Cross platforms desktop with ElectronJS
By willmendesneto
Cross platforms desktop with ElectronJS
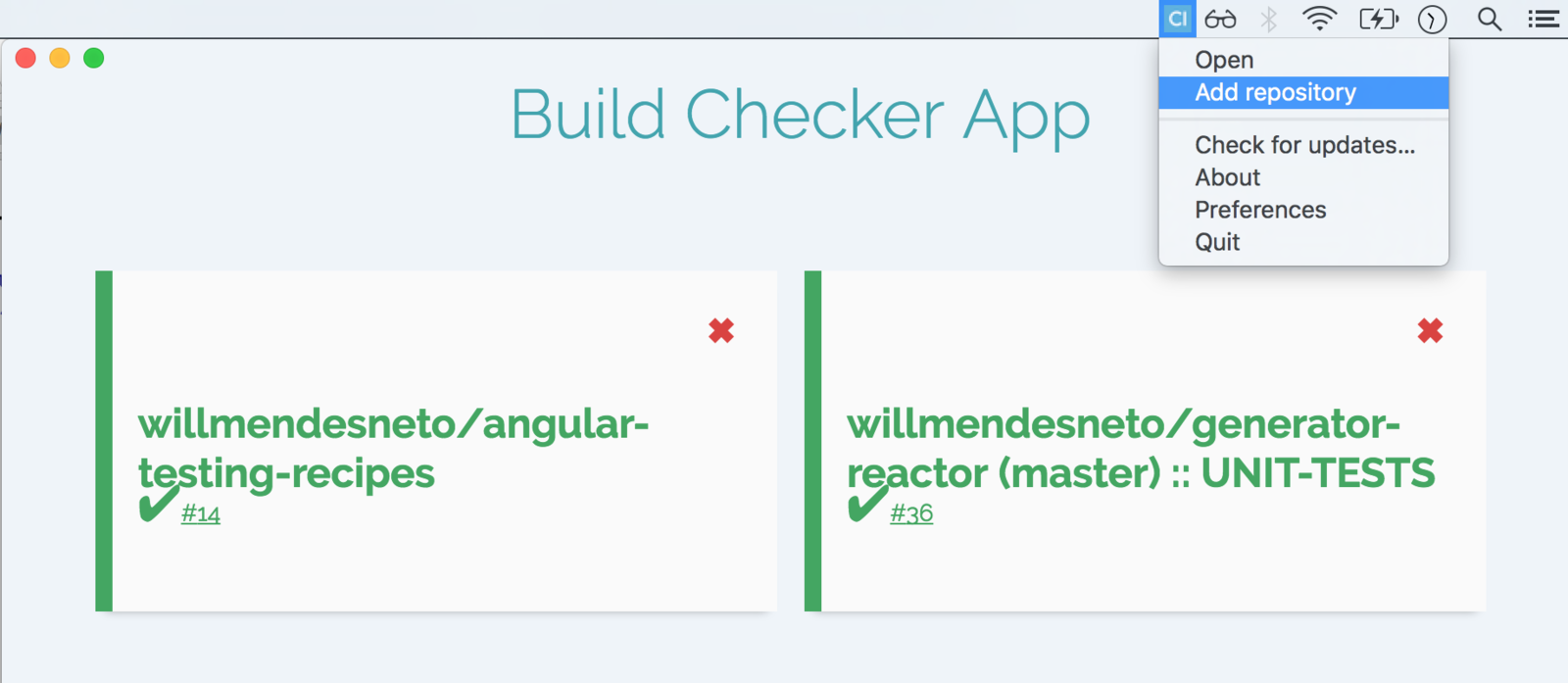
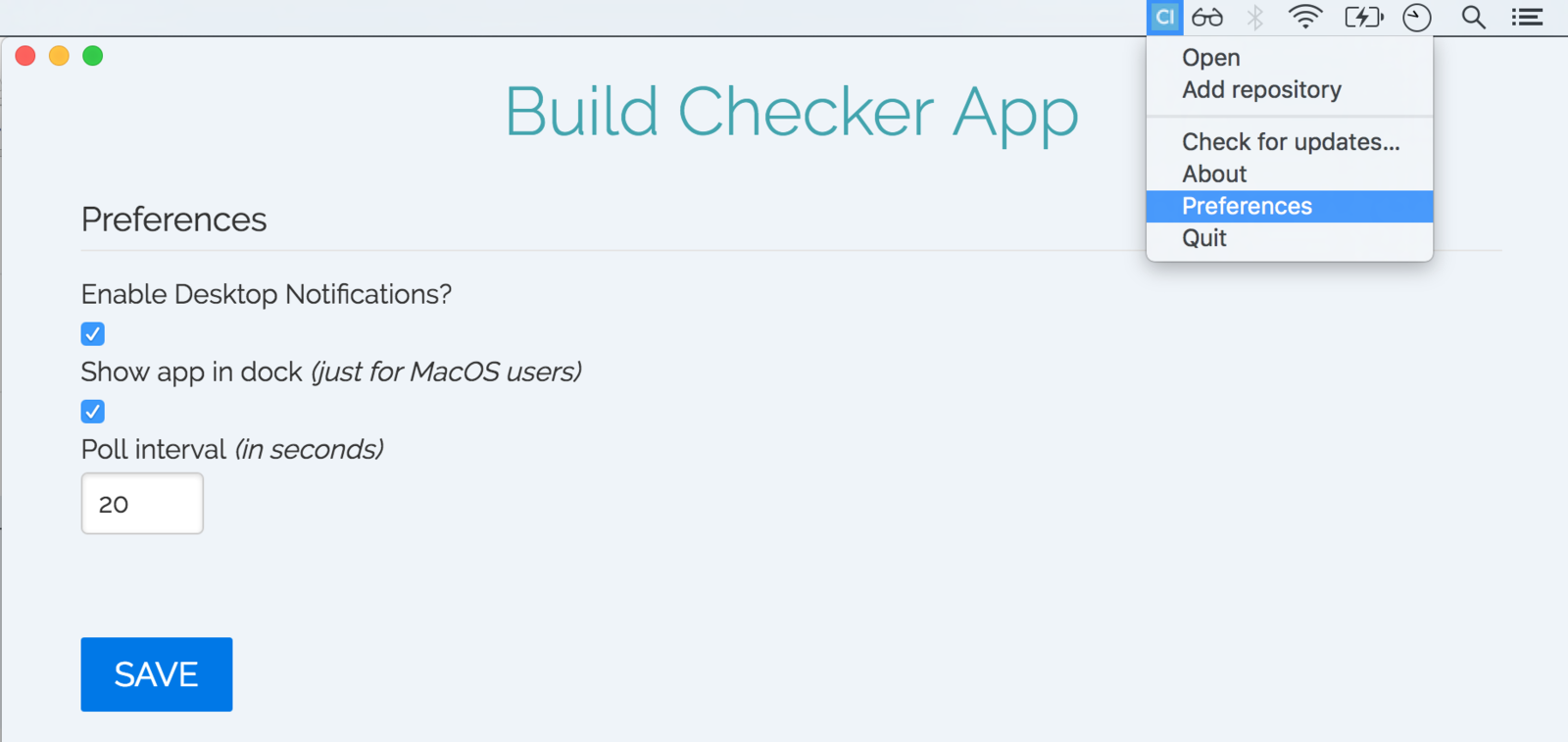
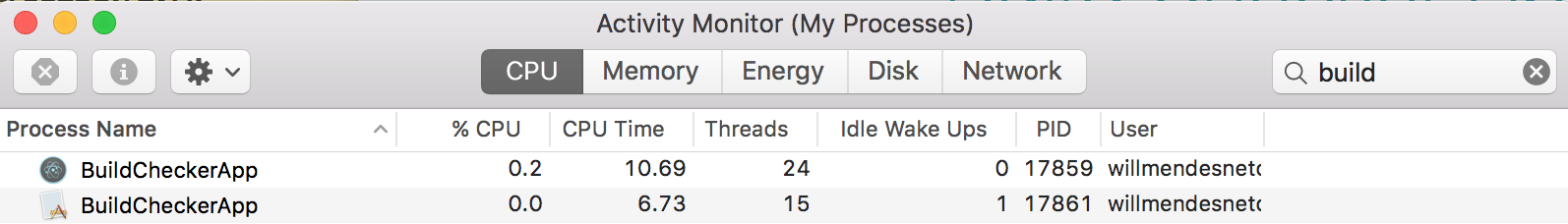
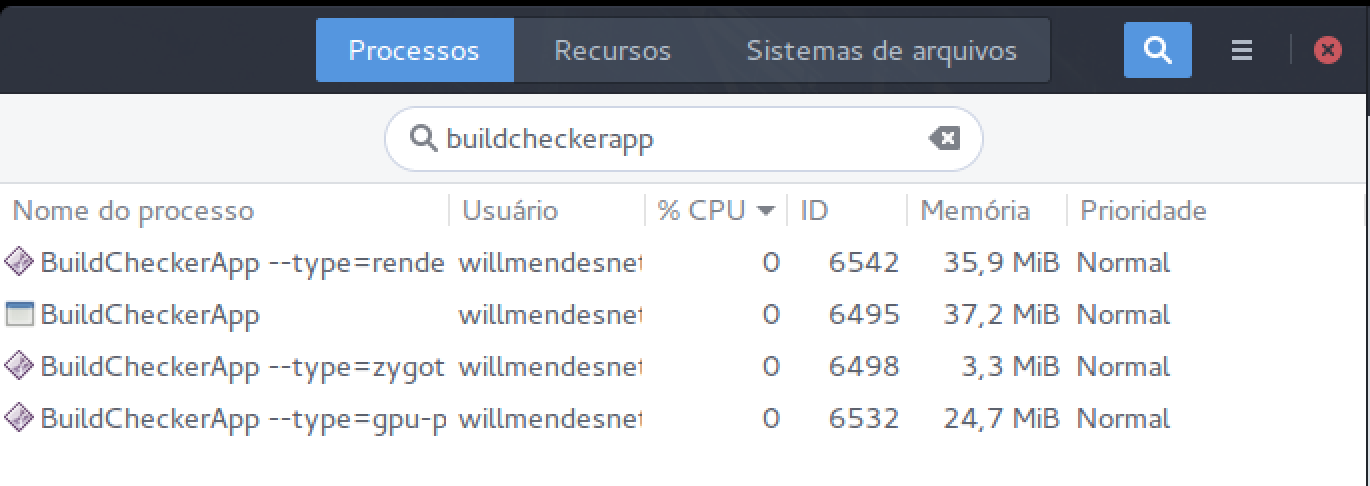
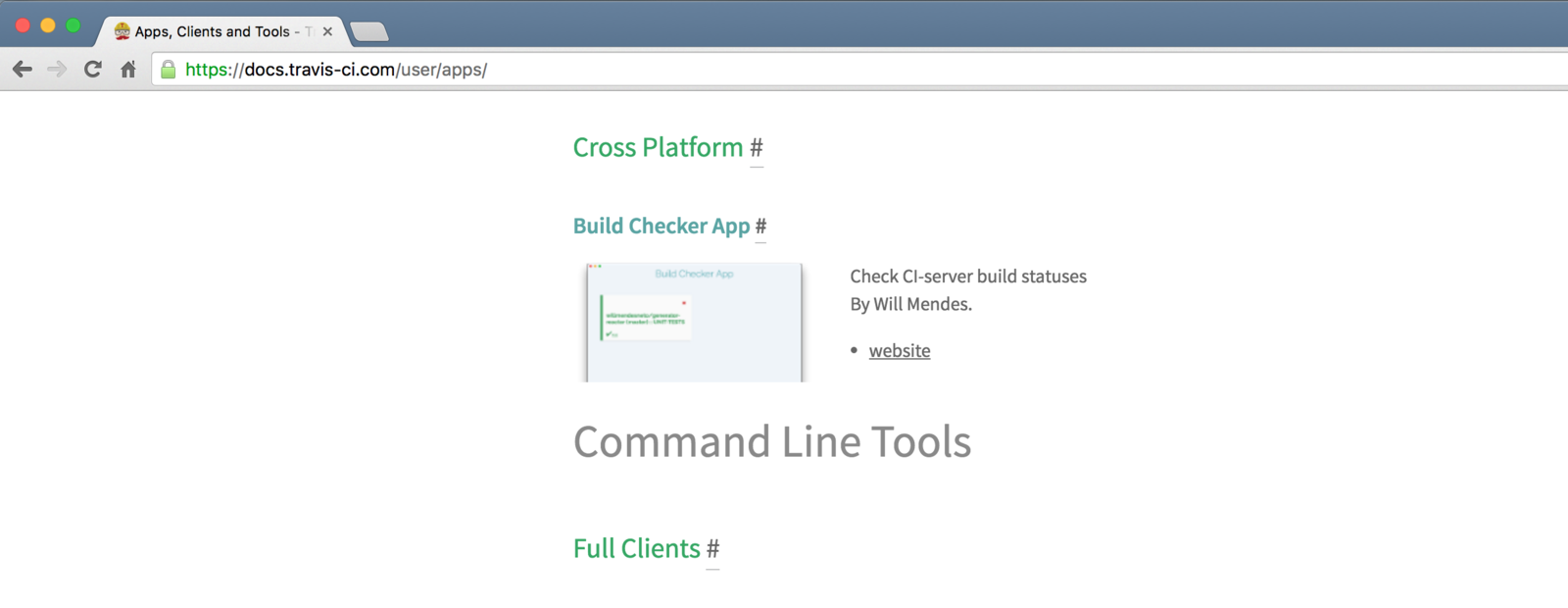
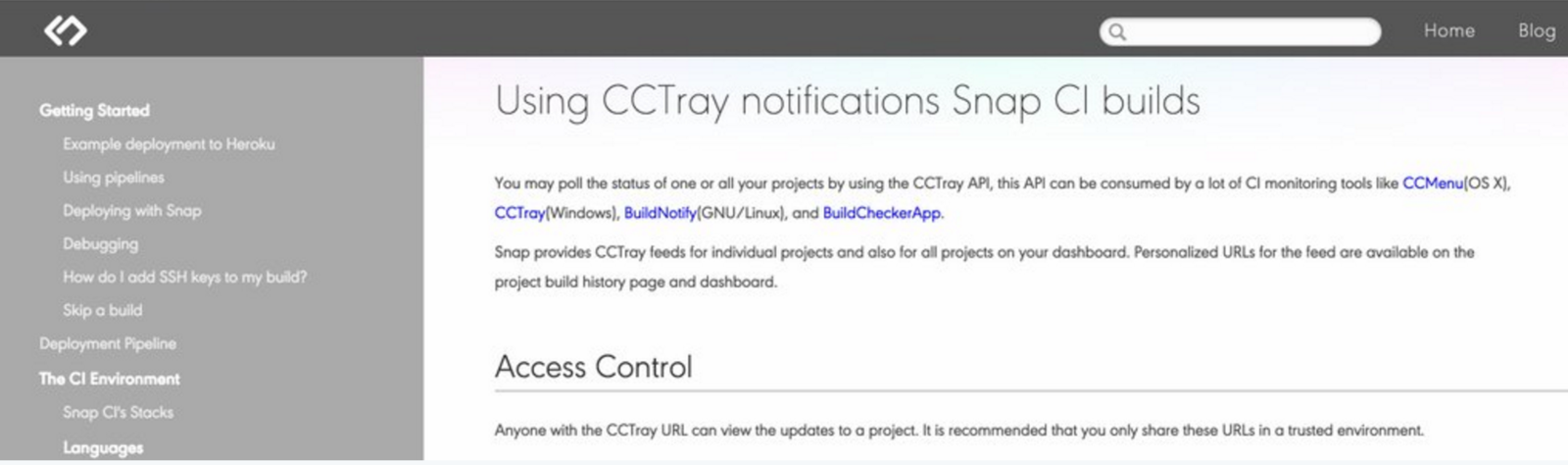
Why desktop apps? ElectronJS really works? And about performance? This presentation will talk about these aspects and others using a real case and explain how the BuildCheckerApp, a desktop application to check CI/CD server build statuses, was created! Know about the good and the bad parts, tips and tricks and more about the framework created by GitHub and designed to make building great desktop applications easier.