Reconciliation with CSS

bbTeX 22/04/21 - Sylvain Pollet-Villard

memes
included
TOP 5 reasons
why developers hate CSS

1. Side effects

2. Multiple ways
to do the same thing

3. Trial and error loop

4. Layout and positioning is hard

5. Browsers suck


What alternatives to CSS ?

Why these alternatives are doomed to fail*
-
Extending CSS: still CSS but modern'ish, is progressively replaced by CSS new features
-
Killing specificity with inline styles: move the reusability problem to JS, same pain but more expensive medecine
- Constraint-based layouts: math won't help you if every client has a different problem to solve
* special mention to PostCSS and cssnext that are doing this right

CSS is your only friend here

Time for reconciliation !

Let's give CSS a second chance !
5. Browsers suck

They used to,
but it's much better today !
(except for the old hopeless ones)
thanks to
- Testing benches
- Increased browser competition and release speed
- Normalization and transpilation tooling
- @supports query
A good read: smashingmagazine.com/2019/02/css-browser-support/
4. Multiple ways
to do the same thing
Your problem is not as simple as you think.
i.e. center a div horizontally and vertically:
- based on what reference should it be centered ?
- how is the total height calculated ?
- what if viewport width is not enough to contain the div ?
- what happens when text or blocks are added next to the div ?
Placing a single element does not answer the question
of how the content is distributed.

Side note: CSS has tons of different units and each has its own purpose
| Type | Units | Usage |
|---|---|---|
| Absolute | px, cm, mm, in | Print, lines and pixelled media |
| Relative to Font | em, rem, ch, lh | Text-related dimensions |
| Relative to viewport | vh, vw, vmin, vmax | Screen layouts |
| Relative to container | %, fr | Container layouts |
3. Trial and error loop

Well, I don't know how to tell you this, but...
Trying random stuff and pray that it works
does not make you a good developer.
Having an immediate visual feedback on debugging is great, but not an excuse for laziness.
Read about every CSS property you use. The more you know, the less errors you will make.

2. Layout and positioning is hard
Yes it is,
If you're designing your website for dynamic content on a wide range of screens, you know very little about both the content and the container
In these conditions, layout and positioning is hard.
But it's doable, with the proper tools.

although this never happens
unless you tell it to do so
Back to the basics

CSS has been invented to style documents and pages,
back in the days where we call webapps like that
At that time, the goal was to have a good looking,
consistent styling for as few bytes as possible.
Inline and blocks

Inline-block




float has nothing to do with alignment
Not everything fits in
display: table

The Web has changed,
CSS too !


You should definitely learn CSS Flex and Grid
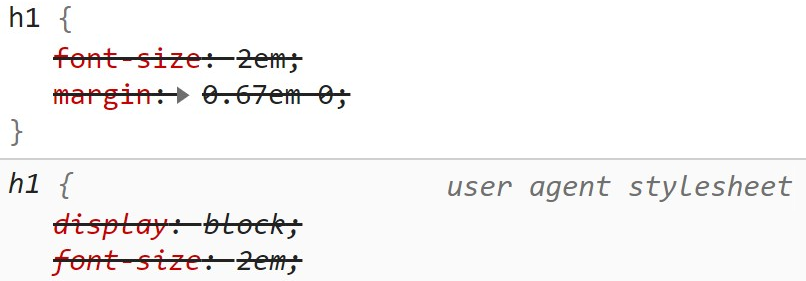
1. Side effects
a.k.a. i don't know what I'm doing with my selectors

It's not a bug,
it's a feature !
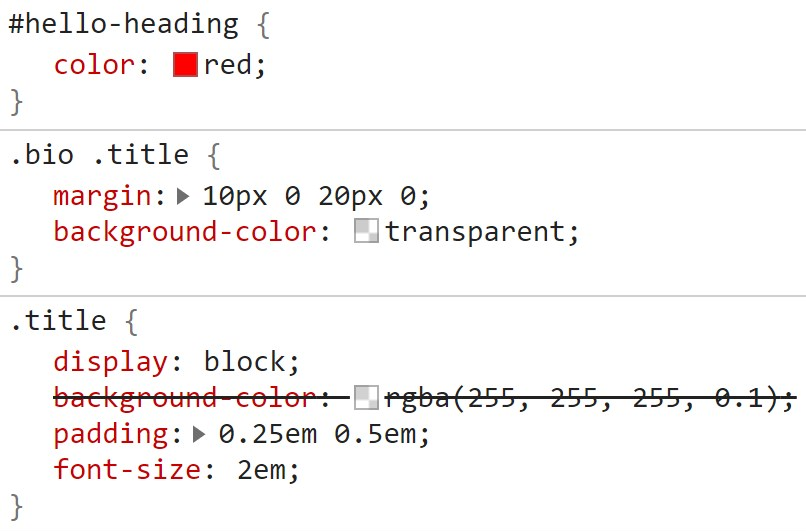
Stylesheets are global by design, because they aim for consistency.
Structure and organization rely on two main principles: cascade and specificity


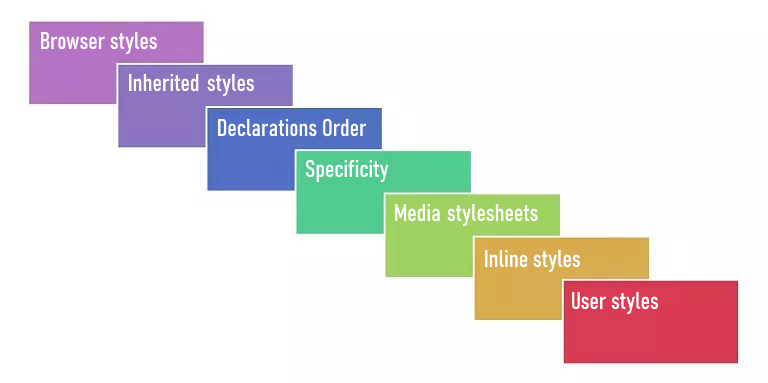
Cascading
Style Sheets:
Use the Cascade !
Graphic charter, visual specs, design system...
all is about consistency

Organize your selectors
carefully

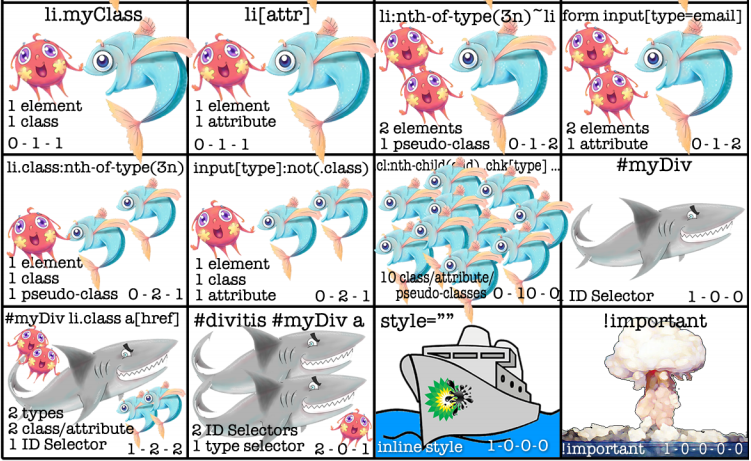
Specifishity

Specificity is not something you have to fight for,
but something you have to think about
Common mistakes around
selectors specificity:
- Overkill specificity
- Reusing an existing selector out of laziness
- Relying on declaration order
- Wrong "best practices"
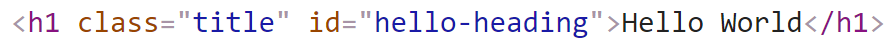
Styling 1 element ≠
Having 1 selector



Tip: layout-related styles usually need a higher specificity than other styles
Summary: how to fix CSS


Alright CSS,
maybe I'm part of the problem,
but you still bore me

Let's finish with some CSS



Questions / reactions ?
your face after you've been
sold CSS as a good language
Reconciliation with CSS
By sylvainpv
Reconciliation with CSS
- 1,670