Front-end programming


HTML
HTML
Hypertext Markup Language
HTML is a markup language that defines the structure of the content on a web page.
HTML consists of a series of elements, which you use to wrap different parts of the content to make it appear or act a certain way.

The importance of structure
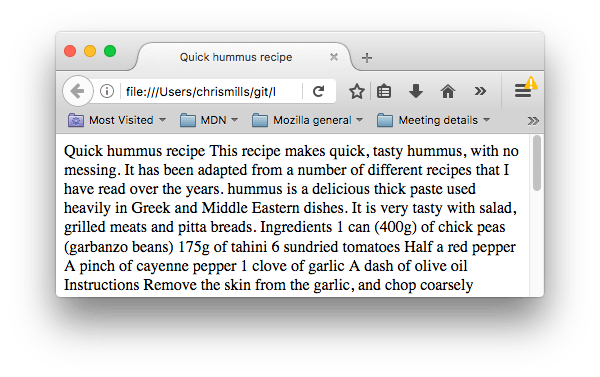
Users tend to scan quickly to find relevant content, often just reading the headings. If they don't exist, they'll just give up.

An unstructured web page.
The importance of structure
Search engines indexing our web page consider the contents of headings as important keywords for influencing the page's search rankings.

The importance of structure
Visually impaired people often use programs called screen readers to check the contents of a page.
Among the various techniques used, these programs provide an outline of the document by reading out the headings, allowing their users to find the information they need quickly.

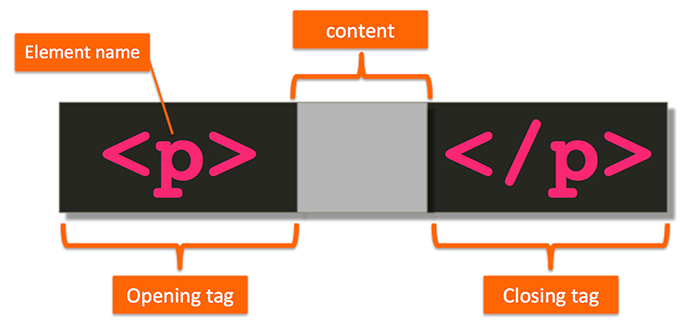
Anatomy of an html element

- Opening tag - The name of the element wrapped in opening and closing angle brackets. It states where the element begins.
- Closing tag - States where the element ends.
- Content - The content of the element. In this case it would be just text.
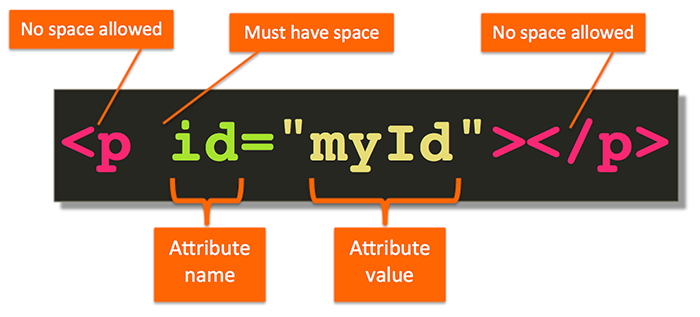
Anatomy of an html element

- Attributes - Contain extra information about the element. Here, id is the attribute name and myId is the attribute value.
Anatomy of an html Document
- <html></html> — Wraps all the content on the entire page and is sometimes known as the root element.
- <head></head> — Contains keywords and the page description that we want to appear in search results, CSS to style our content, character set declarations, and more.
- <body></body> — Contains all the content that we want to show to web users when they visit our page.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>A pretty page</title>
</head>
<body>
</body>
</html>Live Coding
Let's create an HTML page!
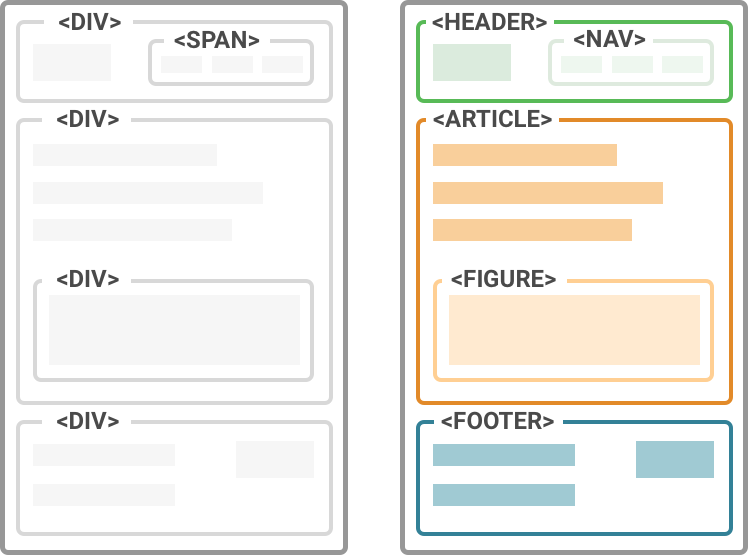
Semantic html
A semantic element clearly describes its meaning to both the browser and the developer.
Non-semantic elements like <div> and <span> tell us nothing about their content. In contrast, semantic elements like <nav>, <footer>, and <article> clearly define their content.

Live Coding
Semantic elements
HMTL5 APIs
APIs are a major part of the HTML5 world and there are a number of them to explore, including:
- Drag and Drop - An event-based drag-and-drop mechanism.
- Web storage - Introduces two related mechanisms, similar to HTTP session cookies, for storing name-value pairs on the client side.
- Geolocation - defines a high-level interface to location information associated only with the device hosting the implementation.
To take full advantage of most of these, we need interaction with JavaScript events.
HTML
By Soraia Veríssimo
HTML
- 2,315



