Building a better, accessible web

About Me
Matt Stow
@stowball
Senior UX Engineer at
National Rugby League
“We should be able to access the web … regardless of the software we use, the computer we have, the language we speak … and regardless of our sensory or interaction modes”



Disability statistics
-
More than 1 billion (15%) of the world‘s population has some form of substantial or long-term disability
- Over 50% find browsing the web to be challenging
-
30 – 50% of people aged 65+ have a disability
- Disability rates are continuing to rise as populations age
“ ‘People with disability’ is the only minority group that anyone can join at any time”
#PlotTwist
Equal access is often required by law
-
Australia
All websites should comply with WCAG 2.0 to a minimum of AA-Level
-
USA
All Federal websites must provide comparable access for people with disabilities
-
European Union
Public sector websites to be accessible by 2018 by making them WCAG compliant
Types of disabilities
-
Hearing impairments
- Cognitive & learning disabilities
- Mobility & physical impairments
- Vision disabilities
Hearing impairments
- Provide captions and/or transcripts for audio and video
- Non-native speakers also benefit
Who’s affected?
People with full or partial hearing loss
Quick wins
Cognitive & learning disabilities
- Avoid justified text and ALL CAPS; use sans-serif fonts
- Simplify the language used and reduce the amount of text
- Reduce the complexity of the UI’s appearance and functions
- Use Invisible Animation and Context-Shifting UX
Who’s affected?
People with ADD, autism, dementia, dyslexia and more
Quick wins
Mobility & physical impairments
- Mouse hover actions need to be forgiving
- Ensure a sensible tabbing order
- Visible focus states for all interactive elements
Who’s affected?
People with limited dexterity or upper limb disabilities
Quick wins
Vision disabilities
- People with colour blindness
- People with low or no vision
Who’s affected?
- Ensure text alternatives for images & visually absent text
- Ensure your palette has a suitable colour contrast ratio
Quick wins
Colour blindness
- Deuteranopia (red-green)
- Protanopia (another red-green)
- Tritanopia (blue-yellow)
- Up to 10% of the population may be affected
You can’t rely on colour alone to convey information
(red-green)
(another red-green)
(blue-yellow)


Simulating Deuteranopia

Simulating Protanopia
Trello Labels have a color blind friendly mode!


Simulating colour blindness
- Photoshop and Illustrator’s Proof Setup
- Stark plugin for Sketch
- Color Oracle cross-platform app
- NoCoffee Vision Simulator Chrome extension
- AcceCSS Sass mixin
All have slightly different features and results, and are useful at different times in the process
Colour contrast ratio
- Text ratio needs to be 3 – 4.5:1 depending on size
- But don't make the ratio too high!
- Test with aremycolorsaccessible.com

Tools used by the vision impaired
- Screen magnifiers and browser zoom
- Windows
- MacOS and iOS
- Chrome on desktop
- Android
Screen reader statistics
- 85% of users primarily use Windows
- 49% of those use screen readers with IE
- 69% use screen readers on mobile
- 70% of those use iOS as their mobile platform
Screen reader features
- Quick access to landmarks, headings, lists and links
- Shortcuts for navigating to, and using form controls
- Connect to Braille displays
- and a lot more…
I highly recommend doing the VoiceOver Training course that's built in to macOS to learn more
How to build for #a11y
-
Follow the Web Content Accessibility Guidelines (WCAG)
- Use semantic HTML (and understand the impact of CSS)
- Implement WAI-ARIA (often with JavaScript)
#
Mattstow’s hierarchy of #a11y*

* Terrible pun
What is WCAG 2.0?
- A W3C standard which recommends how to make web content more accessible to people with disabilities
- It's generic, so doesn‘t dictate technology choices
- Divided in to 12 major guidelines across 4 core principles
- Each sub-guideline has a conformance rating from A–AAA
WCAG at a glance
- Provide text alternatives for non-text content
- Provide captions/alternatives for multimedia
Principle 1: Perceivable
- Create content that can be presented in different ways without losing meaning
- Make it easier for users to see and hear content
WCAG at a glance
- Make all functionality available from a keyboard
- Give users enough time to read and use content
- Do not use content that causes seizures
- Help users navigate and find content
Principle 2: Operable
WCAG at a glance
- Make text readable and understandable
- Make content appear and operate in predictable ways
- Help users avoid and correct mistakes
Principle 3: Understandable
WCAG at a glance
- Maximise compatibility with current and future user agents
Principle 4: Robust
Use semantic HTML
- Add a valid and relevant `lang` attribute to <html>
- Don‘t disable zooming
- Use appropriate HTML5 elements
- Don‘t skip heading levels
- Use native browser controls where possible
- Only <a> and <button> should be “clickable”
- All form elements must be labelled
- Placeholders aren‘t labels
Understand the impact of CSS
- Test without CSS to ensure a logical source order
- Minimum of 14px font size for body content
- Pseudo content is read out, so it has to be meaningful
- OK to use a .visually-hidden utility class to hide content
- Don‘t remove `:focus` outlines – or provide alternatives
- `visibility: hidden` hides from ATs but is animatable!
Smart :focus styles
function keyboardFocus (e) {
if (e.keyCode !== 9) {
return;
}
document.documentElement.classList.add('keyboard-focus');
document.removeEventListener('keydown', keyboardFocus, false);
}
document.addEventListener('keydown', keyboardFocus, false);:focus {
box-shadow: none;
outline: none;
}
.no-js :focus, .keyboard-focus .element:focus {
box-shadow: 0 0 2px 1px #00cdcb;
}Future smart :focus styles!
:focus {
box-shadow: none;
outline: none;
}
.element:focus-ring {
box-shadow: 0 0 2px 1px #00cdcb;
}Animating visibility: hidden
.chip.is-hidden {
max-width: 0;
opacity: 0;
transform: scale(0);
transition: opacity ease 0.25s,
transform ease 0.25s,
margin ease 0.45s 0.15s,
max-width ease 0.45s 0.15s,
visibility 0s 0.6s;
visibility: hidden;
}

What is WAI-ARIA?
- A spec on how to increase the accessibility of
Rich Internet Applications
- Uses role attributes to describe the type of element
- Uses property attributes to describe relationships, functions and UI states
Common ARIA roles
- banner
- complementary
- contentinfo
- main
- navigation
- search
Landmarks
- alert
- dialog
- tab
- tablist
- tabpanel
- tooltip
Widgets
Common ARIA properties
- aria-current (state)
- aria-expanded (state)
- aria-haspopup
- aria-hidden (state)
- aria-invalid (state)
- aria-label
- aria-pressed (state)
- aria-selected (state)
Widgets
- aria-atomic
- aria-controls
- aria-labelledby
- aria-live
- aria-owns
Others
Useful examples!
Hamburger menu

<nav role="navigation" aria-label="Main">
<button aria-label="Navigation" aria-controls="menu"
aria-haspopup="true" aria-expanded="false"
>🍔</button>
<ul id="menu">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
</ul>
</nav>var $button = $('button');
var isMenuOpen = false;
$button.on('click', function () {
isMenuOpen = !isMenuOpen;
$button.attr('aria-expanded', isMenuOpen);
});button[aria-expanded="true"] {
/* change caret indicator */
}
button[aria-expanded="true"] + #menu {
/* show menu */
}Accessible hamburger menu

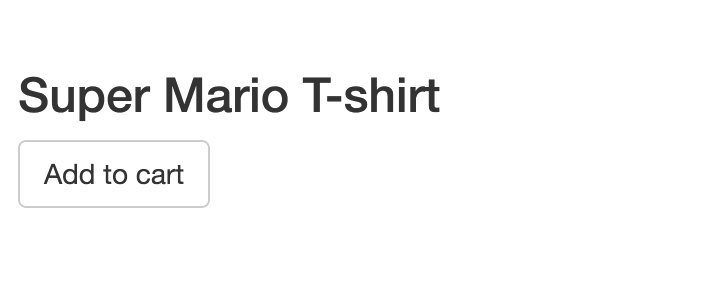
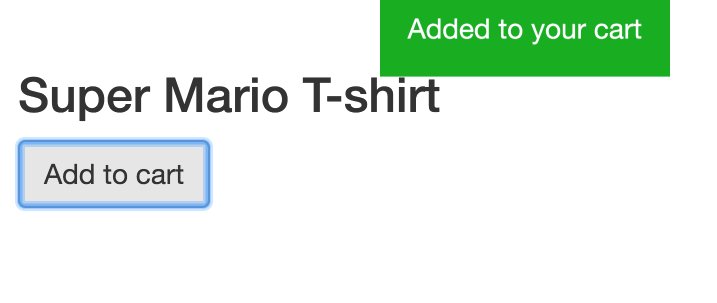
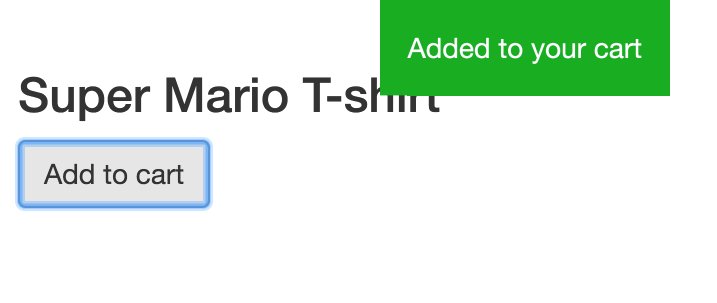
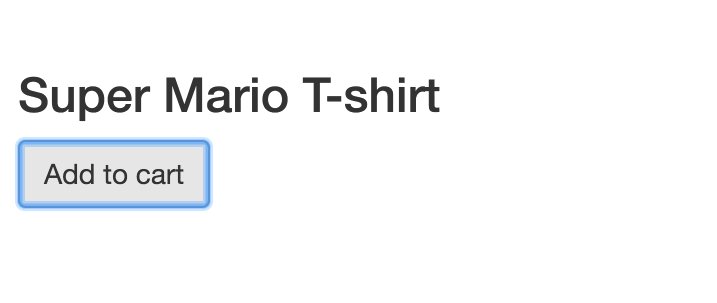
Add to cart

<div class="product">
<!-- This should be in a form with a server-side fallback -->
<h3>Super Mario T-shirt</h3>
<button class="btn btn-default">
Add <span class="u-visually-hidden">Super Mario T-shirt</span> to cart
</button>
</div>
<div id="toaster" role="alert" aria-atomic="true" aria-live="assertive"></div>var $button = $('button');
var $toaster = $('#toaster');
$button.on('click', function () {
$toaster
.html('<span class="u-visually-hidden">Super Mario T-shirt has been </span>' +
'Added to your cart').addClass('is-visible');
setTimeout(function () {
$toaster.removeClass('is-visible');
}, 1500);
});.u-visually-hidden {
/* https://gist.github.com/stowball/2704364c1ceefb1d7eaf570b903463b3 */
}Accessible add to cart

Implementation resources
Inclusive design benefits everyone
#a11y isn’t that hard
Practice makes perfect
Thank you!
@stowball
Building a better, accessible web
By Matt Stow
Building a better, accessible web
Detailing why accessibility matters, the types of disabilities there are/how to cater for them, and how to write good, semantic HTML and utilise ARIA to create accessible, robust web applications
- 28,122



