CSS is Magic
Part II
Our Agenda
reset & normalize
Dem Floats Tho
Special Selectors
The Dark Arts of Positioning
Our Agenda
reset & normalize
Dem Floats Tho
Special Selectors
The Dark Arts of Positioning
reset & normalize
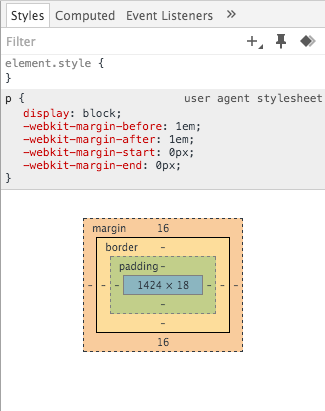
Some elements, out of the box, come with styles attached

<p>I'm a paragraph tag</p>
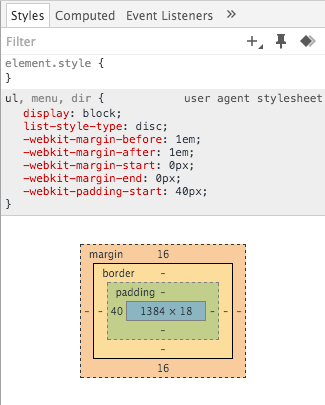
<ul>And I'm a list!</ul>reset & normalize

reset & normalize
Eric Meyer's reset.css
Nicolas Gallagher's normalize.css
Removes all default styling
Improves default styling
Our Agenda
reset & normalize
Dem Floats Tho
Special Selectors
The Dark Arts of Positioning
Dem Floats Tho
The float CSS property specifies that an element should be taken from the normal flow and placed along the left or right side of its container, where text and inline elements will wrap around it.
...taken from the normal flow...
Dem Floats Tho

We can either clear our floats or set the overflow of the wrapping div to auto
Our Agenda
reset & normalize
Dem Floats Tho
Special Selectors
The Dark Arts of Positioning
Special Selectors
Sometimes we need to select elements based on other attributes, or provide more variability
I CHOOSE YOU ALL CLASSES THAT END WITH "-img"

Special Selectors
tag[attribute]
tag[attribute="value"]
tag[attribute^="starts-with-value"]
tag[attribute$="ends-with-value"]
tag[attribute*="contains-value"]input[disabled]
input[type="submit"]
article[class^="post-"]
div[class$="-img"]
a[href*="twitter"]<div class="line-1">
<p>Lorem ipsum dolor sit amet...</p>
</div>
<div class="line-2">
<p>Consectetur adipisicing elit...</p>
</div>div[class^="line-"] p {
margin: 0;
}div.line-1 p::first-letter {
font-size: 36px;
}Our Agenda
reset & normalize
Dem Floats Tho
Special Selectors
The Dark Arts of Positioning
The Dark Arts of Positioning
Just like with floats, position can take an element out of the normal flow of the page
The Dark Arts of Positioning
static relative absolute fixed sticky
This keyword lets the element use the normal behavior, that is it is laid out in its current position in the flow. The top, right, bottom, left and z-index properties do not apply.
This keyword lays out all elements as though the element were not positioned, and then adjust the element's position, without changing layout.
Do not leave space for the element. Instead, position it at a specified position relative to its closest positioned ancestor or to the containing block.
Do not leave space for the element. Instead, position it at a specified position relative to the screen's viewport and don't move it when scrolled.
The box position is calculated according to the normal flow. Then the box is offset relative to its flow root and containing block and does not affect the position of any following boxes.
The Dark Arts of Positioning
absolute
static
fixed
relative
sticky
This keyword lets the element use the normal behavior, that is it is laid out in its current position in the flow. The top, right, bottom, left and z-index properties do not apply.
This keyword lays out all elements as though the element were not positioned, and then adjust the element's position, without changing layout.
Do not leave space for the element. Instead, position it at a specified position relative to its closest positioned ancestor or to the containing block.
Do not leave space for the element. Instead, position it at a specified position relative to the screen's viewport and don't move it when scrolled.
The box position is calculated according to the normal flow. Then the box is offset relative to its flow root and containing block and does not affect the position of any following boxes.
The Dark Arts of Positioning

The Dark Arts of Positioning
Split into 4 groups and each take a CSS position value (excluding static)
Understand how it works and draw a way to describe it to the rest of the class
The Dark Arts of Positioning
Let's make a creepy smiley face!

*stares into your soul*
You're a CSS Master

CSS Magic, Part II
By Wes Reid
CSS Magic, Part II
- 932



