Web frontend development
將會介紹...
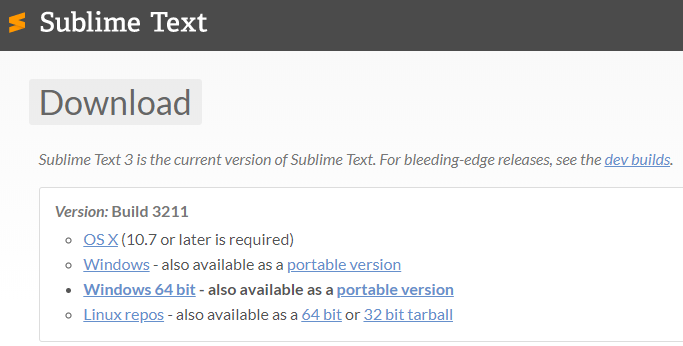
- Sublime Text 3
- HTML
- Javascript
- CSS
- web crawling


安裝適合的版本




優點
- 執行快速
- 搜尋、取代功能(regular expression)
- multiple selection(一次編輯多個地方)
- syntax highlight
- 插件(套件)多,可擴充大量功能
- best editor for developers !!!

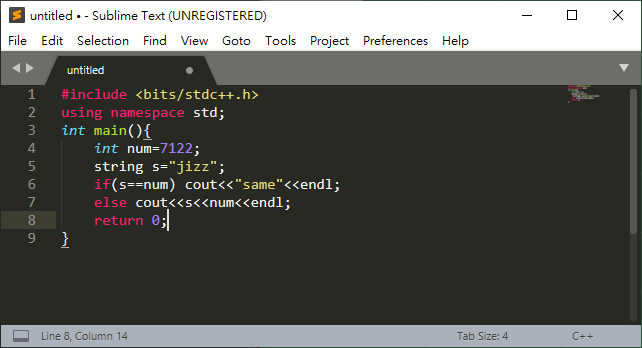
縮排控制
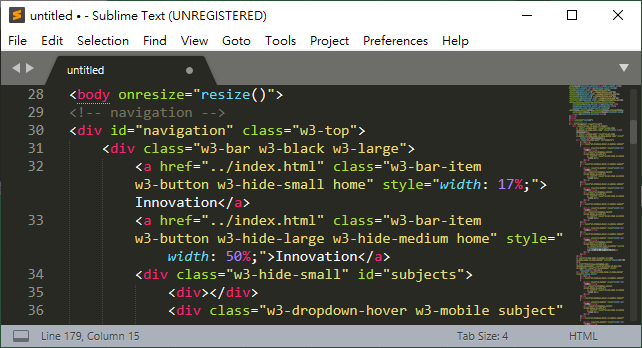
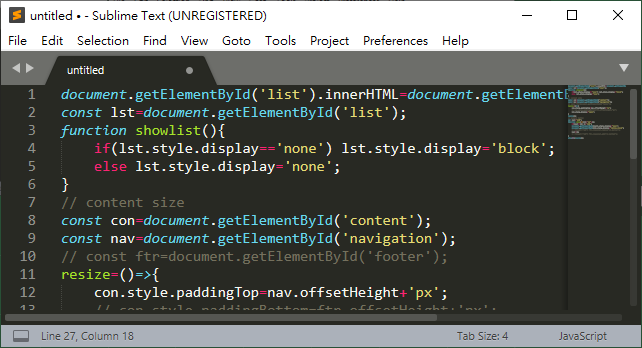
上色語言


| CTRL+F | 搜尋 |
| CTRL+H | 取代 |
| CTRL+Shift+P | 開啟指令介面 |
| Esc | 離開目前功能 |
| CTRL+Click | multiple selection |

插件們
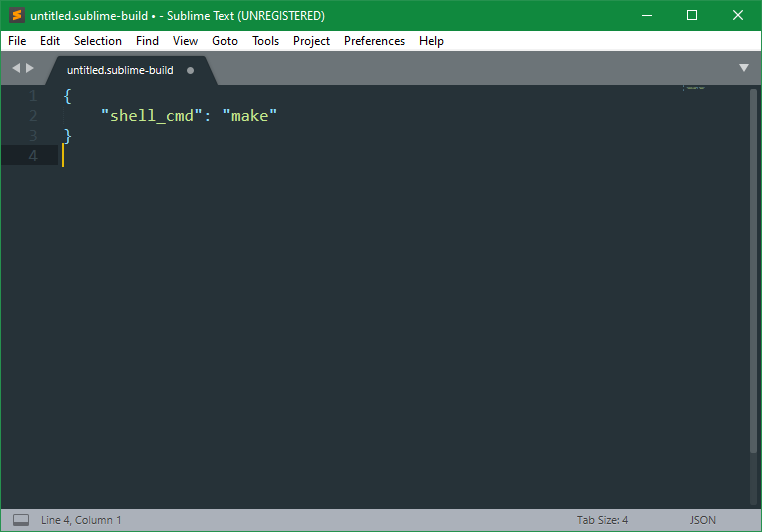
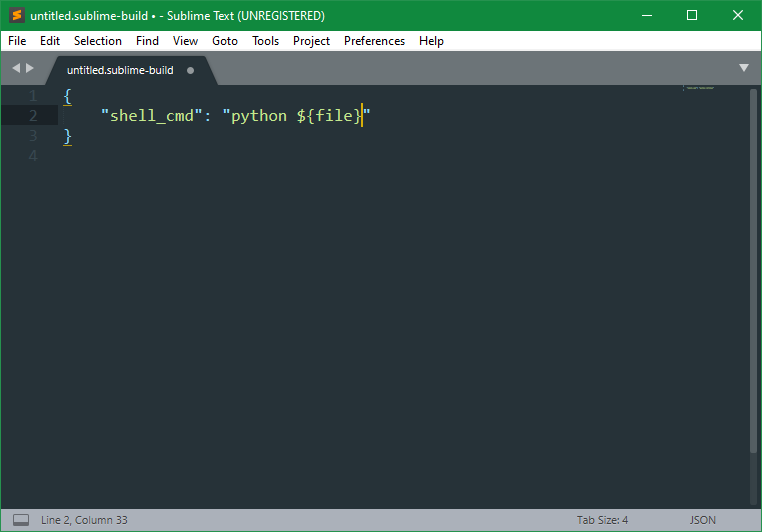
工具們
Tools > Build System > New Build System


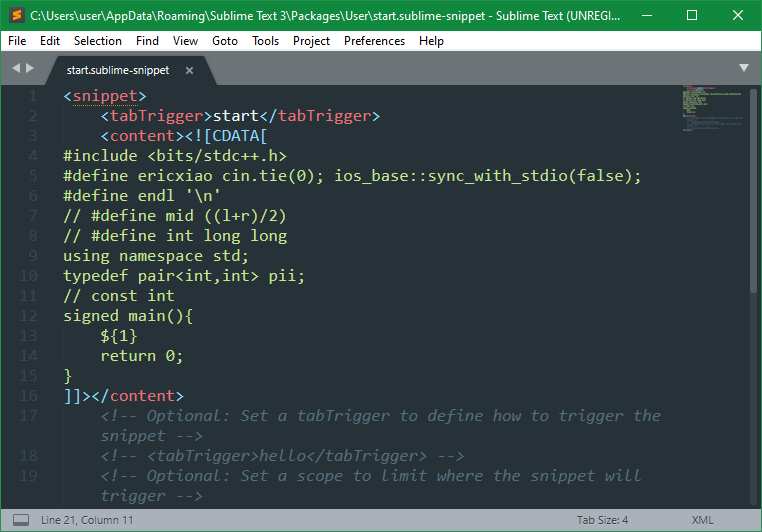
snippets
Tools > Developer > New Snippet

material theme
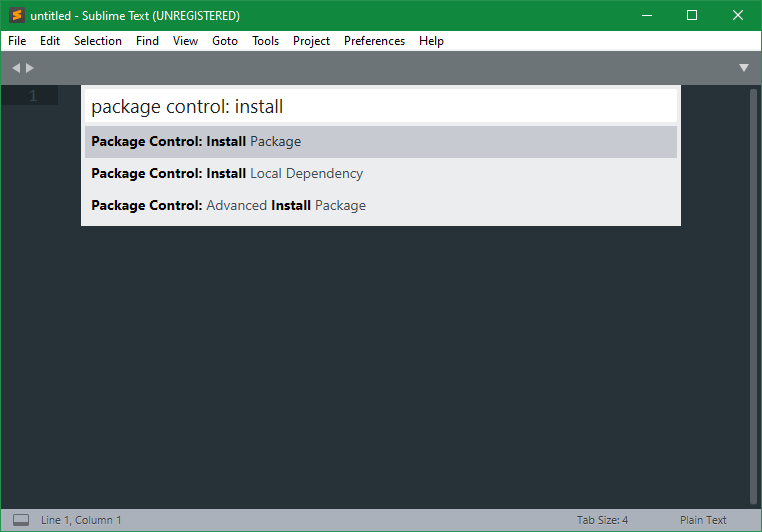
CTRL+Shift+P >
Package Control: Install Package > material theme
terminus
CTRL+Shift+P >
Package Control: Install Package > terminus

HTML
HyperText Markup Language
超文字
標記
語言

what is HTML?
- 標記語言
- 告訴電腦物件的呈現方式
- 不是程式語言!
基本語法
<TAGNAME>EXAMPLE</TAGNAME>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>基本語法
<TAGNAME>
<img>
<input>
<br>
<link>
<meta>
<source>基本語法
- 無視換行
- 多個空白會被視為一個
- 檔案以\(\texttt{<!DOCTYPE>}\)開頭
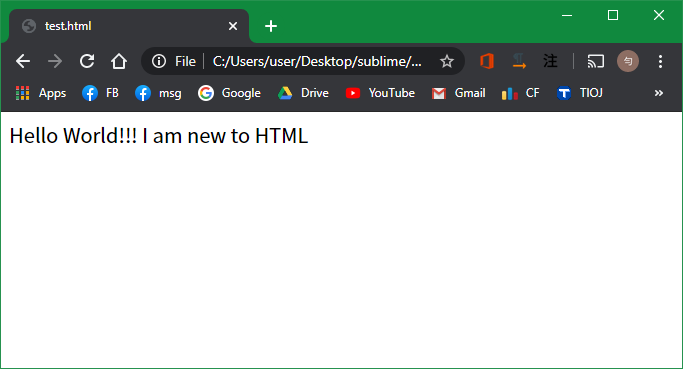
<!DOCTYPE>
Hello World!!!
I am new to HTML
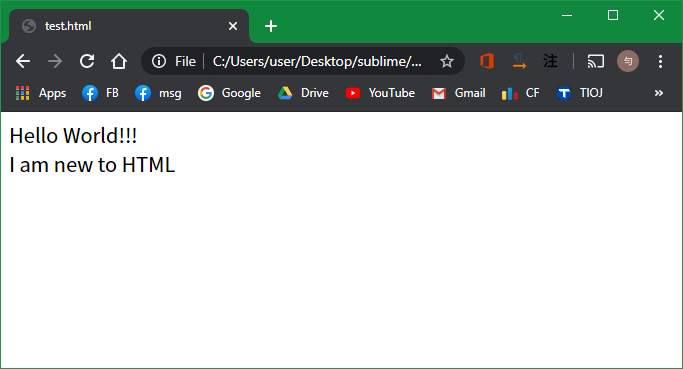
<!DOCTYPE>
Hello World!!!<br>
I am new to HTML
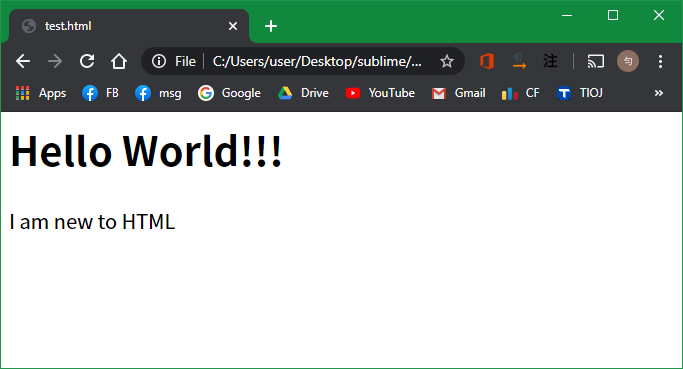
<!DOCTYPE>
<h1>Hello World!!!</h1>
<p>I am new to HTML</p>
<!DOCTYPE>
<h1>heading1</h1>
<h2>heading2</h2>
<h3>heading3</h3>
<h4>heading4</h4>
<h5>heading5</h5>
<h6>heading6</h6>
<p>paragraph</p>
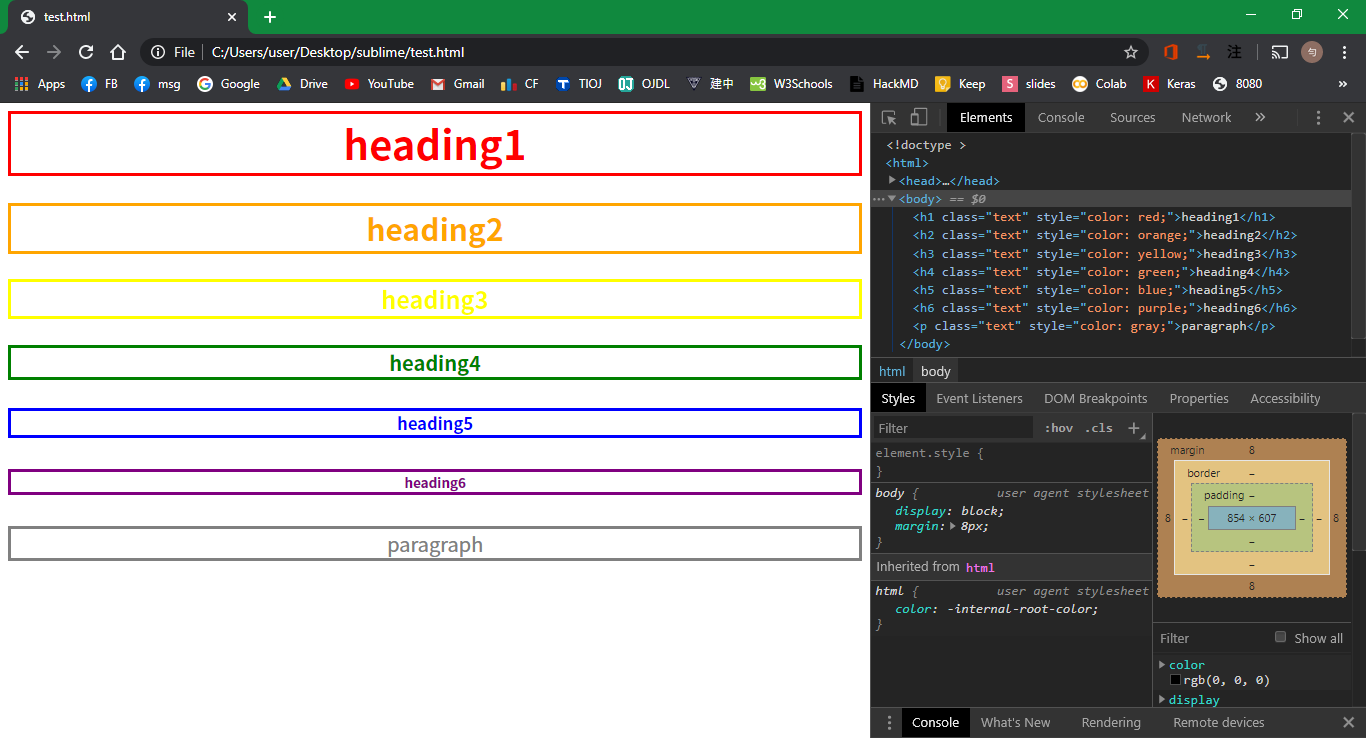
<!DOCTYPE>
<h1 style="color: red;">heading1</h1>
<h2 style="color: orange;">heading2</h2>
<h3 style="color: yellow;">heading3</h3>
<h4 style="color: green;">heading4</h4>
<h5 style="color: blue;">heading5</h5>
<h6 style="color: purple;">heading6</h6>
<p style="color: #808080;">paragraph</p>
基本語法
<TAGNAME ATTRIBUTE="VALUE"></TAGNAME><!DOCTYPE>
<h1 style="color: red;text-align:center">heading1</h1>
<h2 style="color: orange;text-align:center">heading2</h2>
<h3 style="color: yellow;text-align:center">heading3</h3>
<h4 style="color: green;text-align:center">heading4</h4>
<h5 style="color: blue;text-align:center">heading5</h5>
<h6 style="color: purple;text-align:center">heading6</h6>
<p style="color: #808080;text-align:center">paragraph</p>
<!DOCTYPE>
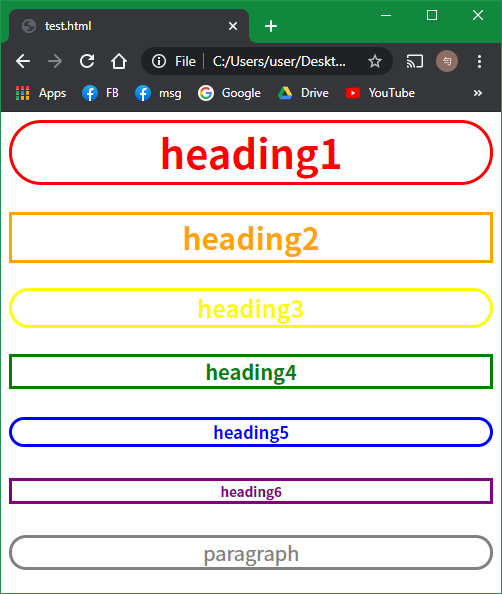
<h1 style="color: red;text-align: center;border-style: solid;">heading1</h1>
<h2 style="color: orange;text-align: center;border-style: solid;">heading2</h2>
<h3 style="color: yellow;text-align: center;border-style: solid;">heading3</h3>
<h4 style="color: green;text-align: center;border-style: solid;">heading4</h4>
<h5 style="color: blue;text-align: center;border-style: solid;">heading5</h5>
<h6 style="color: purple;text-align: center;border-style: solid;">heading6</h6>
<p style="color: gray;text-align: center;border-style: solid;">paragraph</p>
每個都寫一樣的東西
<!DOCTYPE>
<style>
.text{
text-align: center;
border-style: solid;
}
</style>
<h1 class="text" style="color: red;">heading1</h1>
<h2 class="text" style="color: orange;">heading2</h2>
<h3 class="text" style="color: yellow;">heading3</h3>
<h4 class="text" style="color: green;">heading4</h4>
<h5 class="text" style="color: blue;">heading5</h5>
<h6 class="text" style="color: purple;">heading6</h6>
<p class="text" style="color: gray;">paragraph</p>讓所有 class 是 text 的 element 都加上 "text-align: center;border-style: solid;"
<!DOCTYPE>
<style>
.text{
text-align: center;
border-style: solid;
}
.round{
border-radius: 100px;
}
</style>
<h1 class="text round" style="color: red;">heading1</h1>
<h2 class="text" style="color: orange;">heading2</h2>
<h3 class="text round" style="color: yellow;">heading3</h3>
<h4 class="text" style="color: green;">heading4</h4>
<h5 class="text round" style="color: blue;">heading5</h5>
<h6 class="text" style="color: purple;">heading6</h6>
<p class="text round" style="color: gray;">paragraph</p>
<!DOCTYPE>
<style>
.text{
text-align: center;
border-style: solid;
}
.round{
border-radius: 100px;
}
</style>
<h1 class="text round" style="color: red;">heading1</h1>
<h2 class="text" style="color: orange;">heading2</h2>
<h3 class="text round" style="color: yellow;">heading3</h3>
<h4 class="text" style="color: green;">heading4</h4>
<h5 class="text round" style="color: blue;">heading5</h5>
<h6 class="text" style="color: purple;">heading6</h6>
<p class="text round" style="color: gray;">paragraph</p>CSS code
CSS selector
<!DOCTYPE html>
<ol>
<li>first</li>
<li>second</li>
<li>third</li>
</ol>ordered list / list item

<!DOCTYPE html>
<ul>
<li>first</li>
<li>second</li>
<li>third</li>
</ul>unordered list / list item

<a href="https://slides.com/thomaswang2003/web">learn web</a><table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>HTML 基本架構
蛤?現在才講?
<!DOCTYPE html>
<html>
<head>
<title>jizz</title>
</head>
<body>
everything to be displayed on page
</body>
</html>
title
body
metas
<head>
<meta charset="UTF-8">
<meta name="description" content="INFOR Web-frontend jizz">
<meta name="keywords" content="Sublime,HTML,CSS,Javascript,Web-crawling">
<meta name="author" content="Thomas Wang">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
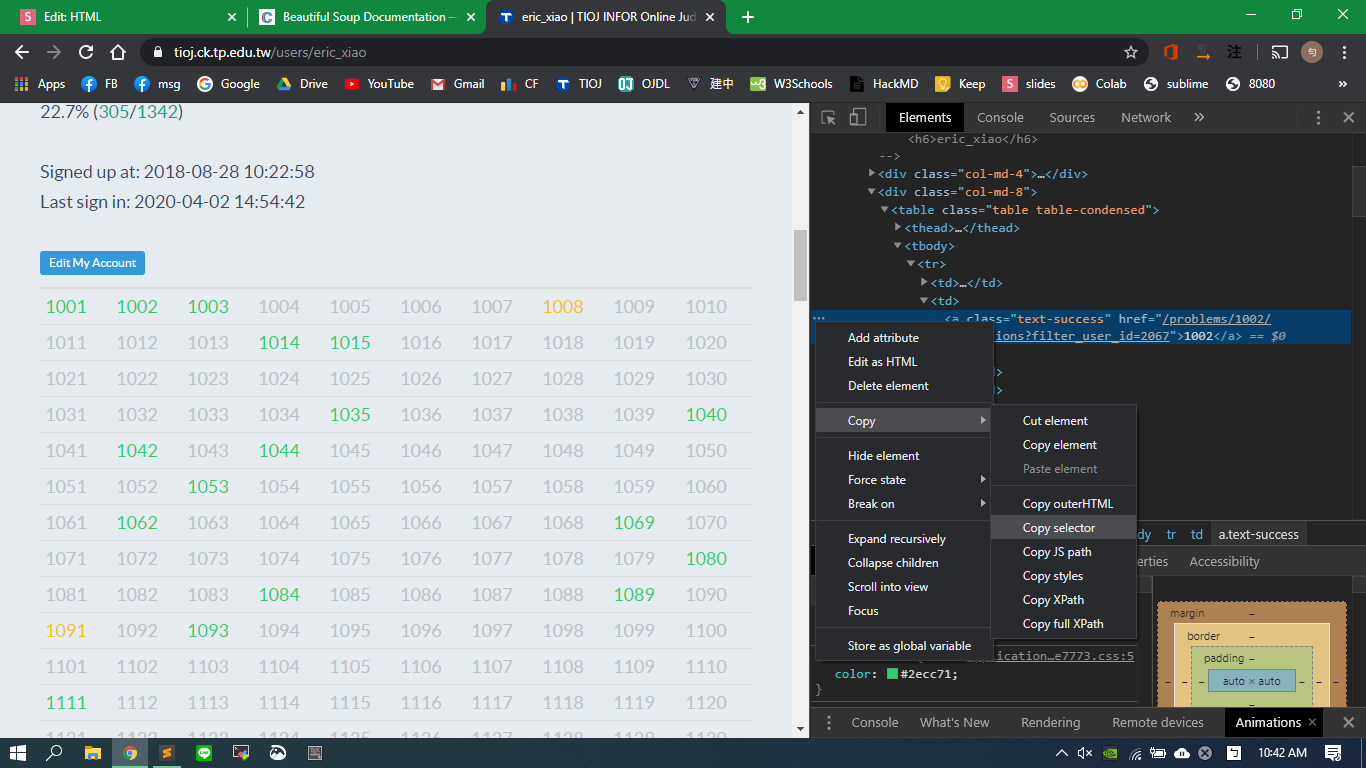
</head>最熟悉的工具—Google Chrome

F12


Cascading Style Sheets
CSS
what is CSS?
- 設定每個元素、類別等的style
- 將style與html分離
- 類似「呈現與內容分離」的理念
selector 語法
/* select by element name */
ELEMENT {...}
/* select by class */
.CLASS {...}
/* select by id */
#id {...}
/* select all */
* {...}selector 語法
/* select by element name */
h1 {font-weight: 1000;}
/* select by class */
.center {text-align: center;}
/* select by id */
#box {background-color: red;}
/* select all */
* {font-family: 'Noto Sans TC';}CSS「框架」
其實就是函式庫
Javascript

what is JS?
- 讓元素動起來
- 處理事件(event)
基本語法 跟C++很像
- 宣告變數用 \(\texttt{var}\)
- 弱型別
- \(\texttt{String}\)
- \(\texttt{Number}\)
- \(\texttt{Array}\)
- \(\texttt{Object}\)

function double(x){
x=String(x);
return x+x;
}
console.log(double(7122))HTML DOM
- 更改HTML網頁的內容
- 處理網頁發生事件
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script>
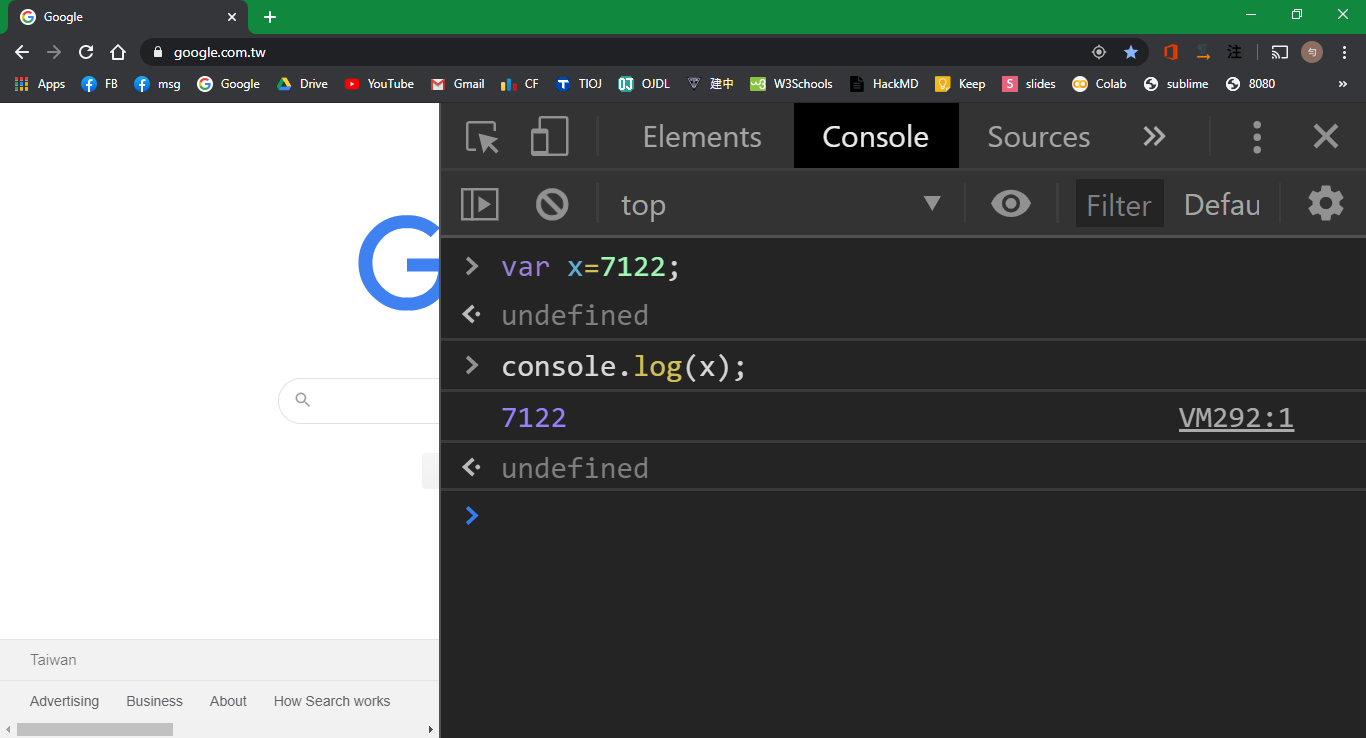
var x=7122;
console.log(x);
// js code goes here
</script>
</body>
</html>document.getElementById
document.getElementsByTag
document.getElementsByClassName
<!DOCTYPE html>
<html>
<body>
<h1 id="test">Testing Page</h1>
<script>
var ele = document.getElementById('test');
ele.innerHTML='Changed';
</script>
</body>
</html><!DOCTYPE html>
<html>
<body>
<h1 class="text">heading1</h1>
<h2 class="text">heading2</h2>
<h3 class="text">heading3</h3>
<h4 class="text">heading4</h4>
<h5 class="text">heading5</h5>
<h6 class="text">heading6</h6>
<p class="text">paragraph</p>
<script>
var eles = document.getElementsByClassName('text');
console.log(eles.length);
for(var i=0;i<eles.length;i++)
eles[i].innerHTML='Changed';
</script>
</body>
</html><!DOCTYPE html>
<html>
<body>
<h1 class="text">heading1</h1>
<h2 class="text">heading2</h2>
<h3 class="text">heading3</h3>
<h4 class="text">heading4</h4>
<h5 class="text">heading5</h5>
<h6 class="text">heading6</h6>
<p class="text">paragraph</p>
<button onclick="change();">Change</button>
<script>
function change(){
var eles = document.getElementsByClassName('text');
console.log(eles.length);
for(var i=0;i<eles.length;i++)
eles[i].innerHTML='Changed';
}
</script>
</body>
</html><!DOCTYPE html>
<html>
<body>
<h1 class="text">heading1</h1>
<h2 class="text">heading2</h2>
<h3 class="text">heading3</h3>
<h4 class="text">heading4</h4>
<h5 class="text">heading5</h5>
<h6 class="text">heading6</h6>
<p class="text">paragraph</p>
<button id="btn">Change</button>
<script>
function change(){
var eles = document.getElementsByClassName('text');
console.log(eles.length);
for(var i=0;i<eles.length;i++)
eles[i].innerHTML='Changed';
}
document.getElementById('btn').addEventListener('click',change);
</script>
</body>
</html><!DOCTYPE html>
<html>
<body>
<h1 class="text">heading1</h1>
<h2 class="text">heading2</h2>
<h3 class="text">heading3</h3>
<h4 class="text">heading4</h4>
<h5 class="text">heading5</h5>
<h6 class="text">heading6</h6>
<p class="text">paragraph</p>
<button id="btn">Change</button>
<script>
function double(x){
x=String(x);
return x+x;
}
function change(){
var eles = document.getElementsByClassName('text');
console.log(eles.length);
for(var i=0;i<eles.length;i++)
eles[i].innerHTML=double(eles[i].innerHTML);
}
document.getElementById('btn').addEventListener('click',change);
</script>
</body>
</html><!DOCTYPE html>
<html>
<body>
<h1 class="text">heading1</h1>
<h2 class="text">heading2</h2>
<h3 class="text">heading3</h3>
<h4 class="text">heading4</h4>
<h5 class="text">heading5</h5>
<h6 class="text">heading6</h6>
<p class="text">paragraph</p>
<button id="btn1" onclick="change();">Change</button>
<button id="btn2" onclick="hide(this);">Hide</button>
<script>
function double(x){
x=String(x);
return x+x;
}
function change(){
var eles = document.getElementsByClassName('text');
console.log(eles.length);
for(var i=0;i<eles.length;i++)
eles[i].innerHTML=double(eles[i].innerHTML);
}
function hide(x){
if(x.innerHTML=='Hide'){
x.innerHTML='Show';
var eles = document.getElementsByClassName('text');
console.log(eles.length);
for(var i=0;i<eles.length;i++)
eles[i].style.display='none';
}else{
x.innerHTML='Hide';
var eles = document.getElementsByClassName('text');
console.log(eles.length);
for(var i=0;i<eles.length;i++)
eles[i].style.display='block';
}
}
</script>
</body>
</html>Web Crawler
網頁爬蟲
Web Crawler?
- 從網路上「自動」抓取「大量」資料
如何從網路上取得資料
- Request: 向伺服器請求
- Response: 伺服器回傳的回應(檔案、資料...等)
請求有8種方法(method)
- GET
- POST
- ...不重要
GET: 取得頁面(html css js image ...)
POST: 傳送資料(表單提交)
瀏覽器:向伺服器請求資料,
再呈現在畫面上
爬蟲:自己寫程式向伺服器請求資料
再進行資料處理
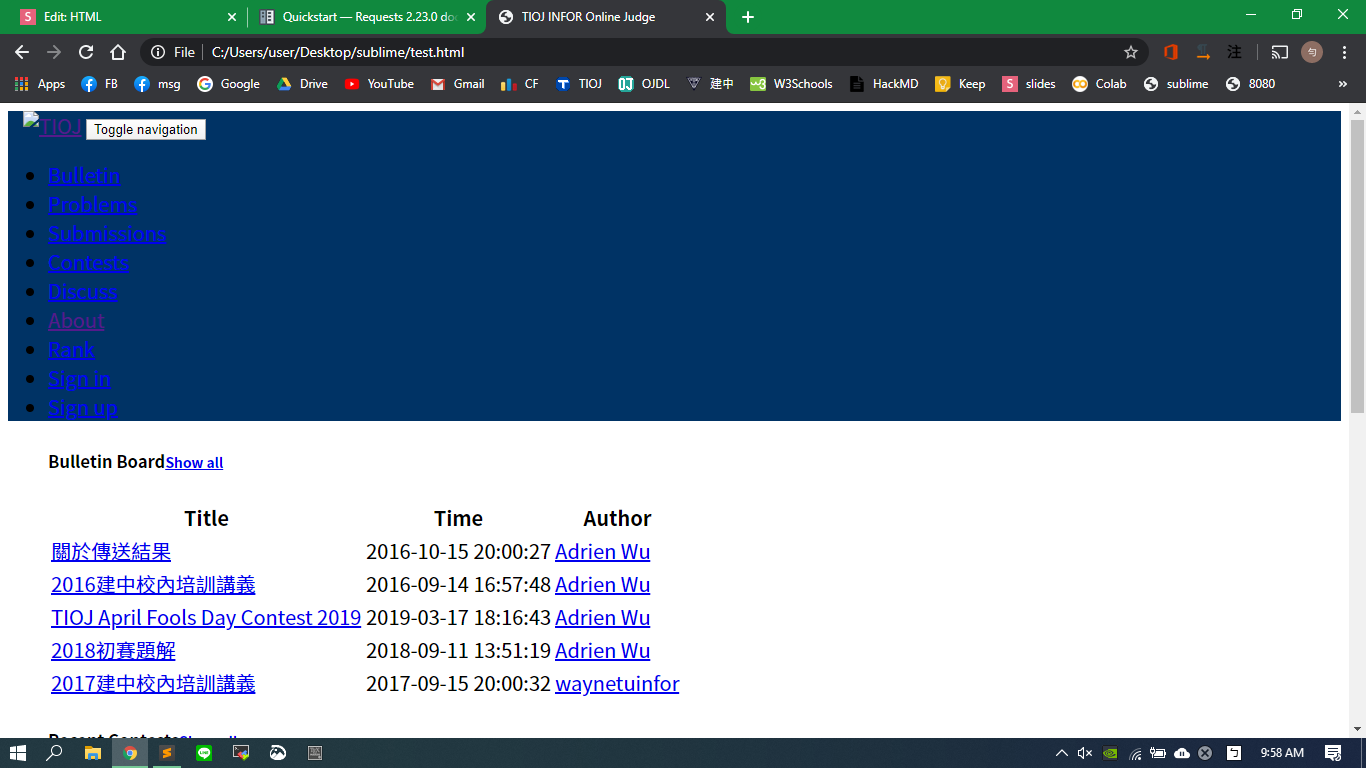
Python requests
import requests
response=requests.get('https://tioj.ck.tp.edu.tw')
print(response)
print(response.text)
缺了css
但我們不在乎
怎麼處理html code?
python bs4
from bs4 import BeautifulSoup as bs
code='<div><p>bs4</p></div>'
html=bs(code,'html.parser')
print(html.prettify())
print(html.select('div > p'))
print(html.select('div > p')[0].text)利用selector找到你要的元素
然後擷取資料

website
By thomaswang2003
website
- 844



