DOCKER & NUXT
Docker 101 for frontenders
$whoami
Diana Rodríguez
Google Developer Expert:
- Web Technologies
- Google Cloud Platform
Auth0 Ambassador
Chief DevOps Architect @ Voicethread
Worldwide Community Organiser @ Vuevixens
🦊 https://vuevixens.org
🐦 @cotufa82
<likes> Food, Infrastructure, Food, Vue.js, Food, Travelling, IOT, Steven Universe </likes>






$whoami-NOT

Effects of DevOps
The adoption of DevOps culture, tools and agile engineering practices has, among other things, the nice effect of increasing the collaboration between the roles of development and operations. One of the main problem of the past (but also today in some realities) is that the dev team tended to be uninterested in the operation and maintenance of a system once it was handed over to the ops team, while the latter tended to be not really aware of the system’s business goals and, therefore, reluctant in satisfying the operational needs of the system (also referred to as “whims of developers”).
📜
🐳 @cotufa82

🐳 @cotufa82

🐳 @cotufa82
Docker is a tool designed to make it easier to create, deploy, and run applications by using containers. Containers allow a developer to package up an application with all of the parts it needs, such as libraries and other dependencies, and ship it all out as one package. By doing so, thanks to the container, the developer can rest assured that the application will run on any other Linux machine regardless of any customized settings that machine might have that could differ from the machine used for writing and testing the code.

🐳 @cotufa82


git clone https://github.com/VueVixens/website.git
🐳 @cotufa82

Docker && Docker-Compose
🐳 @cotufa82
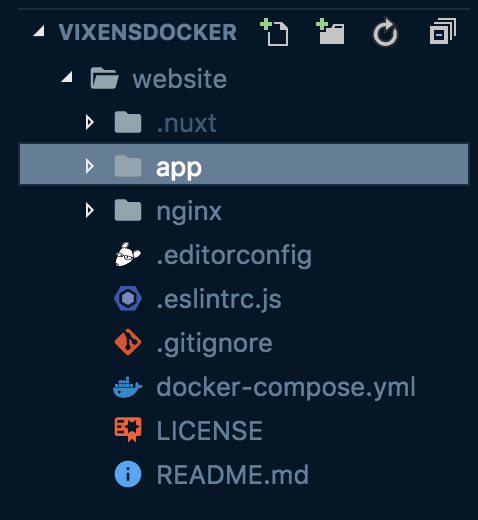
FILE STRUCTURE

DOCKERFILE
🐳 @cotufa82
FROM node:10.7
ENV APP_ROOT /src #YOUR APP DIR
RUN mkdir ${APP_ROOT}
WORKDIR ${APP_ROOT}
ADD . ${APP_ROOT}
RUN npm install #COMMANDS TO RUN
RUN npm run build --prod
ENV HOST 0.0.0.0 #EXPOSE TO PUBLICDOCKER COMPOSE 💪
🐳 @cotufa82
version: "3"
services:
nuxt:
build: ./app/
container_name: vuevixens-website
restart: always
ports:
- "3000:3000"
command:
"npm run start"
nginx:
image: nginx:1.13
container_name: vuevixens-nginx
ports:
- "80:80"
volumes:
- ./nginx:/etc/nginx/conf.d
depends_on:
- nuxtNGINX!
🐳 @cotufa82
# Let's go to our NGINX folder and create a default.conf
#(In location we connect directly with our app container,
# so whatever you call your app container has to have the
# same name in this file.)
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://vuevixens-website:3000;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}SPIN THIS UP!
🐳 @cotufa82

docker-compose up --build -d
🐳 @cotufa82
*-d === Detached mode: Run containers in the background
🐳 @cotufa82

🐳 @cotufa82
https://bit.ly/yasdocker1
https://bit.ly/yasdocker2

🐳 @cotufa82

THANK
YOU!!!
Dockerising NUXT FTW
By Super Diana
Dockerising NUXT FTW
Docker rocks my socks
- 1,280



