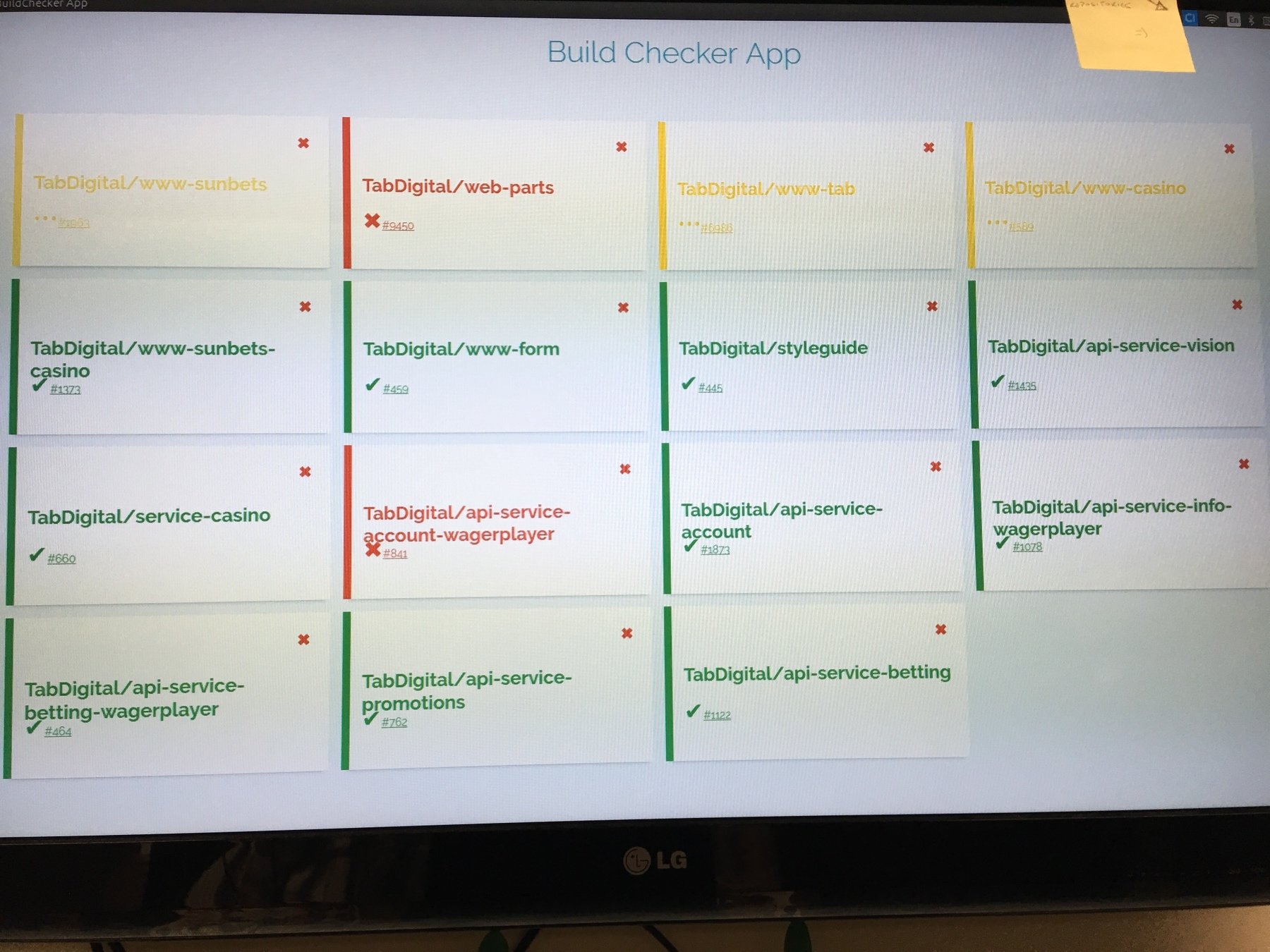
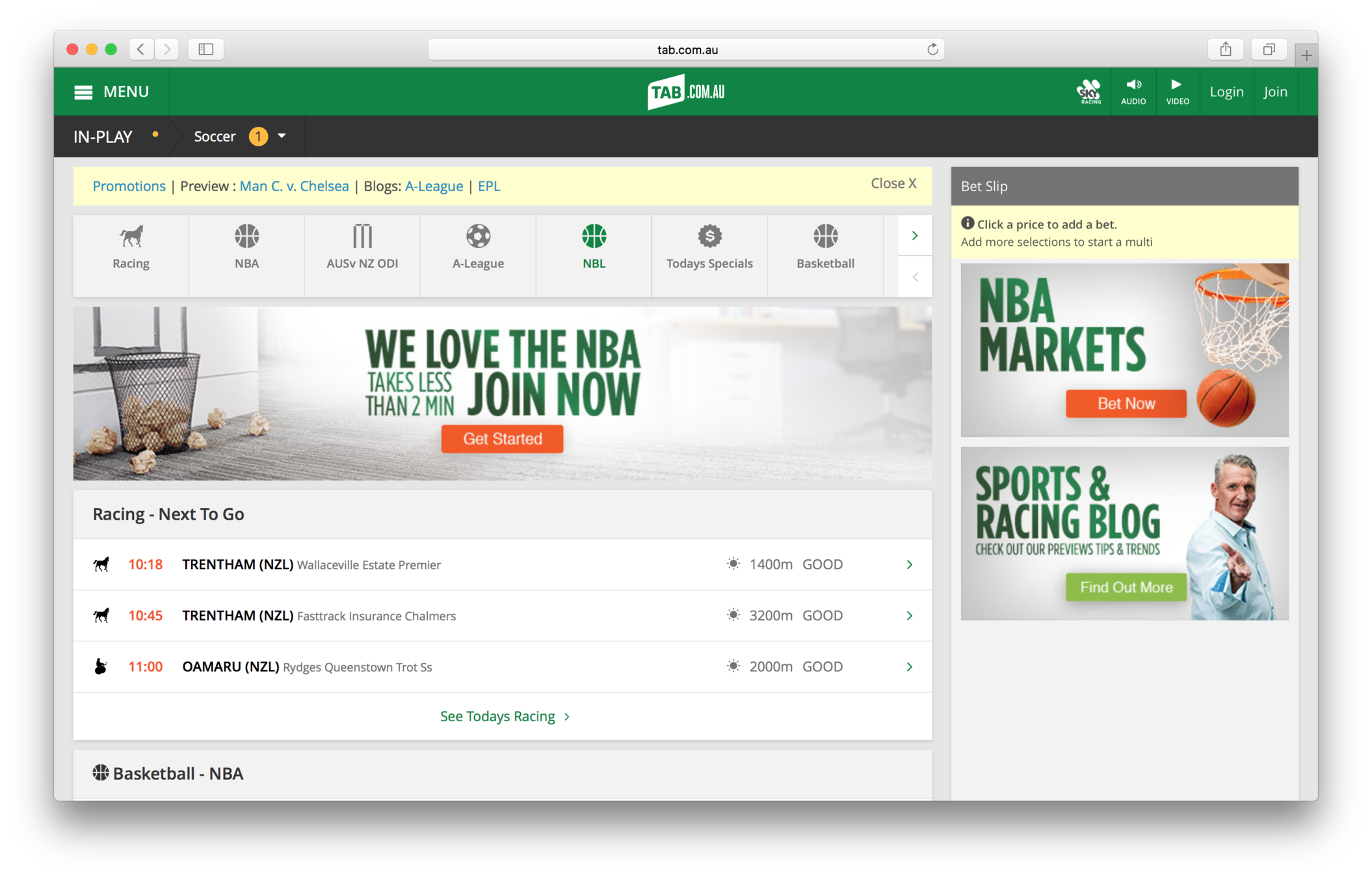
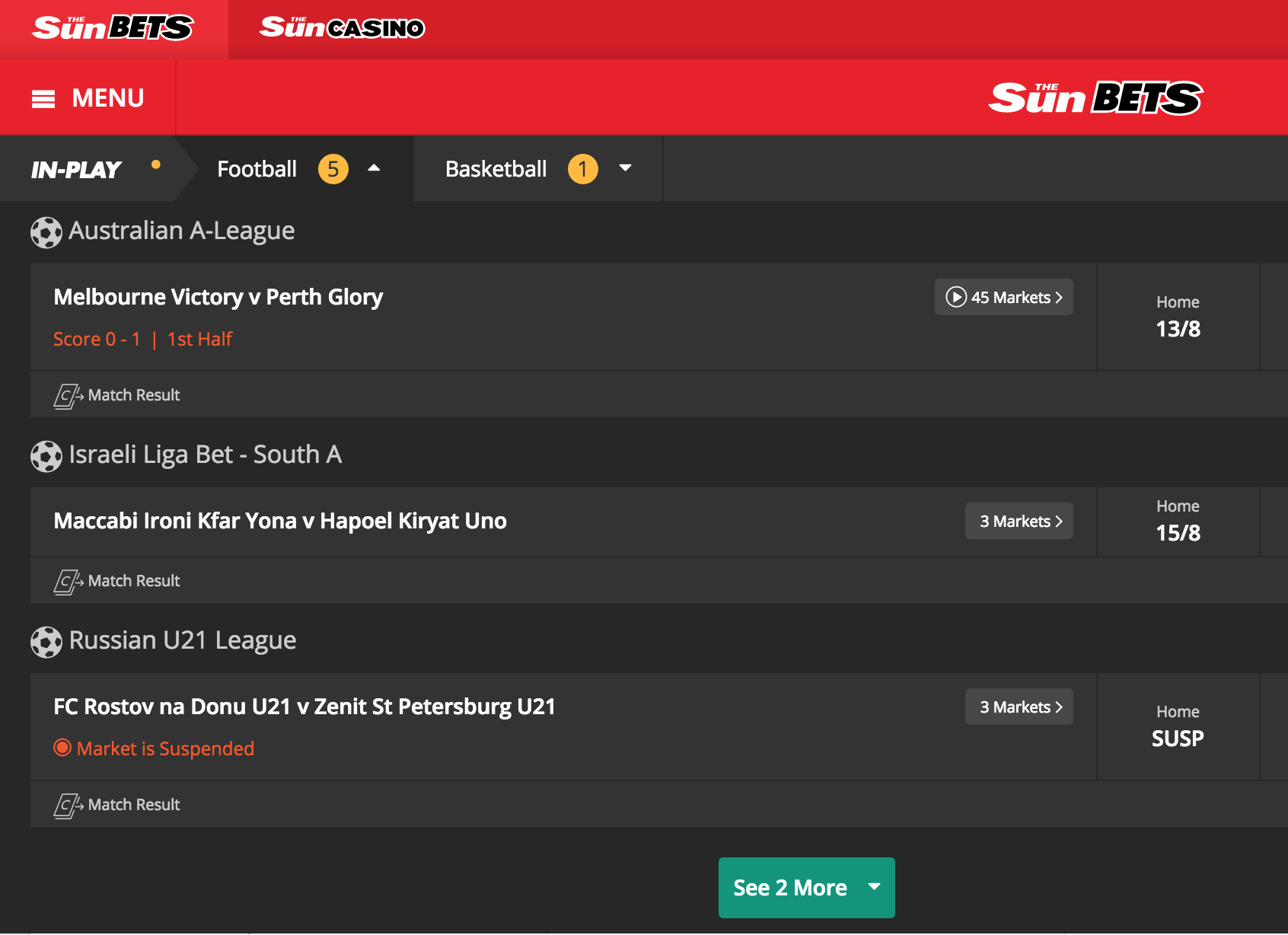
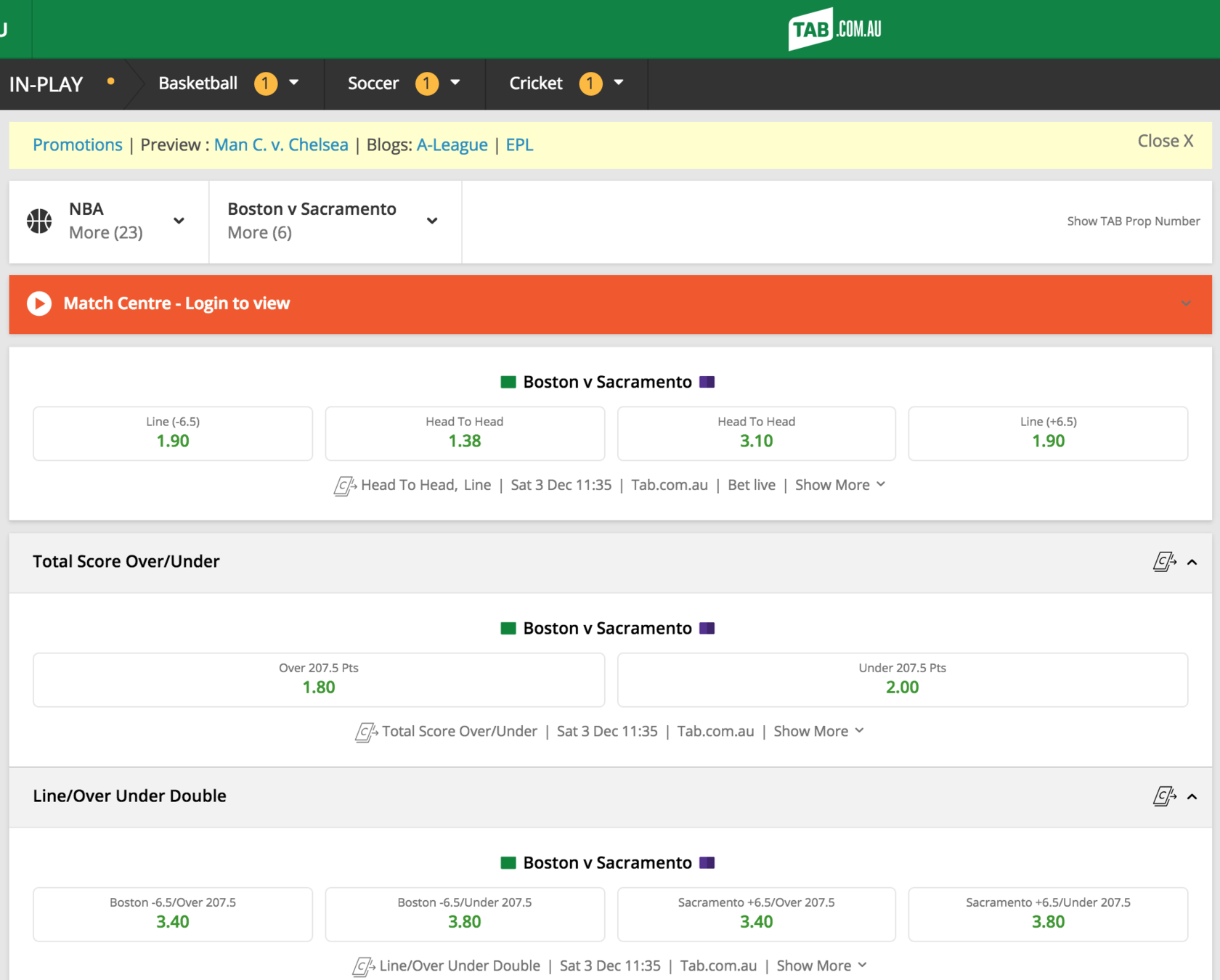
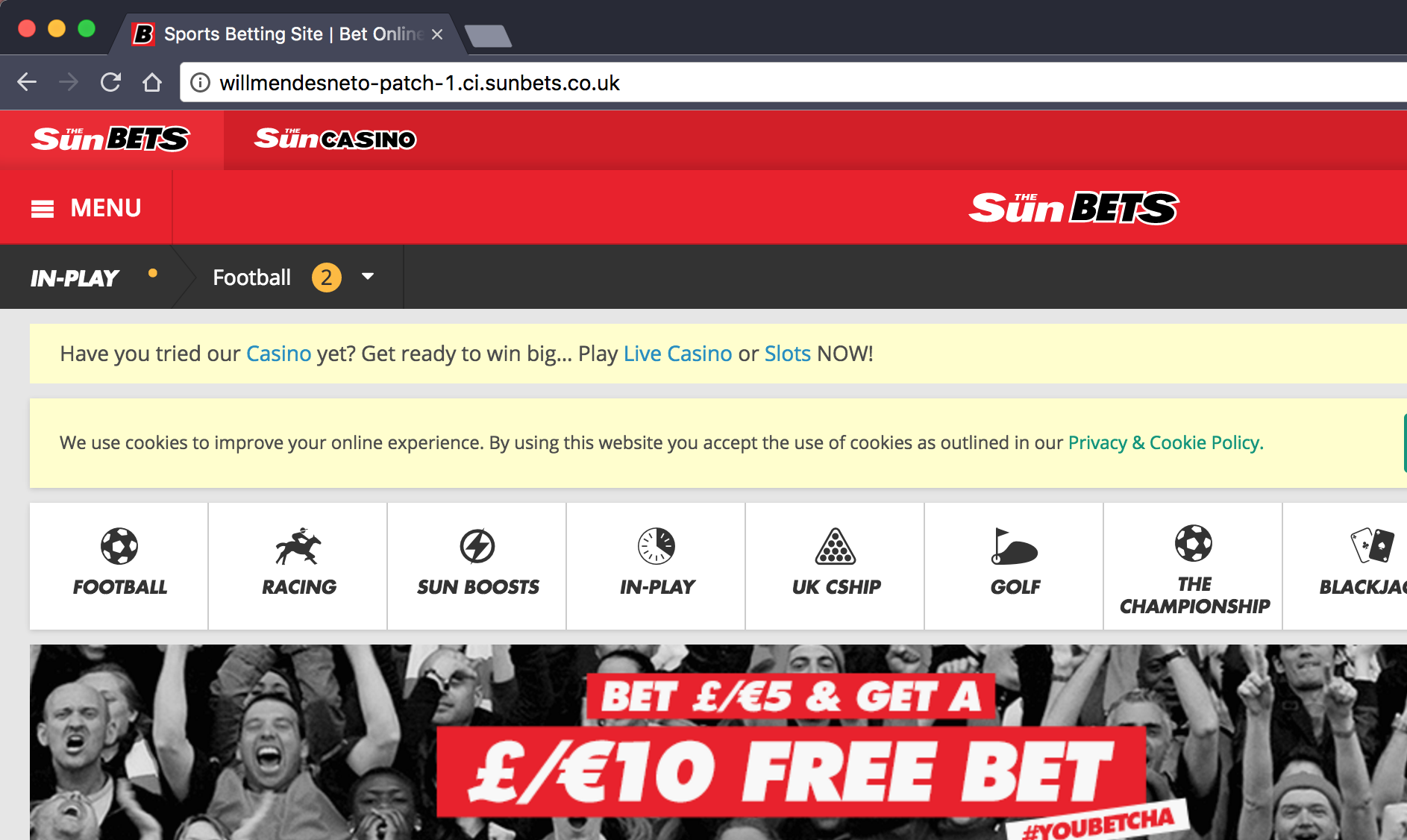
Frontend evolution on 1st wagering WebApp in Australia
Wilson Mendes
GDE Angular

@willmendesneto
SNOW!!
So, let's start?
Once upon a time...














What if ...
...we need to add a new brand using the same codebase as well, but with different behaviours?


maintain
evolve
test
scale
It's hard to:
Separate concepts
+ Maintain
+ Test
+ Debug

Live Scores
Domain in clients
Not enough test scenarios
Coupled code
Problems to solve
Sacrificial Architecture
Support for old and new clients
Remove logic from clients
Remove coupled deployments
Problems to solve


web
mobile
Providers
===
Reusability

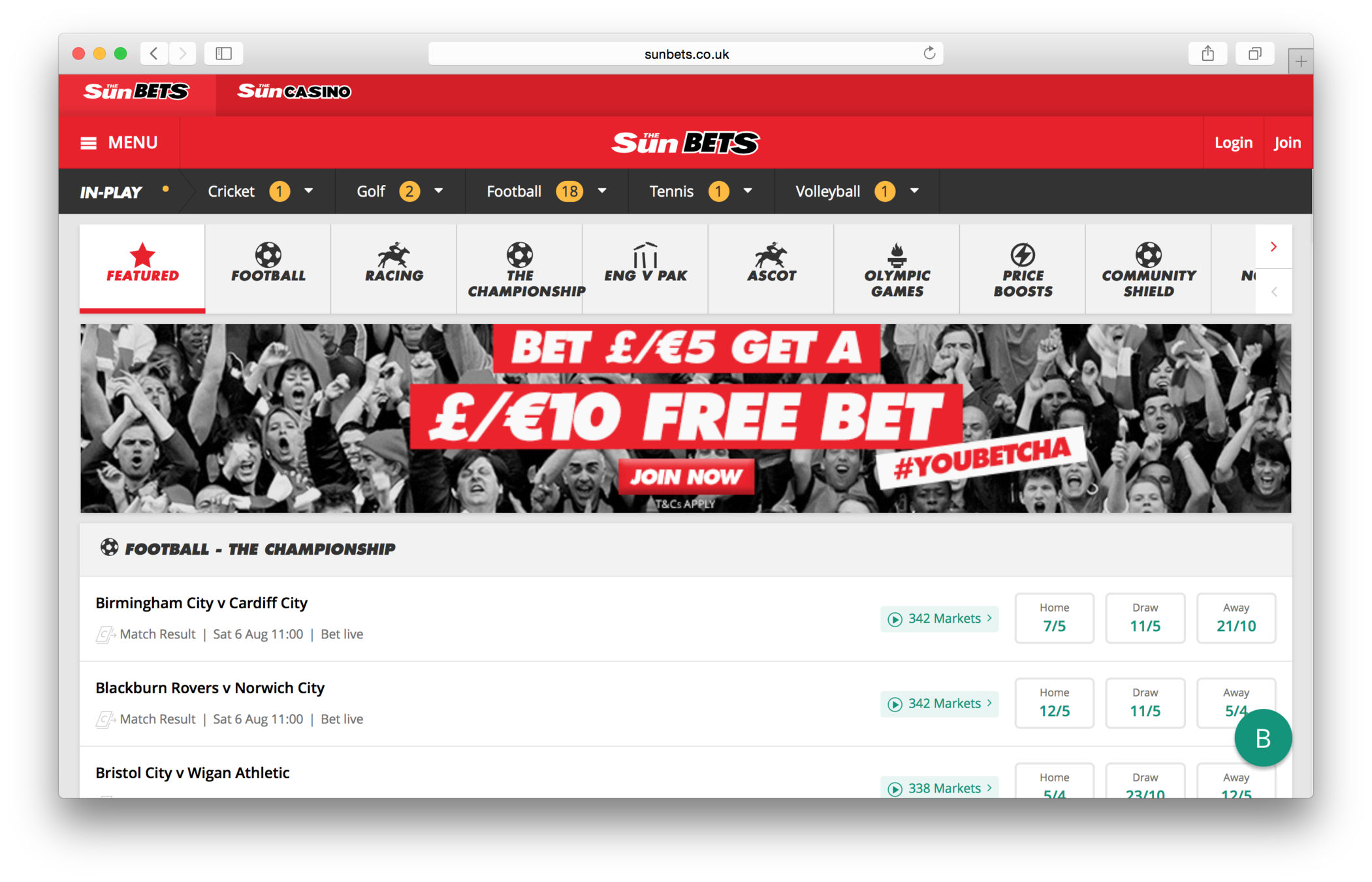
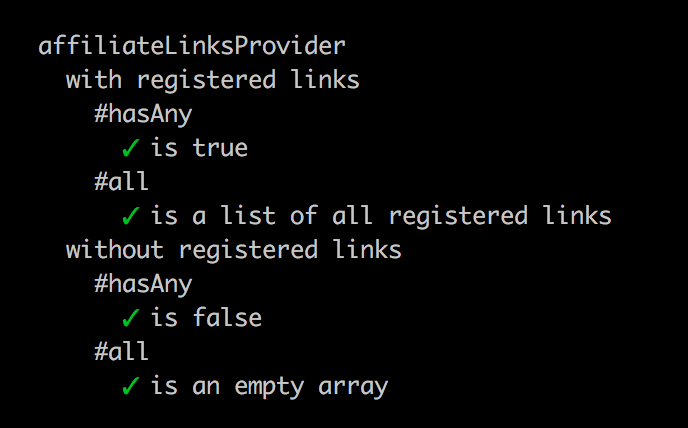
Example: Affiliate links
...
.config(affiliateLinksProvider => {
...
return affiliateLinksProvider.register({
href: '/casino',
alt: 'SunCasino',
image: '/images/suncasino-logo.svg',
current: isCasino
});
});
...
.provider('affiliateLinks', () => {
const links = [];
...
return {
register: (attributes) => {
return links.push(attributes);
},
$get: () => {
return {
hasAny: links.length > 0,
all: links
};
}
};
});
<div class="affiliate-links">
<div class="nav-items-group">
<a
class="nav-item"
target="_self"
ng-repeat="link in links track by link.href"
ng-class="{ 'active': link.current }"
ng-click="setActive(link)"
ng-href="{{ ::link.href }}">
<img
ng-src="{{ ::link.image }}"
alt="{{ ::link.alt }}">
</a>
</div>
</div>
NOT BAD
Why ?
Stateless components (tables, render data, etc)
Upgrade to Angular
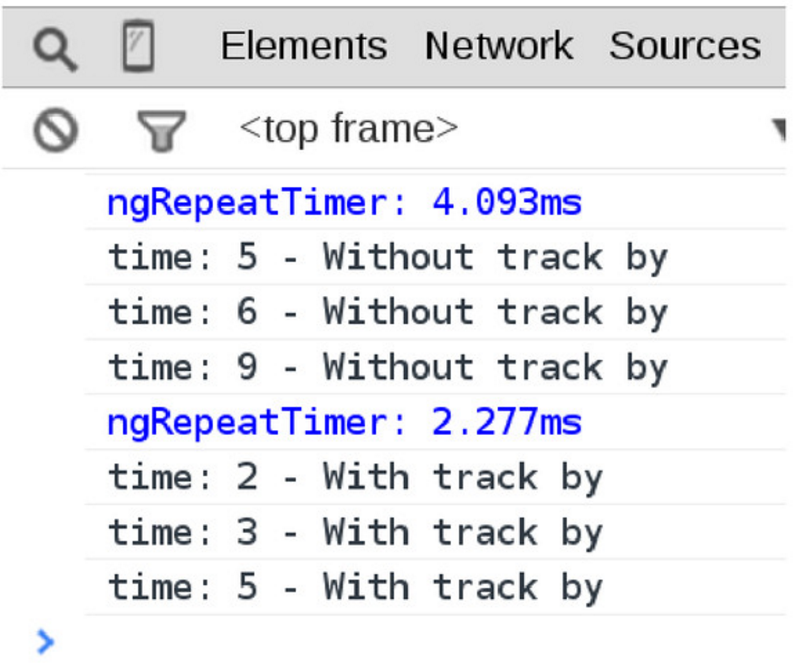
Performance issues


Why track loop is important in your angular apps


Bad test equals ...
Why ?
How can I test?
What I need to test
(behaviours, events, logic)?
Maintainability?

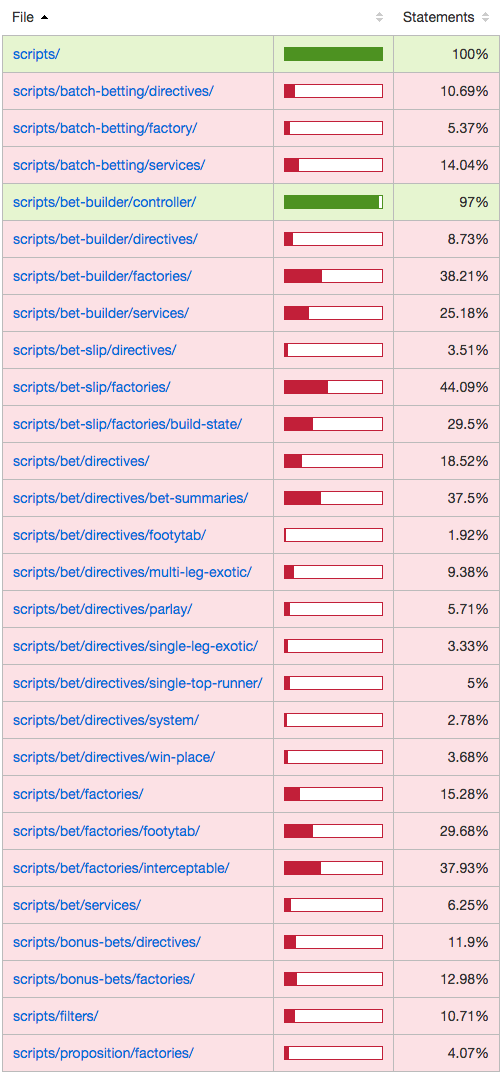
Before
8%
How to improve that?
Find your pain points
Create scenarios
Avoid hard setup
What this component does?

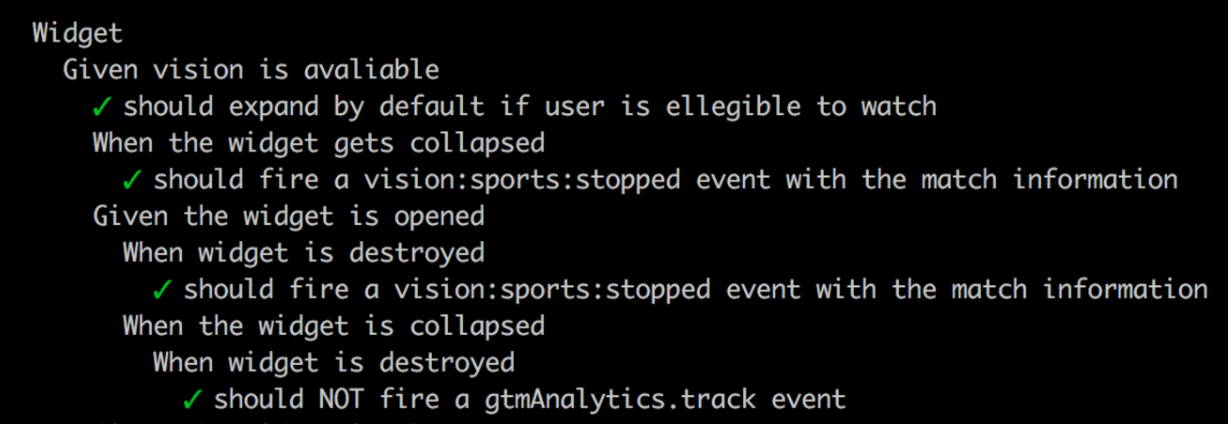
What about now?

Test setup by behaviour
Easy to validate
Encourage refactor across teams
Expose what's happening
After

72%

Async code
is...
# Makefile
...
PATH := $(PATH):node_modules/.bin
SHELL := bash -eu -o pipefail -c
CPUS ?= $(shell node -p "require('os').cpus().length" 2> /dev/null || echo 1)
MAKEFLAGS += --warn-undefined-variables --no-builtin-rules --output-sync
MAKEFLAGS += --jobs $(CPUS)
...Build time on Travis-CI





Moving to Buildkite
Build artifact
Easy setup
Easy integration
Why ?

Test environment by branch
Easy to test
Easy to deploy
Melbourne Cup 2016
55,000 concurrent users
175,000 concurrent users (web+mobile)
2.7 TB transfered
30k per second
Changing
as organization

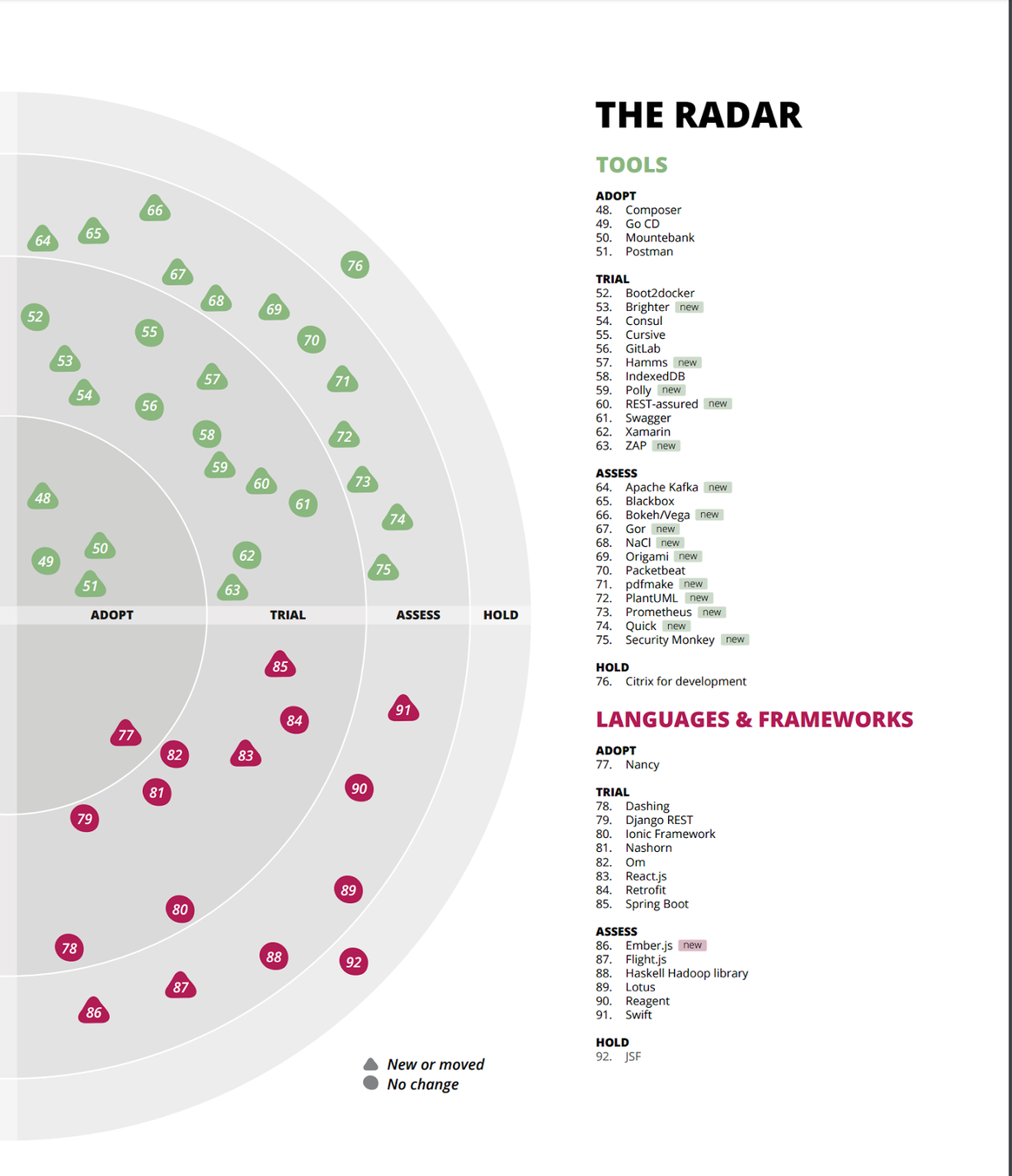
TABCorp Radar
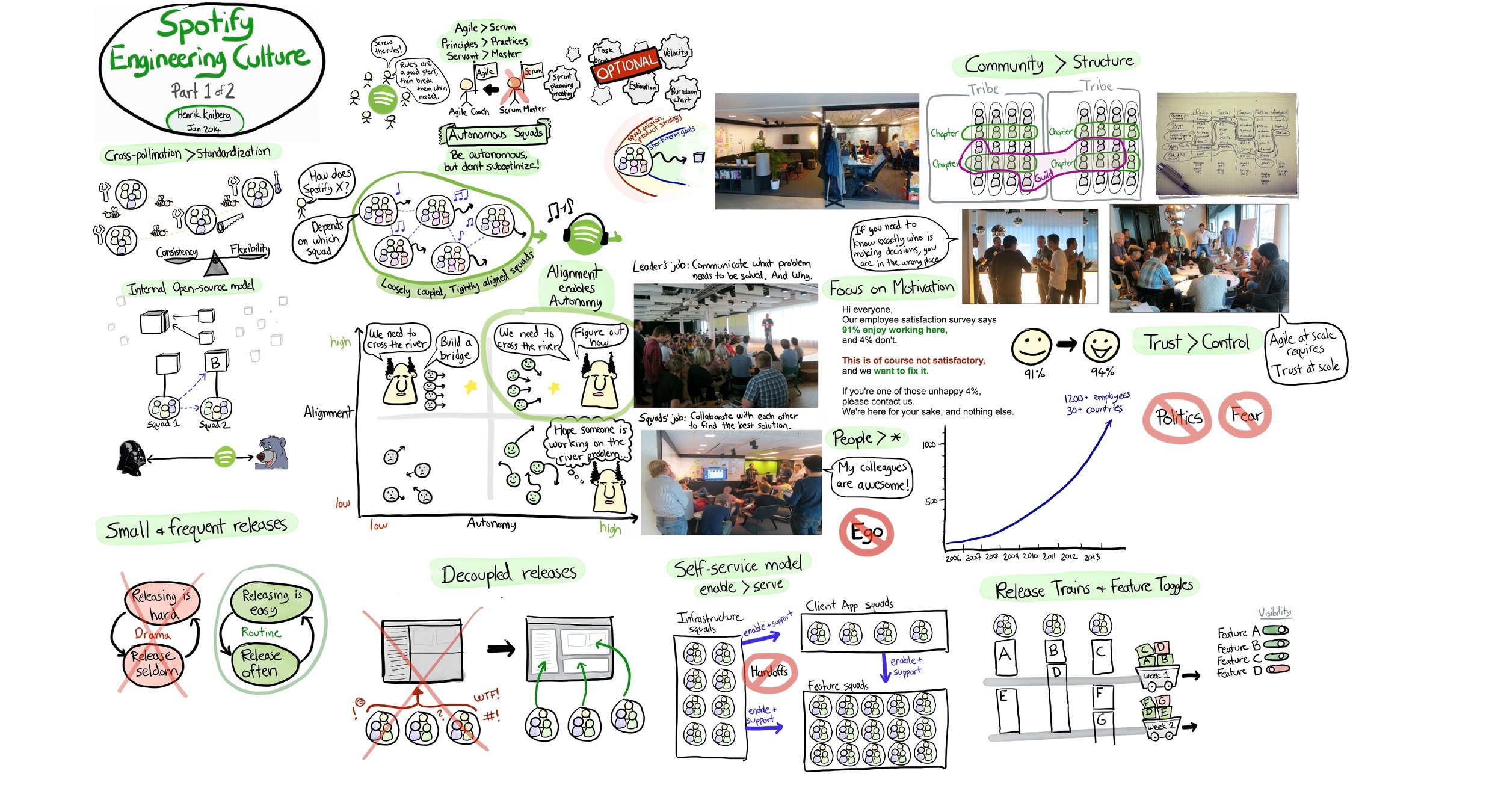
Spotify model

Divide
to
Conquer
The
Strangler
Pattern
The micro* way
Microservices, microframeworks, micro-whatever...
About how easy is to upgrade your app
Modularizing everything
Next step: Agnostic Apps *
Angular? React?
We don't care!
* = Or we can reuse everything that is possible
Be lazy, guy
... And don't forget this, ok? Or ...
#Спасибо
#thanksMate
#obrigado
Wilson Mendes
@willmendesneto
Frontend evolution on 1st wagering WebApp in Australia
By willmendesneto
Frontend evolution on 1st wagering WebApp in Australia
In this talk I will share a success case of how we changed a coupled, hard to maintain/evolve codebase and some actions for tracking its real problems. How tracking performance, code coverage, pain points and other topics helped us in the journey to evolve the platform and the next improvement steps.
- 3,973