Progressive
Web Applications
Yassine Benabbas
Sylvain Pollet-Villard

Espace Experts - Octobre 2018

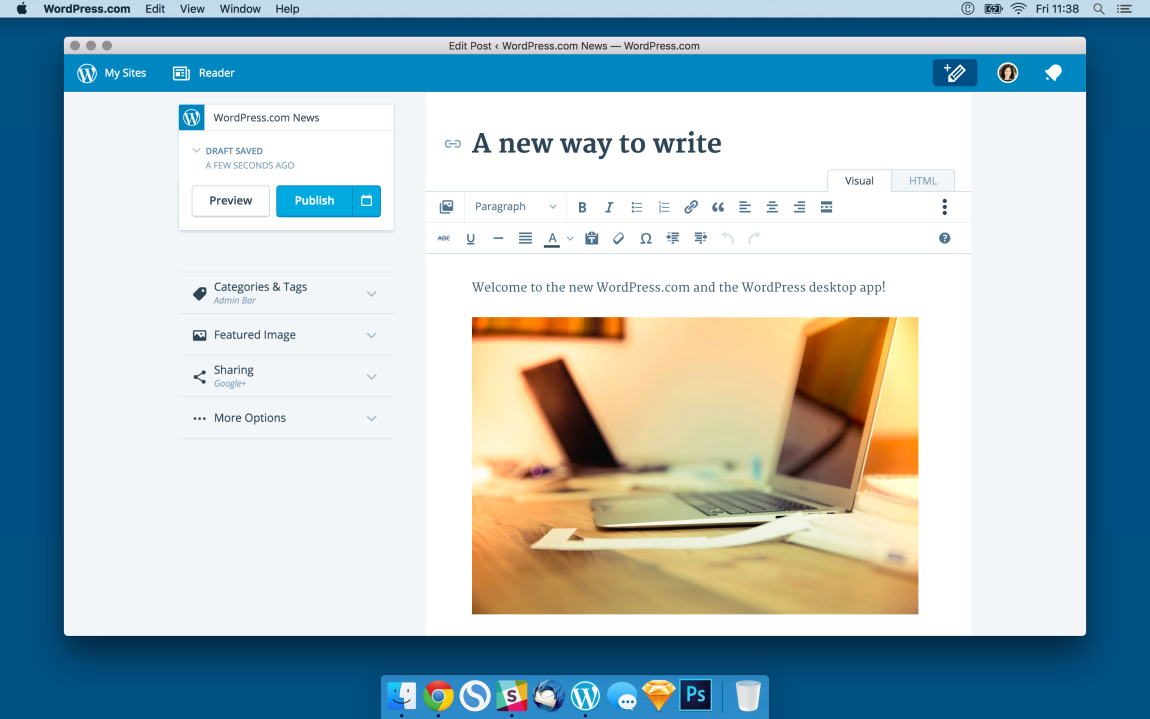
“A Progressive Web App uses modern web capabilities to deliver an
app-like user experience.”
Google, 2015
You already use PWA

Reliable: must load instantly
regardless of network connectivity
Fast: navigation and interactions are fluid
no lag, no stagger while scrolling
Attractive: fits naturally in user system
immersive and consistent user experience

3 main objectives
for a PWA


Strengths of the Web platform
- Truely cross-platform, OS agnostic
- Independent from app stores
- Accessible and easily shared with an URL
- No need to be installed to be used
Added value of PWA
- Deeper integration with platforms
- "app-like" UX (full screen, splash screens…)
- Works regardless of internet connectivity
- Push notifications, even when the app is closed
Web technologies are inherently backward compatible.
If a feature is not supported, the app remains functional.
This is called Progressive Enhancement
Why "Progressive" ?

Illustration by Tiffany Tse
Network resilience
Beyond online / offline


Internet connectivity is ephemeral and misleading,
especially on mobile.
Challenges and technical constraints highly depend on the context
(eg use in a train or a plane)

Network handling strategies
Common caching strategies:
- Precaching
- Cache as fallback
- Respond with cache, update in parallel
Common error handling strategies:
- User-controlled recovery
- Auto-recovery with progressive delay
- Ordered stack of failed requests
- Real-time apps and operational transforms
Optimistic UI
Latency compensation

With full client-side JS frameworks, we don't have
to wait for the server response to refresh the view.
= huge perceived performance gain
+ needs a good error management strategy





PWA and Frameworks
"Out of the box" PWA
in all popular JS frameworks

Typical PWA Architecture






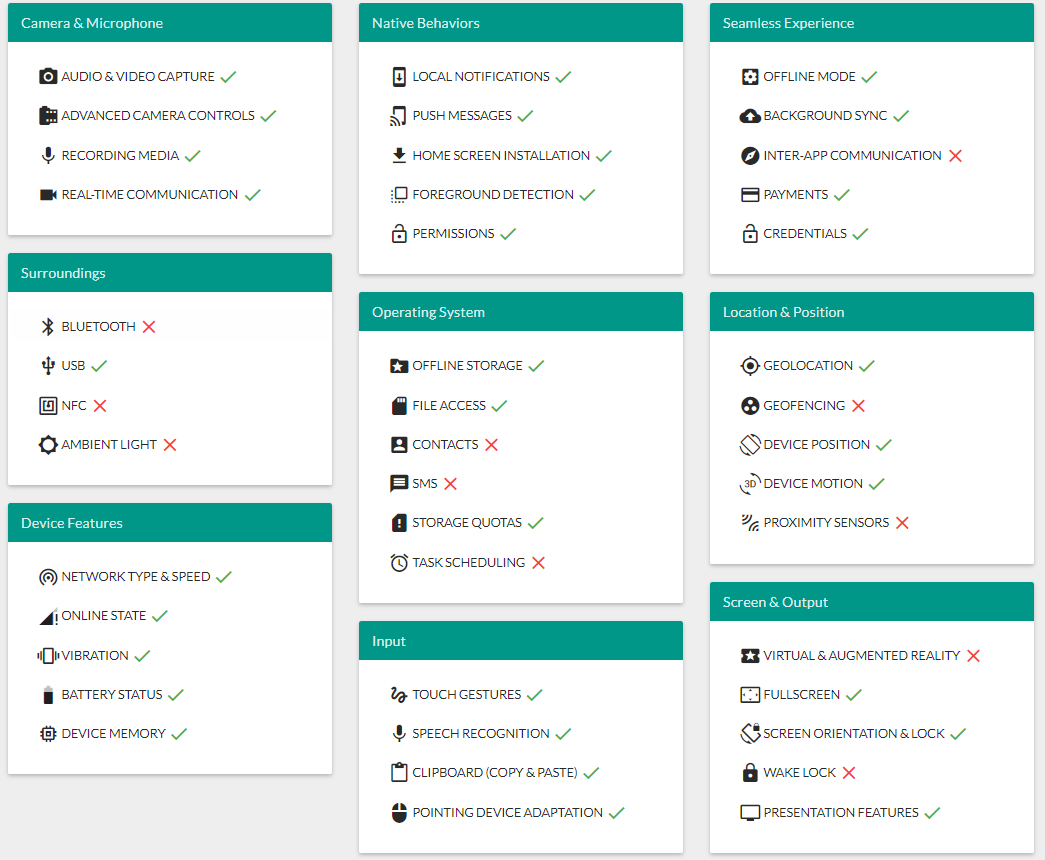
What Web can do today
Native vs web debate, once again


Debate #1:
Have PWA changed the game ?
Debate #2:
Did PWA kill server pages ?

Debate #3:
Will PWA sell web tech
for desktop apps ?






Notre topic PWA dans la

Un support complet de documentation accessible à tous:
pwa-cookbook.js.org
Un workshop pour vous former rapidement:
pwa-workshop.js.org
Des présentations pour sensibiliser aux PWA
Du support personnalisé pour répondre à vos questions




Progressive Web Applications: espace experts octobre 2018
By sylvainpv
Progressive Web Applications: espace experts octobre 2018
Espace experts octobre 2018 - Worldline
- 1,888



