Vector Images


Pros
- Rich Detail: Ever wondered what the term “dpi” stands for? It means “dots per inch,” a measurement of how much detailed color information a raster image contains. Say you’ve got a 1” x 1” square image at 300 dpi—that’s 300 individual squares of color that provide precise shading and detail in your photograph. The more dpi your image contains, the more subtle details will be noticeable.
- Precise Editing: All of those individual pixels of color information can also be modified, one by one. So if you’re a true perfectionist, the level of editing and customization available in a raster image is almost limitless.
Cons
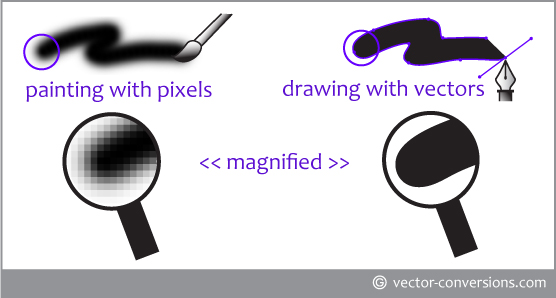
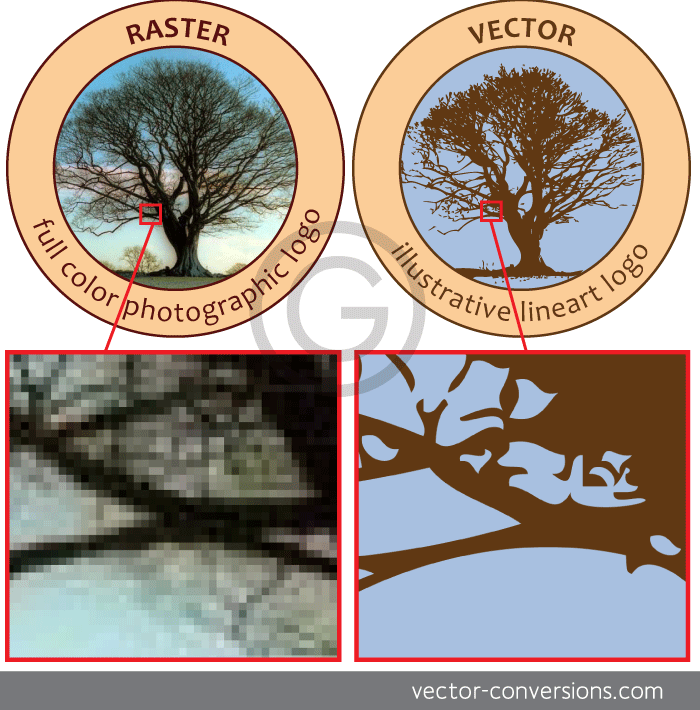
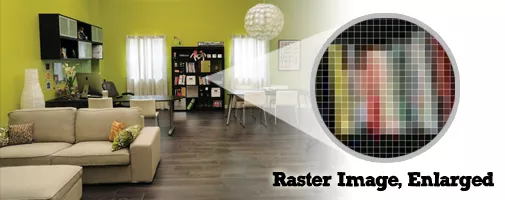
- Blurry When Enlarged: The biggest downfall to raster images is that they become pixelated (aka grainy) when enlarged. Why is this? Well, there are a finite number of pixels in all raster images; when you enlarge a photo, the computer takes its best guess as to what specific colors should fill in the gaps. This interpolation of data causes the image to appear blurry since the computer has no way of knowing the exact shade of colors that should be inserted.
- Large File Size: Remember how a 1” x 1” square at 300 dpi will have 300 individual points of color information for the computer to remember? Well let’s say you have an 18” x 24” photo— that’s 129,600 bits o’ info for a computer to process which can quickly slow down even the faster machine.

Pros
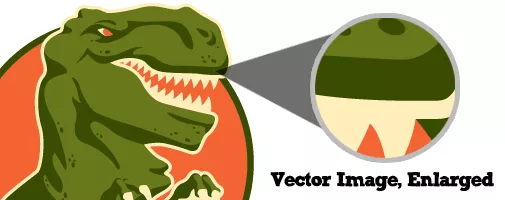
- Infinitely Scalable: Through the wonders of math (which I don’t claim to understand), vector files can be scaled up or down as much as you want without losing any image quality. Whereas a raster image must guess the colors of missing pixels when sizing up, a vector image simply uses the original mathematic equation to create a consistent shape every time.
- Smaller File Size: Using our previous 1” x 1” square example, a vector file needs only four points of data to recreate a square versus 300 individual pixels for a raster image. For simple graphics, like geometric shapes or typography, this means a much smaller file size and faster processing speed.
- Edibility: Unlike popular raster-based formats, such as a jpg or png, vector files are not “flattened.” When you open ‘em back up in a program such as Adobe Illustrator, all of the original shapes exist separately on different layers; this means you can modify individual elements without affecting other objects in the image.
Cons
- Limited Details: Because of the mathematically way that a vector remembers data, they are not practical for complex images that require exact coloring. Sure, you can create basic color gradients, but you’ll never be able to match the color detail available in a raster image where each individual pixel can be its own individual shade.
- Limited Effects: By definition, vector graphics are created from simple points and lines. This means they can’t handle certain styling effects, like blurring or a drop shadow, that are available with raster images.




Applications of vector graphics
- Illustrations
- Technical drawings (CAD)
- architecture
- engineering
- design
- Mapping
- 3D graphics
- games
- movies
Formats
- .SVG
- .EPS
- .AI
Task
Vector Images
By Victor Castro
Vector Images
- 766



