Tony Pigram
Slides for presentations of things that I like talking about
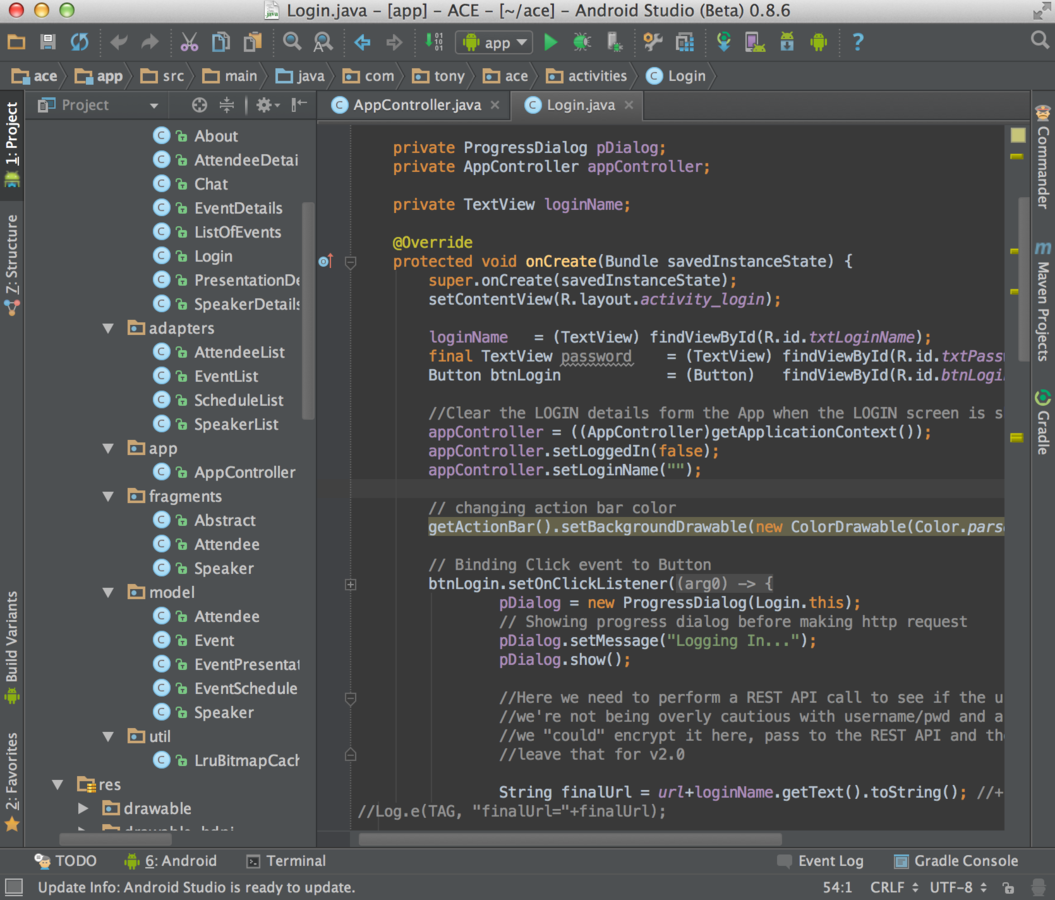
An example of making a Login Activity
Have Android Studio already installed and setup
Start a New Project
Add the Volley library to your project
Device
IBM Bluemix
NodeJS
ExpressJS
Cloudant
Login
Login Name
********
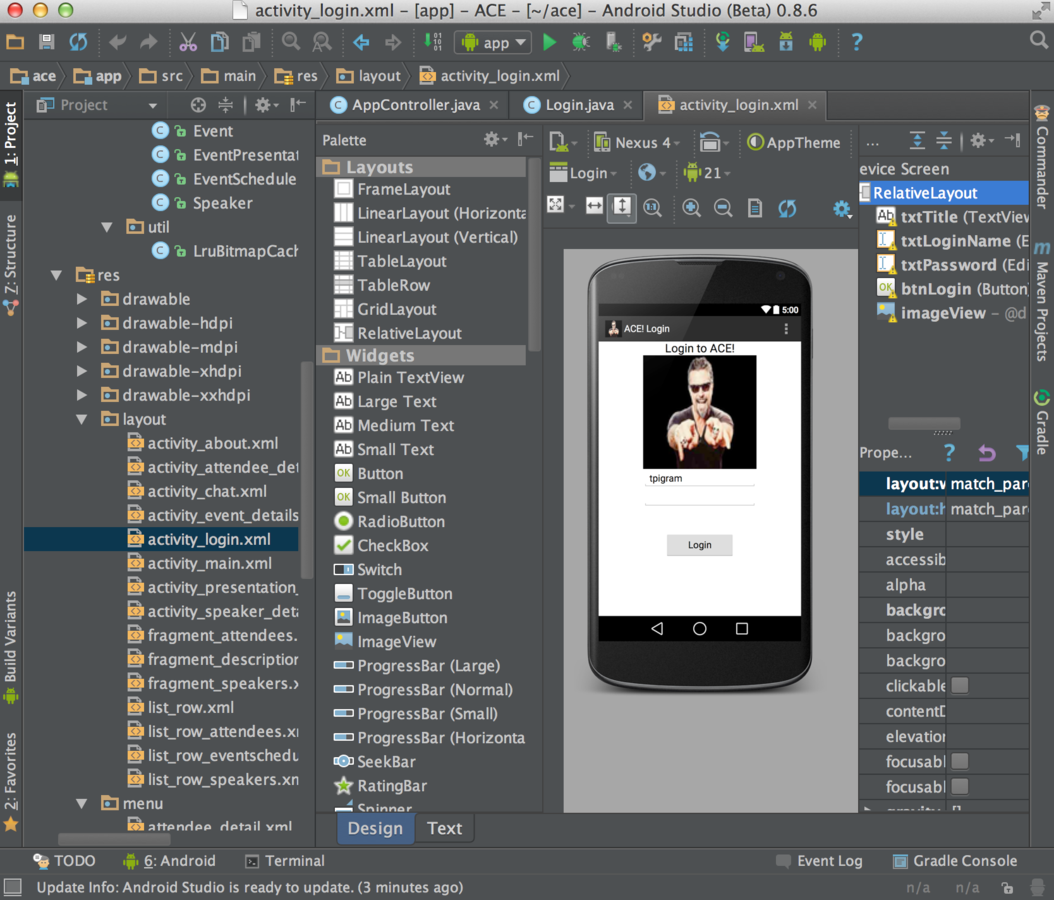
[Android Studio]
Volley Library
Extend Application
Modify AndroidManifest.xml
Login Activity
Success Activity
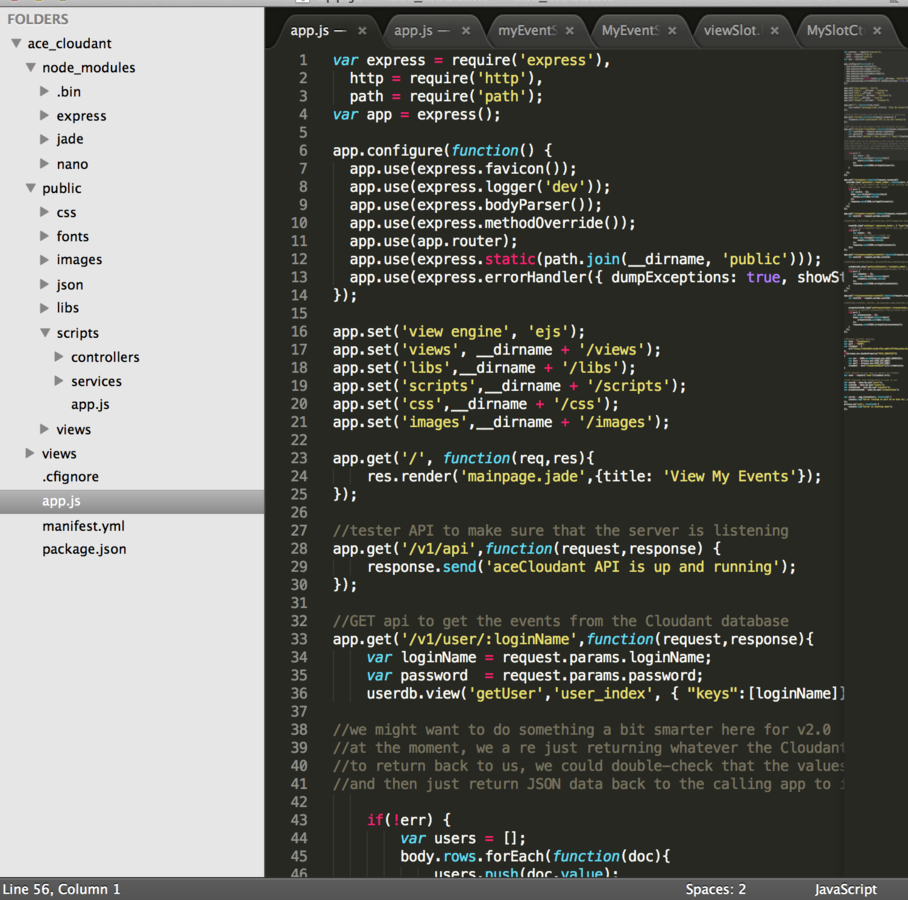
[Sublime Text2]
[NodeJS]
Server App
[ExpressJS]
REST API methods
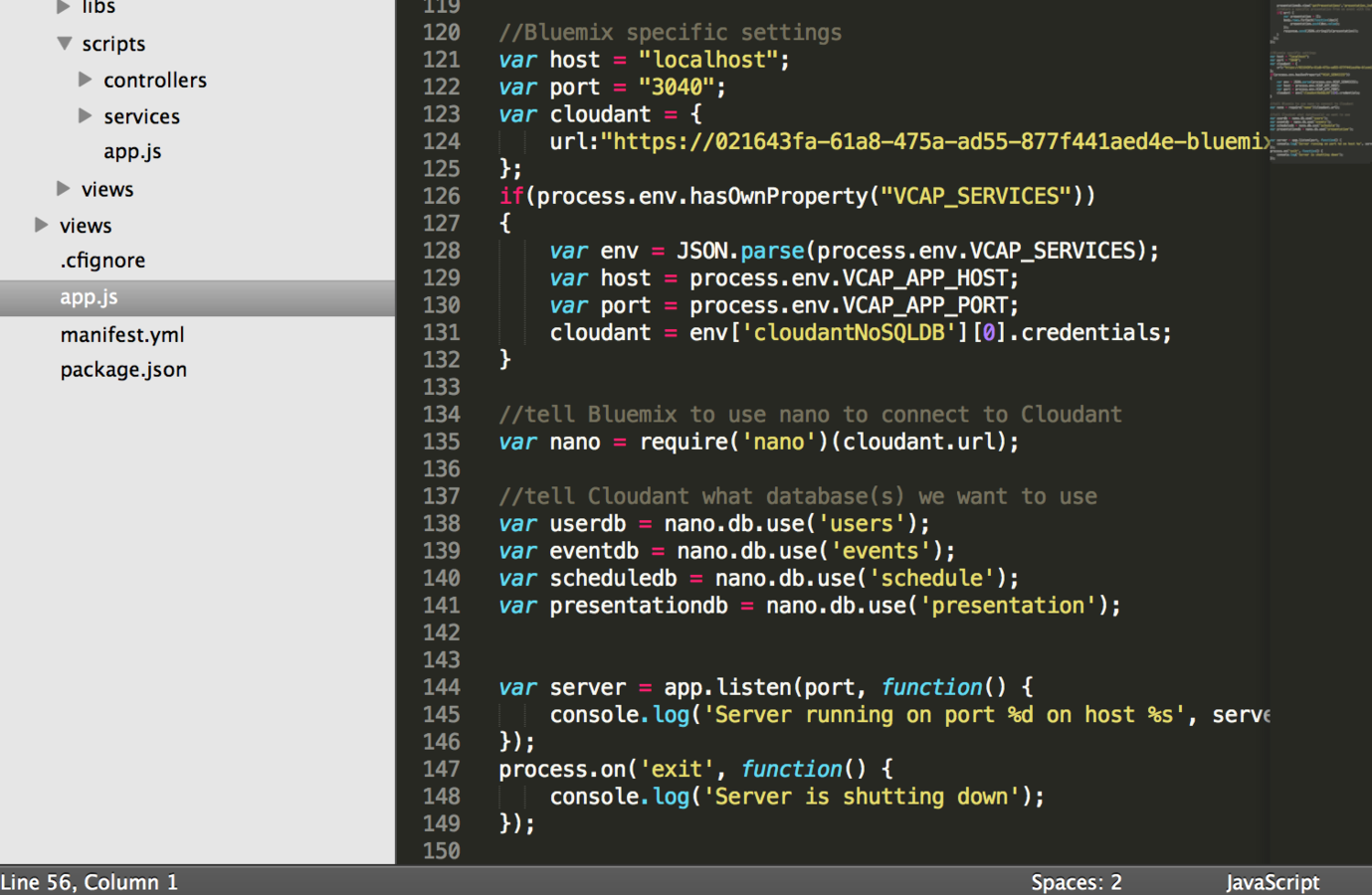
[Nano]
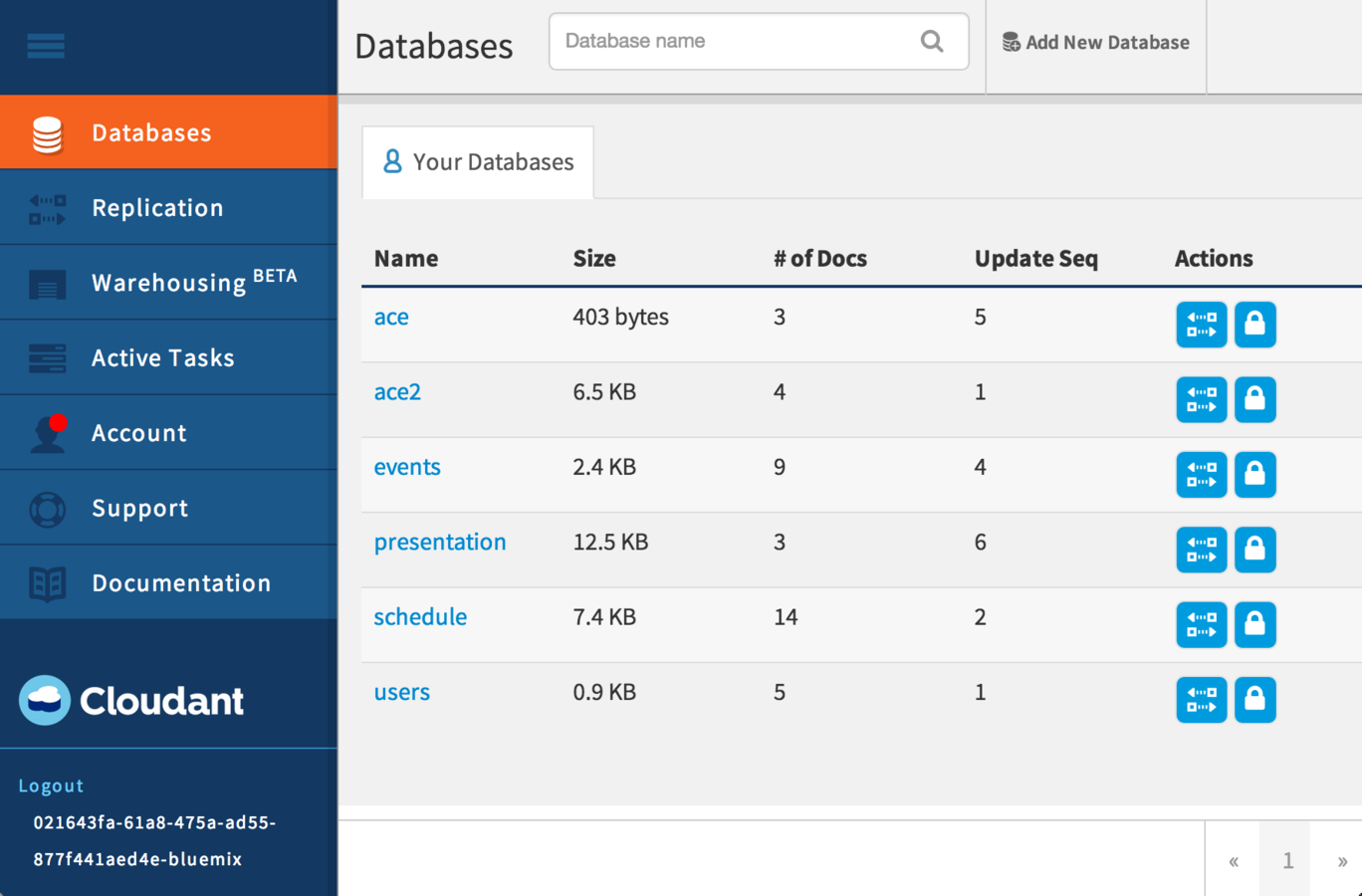
Connect to Cloudant[Cloudant Dashboard]
Databases
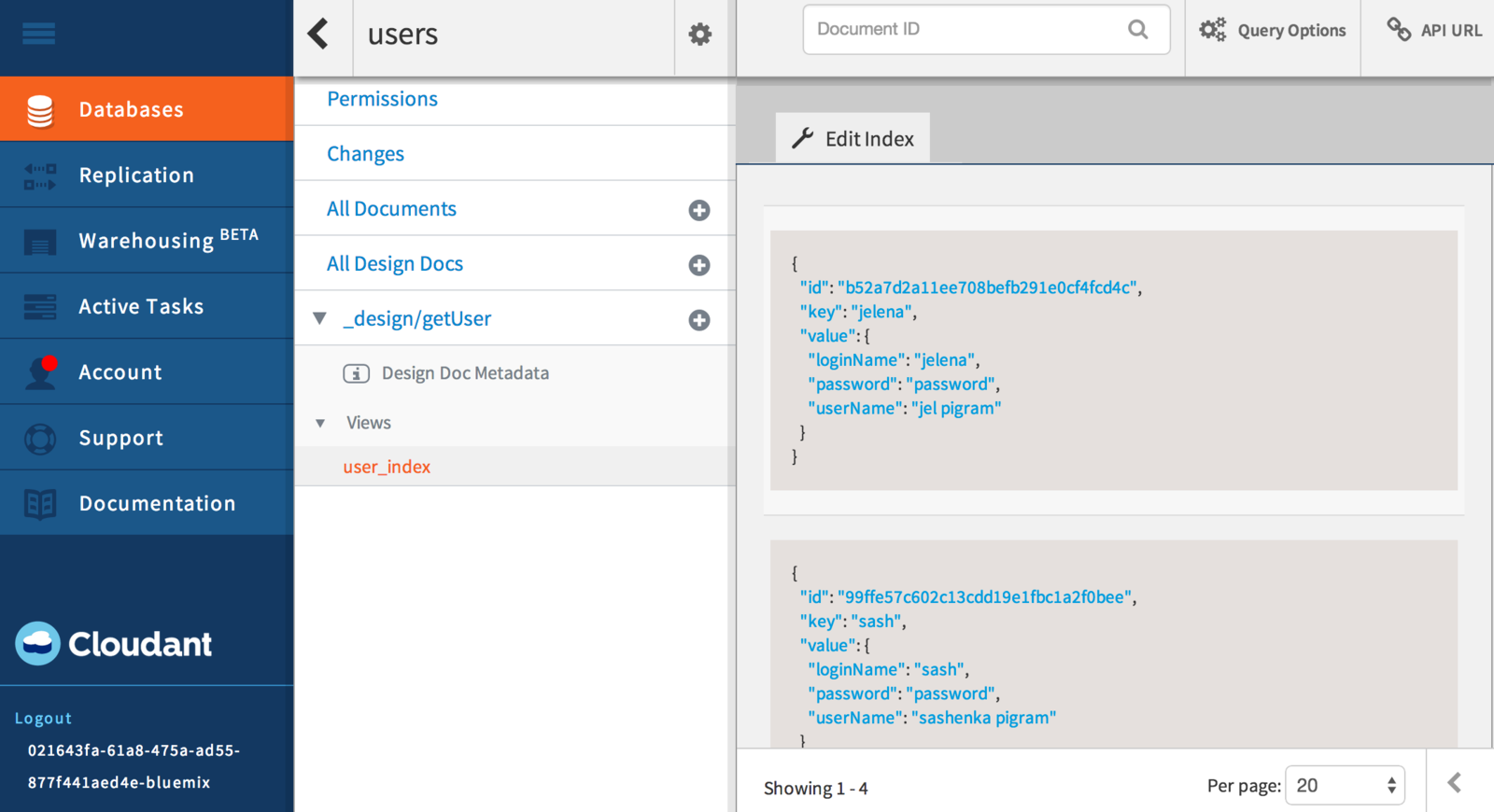
Views
1
2
3
The native device code is written in Android Studio.
This is where the interactivity and displaying of data is performed with the user.


1
This is where we write the server-side JavaScript code that runs on top of NodeJS.
We use ExpressJS to expose REST API calls, within them we connect to Cloudant and retrieve the required data.

2
*Other editor tools are available

This is where we create the required Databases that contain the data we need to support the Android native application.
Cloudant is a Non-SQL database therefore the data is stored and returned in a JSON format, which makes using the Volley library extremely useful

3

By Tony Pigram
An example of making an Android Login mechanism using Volley, BlueMix, NodeJS, ExpressJS and Cloudant