Redux Toolkit
The official, opinionated, batteries-included toolset for efficient Redux development
Crash Course!


What
What is redux
Redux is a pattern for managing predictable & centralized application state, using events called actions."
What is redux-toolkit
The official, opinionated, batteries-included toolset for efficient & modern Redux development"
Redux Toolkit Stats
| No | Item | Description |
|---|---|---|
| 1. | Total Commits | 1,043 |
| 2. | Last Commit | 3 hours ago |
| 3. | Opened Issues | 78 out of 831 |
| 4. | Opened Pull Requests | 17 out of 554 |
| 5. | Total Stars | 6.2k |
| 6. | Total Fork | 473 |
| 7. | First Public Release | 24 Dec 2018 (v0.3.0) |
| 8. | Latest version | v1.6.1 |
Contributers


Why
Motivation of Redux
-
Predictable: help you write large scale applications that behave consistently & easy to test
-
Centralized: immutable global state & logic enable powerful capabilities like undo/redo & state persistence
-
Debuggable: Redux DevTools make it easy to trace when, where, why and how your application state changed. Allow "time-travel debugging"
- Flexible: works with any UI layer & has a large ecosystem of addons
When Should I Use Redux?
- You have large amounts of application state that are needed in many places in the app
- The app state is updated frequently over time
- The logic to update that state may be complex
- The app has a medium or large-sized codebase, and might be worked on by many people
Redux Toolkit builds in Redux best practices, simplifies most Redux tasks, prevents common mistakes, and makes it easier to write Redux applications.
Motivation of Redux Toolkit
-
Simple: includes utilities to reduce boilerplate codes & simplify common use cases
-
Opinionated: provides good defaults and includes the most commonly used Redux addons
-
Powerful: let you write mutative update logic, automatic Typescript typings & eliminating the need to hand-write data fetching & caching logic
- Effective: Improved DX let you focus on the core logic and do more work with less code
Comparing State Management library
| No | Item | Recoil | Jotai | Zustand | Redux / RTK |
|---|---|---|---|---|---|
| 1. | Owner | Poimandres | Poimandres | ||
| 2. | Total Commits | 483 | 640 | 524 | 3,373 |
| 3. | Last Commit | 1 day ago | 5 days ago | 5 days ago | 2 days ago |
| 4. | Opened Issues | 131 out of 636 | 16 out of 262 | 22 out of 266 | 74 out of 155 |
| 5. | Opened Pull Requests | 15 out of 505 | 2 out of 360 | 5 out of 213 | 30 out of 1899 |
| 6. | Total Stars | 14k | 5.3k | 10.5k | 56.6k |
| 7. | Total Fork | 667 | 133 | 270 | 14.8k |
| 8. | First Public Release | 2 June 2020 (v0.0.8) | 30 Aug 2020 (v0.1.0) | 10 Apr 2019 (v0.0.3) | 2 June 2015 (v0.2.0) |
| 9. | Latest version | v0.4.1 | v1.3.2 | v3.5.10 | v4.1.1 |
Comparing State Management library
| No | Item | Recoil | Jotai | Zustand | RTK |
|---|---|---|---|---|---|
| 1. | Motivation | Solve re-render issue | Solve re-render issue | Redux but improved DX | Redux but improved DX |
| 2. | Learning Curve | Medium | ❤️ Low | ❤️ Low | Medium |
| 3. | Performance | ❤️ Best | ❤️ Best | Good | Good |
| 4. | Ecosystem | Low | Low | Low | ❤️ Best |
| 5. | Debuggability | Low | Low | Good | ❤️ Best |
| 6. | Time Traveling | Low | Low | Good | ❤️ Best |
| 7. | Where State resides |
React component tree | React component tree | Outside react | Outside react |
| 8. | State Model | Atomic (bottom-up) |
Atomic (bottom-up) |
Single Store (top-down) |
Single Store (top-down) |
| 9. | Code Splitting & Suspense | ❤️ Best | ❤️ Best | Low | Medium |
| 10. | Require Context Providers | ❤️ No | ❤️ No | Yes | Yes |
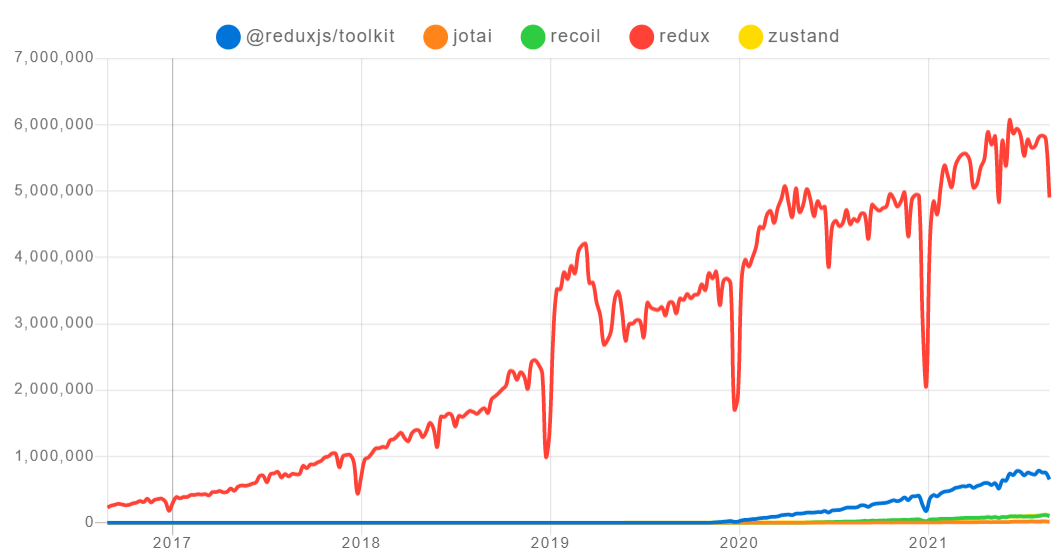
NPM Trends (with Redux)

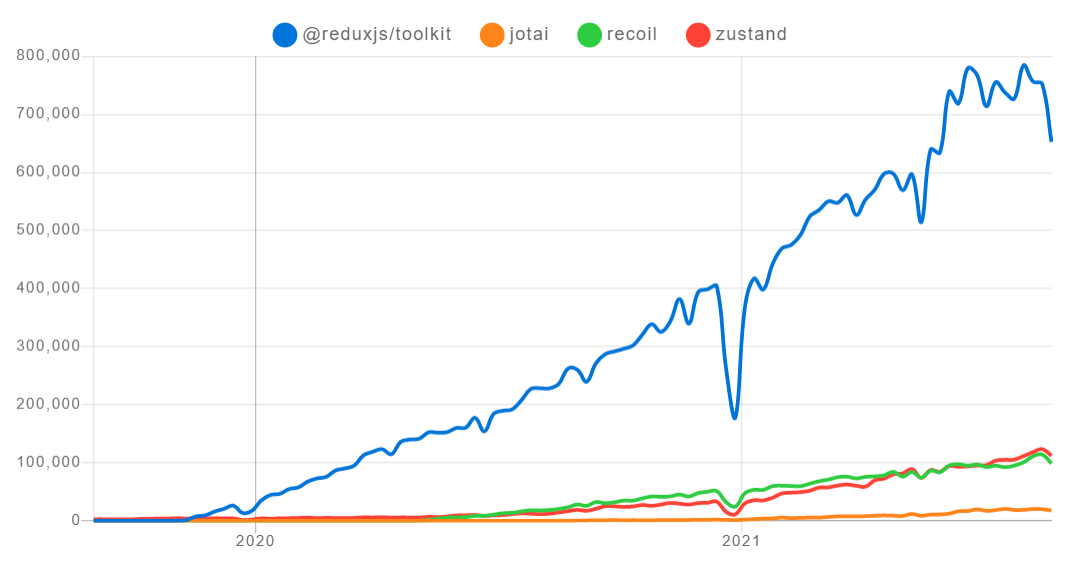
NPM Trends (without Redux)

How
Three Principles
| No | Principles | Description |
|---|---|---|
| 1. | Single source of truth | The global state of your application is stored in an object tree within a single centralized store. |
| 2. | State is read only | The only way to change the state is to emit an action, an object describing what happened. |
| 3. | Changes are made with pure functions | To specify how the state tree is transformed by actions, you write pure reducers (immutability operations). |
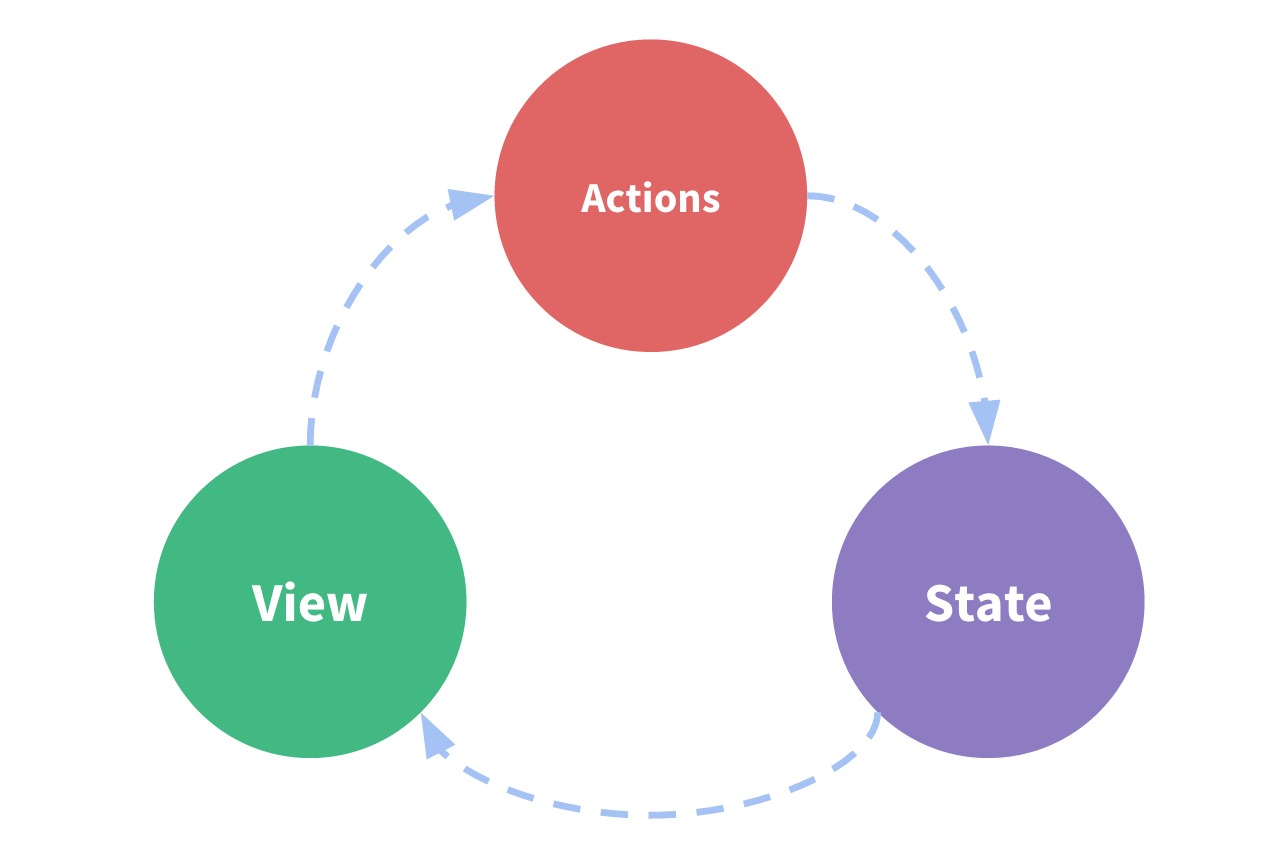
Overview Concept

Source of Truth
One Way Data Flow
UI renders based on state & dispatch actions
Events trigger updates to state
Overview Concept

Setup
> npm install @reduxjs/toolkit redux react-redux1. Add the Redux Toolkit and React-Redux packages to your project:
// app/store.js
import { configureStore } from '@reduxjs/toolkit'
export default configureStore({
reducer: {}
})2. Create an (empty) Redux Store
Setup
3. Provide the Redux Store to React

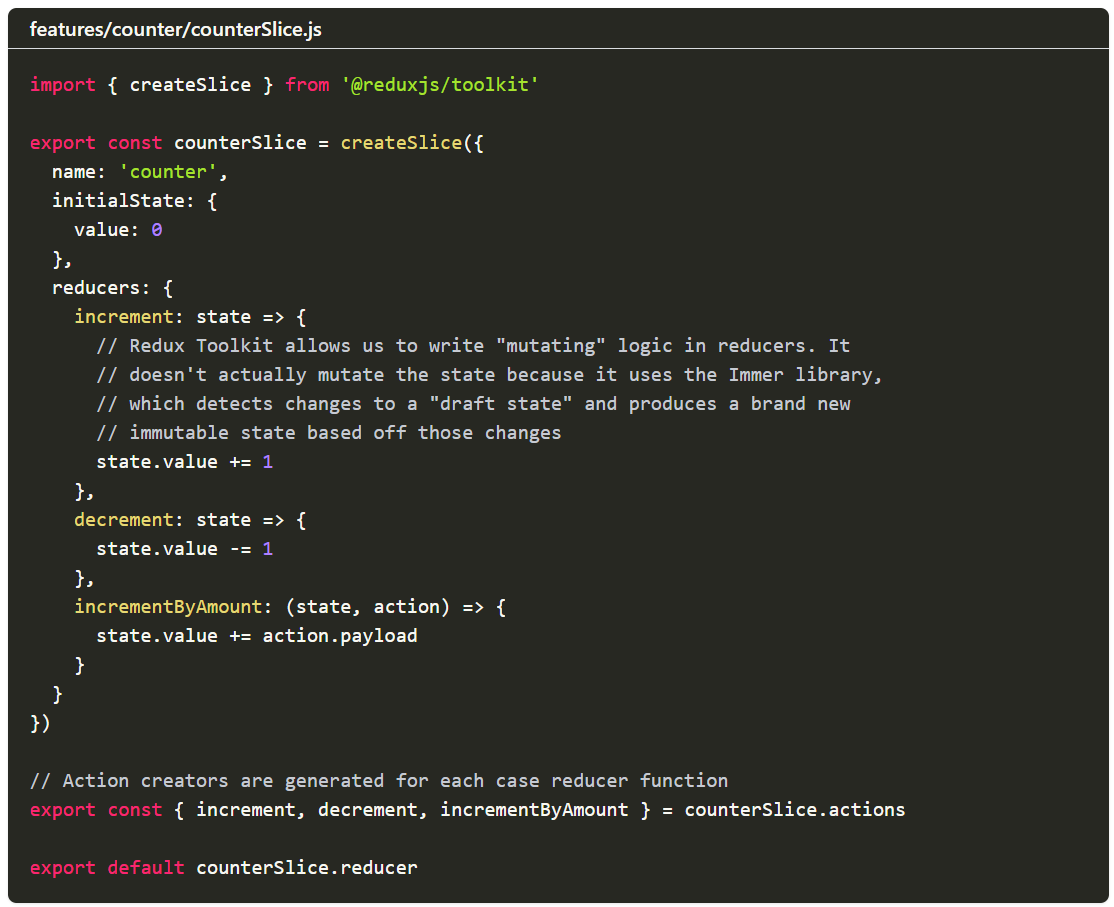
Create a Counter state
4. Create a redux state slice

Create a Counter state
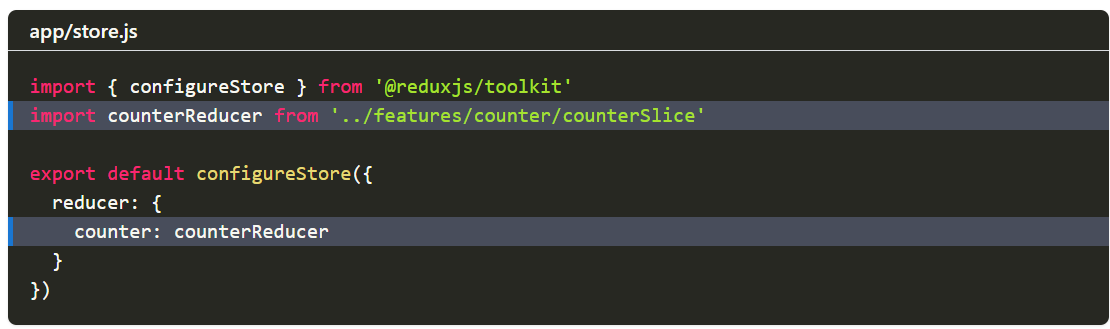
5. Add slice reducers to Store

Use Redux State & Actions
import React from 'react'
import { useSelector, useDispatch } from 'react-redux'
import { decrement, increment } from './counterSlice'
import styles from './Counter.module.css'
export function Counter() {
const count = useSelector(state => state.counter.value)
const dispatch = useDispatch()
return (
<div>
<div>
<button
aria-label="Increment value"
onClick={() => dispatch(increment())}
>
Increment
</button>
<span>{count}</span>
<button
aria-label="Decrement value"
onClick={() => dispatch(decrement())}
>
Decrement
</button>
</div>
</div>
)
}Demo
Middleware & Async Operation

RTK Query
Part 2
Resources
Websites
redux-toolkit: toolset for efficient Redux development
By Wan Mohd Hafiz
redux-toolkit: toolset for efficient Redux development
- 634



