
G5_C1
Introduction to
Web Development




TA : Teacher Activity
SA : Student Activity
SAA : Student Additional Activity
FOR PREPARATION & REFERENCE
|
Slide No. |
Topic |
|---|---|
| 2 | Class Structure |
| 3 | Class Prerequisites |
| 17 | Repl.it Sign in for Teacher |
| 19-23 | TA Code Explanation |
| 39 | Activity Links |
CLASS STRUCTURE
|
Activity No: |
Slide No. |
Topic | Time |
|---|---|---|---|
| 1 | 4 | 2min | |
| 2 | 5 | 5 min | |
| 3 | 9 | 4 min | |
| 4 | 14 | 6 min | |
| 5 | 25 | 10 min | |
| 6 | 30 | - | |
| 7 | 33 | 3 min |
PREREQUISITES

FOR TEACHER
1. Computer with good internet connection.
2. Latest browser installed on the computer.
3. Projector to present screen.
4. Repl.it login credentials.
FOR STUDENTS
1. Computer with good internet connection.
2. Latest browser installed on the computer.
3. Repl.it login credentials.


SIT OR STAND

WEBSITES

Have you all used any website on the internet?



WHAT ARE WEBSITES?



JUST LIKE BOOKS!

PAGES
WEB PAGE


PLACE OF ACCESS

LIBRARY
WEB BROWSER



CSS
HTML
PRESENTATION
JavaScript
STRUCTURE


BEHAVIOR
LANGUAGE OF THE WEB BROWSER



HTML
HYPER
TEXT
MARKUP
LANGUAGE
LANGUAGE OF THE WEB BROWSER

Head
Body
}
}
TAGS

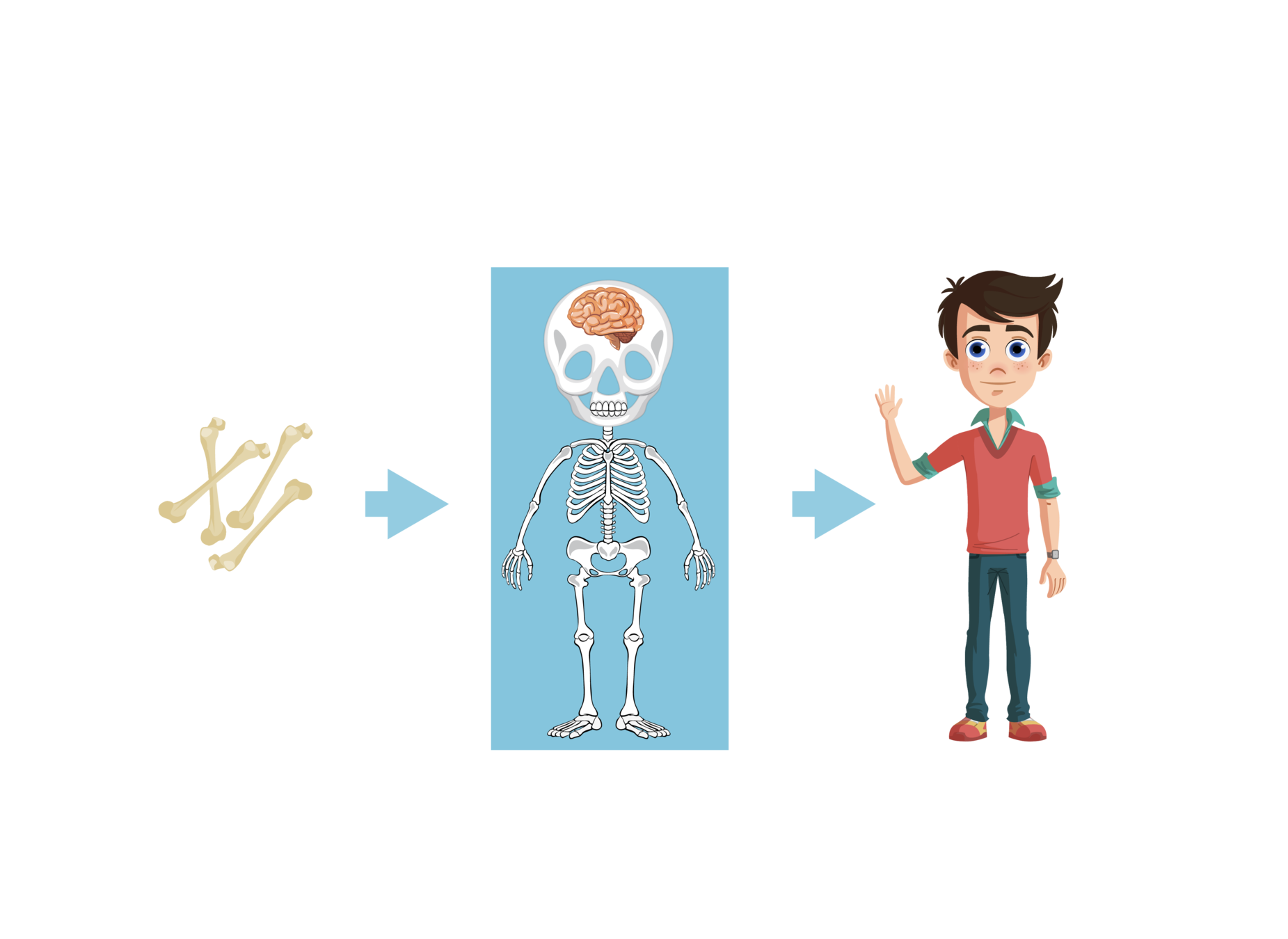
HUMAN BODY STRUCTURE
HTML STRUCTURE
<!DOCTYPE>
<head>
</head>
<body>
</body>
<html>
</html>

Bones
}
CSS- Cascading Style Sheets
HTML + CSS
HTML
Add CSS
STRUCTURE
PRESENTATION



JS-JavaScript

HTML
TAGS
JavaScript

CONTENT
STRUCTURE
BEHAVIOR






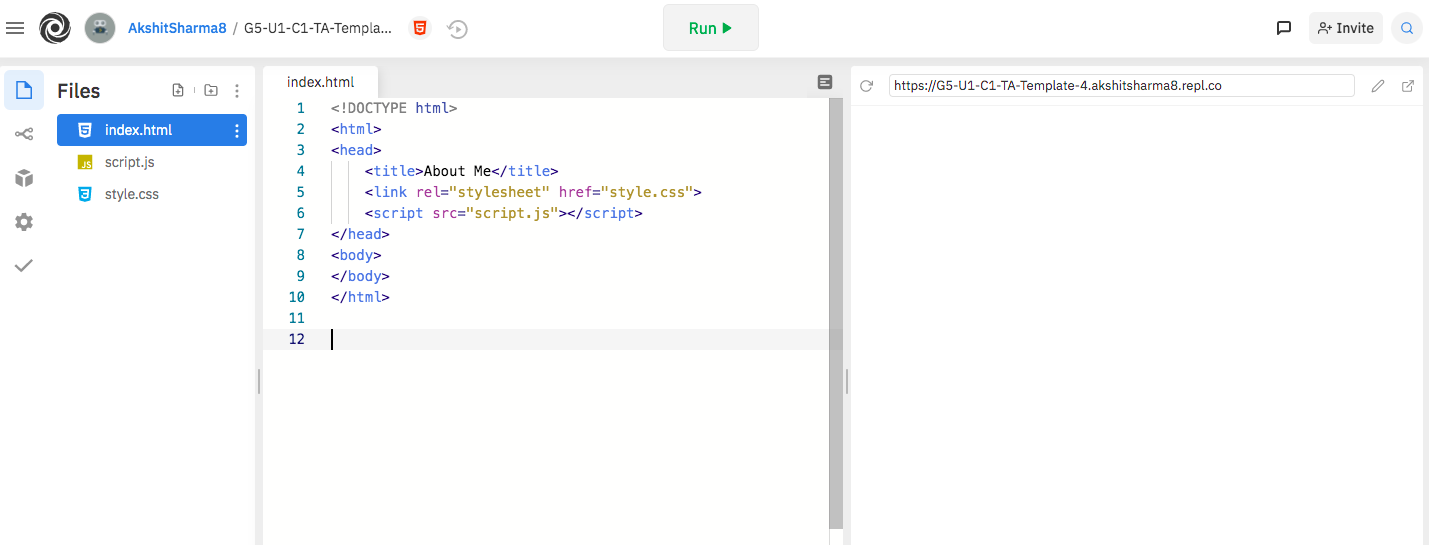
LET'S UNDERSTAND THE REPL.IT PLATFORM

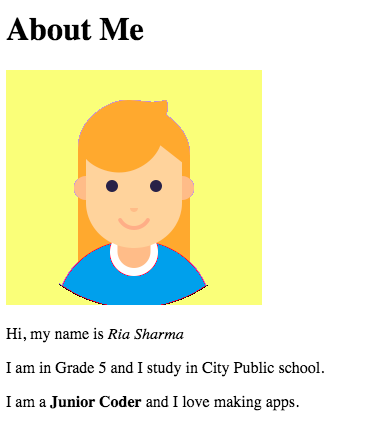
About Me Page



STEPS TA1

1. Open the Teacher Activity 1 Link
2. Click the blue button on the top right corner of the webpage.
3. After filling in the information
click on the create account button.
4. Open the Teacher Activity 1 Link and click on
5. Explain repl.it platform to the students. (explained in next slide)
Continued...


FOR TEACHER REFERENCE




The code blocks/lines highlighted in red need to be added.
TO DO: Add the HTML tags ("<h1>","<p>", "<b>", "<i>", "<img>"), add CSS to change background color, add JS to change the background color on click.
HTML
CSS
JavaScript
CODING REFERENCE FOR TA 1

FOR TEACHER REFERENCE
<body>
<h1>About Me</h1>
</body>
index.html
CODING STEPS

STEP 1 : Adding ''Header" tag
Input :
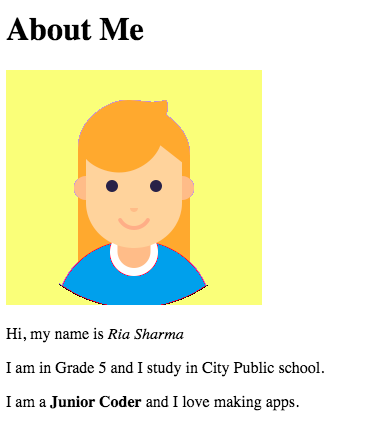
Output :
Continued...
FOR TEACHER REFERENCE

CODING STEPS

index.html
STEP 2 : Adding ''italic", "paragraph" and "bold" tags
Output :
Continued...
<body>
<h1>About Me</h1>
<p>Hi, my name is <i>Ria Sharma</i></p>
<p>I am in Grade 5 and I study in City Public school.</p>
<p>I am a <b>Junior Coder</b> and I love making apps.</p>
</body>FOR TEACHER REFERENCE


CODING STEPS

index.html
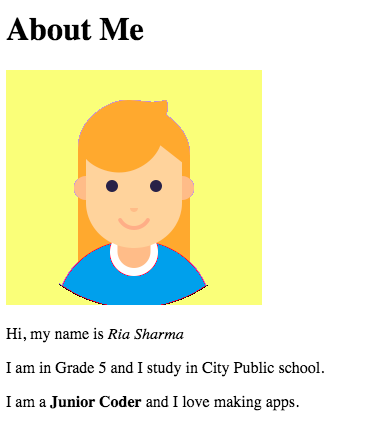
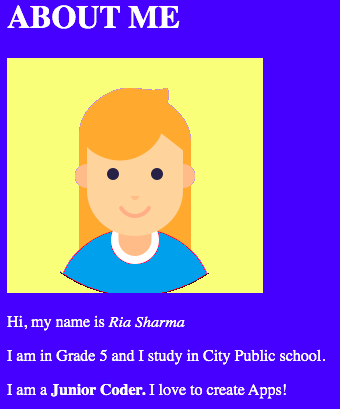
STEP 3 : Adding an image to our project
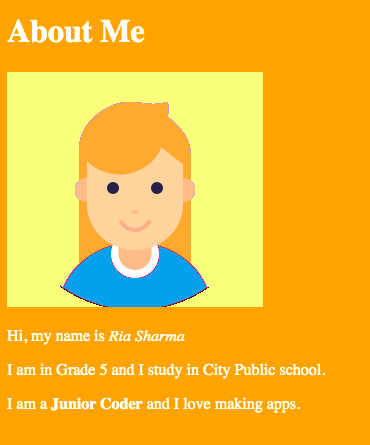
Output :
Continued...
<body>
<h1>About Me</h1>
<img src="picture.png" />
<p>Hi, my name is <i>Ria Sharma</i></p>
<p>I am in Grade 5 and I study in City Public school.</p>
<p>I am a <b>Junior Coder</b> and I love making apps.</p>
</body>Input :
FOR TEACHER REFERENCE
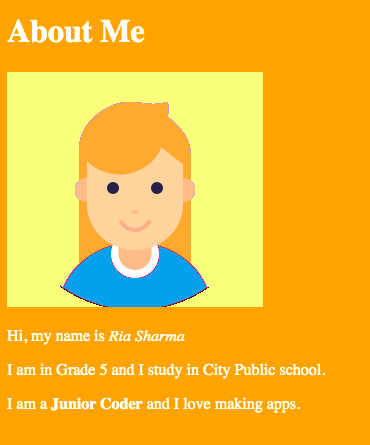
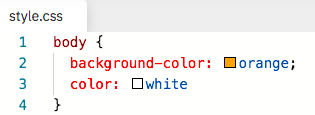
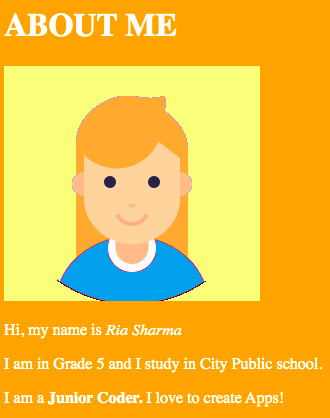
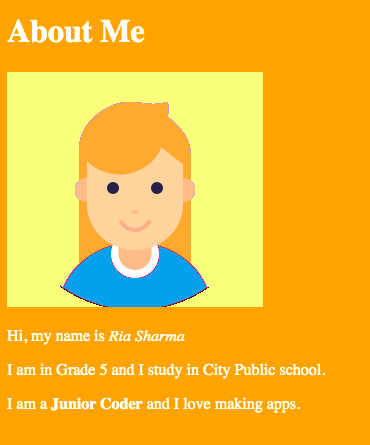
body {
background-color:orange;
color: white;
}
style.css


CODING STEPS

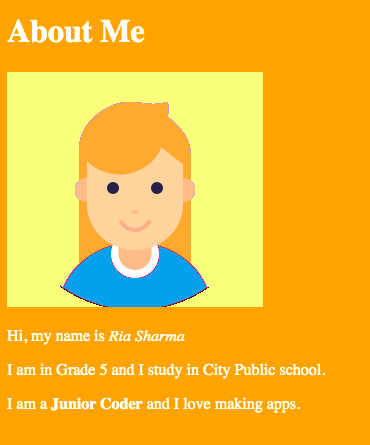
STEP 4 : Adding background colors in the "style.css" file
Output :
Input :
FOR TEACHER REFERENCE
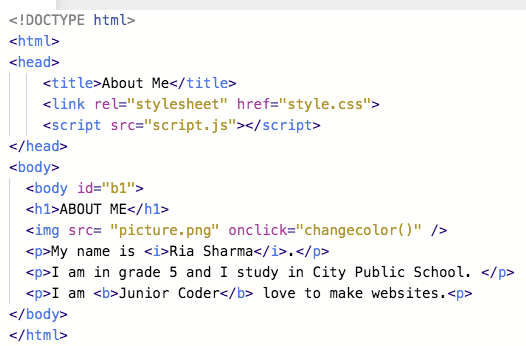
<body id="b1" >
<h1>About Me</h1>
<img src="picture.png" onclick="changecolor()"/>
<p>Hi, my name is <i>Ria Sharma</i></p>
<p>I am in Grade 5 and I study in City Public school.</p>
<p>I am a <b>Junior Coder</b> and I love making apps.</p>
</body>
index.html
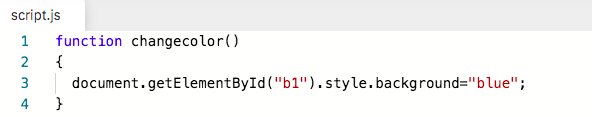
function changecolor(){
document.getElementById("b1").style.background="red";
}
script.js
Step 1
Step 3
Step 2
CODING STEPS

STEP 5 : Add JavaScript code
Input :
FOR TEACHER REFERENCE
Step 5 :
Output
Add JavaScript code

CODING STEPS


FOR TEACHER REFERENCE


Replit Sign in

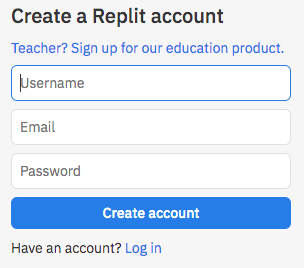
1. Open www.replit.com on the new tab.
2. Click the Blue Sign up button on the top right corner of the web page.
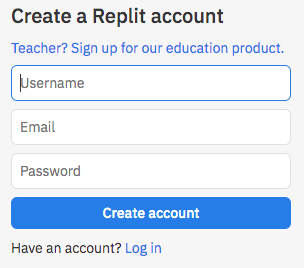
3. Enter Username, Email ID, and Password to create an account and click on the "Create account" button.
4. Choose email ID as your first name followed by 2021 and password as your first name followed by @2021.
For example
Username: dodo2021
Password: Dodo@2021
Continued...

1. Search for: bit.ly/g5page3
2. Click on
Student Activity 1




On line no 12 of the "index.html" file, add "<i>" tag to Ria Sharma: <i>Ria Sharma</i>
Run and check.
Select the correct output from the following:
Q.01

<Ria Sharma>
Ria Sharma

A
Ria Sharma

B

C

C
Ria Sharma





Let's add your name and your school name to personalize your ABOUT ME page.
Hint:
Implement the changes on line number 12 and 13
Additional Activity 1

Let's change the background color of your About Me page.


Additional Activity 2
Hint:
Implement the changes in "style.css" file


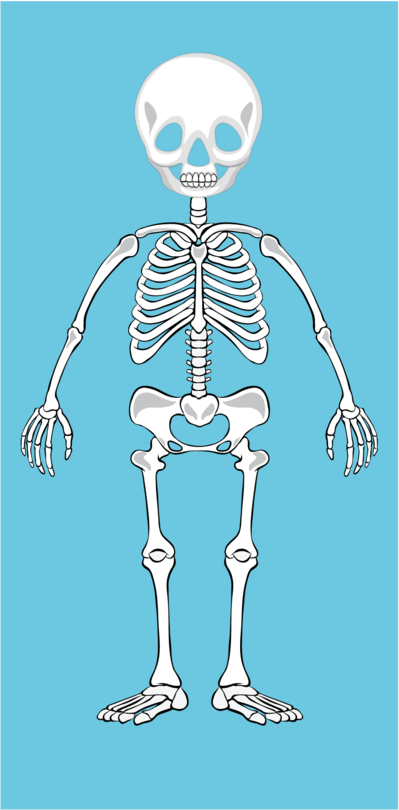
Which of the following can also be called the skeleton of a web page?
HTML
CSS
JavaScript
B
C
A
HTML

CSS
HTML
JavaScript


PRESENTATION
BEHAVIOR
STRUCTURE



As we learned at the beginning of our class, "HTML" is the base of our website. So, it is also called the skeleton of our web page.
WRAP-UP QUIZ !

Q.01


A

<p> tag stands for:
A border tag
B paragraph tag
C background tag
<body>
<h1>About Me</h1>
<img src="picture.png" />
<p>Hi, my name is <i>Ria Sharma</i></p>
<p>I am in Grade 5 and I study in City Public school.</p>
<p>I am a <b>Junior Coder</b> and I love making apps.</p>
</body>

B
paragraph tag



We used the "<p>" tag to write a description of our web page.
WRAP-UP QUIZ !

Q.02









CSS
HTML
PRESENTATION
JavaScript
STRUCTURE


BEHAVIOR



LINKS
| Activity Name | Links | |
|---|---|---|
| Teacher Activity 1 |
About Me Page |
|
| Teacher Activity 1 Solution |
About Me Page |
|
| Student Activity 1 | About Me Page |
|
| Additional Activity 1 |
Add Name | |
| Additional Activity 2 |
Change Background |

Copy of Grade 5 Session -1- PO
By Akshit Sharma
Copy of Grade 5 Session -1- PO
- 281



