Entity Reference as a
Component-based
Site Builder
Anton Staroverov • 23. June 2017
State of
Layout Management
in Drupal
Anton Staroverov • DDD Lisbon • 4. July 2018

Diamond Sponsor

Platinum Sponsors

Gold Sponsors

State of
Layout Management
in Drupal
Anton Staroverov • DrupalCamp London • 2. March 2019

FOUNDER
PHP/Drupal
Python/Tornado
JS/Vue/React/
Angular
Pattern Lab/Fractal

highweb•tech
Anton Staroverov
@digitony_
CEO [new]
Design
Content
Marketing (SEO/SEM/SMM)
Integration
(CRM/ERP)

omni•tech
Anton Staroverov
@digitony_
#0
Problem
#1
Layout-first

Region 2
Region 3
Region 1
Block Layout
( global )
Field
Layout
(DS in core)
Block
Layout
Header
Footer
Main
Region 1
Region 2
Region 3
Field Layout
( per page type )
Header
Footer
Region 1
Region 2
Region 3
Field 2
Field 3
Field 1
Field
Layout
Layout Builder
( per page )
- Landing pages
- Marketing websites
- Ecommerce
#2
Content-first


Text
Text
Text
Text
Text
Text
Image
- Content structure is more important than its layout.
-
Content is represented by consequential blocks with information (like a story).
- Number of blocks and block types are not pre-defined.
Inline Entities
( Paragraphs, Custom Blocks, ECK, etc )
- Blogs
- Documentation
- Wiki
But ...


In 50% cases
there is no clear border between
Content and Layout.

... and there should be something
in between.
#3
In between
Image
Text
Text
Image
Image
Layout-first
Banner
Banner
?
Image
Image
Text
Text
Image
Text
Text
Text
Text
Text
Content-first
?
- Sometimes we need to apply layout right inside the content.
- We don't want to rebuild the whole content just because of one micro-layout needed.
- And we don't want to have LB inside another LB.
Bricks
( micro-layouts for inline Entities )
Surprise:
You already know Bricks!

Menu Items

Taxonomy Terms

Webforms

Field Group

Bricks
#4
All together




Entities
Bricks
Layouts
Paragraphs,
Custom Blocks,
ECK ...
Block Layout,
Field Layout,
Layout Builder
Field containing
a structure of Entities/Layouts
Image
Text
Image
Field 2
Field 3
Text
Text
Text
Header
Footer
-
Block Layout to manage global layout.
-
Field Layout to set layout per page type.
-
Layout Builder to customize page layout.
-
Inline Entities to represent the content.
- Bricks to inject micro-layouts in the content.
Body Field
Banner
- Multi-layout websites
- Advanced marketing
- Anything else!
#5
Even more
User
Show User profile using Card component
Page
Show Page teaser using same Card component

UI Patterns
+
Display Suite
BUILD YOUR OWN WAY OF BUILDING
THA
NKS
Questions?
Going to build
brand new website?
collab@highweb.tech
Collaborate at hourly rate defined by you
Join the Bricks world:
And help it grow:

Global layout
Design: Template
Drupal: Blocks ✔
Main content
Design: Organism
Drupal: ???
Local layout
Design: Organism
Drupal: ???
Object
Design: Molecule
Drupal: Entity ✔
Properties
Design: Atoms
Drupal: Fields ✔




Example


?

SITE
BUILDING
CONTENT
EDITING
THEMING
UI BRICKS
Drupal
Design Systems
Ecosystem
SEMANTIC CONTENT
BUILDING BLOCKS
REUSABLE PATTERNS
Entities
Entities:
Fields:
ECK
Paragraphs
Custom Blocks
Text
File
Link
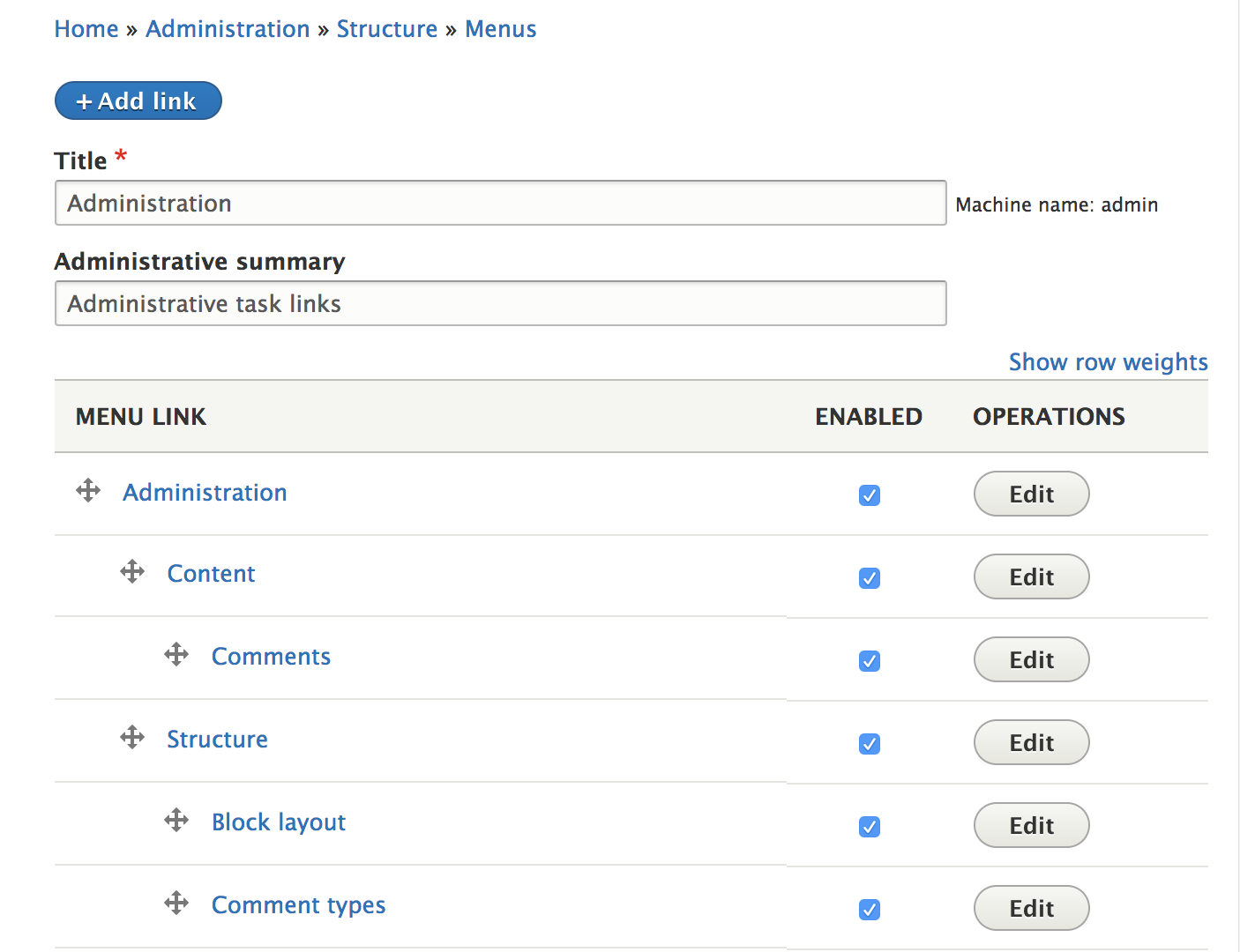
Block Layout
Field Layout
Entity Reference
Bricks
View Modes
CSS Modifiers
•••
•••
Layout API
Twig
UI Patterns
Fractal
Pattern Lab
Pattern Libraries:

State of Layout Management in Drupal
By Anton Staroverov
State of Layout Management in Drupal
DrupalCamp London 2019, Drupal Developer Days Lisbon 2018, Design 4 Drupal Boston 2017
- 1,939





