Accessability

The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
Tim Berners-Lee,
W3C Director and inventor of the World Wide Web

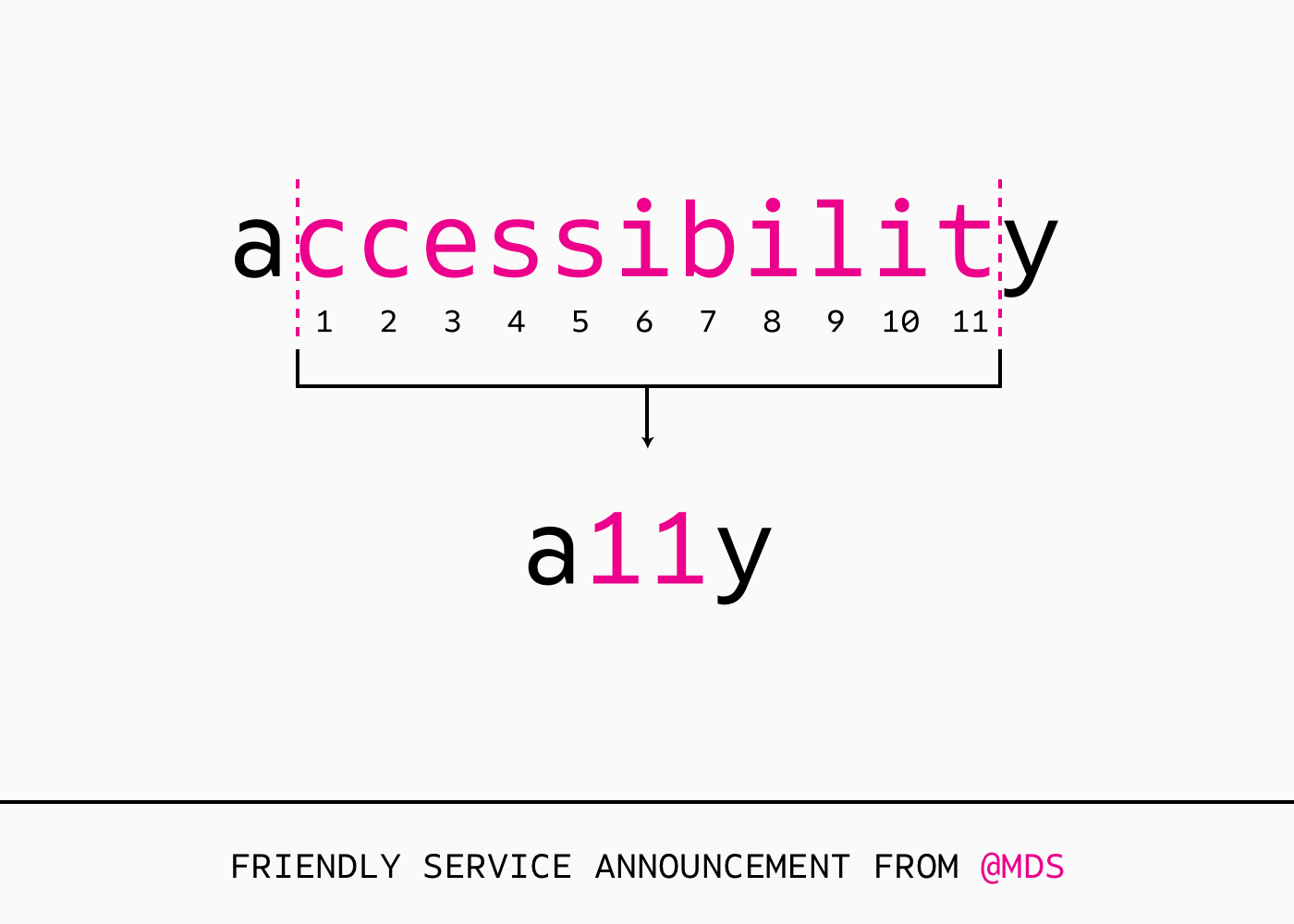
Accessibility ( a11y ) is the practice of making your websites usable by as many people as possible.
We traditionally think of this as being about people with disabilities, but the practice of making sites accessible also benefits other groups such as those using mobile devices, or those with slow network connections.

Disabilities

Types of disabilities
- Visual
- Auditory
- Speech
- Motor/Physical
- Cognitive
- Seizure Disorders


Visual


Please do not look if you have epilepsy
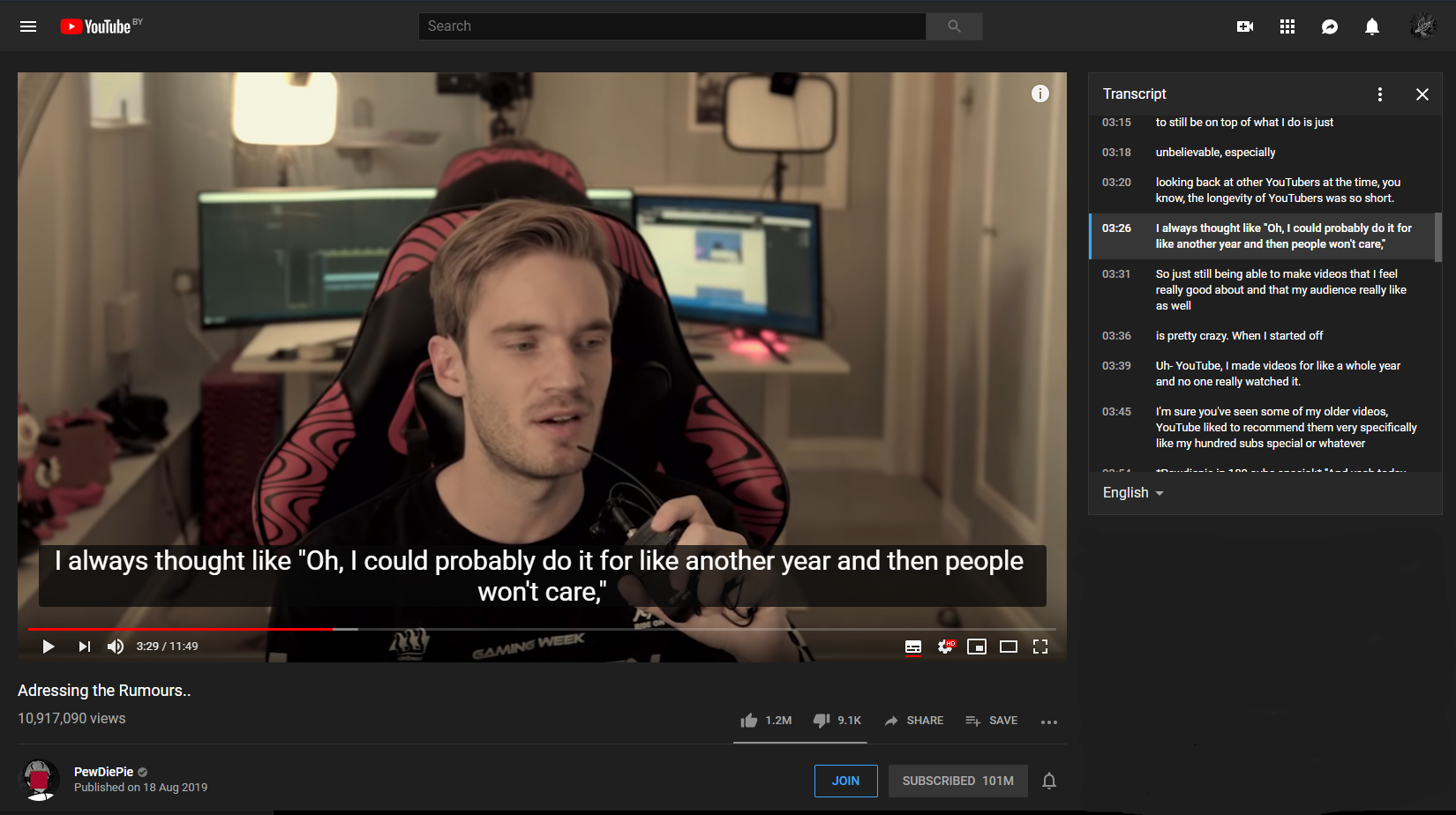
Auditory

Cognitive
- People with attention or anxiety disorders.
- People who have a poor short-term memory, or who are multitasking.
- People who are less technologically literate.
- People who have poor wireless reception.
- People who have motor control issues.

Older Users
People aged 60 years or over *:
• 962 million – 2017
• 2.1 billion – 2050
• 3.1 billion – 2100
Designing products that are easier for older people to use is similar to designing for people with disabilities.

Age-related impairments
- reduced contrast sensitivity
- color perception
- near-focus
- difficult to read web pages
- reduced dexterity
- fine motor control
- difficult to use a mouse and click small targets
- difficulty hearing higher-pitched sounds and separating sounds
- difficult to hear podcasts and other audio
- reduced short-term memory
- difficulty concentrating
- difficult to follow navigation and complete online tasks
Visual
Physical
Hearing
Cognitive
WCAG
SWAG
Web Content Accessibility Guidelines
- Web content developers (page authors, site designers, etc.)
- Web authoring tool developers
- Web accessibility evaluation tool developers
- Others who want or need a standard for web accessibility, including for mobile accessibility
WCAG 2.1 is organized in layers
- 4 Principles.
- 13 Guidelines.
- Success criteria (A, AA, AAA).
- Sufficient and Advisory Techniques
Principle 1: Perceivable Web content is made available to the senses - sight,hearing, and/or touch
1.1 Text Alternatives: Provide text alternatives for any non-text content
1.2 Time-based Media: Provide alternatives for time-base
1.3 Adaptable: Create content that can be presented in different ways (e.g., simpler layout) without losing information or structure
1.4 Distinguishable: Make it easier for users to see and hear content including separating foreground from background
Principle 2: Operable Interface forms, controls, and navigation are operable
2.1 Keyboard Accessible: Make all functionality available from a keyboard
2.2 Enough Time: Provide users enough time to read and use content
2.3 Seizures: Do not design content in a way that is known to cause seizures or physical reactions
2.4 Navigable: Provide ways to help users navigate, find content, and determine where they are
2.5 Input Modalities: Make it easier for users to operate functionality through various inputs beyond keyboard
Principle 3: Understandable Information and the operation of user interface must be understandable
3.1 Readable: Make text content readable and understandable
3.2 Predictable: Make Web pages appear and operate in predictable ways
3.3 Input Assistance: Help users avoid and correct mistakes
Principle 4: Robust Content can be used reliably by a wide variety of user agents, including assistive technologies
4.1 Compatible: Maximize compatibility with current and future user agents, including assistive technologies
Levels of Conformance
Level A
can block some people with disabilities from getting information or accomplishing a task, and/or are relatively easy for developers to implement or are common in the existing user agents.
- All images, form image buttons, and image map hot spots have appropriate, equivalent alternative text
Text Alternatives - The reading and navigation order (determined by code order) is logical and intuitive
Adaptable - Color is not used as the sole method of conveying content or distinguishing visual elements
Distinguishable
Examples
Levels of Conformance
Level AA
can cause difficulty for some people with disabilities in getting information or accomplishing a task (including tasks causing excessive fatigue), and/or can be more difficult for developers to implement
- Synchronized captions are provided for all live multimedia
Time-based Media - Orientation of web content is not restricted to only portrait or landscape, unless a specific orientation is required
Adaptable - No loss of content or functionality occurs and horizontal scrolling is avoided when content is presented at a width
Distinguishable
Examples
Levels of Conformance
Level AAA
improve accessibility or reduces fatigue for some people with disabilities, and/or can be very difficult for developers to implement
- Content does not restrict input to a specific modality, such as touch-only or keyboard only, but must support alternative inputs
Input modalities - ARIA is used, where appropriate, to enhance HTML semantics to better identify the purpose of interface components
Adaptable - Text is used within an image only for decoration (image doesn't convey content) OR when the information cannot be presented wit text alone
Distinguishable
Examples
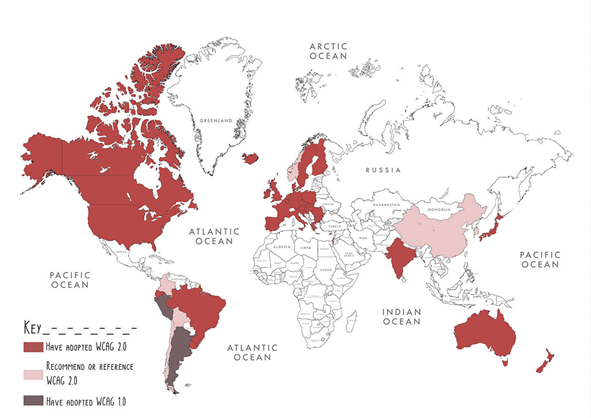
The Law


United States
Canada
European Union
China
India
Australia
ARIA

Accessible Rich Internet Applications (ARIA) is a
set of attributes that define ways to make Web content and Web applications more accessible to people with disabilities.
WAI-ARIA is a W3C protocol for enhancing and supporting accessibility of scripted and dynamic content. ARIA enhances accessibility of interactive controls, provides content roles for identifying page structure, areas that can be dynamically updated, better support for keyboard accessibility and interactivity,
1
2
What is ARIA?
- Use ARIA to structure webpages and websites to enhance accessibility
- Recognize accessibility errors in dynamic web pages and applications
- Use ARIA to fix accessibility errors
- Build accessible JavaScript widgets
- Test webpages for JavaScript-related accessibility errors
- Incorporate ARIA and JavaScript accessibility into the planning and creation of new content
Why ARIA?
ARIA allows to communicate the following information to screen readers:
-
labels or names
-
roles
-
states of dynamic/interactive components
-
properties of items
-
relationships between items
-
live updates
Note that using ARIA does not automatically implement the standard widget behavior – you will still need to:
- add focus management,
- add keyboard navigation,
- change aria attribute values in script.

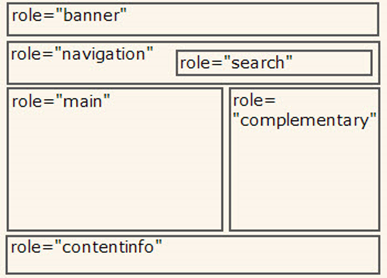
Role
Screen readers and other assistive technologies need to know the role of each element on the web page to be able to interact with it intelligently.
When a screen reader comes to an <img> element, for example, the screen reader knows it is an image — so the screen reader will tell the user that it is an image (most screen readers say "graphic") and then it will read the alt text for the image.
Every HTML element has a role, meaning a set of features, properties, and methods of conveying information to and/or from the user. Essentially the role defines what the element is.

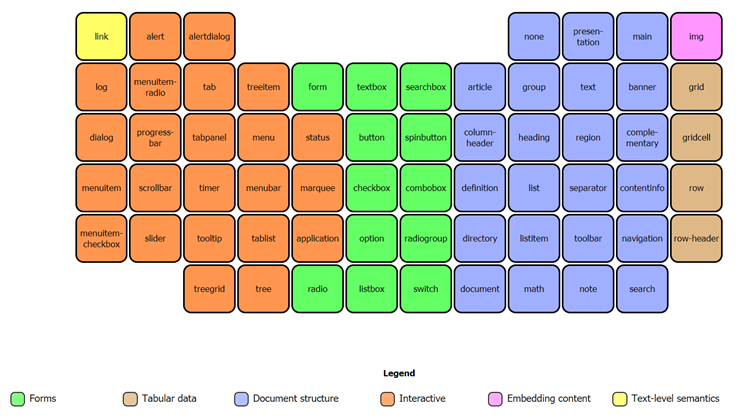
Periodic Table of ARIA Roles

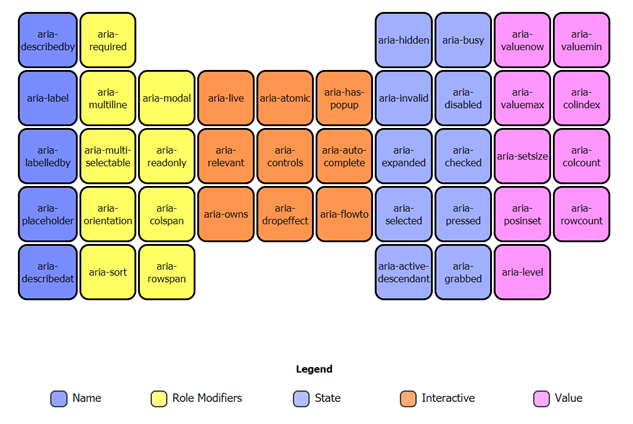
Periodic Table of ARIA Attributes
<h3 id="rg1_label">Lunch Options</h3>
<ul class="radiogroup" id="rg1" role="radiogroup" aria-labelledby="rg1_label">
<li id="r1" tabindex="-1" role="radio" aria-checked="false">
<img role="presentation" src="radio-unchecked.gif"/> Thai
</li>
<li id="r2" tabindex="-1" role="radio" aria-checked="false">
<img role="presentation" src="radio-unchecked.gif" /> Subway
</li>
<li id="r3" tabindex="0" role="radio" aria-checked="true">
<img role="presentation" src="radio-checked.gif" /> Radio Maria
</li>
</ul><form>
<div>
<label for="name">* Name:</label>
<input type="text" value="name" id="name" aria-required="true"/>
</div>
<div>
<label for="phone">Phone:</label>
<input type="text" value="phone" id="phone" aria-required="false"/>
</div>
<div>
<label for="email">* E-mail:</label>
<input type="text" value="email" id="email" aria-required="true"/>
</div>
</form>The tabindex global attribute indicates if its element can be focused, and if/where it participates in sequential keyboard navigation (usually with the Tab key, hence the name).
- A negative value (usually tabindex="-1") means that the element should not be reachable via sequential keyboard navigation, but could be focused with Javascript or visually.
-
tabindex="0" means that the element should be focusable in sequential keyboard navigation, but its order is defined by the document's source order.
-
A positive value means the element should be focusable in sequential keyboard navigation, with its order defined by the value of the number
The maximum value for tabindex is 32767. If not specified, it takes the default value 0
Tools



links
Useful links
Links from presentation
Laws links
United States
Canada
European Union
China
India
Australia
Accessibility
By Victoria Budyonnaya
Accessibility
- 478



