Performance com AngularJS
By willmendesneto
Performance com AngularJS
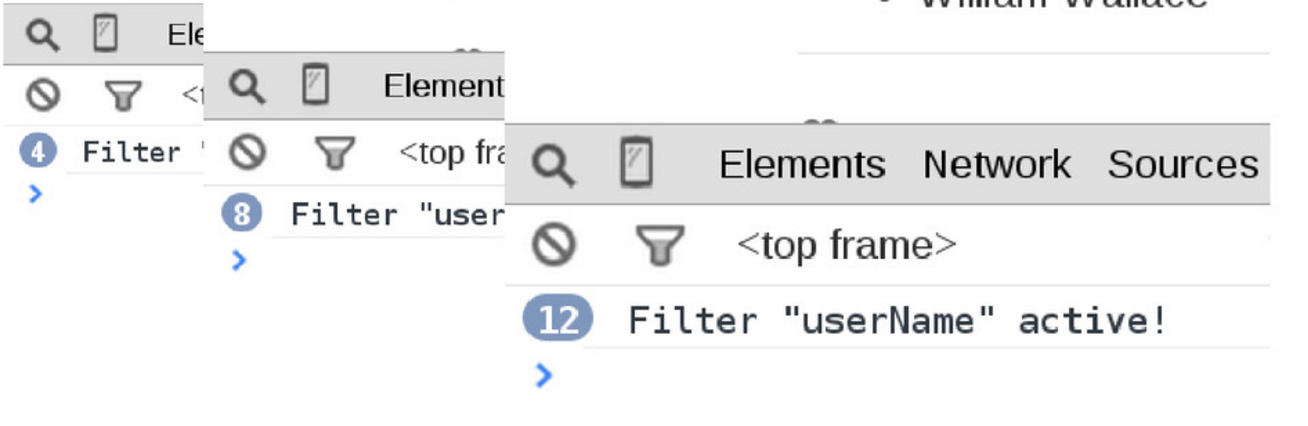
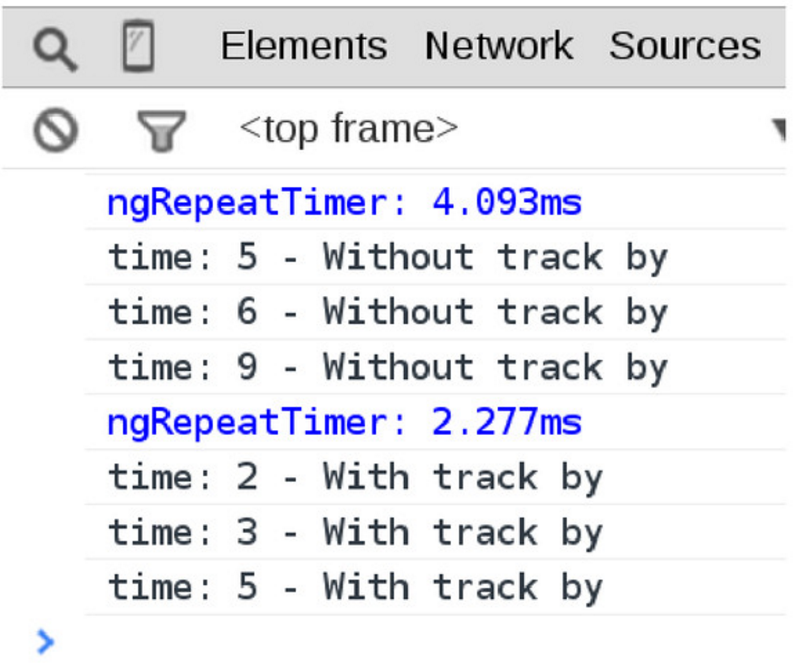
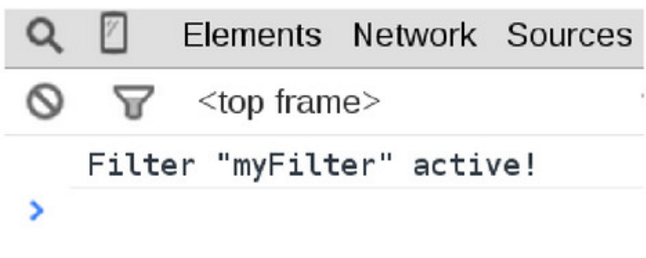
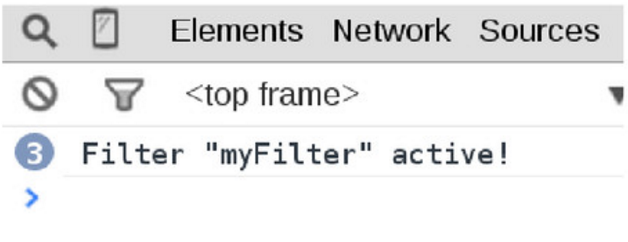
Sua aplicação AngularJS está lenta? Como otimizar a performance? Combinar outras tecnologias como workaround são paliativos, pois não resolvem o problema. Nessa palestra, entenda conceitos do núcleo do AngularJS e várias técnicas para aumentar o desempenho de suas aplicações web. Vamos explorar conceitos fundamentais como o ciclo de vida do $rootScope e como funciona o dirty checking, assim como $compile, $watch e $emit. Veremos também boas práticas ao utilizar diretivas, filters, services e outros componentes do framework. Outro ponto abordado é a utilização de paradigmas e patterns assíncronos para melhorar o desempenho de suas aplicações. Por fim, veremos boas práticas, como melhorar os nossos testes unitários e end-to-end, discutiremos conceitos de lazy web e conheceremo ferramentas que podem nos ajudar nesta tarefa.