Layout Management with Content Modeling in Mind
Stanford
Edition

How to Content Model in Drupal 8
Anton Staroverov
Me
Anton Staroverov
Design System Architect
at WONDROUS
Professional Product Manager, UX Designer and Front End Developer, all-in-one.

My Company
WONDROUS
at Basel, Switzerland
- Corporate Platforms
- Service Experiences
- Mobile Web Apps

Previous Talks
- How to Content Model @ DrupalCon Vienna 2017
- Drupal Design Systems @ Design 4 Drupal Boston 2017
- Drupal 8 Hidden Power @ DrupalCon Dublin 2016
-
Drupal Architectures for Flexible Content
@ DrupalCon Barcelona 2015
What We Have

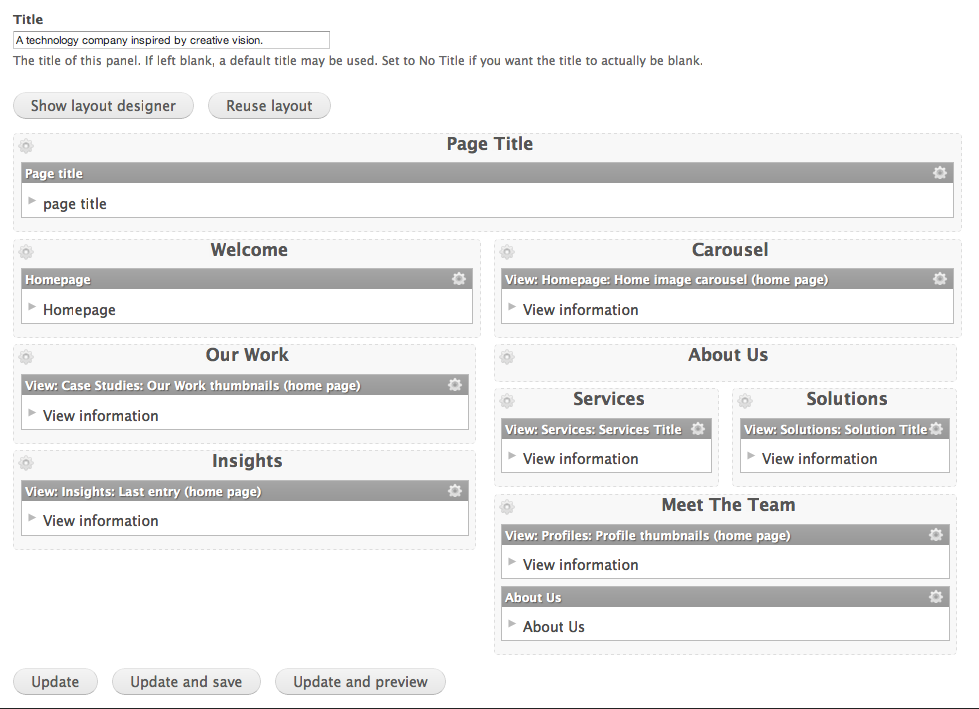
Panels
Panel is not Content Entity!
- Tricky to Revision
- Tricky to Translate
- Tricky to Workflow
- ...
Panel inside Panel:
- Increases complexity.
- Breaks the relation between
host page and inner Panel.
Content
Nesting

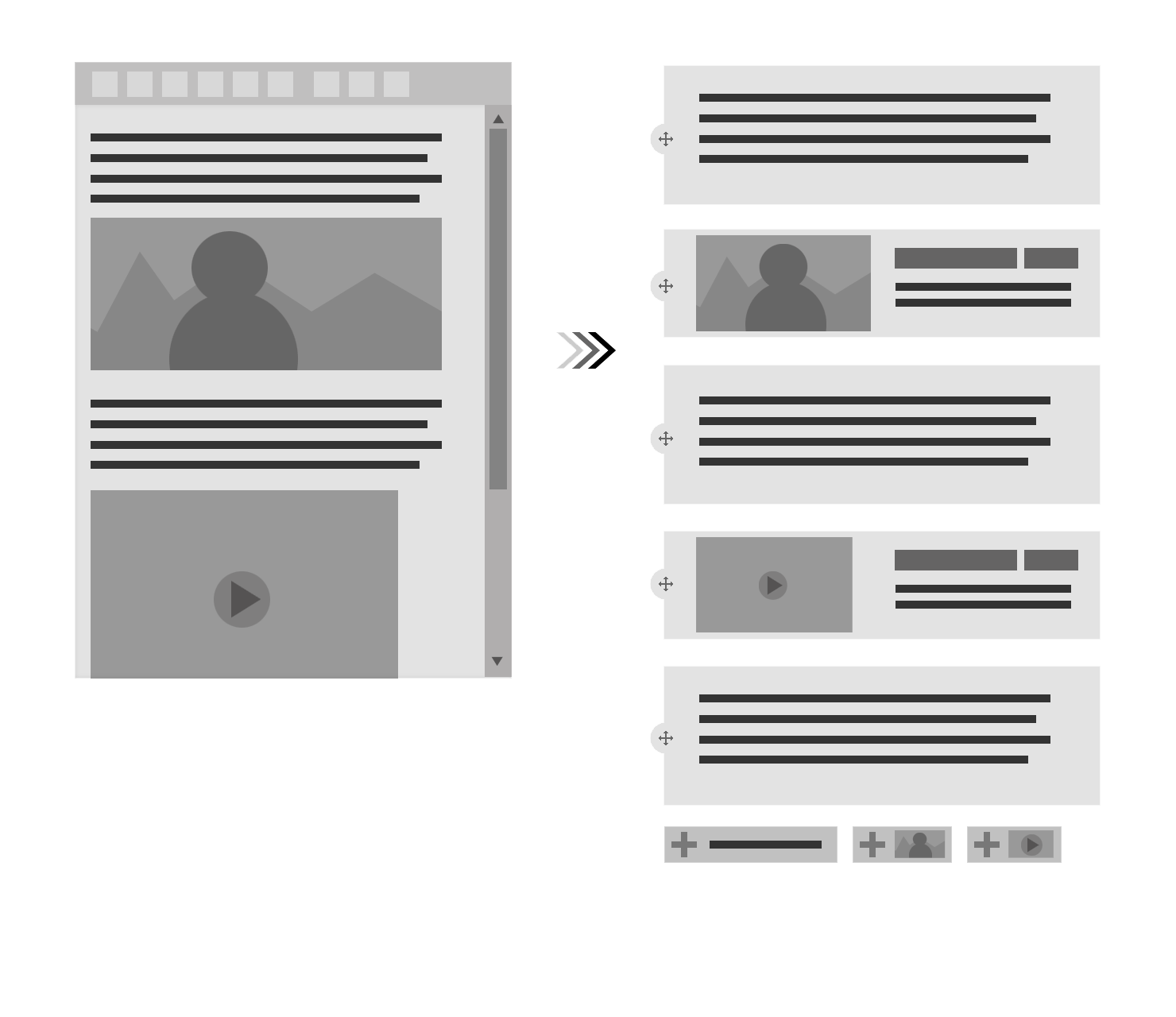
Paragraphs
Pattern
Paragraphs module utilizes Composite Pattern:
- Page and its Paragraphs is a single whole.
- Can't reuse Paragraphs.
- Usually a single Paragraph holds both style options and data.
- Nesting is tricky.
Custom Entity
Paragraph is custom Entity:
- Can't mix Paragraphs with other content (Blocks in example).
- Not friendly to contrib modules (IEF in example).

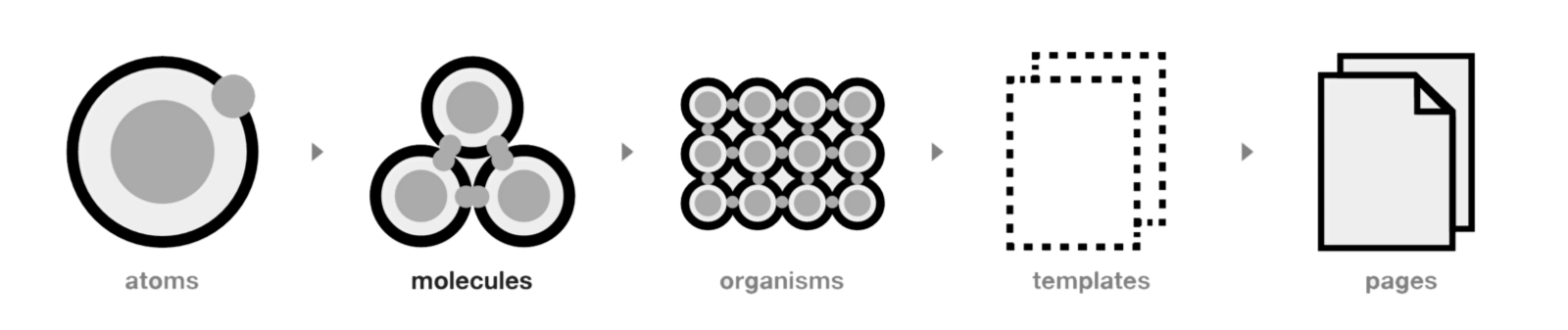
Atomic Design
Just for design...
Atomic Design is about making design, not buidling the content:
- How to nest components?
- How to provide data to nested components?
- How to use Templates for Organisms?
- Where is a difference between Page and Ogranism? Molecule and Organism?
- Too atomic => hard to maintain similar structures on multiple pages.
but still not enough.
So powerful things...
Why?
What is Content?
Content is...
...everything!

Our Team
Mike
Liza
Alex
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Our Team
Mike
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Data type: Text
Data type: Profile
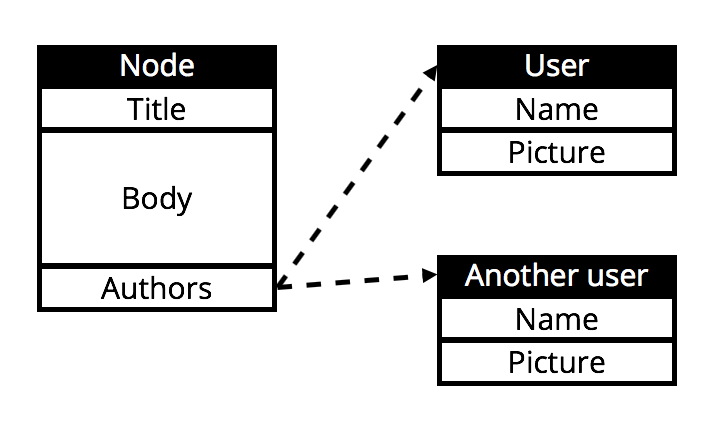
Content is...
- Data Model
Mike
Liza
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Color 1
Color 2
Font size 1
Font size 2
Content is...
- Data Model
- Style Guide
Heading
Column 1
Column 2
Column 3
Content is...
- Data Model (model)
- Style Guide (view)
- Building Blocks (controller)
I. Data Model

Good news: Drupal is all about Data Models!

Entity + Fields

Entity Reference
Advanced:
- ECK
- Revisions
- Translation
- Moderation
II. Style Guide
Global styling
h1, h2, h3, h4, h5, h6 {
margin-bottom: 0.5rem;
font-family: inherit;
font-weight: 500;
line-height: 1.1;
color: inherit;
}
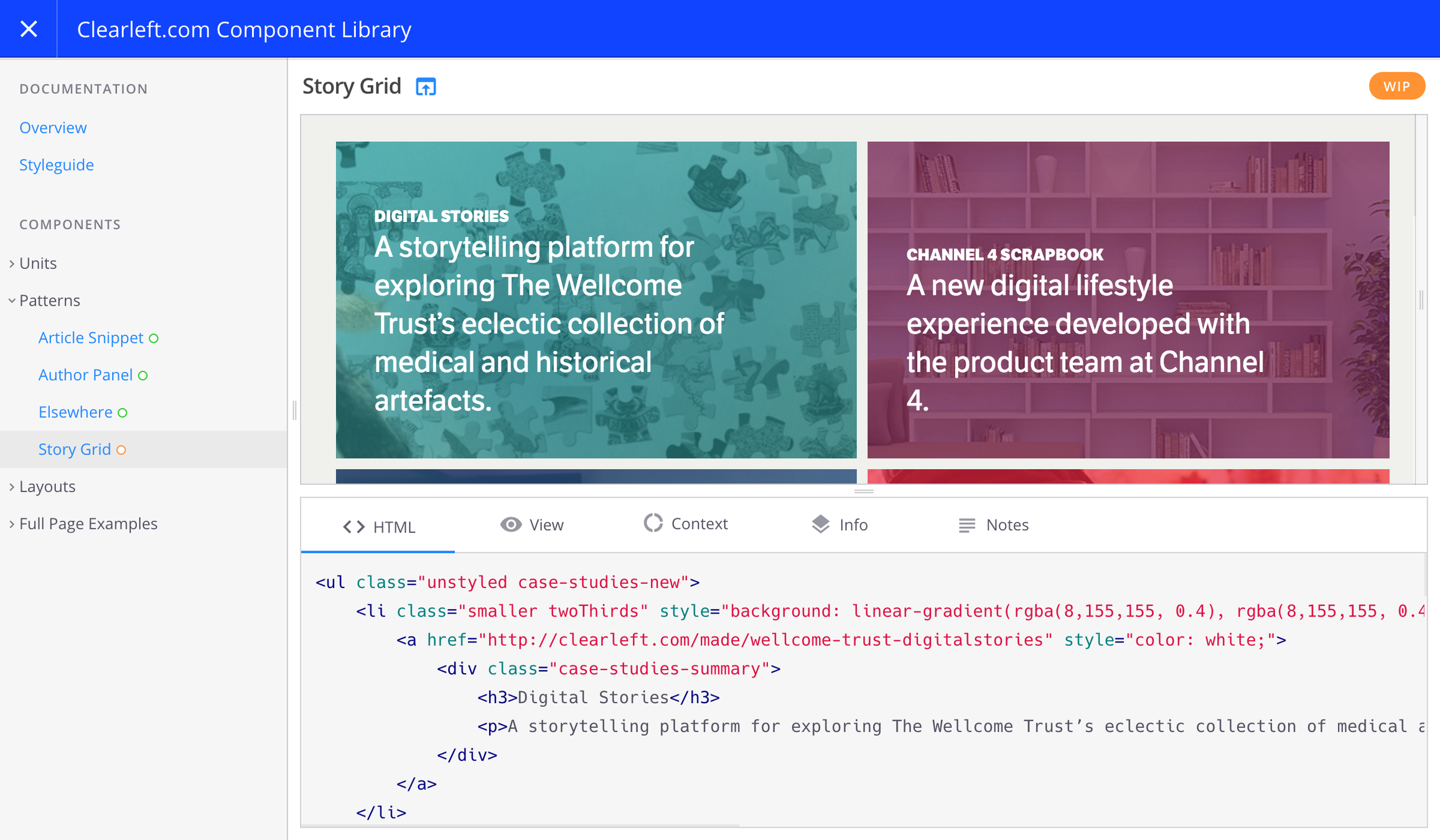
Components
<div class="card" style="width: 20rem;">
<img class="card-img-top" src="...">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">
Some quick example text to build on
the card title and make up the bulk
of the card's content.
</p>
<a href="#" class="btn btn-primary">
Go somewhere
</a>
</div>
</div>
Layouts
<div class="row">
<div class="col">
Column 1
</div>
<div class="col">
Column 2
</div>
</div>
Utilities
.bg-primary {
background-color: #007bff;
}
.float-left {
float: left;
}
.m-3 {
margin: 1rem;
}

Fractal — Living Style Guide
Stop!
Where is Drupal?
Drupal is everywhere :)
- Global styling — Theme's CSS
- Components — Twig templates | UI Patterns
- Layouts — Twig templates | Layout API
- Utilities — Twig templates | Admin UI
Database
Style Guide
Building
Block
Content Instance
?
III. Building Blocks
Q: How to render simple data?
A: Twig Template!
<div{{ attributes }}>
{% if label %}
<h2>{{ label }}</h2>
{% endif %}
{% block content %}
{{ content }}
{% endblock %}
</div>
Q: How to render the same data
a bit differently?
A: CSS Modifiers!
Mike
Site Builder
Mike
Site Builder
Q: How to render the same data
quite differently?
A: Display Modes!
Mike
Site Builder
Mike
Site Builder
Q: How to render a dynamic list of objects?
A: Views!
Alex
Designer
Mike
Site Builder
• • •
Q: How to combine data?
A: Multi-value Entity Reference Field!
(exactly what Paragraphs module does)
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin urna odio, aliquam vulputate faucibus id.
Wait! Let's look deeper:
Oh, that's a single-column layout!
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin urna odio, aliquam vulputate faucibus id.
Q: What if I want two columns?
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin urna odio, aliquam vulputate faucibus id.
Paragraphs way:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin urna odio, aliquam vulputate faucibus id.
Heading
2-column
Paragraph
Q: What if I want two columns inside second column?
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Paragraphs way:
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Heading
2-column
Paragraph
2-column
Paragraph
Pros
Each Paragraph is self-contained => can be viewed, edited separately.
Cons
- Each time you use 2-column layout — new Entity is created.
- Data should be loaded recursively.
- Managing the overall layout becomes tricky.
- It's hard to associate data and pages.
Q: Why so many Cons?
A: That should be a responsibility of the host page!
But not of the standalone Paragraphs!
Q: Is there an alternative?
A: Bricks!
https://drupal.org/project/bricks
Bricks way:
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Heading
Bricks way:
+
=
Layout nesting
Pros
- Layouts are totally independent from data => can be reused!
- Layout is stored as a content!
- Data is stored as a flat table and loaded w/o recursion!
- Managing the overall layout becomes deadly simple!
- Data is directly associated with page!
Cons
- Page is viewed and edited as a single whole.
- Best practice: to split the page into smaller isolated sections.
- Not that popular yet.
- You can change it!
Bricks
https://drupal.org/project/bricks
Demo!
Notes
Note About Entity Reference
Can be used for both:
- Data Model (references)
- Building Block (nesting)
Note About Atomicity
Too atomic structures are hard to maintain in the real life.
=> Keep the balance.
Note About Paragraphs
First of all, this is some data model,
not representation.
Please try to keep the border!
Note About Layouts
Layout Builder is fancy.
But manipulates abstract blocks, not content (ie: Paragraphs).
Takeaways
- Separate Data, Styles and Building Blocks.
- Paragraphs does not work well for nested layouts.
- Try Bricks for complex cases.
Thanks.
Contribute
Drop an email to anton@wondrous.ch:
- Subject: "Let's Content Model!"
- Share your thoughts, or
- Describe your complex case, or
- List your Drupal skills
Evaluate
Submit your feedback: https://events.drupal.org/vienna2017/sessions/how-content-model-drupal-8
Take the survey!
https://www.surveymonkey.com/r/drupalconvienna
How to Content Model in Drupal (8)
By Anton Staroverov
How to Content Model in Drupal (8)
DrupalCon Vienna 2017, DrupalCamp Stanford 2018
- 2,901



