Histoire du Web
et son évolution
Quand avez-vous commencé à naviguer sur le web ?
Quel était votre premier navigateur ?
CREATION DU
WORLD WIDE WEB
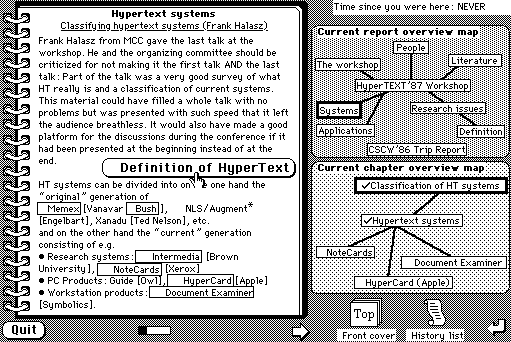
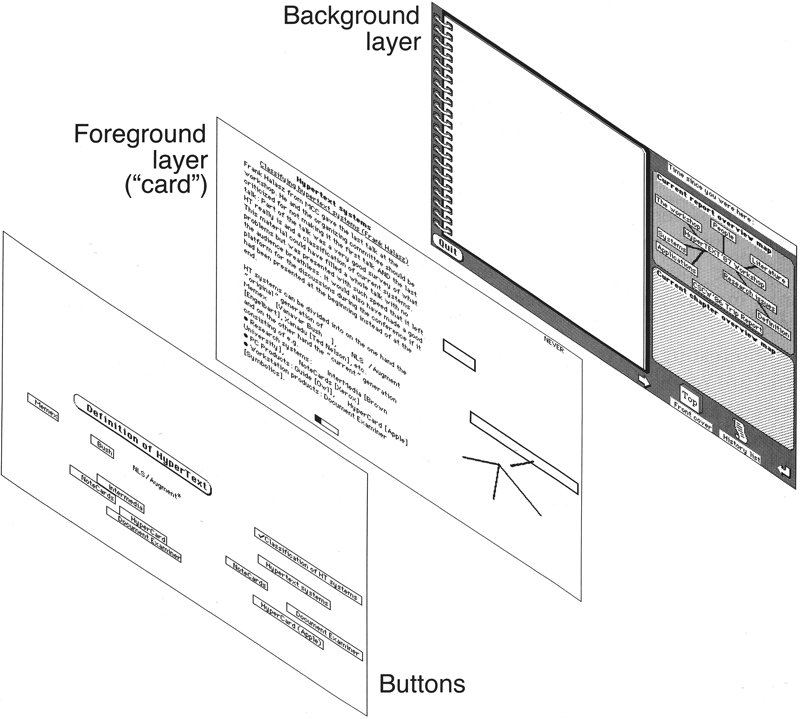
HYPERTEXTE


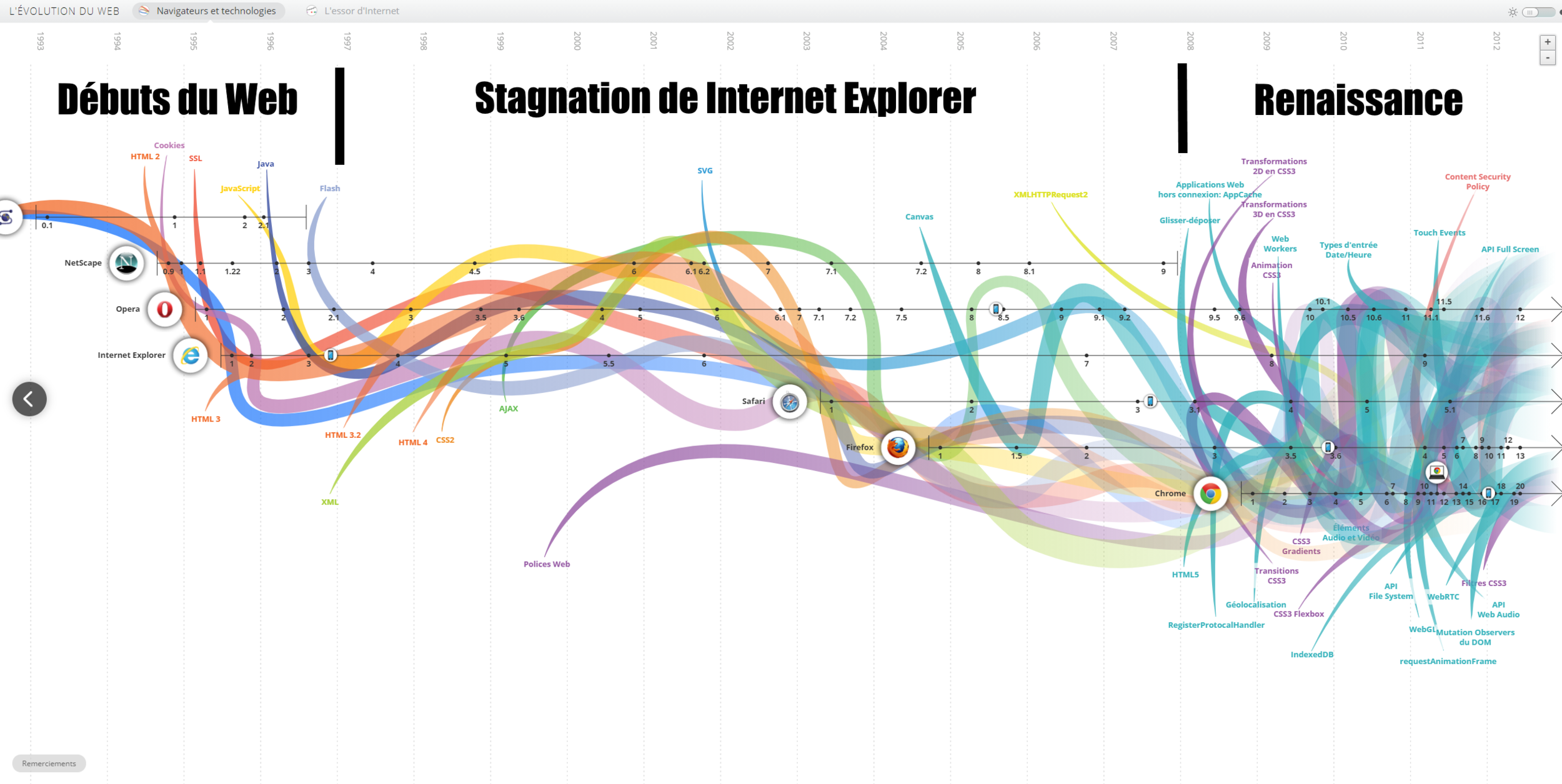
Evolution de
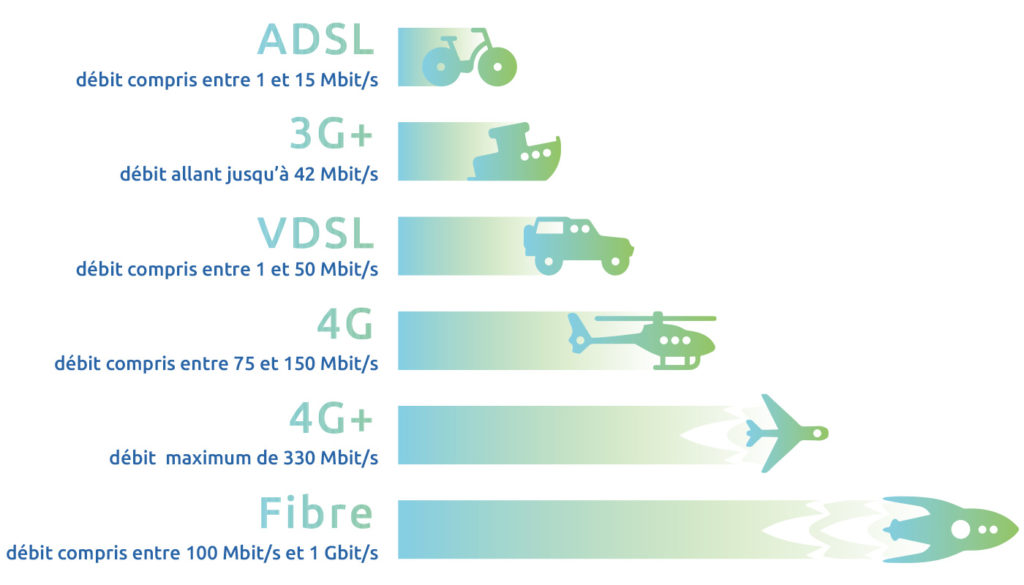
l'offre publique Internet










MONOPOLE NAVIGATEUR:
Quel impact sur l'évolution du web ?
Internet Explorer et Chrome: deux sortes de monopoles

Qu'est-ce qui fait
évoluer le web ?

Evolution
des usages
Evolution
des technos
Forums
↓
Blogs
↓
Réseaux sociaux
↓
???
PHP/SQL
Elements
Audio/Video,
Flash
ADSL
AJAX
WebSockets
WebRTC
- Moteurs de recherche
- Webmails
- Applications business en intranet
- E-Commerce
- Banques en ligne
- Services publics
- Actualités et presse
- TV & Streaming vidéo
- ...
Autres évolutions des usages sur le web

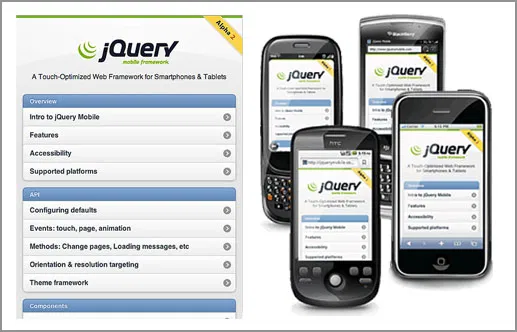
2010: L'ESSOR du web mobile
- iPad et iPhone 4 viennent de sortir
- Le store Android a 80,000 applications
- Les smartphones représentent <10% du trafic web
- Des wannabe d'OS mobiles: "Windows Mobile 7", Bada, WebOS
WEB MOBILE
de nouvelles contraintes techniques
- Navigateurs spécifiques au mobile
- Connectivité plus faible et variable
- Utilisation tactile
- Faible résolution
- Usage en mode portrait
- Pas le même mode de consommation des sites web

LE WEB MOBILE EN 2010


USERS
DEVS





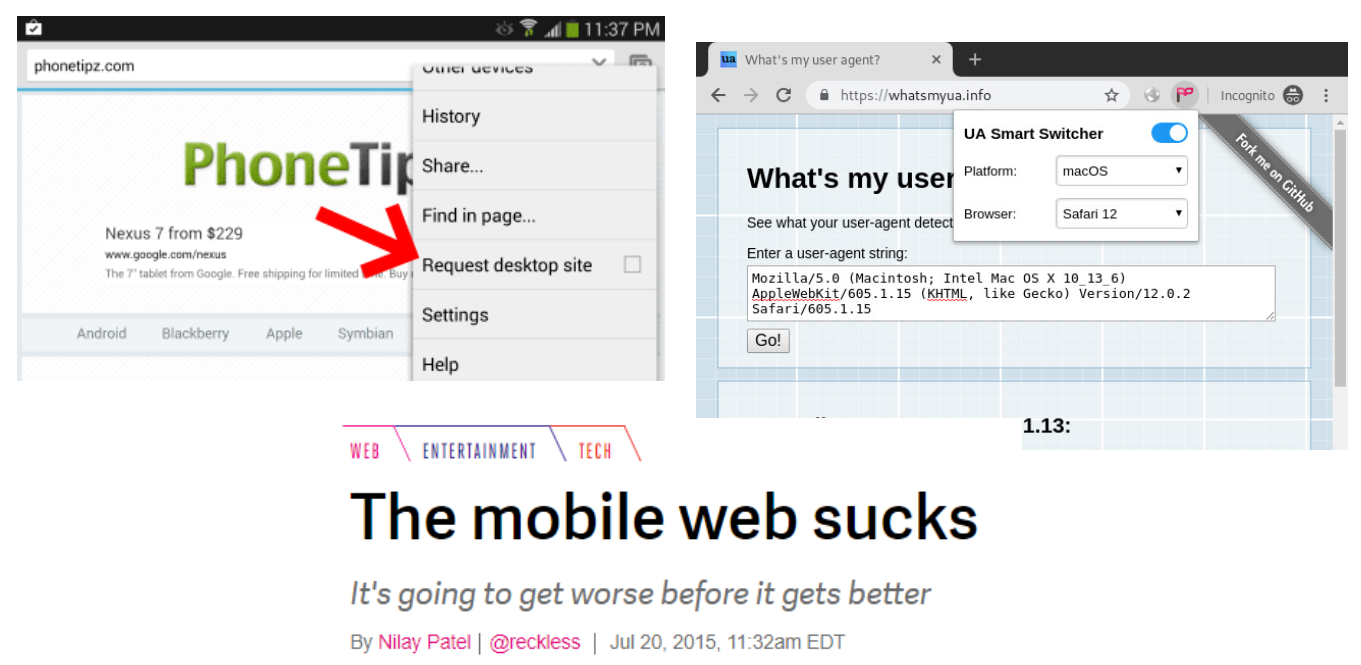
Comment différencier les utilisateurs
mobile et desktop ?
User Agent sniffing
https://user-agents.net/download
https://adrianroselli.com/2011/10/detecting-mobile-devices.html

mais comment on décide qui est mobile ou pas ?
SONDAGE:
Mobile ou Desktop ?

APPLE IPAD 3rd gen
Ecran tactile 13 pouces
Connecté en Wi-Fi
Utilisé dans les transports publics

Netbook low-cost
Chrome for Android
Android 6.0
Ecran 10,1 pouces non tactile
Connecté en 4G
Utilisé à la maison, sur une table

MICROSOFT DUO
Microsoft EDGE - Windows 10x
Double écran tactile 5.6 pouces
Connecté en 4G
Utilisé au bureau


Nintendo Wii U
Webkit Netfront
Ecran tactile 6.2 pouces
Connecté en Wi-Fi
Utilisé en mode dual screen
à la maison, dans le canapé

Samsung Galaxy Note 10+
CHROME - ANDROID 9.0
Ecran tactile 6.3 pouces
2280 x 1080 pixels !
Connecté en 4G+


Utilisant le
SAMSUNG DEX MODE
Comment décider ?
Taille d'écran ? Résolution d'écran ?
Mode de saisie ? Tactile ou souris ?
Connectivité ? Bande passante ? Latence ?
Puissance de l'appareil ? Ou autres caractéristiques/fonctionnalités ?
Contexte d'utilisation ?
Intention de l'utilisateur ?


le Web mobile,
un concept erroné
basé sur des hypothèses fausses ou non pérennes

Crédits: Brad Frost, The Atomic Workflow
Crédits: Brad Frost, The Atomic Workflow

Développer sur le web,
c'est développer une application qui doit fonctionner
- nul ne sait où,
- nul ne sait quand,
- sur un navigateur inconnu
- sur un système inconnu
- sur un type d'appareil inconnu
- sans savoir ce que cherche à faire l'utilisateur
- ni dans quel contexte il se trouve
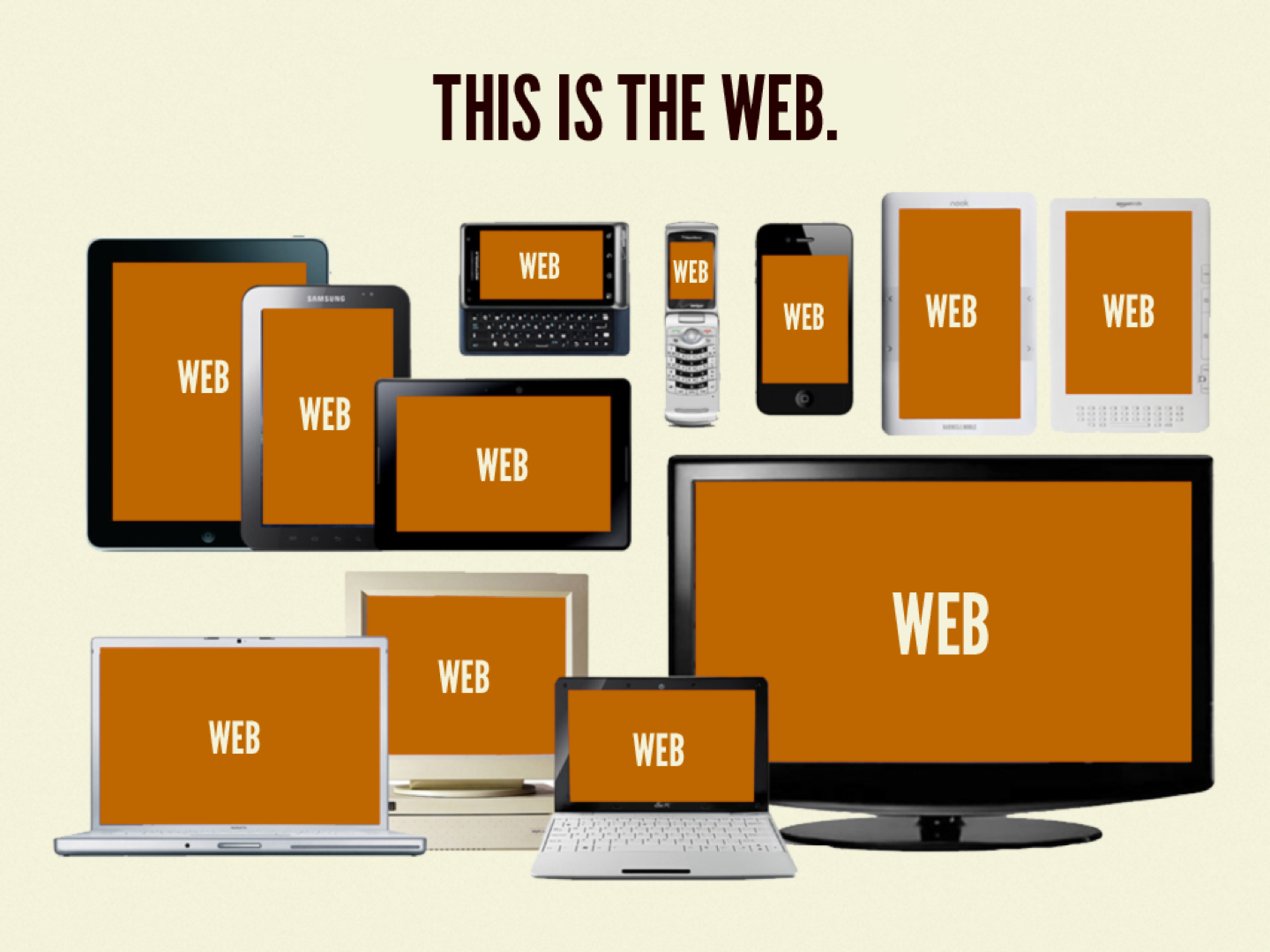
Adresser la diversité

ce qu'on présume être le "web mobile"
smartphone à
la maison (WiFi)
l'ordi de Papi ?
iPad dans les
transports

Penser en variables,
pas en categories
7 categories
3 variables
Les CSS Media Queries ont été pensées de cette façon:

(ils ont aussi essayé de faire des catégories d'appareils, mais ça n'a pas marché)




L'approche "One Web"
Conséquences de l'approche One Web

Conséquences de l'approche One Web

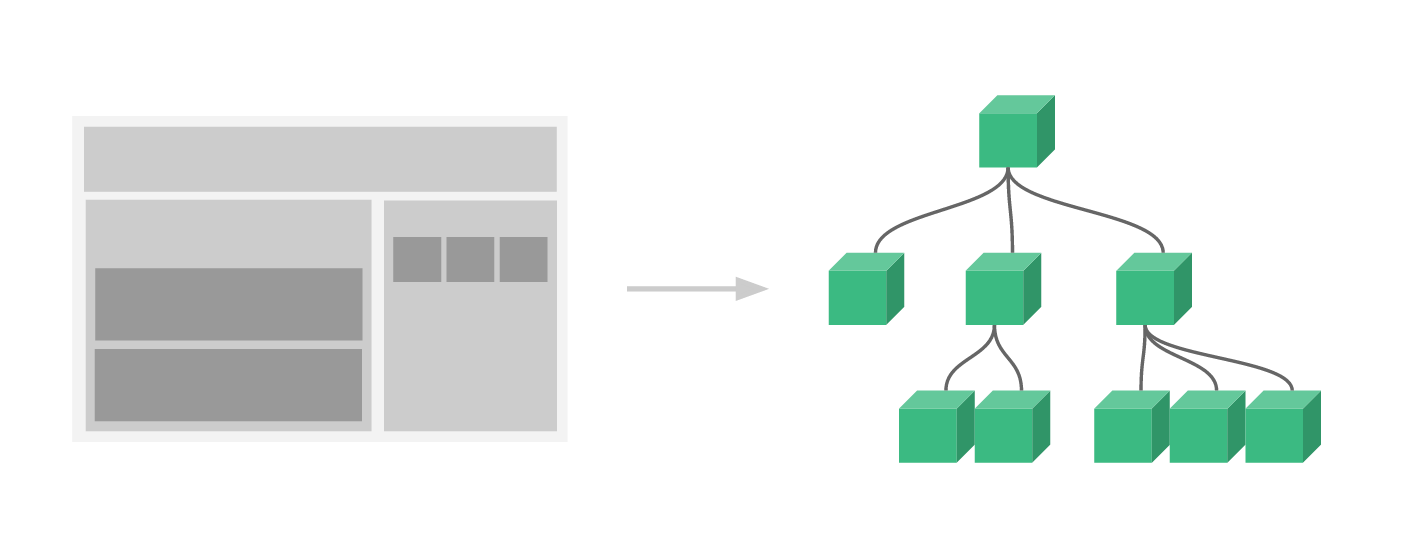
Arbres de composants
Développement modulaire
Histoire des frameworks JS




Website → Webapp
WEB PAGES → SINGLE PAGE APPS
SERVER TEMPLATING → CLIENT TEMPLATING

Progressive Web Apps

Pourquoi le web fonctionne encore et mieux que jamais, 30 ans après ?
universalité
rétrocompatibilité
organismes de
standardisation
associations
de défense du net
la brillante invention qu'est l'URL
masse critique et enjeu politique
Comment les technos web sont utilisées au delà du web ?



A quoi ressemblera
le web du futur ?
WebAssembly
Web OS,
closer to the metal
Thick Apps
Cloud OS
Evolution du web
By sylvainpv
Evolution du web
Evolution du web du point de vue du développement technologique et de l'évolution des usages
- 1,637



