Living
Design Systems
for
TEAMS

DrupalCon Nashville 2018
Anton Staroverov
Living
Design Systems
for
TEAMS

DrupalCamp Stanford 2018
Anton Staroverov

Living
Design Systems
for
TEAMS

DX-Meetup Basel 2018
Anton Staroverov
#dxmeetup

Hi!
Me
Anton Staroverov

Design System Architect
at
WONDROUS
YOUNG AGENCY
Big Clients



Outline
- DESIGN SYSTEMS
- Design Systems FOR TEAMS
- Design Systems WITH CMS
- Design Systems IN FUTURE
Design
SystemS

No Styling Era

CSS Era

SCSS Era

Style Guides Era
Set of design rules which defines the basics, such as typography, grid, brand, icons, etc.
The most abstract part of UI.
Style Guide


Component Libraries Era
An organized set of related, reusable components, containing code examples, design guidelines, and use cases.
Storage for your components .
Component Library


Design Systems Era
The complete set of design standards, documentation, and principles along with the toolkit to achieve those standards.
Connects Style Guide + Pattern Library.
Living Design system


Content-
first
but ugly
Design-
first
but contentless
System-
first
but custom
INTERFACE-
first
generic!

Common Interfaces Era
- No Styling Era
- CSS Era
- SCSS Era
- Style Guides Era
- Component Libraries Era
- Design Systems Era
- Common Interfaces Era
- ...
<-- we are here
[ I hope ]
Design Systems
For Teams
Before beginning work on your design system, take a moment to think about the team you’ll need to bring it to life. Who needs to be involved?
Spoiler alert!
You’re going to need more than just designers.
Jina Anne
from Salesforce
#1
Team Play

A Design System isn’t a Project.
It’s a
Product
, Serving Products.
It's Shifting Focus from Design and Development to Managing and Marketing a System.
Nathan Curtis
#2
Product
Mindset

Content
Team
Design Team
Backend
Team
Frontend
Team
Components!
Atoms!
Paragraphs!
Blocks!
Choose names and classifications that make the most sense for the most people. It can be counter-productive if a team spends more time struggling with the analogy than designing and building the tool itself.
Trent Walton
from Paravel
#3
Shared
Language
Design Systems
With CMS
Content Storage
Living
Style
Guide
Story
Building
Blocks
?
Design System

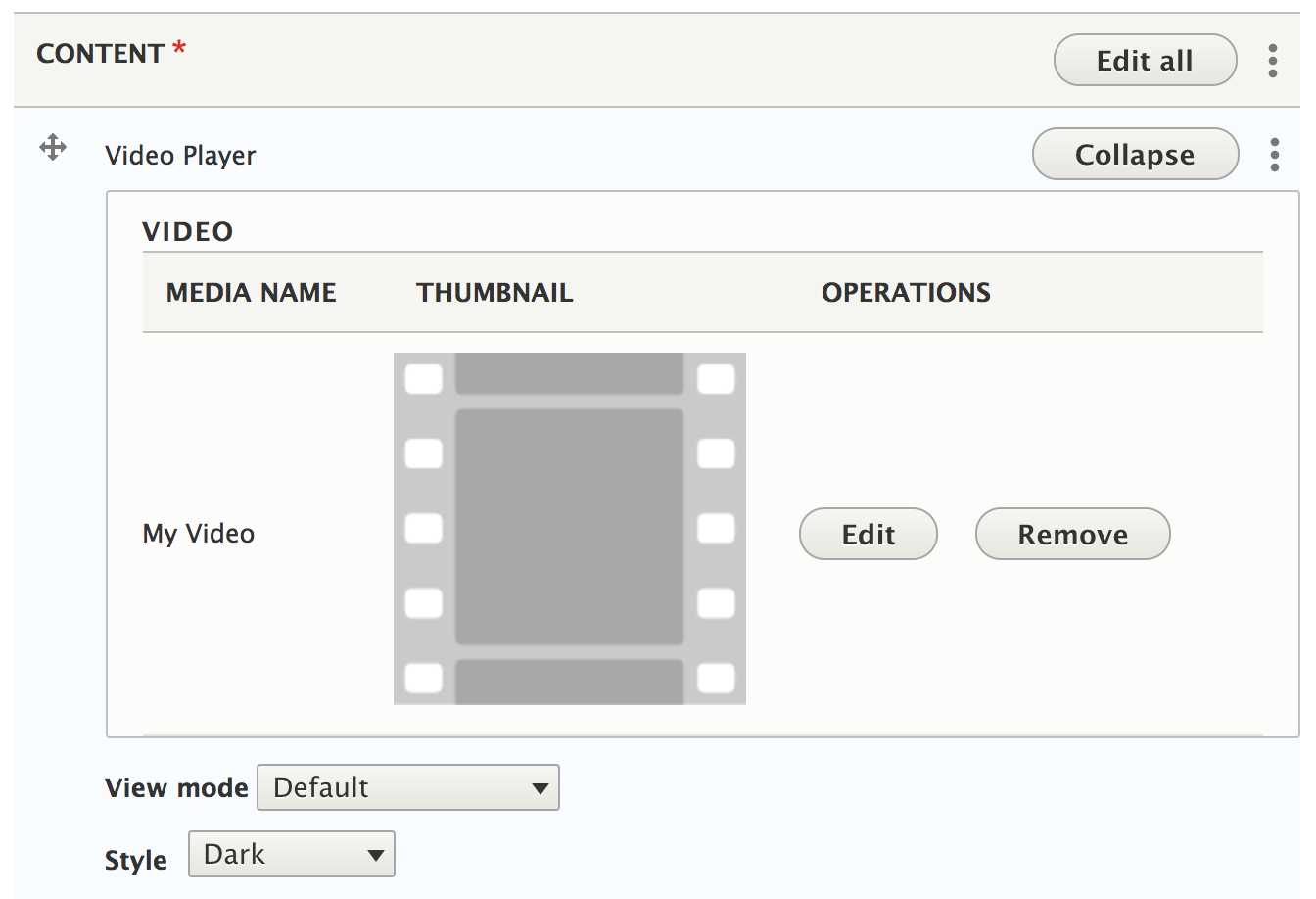
My Video
Light
Dark
Download
Player
Entities
Fields
Entity Reference
Fractal
Theme
CSS
PATTERN LAB
VIEW MODES
UI Patterns
Layouts
MODIFIERS
Entity Reference
Story
Design System
Twig
Bricks
Paragraphs
JS
DESIGN SYSTEMS
In Future




Material by Google
Carbon by IBM
Lightning by Salesforce
Polaris by Shopify

Come on! That's just Tabs!
IBM
Uber
...
Salesforce
Common Interfaces
-
Functional Generic Components
with Common Interfaces -
Horizontal vs. Vertical
< >
Atomic Carousel
Atomic Gallery
-
Yarn package containing:
-
.scss
-
.twig + data-attrs
-
.js
-
.config (Fractal)
-
-
Common Interface!
-
Use as yarn/npm or git
-
Customize on any level
- https://github.com/WondrousLLC/atomic-carousel
- https://github.com/WondrousLLC/atomic-gallery
Design Systems
-
From No Styling
-
To Design Systems
-
And Back
for Teams
-
Team Play
-
Product Mindset
-
Shared Language
Recap
IN Future
-
Functional vs. Visual
-
Horizontal vs. Vertical
WITH CMS
-
Content vs. Design
-
Building Blocks to Rule 'Em All
Design
your own
Design System
THANK YOU!

What did you think?
Locate this session at the DrupalCon Nashville website:
https://events.drupal.org/nashville2018/sessions/living-design-systems
Take the Survey!
https://www.surveymonkey.com/r/nashiville
Living Design Systems
By Anton Staroverov
Living Design Systems
DrupalCon Nashville 2018 DrupalCamp Stanford 2018 Basel DX Meetup Original: https://wondrous.slides.com/wondrousllc/living-design-systems
- 1,545



