HTML
construyendo documentos web
Las páginas web son documentos electrónicos escritos en HTML. Un lenguaje que requiere de mucha práctica
Introducción
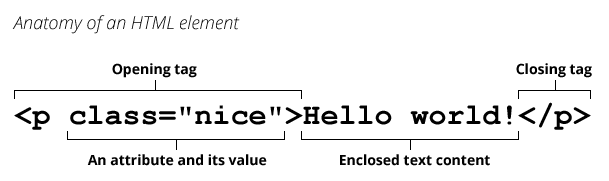
- HTML está compuesto por etiquetas.
- Actualmente hay más de 100 etiquetas.
- El elemento es el componente básico.
Introducción
Introducción

Conceptos Básicos
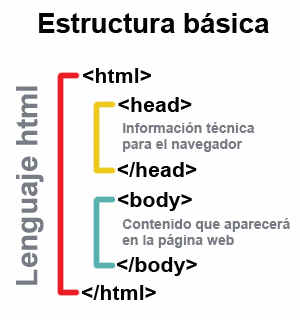
- <html> Etiqueta principal o raíz.
- <head> Cabecera, define los metadatos.
- <title> Título de la página.
- <body> Cuerpo, contenido visible.
Etiquetas esenciales
Ejemplo

- Etiquetas siempre cerradas.
- Documentos bien formados.
- Correcto orden de apertura-cierre.
- Etiquetas en minúsculas.
- Valores de atributos en comillas.
Reglas Básicas
- <h1> Encabezados o títulos.
- <p> Párrafos de texto.
- <b> Negrita.
- <i> Cursiva.
- <a> Enlaces o hipervinculos
Etiquetas de texto
-
Las imágenes son el principal elemento de las páginas que les da el carácter de hipermedia.
-
La etiqueta es: <img>
-
Atributos obligatorios: src y alt
<img src="imagen.jpg" alt="Texto alternativo">
Imágenes
Ejercicio #1
- Primer elemento
- Segundo elemento
- Tercer elemento
- Cuarto elemento
Listas
Lista no ordenada <ul />
- Primer elemento
- Segundo elemento
- Tercer elemento
- Cuarto elemento
Lista ordenada
<ol />
- Los enlaces son el elemento principal que confiere a la web su carácter de hipertexto.
- Los enlaces están compuestos por:
- Nodos
- Enlaces
- Anclajes
Enlaces
Interdocumental
- Enlace a un mismo punto en el mismo documento.
Extradocumental
- Enlace a otro documento, normalmente una página web.
- La etiqueta <div> es un elemento a nivel de bloque que se utiliza a menudo como un contenedor de otros elementos HTML.
- No requiere atributos, pero los estilos y clases son comunes.
- HTML5 introdujo nuevos contenedores eliminando la div-itis
Contenedores
HTML5

- Para los usuarios los formularios tienen ahora un comportamiento mucho más intuitivo.
- En HTML5 hay nuevos estados del atributo "type" del elemento "input".
- url, tel, email, number, color, etc.
Formularios
- El atributo "action" define la acción que se realiza cuando se envía el formulario.
- El atributo "method" especifica el método HTTP cuando se envía el formulario.
- Con HTML5 hay mucho por explotar.
Formularios
Formularios
Hora de la práctica
HTML: Construyendo documentos web
By Estuardo Díaz
HTML: Construyendo documentos web
- 2,122



