
CG5-C1 MX
Introducción al desarrollo web




AM : Actividad del maestro
AA: Actividad del alumno
AAA : Actividad adicional del alumno
PARA PLANEACIÓN Y REFERENCIA
|
Diapositiva No. |
Tema |
|---|---|
| 2 | Estructura de la clase |
| 3 | Requisitos previos |
| 17 | Inicio de sesión en Repl.it para el maestro |
| 19-23 | AM explicación del código |
| 39 | Enlaces de actividades |
ESTRUCTURA DE LA CLASE
| Actividad No: | DiapositivaNo. | Tema | Tiempo |
|---|---|---|---|
| 1 | 4 | 2min | |
| 2 | 5 | 5 min | |
| 3 | 9 | 4 min | |
| 4 | 14 | 6 min | |
| 5 | 25 | 10 min | |
| 6 | 30 | - | |
| 7 | 33 | 3 min |
REQUISITOS ANTERIORES

PARA EL MAESTRO
1. Computadora con buena conexión a internet.
2. Navegador más reciente instalado.
3. Proyector para presentar pantalla.
4. Credenciales de inicio de sesión de Repl.it.
PARA LOS ALUMNOS
1. Computadora con buena conexión a internet.
2. Navegador más reciente instalado.
3. Credenciales de Repl.it.


SENTARSE O PARARSE

SITIOS WEB

¿HAN USADO UN SITIO WEB EN INTERNET?



¿QUÉ SON LOS SITIOS WEB?



¡TAL COMO LIBROS!

PÁGINAS
SITIO WEB


LUGARES DE ACCESO

BIBLIOTECA
NAVEGADOR WEB



CSS
HTML
PRESENTACIÓN
JavaScript
ESTRUCTURA


COMPORTAMIENTO
LENGUAJE DEL NAVEGADOR WEB



HTML
HYPER
TEXT
MARKUP
LANGUAGE
LENGUAJE DEL NAVEGADOR

Cabeza
Cuerpo
}
}
ETIQUETAS

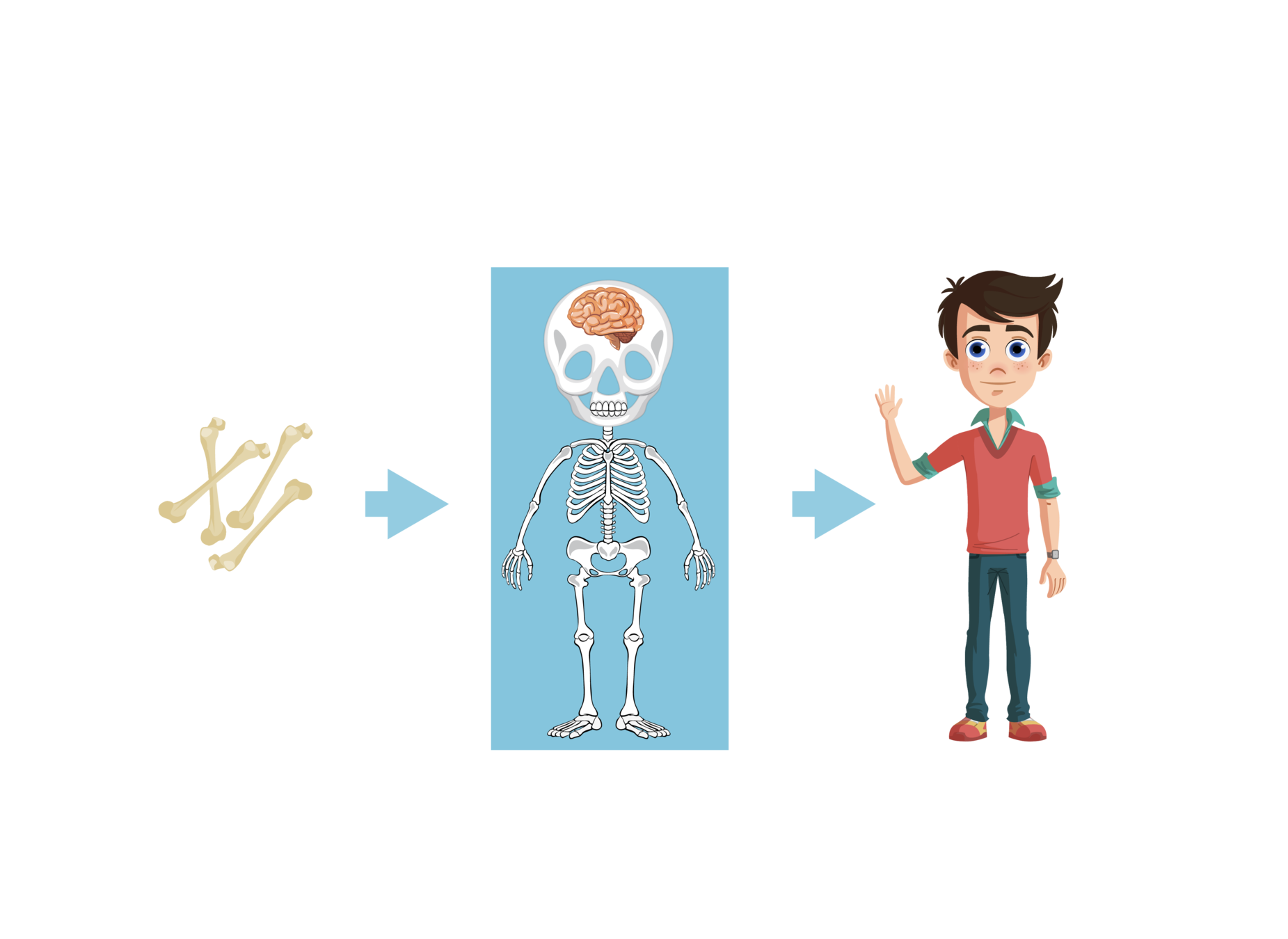
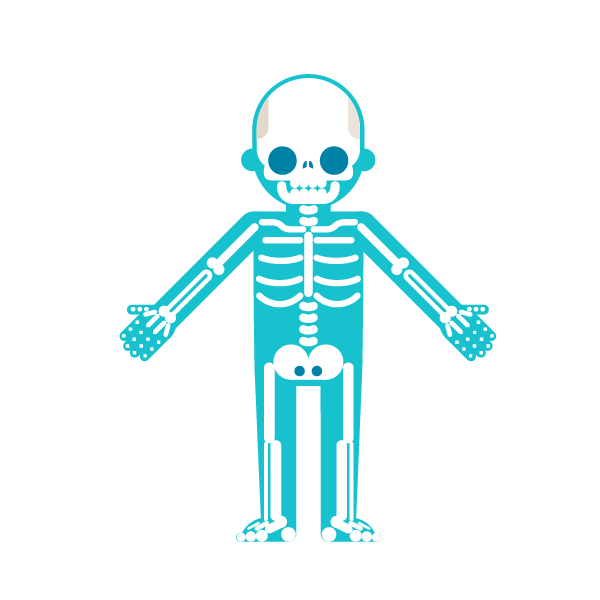
ESTRUCTURA DEL CUERPO HUMANO
ESTRUCTURA HTML
<!DOCTYPE>
<head>
</head>
<body>
</body>
<html>
</html>

Huesos
}
CSS- Cascading Style Sheets
HTML + CSS
HTML
Agregar CSS
ESTRUCTURA
PRESENTACIÓN



JS-JavaScript

HTML
ETIQUETAS
JavaScript

CONTENIDO
ESTRUCTURA
COMPORTAMIENTO






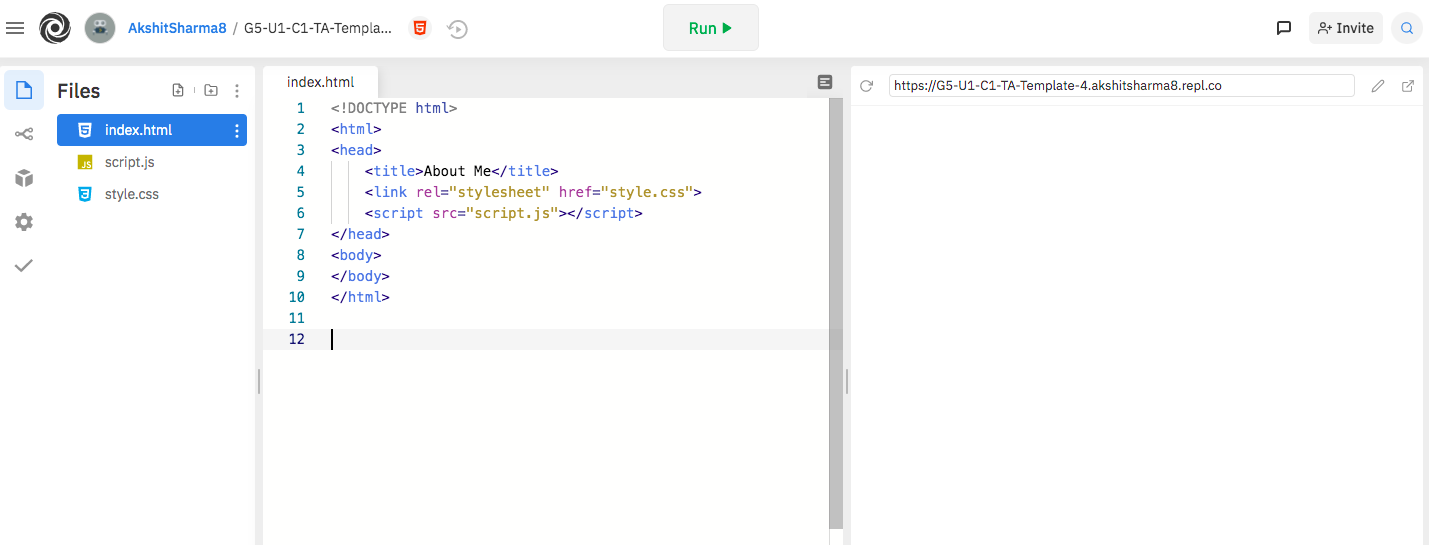
ENTENDAMOS LA PLATAFORMA REPL.IT

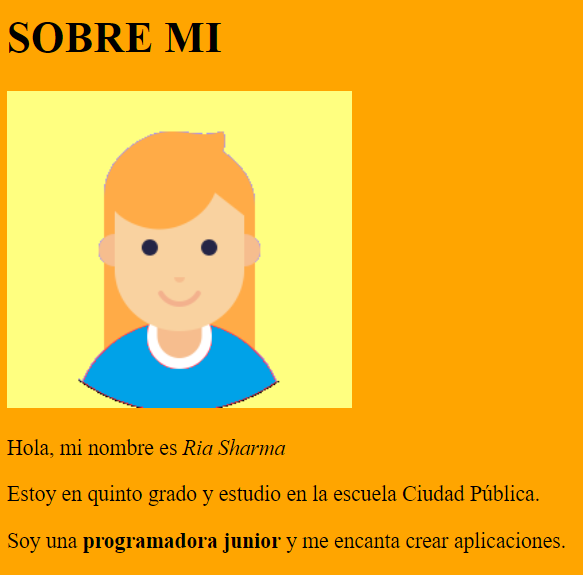
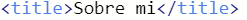
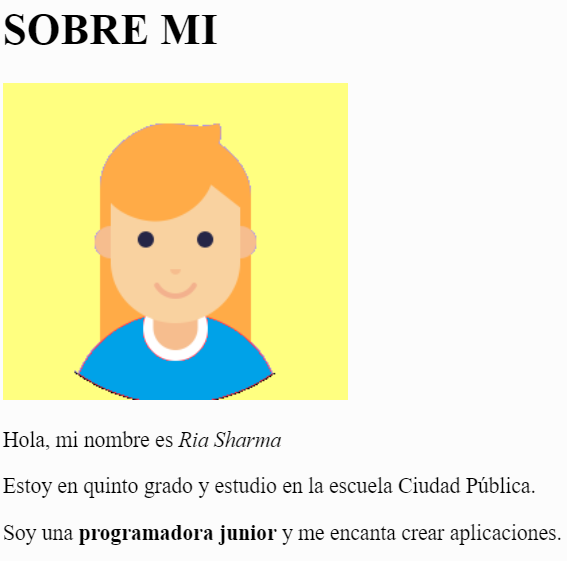
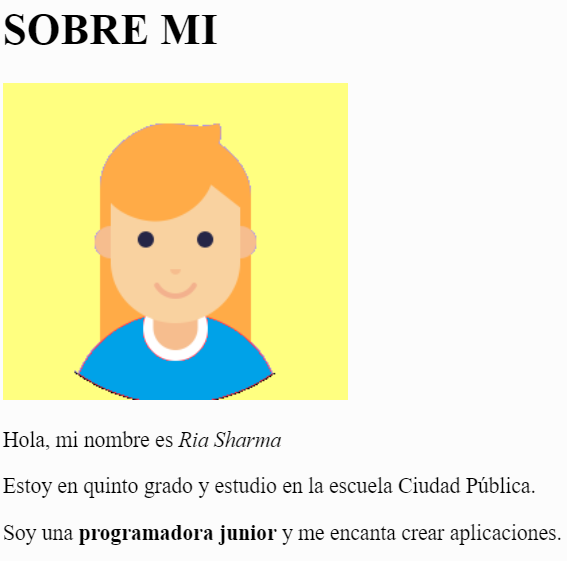
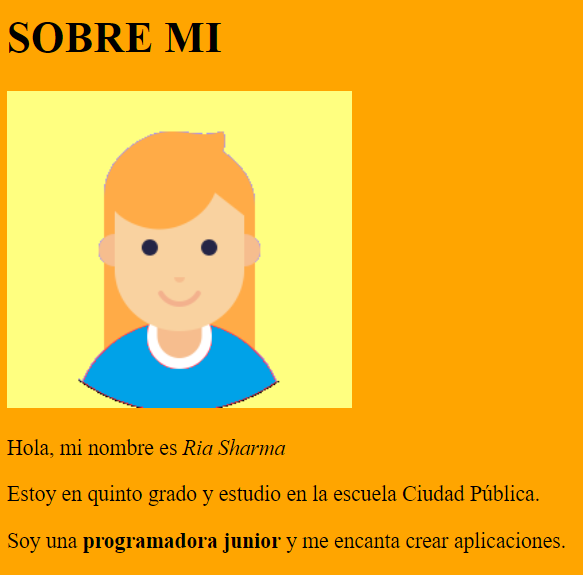
Página: Sobre mi



PASOS AM 1

1. Abre la Actividad del maestro 1 Enlace
2. Haz clic en el botón azul en la esquina superior derecha de la página web.
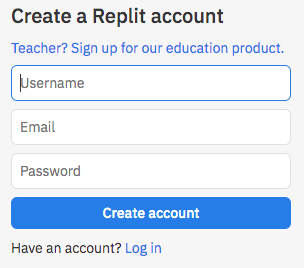
3. Después de llenar la información, haz clic en el botón create an account (crear cuenta).
4. Abre el enlace de la Actividad del maestro 1 y haz clic en
5. Explica la plataforma repl.it a los alumnos. (explicada en la próxima diapositiva.
Continuará...


PARA REFERENCIA DEL MAESTRO




Los bloques/líneas de código resaltados en rojo, necesitan ser agregados.
QUE HACER: Agrega las etiquetas HTML ("<h1>","<p>", "<b>", "<i>", "<img>"), agregar CSS para cambiar el color de fondo, agregar JS para cambiar el color de fondo al hacer clic.
HTML
CSS
JavaScript
REFERENCIA DEL MAESTRO PARA AM 1

PARA REFERENCIA DEL MAESTRO



<body>
<h1>About Me</h1>
</body>index.html
PASOS DE PROGRAMACIÓN

PASO 1 : Agregar etiqueta de "encabezado"
Entrada :
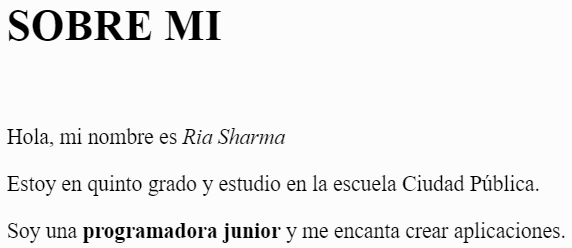
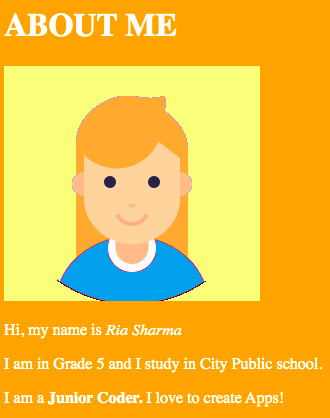
Output :
Continuará...
PARA REFERENCIA DEL MAESTRO


PASOS DE PROGRAMACIÓN

index.html
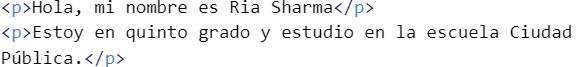
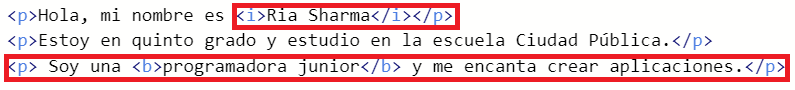
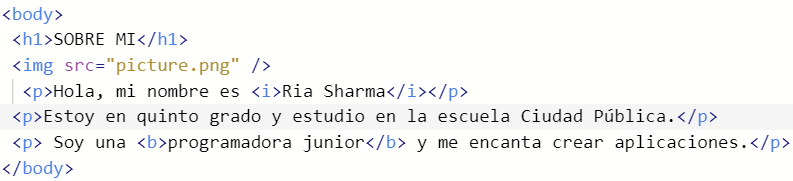
PASO 2 : Agregar etiqueta para "itálicas", "párrafo" y "negritas"
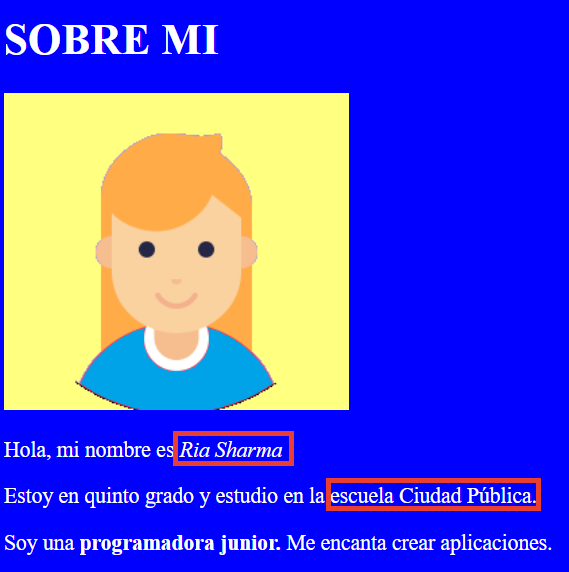
Output :
Continuará...
<body>
<h1>About Me</h1>
<p>Hi, my name is <i>Ria Sharma</i></p>
<p>I am in Grade 5 and I study in City Public school.</p>
<p>I am a <b>Junior Coder</b> and I love making apps.</p>
</body>SOLO PARA REFERENCIA DEL MAESTRO



PASOS DE PROGRAMACIÓN

index.html
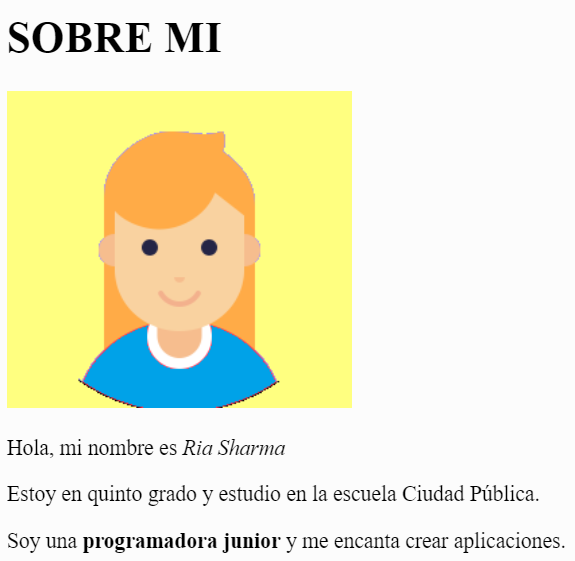
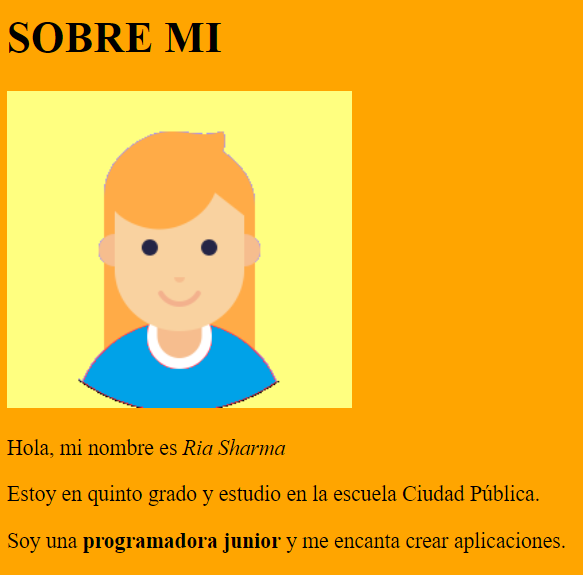
PASO 3 : Agregar una imagen a nuestro proyecto
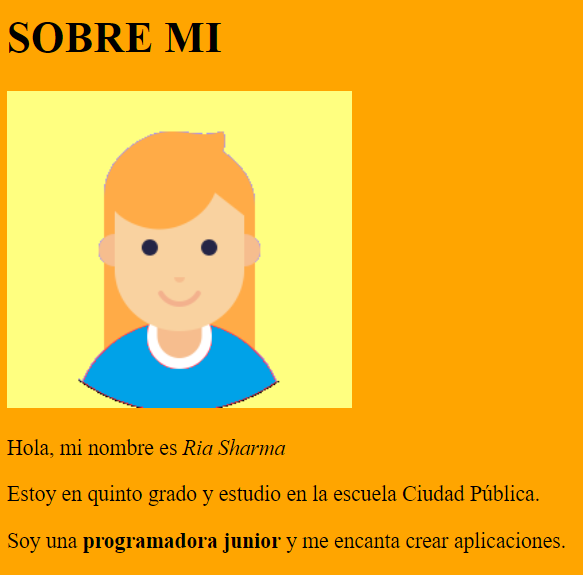
Output :
Continuará...
<body>
<h1>About Me</h1>
<img src="picture.png" />
<p>Hi, my name is <i>Ria Sharma</i></p>
<p>I am in Grade 5 and I study in City Public school.</p>
<p>I am a <b>Junior Coder</b> and I love making apps.</p>
</body>Entrada:
PARA REFERENCIA DEL MAESTRO



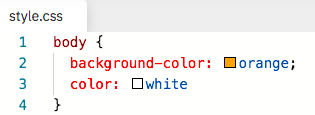
body {
background-color:orange;
color: white;
}
style.css

PASOS DE PROGRAMACIÓN

PASO 4 : Agregar colores de fondo en el archivo "style.css"
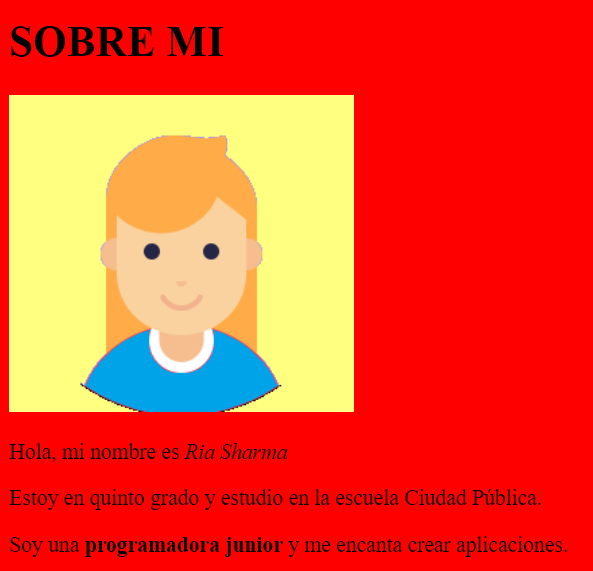
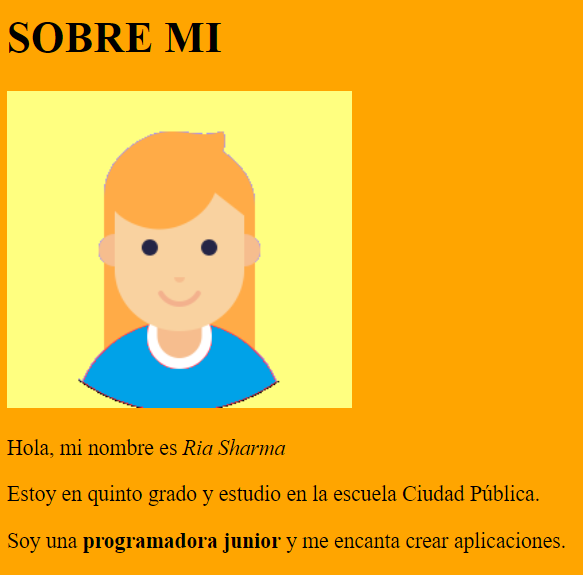
Output :
Entrada:
PARA REFERENCIA DEL MAESTRO

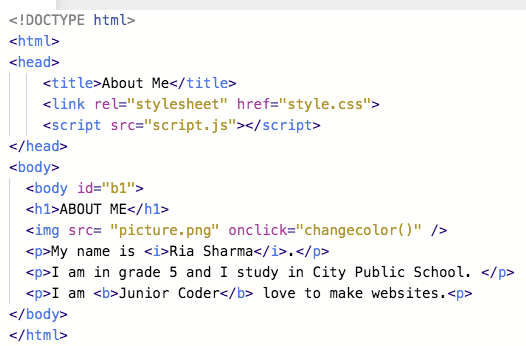
<body id="b1" >
<h1>About Me</h1>
<img src="picture.png" onclick="changecolor()"/>
<p>Hi, my name is <i>Ria Sharma</i></p>
<p>I am in Grade 5 and I study in City Public school.</p>
<p>I am a <b>Junior Coder</b> and I love making apps.</p>
</body>
index.html
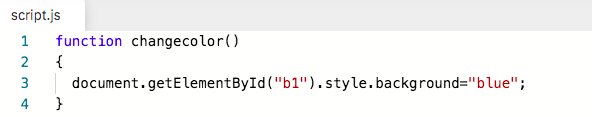
function changecolor(){
document.getElementById("b1").style.background="red";
}
script.js
Paso 1
Paso 3
Paso 2
PASOS DE PROGRAMACIÓN

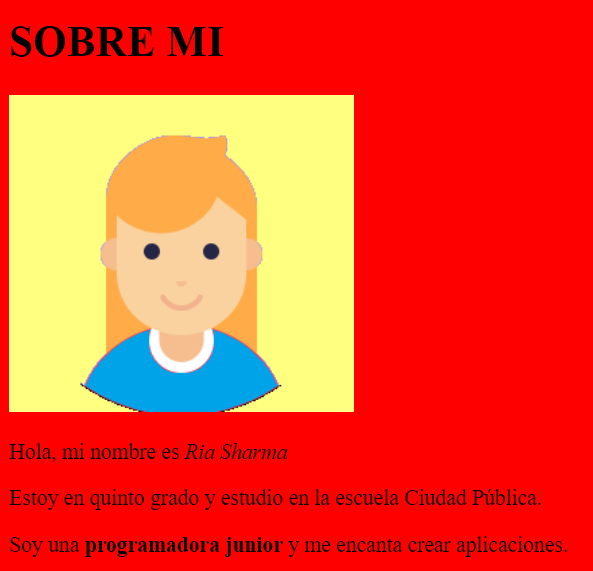
PASO 5 : Agregar código JavaScript
Input :
PARA REFERENCIA DEL MAESTRO


Paso 5 :
Output
Agregar código JavaScript
PASOS DE PROGRAMACIÓN

PARA REFERENCIA DEL MAESTRO




Inicio de sesión en Replit

1. Abre www.replit.com en una nueva pestaña.
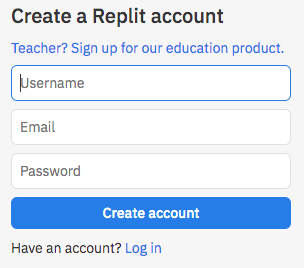
2. Haz clic en el botón azul Sign up en la esquina superior derecha de la página web.
3. Escribe tu Username (nombre de usuario), Email ID, y contraseña para crear una cuenta y haz clic en "Create account".
4. Elige tu email ID como tu primer nombre seguido de 2021 y contraseña como tu primer nombre seguido de @2021.
Por ejemplo
Username: dodo2021
Password (contraseña): Dodo@2021
Continued...

Actividad del alumno 1




En la línea 12 de "index.html" , agregar la etiqueta "<i>" a Ria Sharma: <i>Ria Sharma</i>
Ejecuta y revisa.
Selecciona el output correcto para lo siguiente:
P.01

<Ria Sharma>
Ria Sharma

A
Ria Sharma

B

C

C
Ria Sharma




Agreguemos tu nombre y tu escuela para personalizar tu página SOBRE MI.
Pista:
Implementa los cambios en la línea 12 y 13.
Actividad adicional 1




Actividad adicional 2
Pista:
Implementa los cambios en "style.css"

Cambiemos el color de fondo de tu página: "Sobre mi"


¿Cuál de los siguientes puede también ser llamado el esqueleto de una página web?
HTML
CSS
JavaScript
B
C
A
HTML

CSS
HTML
JavaScript


PRESENTACIÓN
COMPORTAMIENTO
ESTRUCTURA



Como hemos aprendido al principio de la clase, "HTML" es la base de nuestro sitio web. Entonces, también es llamado el esqueleto de nuestra página web.
¡Quiz final!

P.01


A

La etiqueta <p> se llama:
A etiqueta de borde
etiqueta de párrafo
etiqueta de fondo

B
etiqueta de párrafo



Usamos la etiqueta "<p>" para escribir una descripción de nuestra página web
¡Quiz final!

P.02







CSS
HTML
PRESENTACIÓN
JavaScript
ESTRUCTURA


COMPORTAMIENTO








ENLACES
| Nombre de la actividad | Enlaces | |
|---|---|---|
| Actividad del maestro 1 | Página Sobre mi |
|
| Solución a la Actividad del maestro 1 | Página Sobre mi |
|
| Actividad del alumno 1 | Página Sobre mi |
|
| Actividad adicional del alumno 1 |
Agregar nombre | |
| Actividad adicional del alumno 2 |
Cambiar color de fondo |

Copy of Grade 5 Session -1- SP
By Akshit Sharma
Copy of Grade 5 Session -1- SP
- 202



