B-DC 121
Computation in Design 1
2021
Computation in Design 1

Process
Code
Analog
Digital
2021
Overview
Computation in Design 1
Computation is often defined as the act or process of calculating something. It often refers to disciplines such as technology, science or engineering and includes practices that involve programming and coding.
Within the creative industries, such practices are rapidly evolving in the field of design, where technology plays a key part in the design process or can even produce outcomes on its own.
Over the course of the semester you will be introduced to principles relating to code and computation and applicable to contemporary and emerging design practices. This is achieved by combining technical, form-giving and playful approaches that converge at the intersection of code and visual design. This component lays the foundation for skills, context and aesthetics in Computation in Design (CiD).
1
B-DC 121
Computation in Design 1
2021
Overview
Computation in Design 1
Computation in Design 1: From Analog to Digital comprises a series of exercises and activities that culminate in a final project at the end of the semester, a digital portfolio that documents the process and the results of the activities carried out. Each term is dedicated to one subject that introduces you to areas of application for CiD.
Term 1: Process
You will learn about computation through hands-on exercises and workshops to develop a basic understanding of a process. Here, inputs such as numbers, words, shapes or actions are transformed into formal and visual outputs by describing and exercising a process with the use of instructions, rules and conditions.
Term 2: Code
Understanding, learning and applying code in your design practice will be the focus of this term. As you make a transition from analog to computational design, you will apply a range of coding principles to create a series of static and moving images. This is often achieved through trial and error, curiosity and experimentation.
2
B-DC 121
Computation in Design 1
2021
Overview
Computation in Design 1
Requirements
In a series of group and individual exercises you will be introduced to computational principles applicable to design practices. This is a transitional process from exercises that require an analog approach to others that require an incremental digital approach. Results that are created, then lead to a Digital Portfolio that documents the process, outcome, and reflection.
Term 1: Process
1. Analog and physical, mixed with digital, 2D and 3D applications
2. Documentation of process, reflection and outcomes in digital format and in the Creative Process Journal (CPJ)
Term 2: Code
1. Digital and screen-based 2D and 3D applications
2. Documentation of process, reflection and outcomes in digital format and in the Creative Process Journal (CPJ)
3
B-DC 121
Computation in Design 1
2021
Schedule
1
Weekly Schedule
B-DC 121
Computation in Design 1
This is week
2021
Schedule
1
From Analog to Digital
Introduction, expectations, Digital Portfolio
Show-and-tell by Andreas Schlegel
Activity 1
2
Computation
Input-Process-Output
Show-and-tell by Joanne Ho
Activity 2
3
Design by Instructions 1
Show-and-tell by Ong Kian Peng
Exercise 1
4
Design by Instructions 2
Exercise 1 continues
Students show-and-tell
to develop a basic understanding of the input-process-output model
exercise briefing, to practice the formulation and execution of instructions with pen and paper, analog.
to practice the formulation and execution of instructions with code, digital.
introduction and overview of classes, exercises and documentation procedures followed by a drawing activity
Weekly Schedule
Topics
What we will cover
B-DC 121
Computation in Design 1
2021
Schedule
5
Conditional Design 1
Show-and-tell by Dhiya Md
Exercise 2
6
Conditional Design 2
Exercise 2 continues.
Students show-and-tell
7
Review
Review and sampling of Digital Portfolio progress
Activity 3
8
No class (Project week)
Independent study
to practice the formulation and execution of conditionals with code, digital.
exercise briefing, to define a set conditions and rules to create unpredictable design outcomes, with pen and paper, analog.
Weekly Schedule
Topics
What we will cover
students to share their progress with lecturers while others work on an activity.
B-DC 121
Computation in Design 1
2021
Schedule
9
Introduction to Code
In-class workshop
Activity 4
10
11
Coding Images 2
Exercise 3 continues
Feedback and code-clinics
12
Coding Images 3
Exercise 3 continues
Feedback and code-clinics
to further familiarise with basic coding concepts that can be applied to static and animated visual outcomes
exercise briefing, to develop a basic understanding of form, color, repetition, and transformation within the context of code and design
Weekly Schedule
to share project idea, work on project and resolve issues encountered, simplify if necessary
Topics
What we will cover
B-DC 121
Computation in Design 1
Coding Images 1
In class development
Exercise 3
to continue work on project and resolve issues encountered, simplify if necessary
2021
Schedule
13
Coding Images 4
Mini-showcase and open feedback
Exercise 3 concludes
Submission briefing
14
15
Assessment
in this class we wrap up this semester's CiD. In a mini-showcase students demonstrate their works and see what their peers have come up with.
Weekly Schedule
Topics
What we will cover
B-DC 121
Computation in Design 1
Assessment Preparation
Independent Study
2021
Lecturers Classes Links
B-DC 121
Computation in Design 1
A
B
Joanne Ho
F301
C
Dhiya Rhaman
B1-06A
D
Ong Kian Peng
B1-06B
Olivia Chua
B1-06A / B
Andreas Schlegel
F301
2021
Overview
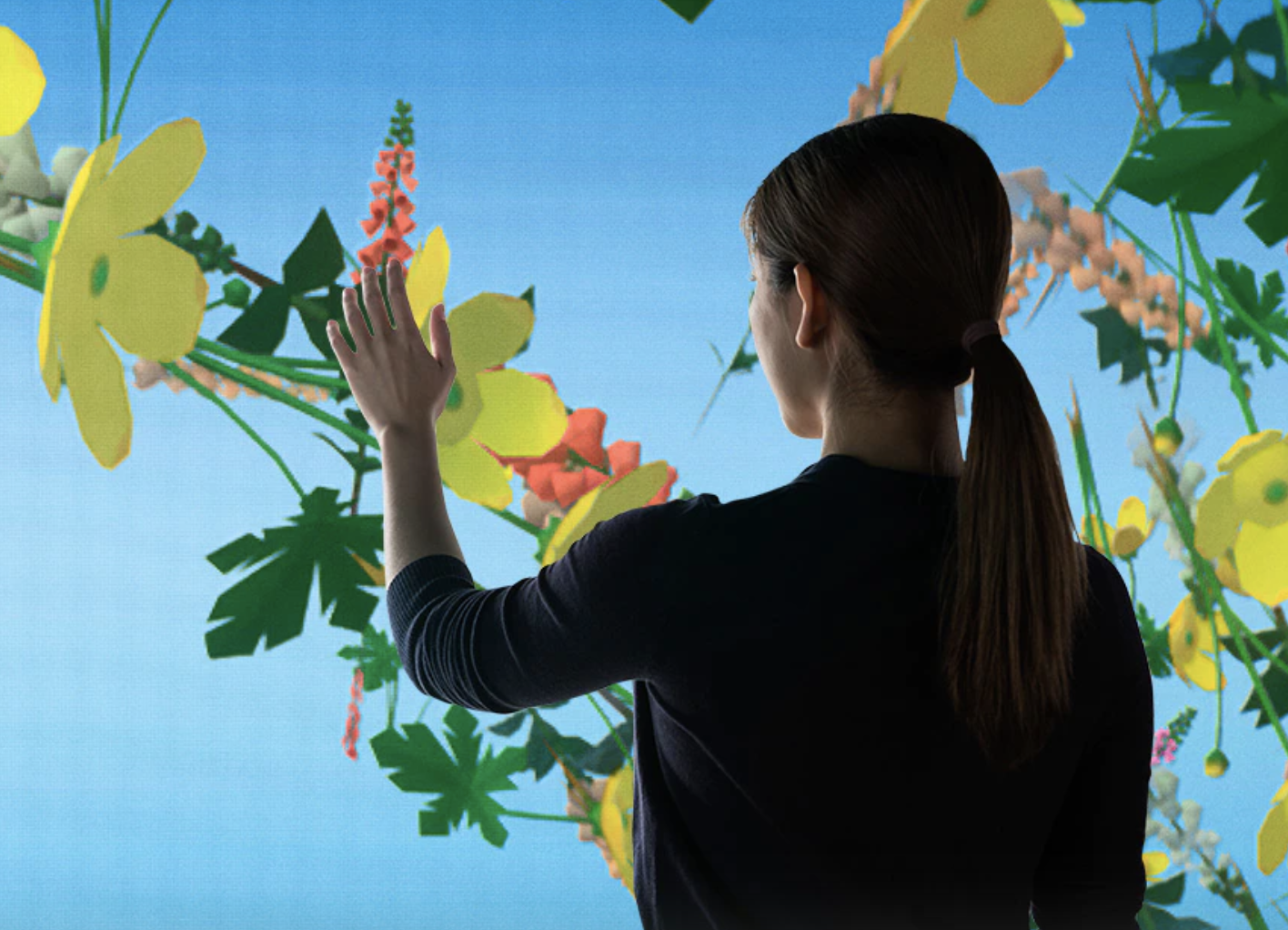
Andreas works across disciplines and creates objects, tools and interfaces where art and technology meet in a curious way. Many of his works are collaborative and have been presented on screen, in code, as installations, in exhibitions, as performances or workshops. His practice focuses on emerging and open source technologies, where outcomes are inspired and informed by computational aesthetics, interactions and networked processes. He likes plants, he hopes they like him back.
Andreas

B-DC 121
Computation in Design 1
2021
Overview
Dhiya also known as MDRN is an artist, designer, maker and probably Singapore's only surfboard shaper/builder. He is partner at STUDIO SWELL which works on prints, branding, graphic design. Runs an art studio, neuwave, dealing with installations and object making. Makes surfboards under the label The Happy Poison Gang.
Dhiya

B-DC 121
Computation in Design 1
2021
Overview
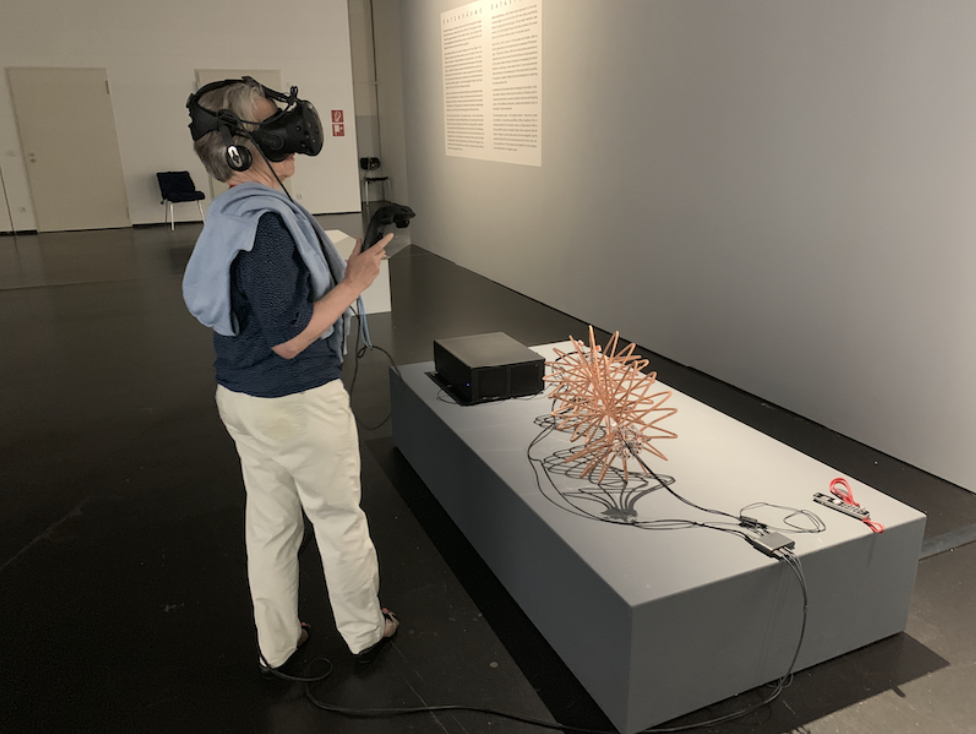
Jo is an artist working with imaginations of digital and physical spaces that question the role of creativity and agency in our increasingly automated world where views of “machine as tool” and “machine as creator” are being challenged. Jo uses emerging digital technologies to practice a range of modes in space-making, some of which include speculative fiction and visuals using machine learning, virtual reality, and large-scale projections.
Joanne

B-DC 121
Computation in Design 1
2021
Overview
Ong Kian Peng is a media artist and designer who works with code, electronics and media technology. He enjoys his time with nature.
Kian Peng

B-DC 121
Computation in Design 1
2021
Overview
Olivia is trained at Royal Melbourne Institute of Technology University in Australia and her background in Advertising and Visual Communication allows her to share her practice and knowledge in design education where she focuses on building fundamentals through multi-explorations and methodologies in design.
Olivia

B-DC 121
Computation in Design 1
2021
Overview
George, aka Radarboy3000, is a South African new media artist using generative design and data sculpture for installations, audio visual performances and now cryptoart. He is South Africa's most awarded digital artist, creating digital and physical works for some of the world's biggest brands including Disney, Cartier, Coca Cola, Audi, Lucky Strike, American Express, and Singapore Airlines.
George

B-DC 121
Computation in Design 1
2021
Class procedures
B-DC 121
Computation in Design 1
From week 2 onwards classes will be conducted on-campus. Students joining remotely due to Covid restrictions will be able to do so via Zoom and/or Google Meet where necessary and applicable.
Briefings, presentations will be conducted over Zoom for all students. Group works happen on-campus in person or remotely over Google Meet.
All students will have access to their lecturers and consultations during the scheduled hours for this class, Tuesdays 9:30am –12:30pm.
No consultations will be conducted outside of class hours, which includes email.
Be on time. Class starts at 9:30am.
Tip think that class starts at 9:15am then chances are higher that you will be on time.
We will conclude attendance taking at 9:45am, you are marked absent afterwards.
2021
B-DC 121
Computation in Design 1
Resources
Links
References
Shows
In this section you will find resources for learning, curiosity and inspiration; a collection of links, works, artists, designers that will grow over the course of the semester.
2021
B-DC 121
Computation in Design 1
Resources
Links
References
Shows
Platforms
Visuals
Watch
2021
B-DC 121
Computation in Design 1
Resources
Links
References
Shows
2021
B-DC 121
Computation in Design 1
Resources
Links
References
Shows
2021
B-DC 121
Computation in Design 1
Resources
Links
References
Shows
2021
B-DC 121
Computation in Design 1
datavizsociety
giorgialupi
pentagram
theageofdata
creativecodeart
drwngdrwng
zach.lieberman
Instagram #
codeart
generativedesign
algorithmicart
artandtechnology
p5js
Readings
Notes
Notes for teaching CiD
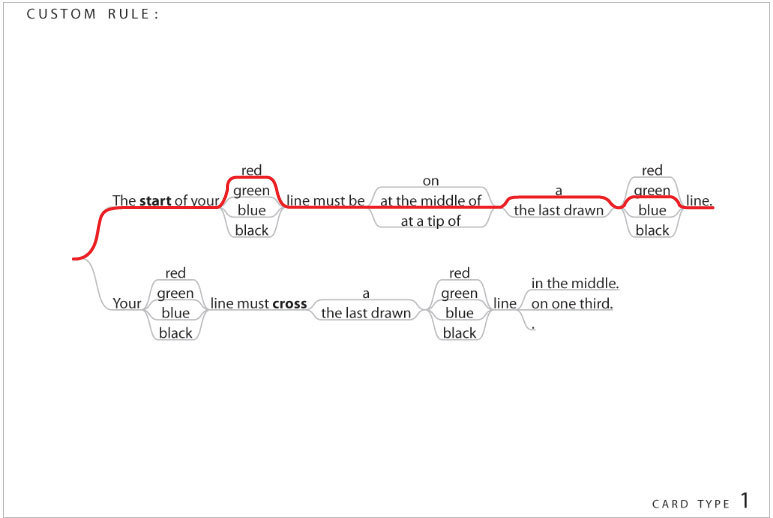
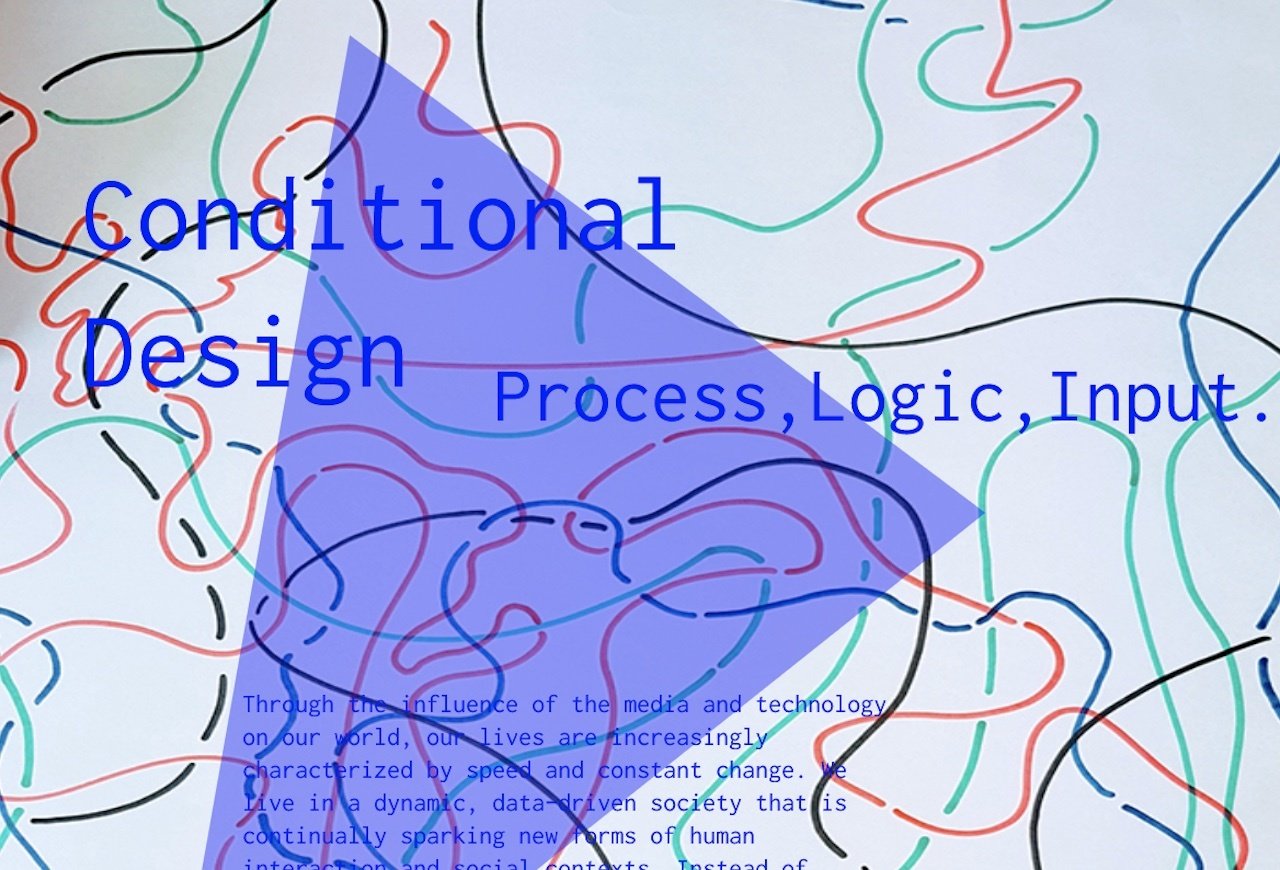
https://workbook.conditionaldesign.org/
Resources
Readings
Links
References
2021
Resources
Readings
Links
References
B-DC 121
Computation in Design 1
2021
Resources
Readings
Links
References
B-DC 121
Computation in Design 1
2021
Resources
Readings
Links
References
B-DC 121
Computation in Design 1
2021
Digital Portfolio
B-DC 121
Computation in Design 1
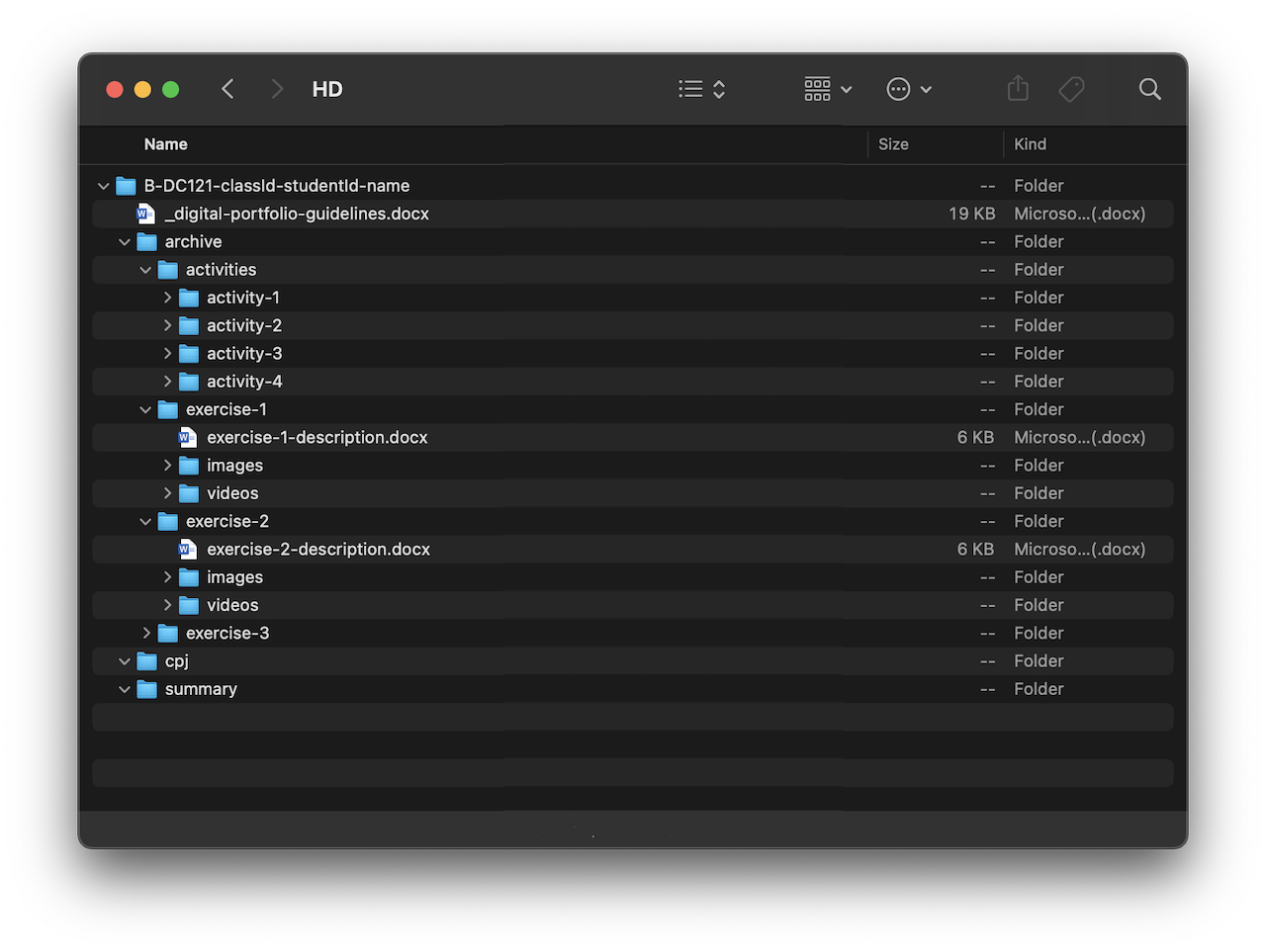
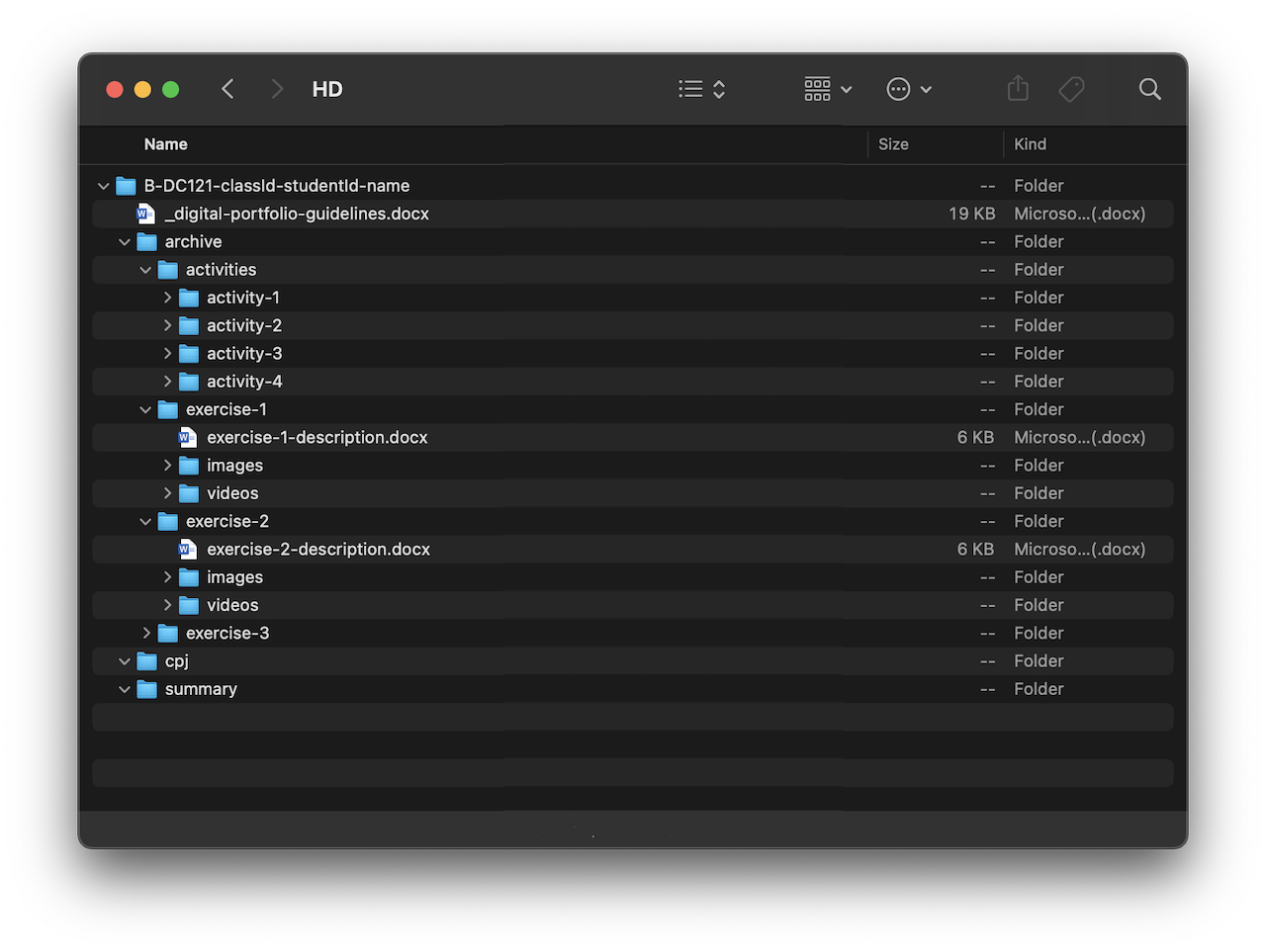
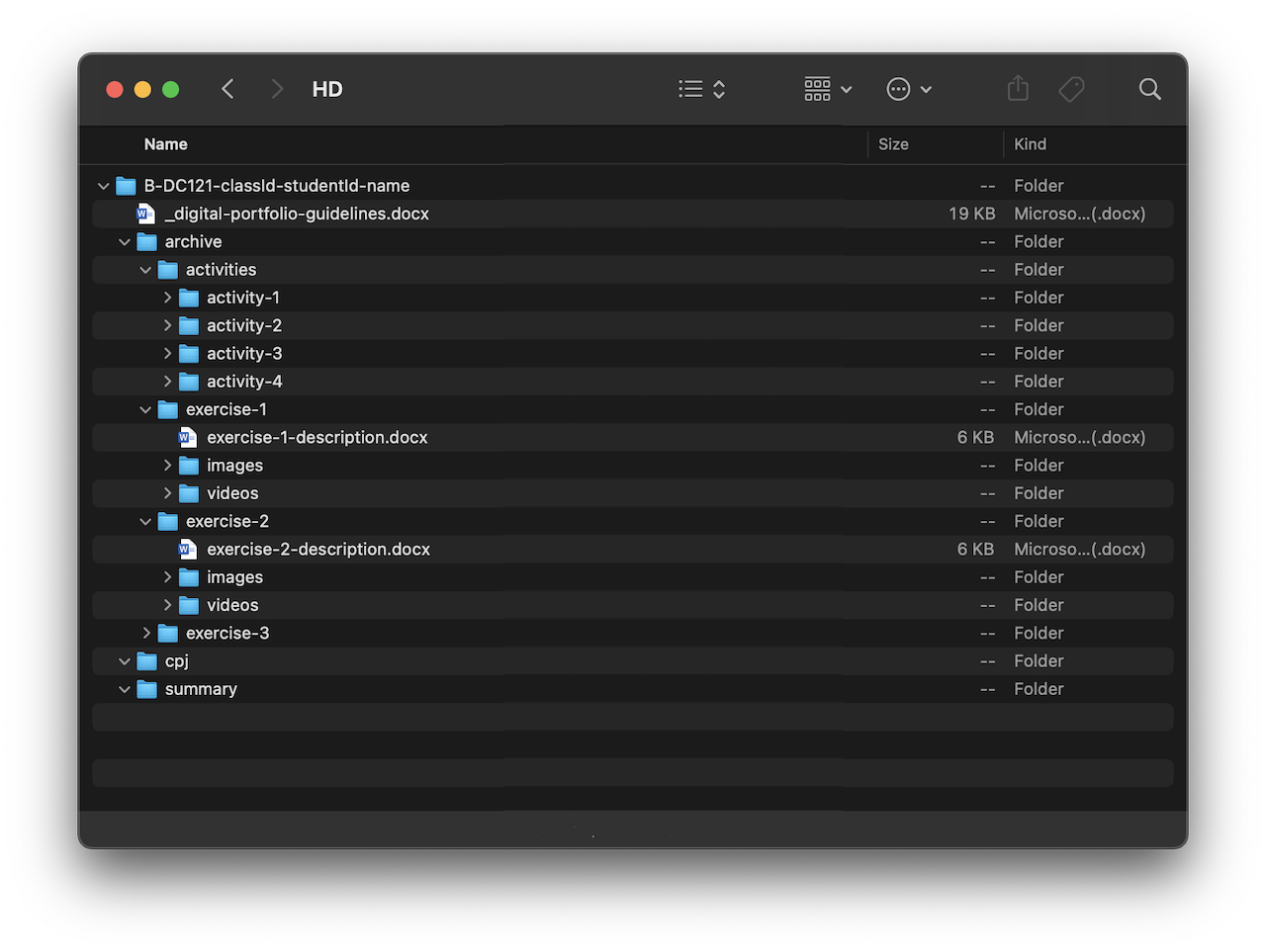
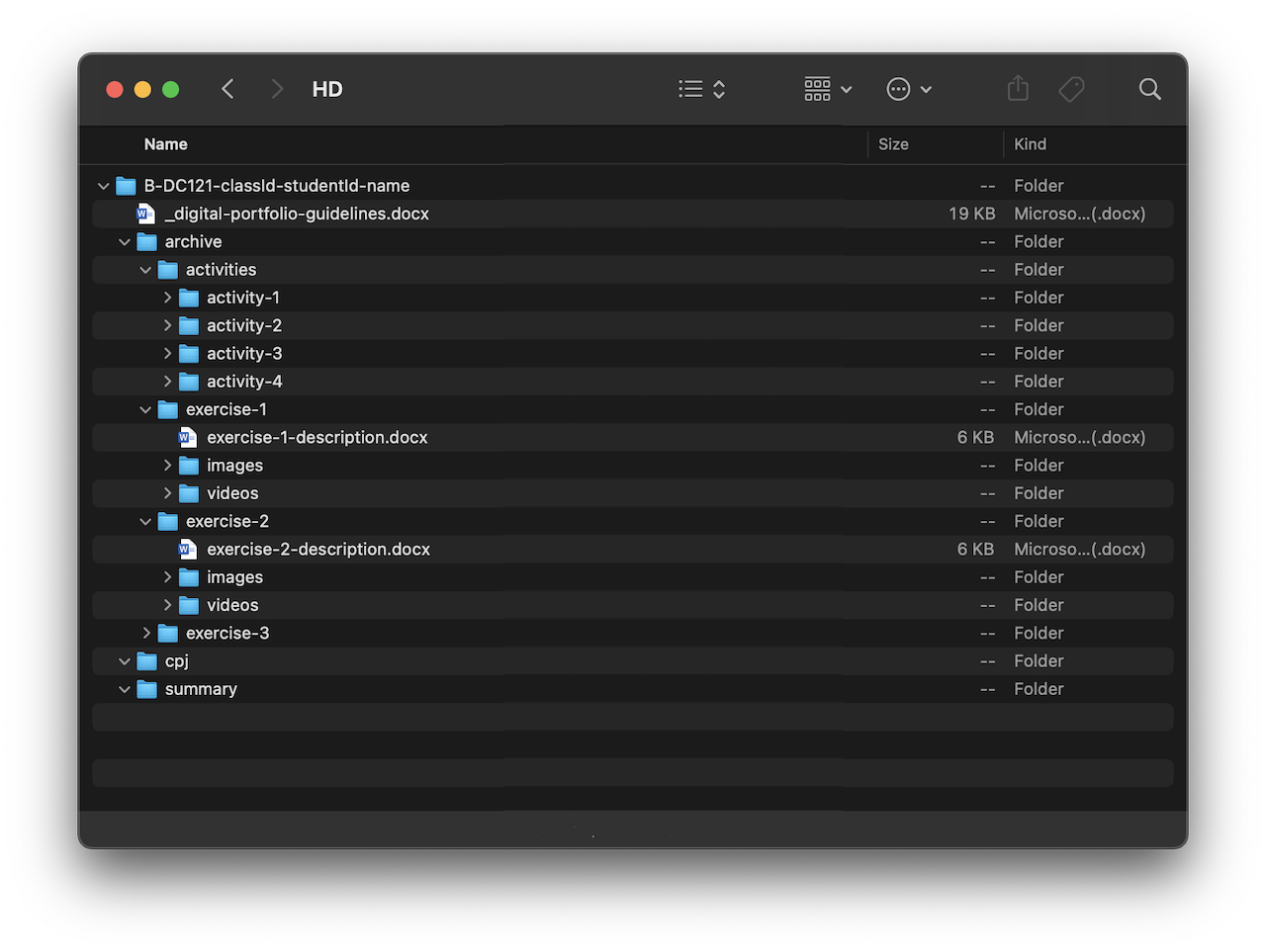
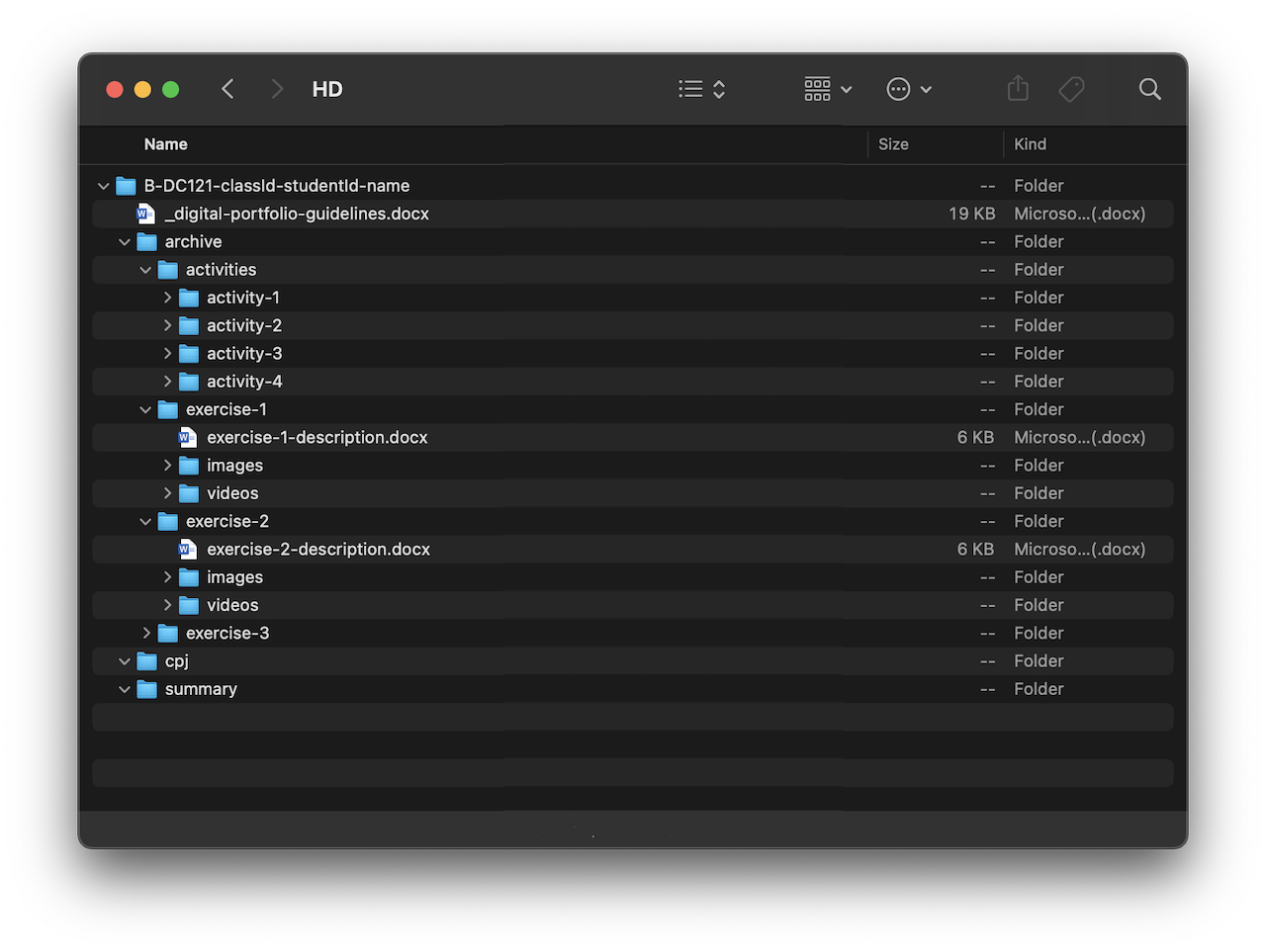
The Digital Portfolio is a digital archive which you will use to document your work based on activities and exercises conducted in class. A given folder structure tells you which documents are required. You should update your Digital Portfolio regularly. There are three main elements that are required
1. Archive update regularly
2. CPJ update after class
3. Summary towards the end of the semester
2021
Digital Portfolio
Archive
CPJ
Summary
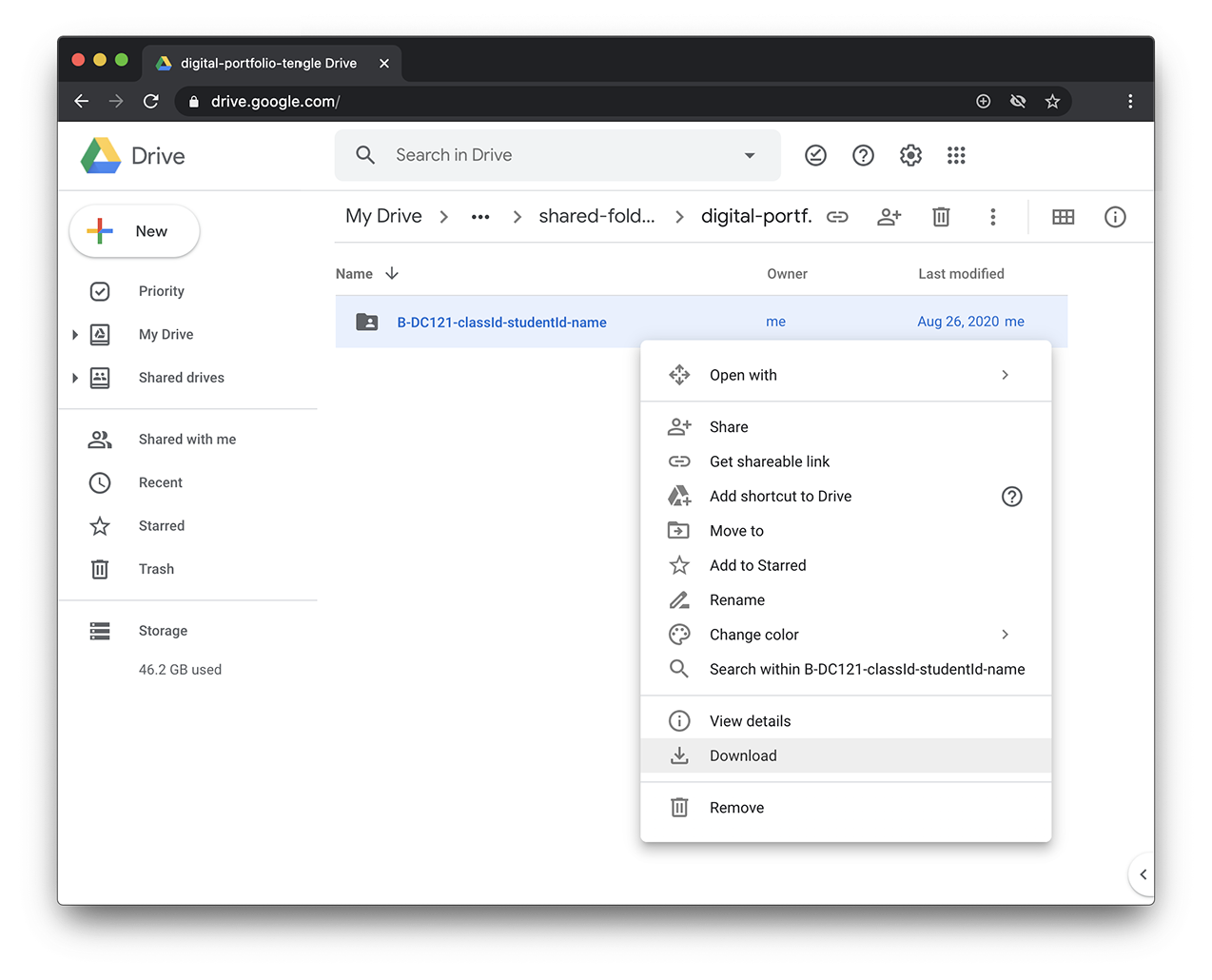
Download
B-DC 121
Computation in Design 1
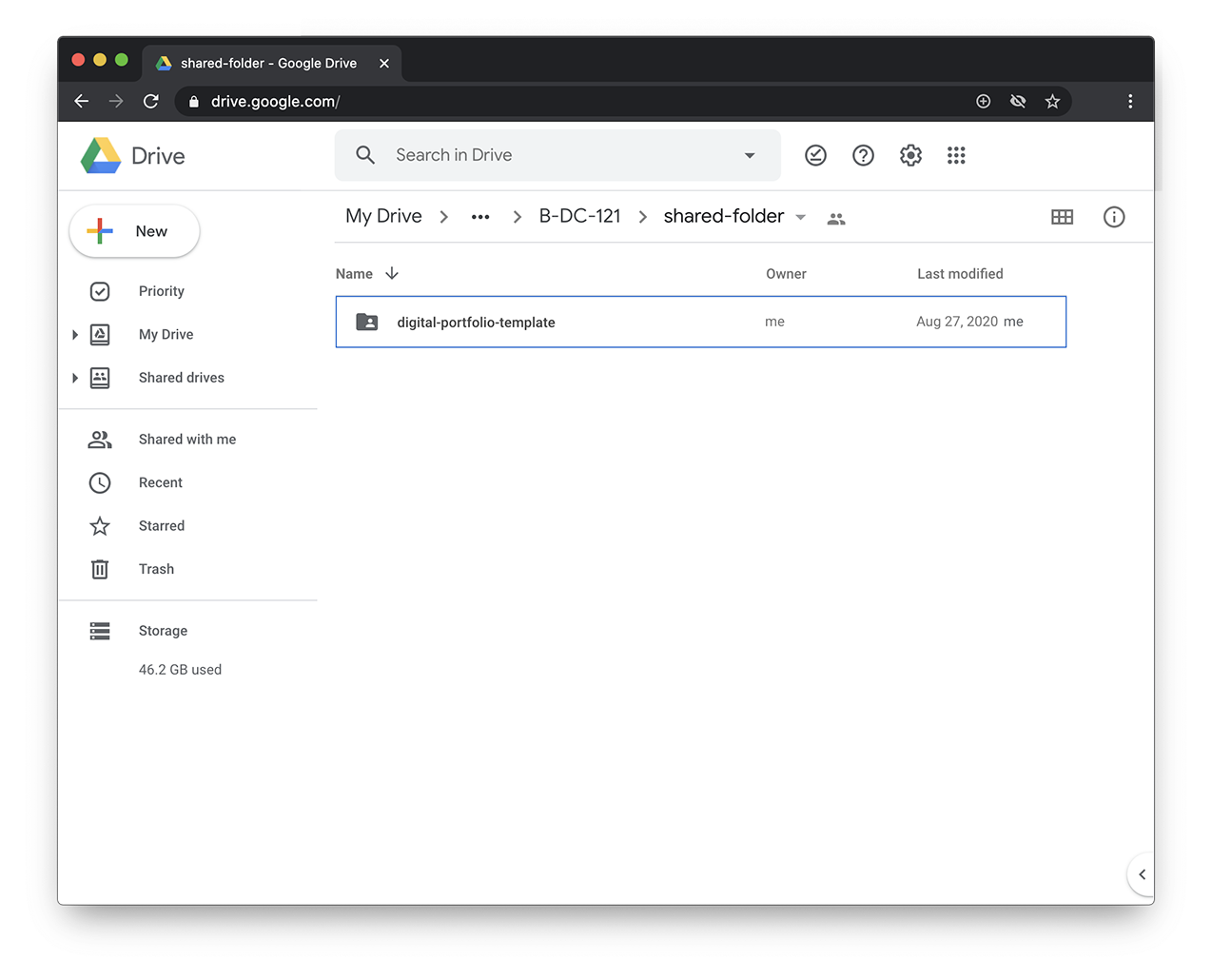
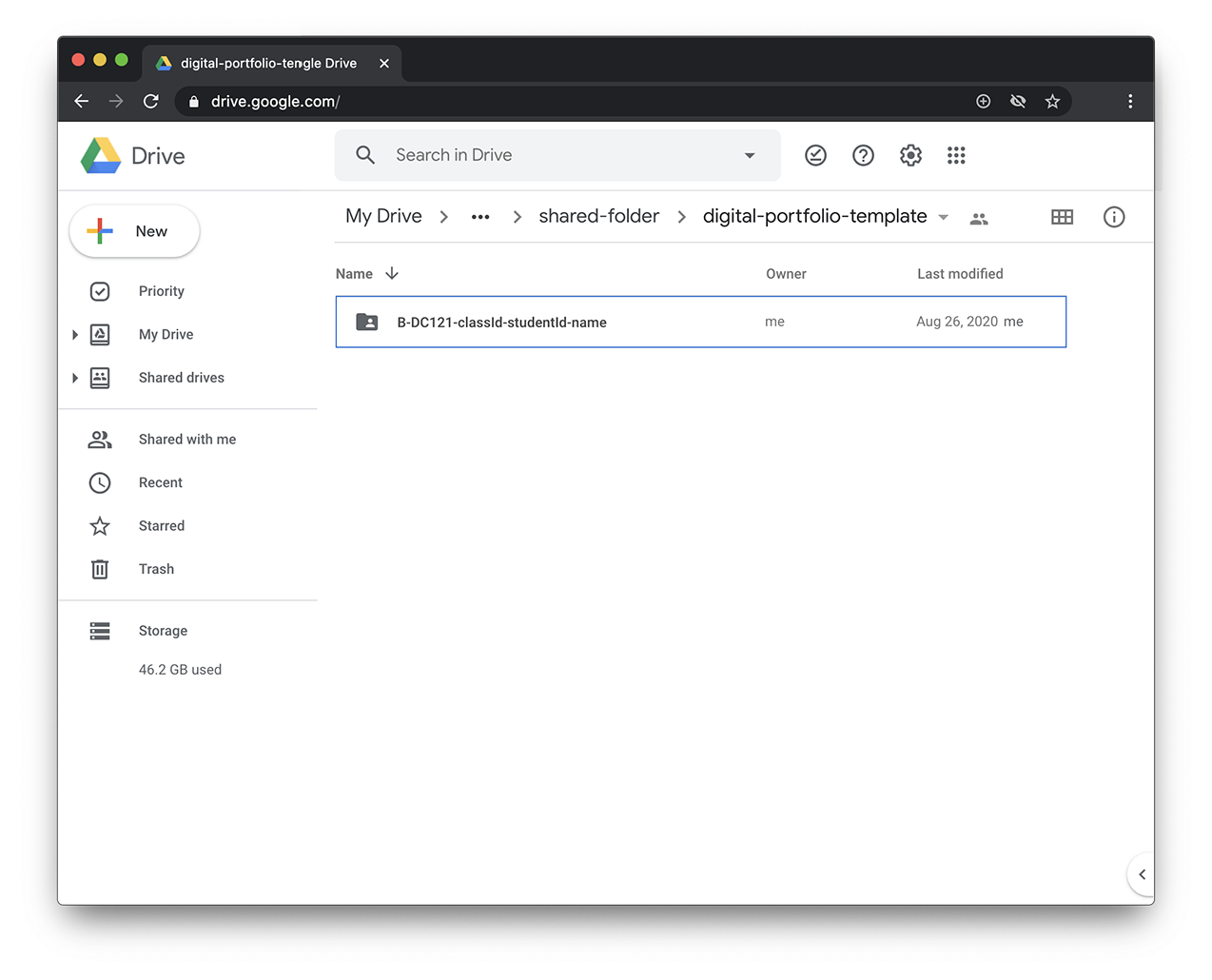
After you have downloaded the Digital Portfolio (see section Download below) template you should see the following inside your Browser window. Consider to keep your Digital Portfolio e.g. on Google Drive
Folder structure
Available for download as .zip from Google Drive
Document your process and outcomes
Archive and organise materials for deliverables
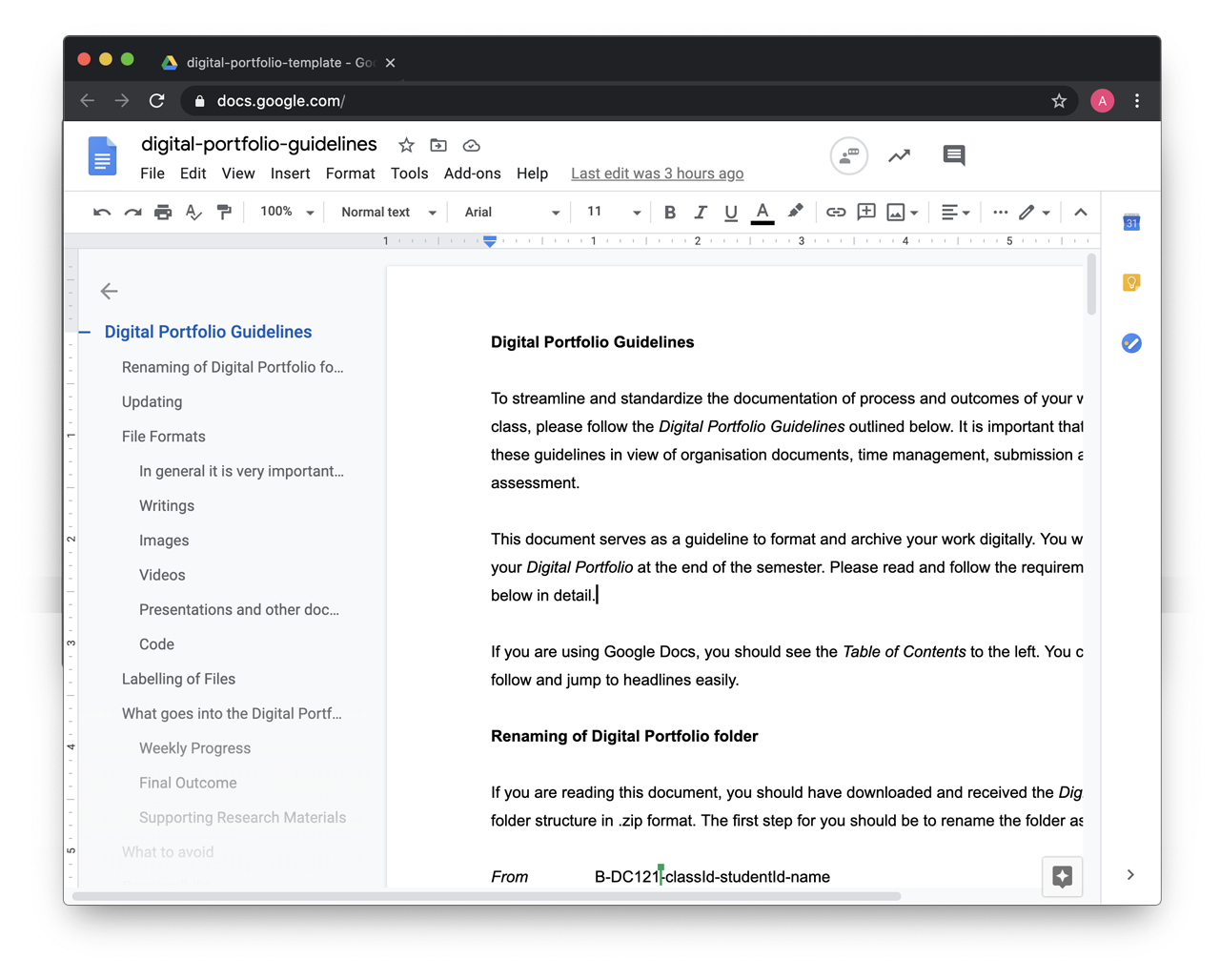
Read and follow the Digital Portfolio Guidelines
Keep(s) your work organised
2021
Digital Portfolio
Archive
CPJ
Summary
Download
B-DC 121
Computation in Design 1
Outcomes like images, videos or written documents will be kept in the Archive. Here do follow the folder structure given for each week as well as the instructions given in class.
2021
Digital Portfolio
Archive
CPJ
Summary
Download
B-DC 121
Computation in Design 1
For your CPJ (Creative Process Journal) that you will keep for CiD follow the instructions and the format given in your practical studio class. Your CPJ for CiD will follow the same format.
2021
Digital Portfolio
Archive
CPJ
Summary
Download
B-DC 121
Computation in Design 1
For your final submission you will create a summary of selected outcomes that you will have created this semester. This summary will be in .pdf format and a template will be provided.
2021
B-DC 121
Computation in Design 1
Download Digital Portfolio from Google Drive

Digital Portfolio
Archive
CPJ
Summary
Download
You must be logged in with your LASALLE email to access Google Drive files and folders.
2021
B-DC 121
Computation in Design 1
Download Digital Portfolio from Google Drive
Digital Portfolio
Archive
CPJ
Summary
Download

2021
B-DC 121
Computation in Design 1
Download Digital Portfolio from Google Drive
Digital Portfolio
Archive
CPJ
Summary
Download

2021
B-DC 121
Computation in Design 1
unzip downloaded .zip file
Digital Portfolio
Archive
CPJ
Summary
Download

2021
B-DC 121
Computation in Design 1
Read Digital Portfolio Guidelines
Digital Portfolio
Archive
CPJ
Summary
Download

2021
B-DC 121
Computation in Design 1
Digital Portfolio Guidelines
Digital Portfolio
Archive
CPJ
Summary
Download

2021
B-DC 121
Computation in Design 1
Keep your Digital Portfolio in a safe place. Consider storing it on Google Drive, as you will need to submit your Digital Portfolio at the end of the semester.
Digital Portfolio
Archive
CPJ
Summary
Download

2021
Learning
B-DC 121
Computation in Design 1
On-campus and online
Individually and in small groups
Feedback and group discussions
Guided and independently
Make use of resources shared in class
Learn from resources online and the library
Study, learn, practice with classmates
Experiment and practice continuously
Getting stuck, ask for help
Tips
Week 1
2021
From Analog to Digital
B-DC 121
Computation in Design 1
Activity 1
From Analog to Digital
Introduction, expectations, Digital Portfolio
Show-and-tell by Andreas Schlegel
Activity 1
introduction and overview of classes, exercises and documentation procedures followed by a drawing activity
2021
Introduction
B-DC 121
Computation in Design 1
Weekly schedule
Lecturers and spaces
Digital Portfolio
Expectations
Show and tell
Week 1
✓
✓
✓
2021
Introduction
B-DC 121
Computation in Design 1
Weekly schedule
Lecturers and spaces
Digital Portfolio
Expectations
Show and tell
Week 1
✓
✓
✓
develop computation and coding literacy
participate and contribute in class
practice and learn together and independently
ask for help, help each other
tell and show them more
not be scared and intimidated by coding
acquire new knowledge and learn new skills, then become good at it
enjoy activities and exercises
not feel lost
make cool things
Teachers expect that students
Students expect to
2021
B-DC 121
Computation in Design 1
Show and tell
Week 1
Andreas Schlegel
2021
Activity 1
B-DC 121
Computation in Design 1
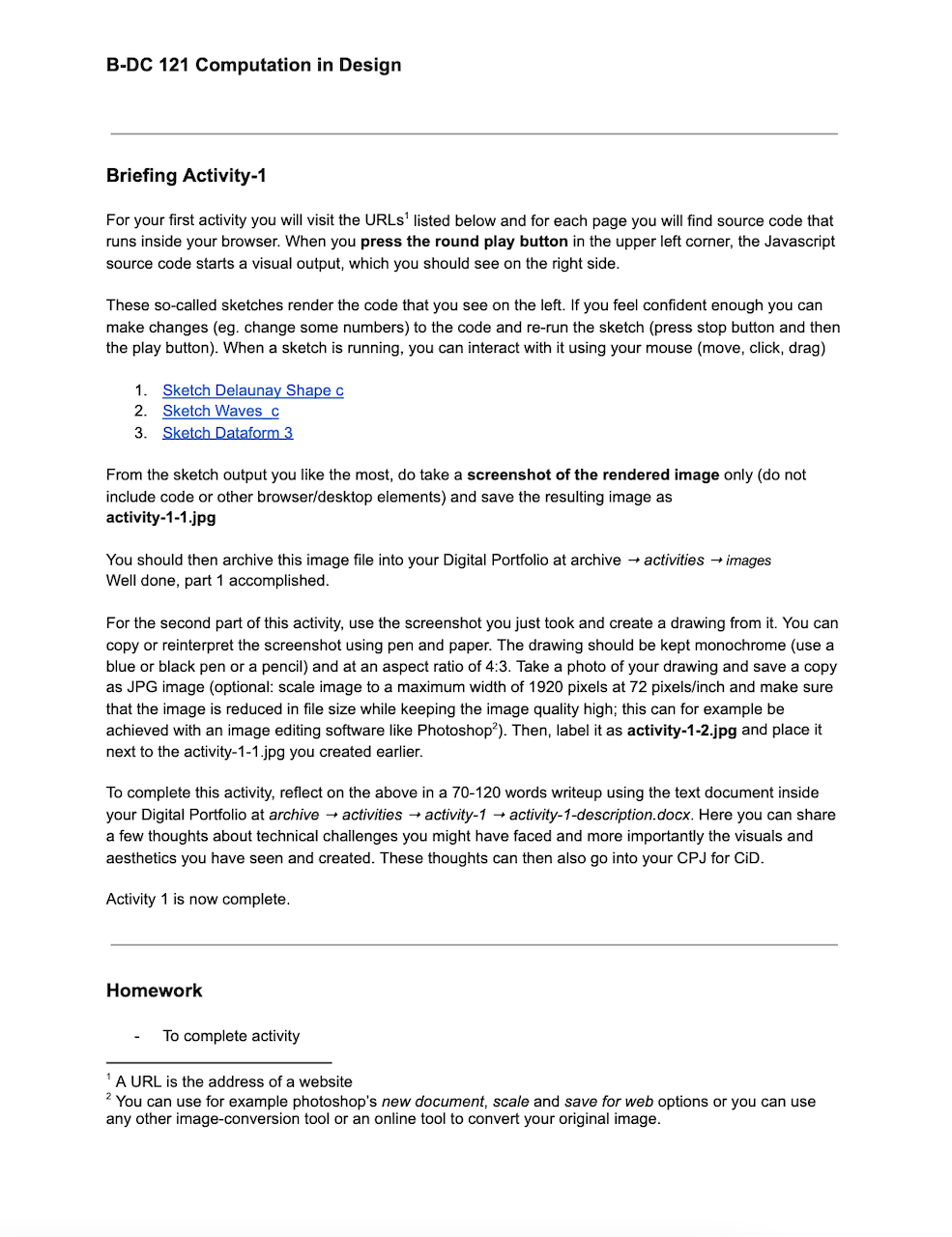
Follow and visit 3 URLs
Take a screenshot
Create a drawing from screenshot
Take a picture of drawing
Save screenshot and picture to your Digital Portfolio
Upload screenshot and picture to Google Drive shared-folder
Week 1
Steps to take
Detailed Briefing
2021
Activity 1
B-DC 121
Computation in Design 1
Briefing
45 mins individual work
Week 1
2021
B-DC 121
Computation in Design 1
Save images and thoughts to your Digital Portfolio under
archive ⟶ activities ⟶ activity-1 ⟶ images
Activity 1
Week 1

2021
B-DC 121
Computation in Design 1
Wrapping up Week 1
Complete Activity 1
Read Digital Portfolio Guidelines
Update Digital Portfolio as described in the activity 1 briefing
Homework
Week 1
Week 2
Week 2
Computation
2021
B-DC 121
Computation in Design 1
Computation
Input-Process-Output
Show-and-tell by Joanne Ho
Activity 2
to develop a basic understanding of the input-process-output model
Activity 2
2021
Computation
B-DC 121
Computation in Design 1
Week 2
Computation refers to the use or operation of a computer or the act or process of computing or calculating something.
Computation is any type of calculation that includes both arithmetic – the manipulation of numbers – and non-arithmetical steps and follows a well-defined model, for example an algorithm.
2021
Computation
B-DC 121
Computation in Design 1
Week 2
Computation refers to the use or operation of a computer or the act or process of computing or calculating something.
Computation is any type of calculation that includes both arithmetic – the manipulation of numbers – and non-arithmetical steps and follows a well-defined model, for example an algorithm.
Generative Design
Motion Graphics
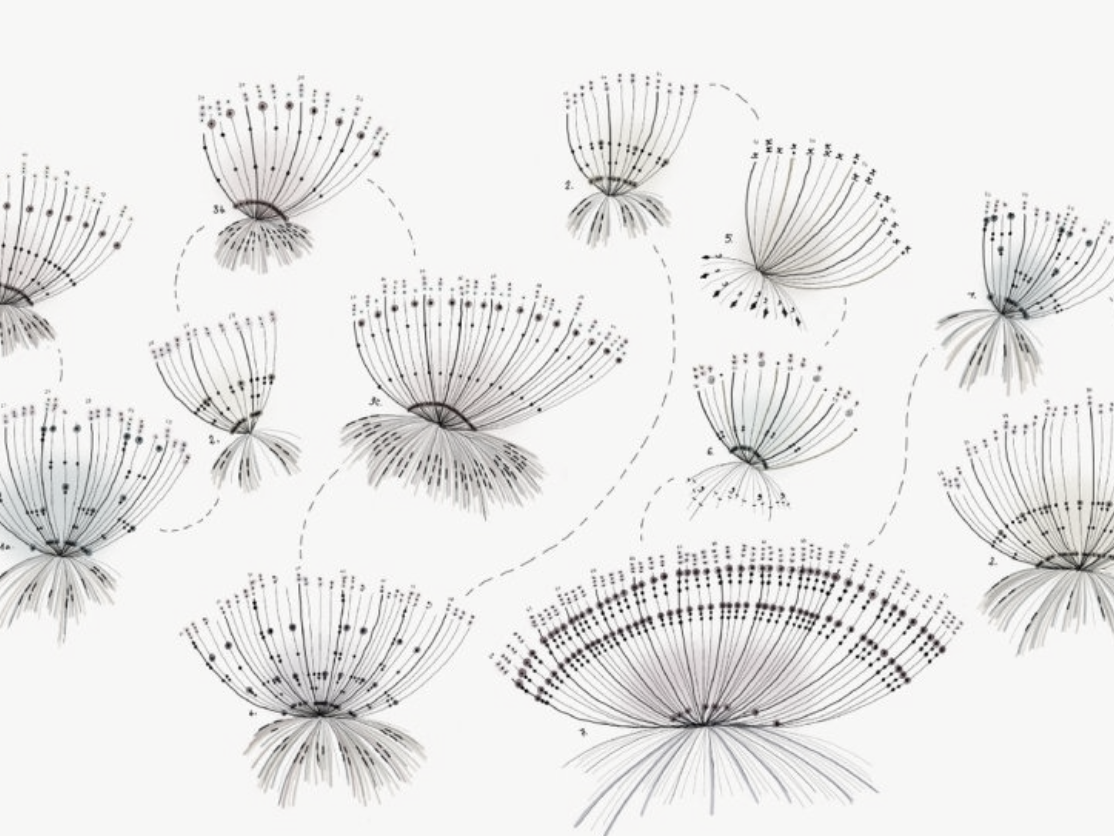
Data Visualisation
Interaction Design
Computational Design
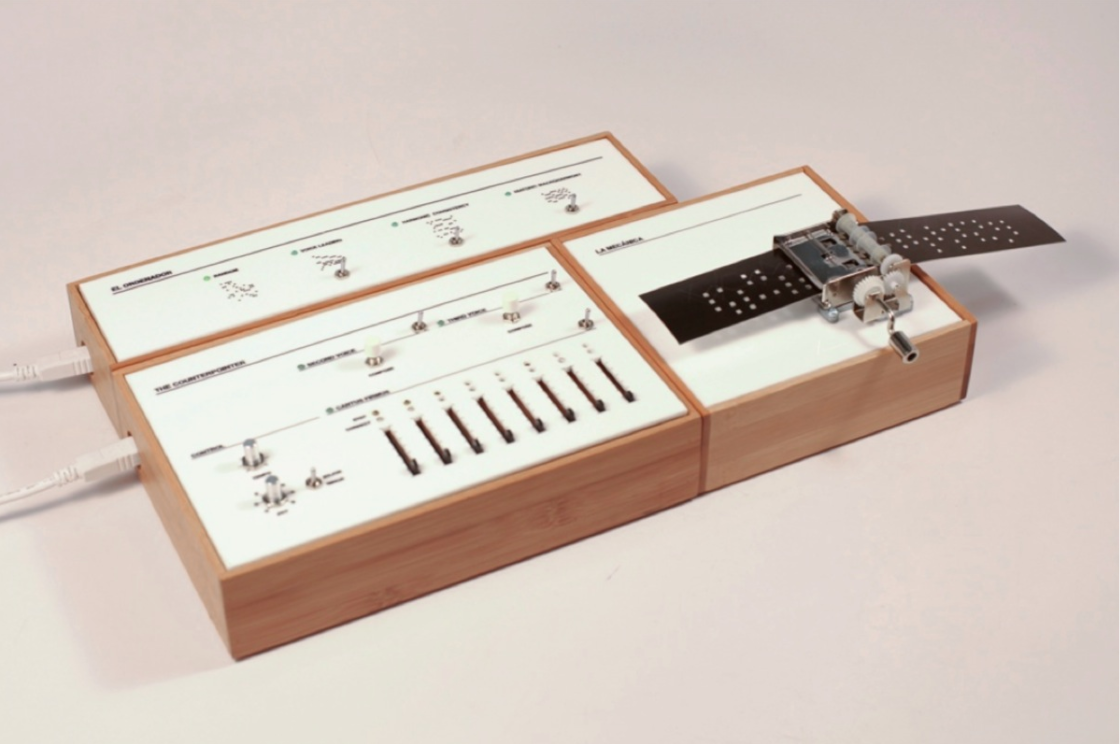
Physical Computing
Experience Design
Interface Design
Machine Learning
2021
B-DC 121
Computation in Design 1
Week 2
Computation in Design
Generative Design





2021
B-DC 121
Computation in Design 1
Week 2
Computation in Design
Motion Graphics



2021
B-DC 121
Computation in Design 1
Week 2
Computation in Design
Data Visualisation



2021
B-DC 121
Computation in Design 1
Week 2
Computation in Design
Interface Design




2021
B-DC 121
Computation in Design 1
Week 2




Computation in Design
Physical Computing
2021
B-DC 121
Computation in Design 1
Week 2
Computation in Design
Interaction Design





2021
B-DC 121
Computation in Design 1
Week 2
Computation in Design
Experience Design





2021
B-DC 121
Computation in Design 1
Computation finds many
applications in Design











2021
B-DC 121
Computation in Design 1
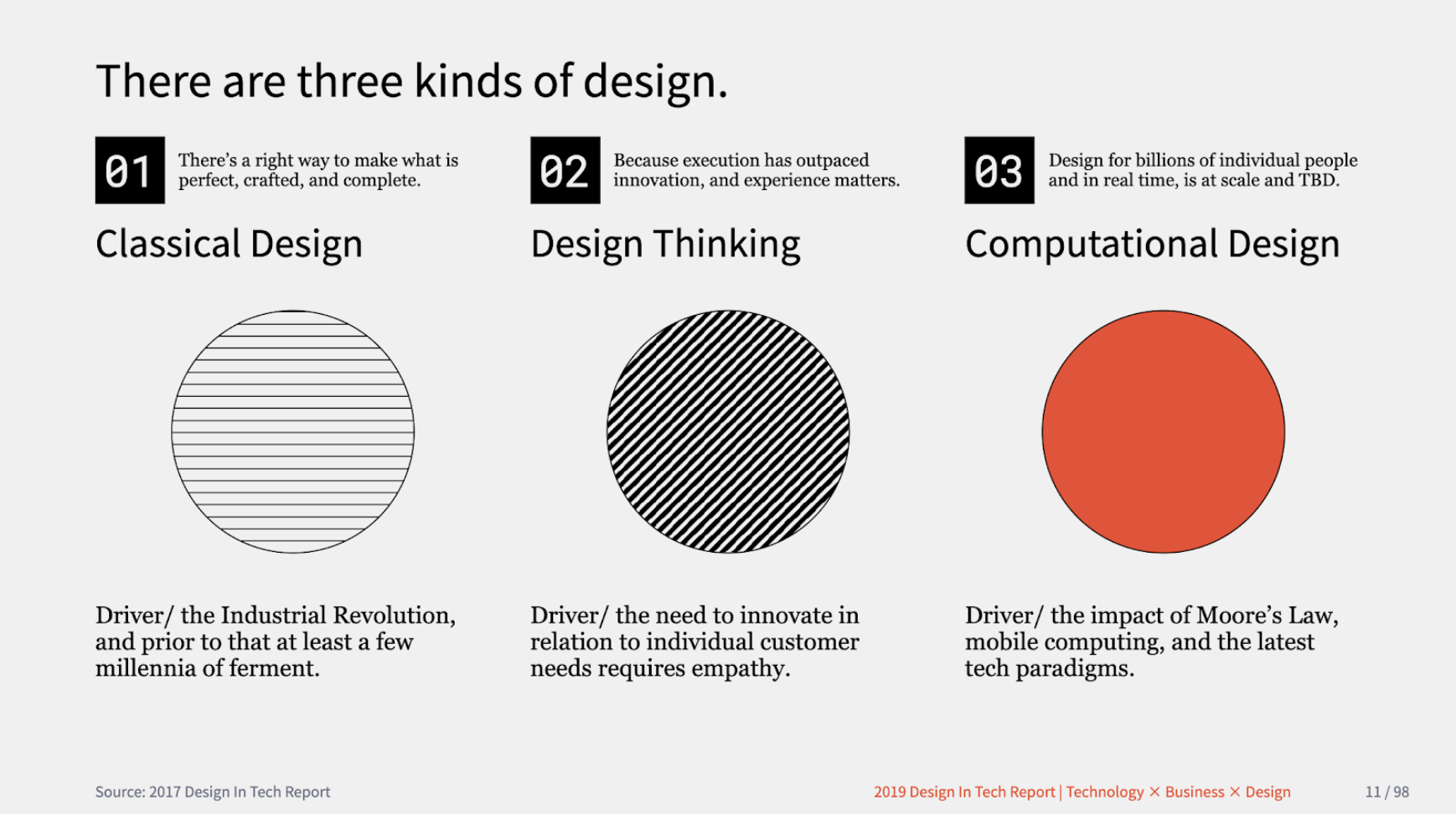
John Maeda on Design today

John Maeda defined three kinds of design as a working model to build upon:
Classical Design, which pertains to the design of objects we use in the physical world,
Design Thinking, which pertains to how organisations learn how to collaborate and innovate using ideation methods, and
Computational Design, which pertains to any kind of creative activity that involves processors, memory, sensors, actuators, screens, and the network.
2021
B-DC 121
Computation in Design 1
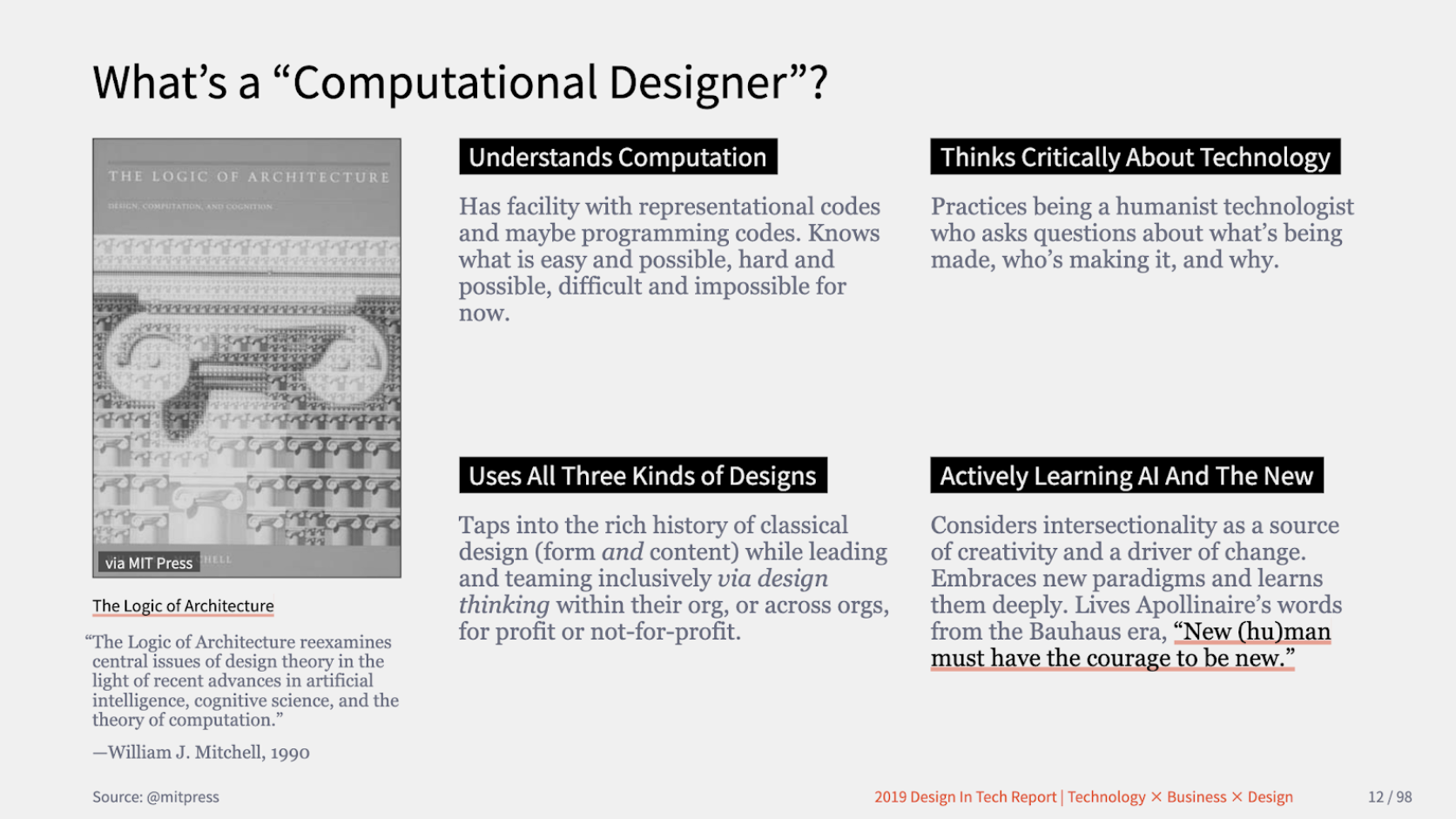
John Maeda on Design today

John Maeda is an American executive, designer, technologist. His work explores the area where business, design, and technology merge to make space for the "humanist technologist." Maeda served as the President of Rhode Island School of Design (RISD), he was a Professor at the MIT Media Lab. His Design by Numbers project in the late 1990s was aimed at artists and designers to learn to code. maedastudio
2021
B-DC 121
Computation in Design 1
Show and tell
Joanne Ho
Week 2
2021
B-DC 121
Computation in Design 1
Week 2
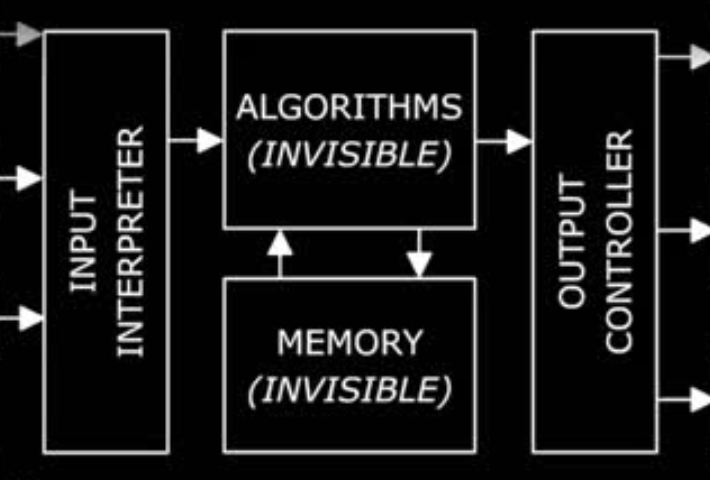
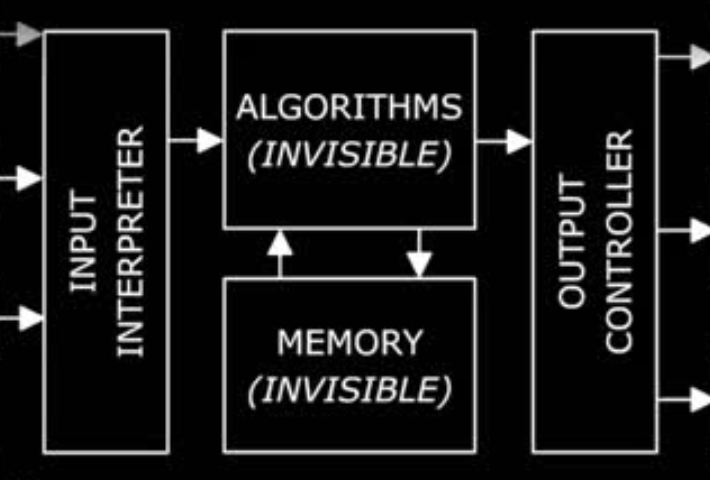
Input-Process-Output Model
By definition the Input-Process-Output Model describes in the context of a computer program how a program receives inputs from a user or other sources, does some computations on the inputs, and returns the results of the computations.
This Model applies to many aspects of computation but can also be found in many other disciplines and aspects of everyday life.
2021
B-DC 121
Computation in Design 1
Week 2
2021
B-DC 121
Computation in Design 1
Week 2
Input-Process-Output Model
By definition the Input-Process-Output Model describes in the context of a computer program how a program receives inputs from a user or other sources, does some computation on the inputs, and returns the results of the computations performed.


Let’s take a light switch for example, an input to control the light state in a room. By flipping the light switch, a circuit interrupts or establishes the flow of current to a light bulb, the output.
2021
B-DC 121
Computation in Design 1
Week 2
Algorithm
Every algorithm takes in defined inputs (the things being acted upon) and has the goal of producing defined outputs (the results you want).
For example, maybe you have a set algorithm for making yourself a sandwich for lunch. Your goal, or output, might be to make a sandwich that will fill you up.
The inputs are all of the ingredients that will go into the sandwich, and your algorithm is how you order and arrange these things so that you can get your desired result, or output, of a sandwich.

An algorithm is a series of steps that allow you to perform a particular task.

2021
B-DC 121
Computation in Design 1
Week 2
2021
B-DC 121
Computation in Design 1
Week 2
The second activity this semester is concerned with the Input-Process-Output Model.
This model does not only apply to computer systems, but finds application in many different everyday situations that we take for granted but which are all designed on different levels including form, aesthetics, interface, interaction, or system.
This activity comes in 3 parts and will be conducted in groups of 3.
Activity 2
Find, analyse and describe an everyday object that can be found in your house, a mall or the city in detail considering each of the following 3 phases
1. Input
2. Process and Algorithm
3. Output
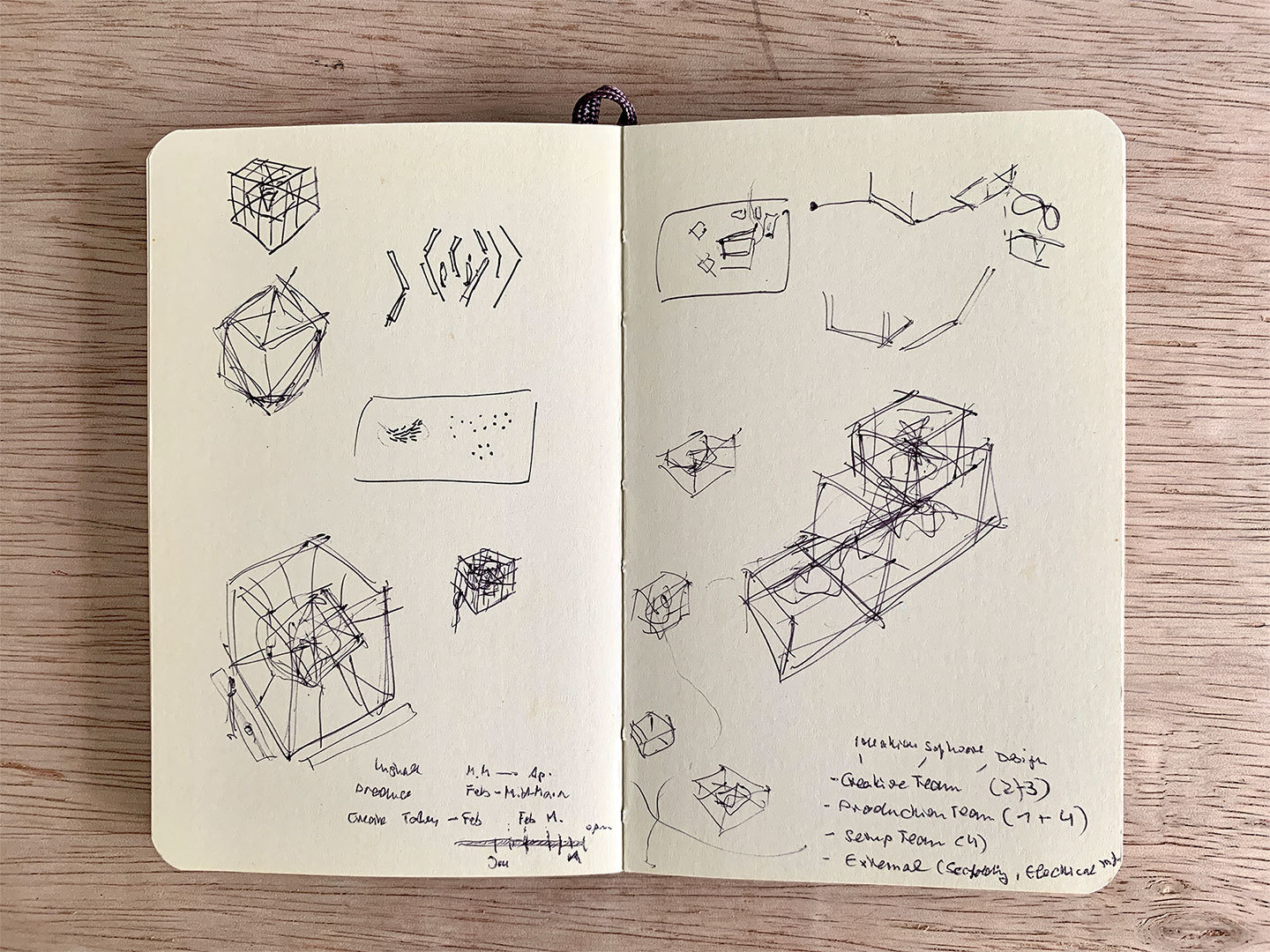
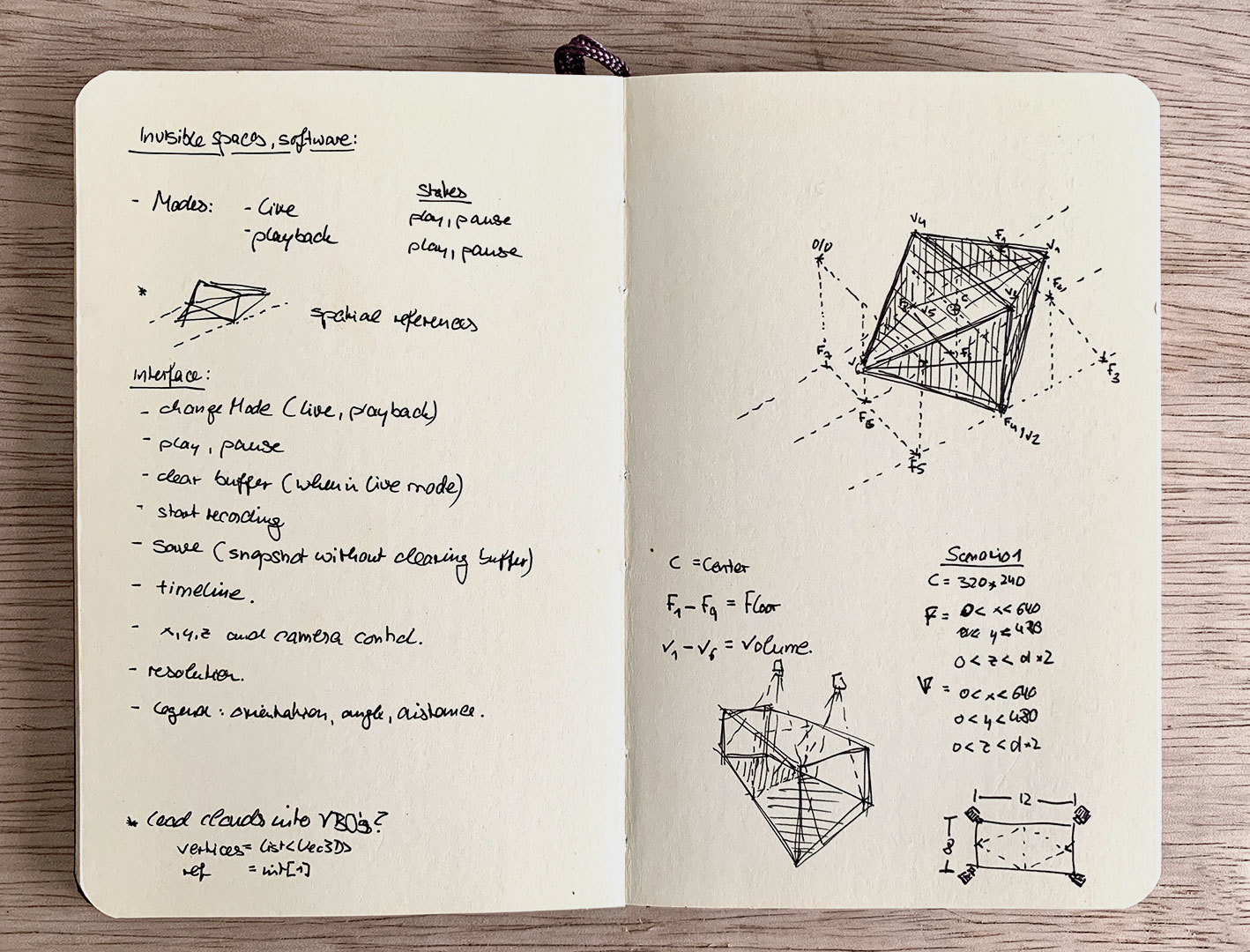
What is so special, boring, exciting, or mundane about the object? Document your findings in a .docx descriptive and reflective writeup including hand drawn sketches.
Design and describe a scenario for a future everyday object that requires an input to trigger a process/algorithm and results in an output that you define. Describe your ideas briefly but elaborately in a series of hand-drawn sketches, writing and flow diagrams.
Find an Idea Spark for a (house, mall, city) scenario in the next slides for inspiration and to initiate a discussion within your group.
We are interested in your ideas, not if your approach is right-or-wrong.
Share and discuss the above with your classmates and note down the feedback you receive, add some reflective thoughts.
1
2
3
Input - Process - Output
2021
Activity 2
B-DC 121
Computation in Design 1
Briefing document
until 12:10pm
followed by a brief in-class sharing session
Week 1
Students joining remotely can make use of online sharing tools like Google Jamboard (sketching together) or Google Docs (writing together) during this session.
2021
B-DC 121
Computation in Design 1
Week 2
The second activity this semester is concerned with the Input-Process-Output Model.
This model does not only apply to computer systems, but finds application in many different everyday situations that we take for granted but which are all designed on different levels including form, aesthetics, interface, interaction, or system.
This activity comes in 3 parts and will be conducted in groups of 3.
Activity 2
Input - Process - Output
This activity requires you to think quickly and not to overthink an idea. Use pen and paper to visualise your ideas as a sketch or a flow diagram, then write down your thoughts. Follow the instructions given in the briefing document.
Part 1 is about the now
Part 2 is about the future
Part 3 is about feedback and reflection
The examples that we are providing are considered to be starting points for your discussions. You may also ignore them if they are not helping and make your own findings.
2021
B-DC 121
Computation in Design 1
Week 2
Activity 2
Idea Spark House
Design and describe a scenario for a future everyday object that requires an input to trigger a process / algorithm and results in an output that you define. Describe your ideas elaborately in a series of hand-drawn sketches, writing and flow diagrams.
Find an Idea Spark for a house scenario in this slide to initiate a discussion within your group.
We are interested in your ideas, not if your approach is right-or-wrong.

2021
B-DC 121
Computation in Design 1
Week 2
Activity 2
Idea Spark Mall
Design and describe a scenario for a future everyday object that requires an input to trigger a process / algorithm and results in an output that you define. Describe your ideas elaborately in a series of hand-drawn sketches, writing and flow diagrams.
Find an Idea Spark for a mall scenario in this slide to initiate a discussion within your group.
We are interested in your ideas, not if your approach is right-or-wrong.

2021
B-DC 121
Computation in Design 1
Week 2
Activity 2
Idea Spark City

Design and describe a scenario for a future everyday object that requires an input to trigger a process / algorithm and results in an output that you define. Describe your ideas elaborately in a series of hand-drawn sketches, writing and flow diagrams.
Find an Idea Spark for a city scenario in this slide to initiate a discussion within your group.
We are interested in your ideas, not if your approach is right-or-wrong.
2021
B-DC 121
Computation in Design 1
Wrapping up Week 2
Complete Activity 2
Update Digital Portfolio as described in the activity 2 handout
Bring black pen or pencil, ruler and white paper A3
Homework
Week 2
Week 3
2021
week2
B-DC 121
Computation in Design 1
15 mins Intro and recap
25 mins 15 minutes of coding
10 mins What is computation
20 mins Joanne present
15 mins break
100 mins mins Activity 2 (group of 3-4)
input-process-output
examples
briefing
working in groups
sharing
Week 2
Design by Instructions 1
2021
B-DC 121
Computation in Design 1
Exercise 1
Design by Instructions 1
Exercise 1
Exercise 1 briefing: to practice the formulation and execution of instructions with pen and paper, analog.

Week 3
2021
Link to external Slides
B-DC 121
Computation in Design 1
Week 3
2021
B-DC 121
Computation in Design 1
Wrapping up Week 3
Review this session's slides and in particular the homework slide
Familiarise yourself with p5js following the Getting Started with p5js slides and videos linked from there
In our next session we will look into the p5js editor, canvas, 2D primitives, and colors
Homework
Week 3
Week 4
Design by Instructions 2
2021
B-DC 121
Computation in Design 1
Exercise 1
Week 4
Design by Instructions 2
Show-and-tell by Ong Kian Peng
Exercise 1 continues
to practice the formulation and execution of instructions with code, digital.



2021
Link to external Slides
B-DC 121
Computation in Design 1
Week 4
2021
B-DC 121
Computation in Design 1
Wrapping up Week 4
Review this session's slides and in particular the homework slide
Update your Digital Portfolio
Homework
Week 4
Week 5
Continue practicing your p5js skills with the Getting Started with p5js slides and videos linked from there
Conditional Design 1
2021
B-DC 121
Computation in Design 1
Exercise 2
Week 5
Conditional Design 1
Exercise 2
exercise briefing, to define a set conditions and rules to create unpredictable design outcomes, with pen and paper, analog.

2021
Link to external Slides
B-DC 121
Computation in Design 1
Week 5
2021
B-DC 121
Computation in Design 1
Wrapping up Week 5
Review this session's slides and in particular the homework slide
Update your Digital Portfolio
Homework
Week 5
Week 6
Continue practicing your p5js skills with the Getting Started with p5js slides and videos linked from there
Conditional Design 2
2021
B-DC 121
Computation in Design 1
Exercise 2
Week 6
Conditional Design 2
Exercise 2
to practice the formulation and execution of conditionals with code, digital.

2021
Link to external Slides
B-DC 121
Computation in Design 1
Week 6
2021
B-DC 121
Computation in Design 1
Wrapping up Week 6
Review this session's slides and in particular the homework slide
Update your Digital Portfolio we will review each individual portfolio next week, please make sure it is complete.
Homework
Week 6
Week 7
Continue practicing your p5js skills with the Getting Started with p5js slides and videos linked from there
Digital Portfolio Review
2021
B-DC 121
Computation in Design 1
Activity 3
Week 7
2021
B-DC 121
Computation in Design 1
Week 7
Digital Portfolio Review
Do stay in the Zoom session throughout today's class.
2021
B-DC 121
Computation in Design 1
Week 7
Activity 3
Book Cover Visual
2021
B-DC 121
Computation in Design 1
Week 7
Activity 3
Book Cover Visual
Brief
2021
B-DC 121
Computation in Design 1
Week 7
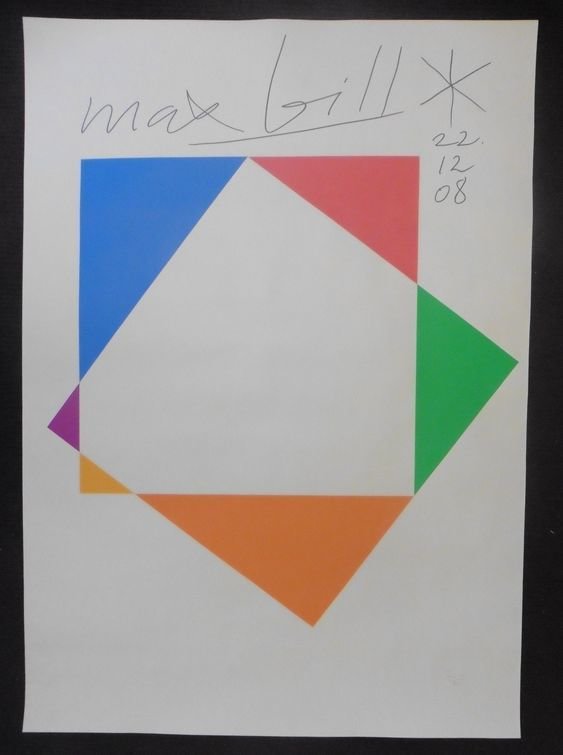
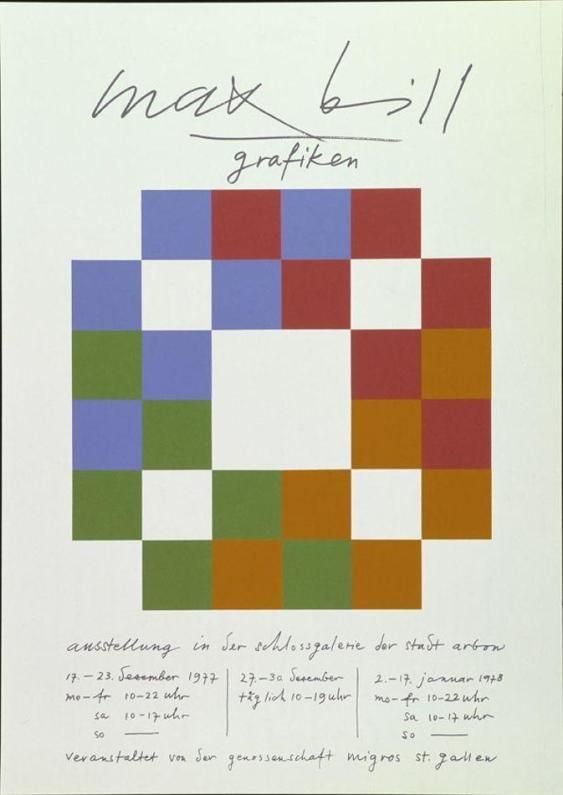
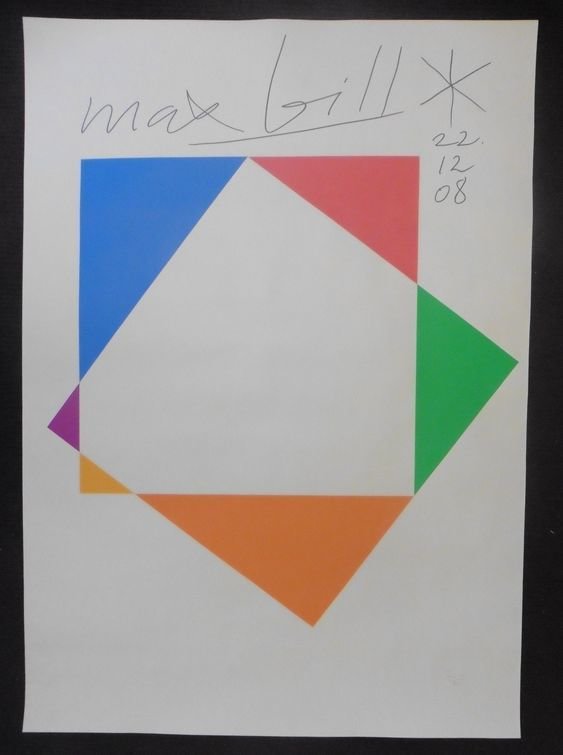
References - Bauhaus, 1930's (Design Movement)
Max Bill



Activity 3 Book Cover Visual
2021
B-DC 121
Computation in Design 1
Week 7
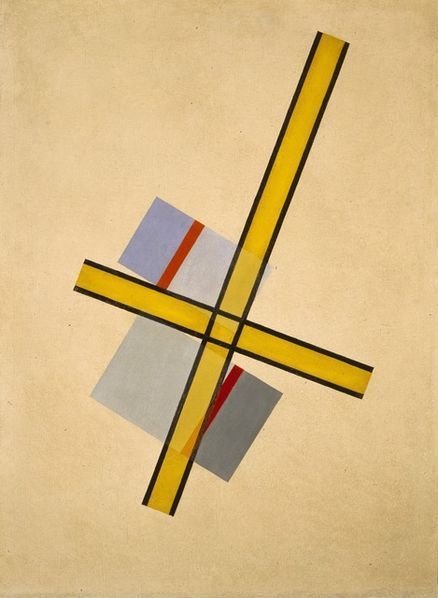
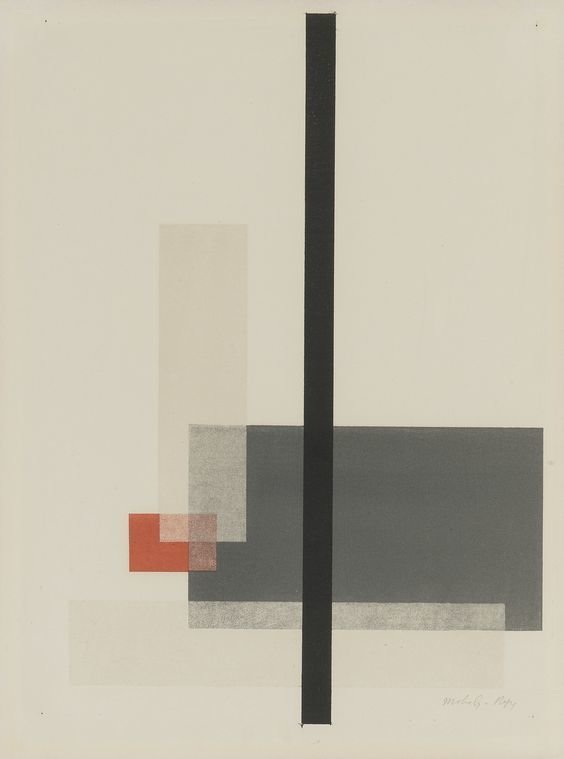
References - Bauhaus, 1930's (Design Movement)
Lazlo Moholy-Nagy
Activity 3 Book Cover Visual



2021
B-DC 121
Computation in Design 1
Week 7
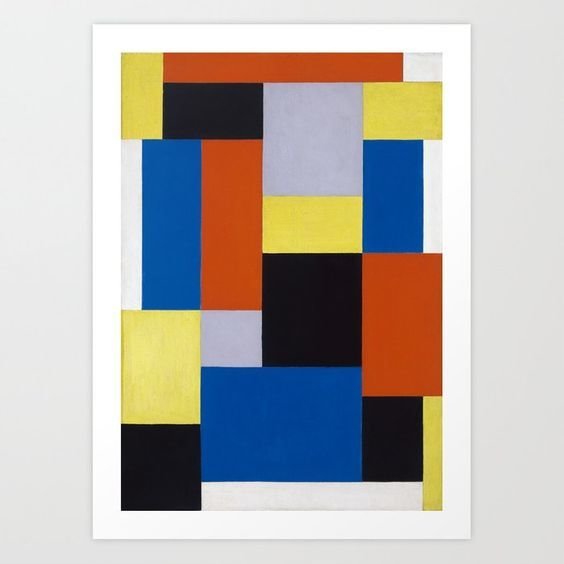
References - De Stijl, 1930's (Design Movement)
Theo Van Doesburg
Activity 3 Book Cover Visual


2021
B-DC 121
Computation in Design 1
Week 7
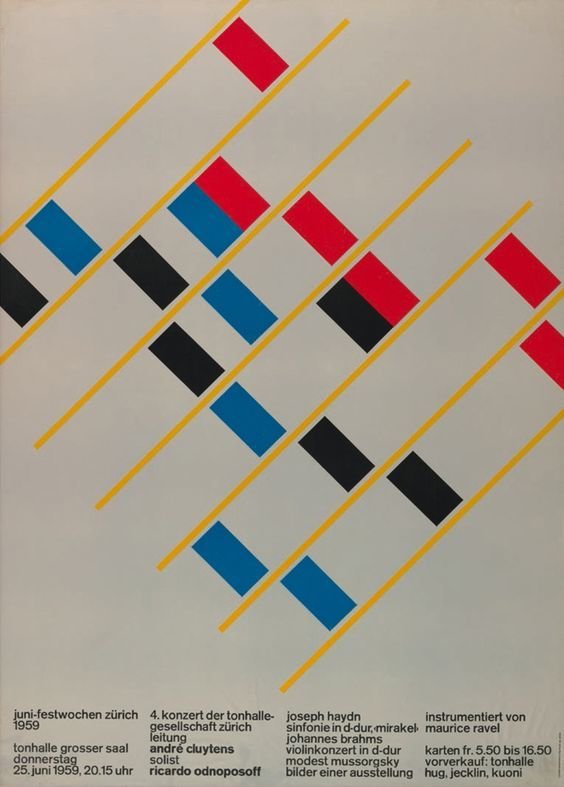
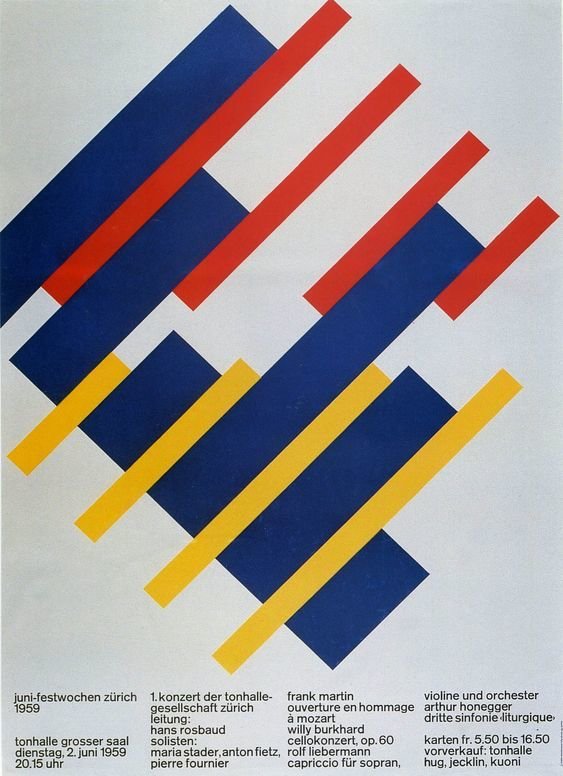
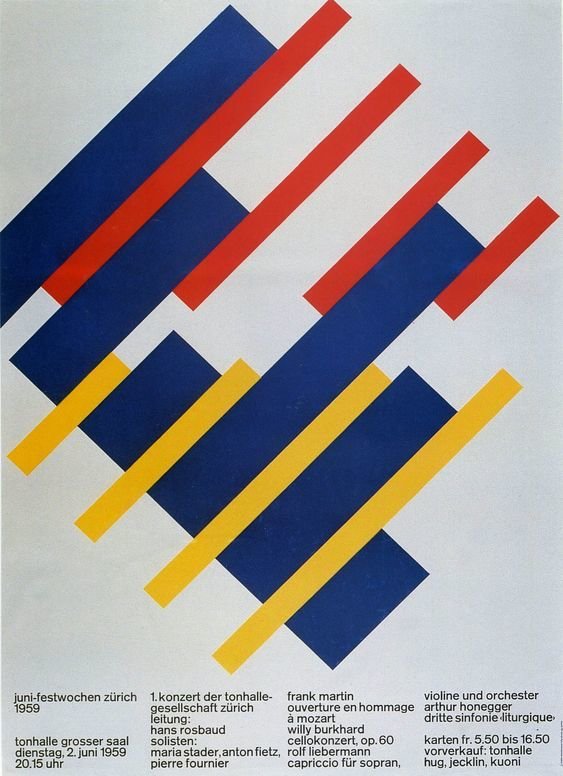
References - Swiss Style, 1950's (Design Movement)
Josef Müller Brockmann
Activity 3 Book Cover Visual



2021
B-DC 121
Computation in Design 1
Week 7
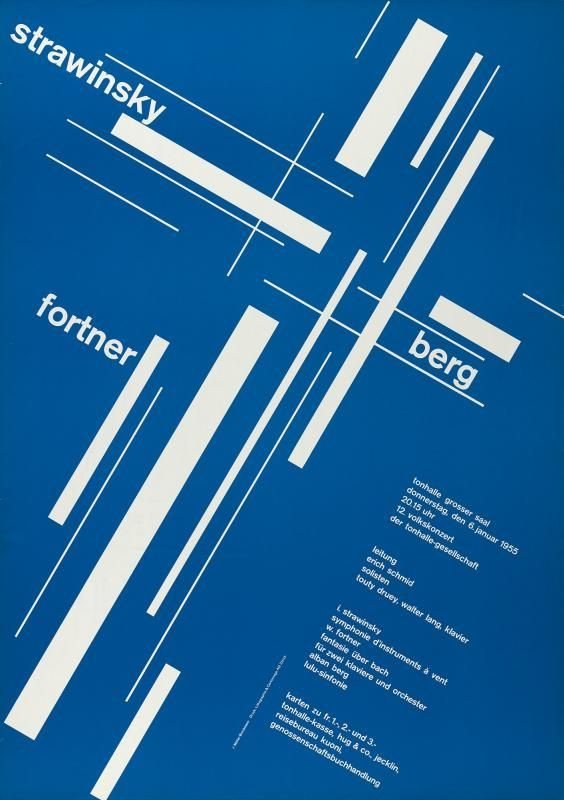
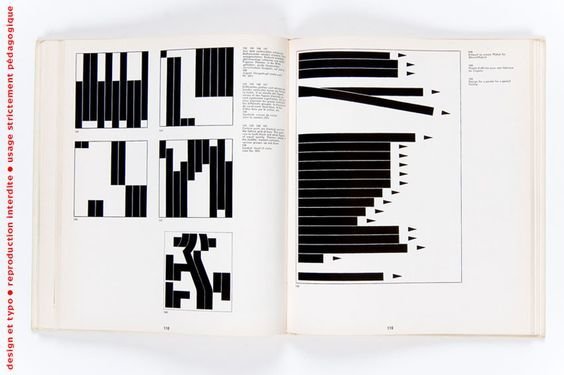
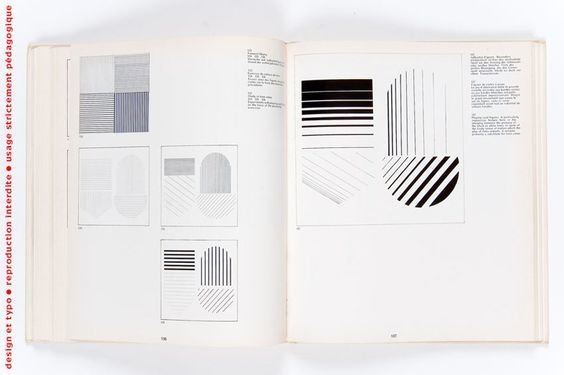
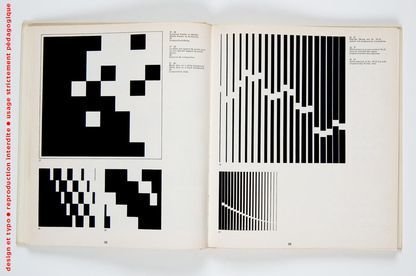
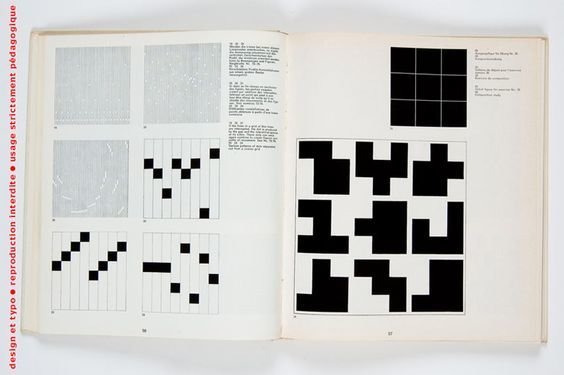
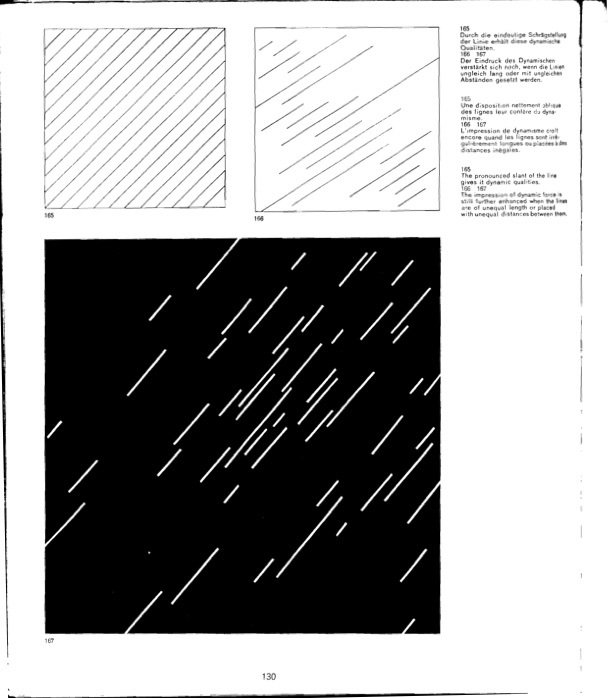
References - Swiss Style, 1960's (Design Movement)
Armin Hoffmann, Graphic Design Manual
Activity 3 Book Cover Visual





2021
B-DC 121
Computation in Design 1
Week 7
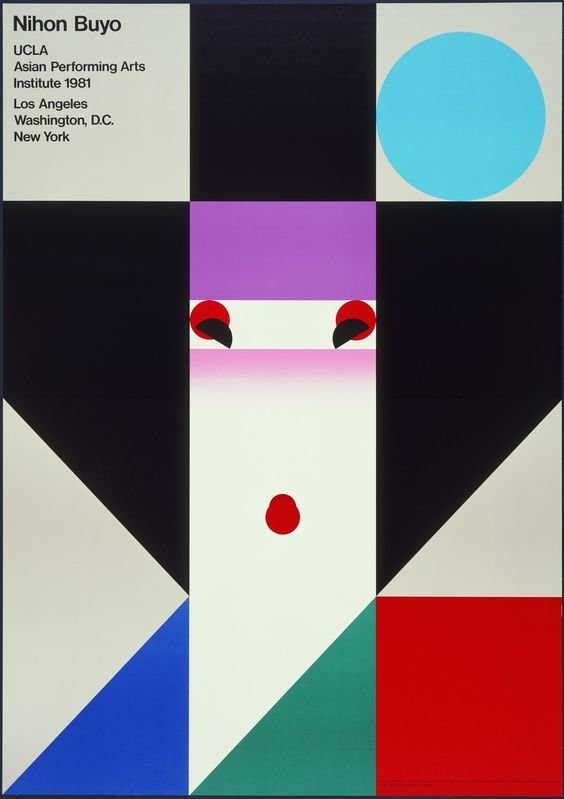
References - Japanese Graphic Design, 1990's
Tomoko Miho
Activity 3 Book Cover Visual



2021
B-DC 121
Computation in Design 1
Week 7
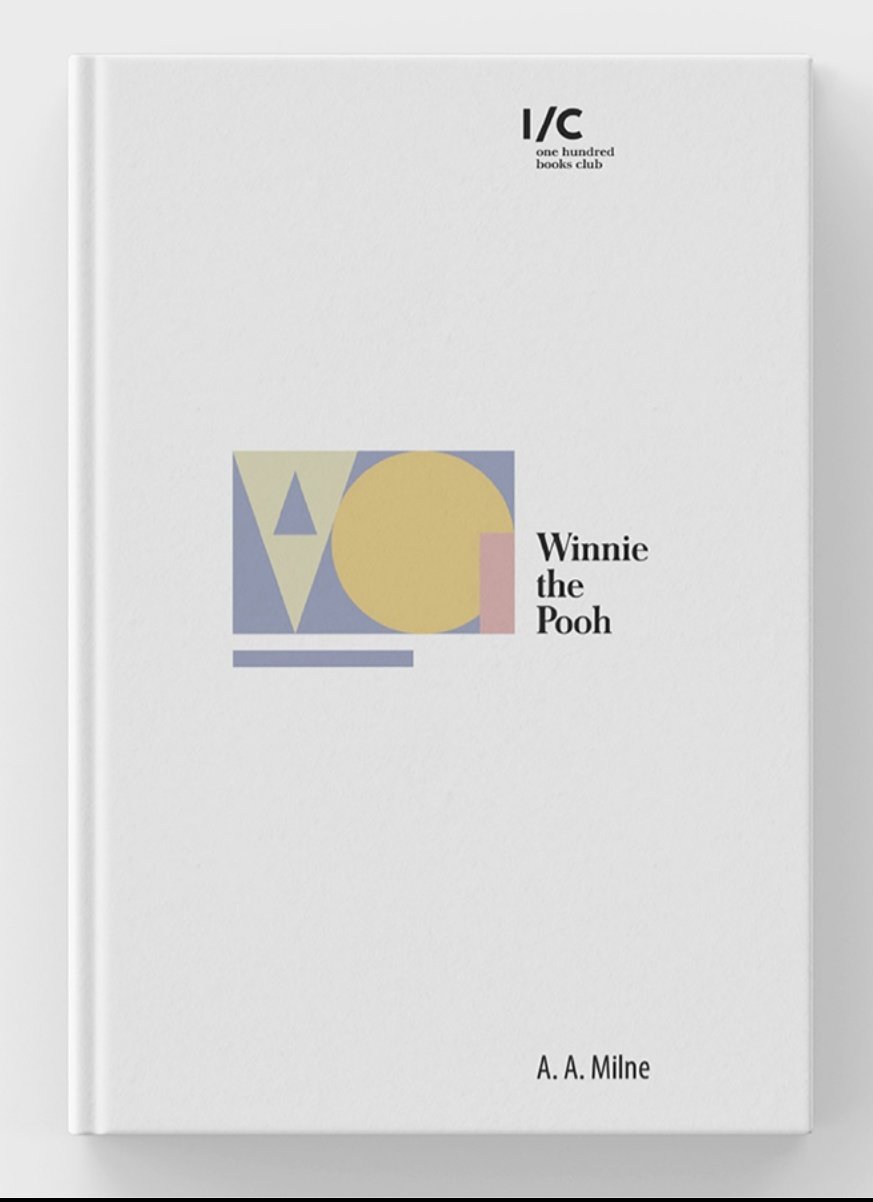
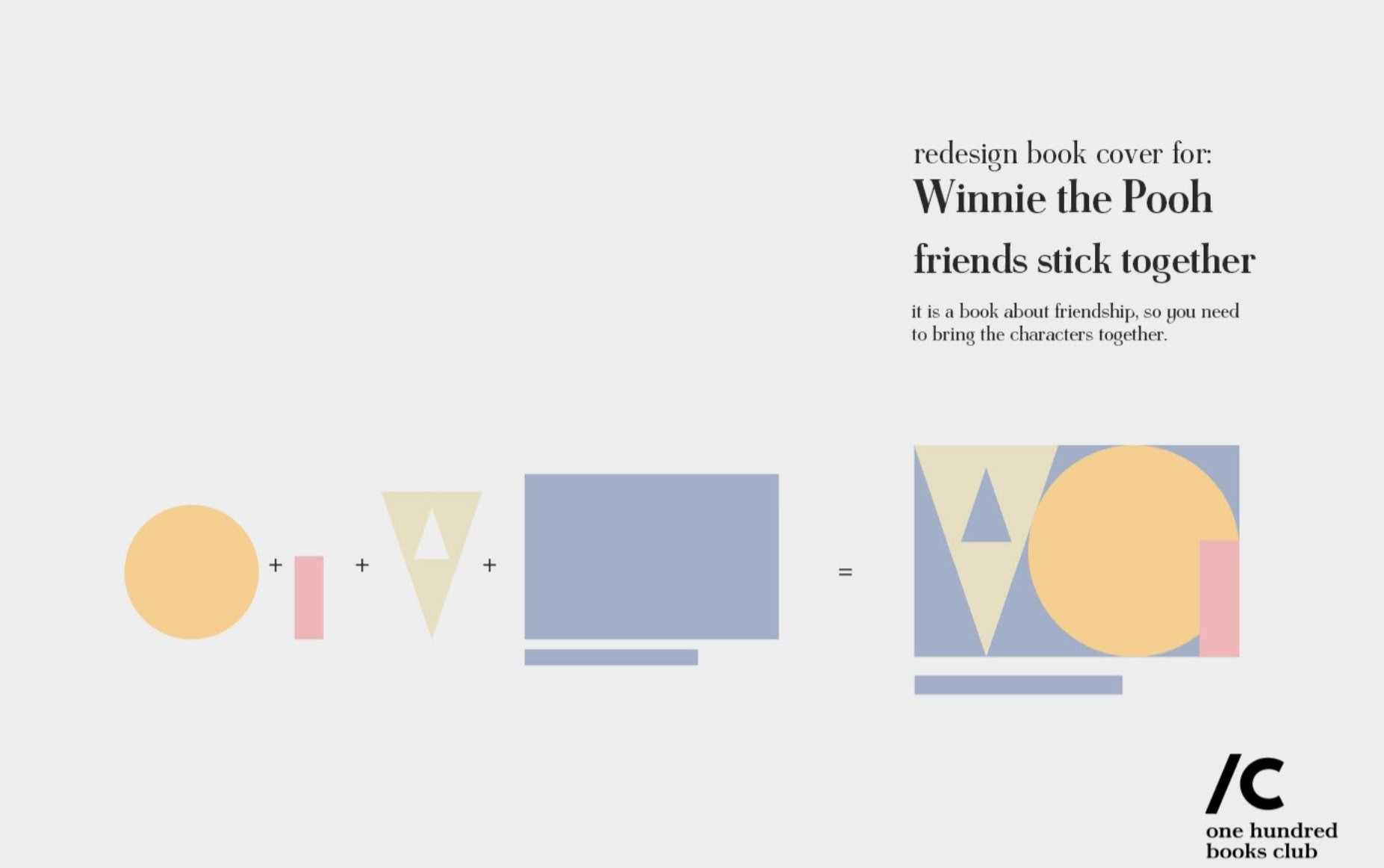
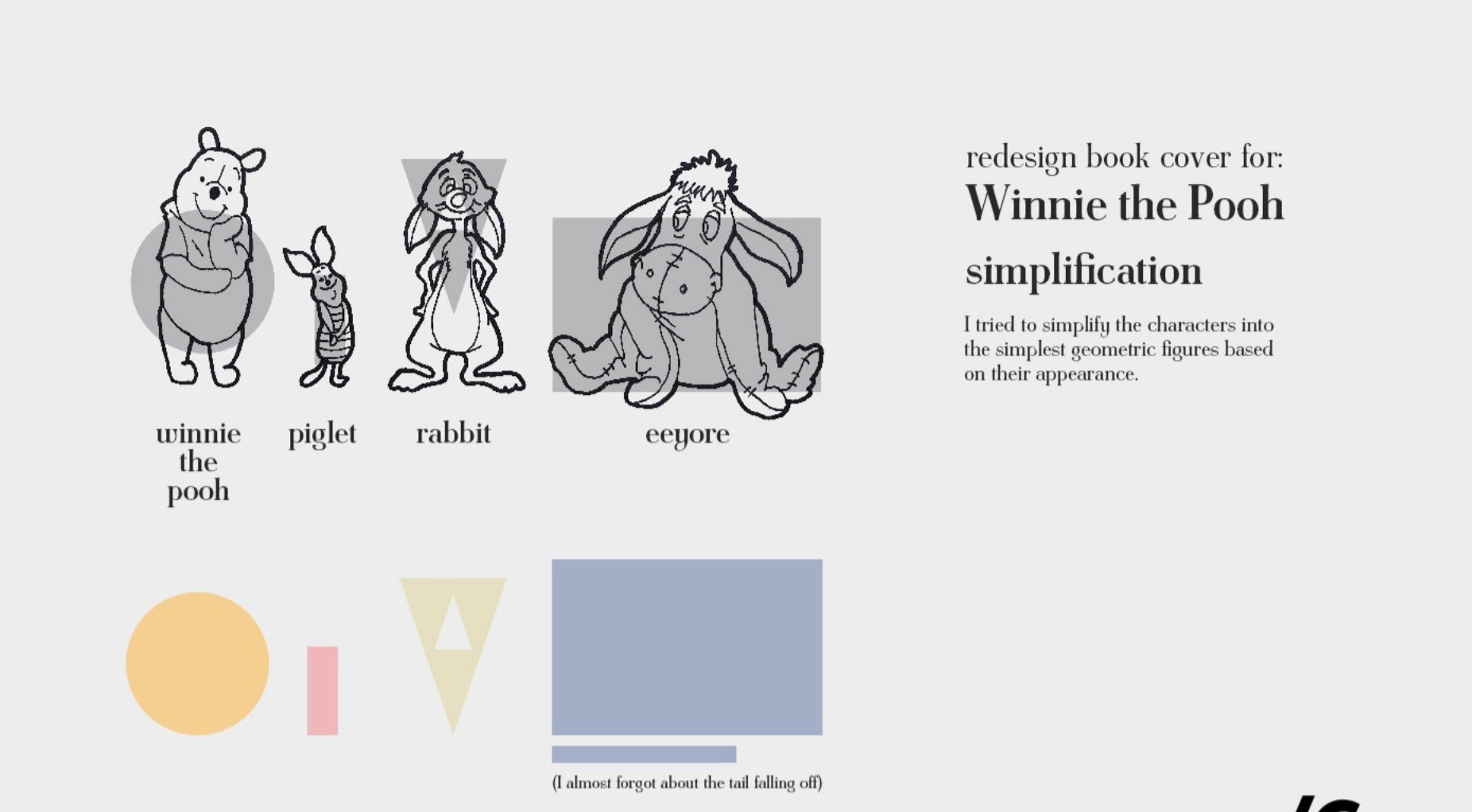
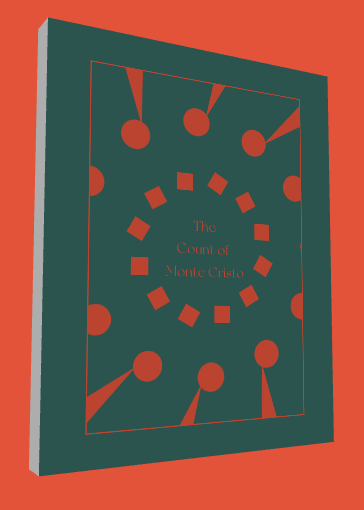
References - Book Cover Redesign, 2020
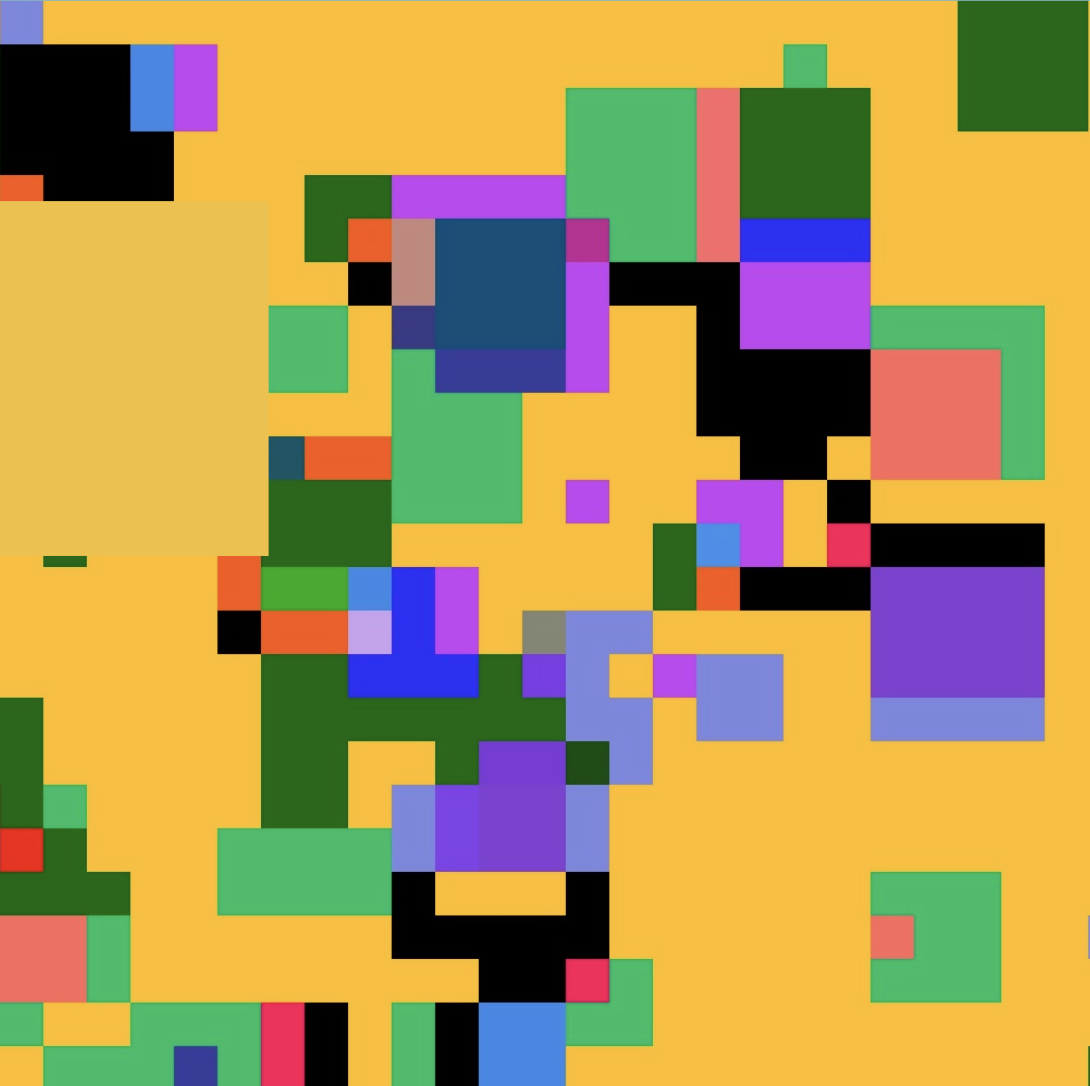
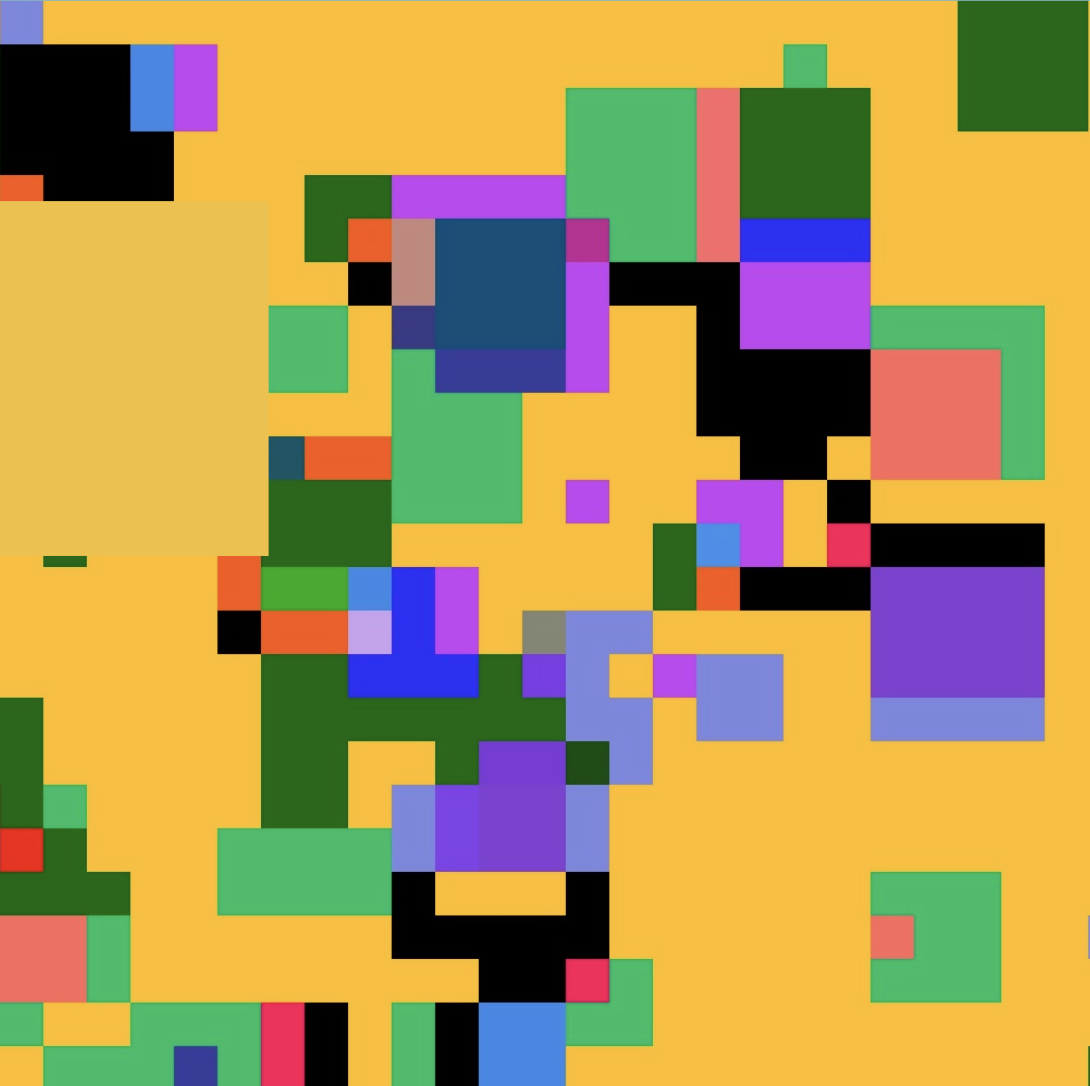
Mateusz Halczak, Winnie the Pooh redesign cover
Activity 3 Book Cover Visual



2021
B-DC 121
Computation in Design 1
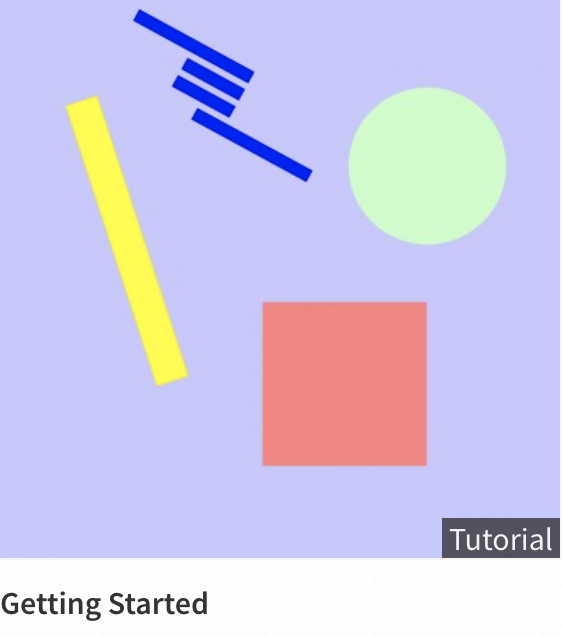
Open Processing, how to use?
Activity 3 Book Cover Visual
The video on the right shows you how to use the Open Processing tutorial view. The tutorial Getting Started in the video is divided into 8 parts to introduce a basic code foundation on working with code and visual elements.
For this week you will focus on parts 1 - 4. At the end of each step, you will find a paragraph starting with the word TRY. These prompts serves to help you understand each part better by making active changes to the code on the right side.
When you watch the video, notice that you can change the editor view from a 2-column to a 3-column view.
Week 7
2021
B-DC 121
Computation in Design 1
Week 7
Code tutorials on Open Processing.
Activity 3 Book Cover Visual
only steps 1–4 required here
only steps 1 and 2 required here
2021
B-DC 121
Computation in Design 1
Week 7
Activity 3 Book Cover Visual
2021
B-DC 121
Computation in Design 1
Wrapping up Week 7
Complete Activity 3, details are provided in the slides above
Update your Digital Portfolio
Homework
Week 7
Week 9
Continue practicing your p5js skills with the Getting Started with p5js slides and videos linked from there
Week 8
Project Week
2021
B-DC 121
Computation in Design 1






Coding continues
2021
Activity 4 Pixelate
B-DC 121
Computation in Design 1



Week 9
2021
B-DC 121
Computation in Design 1
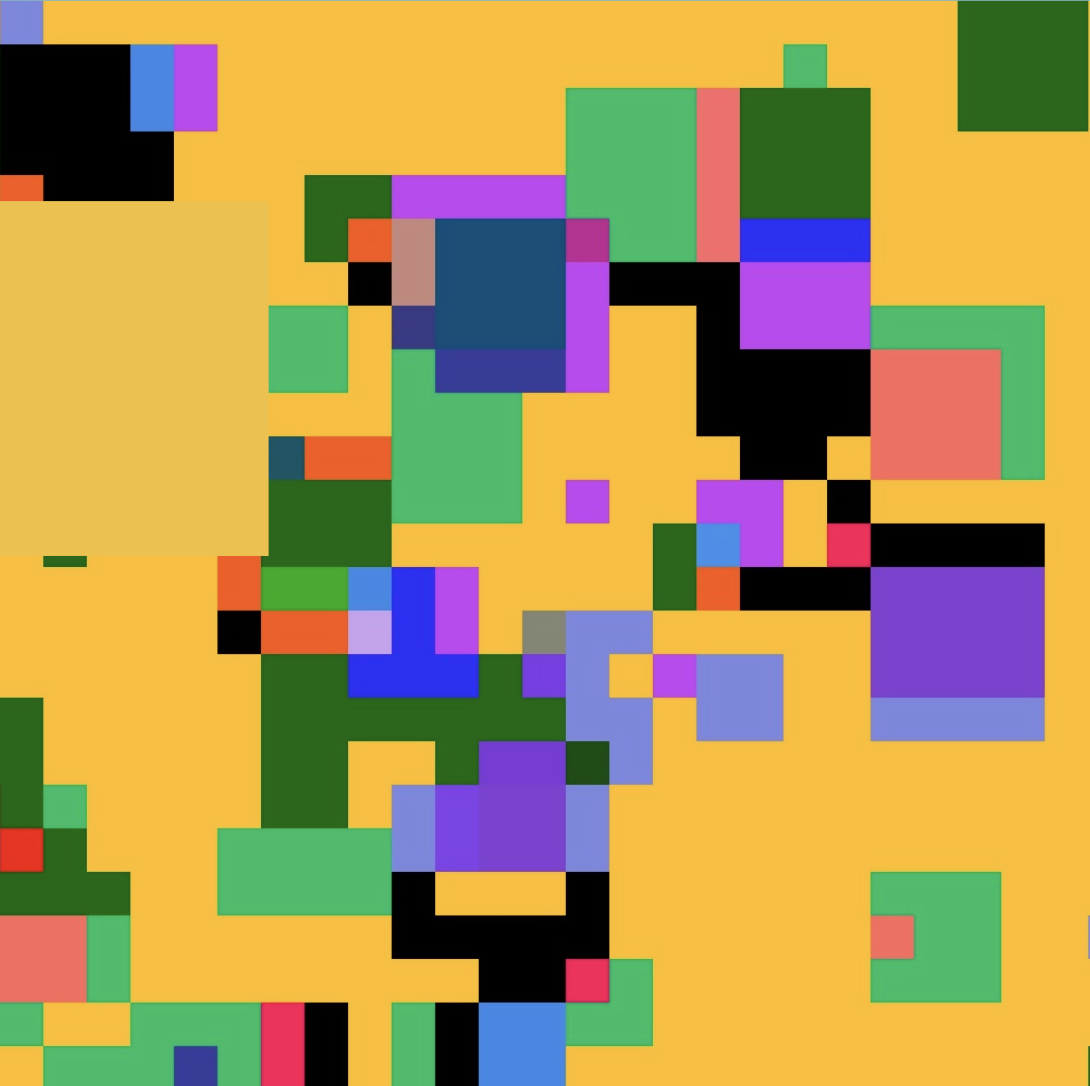
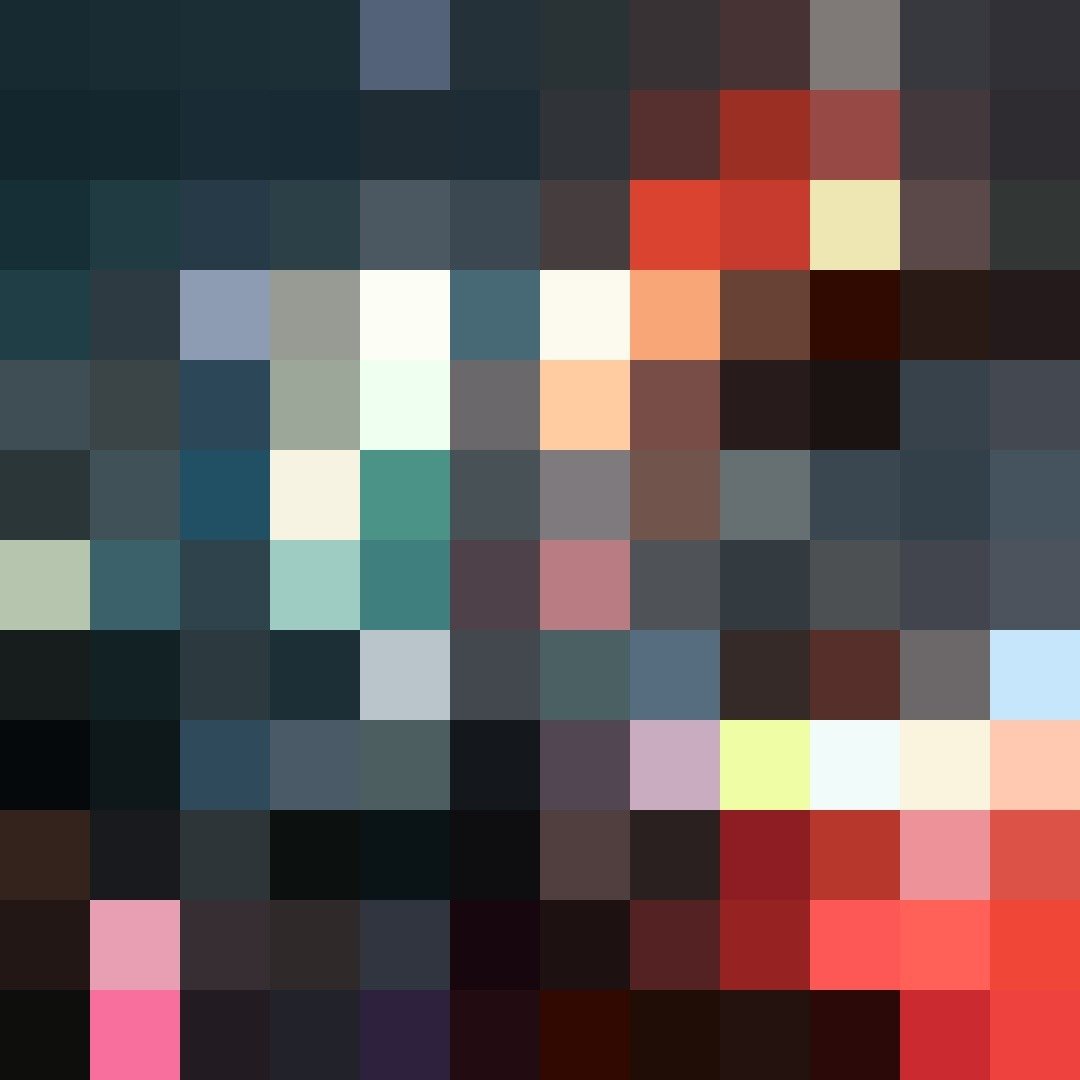
Coding continues, pixelate
In today's session we look at pixels, how to read them in code and how to use pixel information and apply to other shapes.
+
+
A pixel is the smallest unit of a digital image. A pixel is the combination of 3 color channels: red, green, blue. Each channel can take on a value between 0 and 255. Together, they can display over 16 million different colors.
When you open one of the following sketches, do read the comments first before you start making changes.
One of the changes required is to substitute an image that serves as the basis for reading pixel information, and then apply that information to the way shapes and colors are drawn on the canvas.
Week 9
2021
B-DC 121
Computation in Design 1
Week 9
Pixelate
1
20
2021
B-DC 121
Computation in Design 1
Week 9
Pixelate
2
20
2021
B-DC 121
Computation in Design 1
Week 9
Pixelate
3
20
2021
B-DC 121
Computation in Design 1
Week 9
Pixelate
4
30
Week 10
Coding Images 1
2021
Exercise 3
B-DC 121
Computation in Design 1
2021
B-DC 121
Computation in Design 1
Exercise 3 Coding Images concludes the series of exercises for Computation in Design 1. In this exercise you will create a series of coded sketches that focus on 2D shapes in motion.
Follow the briefing, deliverables and references in the next slides. Students to work on exercise 3 individually.
Exercise 3
Coding Images
Week 10
2021
B-DC 121
Computation in Design 1
Exercise 3 | Coding Images | Briefing
Project Brief
1
Take inspiration from the references shared in the following as a guide for developing your visual elements and aesthetics. Sketch them out on paper first, then realise them in code.
Apply the following concepts in code: Shape, color, transformation, movement, conditional, repetition.
2
3
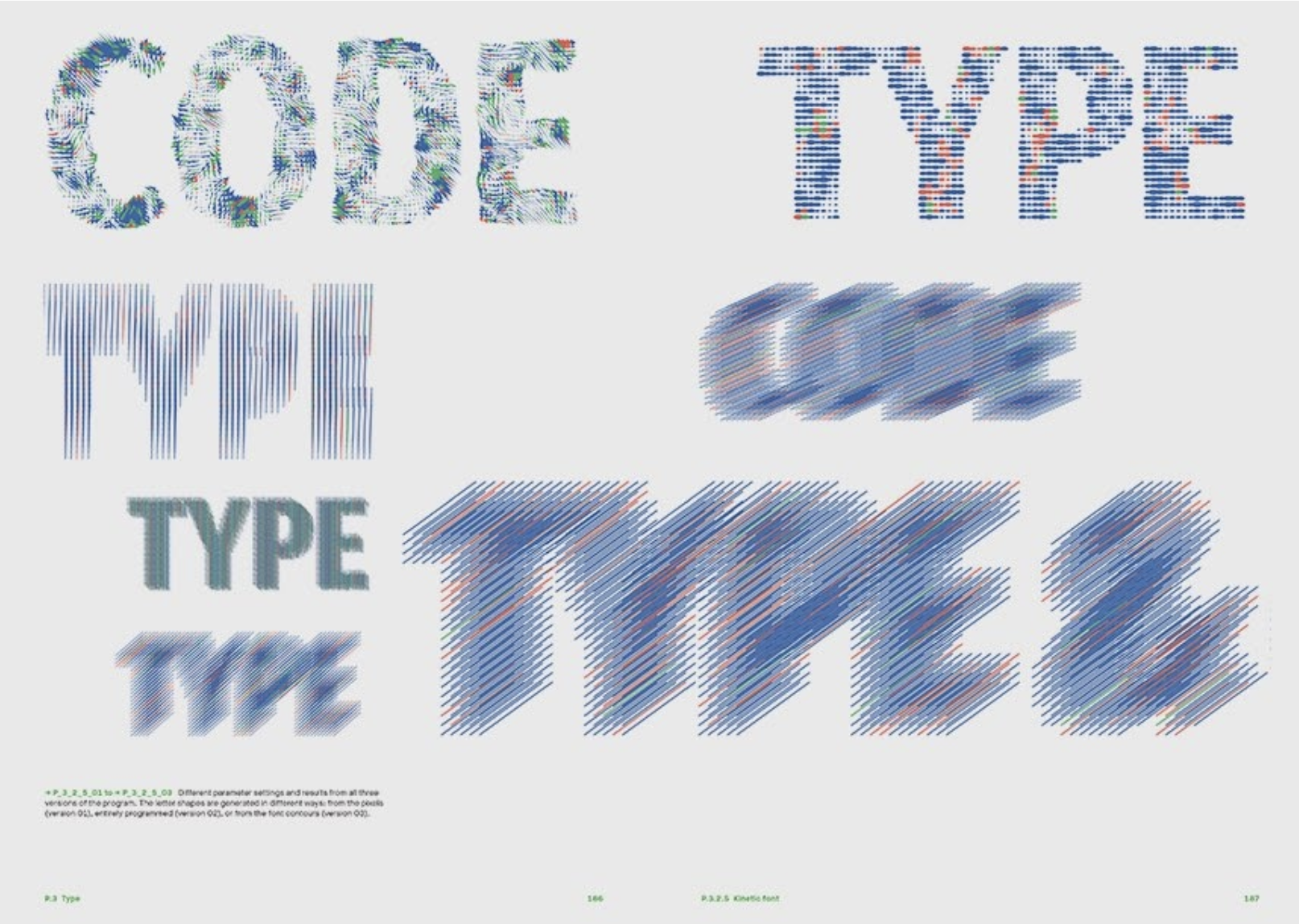
Select one from a given list of text fragments and (re)interpret it in code.
For this exercise, the following deliverables are required, detailed information see handout document
Images and Videos. Document your process by taking screenshots and screen recordings of your work regularly throughout the development of your project.
Written Reflection. Reflect on your exercise 3 process and outcomes in writing. Give your projec a title.
Code. First work on a series of code sketches (2-4 different approaches) of which you will then focus on one selected-sketch and present it in week 13. Download selected-sketch as .zip file and add to your Digital Portfolio.
Deliverables
1
2
3
Week 10
2021
B-DC 121
Computation in Design 1
Exercise 3 | Coding Images | Briefing
Schedule
Briefing, idea development starts
Idea confirmation, sketching on paper and in code continues
Development of code sketches, problem solving
Mini-showcase and feedback
1
2
3
4
Week 10
by Week 11
by Week 12
by Week 13
Based on the brief, develop your initial idea for this exercise. Use pen and paper to sketch out your ideas, more is better than less. Get inspiration from the references provided or go back to previous code activities and start your idea from there. Identify at least 1 visual reference (from the list under references) for your project.
At this point, you should be confident in your idea. During this week, you can discuss your idea with your instructor(s) regarding aesthetics and code. By now you should have started with your first code sketches.
At the beginning of this last session, you will have some time to clarify any final questions you may have. In the second half of the session, students will present their outcomes.
Idea
Sketches on paper
Sketches on paper
Sketches in Code
Sketches in Code Moving Visuals
Final Code
Deliverables
What
How
When
Deliver
Session
At this point, you should have developed a set of code sketches that you can share with your instructors and work on in class. Sketch and write down on the paper what help, if any, you would need and what improvements you have come up with and would like to discuss.
2021
B-DC 121
Computation in Design 1
“If you can’t give me poetry, can’t you give me poetical science?”
― Ada Lovelace
“No, emptiness is not nothingness. Emptiness is a type of existence. You must use this existential emptiness to fill yourself.”
― Liu Cixin, The Three-Body Problem
“There is no such thing as an empty space or an empty time. There is always something to see, something to hear. In fact, try as we may to make a silence, we cannot.”
― John Cage, Silence: Lectures and Writing
“I believe in the balance between dreaming and building.”
― Neri Oxman
“Cyberspace. A consensual hallucination experienced daily by billions of legitimate operators, in every nation, by children being taught mathematical concepts... A graphic representation of data abstracted from banks of every computer in the human system. Unthinkable complexity. Lines of light ranged in the non-space of the mind, clusters and constellations of data. Like city lights, receding...”
― William Gibson, Neuromancer
“I have no regrets. My life is squares, triangles, lines.”
― Vera Molnar
A
B
E
F
C
D
Text Fragment
Exercise 3 | Coding Images | Briefing
Select one from this list of text fragments and (re)interpret it in code.
1
2021
B-DC 121
Computation in Design 1
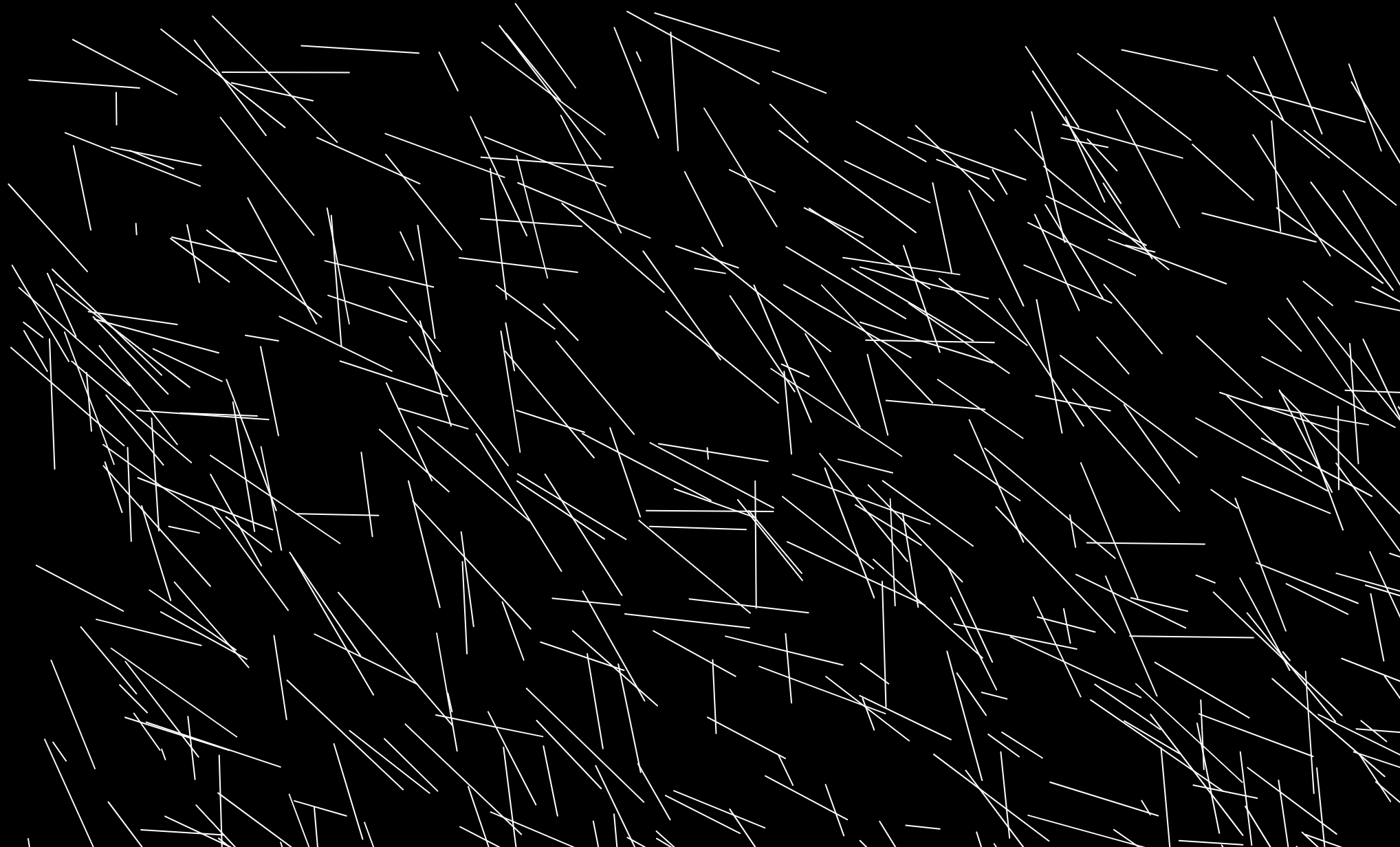
Shape
Exercise 3 | Coding Images | Briefing
Apply the following concepts in code: Shape, color, transformation, movement, conditional, repetition.
2
Week 10
Reference
Tutorial
Example Code
Video
// to draw a rectangle, use command rect
// rect() requires 4 parameters, the numbers
// inside the parentheses: x,y,width and height
rect(0,0,200,100);
// in order to draw a non-primitive shape,
// use beginShape, endShape and vertex like this
beginShape();
vertex(0,0);
vertex(50,0);
vertex(70,100);
vertex(0,20);
endShape();The most common 2D primitive shapes are: rect, ellipse, line, triangle, quad. You can create your own shapes using beginShape and endShape together with two or more vertex points. a vertex is a point in space that consists of x and y coordinates in 2D space and x, y and z coordinates in 3D space.
2021
B-DC 121
Computation in Design 1
Color
Exercise 3 | Coding Images | Briefing
Apply the following concepts in code: Shape, color, transformation, movement, conditional, repetition.
2
Week 10
Reference
Tutorial
Example Code
Video
// how to set the color of a line or outline? Use stroke
// a color is made up of 3 channels: red, green and blue.
// Each channel requires a number between 0 and 255.
stroke(255,0,0); // set outline to red
noFill(); // to disable the fill color, use noFill
// after the colors for the stroke and the
// fill have been set, draw the shape(s)
rect(0,0,200,100); // red outline rectangle
ellipse(0,0,50,50); // red outline ellipse
noStroke(); // disable outline color
fill(0,0,255); // set fill color to blue
ellipse(0,0,50,50); // blue filled ellipse
Colors in p5js are assigned by using stroke(), fill(). background() and color(). outline of a shape, and fill() will fill the inside of a shape with a color. To fill the background, or clear the canvas, with a solid color, use the background() command,
Just like fill and stroke, background expects 1, 3 or 4 arguments (1=gray, 3=rgb, 4=rgb+alpha).
Notice that background will clear everything inside the canvas when called. However, when you add an alpha value (like 20 or smaller as 4th argument) you will see a trailing effect when shapes are moving.
2021
B-DC 121
Computation in Design 1
Transformation
Exercise 3 | Coding Images | Briefing
Apply the following concepts in code: Shape, color, transformation, movement, conditional, repetition.
2
Week 10
Reference
Example Code
Video
Transformations allow you to group visual elements enclosed within push() and pop(). All elements inside this group can be moved translate(), rotated rotate() and scaled scale() at once and together.
// to move the rectangle below to position 150, 300
// we can use the translate transformation
translate(150,300);
rect(0,0,100,100);
// the benefit here is that the origin of the
// rectangle (here 0,0).
// to complete the translformation we surround
// all transformations and corresponding shapes
// with a push and pop command like so
push();
translate(150,300);
rect(0,0,100,100);
pop();Tutorial
2021
B-DC 121
Computation in Design 1
Movement
Exercise 3 | Coding Images | Briefing
Apply the following concepts in code: Shape, color, transformation, movement, conditional, repetition.
2
Week 10
Reference
Tutorial
Example Code
frameCount
From static to dynamic images. When a sketch runs, it updates the draw() function 60 times a second by default – it runs at a frameRate of 60. While a sketch is running we can use numbers that are changing to introduce change over time.
For example we have a number which is called frameCount. Every frame this number changes it increases by 1. When a sketch starts, frameCount starts counting from 0 and then changes to 1, 2, 3, etc with every frame past.
sin()
We all remember the sine function from our trigonometry classes, and very likely we can say that not many of us particularly liked it. In coding, however, the sine function can be very useful and a great companion when introducing movement.
The sine function is a periodic function because it is repeated over a distance of 2π. Visually, the sine function looks like a wave. We can use this property to create a smooth oscillating motion.
// to move shapes on screen we can use the frameCount
// frameCount is a variable provided by p5js that
// increases by 1 for every frame that has passed
// the following code moves a rectangle along
// the x-axis from left to right
translate(frameCount, 200);
rect(0,0,100,100);
// tom make the above rectangle swing
// from left to right, use the following
let x = sin(frameCount * 0.01) * 100;
translate(x, 200);
rect(0,0,100,100);
// what happens if you replace sin with tan in line 14?
2021
B-DC 121
Computation in Design 1
Conditional
Exercise 3 | Coding Images | Briefing
Apply the following concepts in code: Shape, color, transformation, movement, conditional, repetition.
2
if-else statements (often referred to conditionals) are used in a program to make decisions.
We can use conditionals to introduce changes and decisions that depend on different states within a program.
Reference
Tutorial
// lets assume that the value of
// a variable x is 5
let x = 5
// we then check the value of x using an
// if-else statement. since x is not greater
// than 5, the blue circle will be drawn
// instead of the green rectangle
if(x>5) {
// draw green rectangle
fill(0,255,0)
rect(0,0,200,100)
} else {
// draw blue circle
fill(0,0,255)
circle(100,100,200)
}Example Code
Video
Week 10
2021
B-DC 121
Computation in Design 1
Repetition
Exercise 3 | Coding Images | Briefing
Apply the following concepts in code: Shape, color, transformation, movement, conditional, repetition.
2
Week 10
Reference
Example Code
Video
A for loop allows us to execute code multiple times. Using loops we do not need to write same or similar code again and again.
A for-loop consists of three different expressions inside of a parenthesis. These expressions are used to control the number of times the loop is run.
The code inside of the loop body (in between the curly braces) is executed while the loop is active.
// to draw a rectangle 10 times we can use
// a loop. In the following these rectangles are
// drawn along the y-axis with a spacing of 20 pixels
for(let i=0; i<10; i++) {
rect(20, i * 20, 60, 5);
} 2021
B-DC 121
Computation in Design 1
Week 10
References
Exercise 3 | Coding Images | Briefing






2021
B-DC 121
Computation in Design 1
Week 10
References
Exercise 3 | Coding Images | Briefing
Saskia Freeke


2021
B-DC 121
Computation in Design 1
Week 10
References
Exercise 3 | Coding Images | Briefing



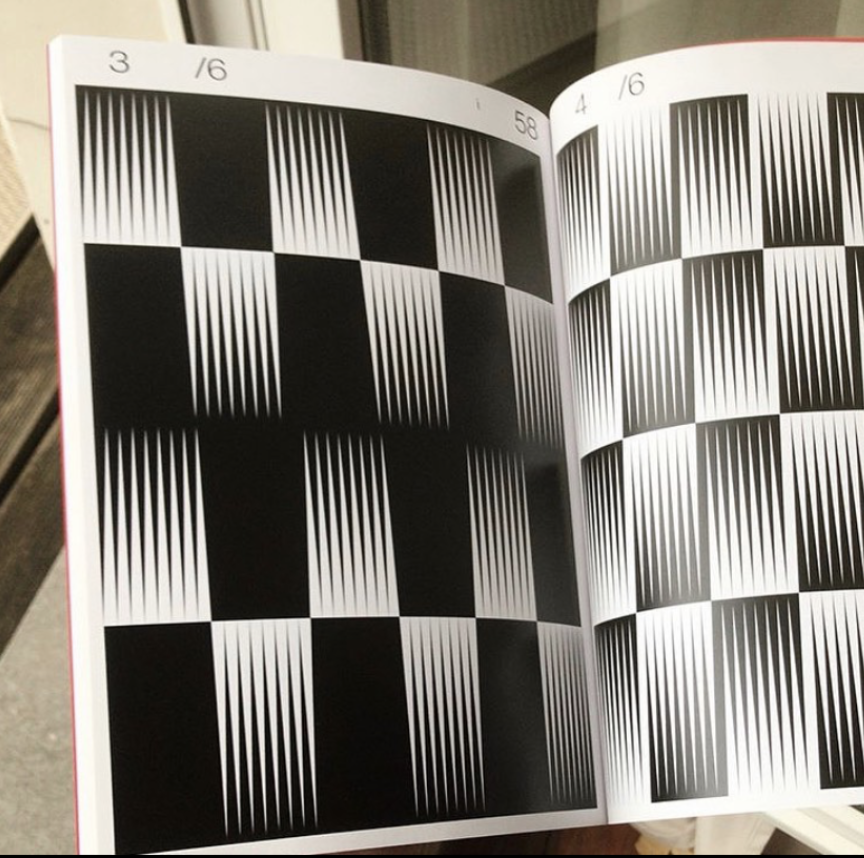
Shun Sasaki
2021
B-DC 121
Computation in Design 1
Week 10
References
Exercise 3 | Coding Images | Briefing
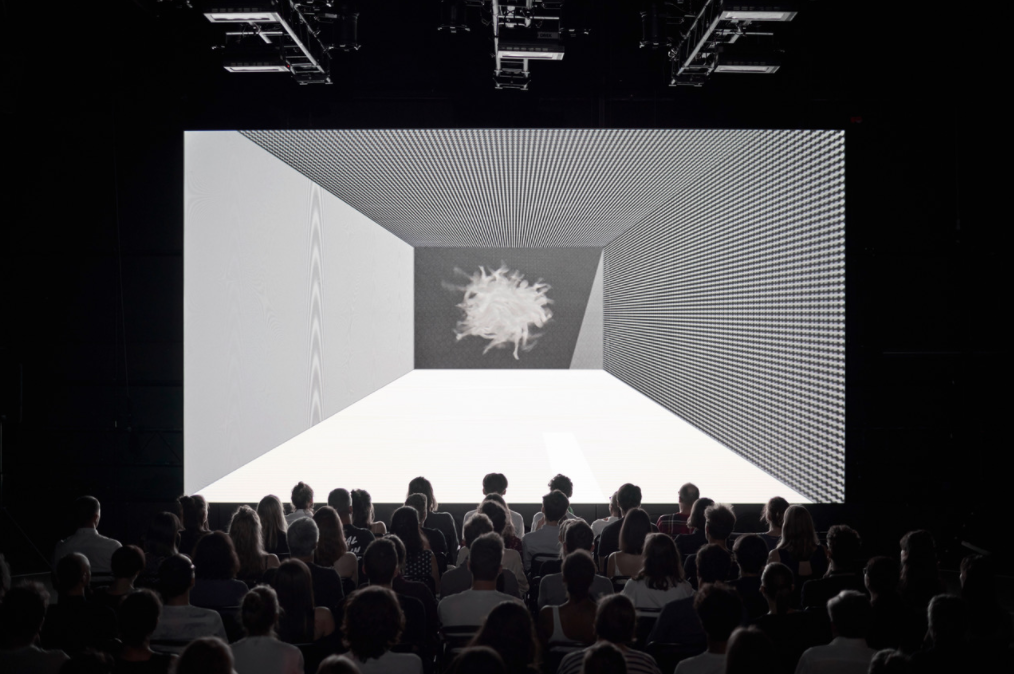
Jono Brandel

2021
B-DC 121
Computation in Design 1
Week 10
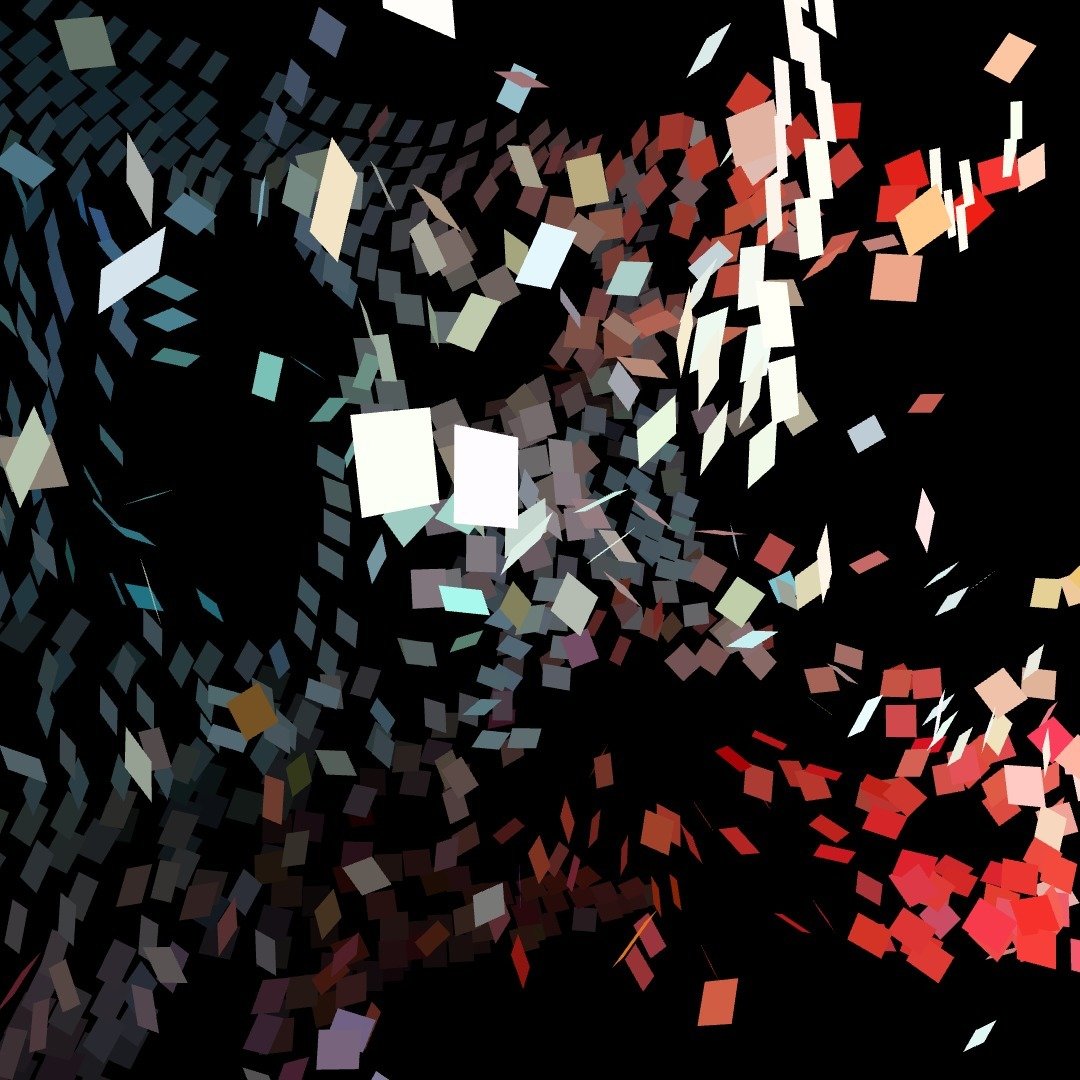
References
Exercise 3 | Coding Images | Briefing

2021
B-DC 121
Computation in Design 1
Week 10
References
Exercise 3 | Coding Images | Briefing



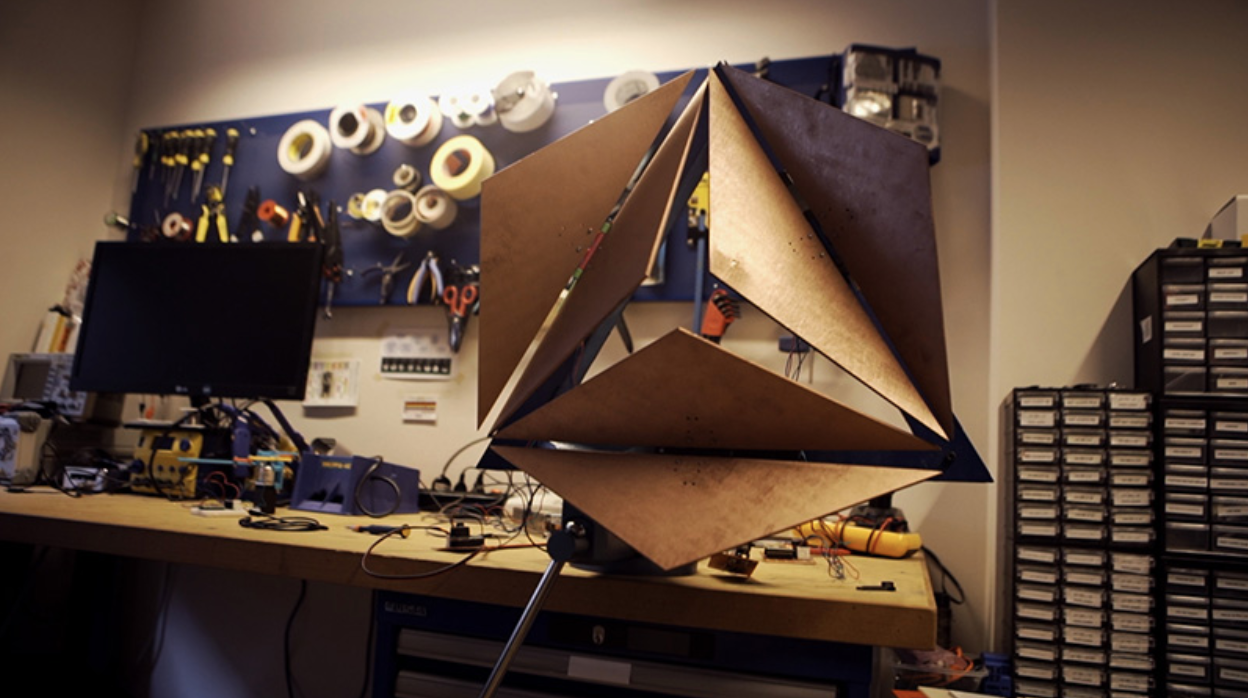
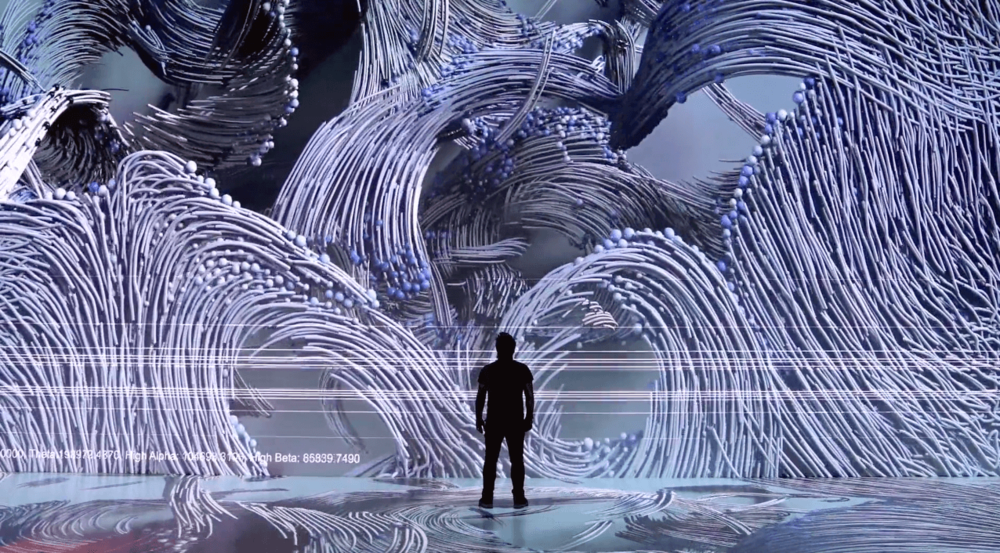
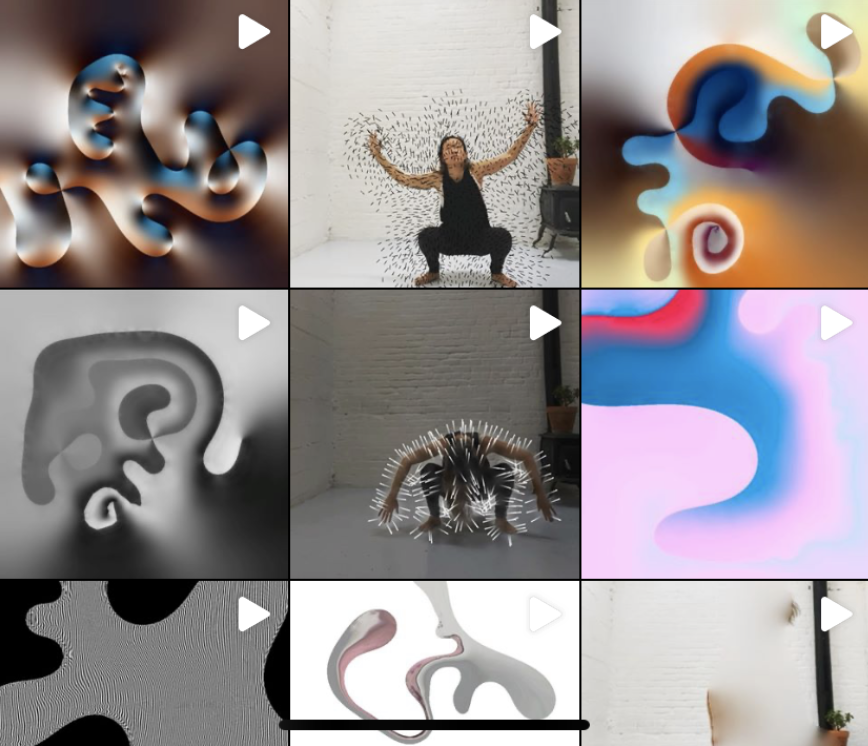
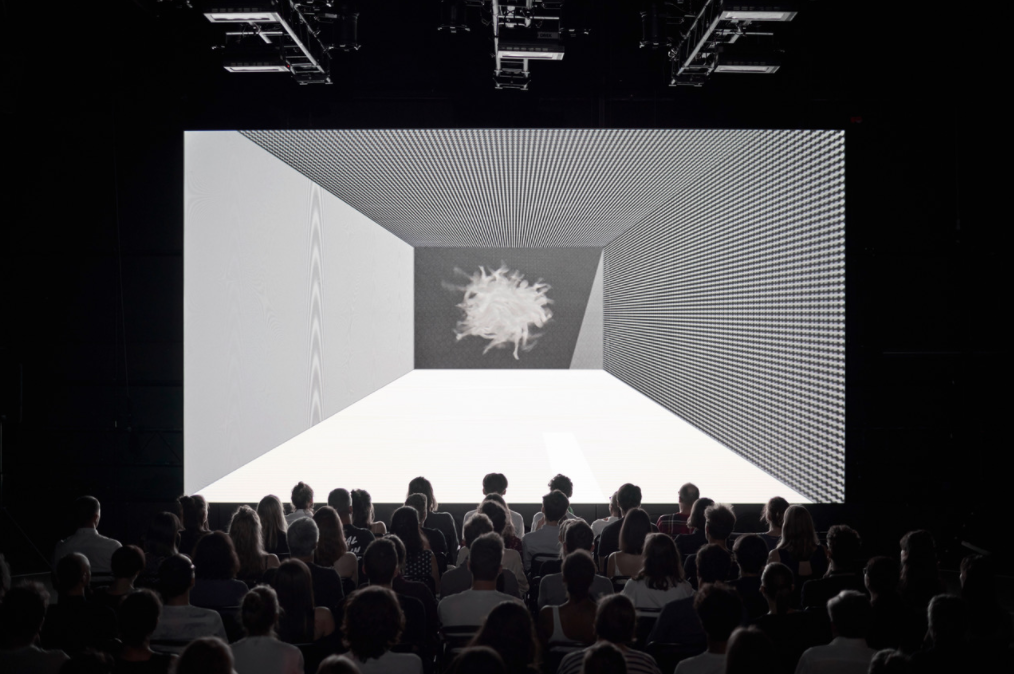
Patrik Huebner
2021
B-DC 121
Computation in Design 1
Week 10
References
Exercise 3 | Coding Images | Briefing
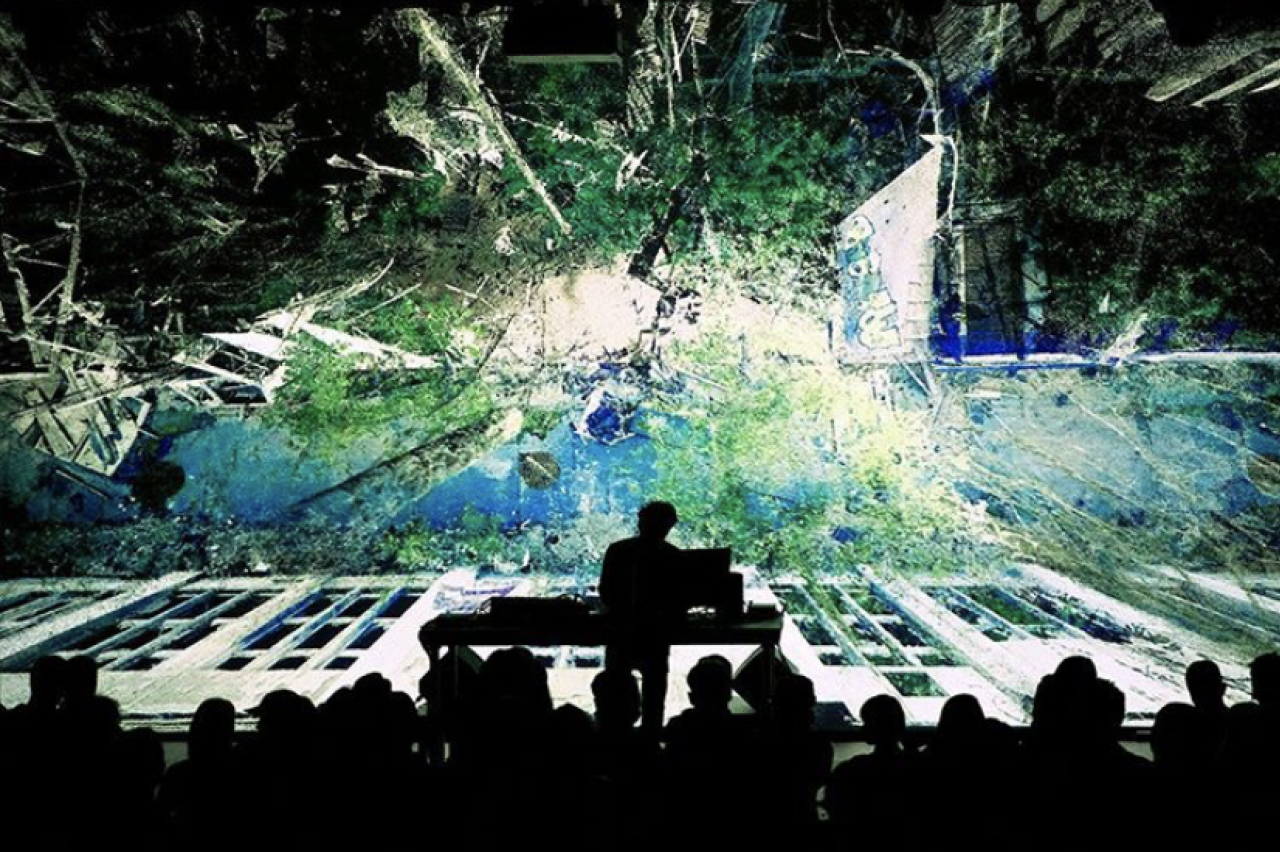
Joshua Davis


2021
B-DC 121
Computation in Design 1
Week 10
Exercise 3 | Coding Images | Briefing


Start with sketching on paper.
2021
B-DC 121
Computation in Design 1
Week 10
Exercise 3 | Coding Images | Briefing
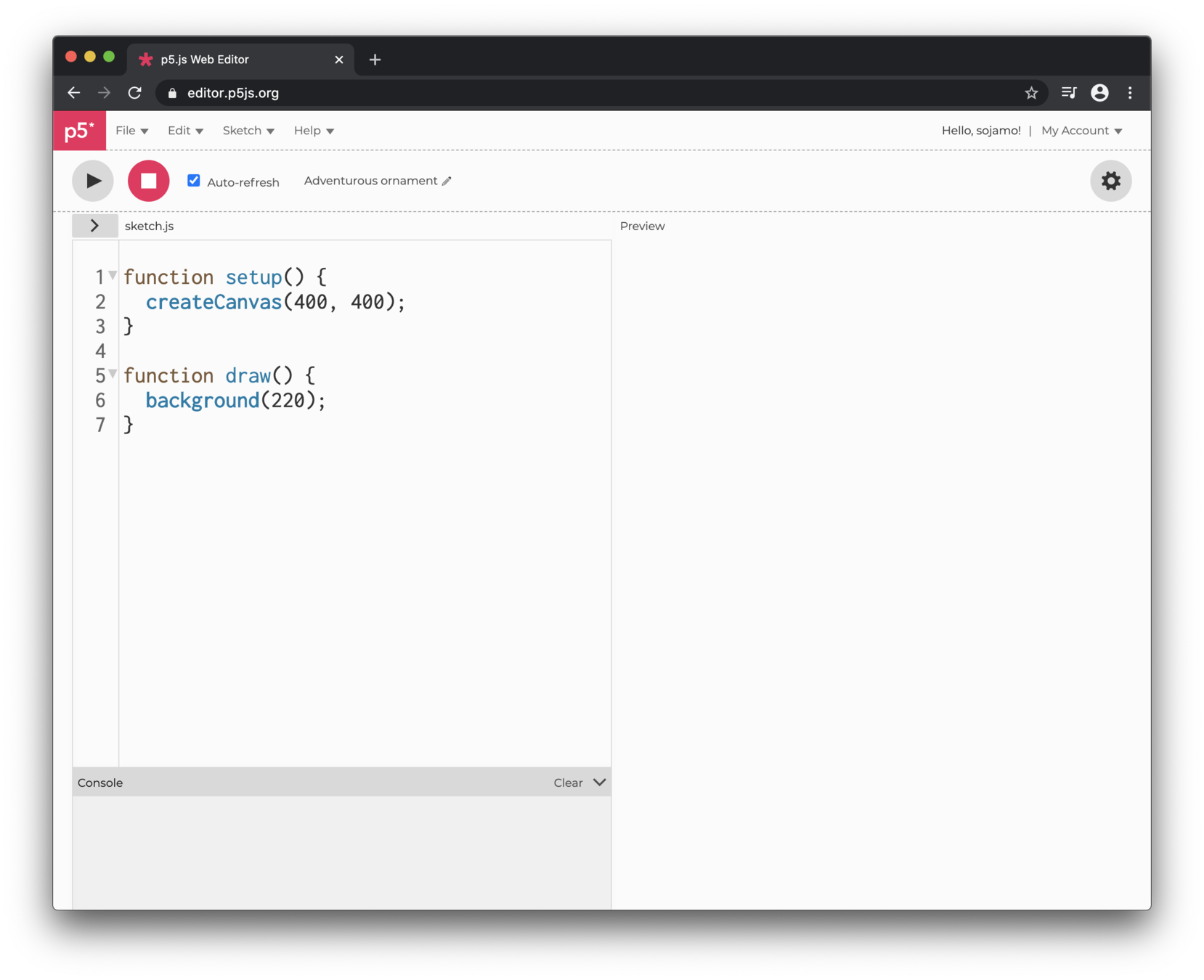
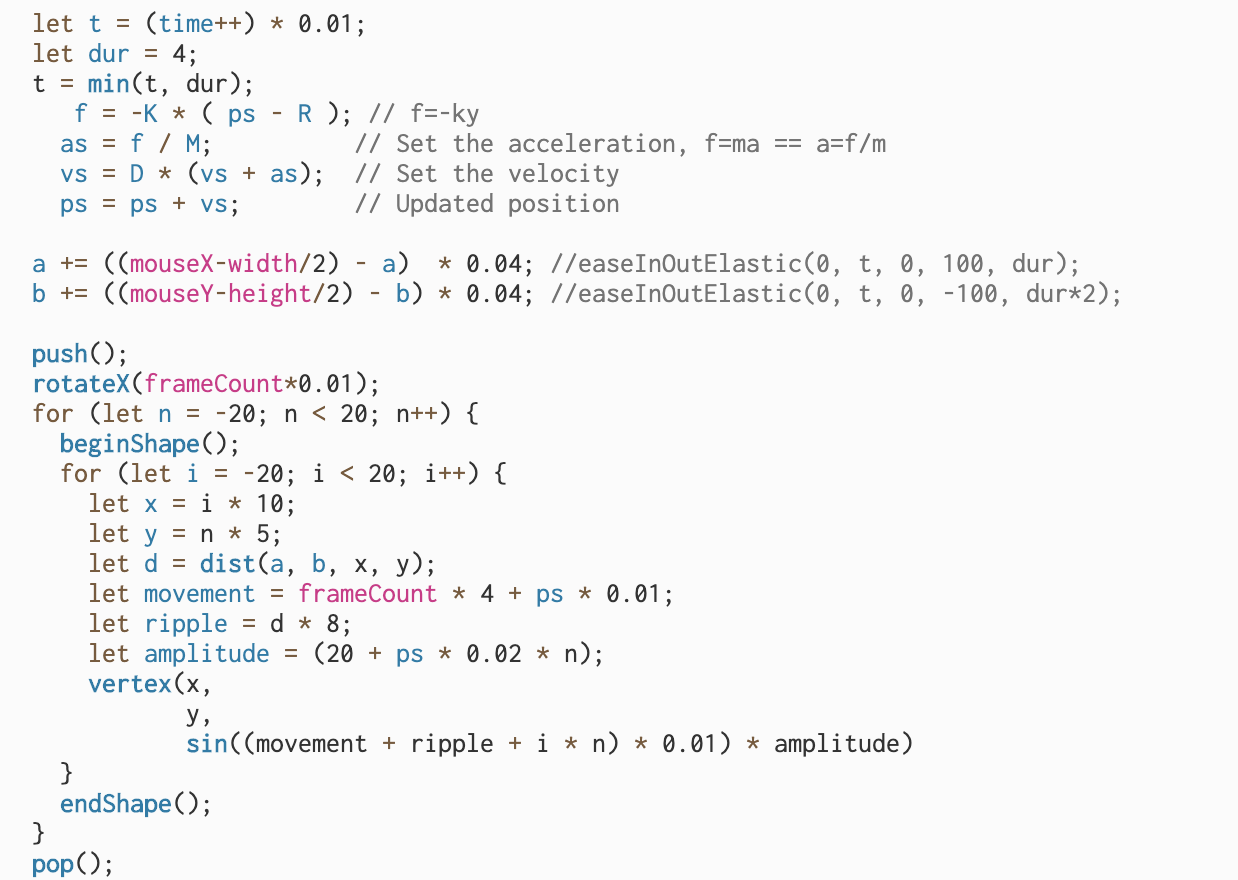
then move on to code an p5js.
Week 11
2021
B-DC 121
Computation in Design 1
Coding Images 2
Exercise 3 continues. Discuss your ideas and early code sketches with your lecturers.
2021
B-DC 121
Computation in Design 1
Exercise 3 | Coding Images | Schedule
Schedule
Briefing, idea development starts
Idea confirmation, sketching on paper and in code continues
Development of code sketches, problem solving
Mini-showcase and feedback
1
2
3
4
Week 10
by Week 11
by Week 12
by Week 13
Based on the brief, develop your initial idea for this exercise. Use pen and paper to sketch out your ideas, more is better than less. Get inspiration from the references provided or go back to previous code activities and start your idea from there. Identify at least 1 visual reference (from the list under references) for your project.
At this point, you should be confident in your idea. During this week, you can discuss your idea with your instructor(s) regarding aesthetics and code. By now you should have started with your first code sketches.
At the beginning of this last session, you will have some time to clarify any final questions you may have. In the second half of the session, students will present their outcomes.
Idea
Sketches on paper
Sketches on paper
Sketches in Code
Sketches in Code Moving Visuals
Final Code
Deliverables
What
How
When
Deliver
Session
At this point, you should have developed a set of code sketches that you can share with your instructors and work on in class. Sketch and write down on the paper what help, if any, you would need and what improvements you have come up with and would like to discuss.
2021
B-DC 121
Computation in Design 1
Wrapping up Week 11
Work on your Exercise 3 project, follow the schedule
Update your Digital Portfolio
Homework
Week 11
Week 12
Continue practicing your p5js skills with the Getting Started with p5js slides and videos linked from there
Week 12
2021
B-DC 121
Computation in Design 1
Coding Images 3
Exercise 3 continues. Work on project continues.
2021
B-DC 121
Computation in Design 1
Exercise 3 | Coding Images | Schedule
Schedule
Briefing, idea development starts
Idea confirmation, sketching on paper and in code continues
Development of code sketches, problem solving
Mini-showcase and feedback
1
2
3
4
Week 10
by Week 11
by Week 12
by Week 13
Based on the brief, develop your initial idea for this exercise. Use pen and paper to sketch out your ideas, more is better than less. Get inspiration from the references provided or go back to previous code activities and start your idea from there. Identify at least 1 visual reference (from the list under references) for your project.
At this point, you should be confident in your idea. During this week, you can discuss your idea with your instructor(s) regarding aesthetics and code. By now you should have started with your first code sketches.
At the beginning of this last session, you will have some time to clarify any final questions you may have. In the second half of the session, students will present their outcomes.
Idea
Sketches on paper
Sketches on paper
Sketches in Code
Sketches in Code Moving Visuals
Final Code
Deliverables
What
How
When
Deliver
Session
At this point, you should have developed a set of code sketches that you can share with your instructors and work on in class. Sketch and write down on the paper what help, if any, you would need and what improvements you have come up with and would like to discuss.
2021
B-DC 121
Computation in Design 1
Wrapping up Week 12
Continue working on your Exercise 3 project, we will look at the outcomes in week 13.
Update your Digital Portfolio
Homework
Week 12
Week 13
Continue practicing your p5js skills with the Getting Started with p5js slides and videos linked from there
Week 13
2021
B-DC 121
Computation in Design 1
Coding Images 4
Concluding exercise 3 and submission briefing.
2021
B-DC 121
Computation in Design 1
Exercise 3 | Coding Images | Schedule
Schedule
Briefing, idea development starts
Idea confirmation, sketching on paper and in code continues
Development of code sketches, problem solving
Mini-showcase and feedback
1
2
3
4
Week 10
by Week 11
by Week 12
by Week 13
Based on the brief, develop your initial idea for this exercise. Use pen and paper to sketch out your ideas, more is better than less. Get inspiration from the references provided or go back to previous code activities and start your idea from there. Identify at least 1 visual reference (from the list under references) for your project.
At this point, you should be confident in your idea. During this week, you can discuss your idea with your instructor(s) regarding aesthetics and code. By now you should have started with your first code sketches.
At the beginning of this last session, you will have some time to clarify any final questions you may have. In the second half of the session, students will present their outcomes.
Idea
Sketches on paper
Sketches on paper
Sketches in Code
Sketches in Code Moving Visuals
Final Code
Deliverables
What
How
When
Deliver
Session
At this point, you should have developed a set of code sketches that you can share with your instructors and work on in class. Sketch and write down on the paper what help, if any, you would need and what improvements you have come up with and would like to discuss.
2021
B-DC 121
Computation in Design 1
Exercise 3 | Coding Images | Concluding
Concluding Exercise 3
1
Open feedback session starts at 11:45am, all works to be ready and running.
Submission briefing
2
3
Complete and finish Exercise 3 so that your final sketch runs in full-screen mode on your laptop.
Week 13
9:30 – 11:10
11:20 – 11:50
11:50 – 12:30
Schedule
Todos
Complete and finish Exercise 3 so that your final sketch runs in full-screen mode on your laptop.
Take a series of photos of your final setup with your sketch running in full-screen mode on your laptop.
Take another photo of of the same setup now with one of your classmates looking at the screen.
Add photos to your Digital Portfolio
exercise-3 → images → exercise-3-setup-1.jpg
exercise-3 → images → exercise-3-setup-2.jpg
etc.
2021
B-DC 121
Computation in Design 1
Exercise 3 | Coding Images | Submission
Submission
1
Add your digital CPJ to the cpj folder, document to be in .docx format or .pdf (try to keep the total file size below 80MB)
Review your Digital Portfolio as well as the activity and exercise briefings that can be found in previous slides for proper folder structure handling and labelling.
2
3
Add Activity 3 and 4 as well as Exercise 3 to your Digital Portfolio's archive.
Week 13
Digital Portfolio Preparation for Submission

Create a summary of outcomes for all activities and exercises following an InDesign template, more details in the following slide
4
1 / 4
2021
B-DC 121
Computation in Design 1
Exercise 3 | Coding Images | Submission
Submission
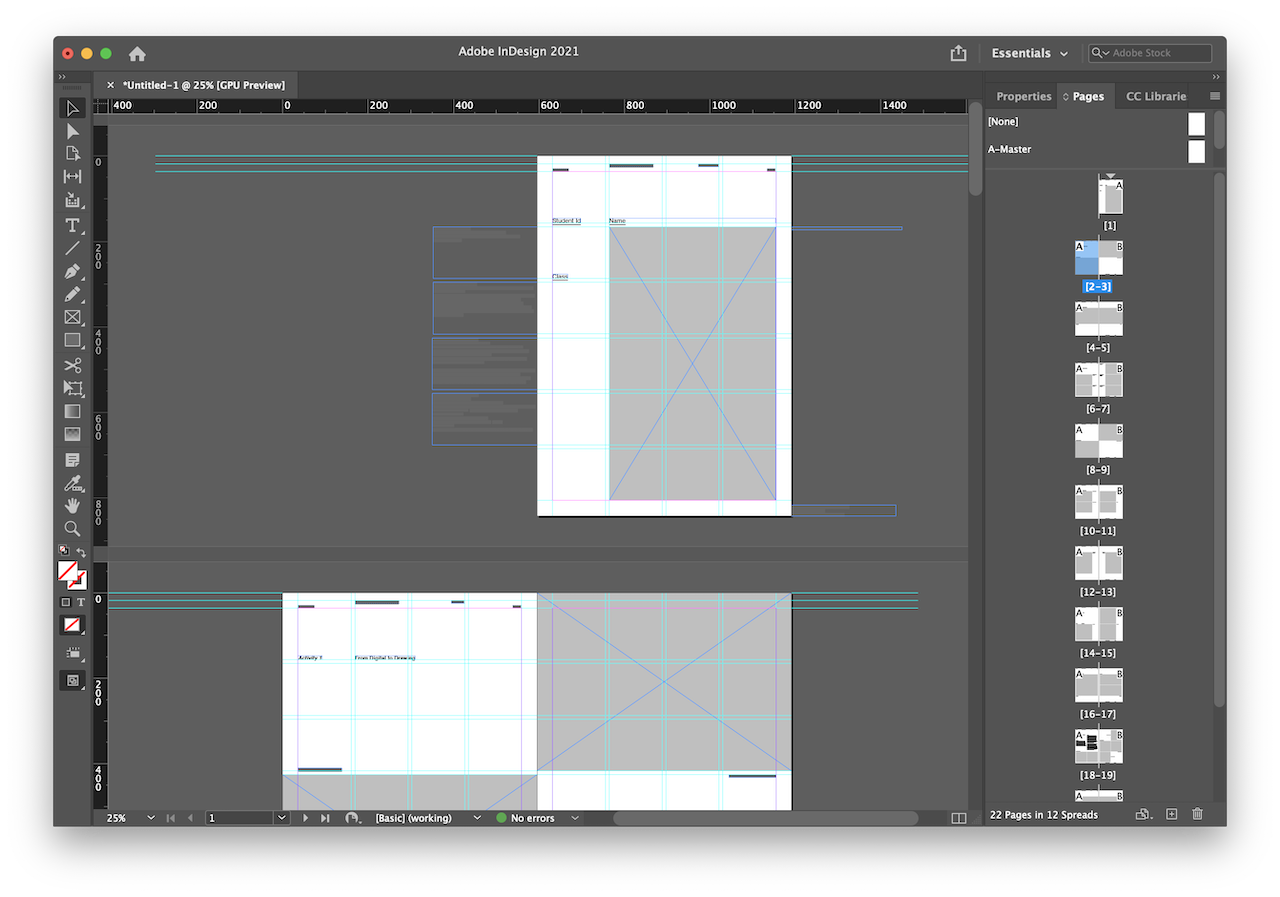
Summary Template. Use the provided InDesign template for the summary. Paste your details on the first page and add an image to each grey box. Use the headlines and captions to identify which image is required for each grey box. Finally export the document as .pdf
Week 13
Digital Portfolio Preparation for Submission
2 / 4
2021
B-DC 121
Computation in Design 1
Exercise 3 | Coding Images | Submission
Submission
1
The summary contains a pdf document based on an InDesign template which presents a selection of outcomes you have created this semester.
The cpj folder contains your CPJ document that you have worked on this semester for Computation in Design.
2
3
The archive folder contains files you have created for all activities and exercises this semester.
Week 13
Digital Portfolio Preparation for Submission
3 / 4



2021
B-DC 121
Computation in Design 1
Exercise 3 | Coding Images | Submission
Submission
Week 13
4 / 4
Submission deadline is
2:30pm Monday 22 November 2021

After you have completed your Digital Portfolio and zipped it, upload it to your submission folder.
Computation in Design 1
By Andreas Schlegel
Computation in Design 1
- 2,816