A Secret Passage in Web
Ashraful Karim Miraz
Sr. UXD, SELISE
In Browser
Web Contains
HTML
CSS
Javascript
So What!
We all know that, right?
Inspect your web source code in browser with DevTools. Proven
DOM
Document Object Model
?
The HTML is parsed by the browser and turned into the DOM.
DOM
The Document Object Model (DOM) is a programming interface for HTML, XML and SVG documents. It provides a structured representation of the document (a tree) and it defines a way that the structure can be accessed from programs so that they can change the document structure, style and content.
DOM
The DOM provides a representation of the document as a structured group of nodes and objects that have properties and methods. Nodes can also have event handlers attached to them, and once that event is triggered the event handlers get executed. Essentially, it connects web pages to scripts or programming languages.
DOM
- A tree of nodes that the browser renders with your assets.
- An API for you to interact w/ via JS.
Document
Root Element:
<html>
Element:
<head>
Element:
"href"
Element:
<body>
Element:
<title>
Element:
<a>
Element:
<h1>
Text:
"My header"
Text:
"My title"
Text:
"My link"
var head = getElementsByTagName("head");
head.addEventListener("mouseenter", function(){
console.log('What a DOM event that was.');
})Lets dig into DOM
A Simple HTML Slider
<input id="foo" type="range" /><input type="range" id="foo" />Pop this code into any WebKit-powered browser, and it’ll appear like so:
Simple enough. There’s a slider track and there’s a thumb, which you can slide along the track.
Wait, what?
There’s a separate movable element inside of the input element?
How come I can’t see it from Javascript?
var slider = document.getElementsById("foo");
console.log(slider.firstChild); // returns null<input type="range" id="foo" />Is this some sort of magic?
No magic, there has a secret passage.
Which is...
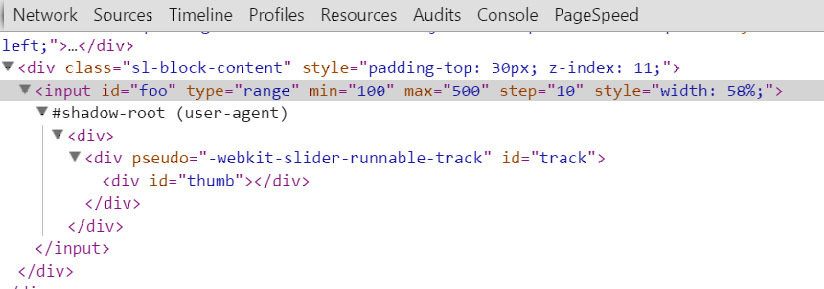
DOM
Shadow DOM
You see, browser developers realized that coding the appearance and behavior of HTML elements completely by hand is,
a) hard and
b) silly.
So they sort of cheated.
They created a boundary between what you, the Web developer can reach and what’s considered implementation details, thus inaccessible to you.
The Shadow DOM were able to build all HTML elements using the same good-old Web technologies, out of the divs and spans just like you would.
Let's open the passage
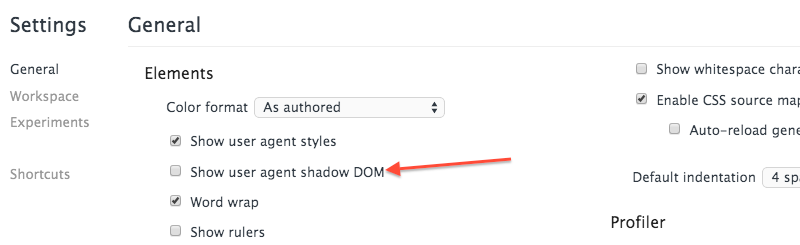
Enable Shadow DOM in Chrome Developer Tool
That'll let you inspect the <input type="range"> element in more detail.
<video controls="" src="http://techslides.com/demos/sample-videos/small.mp4"></video>Why DOM turn into 3D world?
Problems in 2D world
- Namespace and selector collisions
- Elements you might not expect when iterating over your DOM
- Those widgets together can sometimes f*** with each other
Encapsulation a new D
- How do we create a boundary between code we create, and the code that consumes it?
- iframes were (up until now) the only way to do this.
Shadow DOM: The 'Gist
- Basically a tiny document that lives inside a host element (e.g. <div>)
- Browsers already use them, developers can too
Create a Minimal Shadow
How it works?
Host Node
Shadow Root
Child Node
Child Node
Child Node
A shadow root is inserted into the host node...
...the shadow root is rendered instead of the host's children!
Please won't somebody think of the Children?!
What happens when the host element already has children?
<content>
<div class="stuff">
<content><!-- all children will apear here --></content>
</div><content> Specifies Insertion Point
Let's Try It
- BooOoooOo
- Browser voodoo!
- is it lunch yet?
<template>
<template> is a mechanism for holding client-side content that is not to be rendered when a page is loaded but may subsequently be instantiated during runtime using JavaScript.
<template id="commentTemplate">
<div>
<img src="" />
<div class="comment"></div>
...
</div>
</template>Let's Try It
A Wild
<template class="pokemon-template">
<h3>A Wild <content></content> Appeared!</h3>
</template>
<script>
var host = document.querySelector(".pokemon");
var root = host.createShadowRoot();
var template = document.querySelector(".pokemon-template");
root.appendChild(document.importNode(template.content, true));
</script>Here <content> is an insertion point
How to work with multiple insertion points?
Selects
Selects
<div class="bio">
<ul>
<li><span class="first-name">Rob</span></li>
<li><span class="last-name">Dodson</span></li>
<li><span class="city">San Francisco</span></li>
<li><span class="state">California</span></li>
</ul>
<p>
I specialize in Front-End development (HTML/CSS/JavaScript) with a touch of Node and Ruby sprinkled in. I’m also a writer and occasional daily blogger. Though I’m originally from the South, these days I live and work in beautiful San Francisco, California.
</p>
</div>
<template id="bio-template">
<dl>
<dt>First Name</dt>
<dd><content select=".first-name"></content></dd>
<dt>Last Name</dt>
<dd><content select=".last-name"></content></dd>
<dt>City</dt>
<dd><content select=".city"></content></dd>
<dt>State</dt>
<dd><content select=".state"></content></dd>
</dl>
<p><content select=""></content></p>
</template>I specialize in Front-End development (HTML/CSS/JavaScript) with a touch of Node and Ruby sprinkled in. I’m also a writer and occasional daily blogger. Though I’m originally from the South, these days I live and work in beautiful San Francisco, California.
var host = document.querySelector(".bio");
var root = host.createShadowRoot();
var template = document.querySelector("#bio-template");
root.appendChild(template.content);Example
Thank You
A Secret Passage in Web (Shadow DOM)
By Ashraful Karim Miraz
A Secret Passage in Web (Shadow DOM)
- 774