OOP: Inheritance & Polymorphism
Table of Content
- Our Journey Thus Far...
- Inheritance
- Polymorphism
- Benefits & Use Cases
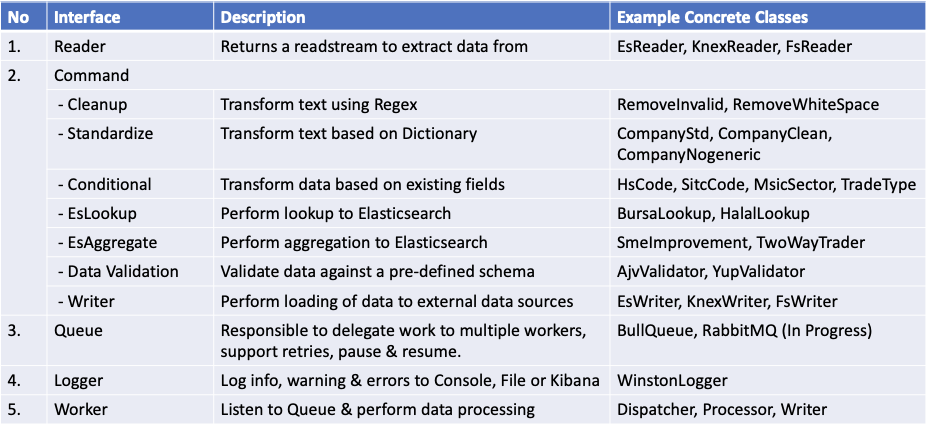
OUR OOP JOURNEY THUS FAR...
WHAT HAVE WE LEARNT SO FAR?
-
Intro to OOP Concepts by Asyrul
- Understanding OOP
- Why OOP
- Encapsulation
- Abstraction
- Inheritance
- Polymorphism
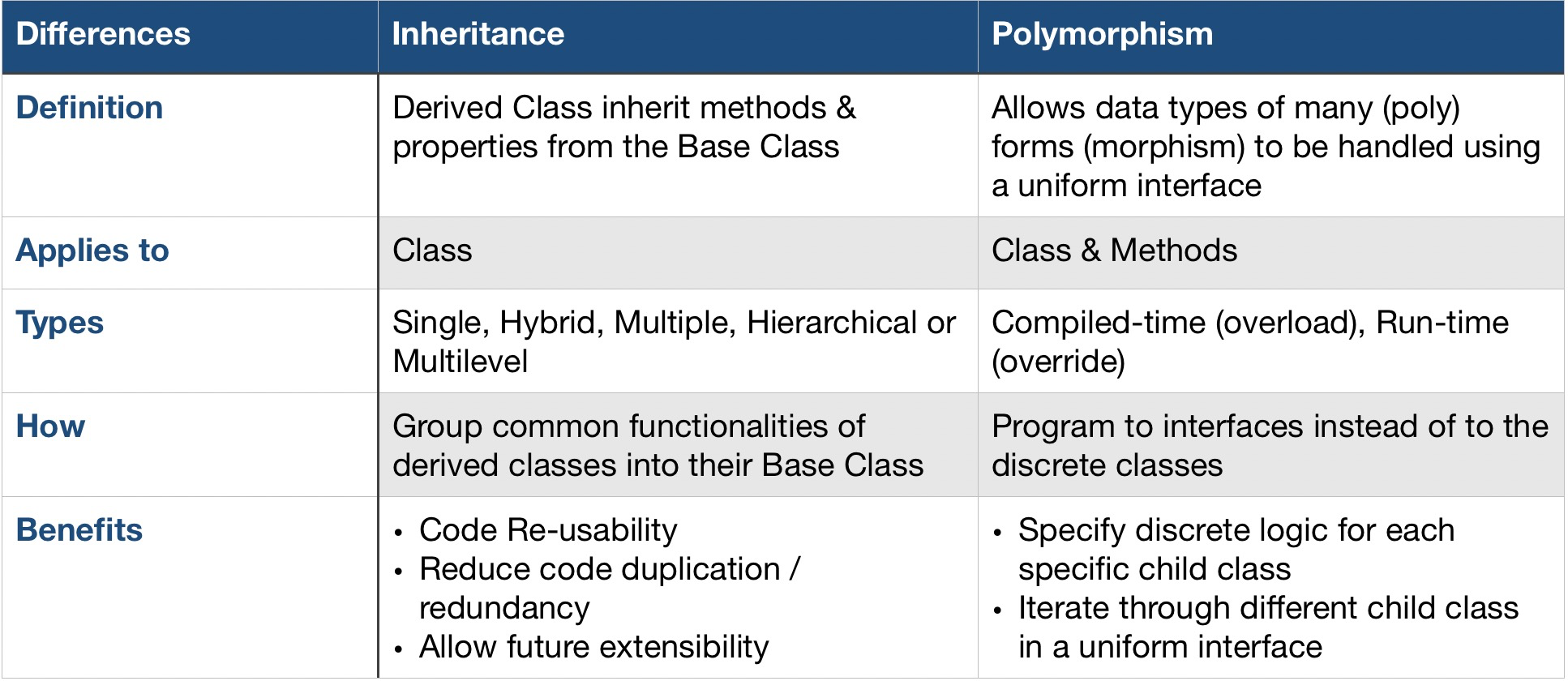
Inheritance

-
Build a class based on a another class
-
"Is-a" relationship
-
The child class inherit all methods & properties from the super class
-
Allows code re-usability & reduce code duplication
Inheritance
class RegexRemover extends Command {
constructor(protected regex: RegExp) {
super();
}
execute(text: string): string {
return text.replace(this.regex, '');
}
}class RemoveExtraWhitespaces extends RegexRemover {
constructor() {
super(/\s\s+/g);
}
}const remover = new RemoveExtraWhitespaces();
const clean = remover.execute(
'The dog has a long tail, and it is RED!',
);
console.log(clean);
// prints 'The dog has a long tail, and it is RED!'

abstract class Command {
abstract execute(text: string): string;
}
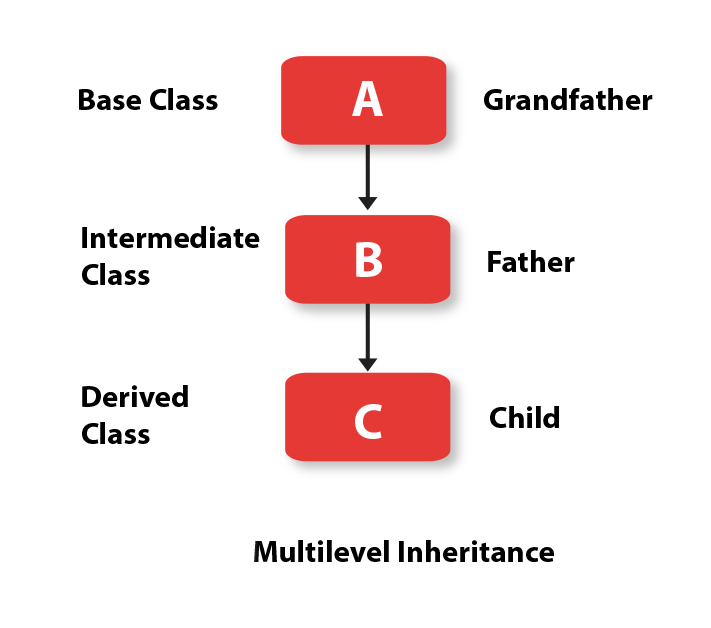
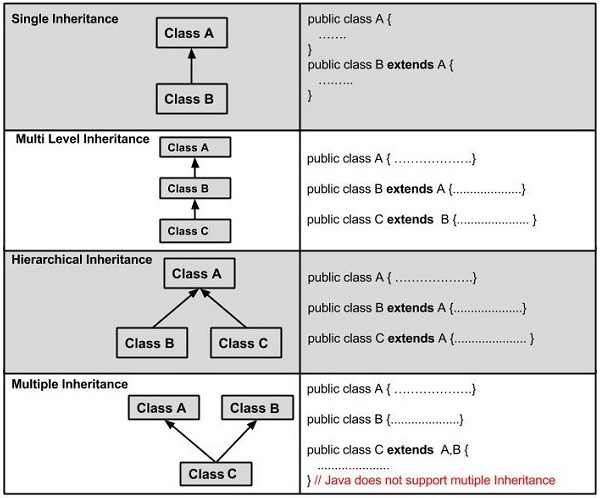
Types of Inheritance
However, just simply creating a subclass which inherit a superclass does not mean you're applying OOP correctly...

Polymorphism
-
Poly (many) morphism (forms).
-
Allows different data types to be handled using a uniform interface
-
Specify discrete logic for each specific child class
-
Program to interface instead of to concrete class
-
Allows Iterate through a list of child classes


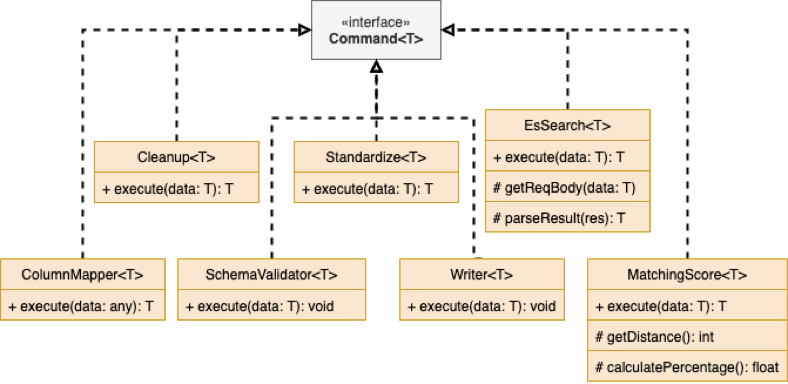
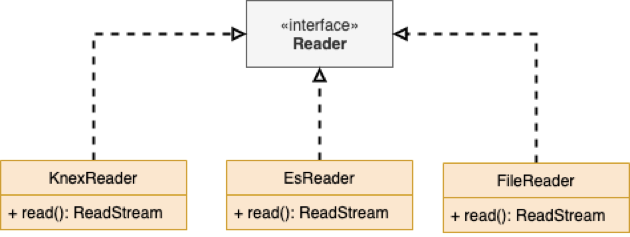
Example

Overview Interfaces
let text = 'The dog has a long tail, and it @ is RED!'
const commands: Commands[] = [];
commands.push(new RemoveWhitespaces());
commands.push(new RemoveInvalid());
for(const command of commands){
text = command.execute(text);
}
console.log(text);
// The dog has a long tail, and it is RED!Program to Interface
interface / base class
derived classes
iteration & use common interface
BENEFITS &
USE CASES
So when should we use Inheritance & Polymorphism?
Summary

Use the right tools for the job..


Animal

Vehicle
is-a
implements ridable


Ridable
abstract class Command {
abstract execute(text: string): string;
}interface Hookable {
onRead?: (text: string) => string;
onProcess?: (text: string) => string;
onWrite?: (text: string) => void;
}
Use Case: Hookable Interface
class RemoveExtraWhitespaces
extends Command
implements Hookable {
execute(text: string): string {
const regex = new RegExp(/\s\s+/g);
return text.replace(regex, '');
}
onProcess(text: string): string {
return text.toUpperCase();
}
}class MySqlWriter
extends Writer
implements Hookable {
protected client: MySqlClient;
constructor(conn: MySqlConnection,
protected tableName: string) {
this.client = new MySqlClient(con)
}
write(text: string) {
this.client.write(this.tableName, text);
}
onWrite(text: string): void {
this.logger.log('Wrote to ES')
}
}abstract class Writer {
abstract write(text: string): void;
}class RemoveExtraWhitespaces
extends Command {
execute(text: string): string {
const regex = new RegExp(/\s\s+/g);
return text.replace(regex, '');
}
}class MySqlWriter
extends Writer {
protected client: MySqlClient;
constructor(conn: MySqlConnection,
protected tableName: string) {
this.client = new MySqlClient(con)
}
write(text: string) {
this.client.write(this.tableName, text);
}
}const commands: Commands[] = [];
commands.push(new RemoveWhitespaces());
commands.push(new RemoveInvalid());
commands.push(new EsWriter());
const reader: Reader = new MySqlReader();
const stream = reader.stream();
stream.read('data', text => {
for(const command of commands){
if(command.onProcess) {
text = command.onProcess(text);
}
text = command.execute(text);
if(command.onWrite) {
command.onWrite();
}
}
})
Putting the two together
Custom Hooks, if exists
OOP: Inheritance & Polymorphism
By Wan Mohd Hafiz
OOP: Inheritance & Polymorphism
- 457



