CG5 - C2 MX
Página sobre mí




Topic

AM : Actividad del maestro
AA : Actividad del alumno
AAA : Actividad adicional del alumno
PARA PLANEACIÓN Y REFERENCIA
| DiapositivaNo. | Tema |
|---|---|
| 2 | Estructura de la clase |
| 3 | Requisitos previos |
| 13-21 | Solución de código AM |
| 31-34 | Solución de código de la AAA |
| 42 | Enlaces |
ESTRUCTURA DE LA CLASE
|
Actividad No: |
Diapositiva No. |
Tema | Tiempo |
|---|---|---|---|
| 1 | 4 | 2min | |
| 2 | 5-7 | 3 min | |
| 3 | 9 | 3 min | |
| 4 | 10 | 2 min | |
| 5 | 11-22 | 6 min | |
| 6 | 23-29 | 12 min | |
| 7 | 30-34 | - | |
| 8 | 35-37 | 2 min |


REQUISITOS PREVIOS

PARA EL MAESTRO
1. Computadora con conexión a internet.
2. El navegador más reciente instalado.
3. Proyector para presentar pantalla.
4. Credenciales de Repl.it.
PARA LOS ALUMNOS
1. Computadora con conexión a internet.
2. El navegador más reciente instalado.
3. Credenciales de Repl.it.


Si tuvieras la oportunidad de conocer a alguien famoso, ¿a quién sería?






3
P.1
¿Cuál de los siguientes lenguajes usamos para dar estilo a nuestra página web?
HTML

1
CSS

3


2
JavaScript

"HTML" está asociado con la estructura, "CSS" con la presentación, y "JavaScript" con el comportamiento de la página.




CSS
HTML
PRESENTACIÓN
JavaScript
ESTRUCTURA


COMPORTAMIENTO

P.2
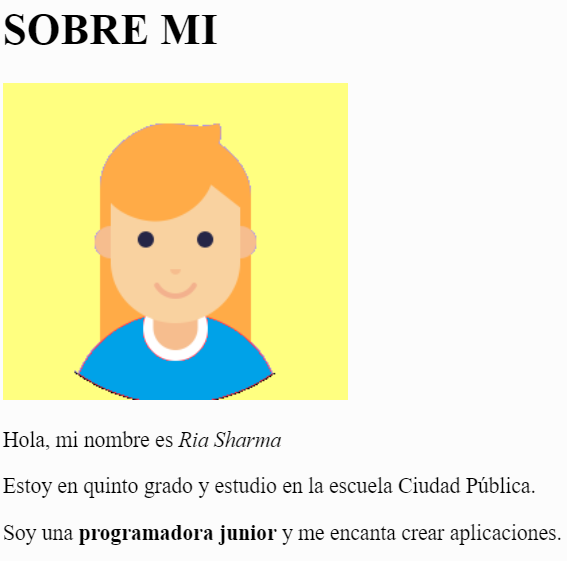
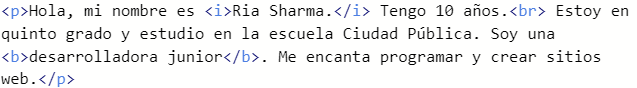
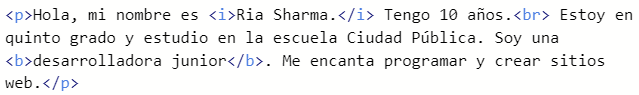
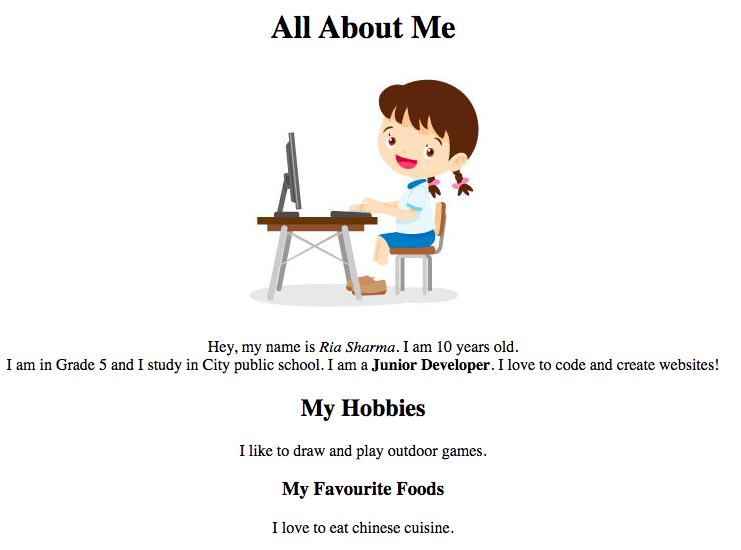
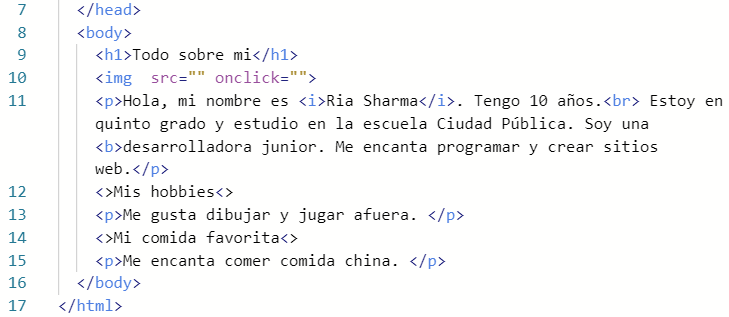
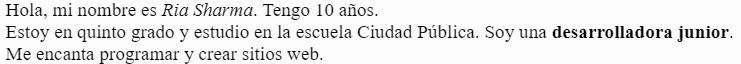
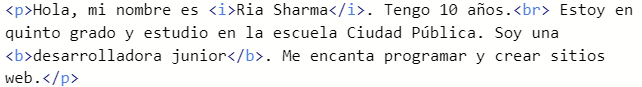
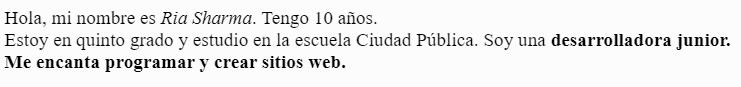
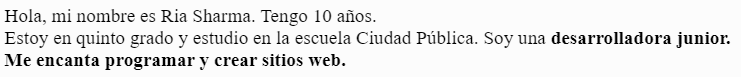
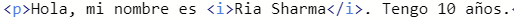
En la imagen dada, ¿qué etiqueta se usa para poner en negritas las palabras "programadora junior"?

3
<i>...</i>

1
<body>...</body>

2
<b>...</b>

3



Sí, la etiqueta "<b>" es usada para poner en negritas las palabras presentes en un párrafo.



<img>: etiqueta de imagen
<b>: etiqueta de negritas

<h2>: etiqueta de encabezado
<h3>: etiqueta de encabezado
<p>: paragraph tag
<i>: etiqueta de itálicas
<h1>: etiqueta de encabezado



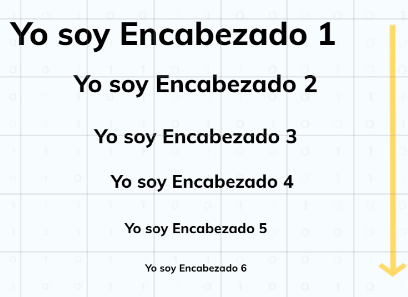
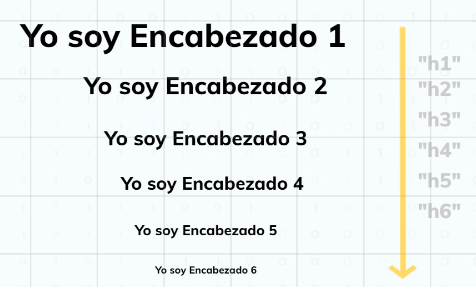
Etiqueta de encabezado
Yo soy Encabezado 1
Yo soy Encabezado 2
Yo soy Encabezado 3
Yo soy Encabezado 4
Yo soy Encabezado 5
Yo soy Encabezado 6
"h1"
"h2"
"h3"
"h4"
"h5"
"h6"



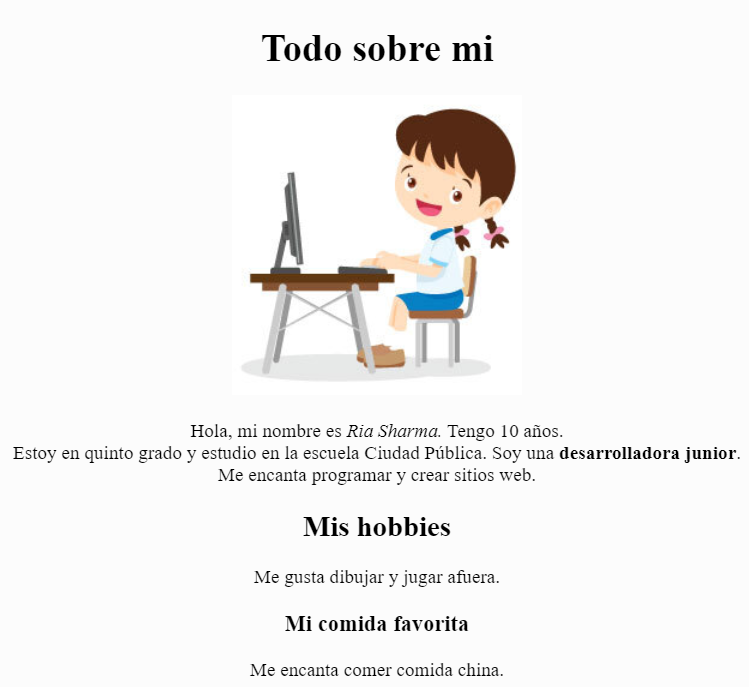
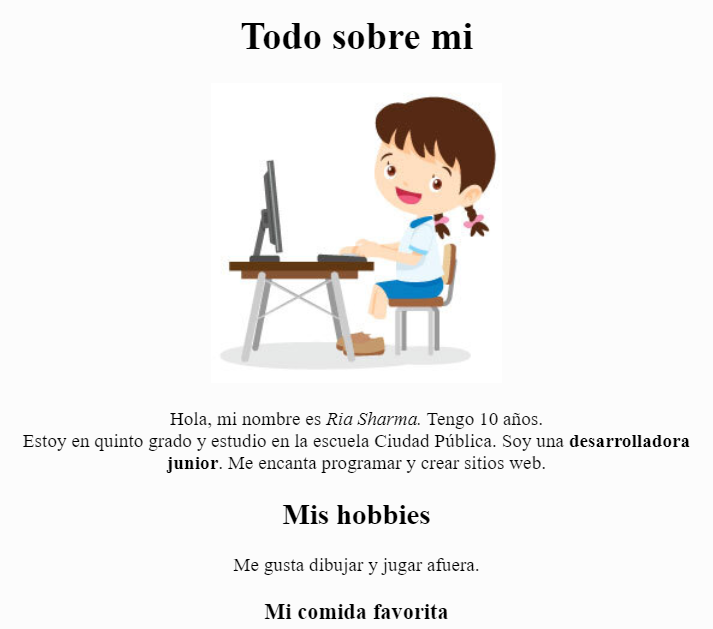
Página Todo sobre mi





1. Abre el enlace de la actividad del maestro 1
2. Haz clic en Fork



PARA REFERENCIA DEL MAESTRO


HACER: Crear una página "Sobre mi". Agregar las siguientes etiquetas HTML.
<h1>, <p>, <b>
<i>
<img>
<br>
<h2>, <h3>


PARA REFERENCIA DEL MAESTRO

Agrega CSS para cambiar la alineación del texto
function changecolor()
{
document.getElementById("b1").style.color="blue";
}
body{
text-align:center;
}style.css
script.js
Agrega JS para cambiar el color del texto al hacer clic


Código de referencia para la AM 1
PARA REFERENCIA DEL MAESTRO
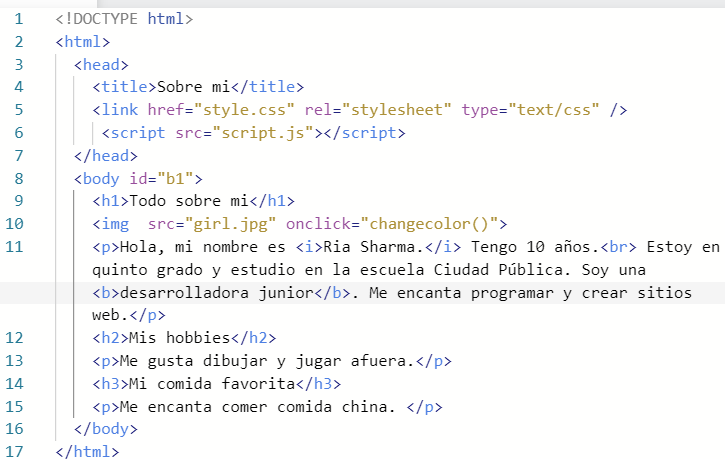
Breve resumen de todas las etiquetas usadas en "index.html"
Etiquetas de encabezado: hemos usado 3 etiquetas de encabezado aquí "<h1>", "<h2>", y "<h3>"






PARA REFERENCIA DEL MAESTRO





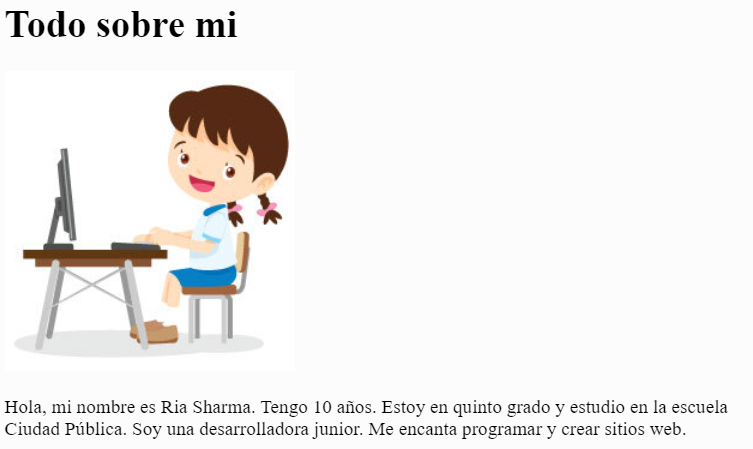
Agregar las etiquetas "h1", "p" y "img"
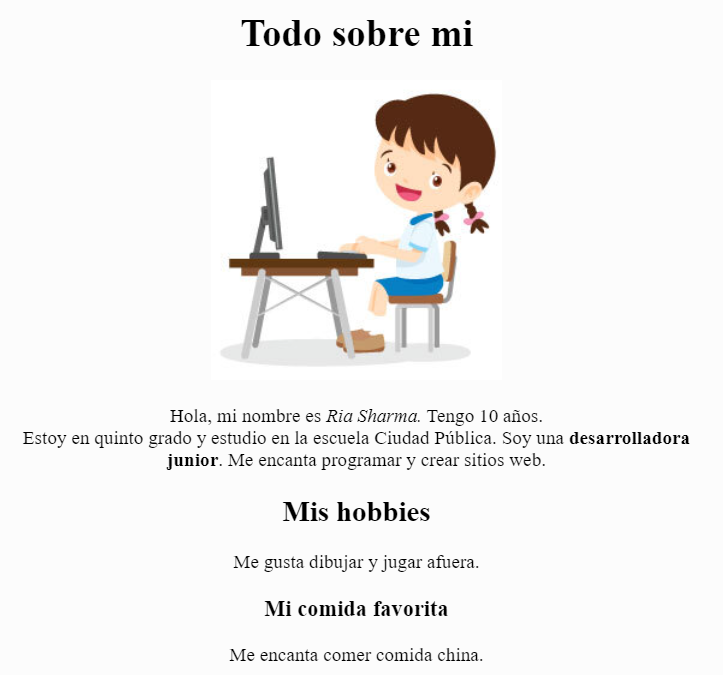
Paso 1:
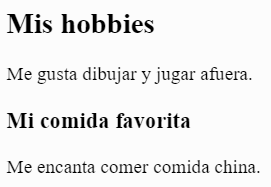
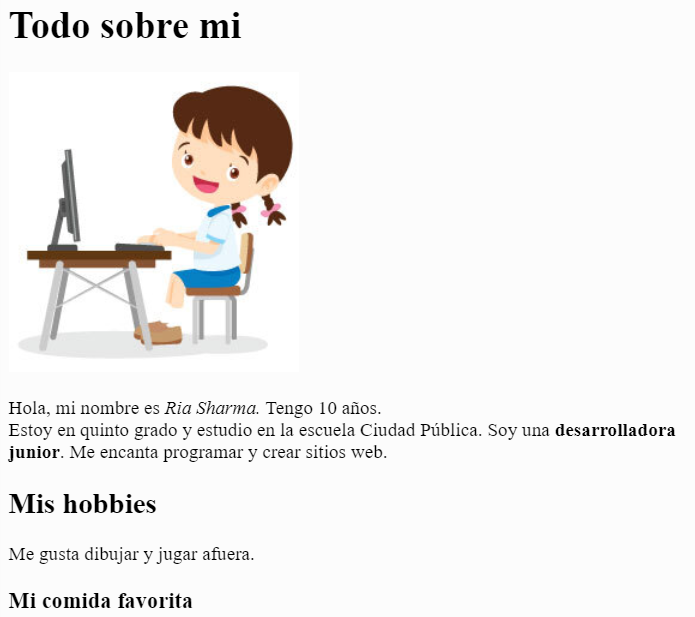
<body>
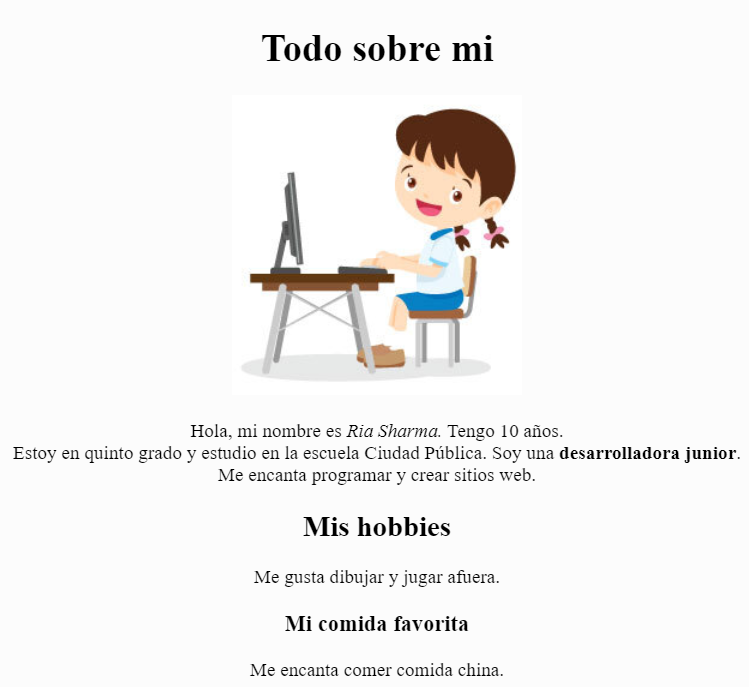
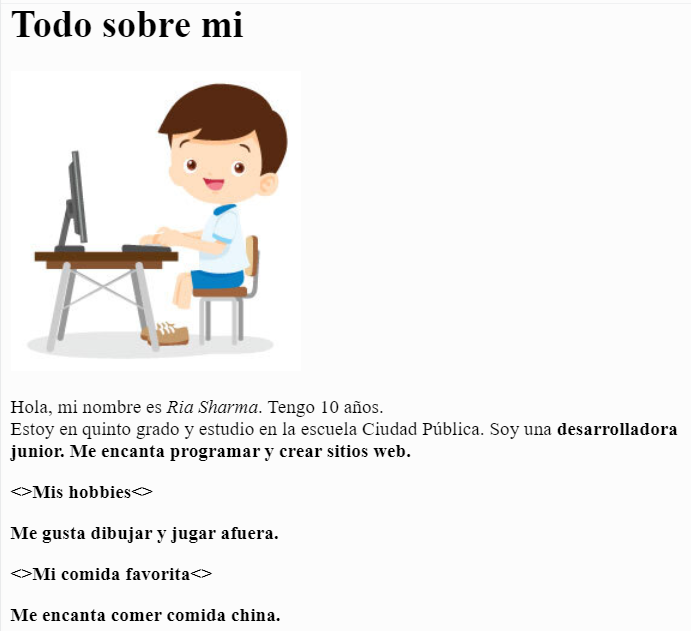
<h1>All About Me</h1>
<img src="girl.jpg">
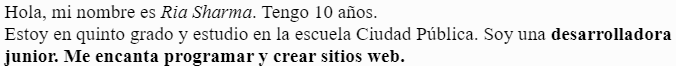
<p>Hey, my name is Ria Sharma. I am 10 years old.
I am in Grade 5 and I study in City public school.
I am a Junior Developer.
I love to code and create websites!</p>
</body>
Entrada
Output
Pasos de programación


PARA REFERENCIA DEL MAESTRO


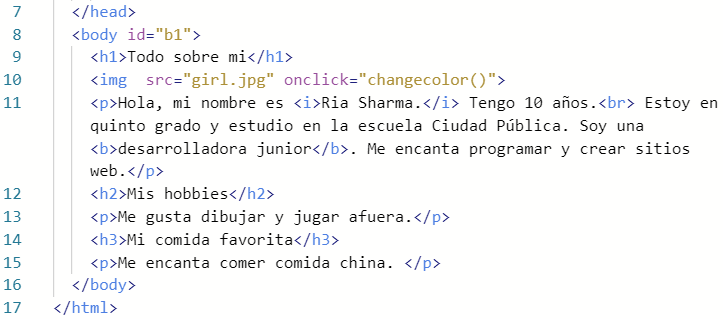
<body>
<h1>All About Me</h1>
<img src="girl.jpg">
<p>Hey, my name is <i>Ria Sharma</i>. I am 10 years old.<br>
I am in Grade 5 and I study in City public school.
I am a <b>Junior Developer</b>.
I love to code and create websites!</p>
</body>Agrega las etiquetas "i", "b", y "br"
Paso 2:
Entrada
Output
Pasos de programación


PARA REFERENCIA DEL MAESTRO



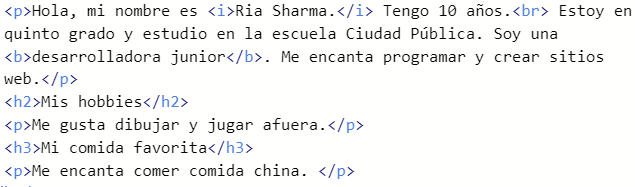
<body>
<h1>All About Me</h1>
<img src="girl.jpg">
<p>Hey, my name is <i>Ria Sharma</i>. I am 10 years old.<br>
I am in Grade 5 and I study in City public school.
I am a <b>Junior Developer</b>.
I love to code and create websites!</p>
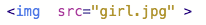
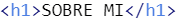
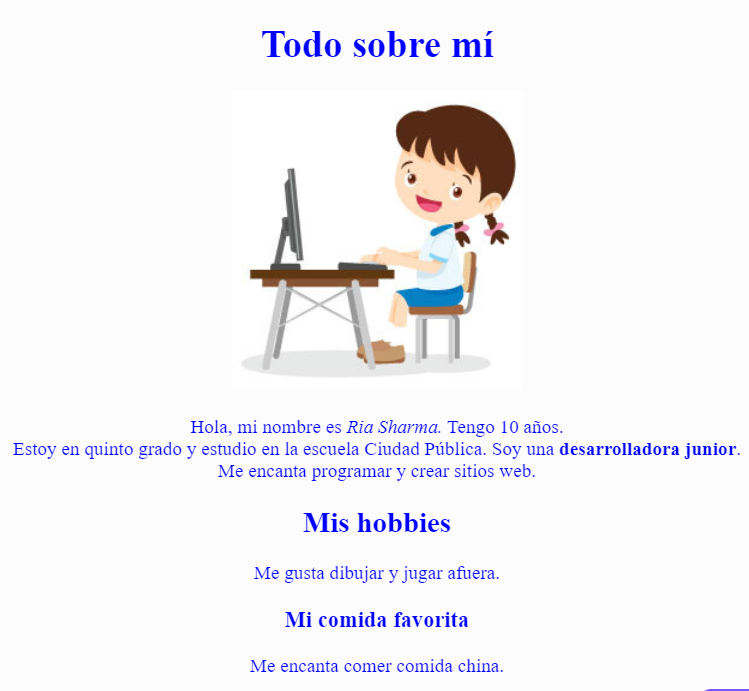
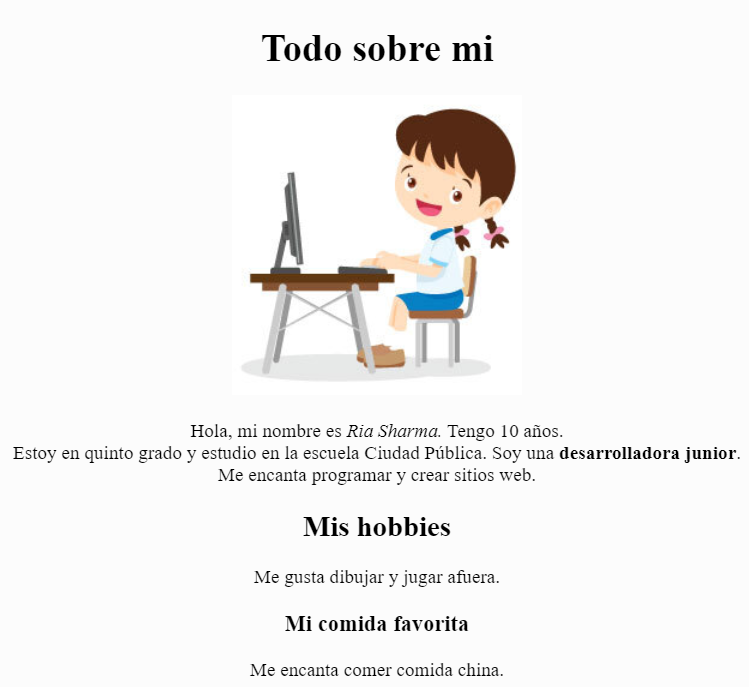
<h2>My Hobbies</h2>
<p>I like to draw and play outdoor games. </p>
<h3>My Favourite Foods</h3>
<p>I love to eat chinese cuisine. </p>
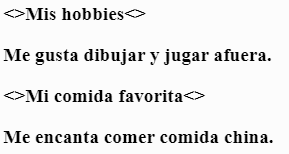
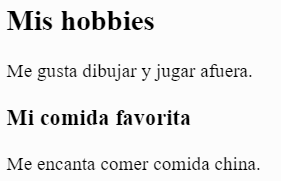
</body>Agregar etiquetas de encabezado
Paso 3:
Entrada
Output
Pasos de programación


PARA REFERENCIA DEL MAESTRO



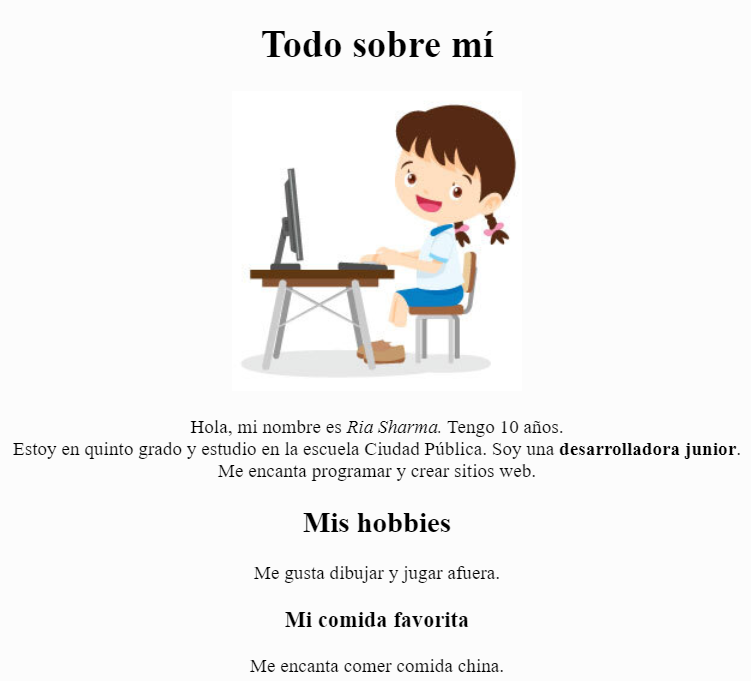
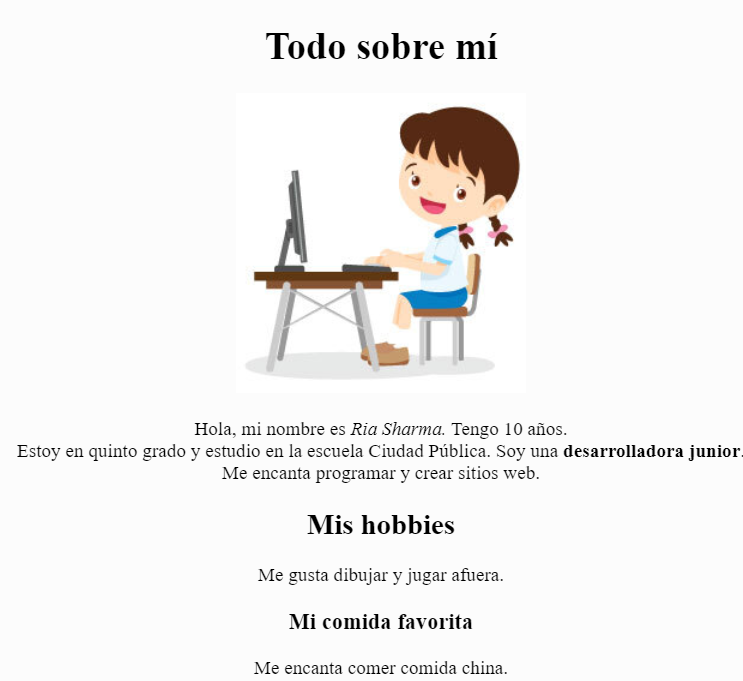
body{
text-align:center;
}
style.css
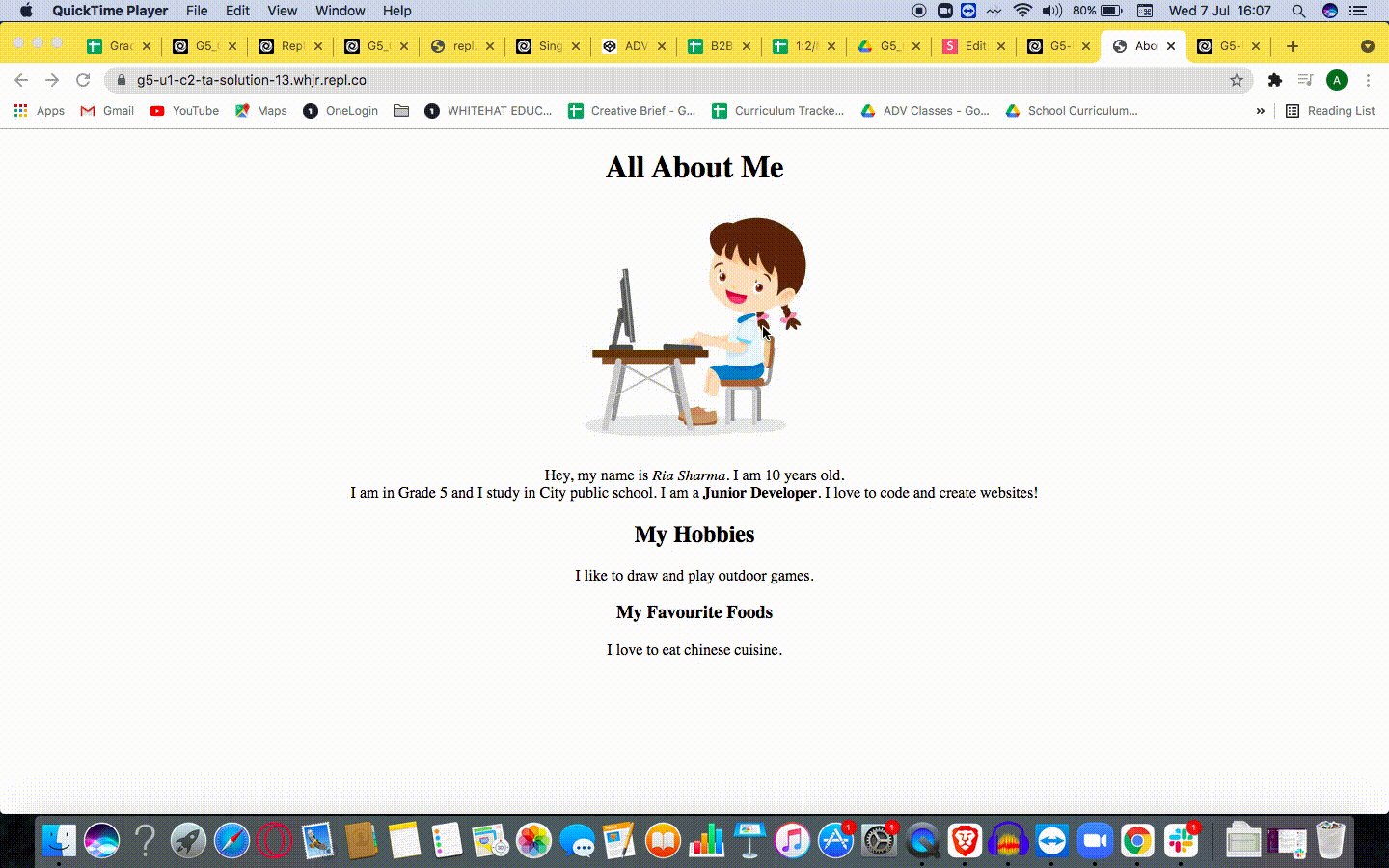
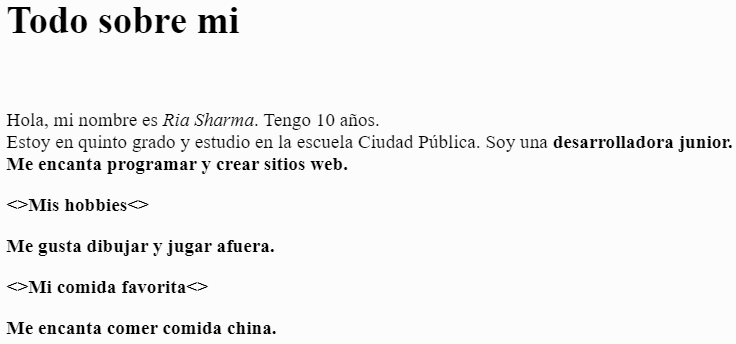
Antes
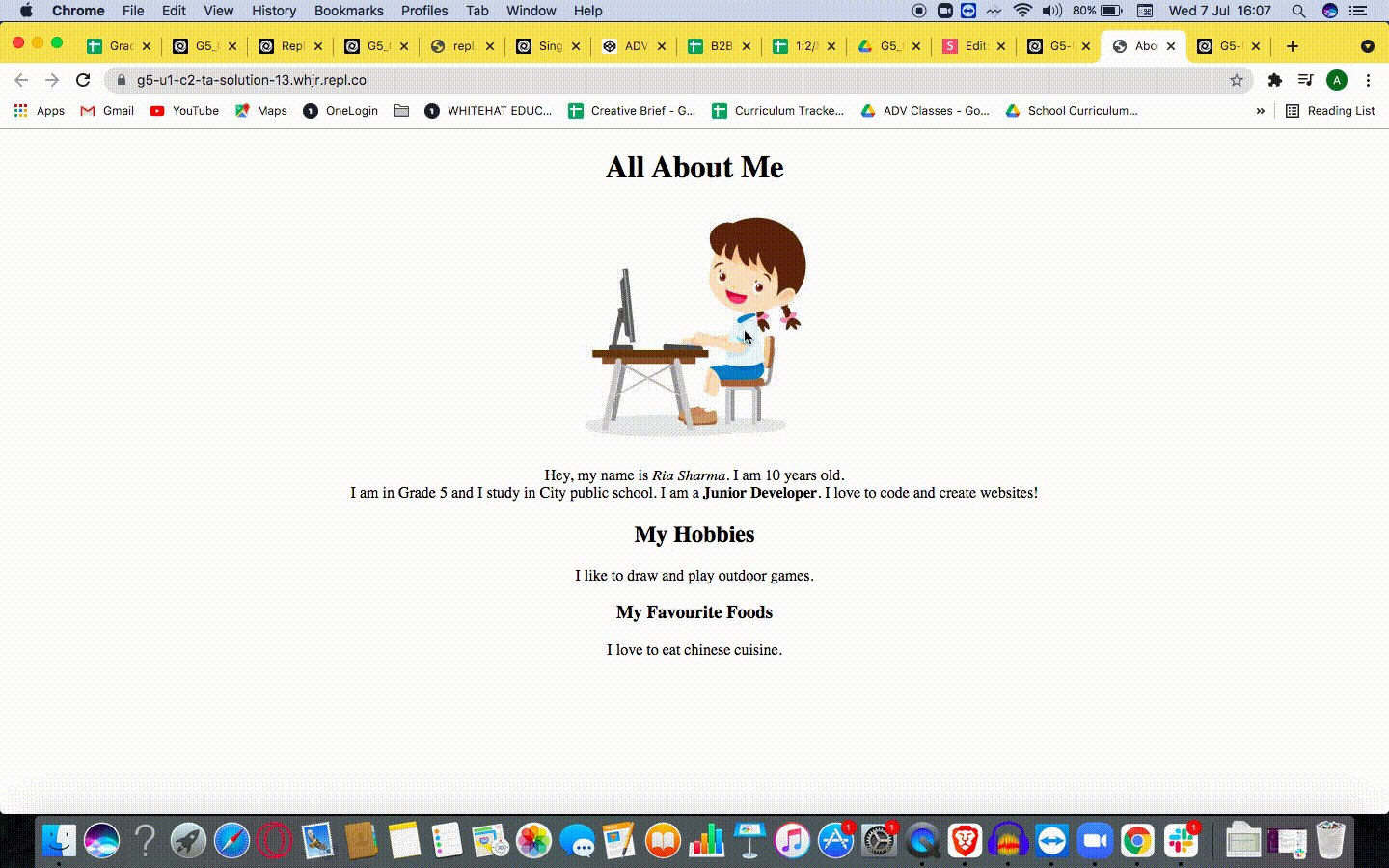
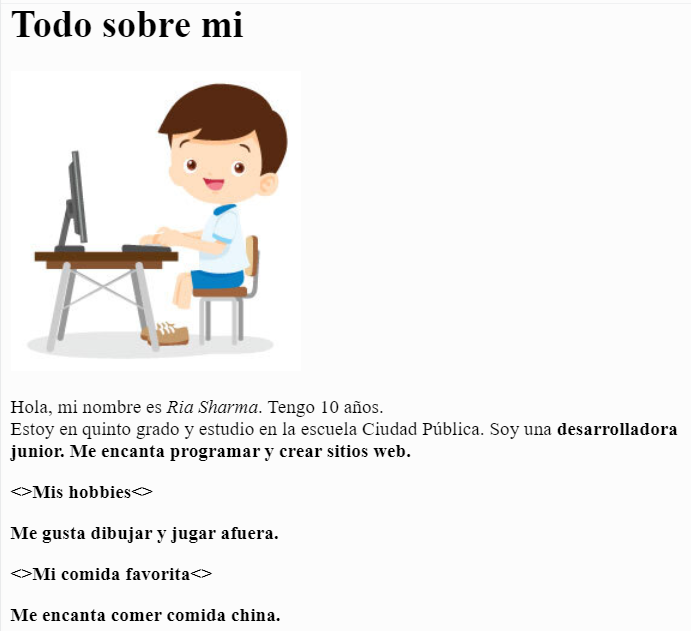
Después
Alinear los textos al centro
Paso 4:
Entrada
Output
Pasos de programación


PARA REFERENCIA DEL MAESTRO


Entrada
Output
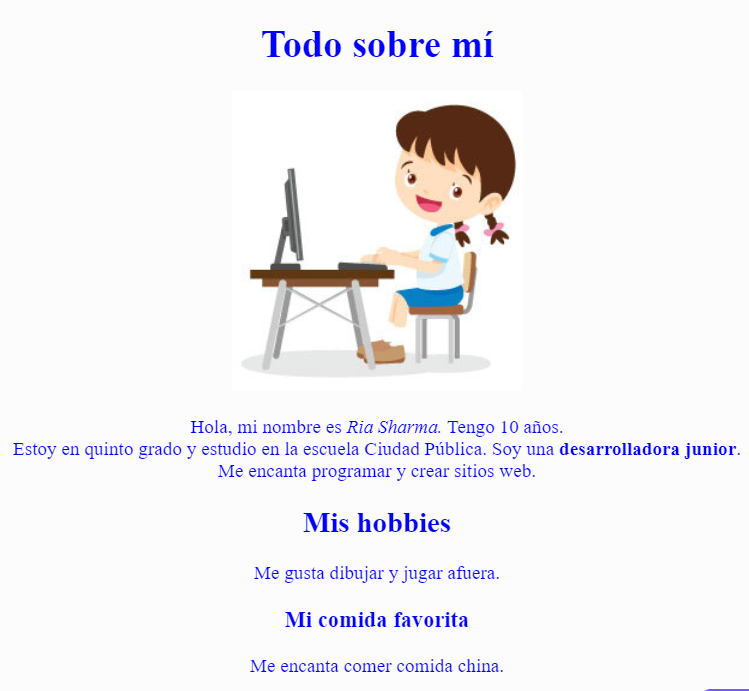
function changecolor()
{
document.getElementById("b1")
.style.color="blue";
}
<body id="b1">
<h1>All About Me</h1>
index.html
script.js
<img src="girl.jpg" onclick="changecolor()">index.html
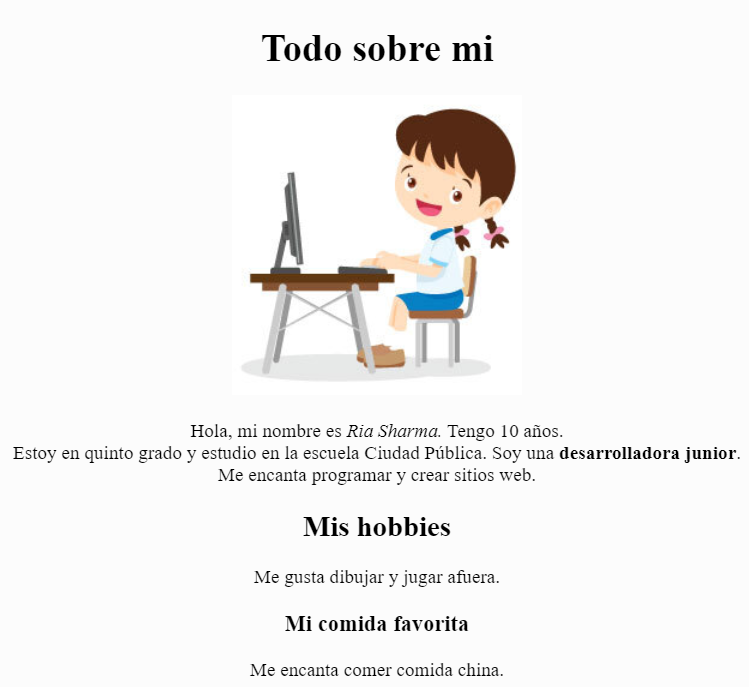
image 1
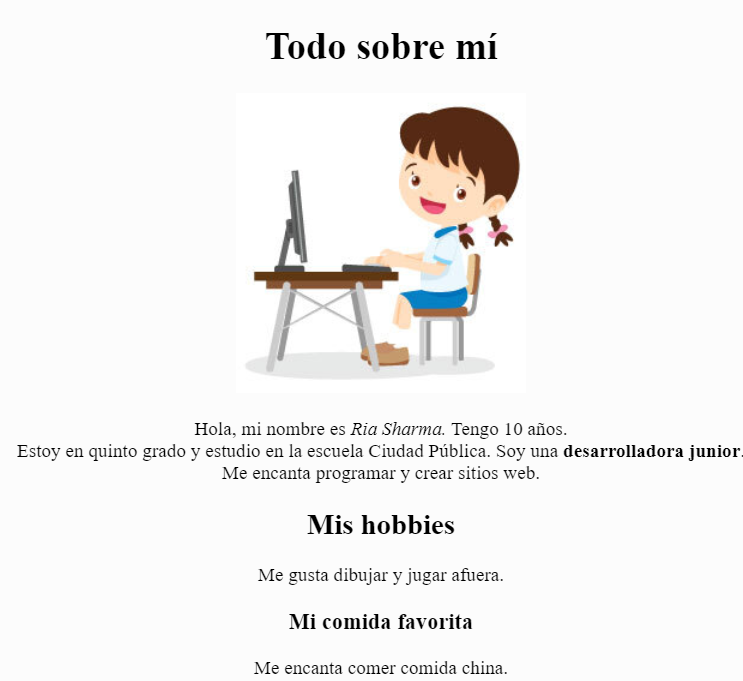
image 2
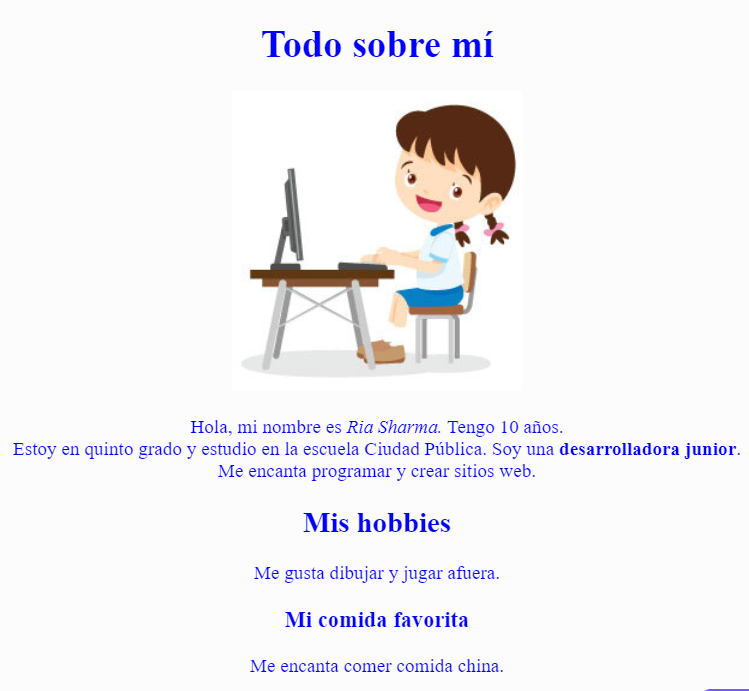
image 3
Pasos a programar
Paso 5:
Pasos de programación


PARA REFERENCIA DEL MAESTRO



<img>: image tag
<b>: bold tag

<h2>: heading tag
<h3>: heading tag
<p>: paragraph tag
<i>: italic tag
<h1>: heading tag

<img>: etiqueta de imagen
<b>: etiqueta de negritas

<h2>: etiqueta de encabezado
<h3>: etiqueta de encabezado
<p>: paragraph tag
<i>: etiqueta de itálicas
<h1>: etiqueta de encabezado



2. Haz clic en Fork


Actividad del alumno 1



PASO 1: Agregar las etiquetas "img" y "img src"
Entrada
Output
Antes
Después
<body>
<h1>All About Me</h1>
<img src="boy.jpg" onclick="">
<body>
<h1>All About Me</h1>
<img src="girl.jpg" onclick="">
index.html
index.html
or


Actividad del alumno 1






PASO 2: Resuelve el error
Input
Output
<p>Hey, my name is <i>Ria Sharma</i>.
I am 10 years old.
I am in Grade 5 and I study in City public school.
I am a <b>Junior Develeoper</b>.
I love to code and create websites!</p>index.html
Antes
Después


Actividad del alumno 1




PASO 3: Usar etiquetas de encabezado
Entrada
Output
Antes
Después
<h2>My Hobbies</h2>
<p>I like to draw and play outdoor games. </p>
<h3>My Favourite Foods</h3>
<p>I love to eat chinese cuisine. </p>index.html


Actividad del alumno 1




PASO 4: Cambia el estilo desde "style.css"
body{
text-align:center;
}
Entrada
Output
style.css
Antes
Después


Actividad del alumno 1



show, Carol is giving 3 coins from wallet
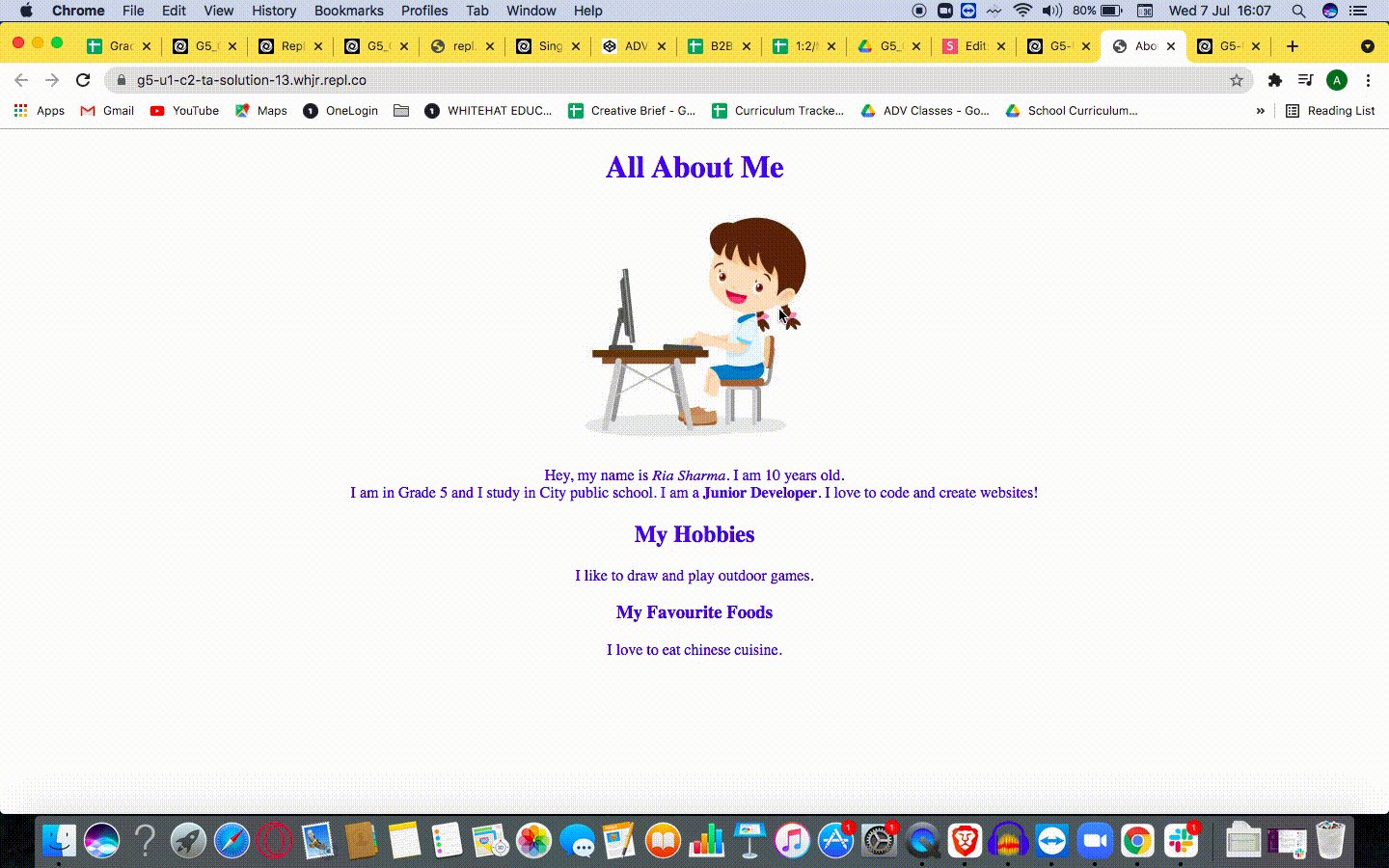
Ejecuta y revisa el output, haz clic en la imagen para cambiar el color del texto






HACER: Cambia el color del texto a rojo al hacer clic en la etiqueta"<p>"
function changecolor()
{
document.getElementById('').style.color="red";
}
<p id="p1" onclick="changecolor()">index.html
script.js
Pista:
ACTIVIDAD ADICIONAL 1




function changecolor()
{
document.getElementById('p1').style.color="red";
}
index.html
script.js
Solución AA1
enlace


PARA REFERENCIA DEL MAESTRO
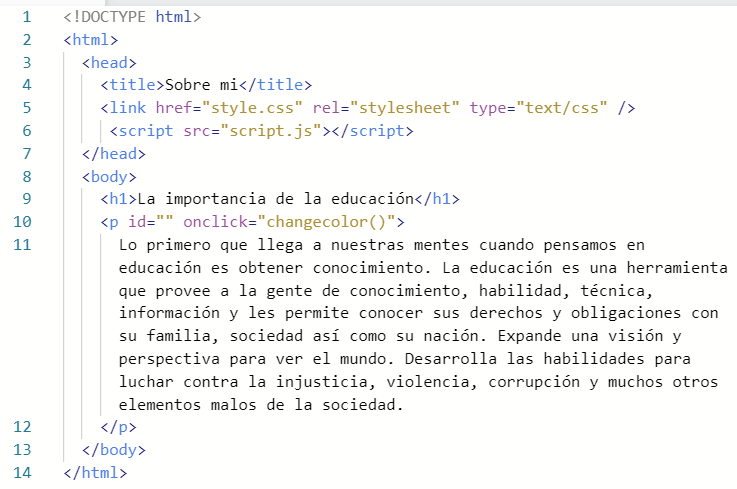
HACER: Cambiar el color del texto a rojo al hacer clic en la etiqueta "<p>"

HACER: En el mismo código, cambia el color de fondo.
Pista:
En "script.js" , cambia background-color a "lightblue" (azul claro)


ACTIVIDAD ADICIONAL 2


<body id="b1">
<h1>Importance Of Education</h1>index.html
function changecolor()
{
document.getElementById('p1').style.color="red";
document.getElementById('b1').style.background="lightblue";
}
PARA REFERENCIA DEL MAESTRO


HACER: En el mismo código, cambia el color de fondo.
script.js



¿Qué etiqueta nos ayudará a obtener el output deseado?
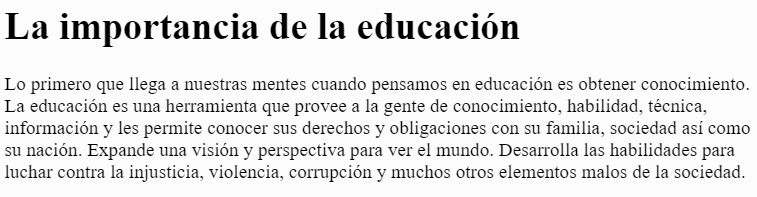
Antes
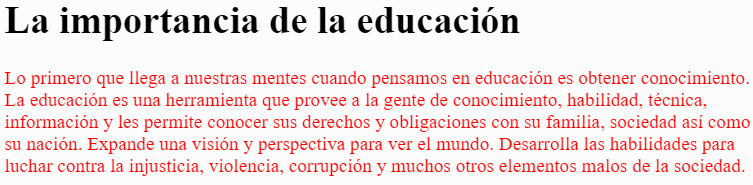
Después
<p> tag
<i> tag
<b> tag
¡QUIZ FINAL!

P.01

C
A
B





B



¡QUIZ FINAL!

P.02

A
C
B
4
5
6




C
¿Cuántas etiquetas de encabezado tiene HTML?














ENLACES
| Nombre de la actividad | Enlaces | |
|---|---|---|
| Actividad del maestro 1 | Página Todo sobre mi |
|
| Solución de la actividad del maestro 1 | Página Todo sobre mi |
|
| Actividad del alumno 1 |
Página Todo sobre mi |
|
| Actividad adicional 1 |
Página Todo sobre mi | |
| Referencia del maestro: Solución de la actividad adicional 1 | Página Todo sobre mi | |
| Actividad adicional 2 |
Página Todo sobre mi | |
| Referencia del maestro: Solución de la actividad adicional 2 | Página Todo sobre mi |

Copy of Grade 5 Session -2- SP
By Akshit Sharma
Copy of Grade 5 Session -2- SP
- 197



