Magia negra con flexbox

Steven Calderon

Javascripter, css lover, fake artist
A creative software developer who wants change the world with art and code.
calderonsteven.github.io
github.com/calderonsteven
@pacopistolas
Historia
Nace gracias a una iniciativa de mozilla llamada (XUL User Interface Language)
el modelo flexbox se uso en WebOs para diseñar el layout de las aplicaciones nativas (este no fue un caso de éxito)
2009 se crea la especificación del modulo flexbox
2010 implementación parcial por webkit
2010 lo remueven y matan la especificación
2011 sufre una mejoras
2012 ie lo implementa
2012 implementación moderna
Historia real

¿Que es flexbox?
Flexbox es un layout-mode, que nos permite determinar la manera como se van a comportar los elementos o flex-items (hijos) que se encuentren dentro de un contenedor o flex-container (padre), de tal manera que se adapten siempre al espacio disponible.

layout modes
- block: documentos (float, columns)
- inline: texto (y hacks horribles)
- table: tablas/información (y hack más horribles)
- posición: (position: [relative, absolute, fixed] )
- grid: ubicar elementos como grillas
- flexible box layout: diseñar paginas complejas que se puedan redimensionar sin problemas
La vida sin flexbox
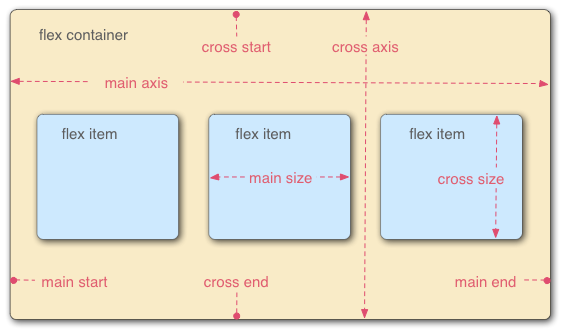
terminologia

Contenedor (flex-container)
El elemento padre, se define con los valores flex o inline-flex

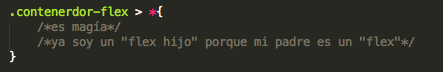
Flex item
cada elemento hijo directo de un flex container es un flex item

Ejes (Dirección)
Dirección eje principal / main axis (horizontal)
de izquierda a derecha
de derecha a izquierda
Dirección eje transversal / cross axis (vertical)
de arriba abajo
de abajo a arriba
Limites
main-start / main-end
cross-start / cross-end
Dimensiones/tamaños
flexbox maneja los tamaños de los flex-items dependiendo de como fueron establecidas las propiedades flex-grow, flex-shrink, y flex-basis en el flex-container (magia negra)
main-size (width)
cross-size (height)

Manos
al
Código
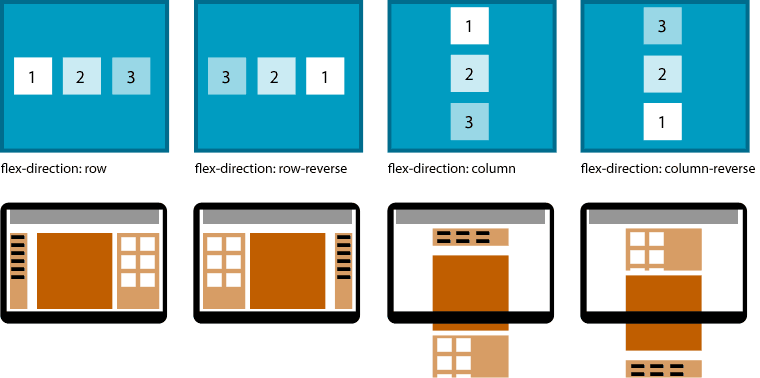
Dirección (flex-direction)

¿Que problema resuelve?
- Modificaciones innecesarias del DOM para ordenar
- Orden sin javascript
- De filas a columnas ( responsive design )
justificación horizontal (justify-content)

¿Que problema resuelve?
- Distribución de espacios en ambientes con diferentes tamaños de pantalla
- No más padding y margin para distribuir espacios libres
- Alineación
- Magia cuando se usa con flex-direction

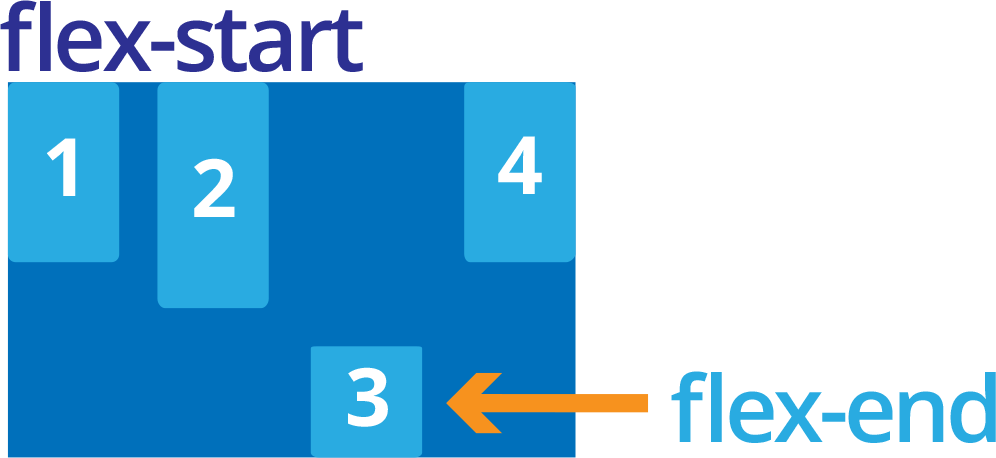
alineación vertical "items"
(align-items)

¿Que problema resuelve?
- No mas vertical-align (display: cell-)
- No mas margin + top para centrar verticalmente
- Si se usa con justify-content podemos hacer magia
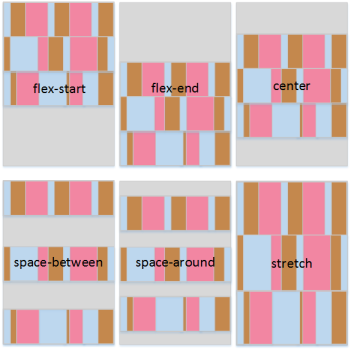
Alineación Vertical "contenido"
(align-content)

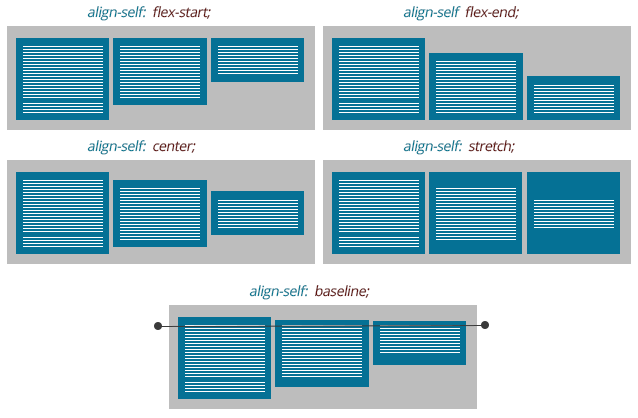
Alineación por item (align-self)

¿Que problemas resuelve?
- Los generados por align-items
- hacks de layout
- usar posiciones absolote, fixed, relative para cambiar la alineación o flujo de un item
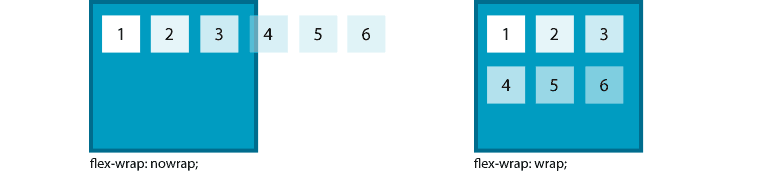
flex-wrap

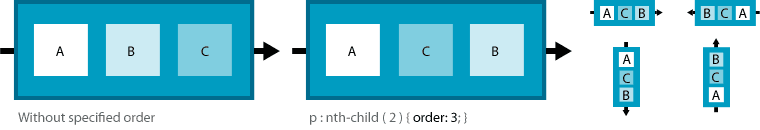
order

¿Que problemas resuelve?
- Nos evita tener que usar javascript para mover un elemento de lugar
- Cool Hacks

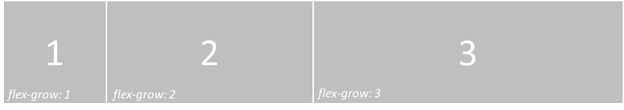
flex-grow

¿Que problemas resuelve?
- usar javascript para determinar el tamaño del ultimo elemento
- llenar espacios
- distribución del tamaño entre items
flex-shrink y flex-basis
flex-basis: define el tamaño (width) por defecto del item antes de que se distribuya el espacio (ejemplo con justify-content)
flex-shrink: factor de encogimiento, que tanto puede encogerse para dar mas espacio a sus hermanos.
¿Que problema resuelve?
- Problemas de distribución de espacio
- Problemas de distribución de tamaño

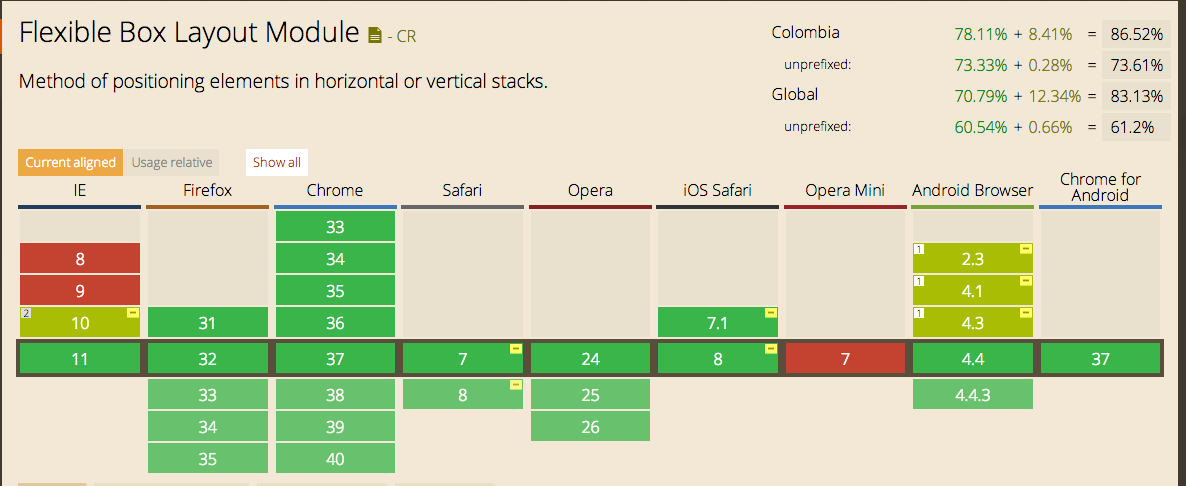
¿Alguien quiere pensar en los browsers?

Navegadores modernos
Herramientas

leaverou.github.io/prefixfree/


gruntjs.com
gulpjs.com

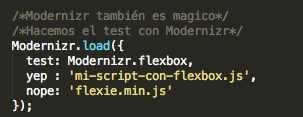
Pollyfill
flexiejs.com
i ♡ Modernizr

Recursos
- http://philipwalton.github.io/solved-by-flexbox
- https://developer.mozilla.org/en-US/docs/Web/Guide/CSS/Flexible_boxes
- http://learnlayout.com/flexbox.html
Ahora, a usar flexbox

Gracias!!
https://github.com/calderonsteven
@pacopistolas
Magia negra con flexbox
By Steven Calderon
Magia negra con flexbox
- 1,106



