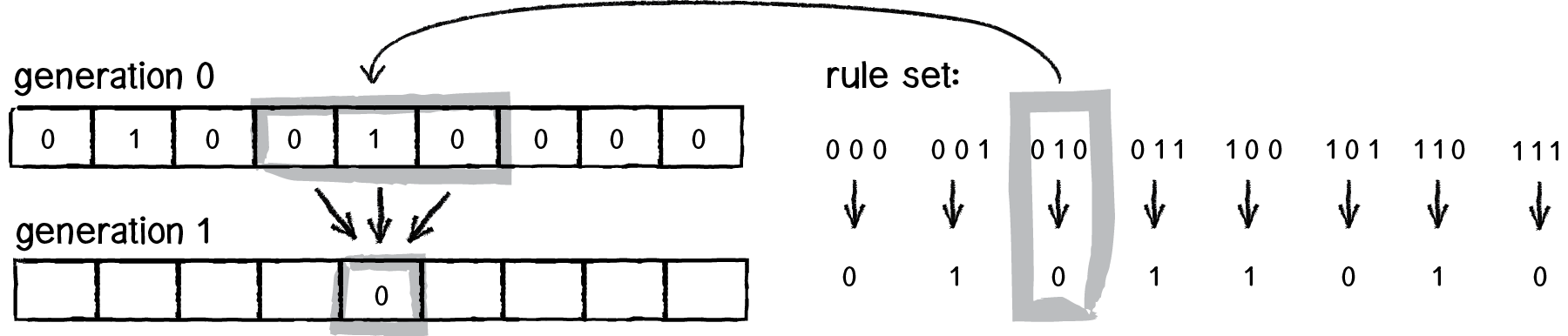
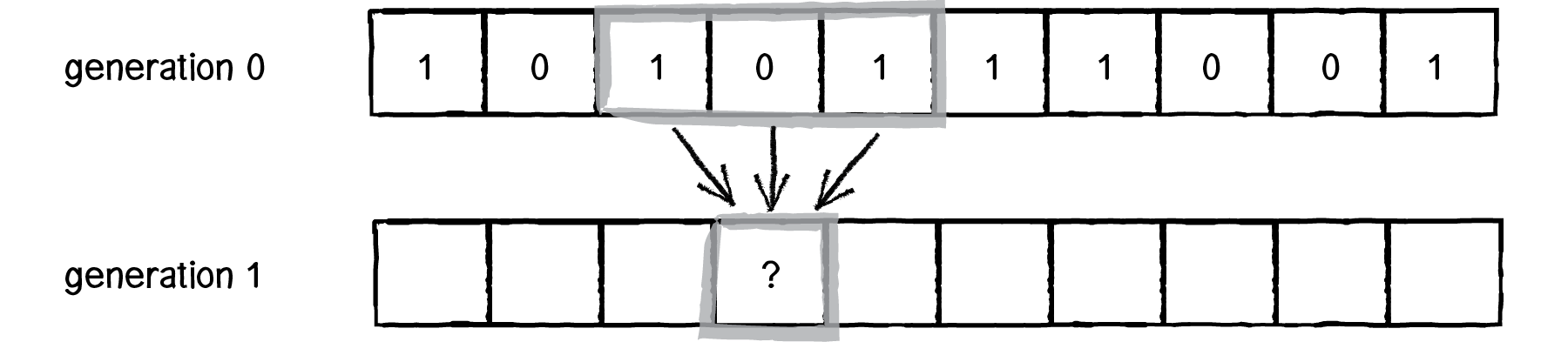
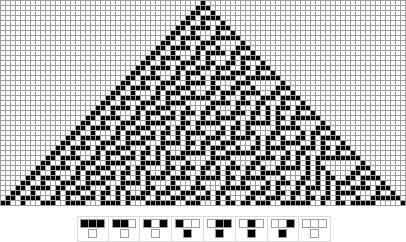
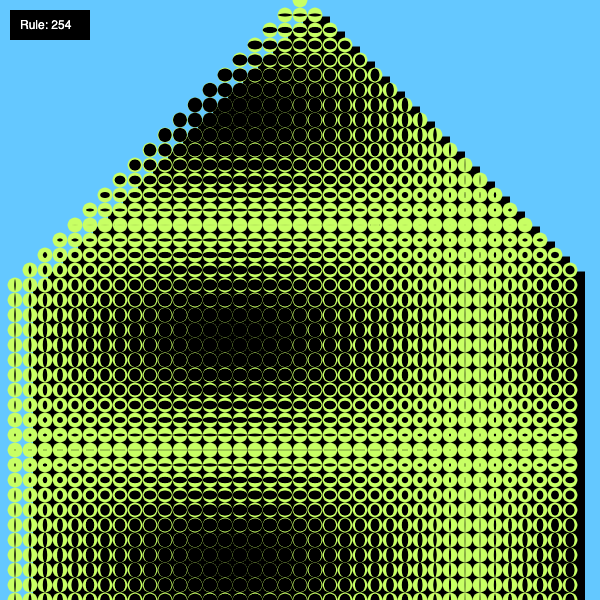
Each generation is computed through its neighbourhood of cells and the outcome is determined by the ruleset. read more
Cellular Automatas or CAs are computational models that are typically represented by a grid with values (cells). A cell is a particular location on a grid with a value, like a cell on a spreadsheet you’d see in Microsoft Excel. Each cell in the grid evolves based on its neighbours and some rule – like a living digital image. read more

Cellular Automata rule 30 output

B-DC 123
Computation in Design 2
20/21
Exercise 2
Design By Algorithm 1
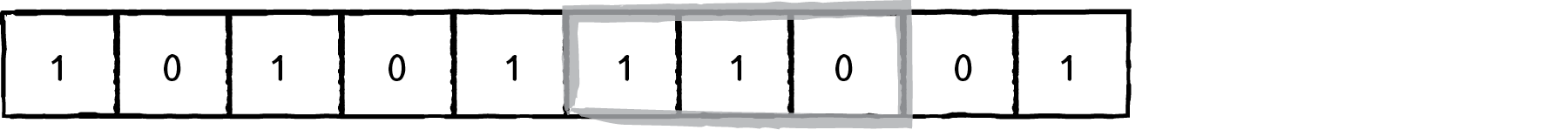
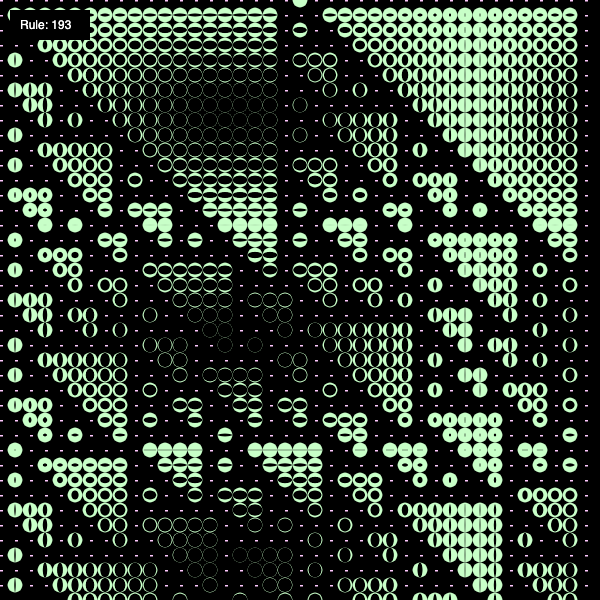
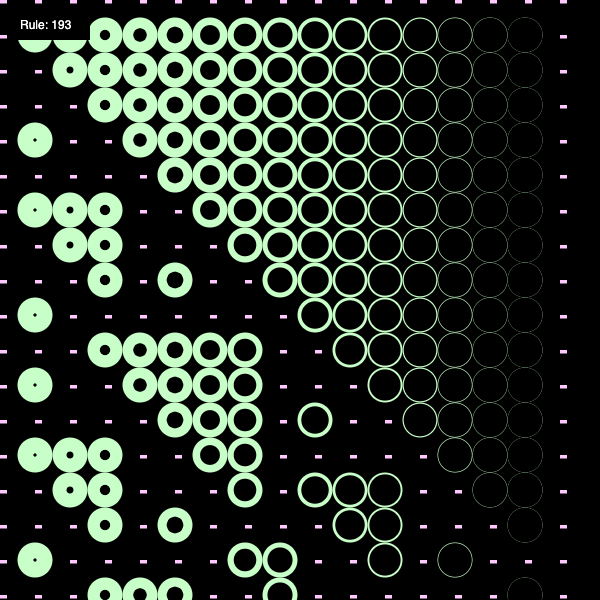
1. An array of cells, each of which is in a particular state at a given time. A state might be a certain color, numeric value, or other attribute. The set of available states is the same for all cells.

2. A set of rules that determines the next state of each cell when the cells change states. The rules are also the same for all cells.


4. Generations. An array of cellular automata all change their states at the same time. Each simultaneous change of state can be thought of as the creation of a new generation of cellular automata. (Biological analogies pervade the study of cellular automata.)


3. A neighborhood of cells that the rules look at to determine the next state of each cell. For example, with one-dimensional cellular automata the rules might look at the current state of a cell and the states of its two nearest neighbors to determine that cell's next state.
Cellular automata form the basis of a simple mathematical model that consists of the following elements:
Cellular Automata rule 30 output
Week 5
Semester 2
B-DC 123
Computation in Design 2
20/21
Semester 2
Exercise 2
Design By Algorithm 1

B-DC 123
Computation in Design 2
20/21
Semester 2
Exercise 2
Design By Algorithm 1
B-DC 123
Computation in Design 2
20/21
Exercise 2
Design By Algorithm 1
Cellular Automata Applications

Semester 2

Conway's Game of Life
B-DC 123
Computation in Design 2
20/21
Week 5
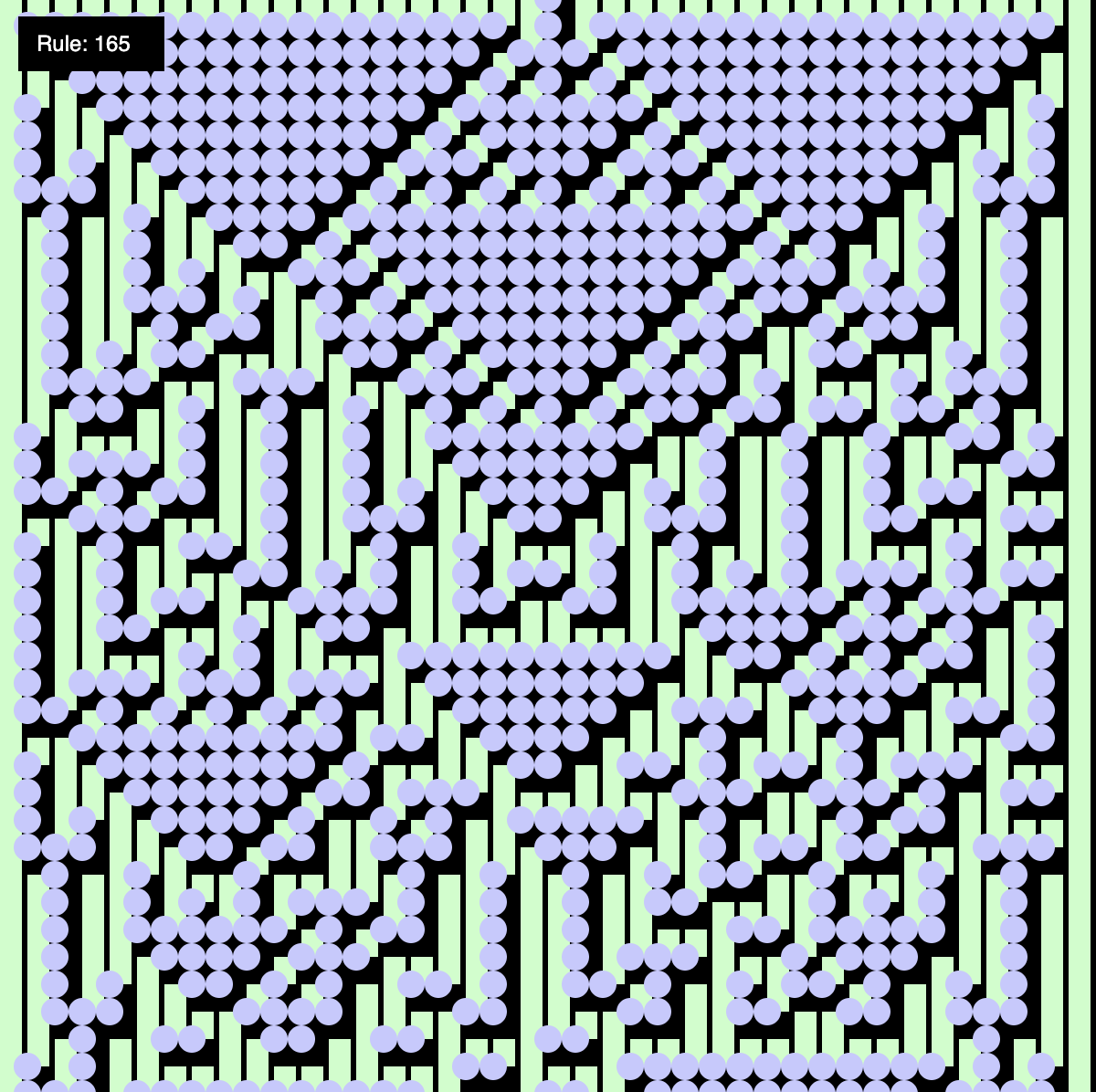
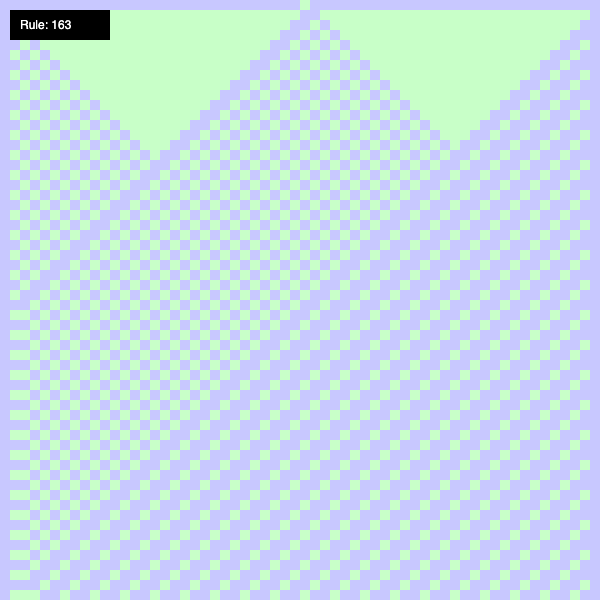
Exercise 2
Design By Algorithm

Design By Algorithm with Cellular Automata
Week 5
Week 6
Produce
Apply
Semester 2
B-DC 123
Computation in Design 2
20/21
Semester 2
Exercise 2
Design By Algorithm 1
What is a Cellular Automata? Do (image, video) searches, read up on it.
How do they look like? Anything I find interesting about them?
What is so exciting about this? Investigate and explore.
Do I understand how it works? Give it a try by reviewing code and technical explanations.
What do others think? Find out by discussing this in your group.
How should I understand and remember all this? Take notes, draw a mind map.
What is this good for? Try it out, tell us.
How to get started
Group exercise
3 per group
Week 5
B-DC 123
Computation in Design 2
20/21
Semester 2
Exercise 2
Design By Algorithm 1
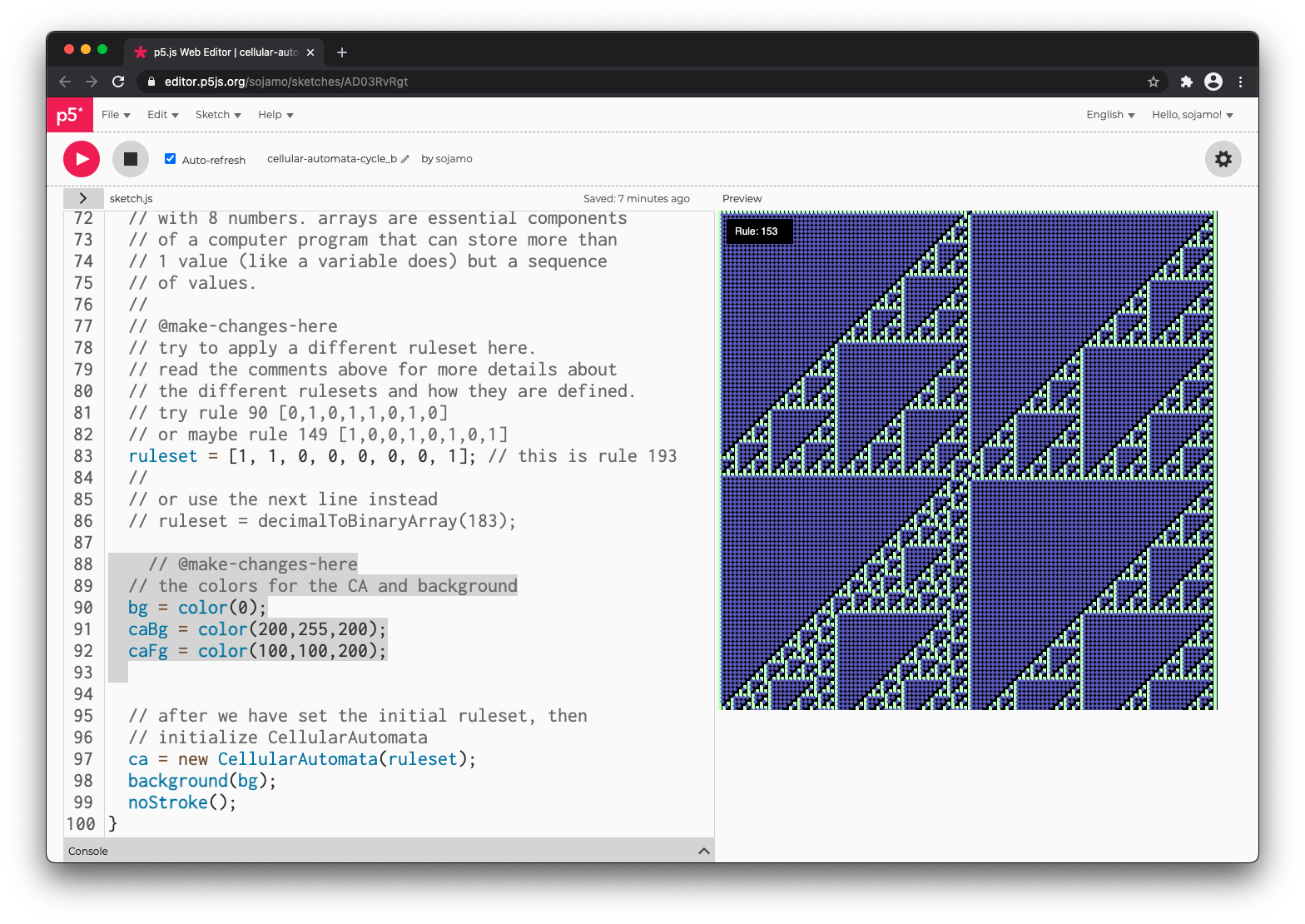
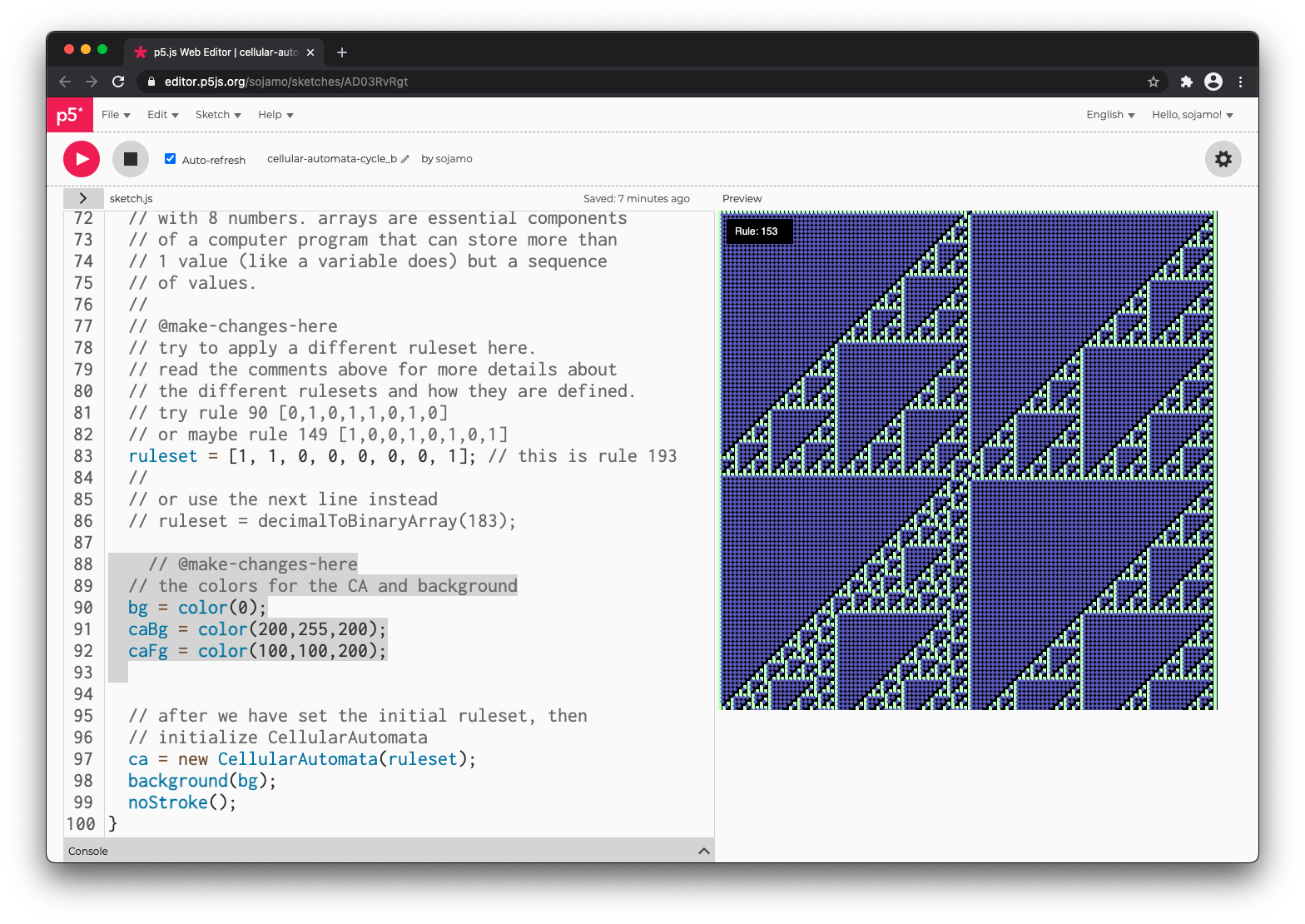
Try and study the provided p5js sketches.
Make changes to the code where indicated by @make-changes-here.
Change numbers, if the code breaks, go back to the previous state.
Save screenshots of outcomes you like Save and then duplicate the sketch to start a new sketch.
Screen-record your sketches when animated.
Use Photoshop to stitch screenshots together to create a new image .
Use a video editing software to create a short video. iMovie, After Effects, Premiere, etc.
How to get started with Code
Group exercise
3 per group
Week 5
B-DC 123
Computation in Design 2
20/21
Semester 2




B-DC 123
Computation in Design 2
20/21
Semester 2


Week 5
B-DC 123
Computation in Design 2
20/21
Semester 2


Week 5
B-DC 123
Computation in Design 2
20/21
Semester 2
Week 5
B-DC 123
Computation in Design 2
20/21
Semester 2
Week 5
B-DC 123
Computation in Design 2
20/21
Semester 2
Exercise 2
Design By Algorithm 1
Starting Points Code
Week 5
B-DC 123
Computation in Design 2
20/21
Semester 2
Exercise 2
Design By Algorithm 1
Starting Points Code
Week 5
B-DC 123
Computation in Design 2
20/21
Semester 2

Look out for comments in the code that start with @make-changes-here
Week 5
B-DC 123
Computation in Design 2
20/21
Semester 2
Exercise 2
Design By Algorithm 1
Readings
Week 5
B-DC 123
Computation in Design 2
20/21
Semester 2
By the end of today's session, you will have generated a variety of visual outputs by playing and modifying the code sketches provided. In preparation for next week's session, the following should be available (per group)
3 or more video screen recordings of animated visual outputs from provided code sketches
video clips can be 10 seconds or longer
compress video clips with handbrake.fr to reduce file size if needed
Exercise 2
Design By Algorithm 1
Expected Outputs
4 or more screenshots of visual outputs from provided code sketches
Still images
2 or more svg documents of visual outputs from provided code sketches
Videos
SVG
Group exercise
3 per group
Week 5
B-DC 123
Computation in Design 2
20/21
Semester 2
Exercise 2
Design by Algorithm
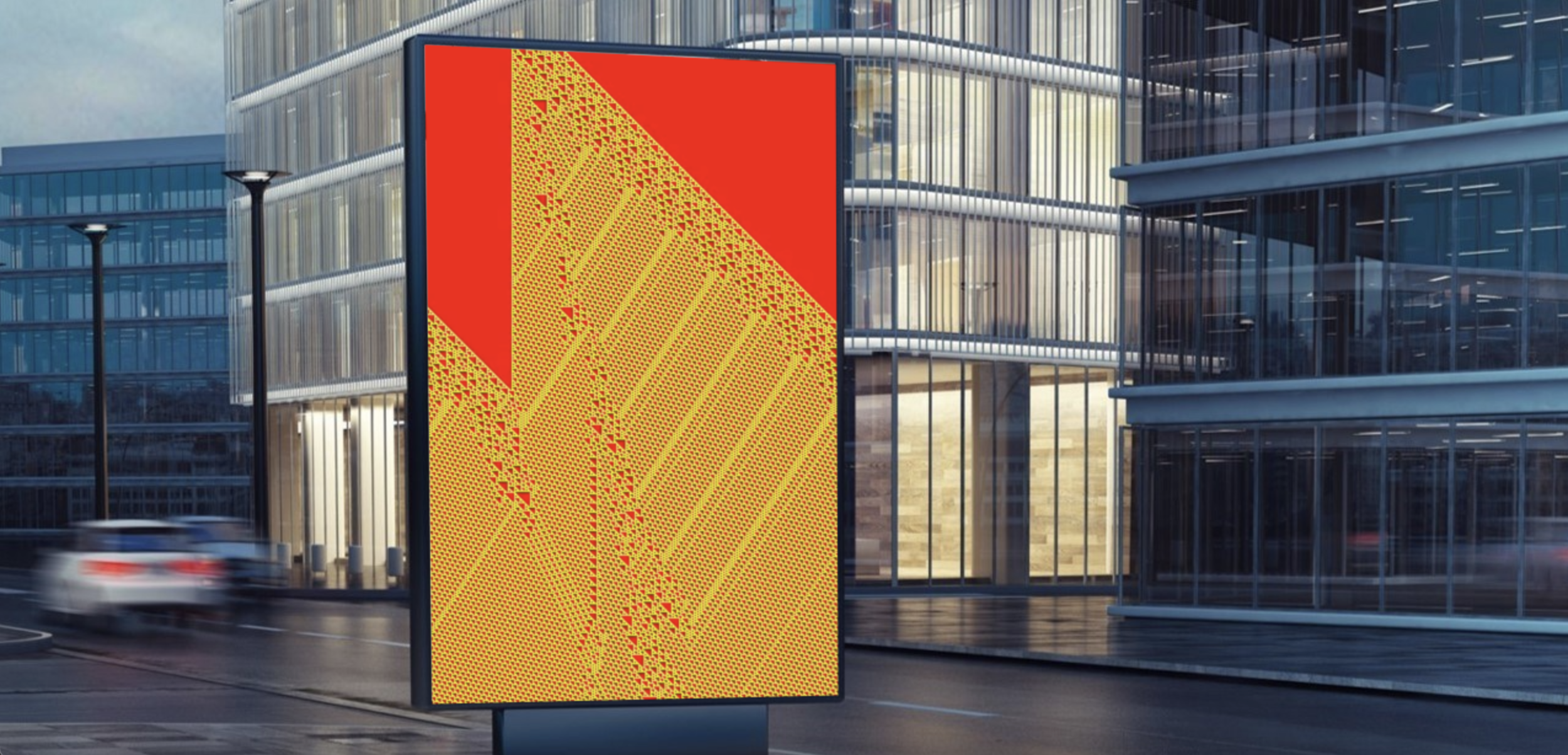
1. Projection mapping
2. Pen plotting machine
3. Media touch points
What we will be working with in Week 6


Week 5
Week 6
B-DC 123
Computation in Design 2
20/21
Semester 2
Exercise 2
Design by Algorithm
1. Coloured or black Marker of choice
2. Coloured or black rollerball pen of choice
3. 3D object from exercise 1
4. DSLR for documentation (optional)
What to prepare for next week


B-DC 123
Computation in Design 2
20/21
Semester 2
Exercise 2
to be continued.
Week 5
Week 6





B-DC 123
Computation in Design 2
20/21
Week 6
Exercise 2
Design by Algorithm 2
Semester 2
Touchpoints
Respective classrooms
Projection Mapping
Axidraw
F301
D501
3 per group
Group exercise
B-DC 123
Computation in Design 2
20/21
Week 6
Exercise 2
Design by Algorithm 2
Semester 2
Touchpoints
A touchpoint is any time a potential customer or customer comes in contact with your brand–before, during, or after.
3 per group
Group exercise
B-DC 123
Computation in Design 2
20/21
Week 6
Exercise 2
Design by Algorithm 2
Touchpoints
Semester 2
Formatting
Background Public Display Image
Image should be optimised to 72dpi and a maximum width of 1920px
Cellular Automata Visual Output
Image should be optimised to 72dpi and 1280px in width
Videos used should be less than 5mb,
use handbrake if necessary
B-DC 123
Computation in Design 2
20/21
Semester 2
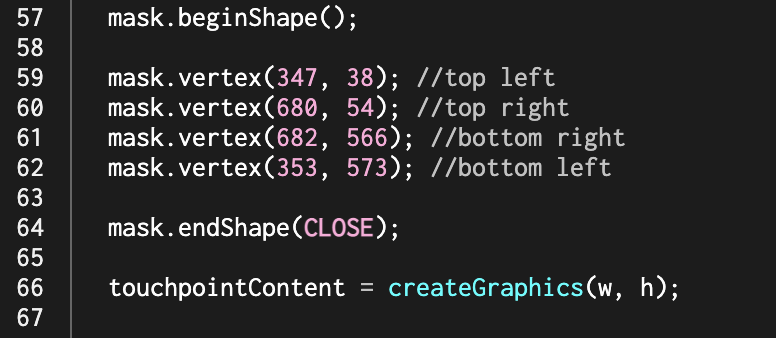
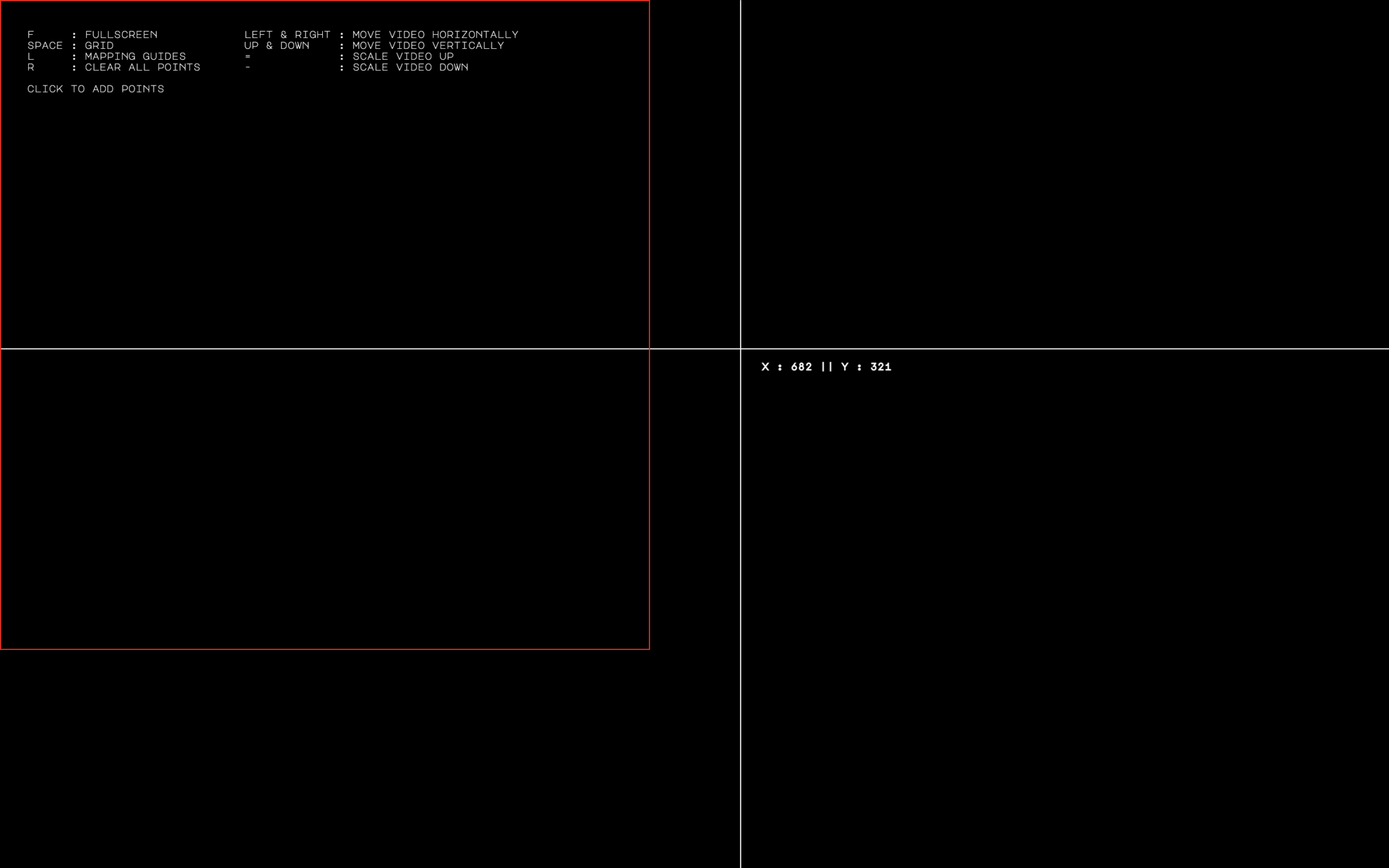
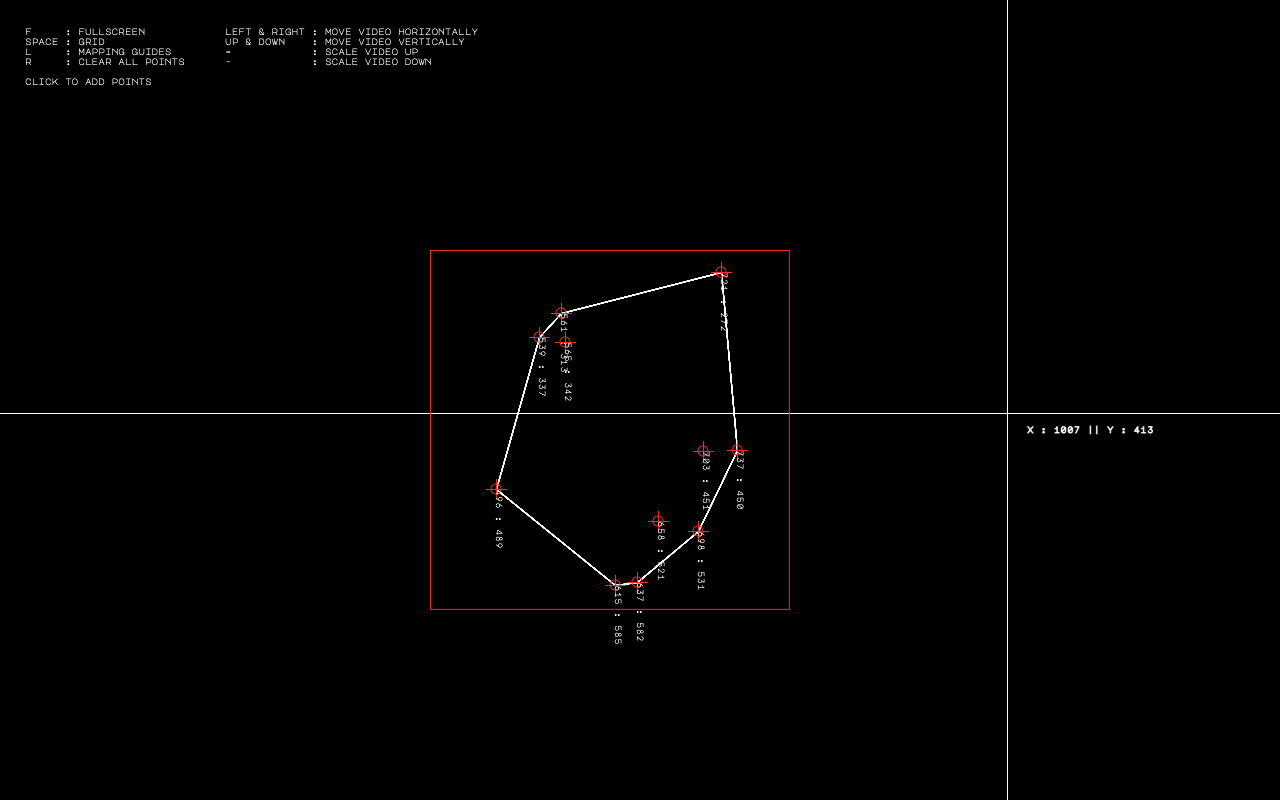
Step 1:
Scout for a public display and snap a photo of the display and its environment
Step 2:
Resize and optimise image of the public display, upload image to sketch provided. Then upload image of your visual output from last week.
Step 3:
Change vertex coordinates and image variables to map your visual outputs on the public display. Read the comments for instructions.
Exercise 2
Design by Algorithm 2
Touchpoints
B-DC 123
Computation in Design 2
20/21
Week 6
Exercise 2
Design by Algorithm 2
Semester 2
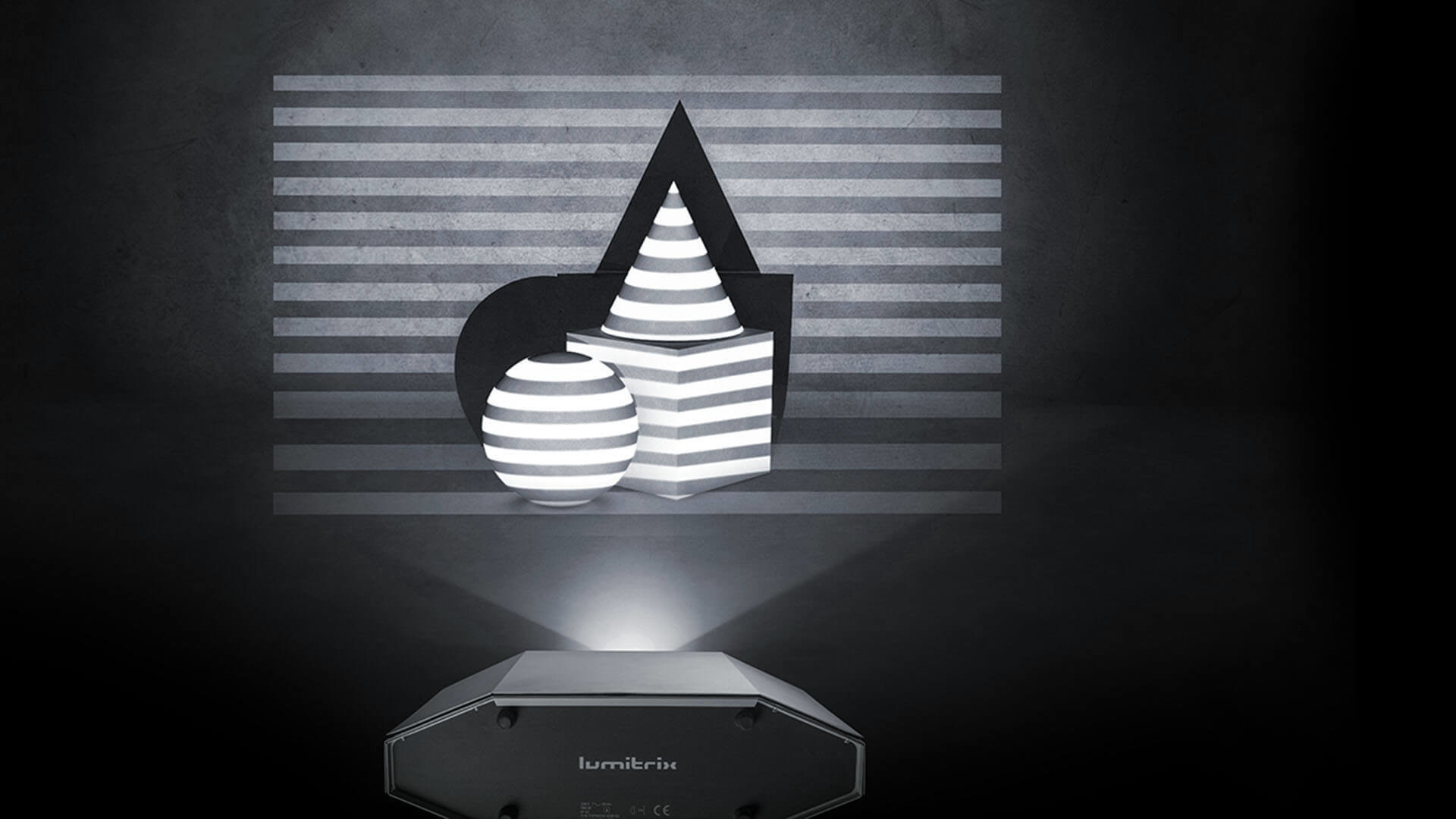
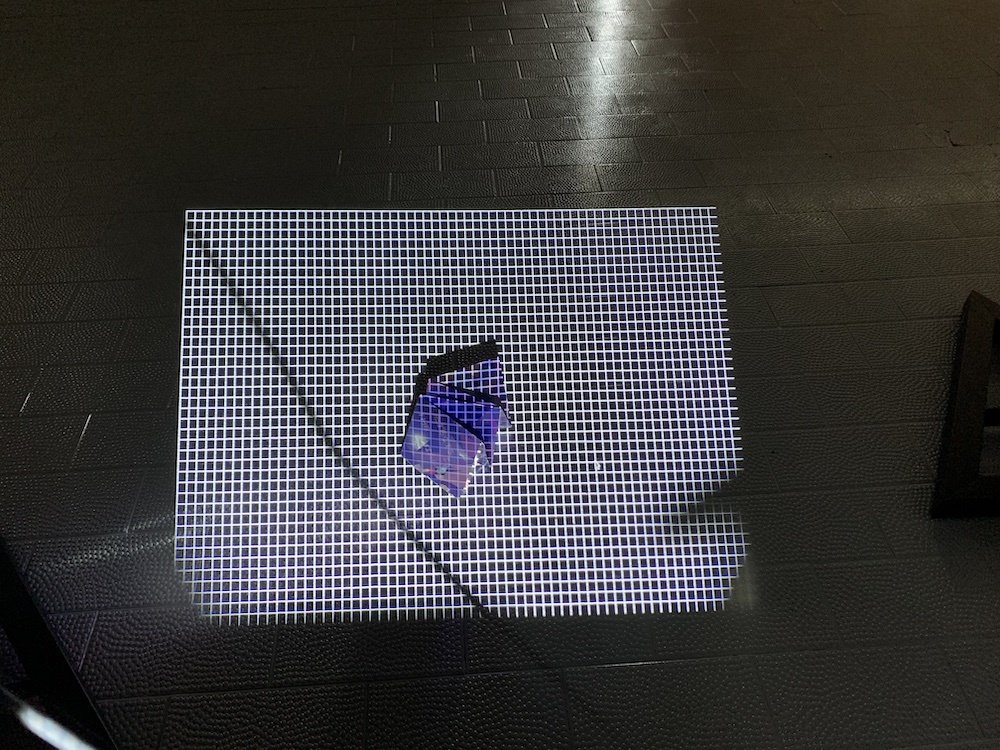
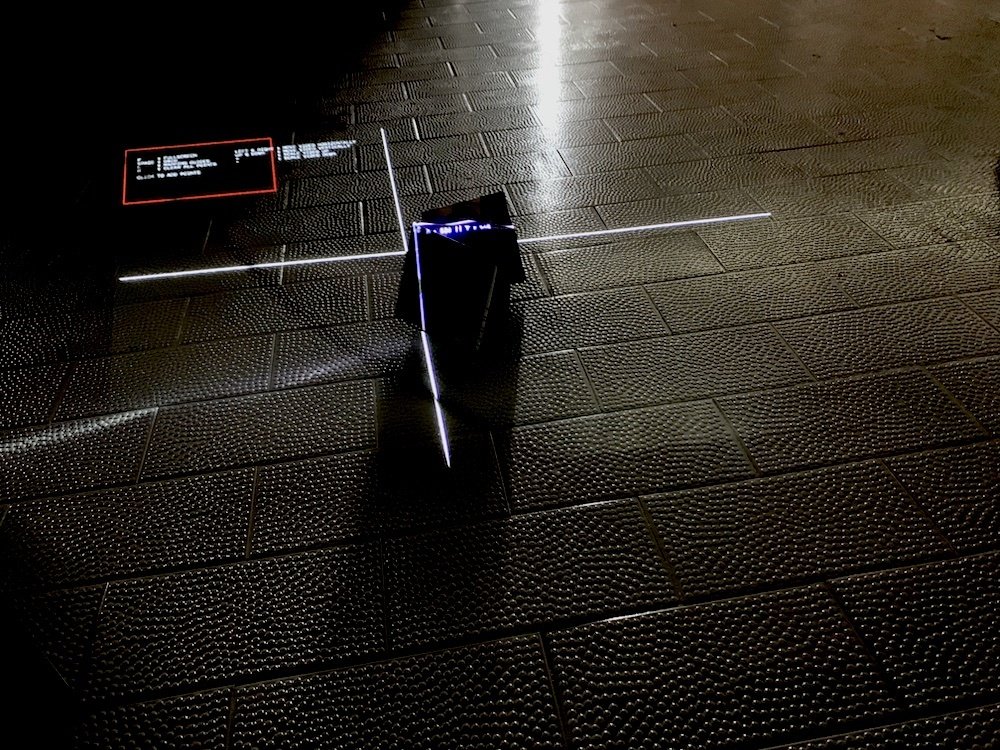
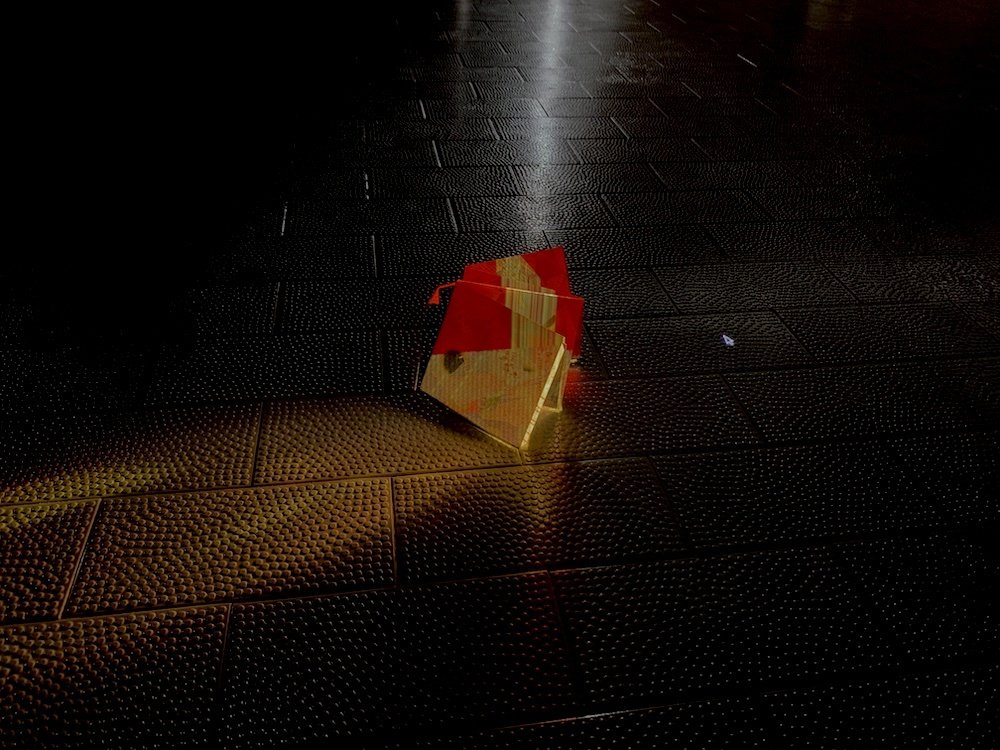
Projection Mapping

Projection mapping is a video projection technology in which video is mapped onto a surface, turning common objects – such as buildings, runways, stages and even water – into interactive displays.
B-DC 123
Computation in Design 2
20/21
Week 6
Exercise 2
Design by Algorithm 2
Projection Mapping
Semester 2
Formatting
Projection mapping video size
Reduce width to 1080px
Videos used should be less than 10mb,
use handbrake if necessary
B-DC 123
Computation in Design 2
20/21
Semester 2


Exercise 2
Design by Algorithm 2
Projection Mapping
B-DC 123
Computation in Design 2
20/21
Semester 2

Exercise 2
Design by Algorithm 2
Projection Mapping
B-DC 123
Computation in Design 2
20/21
Semester 2


Exercise 2
Design by Algorithm 2
Projection Mapping
B-DC 123
Computation in Design 2
20/21
Week 6
Semester 2

Exercise 2
Design by Algorithm 2
Projection Mapping
B-DC 123
Computation in Design 2
20/21
Week 6
Exercise 2
Design by Algorithm 2
Semester 2
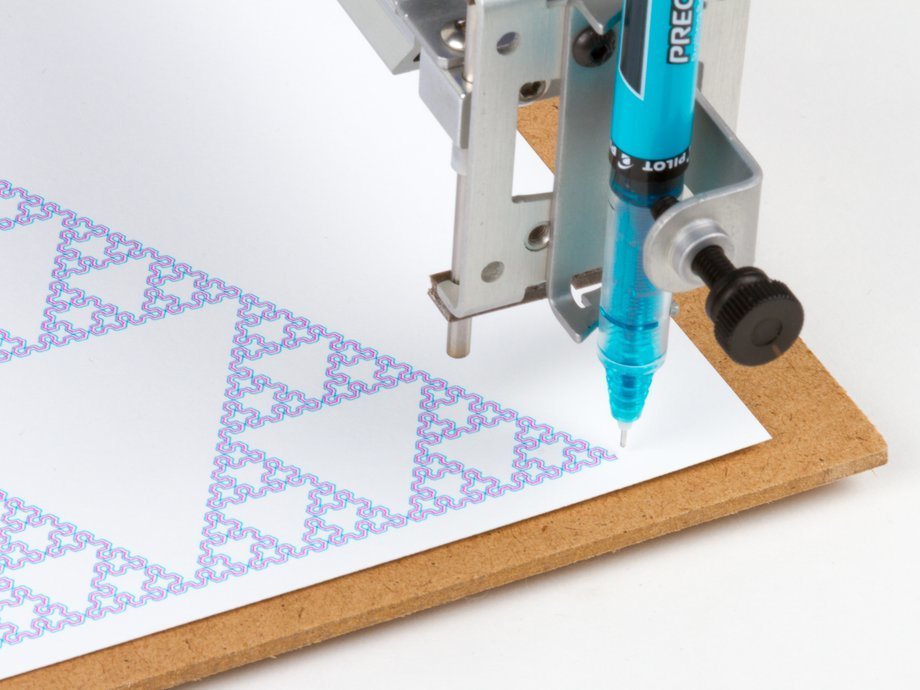
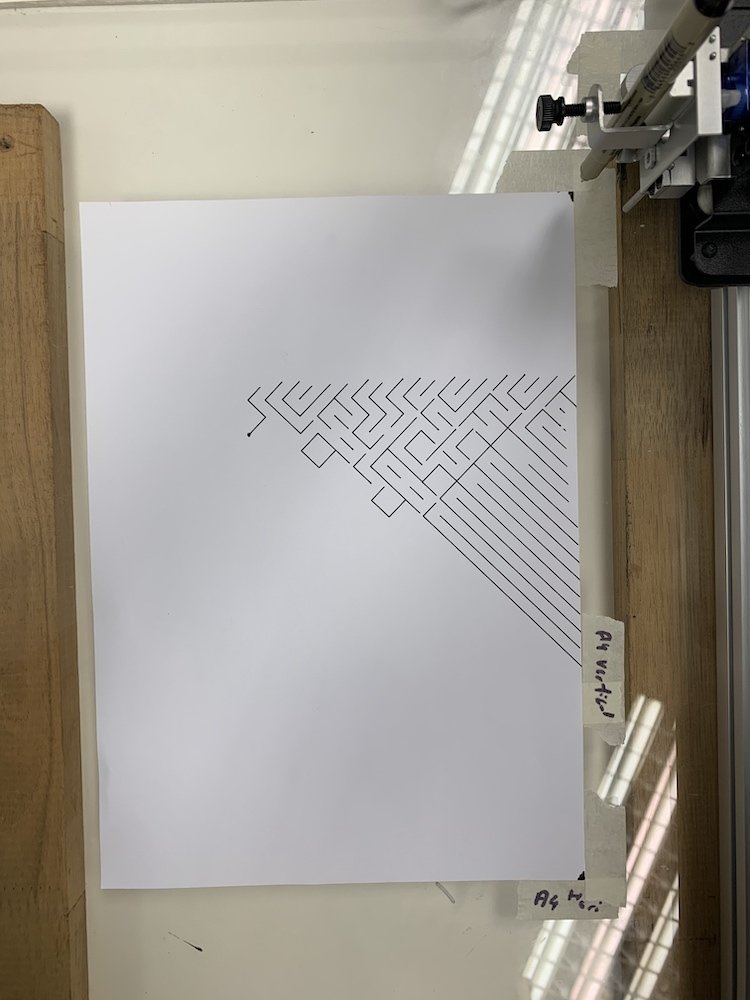
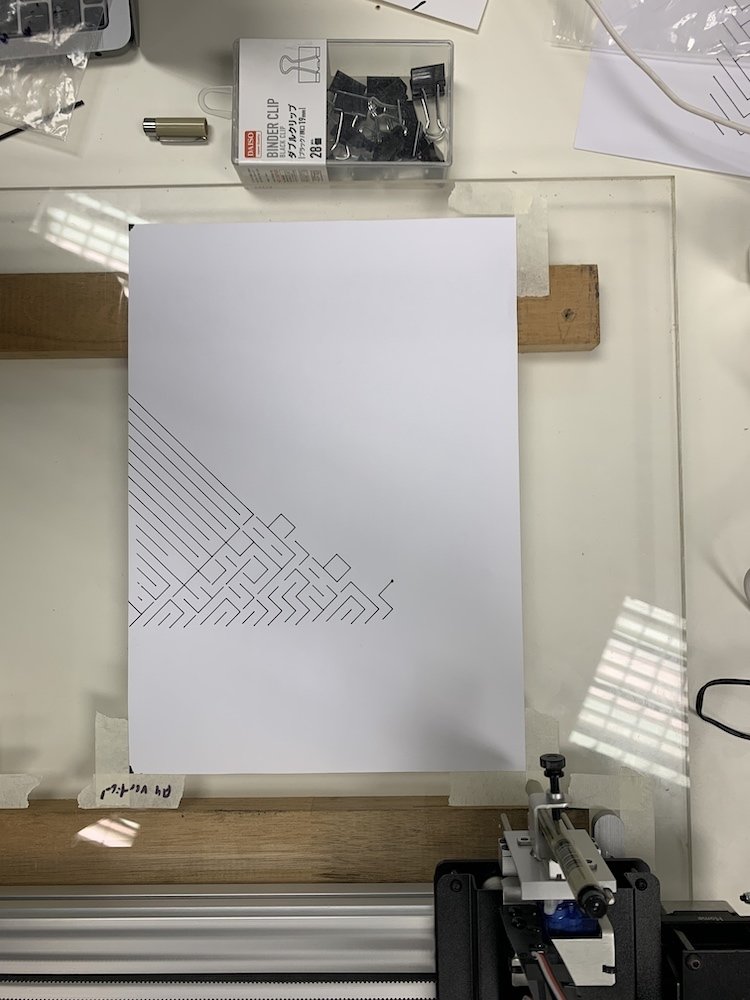
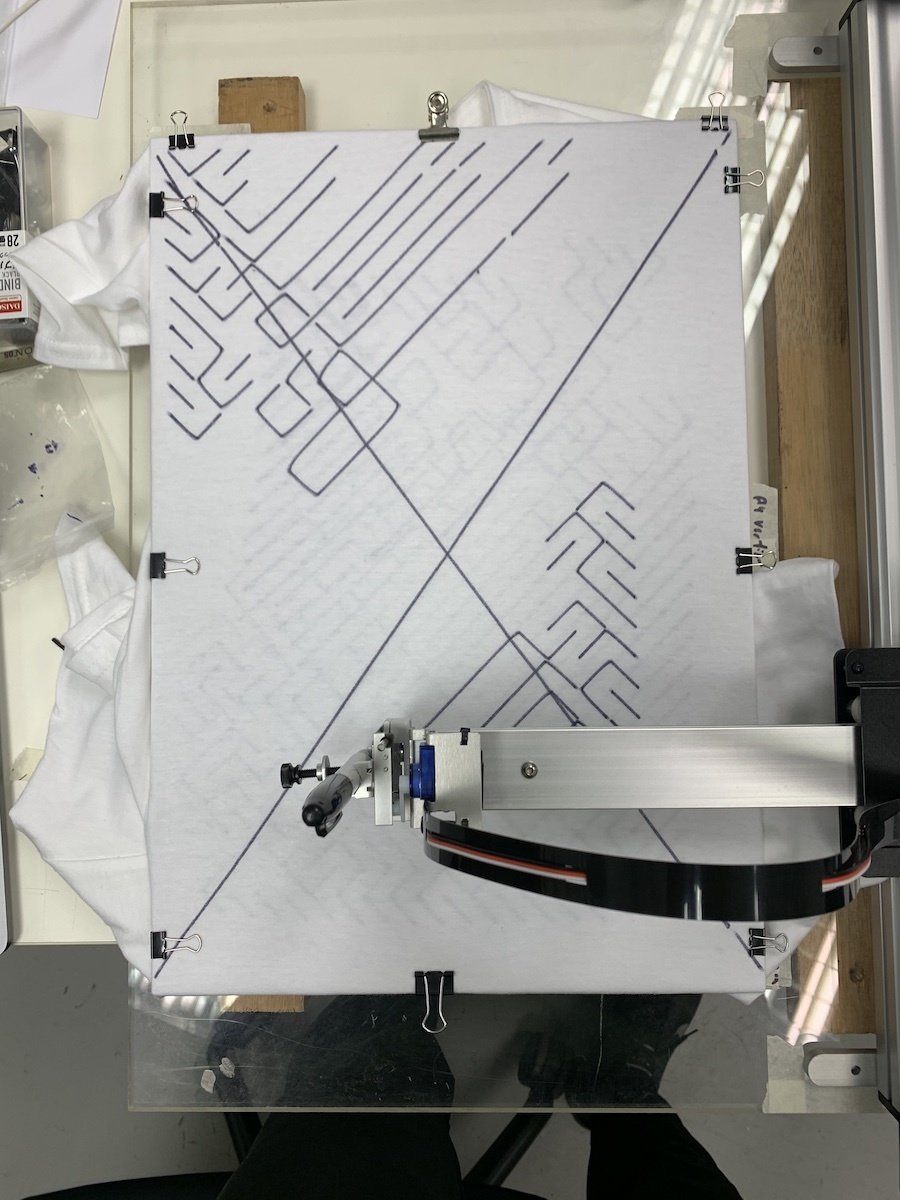
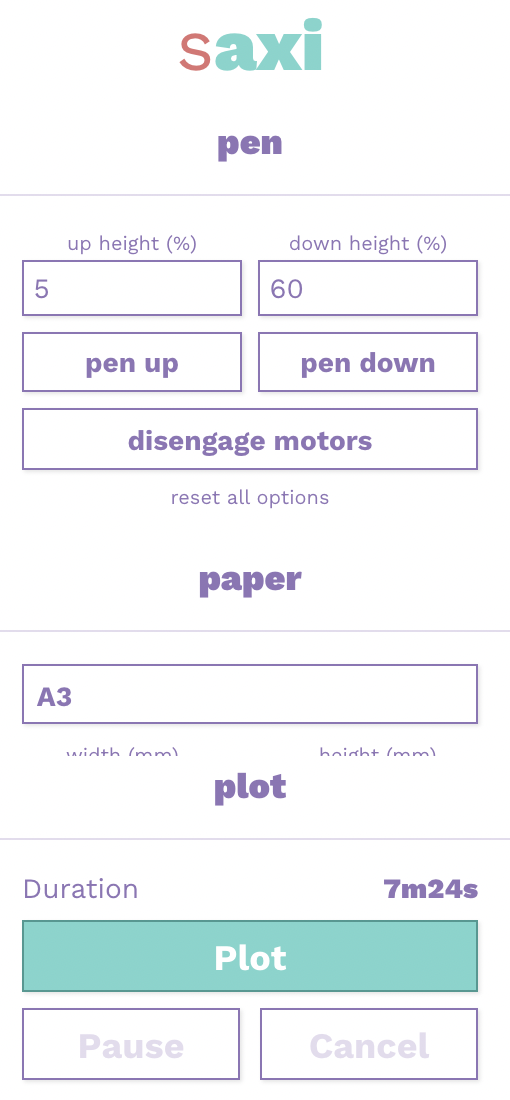
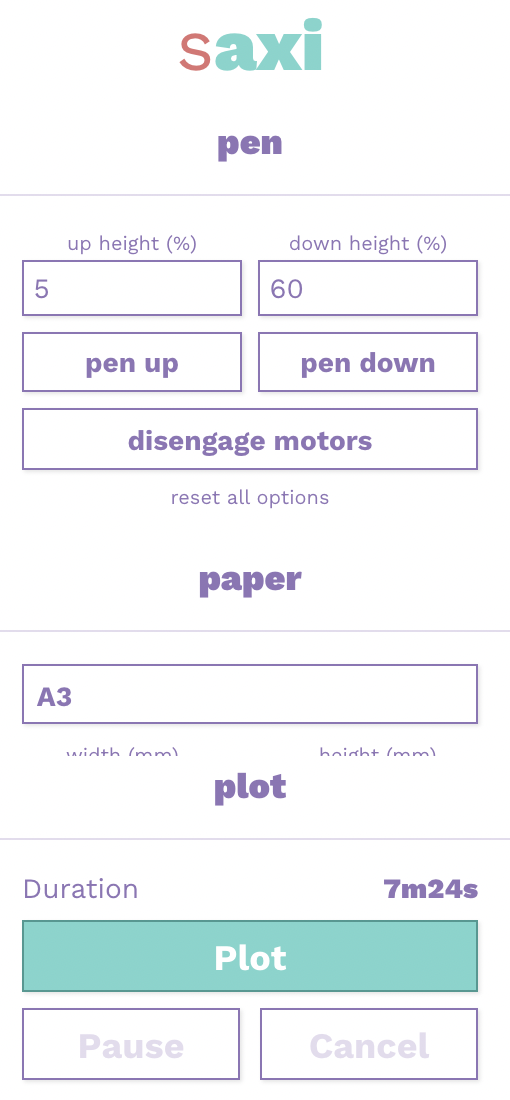
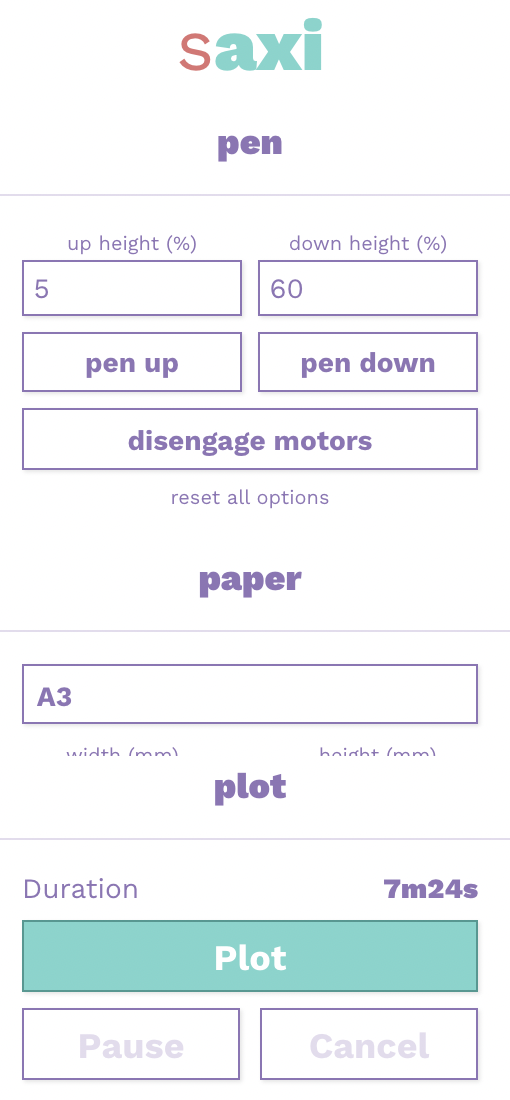
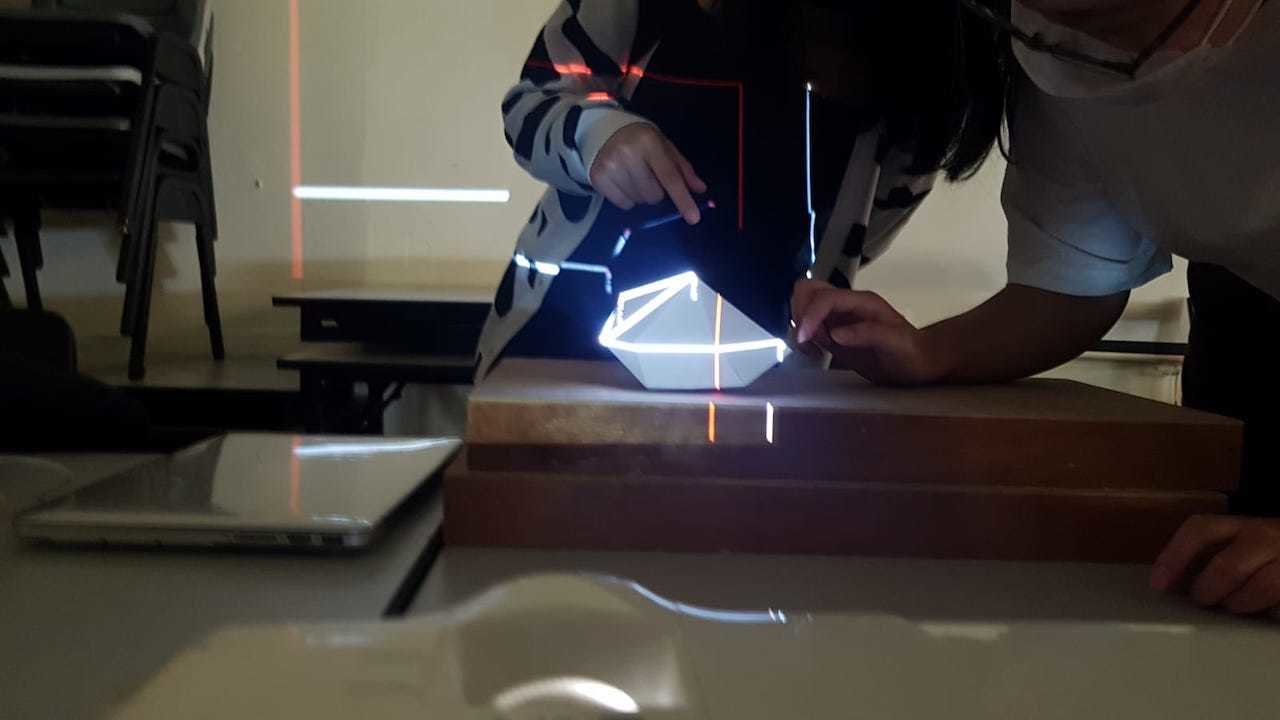
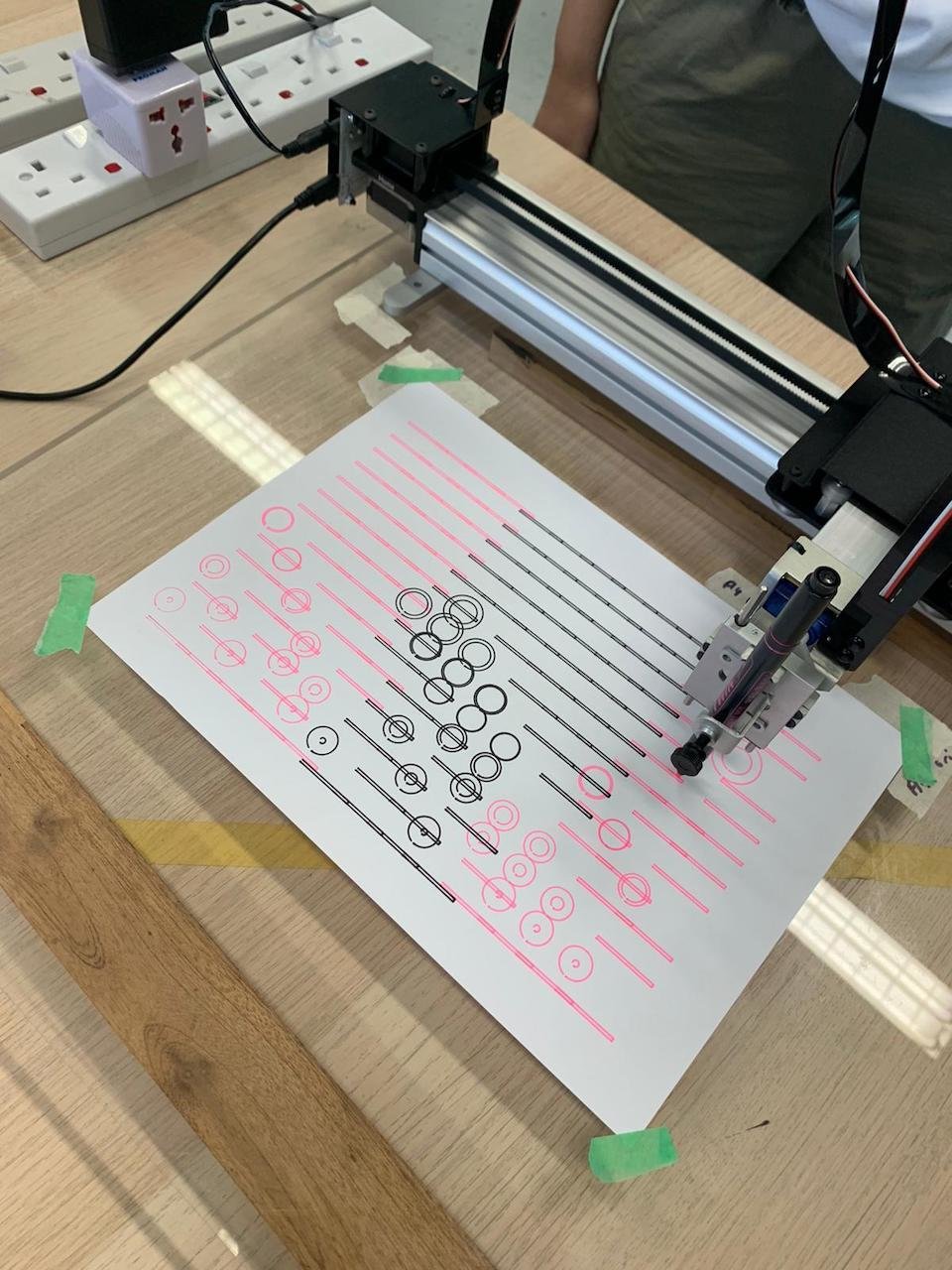
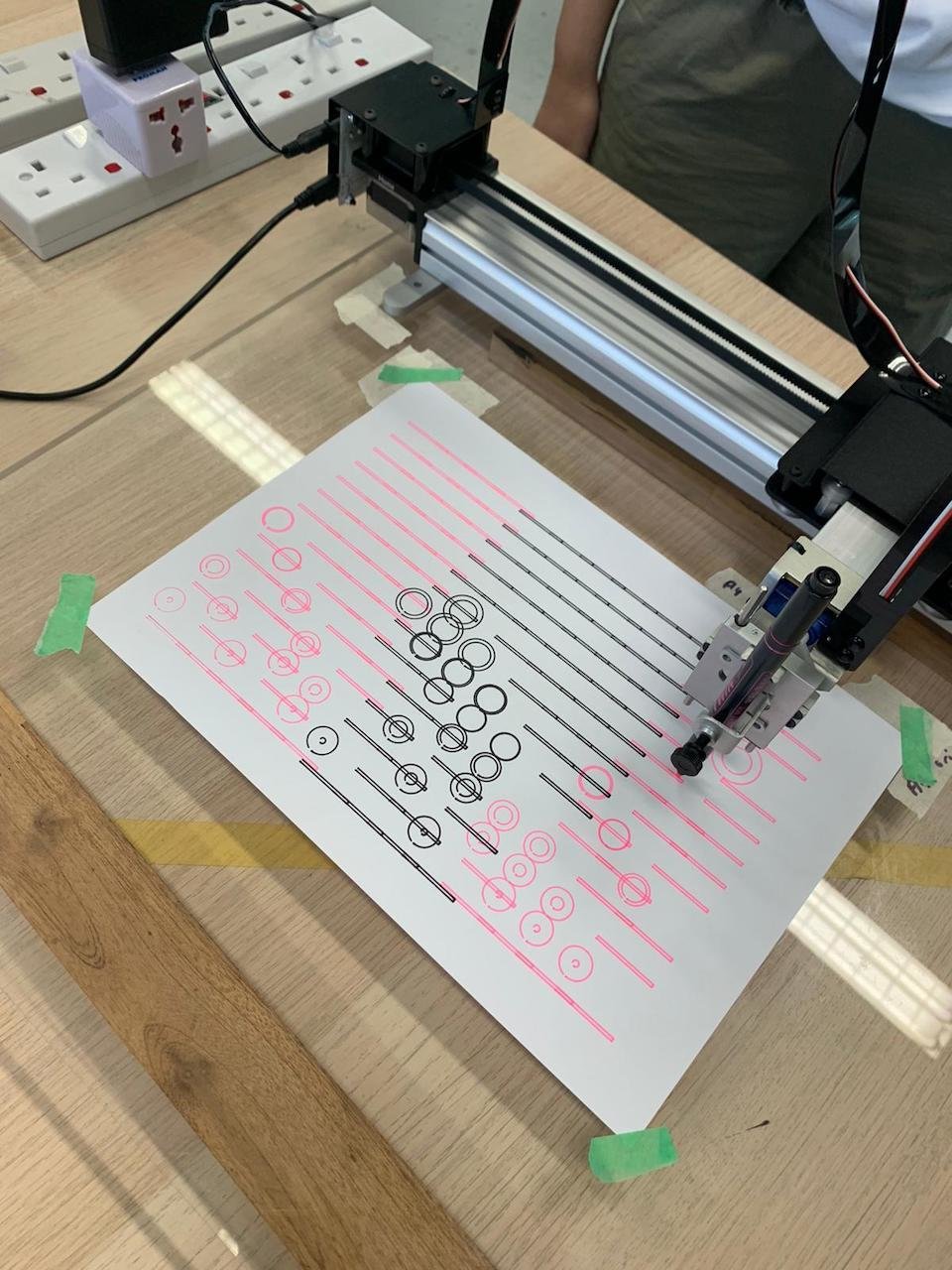
AxiDraw

The AxiDraw is a simple, modern, precise, and versatile pen plotter, capable of writing or drawing on almost any flat surface. It can write with your favorite fountain pens, permanent markers, and other writing implements to handle an endless variety of applications. Its unique design features a writing head that extends beyond the machine, making it possible to draw on objects bigger than the machine itself.
B-DC 123
Computation in Design 2
20/21
Exercise 2
Design by Algorithm 2
AxiDraw
Semester 2
Formatting
AxiDraw SVG
In illustrator, set a 2cm gap around the edges and set size to A4
Change orientation to horizontal
If estimated time is more than 7 minutes, please use or edit the SVG to allow for faster print


slower
faster
Week 6
B-DC 123
Computation in Design 2
20/21
Week 6
Semester 2



Exercise 2
Design by Algorithm 2
AxiDraw
B-DC 123
Computation in Design 2
20/21
Week 6
Semester 2

B-DC 123
Computation in Design 2
20/21
Semester 2

Exercise 2
Design by Algorithm 2
AxiDraw
B-DC 123
Computation in Design 2
20/21
Week 6
Semester 2

Exercise 2
Design by Algorithm 2
AxiDraw
B-DC 123
Computation in Design 2
20/21
Semester 2
By the end of today's session, you will have applied the visual outputs from last week to the 3 different formats (projection mapping, axidraw and touchpoints).
To conclude exercise 2, you should have the following prepared.
Printed version in A4
Image of the print out nicely mounted on the wall
Exercise 2
Design by Algorithm 2
Expected Outputs
Minimum 1 set of Image and video
Touchpoints
3-4 images of the projected 3D object
A video of the projected 3D object
Axidraw
Projection
Week 6
B-DC 123
Computation in Design 2
20/21
Exercise 2
Design by Algorithm 2
Week 6
Week 7
3 per group
Group exercise
B-DC 123
Computation in Design 2
20/21
Exercise 2
Design by Algorithm 2




Week 6
Week 7
B-DC 123
Computation in Design 2
20/21
Exercise 2
Design by Algorithm 2



Week 6
Week 7
B-DC 123
Computation in Design 2
20/21
Semester 2
p5js
coding
Javascript
Blender
3D
Python
Brackets
Web
HTML CSS
Issuu
online
Computer Vision
Machine Learning
Javascript
Paper
folding
Polygon
Mini Showcase
Photography
Documentation
Inputs
Interaction
Algorithms
generative
Visuals
Tool
Application
Experience
Exercise 1
Exercise 2
Exercise 3
Projection
plotting
Visuals
B-DC 123
Computation in Design 2
20/21
Semester 2
Brief review of Term 1.
Week 7
Week 1 – 7
We have exposed you to a variety of applications and topics related to Computation in Design
Not all applications require coding skills but an open mind to try new tools, technologies, techniques, approaches, ideas
Computation is present in many different forms and materials be it digital or analog, virtual or physical
Although computation is a generally technical subject, you have applied a variety of techniques in creative and exploratory ways with often experimental results
These experiments are designed to allow you to take a broader and overarching perspective on computation and design
Exposure
Open Mind
Ubiquitous
Week 8 – 14
Exploration
Perspective
B-DC 123
Computation in Design 2
20/21
Semester 2
Brief forecast for Term 2.
Week 7
In Term 2, starting week 9, you will work on Exercise 3: Play, which will emphasise on coding to create playful and interactive screen-based experiences
We will use coding concepts that we have covered in Semester 1 like Variables, Functions, Conditionals, Loops, Shapes, Transformations and will add new concepts mainly related to interactivity
Over the next 2 weeks do review the code concepts that we have covered and practiced in semester 1. You can find the necessary links in the next slide
Play
Code
Review and Prepare
Week 1 – 7
Week 8 – 14
B-DC 123
Computation in Design 2
20/21
Semester 2
Key Points
Your Digital portfolio should be in your own Google Drive account
Ensure proper naming, labelling and placing your outcomes in their respective folders
Write brief reflections for activities and exercises conducted and save as Google Docs(.docx) to respective folders
Open feedback session
& Digital Portfolio Check
Week 7
Week 7
B-DC 123
Computation in Design 2
20/21
Semester 2
Deliverables for Week 1 to week 7
Activity-1, group of 3: Playing with Machine Learning and Computer Vision
individual reflection (.docx)
group documentation (.docx)
images (.png/.jpg)
videos (.mp4)
Activity-2, group of 2: Web Basics
individual reflection (.docx)
website folder (.html, .css, assets folder)
Exercise-1, group of 2: From Code to Thing
individual reflection (.docx)
digital publication, .pdf in folder and issuu url in reflection
printed publication, physical booklet
Exercise-2, group of 2: Design by Algorithm
individual reflection (.docx)
code (.zip)
touchpoint (1 image and 1 video)
AxiDraw (1 image and 1 printed A4)
projection (1 image and 1 video)
Digital Portfolio
Week 7
and documentation (images, videos) of activities and exercises
B-DC 123
Computation in Design 2
20/21
Semester 2
Week 7
Week 9
Review and Prepare for Term 2.
Week 7 – 9
Review
Prepare
Work in small groups to help each other out. Initiate a small project to practice your coding skills.
Highly recommended
B-DC 123
Computation in Design 2
20/21
Semester 2
Week 9
Activity 3
Interactions

B-DC 123
Computation in Design 2
20/21
Semester 2
Week 9
Week 9
Activity 3
Interactions
Requirements
- 2 students per group
- Interactions to be done with code in p5.js and documented interactions in image and video using your mobile phone
- continue saving code sketches progressively in p5.js
Specifications
- Canvas size at a ratio of 16x9 (ideally fullscreen)
- Use only basic shapes such as rectangle, circles, triangle, lines, beginShape, vertex and endShape
- apply change through interactivity to the visual output using code and the default computer inputs: keyboard, mouse or trackpad, microphone
B-DC 123
Computation in Design 2
20/21
Semester 2
Week 9
Activity 3 Interactions



vs
Documenting
👍
👎
B-DC 123
Computation in Design 2
20/21
Semester 2
Week 9
Activity 3 Interactions
The video on the right shows you how to use the Open Processing tutorial view (~0:15). The tutorial Interactivity is divided into 10 parts to introduce a basic coded interactions using the mouse, keyboard and microphone.
B-DC 123
Computation in Design 2
20/21
Semester 2
Week 9
Week 9
Activity 3 Interactions
Live Demo 1
Mouse
Reference
Tutorial
B-DC 123
Computation in Design 2
20/21
Semester 2
Week 9
Week 9
Activity 3 Interactions
Challenge 1
Mouse
Make a drawing from mouse events.
30 mins
B-DC 123
Computation in Design 2
20/21
Semester 2
Week 9
Week 9
Activity 3 Interactions
Reference
Tutorial
Live Demo 2
Keyboard
B-DC 123
Computation in Design 2
20/21
Semester 2
Week 9
Week 9
Activity 3 Interactions
Keyboard
Make a drawing by typing.
30 mins
Challenge 2
B-DC 123
Computation in Design 2
20/21
Semester 2
Week 9
Week 9
Activity 3 Interactions
Live Demo 3
AudioIn
Reference
Tutorial
B-DC 123
Computation in Design 2
20/21
Semester 2
Week 9
Week 9
Activity 3 Interactions
AudioIn
Make a drawing from sounds.
30 mins
Challenge 3
B-DC 123
Computation in Design 2
20/21
Semester 2
Week 9
Week 9
Activity 3 Interactions
Homework
Update Digital Portfolio
- update folder activity-3 of your Digital Portfolio
- take 3-5 screenshots of your running sketches and label them as
activity-3-1.jpg, activity-3-2.jpg - screenshots to go into folder
activities → week-9 → images - create a short video recording, here use your mobile phone to capture both, screen and user interaction. ~15 seconds, use HandBrake to compress the video, then add to folder
activities → week-9 → videos - Add a brief reflection that addresses the 3 mini-activities in terms of user behavior, experience, visual outcomes, and the value this can bring to a design process and creative work in general. Include links to all your p5js sketches for this activity
activities → week-9 → interactions.docx
B-DC 123
Computation in Design 2
20/21
Semester 2

Week 10
Exercise 3
Play
Navigate down with arrow key for more details
B-DC 123
Computation in Design 2
20/21
Semester 2
This exercise concludes one year of Computation in Design. Throughout this course, we have introduced you to a series of topics, activities, and exercises that revolve around ideas and applications of computation that are applicable to various design products, outcomes, and processes.
In this final exercise, we want you to explore, discuss, and develop ideas that approach computation and code from a simple and playful angle that allows you to create an interactive screen-based experience for others to try.
Group exercise
max 3 per group
Why are we conducting this exercise?
Exercise 3
Play
As part of this exercise you can look back at a many examples, references, tutorials and code sketches that have been shared with you, do make use of those.
All play means something.
Play here can be interpreted in different ways for example playing a game, being competitive, playing with others, tinkering, intuitive interactions, joy. How can play(ing) create meaning for you and your audience?
Week 10
Johan Huizinga, Homo Ludens: A Study of the Play Element in Culture
B-DC 123
Computation in Design 2
20/21
Semester 2
We can participate in fantasies that see technology bringing the world into predictable control, but I prefer to work through an alternative vision that sees technology embracing the messiness and uncertainty of the world to cultivate experiences of wonder, curiosity, enchantment, and surprise that come from seeing oneself as small part of a great number of wonders that surround us in everyday life.
Exercise 3
Play
The main challenge is trying to create work that touches people at an emotional level, as opposed to them thinking about the technology or wondering about how it is made. Making poems, not demos, is how we refer to it, i.e. making work that is like a poem, short yet dense, re-tellable, rhythmic, meaningful as opposed to a demo that feels like technology for technology's sake.
B-DC 123
Computation in Design 2
20/21
Semester 2
Week 10
Interactive elements: Mouse, Keyboard, or Microphone
Visual elements: Shapes, colours, repetition
Code: Algorithms, conditionals, loops, Change over Time, interactivity
Attributes: rhythmic, meaningful, poetic, curious, wonder, everyday life
References: visual, interaction, code
Ingredients
Exercise 3
Play
Group exercise
max 3 per group
B-DC 123
Computation in Design 2
20/21
Semester 2
Week 10
Code: interactive visuals
Documentation: Process, visuals, user interaction, final outcome
Written: Description, reflection
Single-page website
Expected Outcomes
Exercise 3
Play
Group exercise
max 3 per group
B-DC 123
Computation in Design 2
20/21
Semester 2
Interactive Elements
Mouse
Keyboard
Microphone
Exercise 3
Play
The mouse, what can we possibly do with a mouse creatively – meaningful, playful?
The keyboard, what can we possibly do with a key creatively – meaningful, playful?
Chase the dot: a hand and finger trainer
MouseDown SpeedUp
Scream at the screen
Whistle portraits
Seeing Songs
Voice Drawings
S.B.I. Single Button Interactions
Simon game
Zen Key
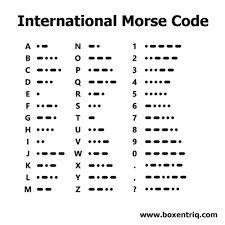
Morse Patterns
The microphone, what can we possibly do with a microphone creatively – meaningful, playful?
For example
For example
For example
B-DC 123
Computation in Design 2
20/21
Semester 2
Patatap
Jono Brandel

References
Keyboard, interactive, simple shapes and colors, audio-visual output
Exercise 3
Play
Visual
Interaction
Code
Week 10
B-DC 123
Computation in Design 2
20/21
Semester 2
Open Processing Sketches
References
Exercise 3
Play


Uncomfortable Shape
Differential Growth
Visual
Interaction
Code
Week 10
B-DC 123
Computation in Design 2
20/21
Semester 2
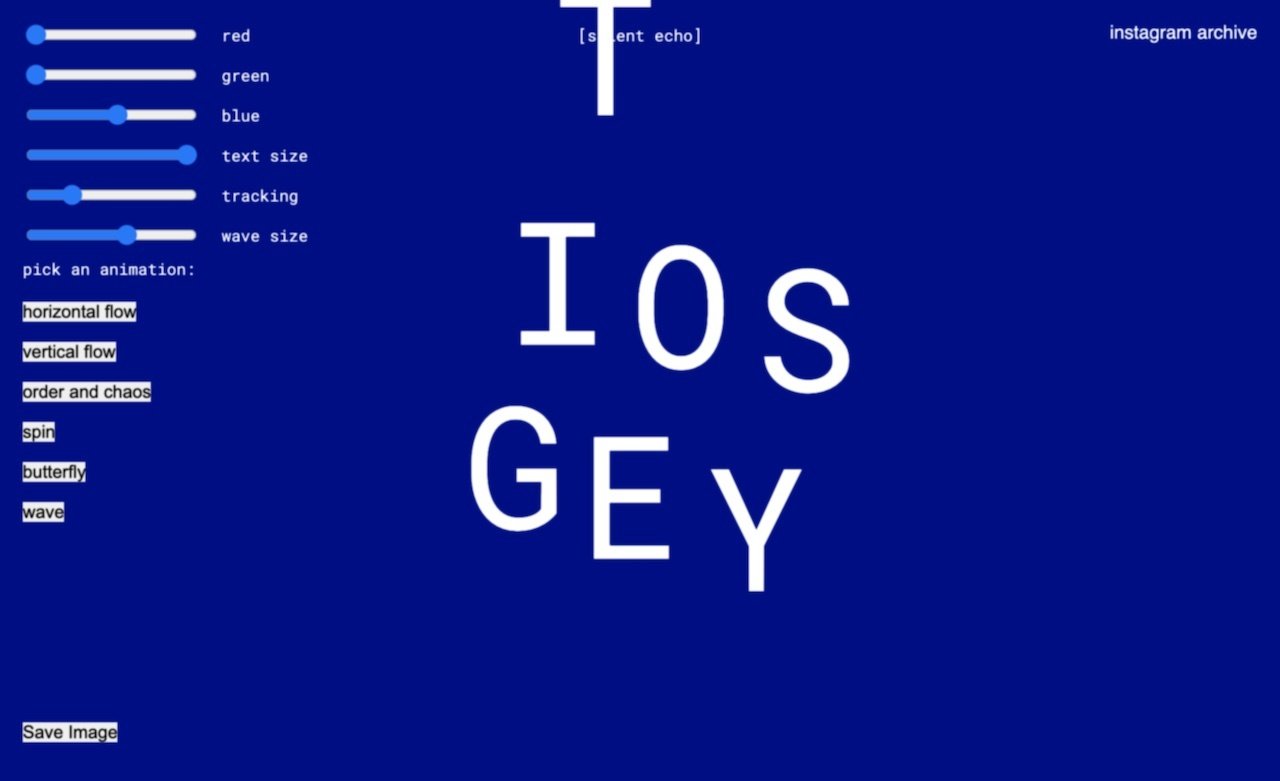
echo.gif
silentecho
References
Exercise 3
Play
Everything is in everything. Semantic poetry & computational art. The echo of the words resounds back to us.
Visual
Interaction
Code
Week 10

B-DC 123
Computation in Design 2
20/21
Semester 2
Davebeesbombs
Dave Whyte
Minimal visuals, algorithm, repetition, simple and complex
Exercise 3
Play
References





Visual
Interaction
Code
Code on GitHub
B-DC 123
Computation in Design 2
20/21
Semester 2
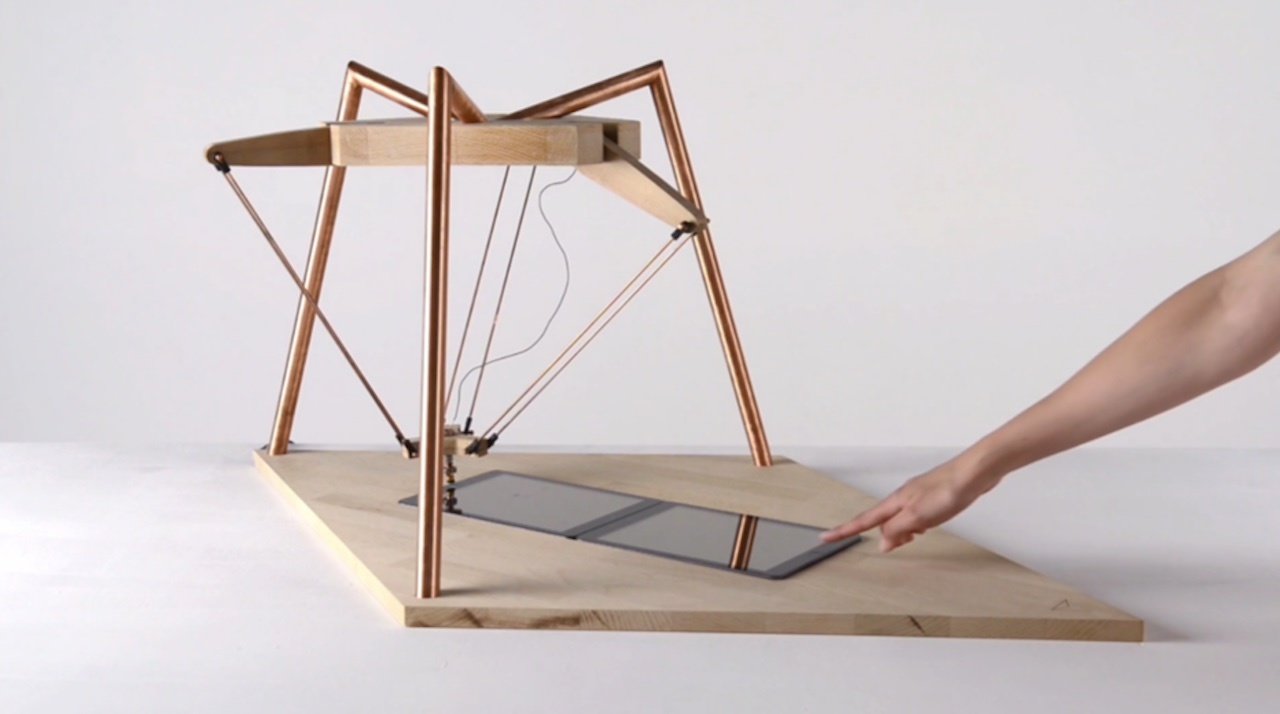
She draws with code
Jessica In
Minimal, playful, experimenting, lines and shapes
Exercise 3
Play
References



Visual
Interaction
Code
Week 10
B-DC 123
Computation in Design 2
20/21
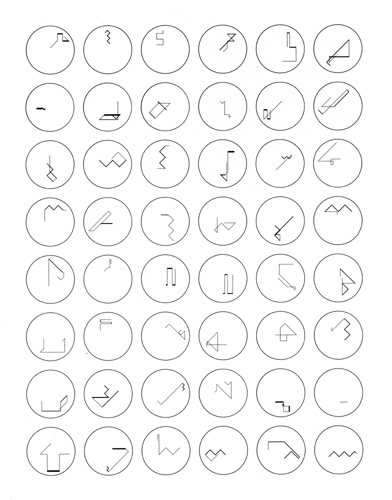
Semester 2
Moving Posters
Juerg Lehni
Minimal, playful, experimenting, lines and shapes
Exercise 3
Play
References
Visual
Interaction
Code
Week 10




B-DC 123
Computation in Design 2
20/21
Semester 2
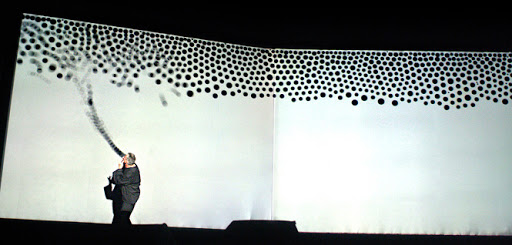
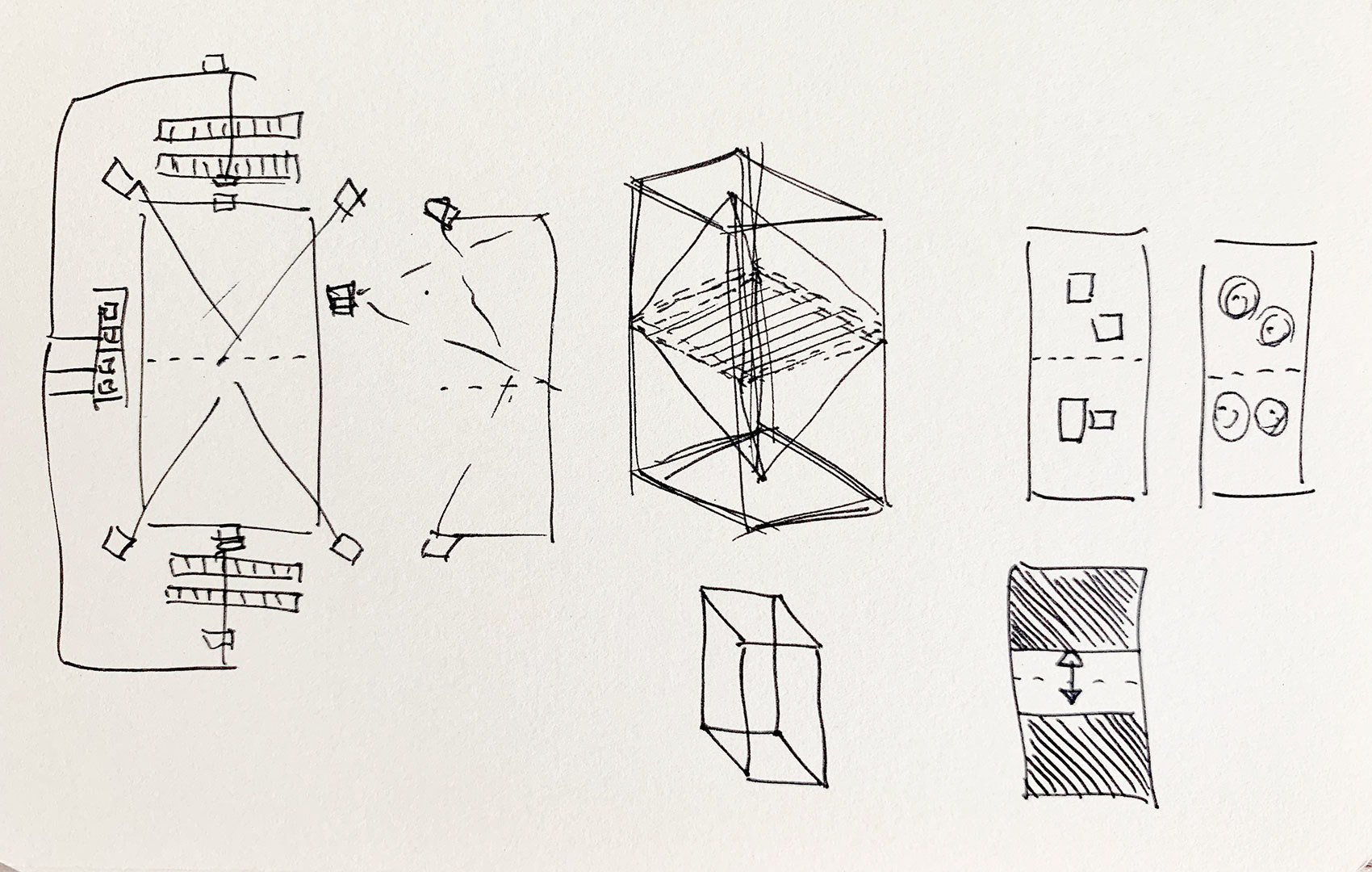
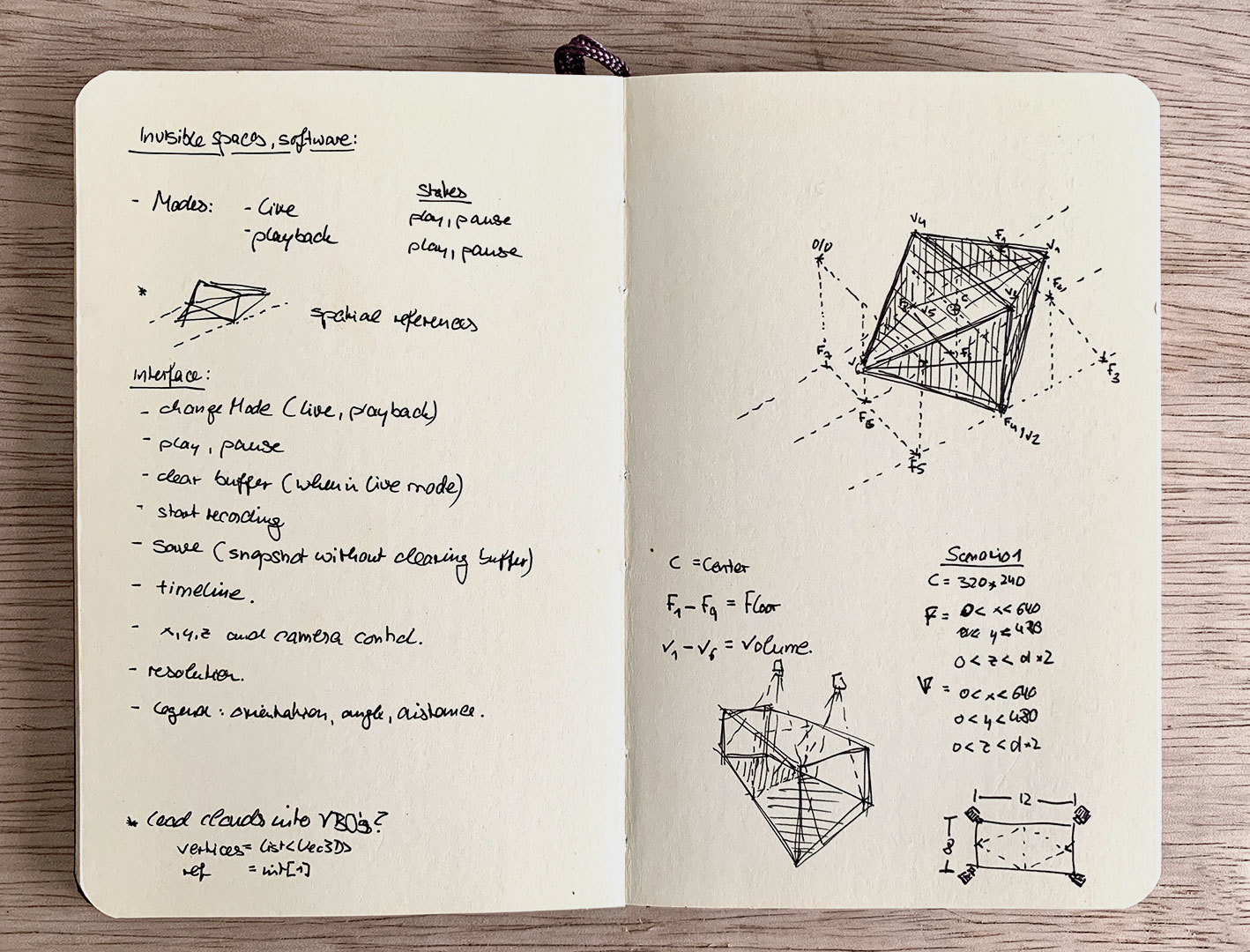
Great Animal Orchestra
United Visual Artists

Sound to visual, simple colors, minimal and complex visual elements, documentation, description
Exercise 3
Play
References
Visual
Interaction
Code
Week 10
B-DC 123
Computation in Design 2
20/21
Semester 2
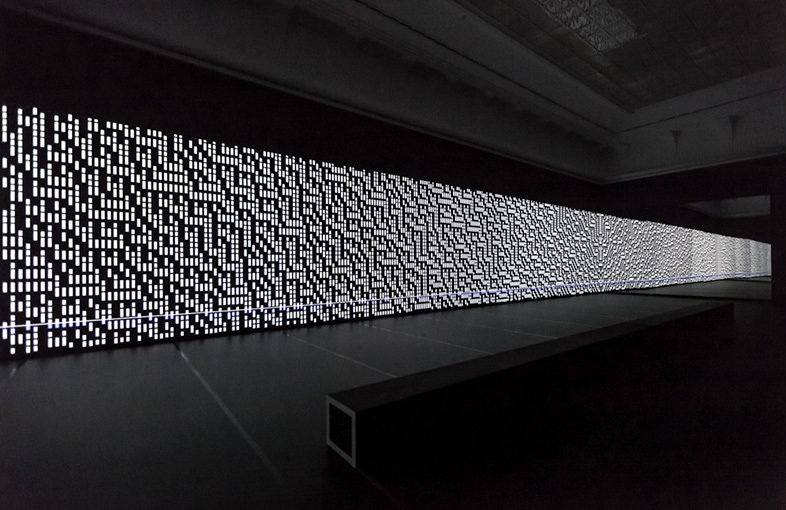
Unitape
Carsten Nicolai
Minimal visuals, algorithm, patterns
Exercise 3
Play
References

Visual
Interaction
Code
Week 10
B-DC 123
Computation in Design 2
20/21
Semester 2
Messa Di Voce
Golan Levin
Zach Lieberman
Algorithm, interactive, sound-reactive, minimal visuals, simple shapes, physics, playful
Exercise 3
Play
References

Visual
Interaction
Code
Week 10
B-DC 123
Computation in Design 2
20/21
Semester 2
Schedule
Exercise 3
Play
Week 10
Week 13
Week 14
Week 12
Week 11
Ideation
Sketch on Paper, in Code
Make decisions
Sketch in Code
Develop Sketch
No class
Open Studios
Homework 10 – 11
Decide on Code and Interaction
Homework 11 – 13
Improve Sketch
Homework 12 – 13
Finalise Sketch
Homework 13 – 14
Review and refine project
Consultation
Test with others
Documentation
Complete(d) exercise
Demonstration
B-DC 123
Computation in Design 2
20/21
Schedule
Exercise 3
Play
Week 10
Week 13
Week 14
Week 12
Week 11
Ideation
Sketch on Paper, in Code
Decision making
Sketch in Code
Develop Sketch
Homework 12 – 13
Finalise Sketch
Consultation
Testing with others
Documentation
Complete(d) exercise
Homework
Homework
Homework
Demonstration
B-DC 123
Computation in Design 2
20/21
How to get started?
Exercise 3
Play
Share and discuss, talk to your peers
Put an idea out there and see what happens
Ask for feedback, what do you think?
Try out lots of ideas

B-DC 123
Computation in Design 2
20/21
How to get started?
Exercise 3
Play





Sketch on paper
Sketch in code
Materialise ideas

B-DC 123
Computation in Design 2
20/21
Semester 2
How to get started?
Exercise 3
Play
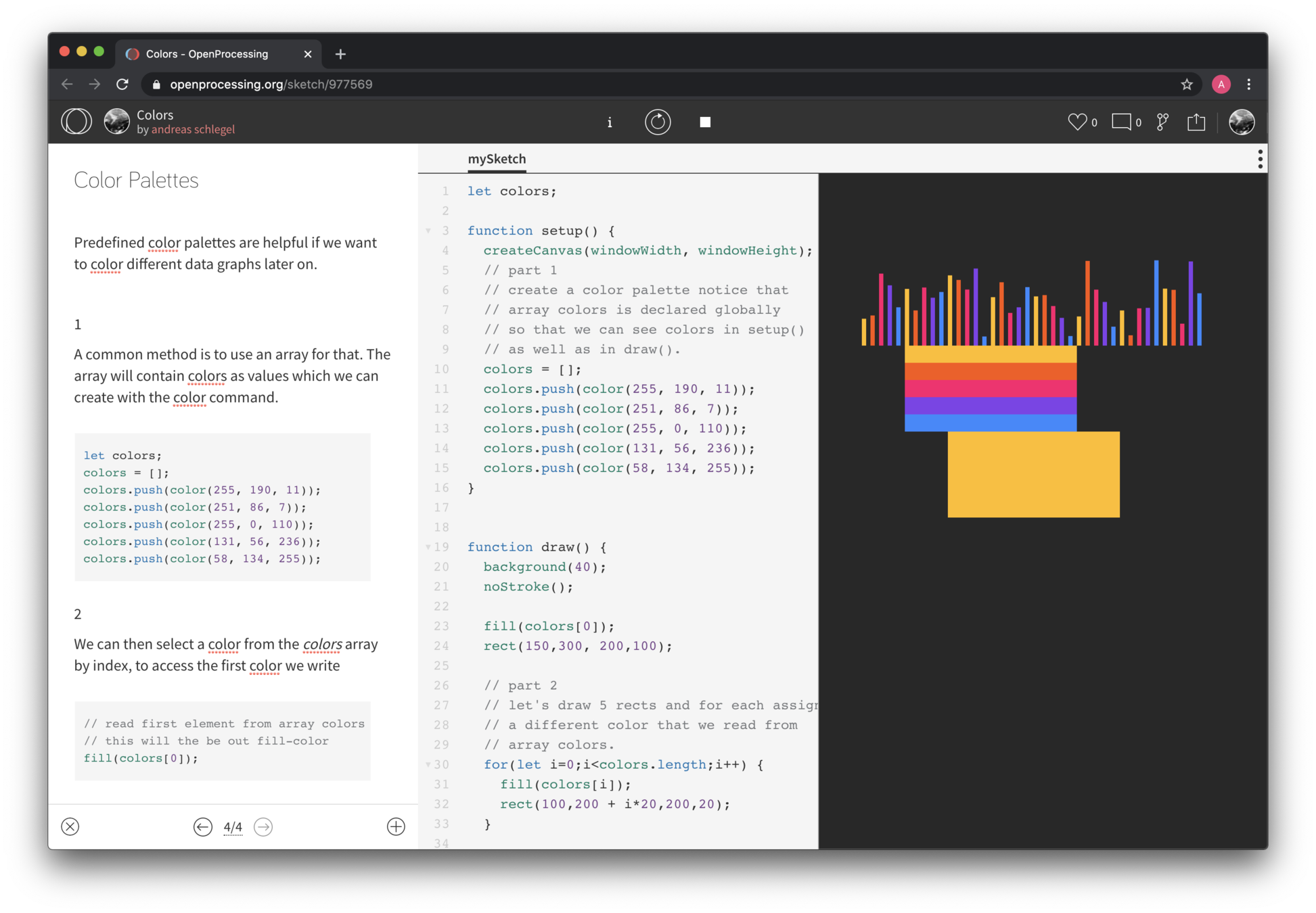
Sketch in Code OpenProcessing Tutorials
Review and Revisit
previous exercises, activities and references
Visual
Interaction
Code
B-DC 123
Computation in Design 2
20/21
Semester 2
How to get started?
Exercise 3
Play
Watch and listen to what others have to share.
Week 10
B-DC 123
Computation in Design 2
20/21
Semester 2
Ok, let's get started?
Exercise 3
Play
Form a group of 3
Draw inspiration from references
Decide on input, type of interaction, visual direction
Discuss, iterate and materialise ideas
Week 10
B-DC 123
Computation in Design 2
20/21
Week 10
Prepare for Week 11
Semester 2
Week 11
Decide on input, type of interaction, visual direction
Conclude ideation and sketching-on-paper process
Start sketching and making with code

B-DC 123
Computation in Design 2
20/21
Week 11
Prepare for Week 13
Semester 2
Week 13
There is no class in Week 12 due to Open Studios. We meet again in Week 13 which gives you 2 weeks to prepare the following:
Finalise your sketch criteria are outlined in the Exercise 3 briefing slides
Remember to review previous slides for Exercise 3 if in doubt
Sketch to run in fullscreen mode
Prepare for user-testing How to approach user-testing? More in the next slides below.
B-DC 123
Computation in Design 2
20/21
Week 11
Prepare for Week 13
Semester 2
Week 13
Testing
1
Ask friends, family, classmates, another group to test your sketch and get feedback.
Consider preparing a few questions for your testing.
What do you want to understand from your user when testing?
3
Does the user understand what to do? Did you give enough hints?
Remember when your work goes online you are not able to assist the user in person.
4
How does the user respond to form, aesthetics, and user experience?
Does it meet your expectations?
2
Allow the user to explore on their own first.
5
Try to find out from the user what works well and what needs improvement. Note done the feedback you receive.
Feel free to start conducting some user-testing. Otherwise, prepare to start in class in Week 13. Take the following 5 steps as a guide:
B-DC 123
Computation in Design 2
20/21
Week 11
Prepare for Week 13
Semester 2
Week 13
Testing
What questions did you ask?
What responses did you get?













How can you improve from the feedback you received?
B-DC 123
Computation in Design 2
20/21
Week 13
Week 13
Semester 2

Exercise 3
Play
Finalise your interactive sketch
Sketch to run in fullscreen mode
User-testing
Single-page Website template
B-DC 123
Computation in Design 2
20/21
Week 13
Exercise 3
Play
Semester 2

B-DC 123
Computation in Design 2
20/21
Exercise 3
Play
Semester 2

After you download the template, you can open the folder with the Brackets application. The template only requires that you replace existing content such as images, text, and links with your own. We did a Web Basics session in week 4 that covered this.
The index.html document contains all the comments necessary for you to make changes and replace images and text with your own (look for @make-changes-here). The content of images can be overwritten in Photoshop - open an image. copy past your image content, then save and compress but keep the same file name (overwrite existing one).
If you want to make changes to the design or change colors, make changes in the styles.css file.
Single-page Website Template
B-DC 123
Computation in Design 2
20/21
Exercise 3
Play
Semester 2
Finalise your interactive sketch
Sketch to run in fullscreen mode
User-testing
Single-page Website template
Today
Next Week
Final sketch in fullscreen mode
Single-page Website
Digital Portfolio due week 15
Week 13
Week 14
B-DC 123
Computation in Design 2
20/21
Week 14
Semester 2
Final sketch in fullscreen mode
Single-page Website
Show outcomes on your screen 11:30am
Submission preparation
Digital Portfolio
Digital Portfolio due week 15
Week 14
Wrapping up
Exercise 3
B-DC 123
Computation in Design 2
20/21
Week 14
Semester 2
Digital Portfolio due week 15
Monday 26.4. 9:30am
Week 15

Digital Portfolio Preparation for Submission
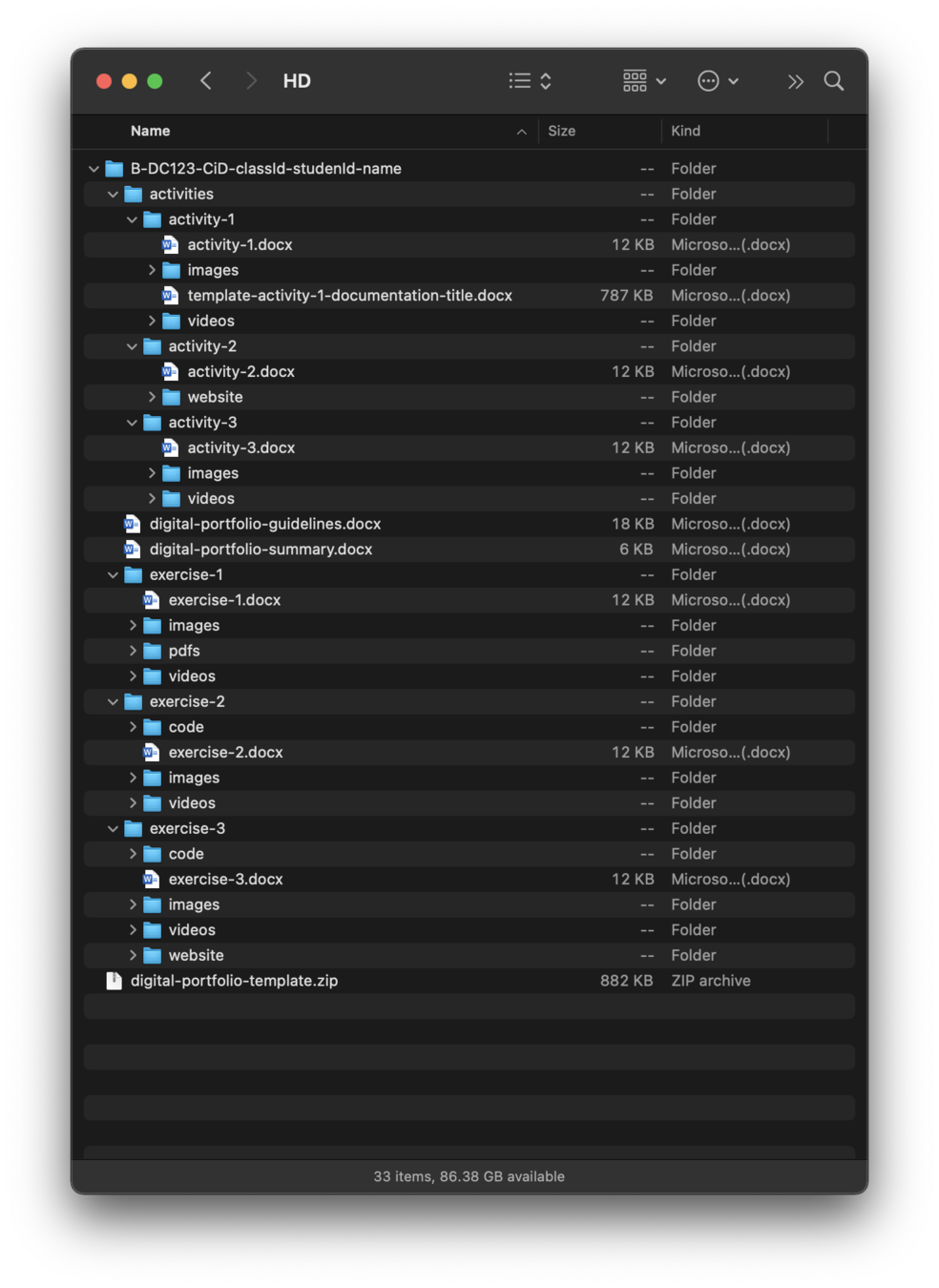
Add Activity 3 and Exercise 3 to existing Digital Portfolio.
Review screenshot to the right for proper folder structure handling and labelling (svg, pdf, jpg, png, obj, stl to go into folder images; mp4 to go into folder videos; code to be downloaded from p5js editor, each sketch to be zipped)
B-DC 123
Computation in Design 2
20/21
Week 14
Semester 2
Digital Portfolio due week 15
Monday 26.4. 9:30am
Week 15
zipped Digital Portfolio folder
Digital Portfolio
B-DC 123
Computation in Design 2
20/21
Semester 2
p5js
coding
Javascript
Blender
3D
Python
Brackets
Web
HTML CSS
Issuu
online
Computer Vision
Machine Learning
Javascript
Projector
mapping
Screen
Paper
folding
Polygon
Showcase
Photography
Documentation
Inputs
Interaction
Algorithms
generative
Visuals
Website
documentation
online
Tool
Application
Experience
Screen
visuals
Testing
Keyboard
Mouse
Microphone
Week 1
Week 14
The Journey of a Semester
B-DC 123
Computation in Design 2
20/21
2021-CiD-sem-2-1
By Andreas Schlegel
2021-CiD-sem-2-1
- 2,321