Progressive Web Apps in Rails
For fun and profit
@sophiedeziel
Dear Sophie,
What is a progressive web app?
Sincerely, the audience


The Goal:
Create a Progressive web app following Rails conventions
Responsive
- Bootstrap
- Material Design Lite
- Foundation
- Any other CSS that is designed to be fully responsive



Connectivity Independent
- Cache all the things!!
- Register a service worker
That part was kinda difficult
-
The asset's pipeline and it's digested URLs
-
The service worker must be at the root
-
Workarounds to be able to use CoffeeScript or Erb can be very ugly
-
Cache data that can change often is most likely to bite you


App-like
- Very subjective
- Material Design Lite is app-like


Fresh
- Be wise on cache usage
- The asset's pipeline can help you
Safe
- Force SSL usage in config
- Dev mode with ngrok.io
- Enabled on Heroku for staging

Discoverable
- Use the manifest
- The service worker
- Robots and devices can easily identify it as an app
Re-engageable
- Value of your application + engagement features
- Push notifications
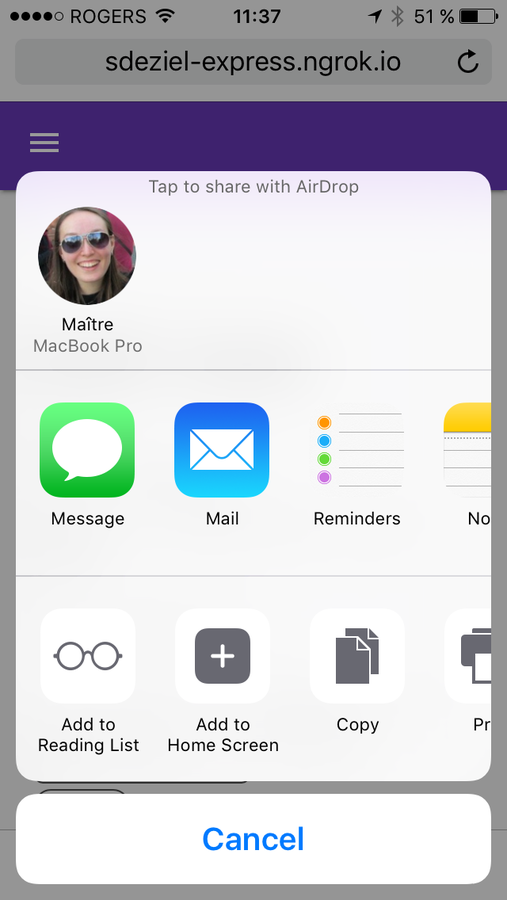
Installable
- The manifest and service worker
- Icon on the home screen
- Customization
- Add a banner to encourage installation
- However, as a low penetration rate


Linkable
- If you do a single page application, keep in mind the urls
- Rails RESTful routes for the win
Build your own
My links:
-
https://developers.google.com/web/fundamentals/getting-started/your-first-progressive-web-app/?hl=en
-
https://addyosmani.com/blog/getting-started-with-progressive-web-apps/
-
http://developer.telerik.com/featured/what-progressive-web-apps-mean-for-the-web/
-
https://aerotwist.com/blog/voice-memos/
Progressive Web Apps
By Sophie Déziel
Progressive Web Apps
I gave that talk on February 16th 2016 at Montreal.rb meetup.
- 3,740



