G5_C2_TeacherCopy
About Me Page




Topic

TA : Teacher Activity
SA : Student Activity
SAA : Student Additional Activity
FOR PREPARATION & REFERENCE
|
Slide No. |
Topic |
|---|---|
| 2 | Class Structure |
| 3 | Class Prerequisites |
| 13-20 | TA Code solution |
| 41-43 | SAA Code Solution |
| 45 | Activity Links |
CLASS STRUCTURE
|
Activity No: |
Slide No. |
Topic | Time |
|---|---|---|---|
| 1 | 4 | 2min | |
| 2 | 5-7 | 4 min | |
| 3 | 9 | 4 min | |
| 4 | 10 | 8 min | |
| 5 | 12-22 | 10min | |
| 6 | 23-31 | 5 min | |
| 7 | 33-35 | 2 min | |
| 8 | 39-42 | - |


PRE REQUISITES

FOR TEACHER
1. Computer with internet connection.
2. The latest browser installed.
3. Projector to present screen.
4. Repl.it login credentials.
FOR STUDENTS
1. Computer with internet connection.
2. The latest browser installed.
3. Repl.it login credentials.


If you had a chance to meet a famous person, who would it be?






3
Q.1
Which one of the following language is used to style our webpage?
HTML

1
CSS

3


2
JavaScript

"HTML" is associated with the structure, "CSS" with the presentation, and "JavaScript" with the behavior of the page.




CSS
HTML
PRESENTATION
JavaScript
STRUCTURE


BEHAVIOR

Q.2
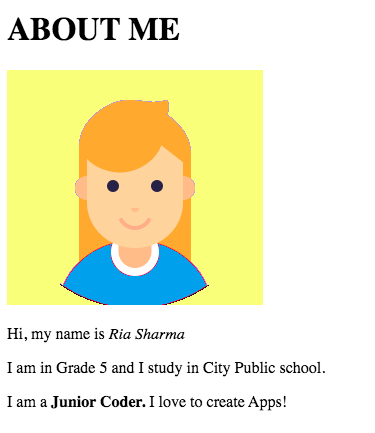
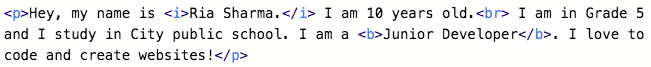
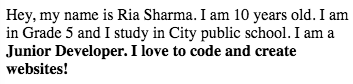
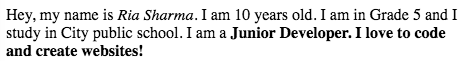
In the given image, which tag is used to bold the words "Junior Coder"?

3
<i>...</i>

1
<body>...</body>

2
<b>...</b>

3




Yes, the "<b>" tag is used to bold the words present in a paragraph.





<img>: image tag
<b>: bold tag

<h2>: heading tag
<h3>: heading tag
<p>: paragraph tag
<i>: italic tag
<h1>: heading tag








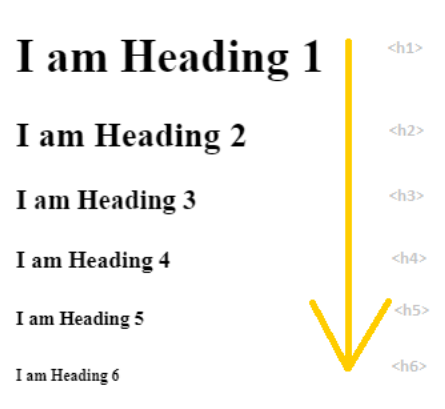
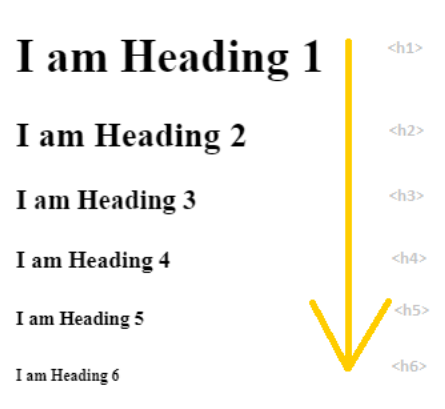
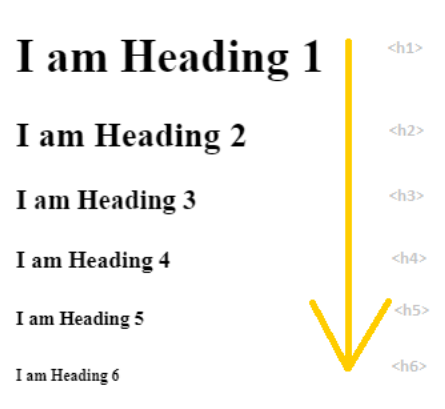
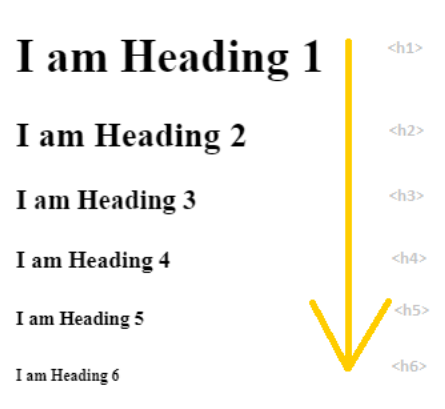
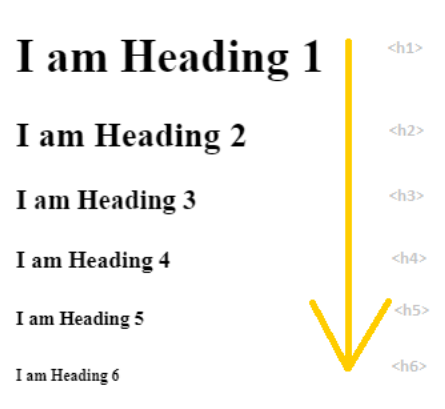
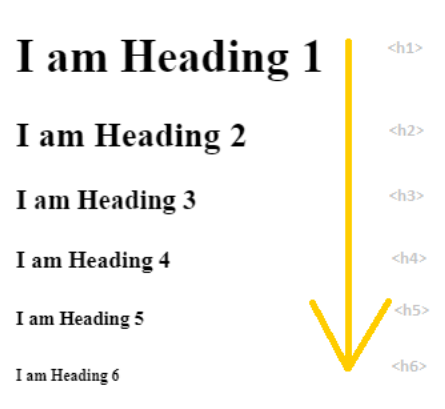
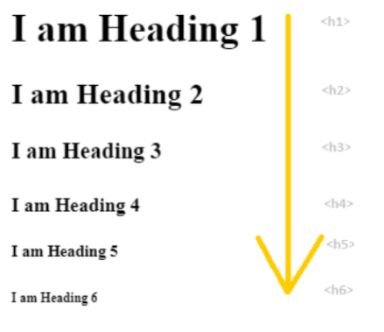
Heading Tag



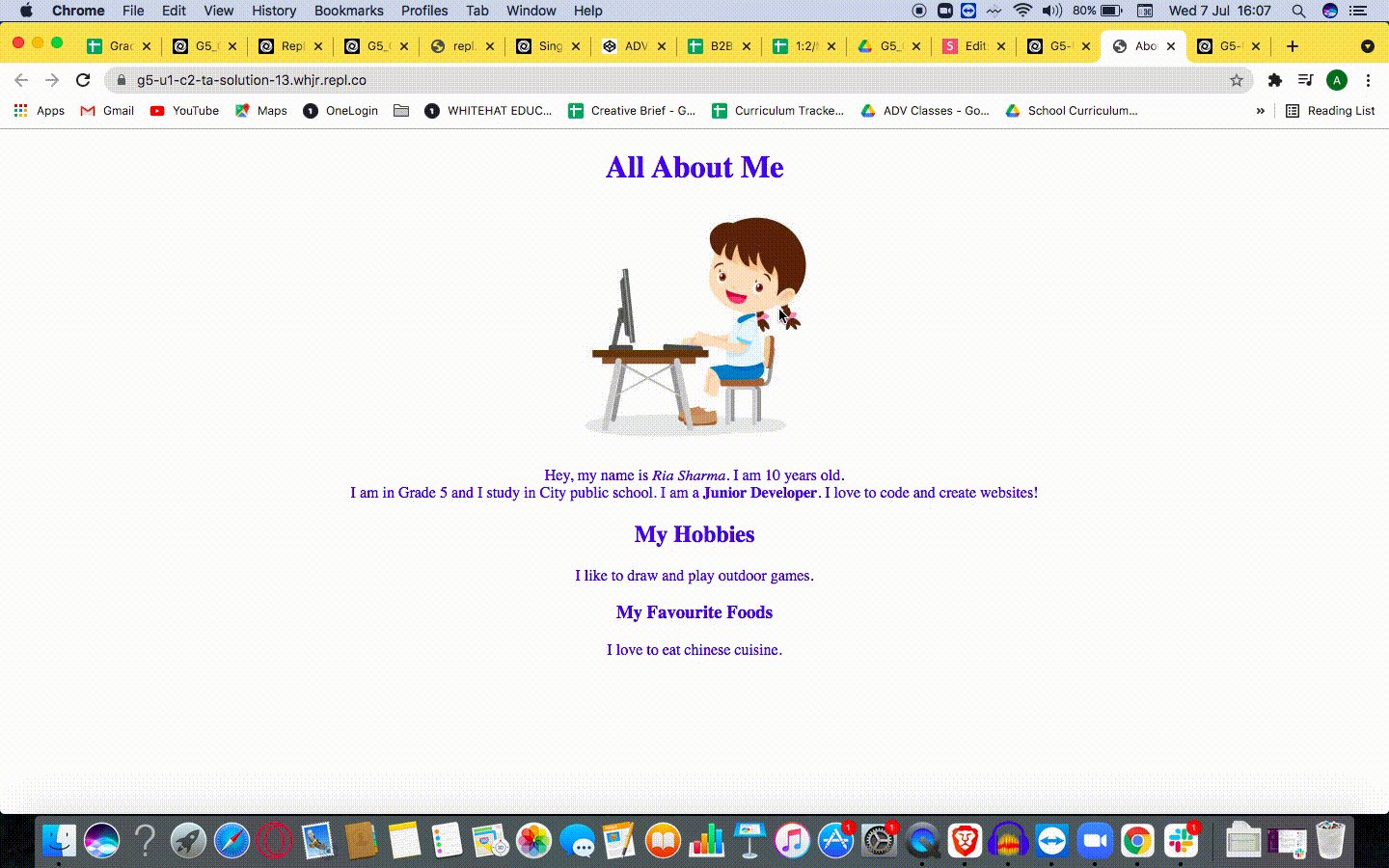
All About Me Page




1. Open the Teacher Activity 1 Link
2. Click on Fork



FOR TEACHER REFERENCE

TO DO: Create an "About Me" page. Add the following HTML tags.
<h1>, <p>, <b>
<i>
<img>
<br>
<h2>, <h3>



FOR TEACHER REFERENCE
Add CSS to change text alignment
function changecolor()
{
document.getElementById("b1").style.color="blue";
}
body{
text-align:center;
}style.css
script.js
Add JS to change text color on click


Code Reference for TA 1
FOR TEACHER REFERENCE
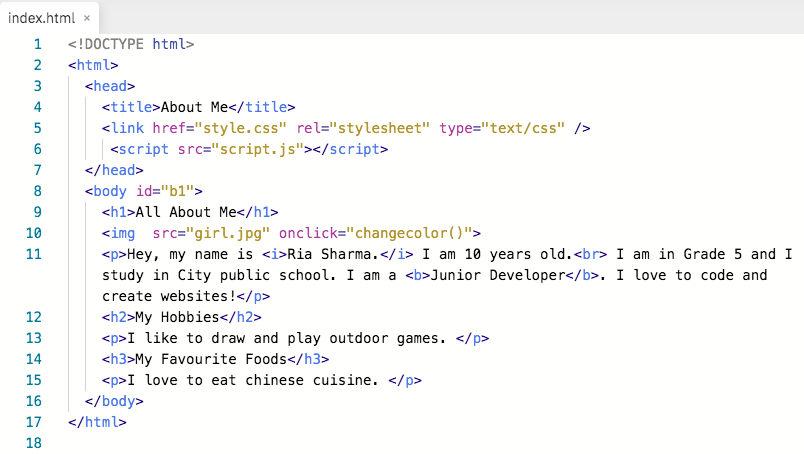
Brief summary of all the tags used in "index.html"
Header tags: We have used 3 header tags here "<h1>", "<h2>", and "<h3>"








FOR TEACHER REFERENCE
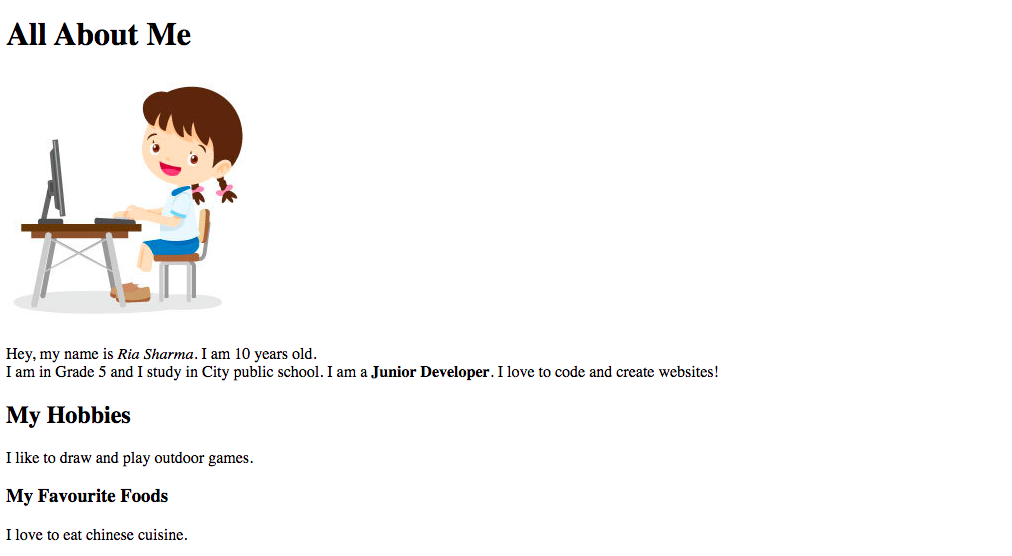
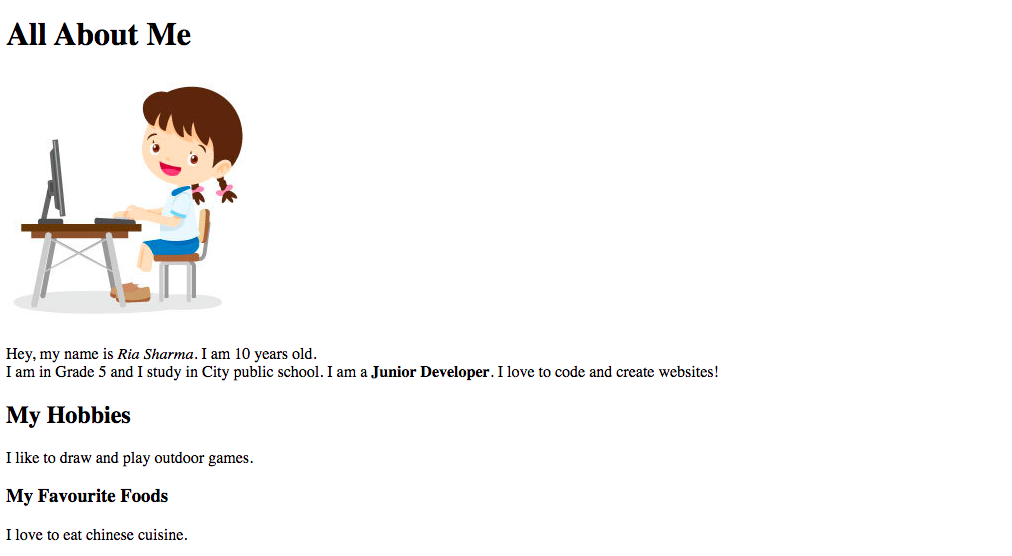
Add the "h1", "p" and "img" tags
Step 1:
<body>
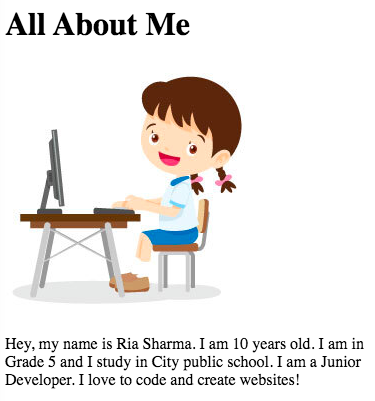
<h1>All About Me</h1>
<img src="girl.jpg">
<p>Hey, my name is Ria Sharma. I am 10 years old.
I am in Grade 5 and I study in City public school.
I am a Junior Developer.
I love to code and create websites!</p>
</body>
Input
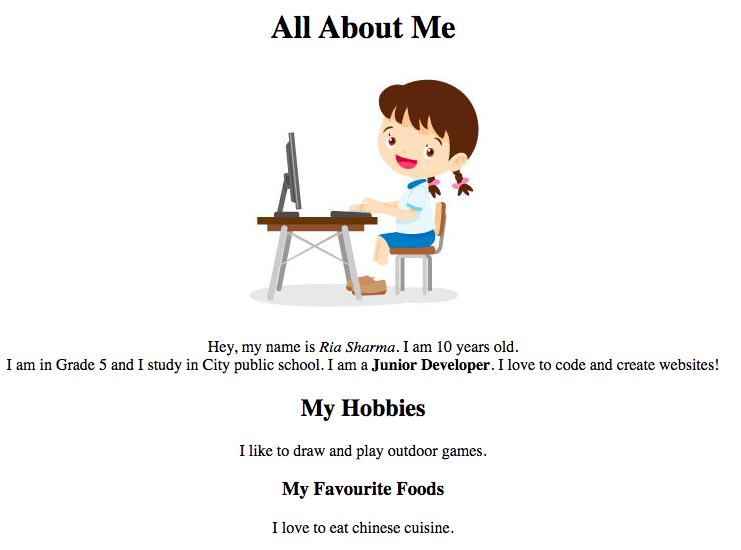
Output
Coding Steps



FOR TEACHER REFERENCE
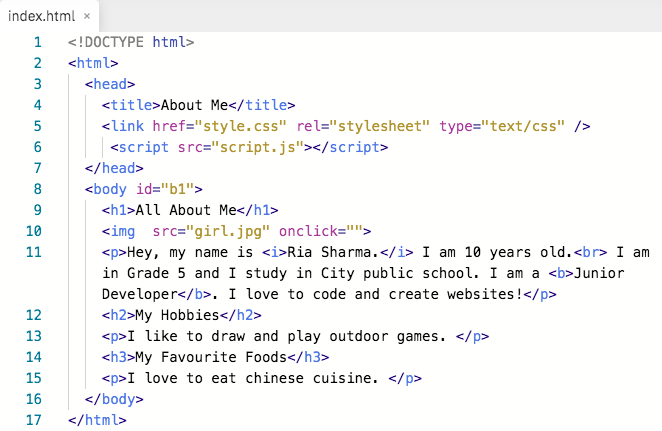
<body>
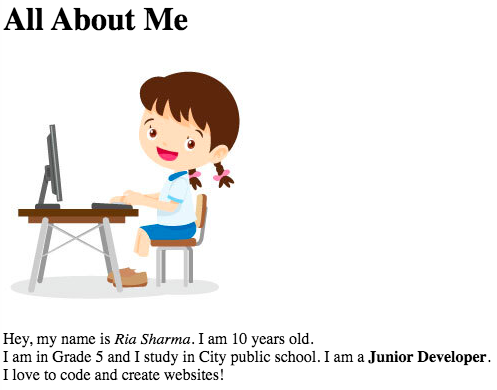
<h1>All About Me</h1>
<img src="girl.jpg">
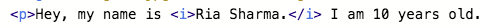
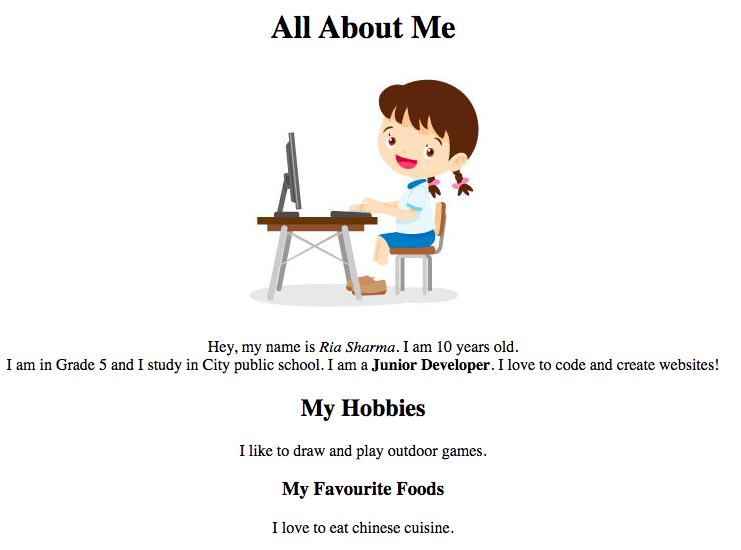
<p>Hey, my name is <i>Ria Sharma</i>. I am 10 years old.<br>
I am in Grade 5 and I study in City public school.
I am a <b>Junior Developer</b>.
I love to code and create websites!</p>
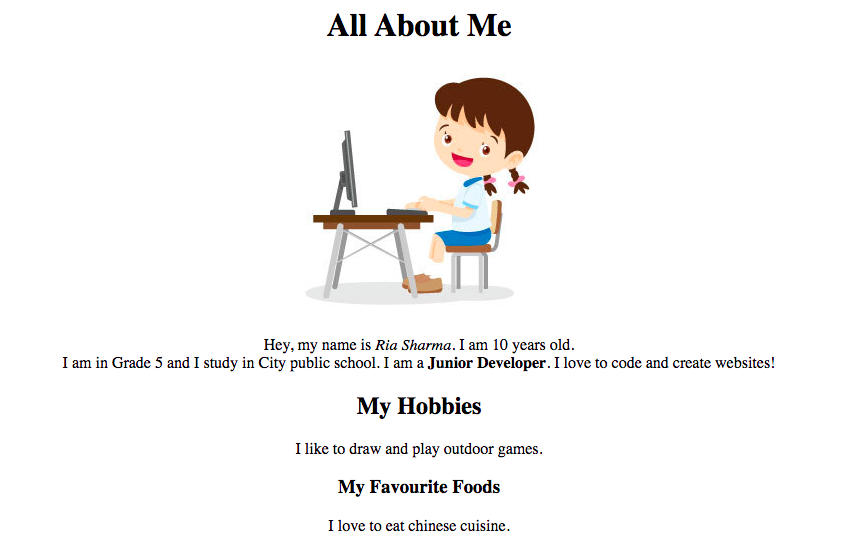
</body>Add "i", "b", and "br" tags
Step 2:
Input
Output
Coding Steps



FOR TEACHER REFERENCE
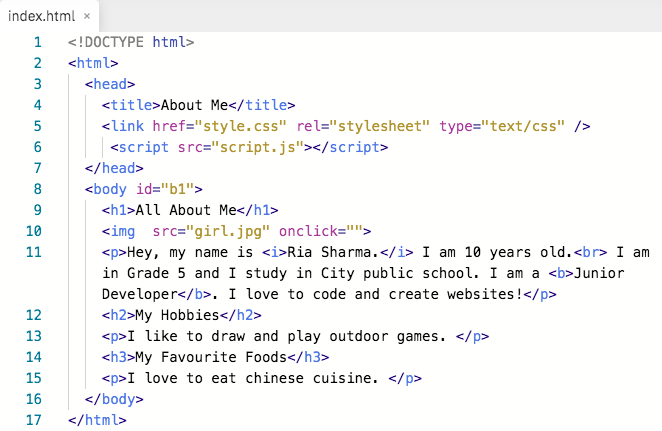
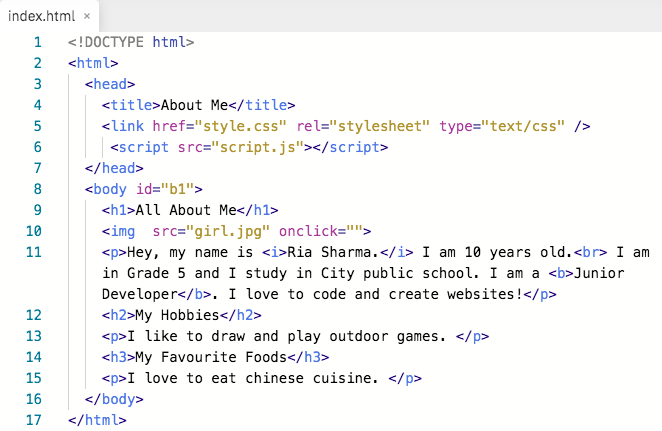
<body>
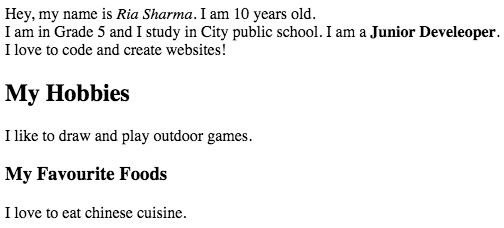
<h1>All About Me</h1>
<img src="girl.jpg">
<p>Hey, my name is <i>Ria Sharma</i>. I am 10 years old.<br>
I am in Grade 5 and I study in City public school.
I am a <b>Junior Developer</b>.
I love to code and create websites!</p>
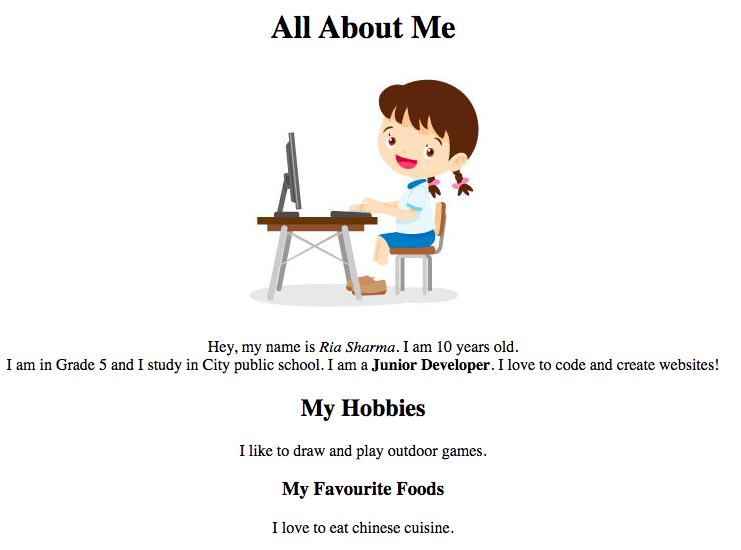
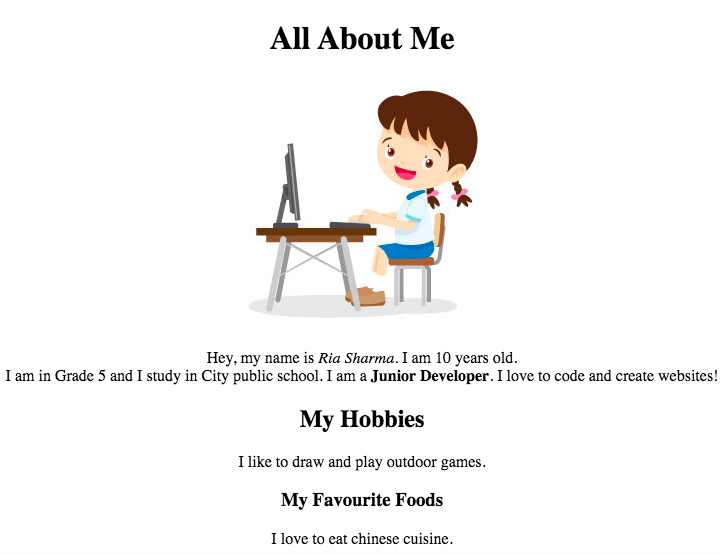
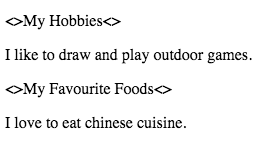
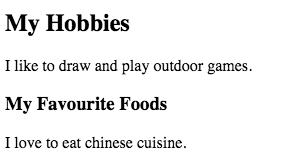
<h2>My Hobbies</h2>
<p>I like to draw and play outdoor games. </p>
<h3>My Favourite Foods</h3>
<p>I love to eat chinese cuisine. </p>
</body>
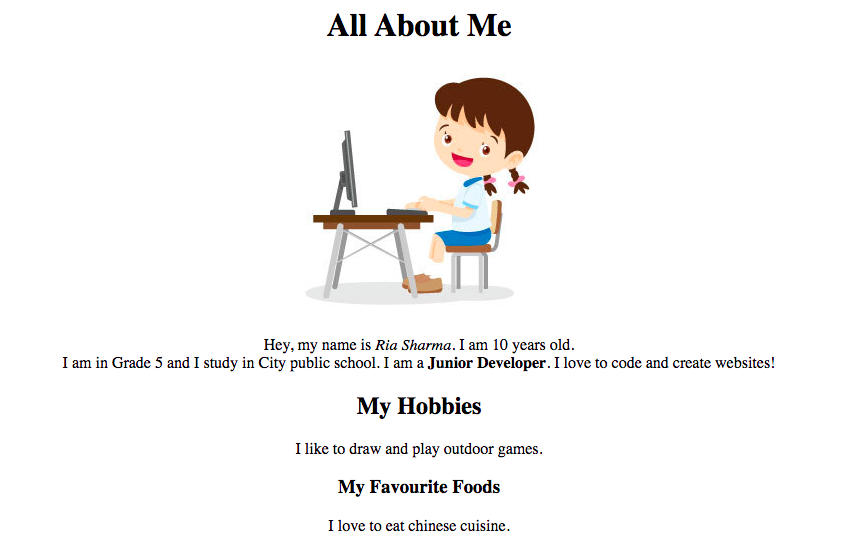
Add header tags
Step 3:
Input
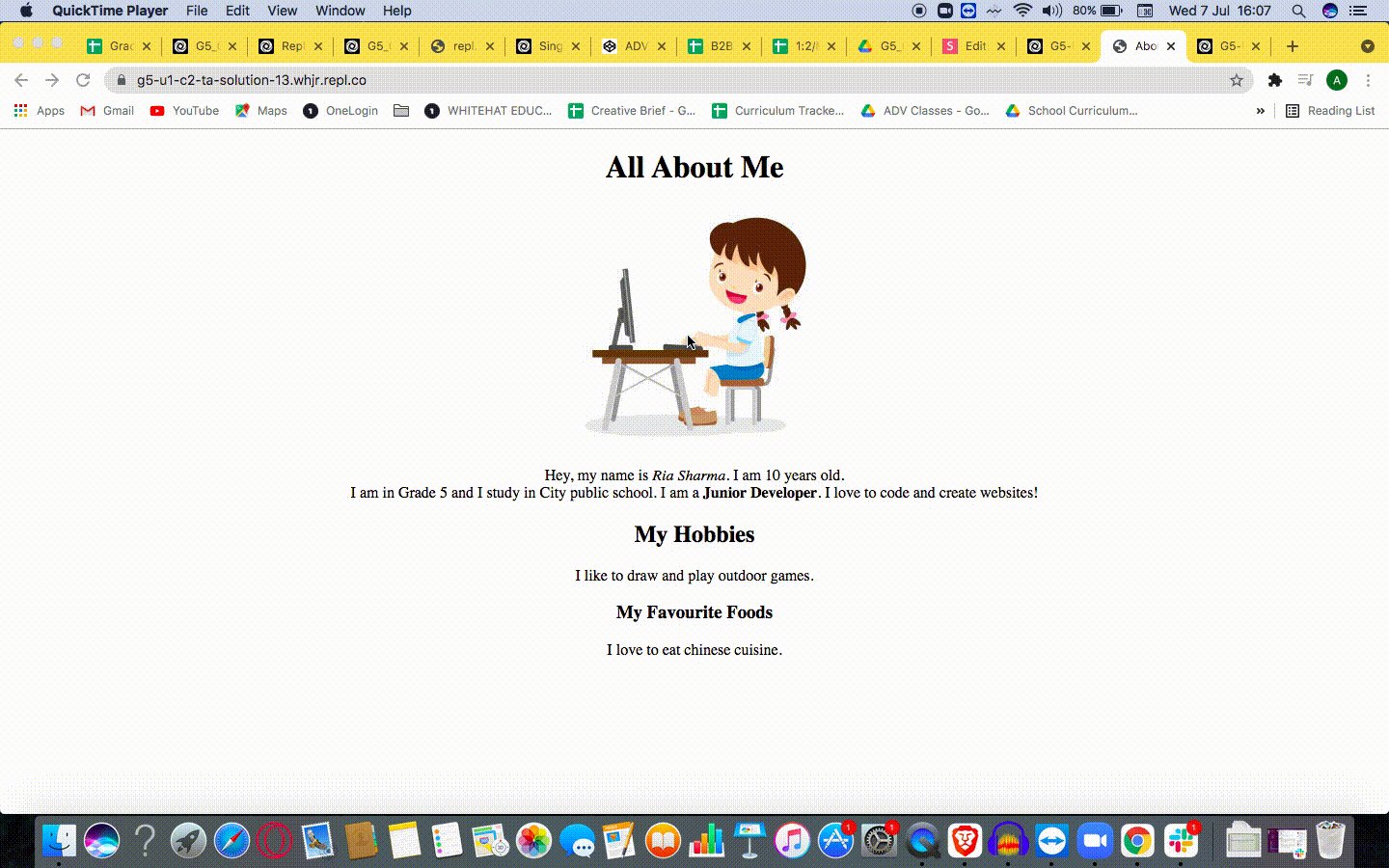
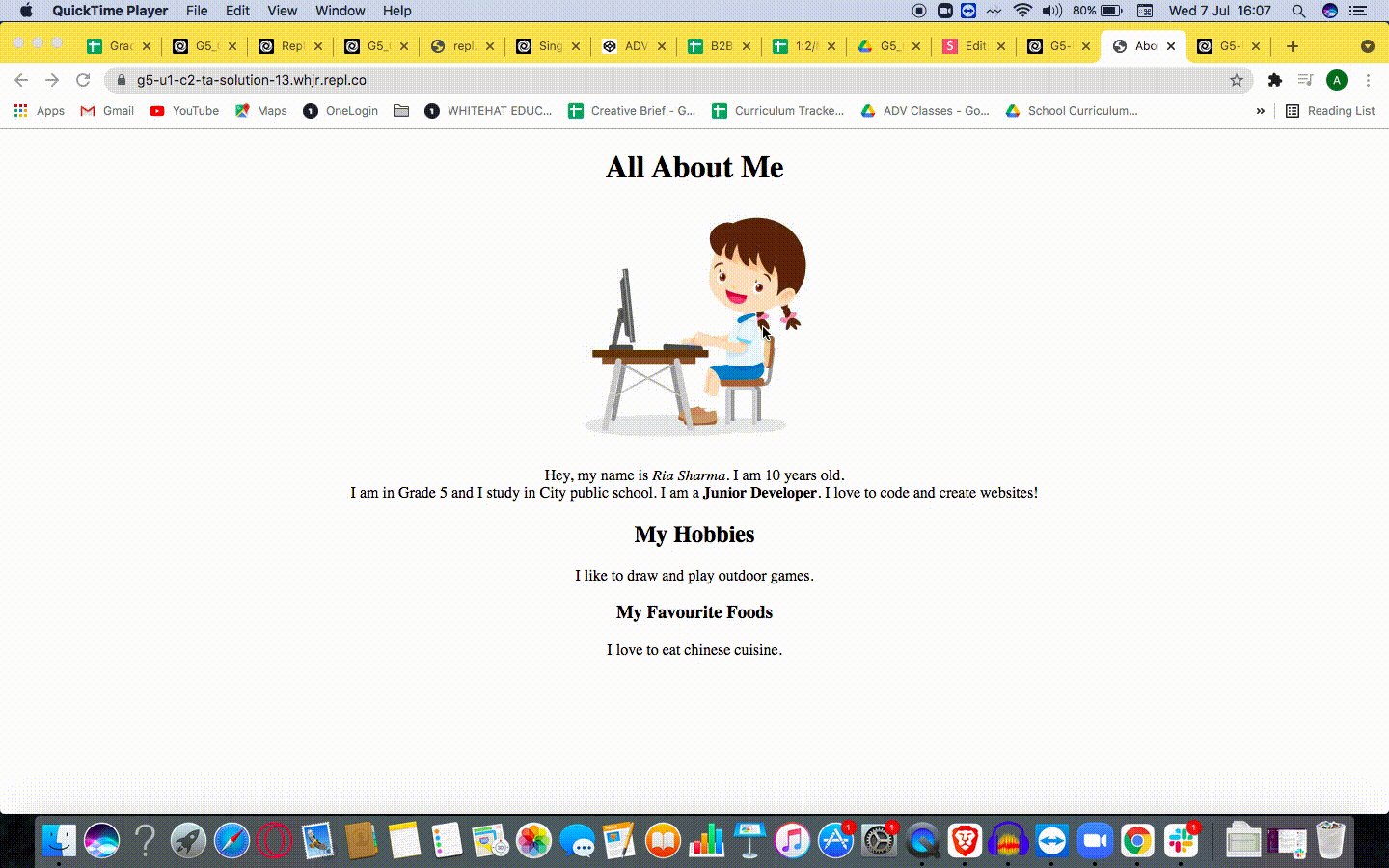
Output
Coding Steps


FOR TEACHER REFERENCE
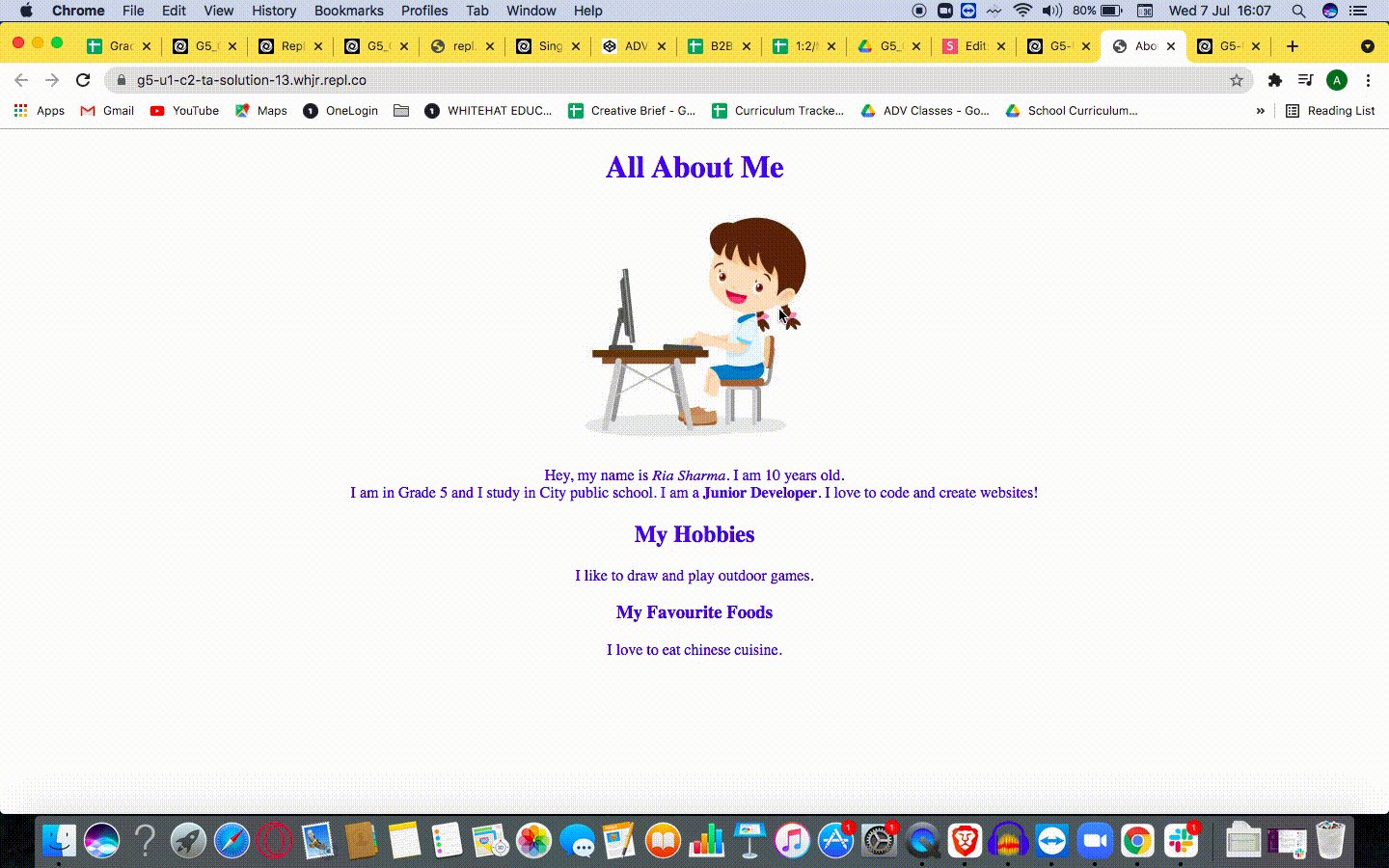
body{
text-align:center;
}

style.css

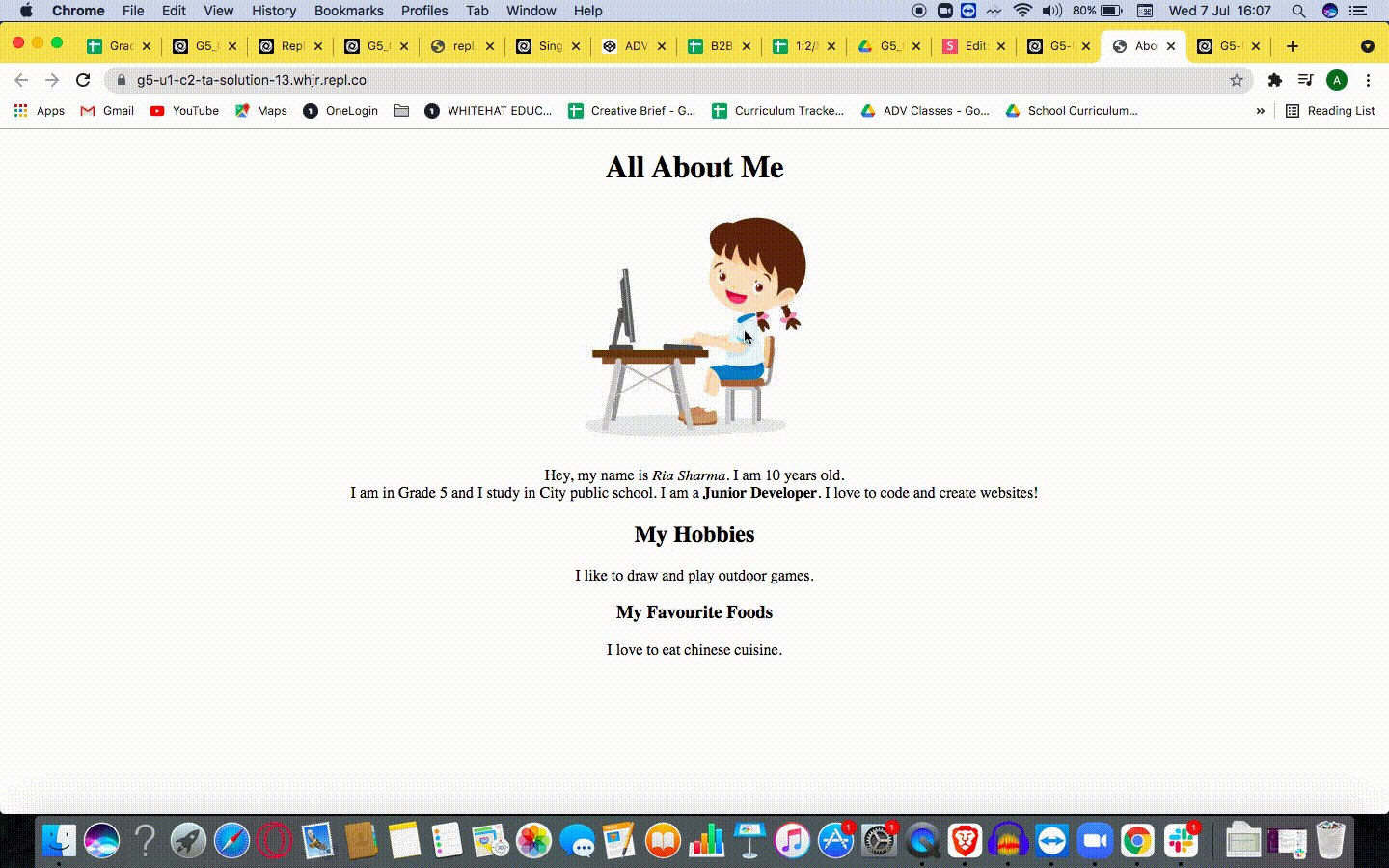
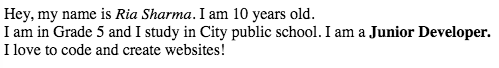
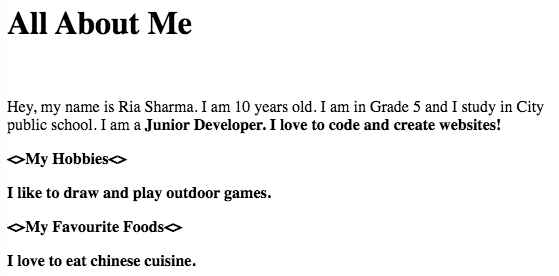
Before
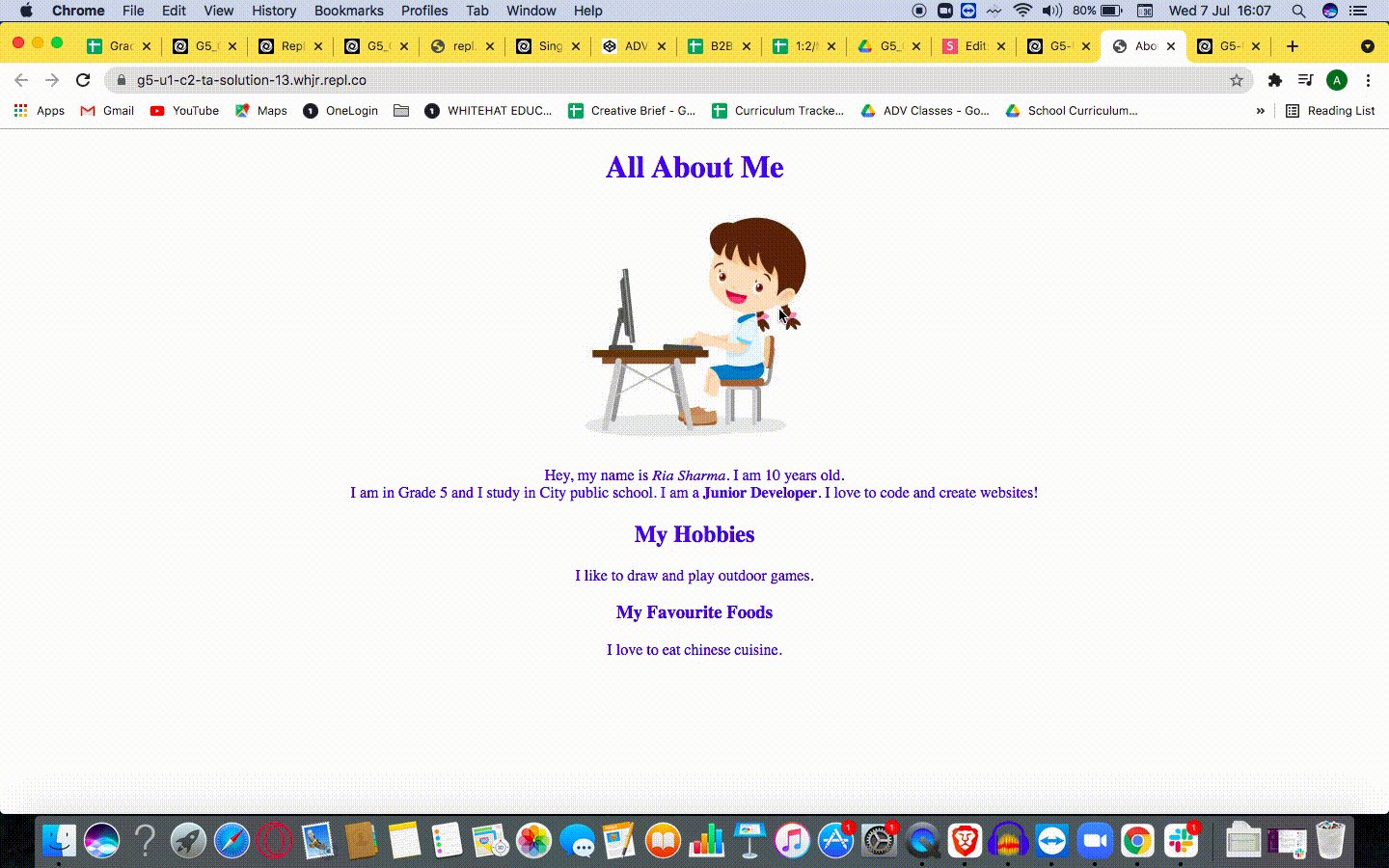
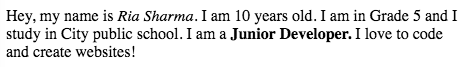
After
Align the texts to center
Step 4:
Input
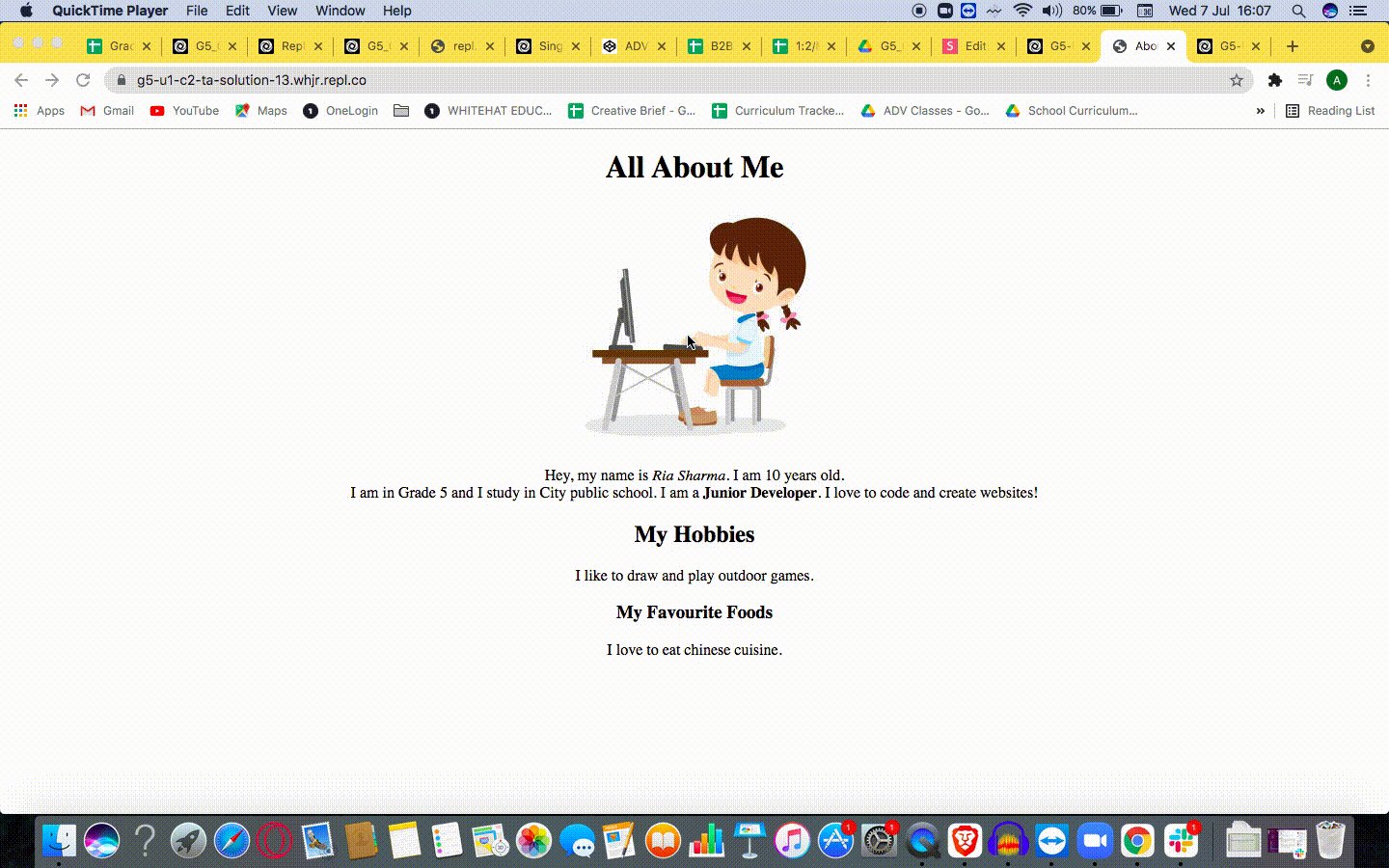
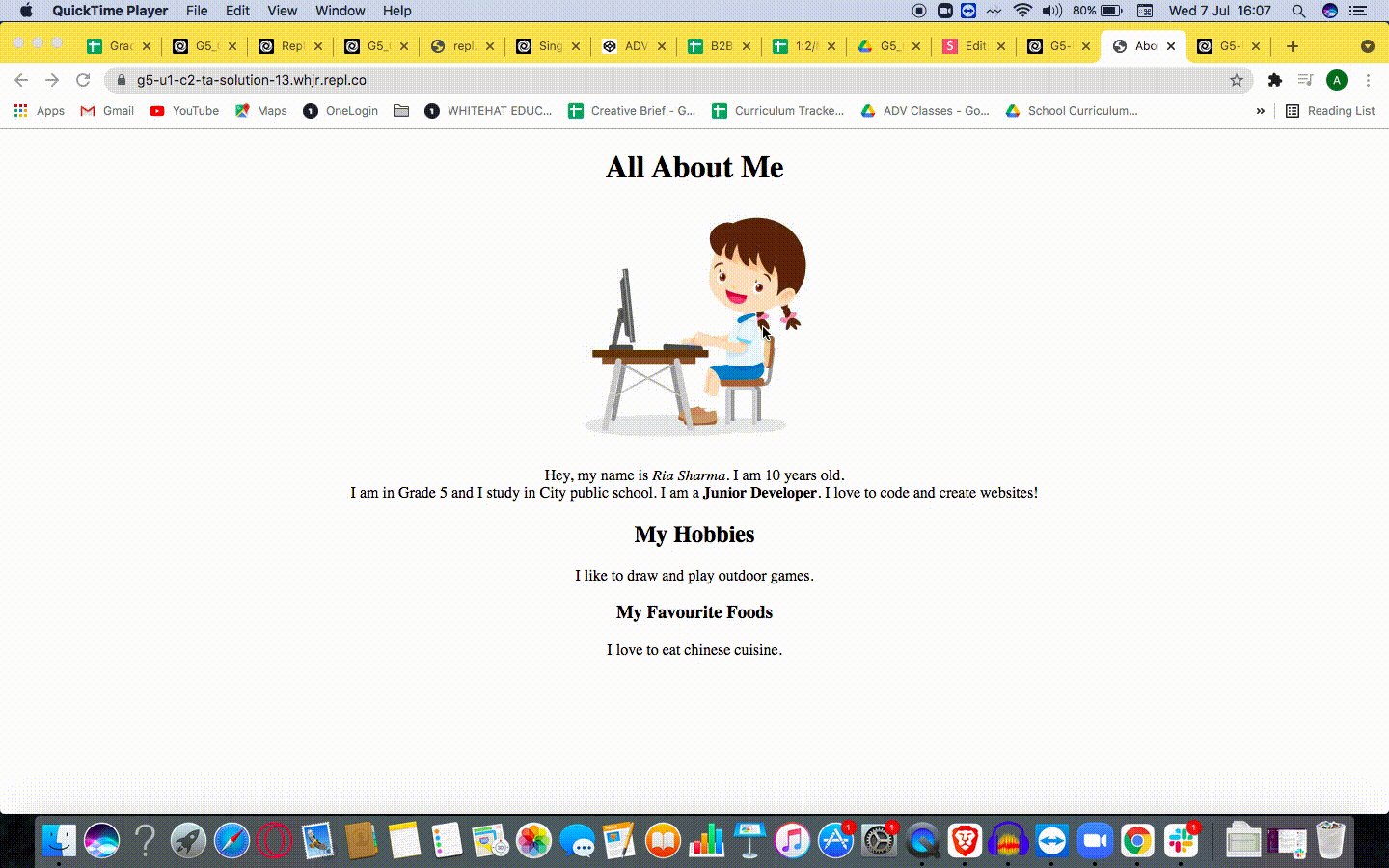
Output
Coding Steps


FOR TEACHER REFERENCE
Input
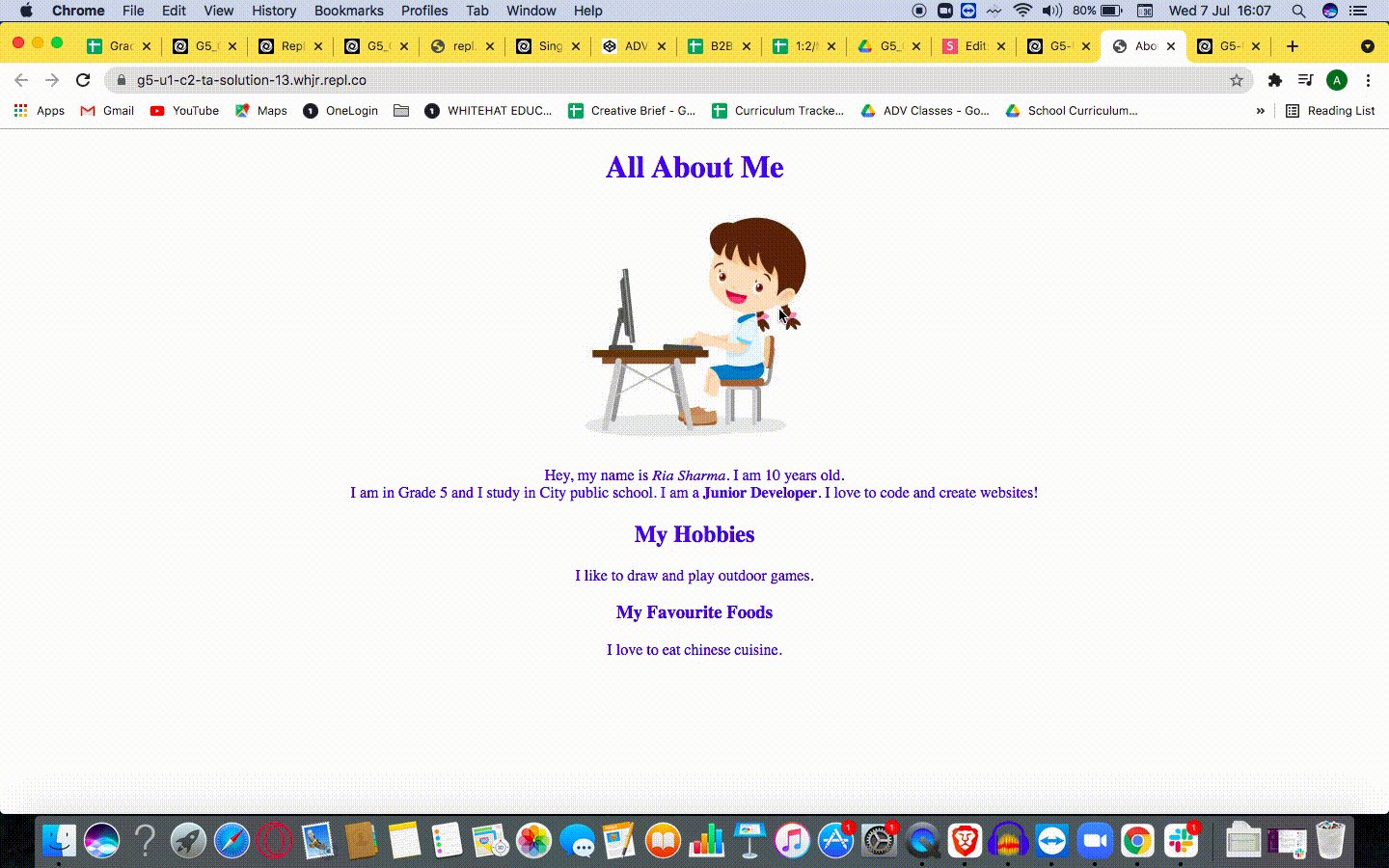
Output
function changecolor()
{
document.getElementById("b1")
.style.color="blue";
}
<body id="b1">
<h1>All About Me</h1>
index.html
script.js
<img src="girl.jpg" onclick="changecolor()">index.html
image 1
image 2
image 3
Steps to code
Step 5:
Coding Steps


FOR TEACHER REFERENCE


<img>: image tag
<b>: bold tag

<h2>: heading tag
<h3>: heading tag
<p>: paragraph tag
<i>: italic tag
<h1>: heading tag



1. Search for bit.ly/activityc2
2. Click on Fork


Student Activity 1
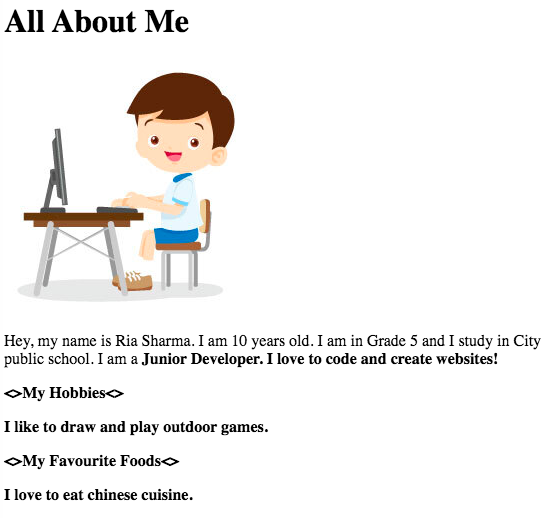
STEP 1: Add "img" tag and "img src"
Input
Output


Before
After
<body>
<h1>All About Me</h1>
<img src="boy.jpg" onclick="">
<body>
<h1>All About Me</h1>
<img src="girl.jpg" onclick="">
index.html
index.html
or


Student Activity 1

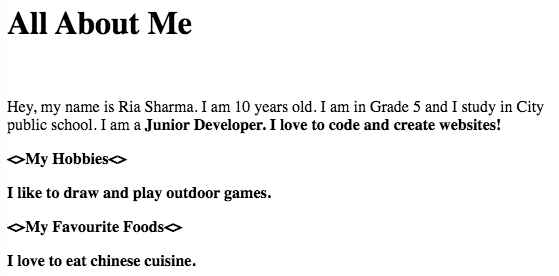
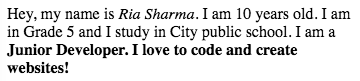
STEP 2: Make the name "Ria Sharma" "italic"
Input
Output
Before
After
<p>Hey, my name is <i>Ria Sharma</i>.
I am 10 years old.
I am in Grade 5 and I study in City public school.
I am a <b>Junior Developer.
I love to code and create websites!</p>

index.html


Student Activity 1

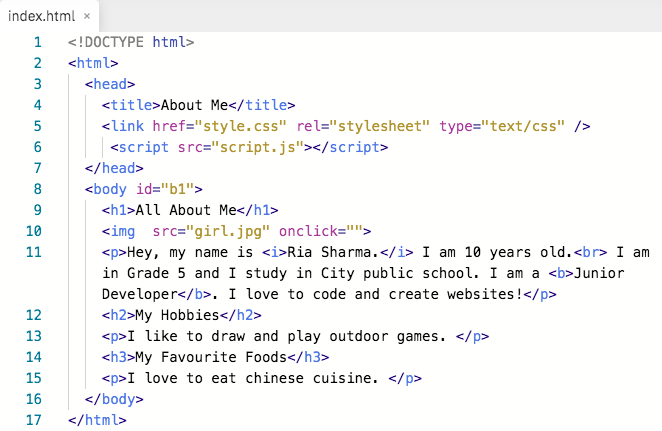
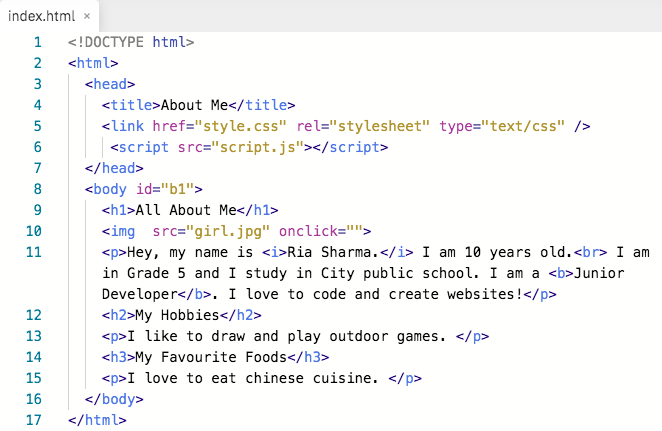
STEP 3: Resolve the error
Input
Output
<p>Hey, my name is <i>Ria Sharma</i>.
I am 10 years old.
I am in Grade 5 and I study in City public school.
I am a <b>Junior Develeoper</b>.
I love to code and create websites!</p>

index.html
Before
After


Student Activity 1

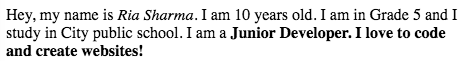
STEP 4: Use of the "break" tag
Input
Output
<p>Hey, my name is <i>Ria Sharma</i>.
I am 10 years old.<br>
I am in Grade 5 and I study in City public school.
I am a <b>Junior Developer</b>.
I love to code and create websites!</p>

index.html
Before
After


Student Activity 1

STEP 5: Using "header" tags
Input
Output
Before
After
<h2>My Hobbies</h2>
<p>I like to draw and play outdoor games. </p>
<h3>My Favourite Foods</h3>
<p>I love to eat chinese cuisine. </p>index.html




Student Activity 1

STEP 6: Change the layout from the "style.css"
body{
text-align:center;
}
Input
Output
style.css
Before
After


Student Activity 1



STEP 7: Add an "onclick" event
Input
Output
function changecolor()
{
document.getElementById("b1")
.style.color="blue";
}
<body id="b1">
<h1>All About Me</h1>index.html
script.js
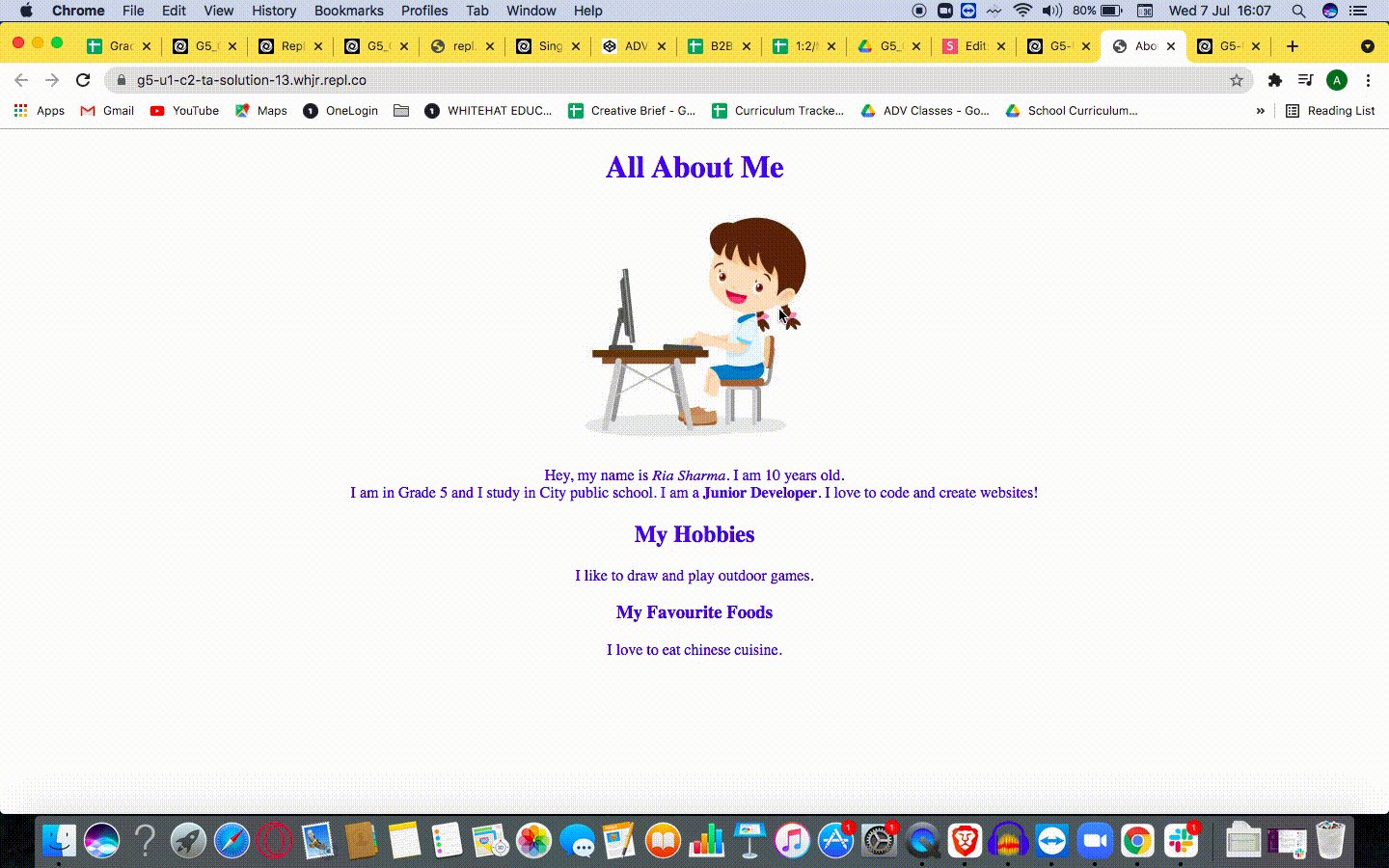
<img src="girl.jpg" onclick="changecolor()">index.html
step 1
step 2
step 3


Student Activity 1

show, Carol is giving 3 coins from wallet
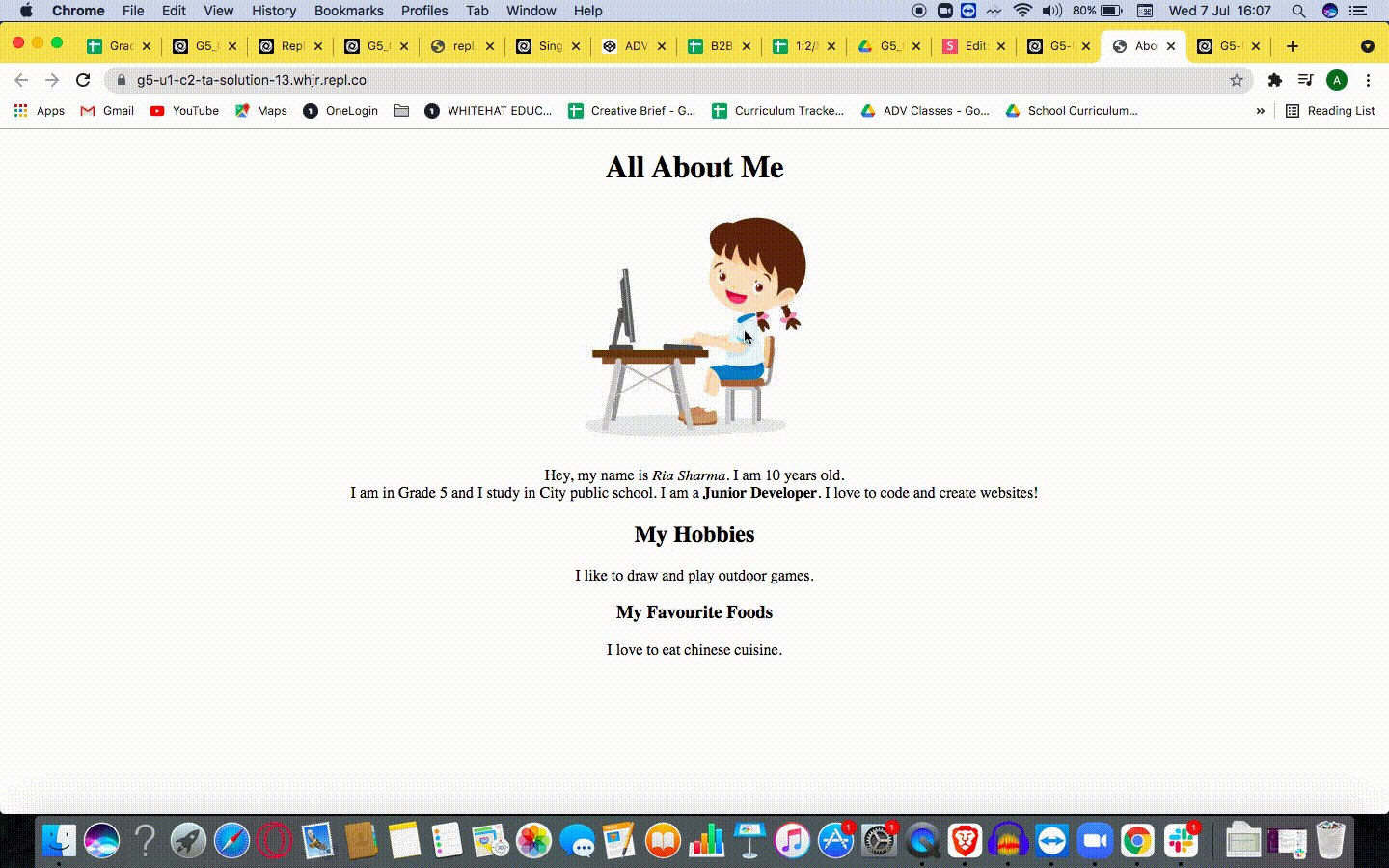
Run and check the output, click on the image to change the text color





Which tag will help us get the desired output?
Before
After


<p> tag
<i> tag
<b> tag

WRAP-UP QUIZ!

Q.01

C
A
B





B

WRAP-UP QUIZ!

Q.02

A
C
B
4
5
6




C
How many heading tags does HTML have?











TO DO: Change the text color to "red" on click of the <p> tag

function changecolor()
{
document.getElementById('').style.color="red";
}
<p id="p1" onclick="changecolor()">index.html
script.js
Additional Activity 1 Link: bit.ly/c2activity
Hint:
ADDITIONAL ACTIVITY 1


<!DOCTYPE html>
<html>
<head>
<title>About Me</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<script src="script.js"></script>
</head>
<body>
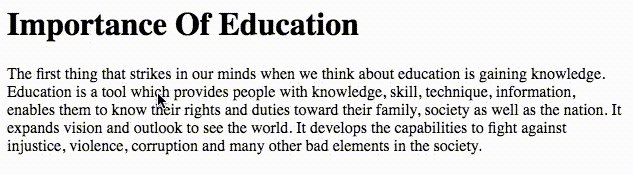
<h1>Importance Of Education</h1>
<p id="p1" onclick="changecolor()">
The first thing that strikes in our minds when we think about
education is gaining knowledge. Education is a tool which provides
people with knowledge, skill, technique, information, enables them
to know their rights and duties toward their family, society as well
as the nation. It expands vision and outlook to see the world.
It develops the capabilities to fight against injustice, violence,
corruption and many other bad elements in the society.
</p>
</body>
</html>
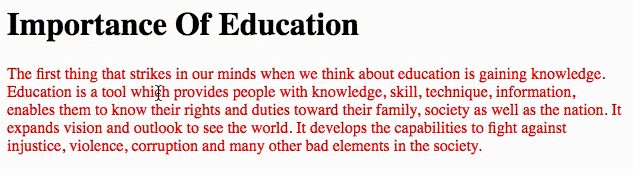
function changecolor()
{
document.getElementById('p1').style.color="red";
}
index.html
script.js
TO DO: Change text color to red on click of the "p" tag
AA1 Solution Link


FOR TEACHER REFERENCE
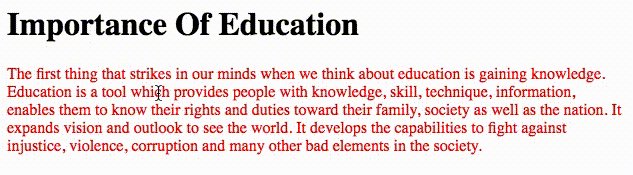
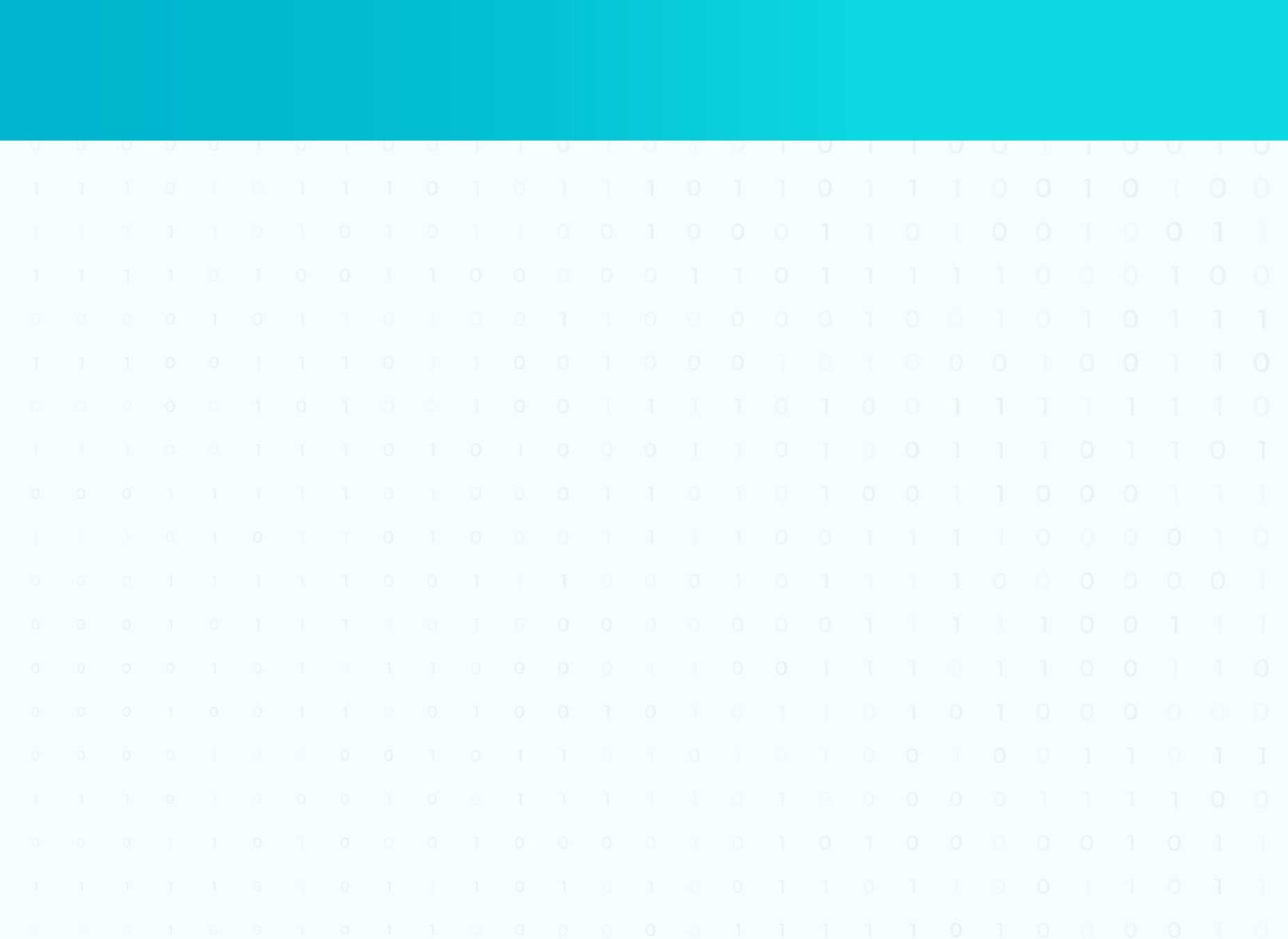
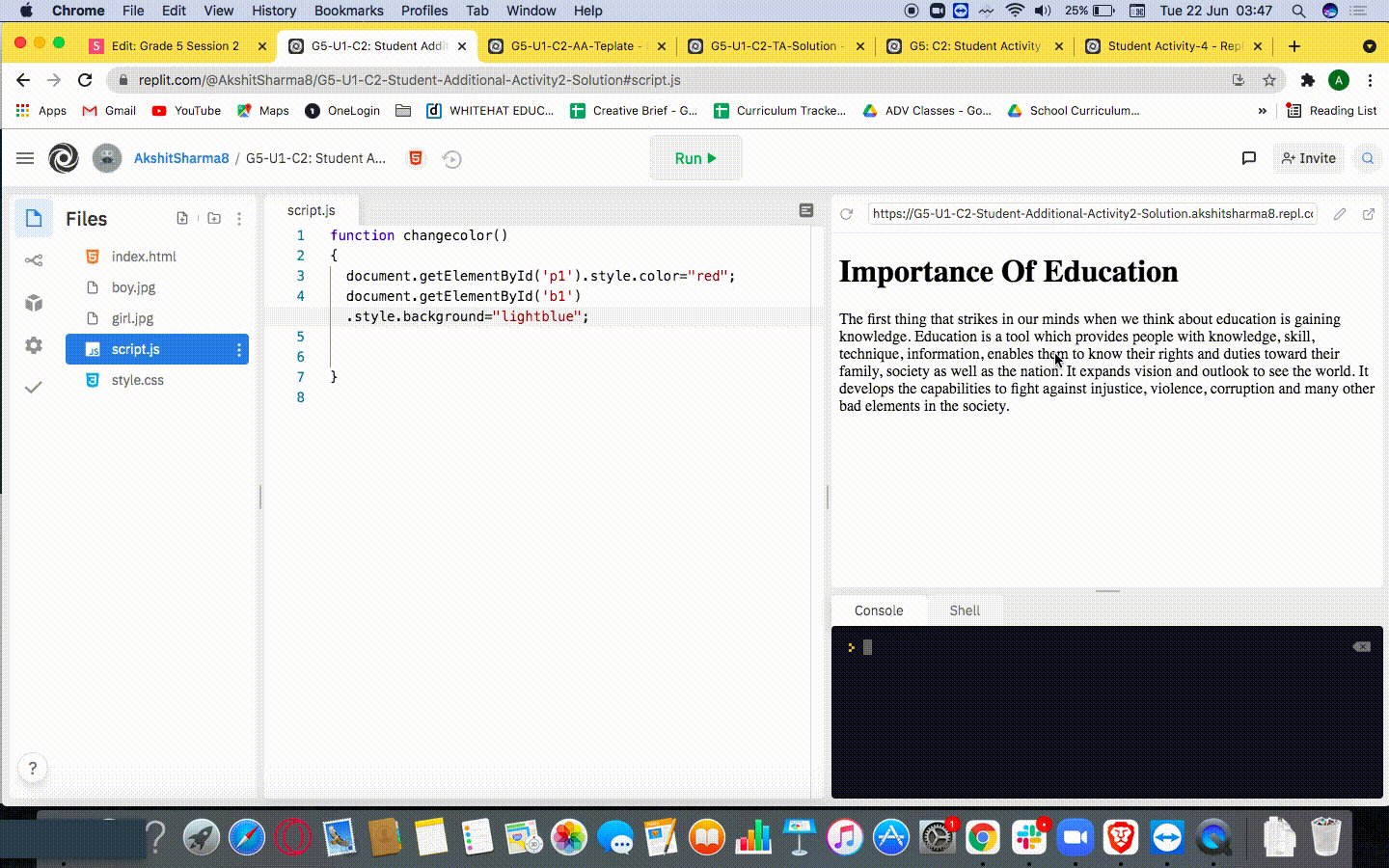
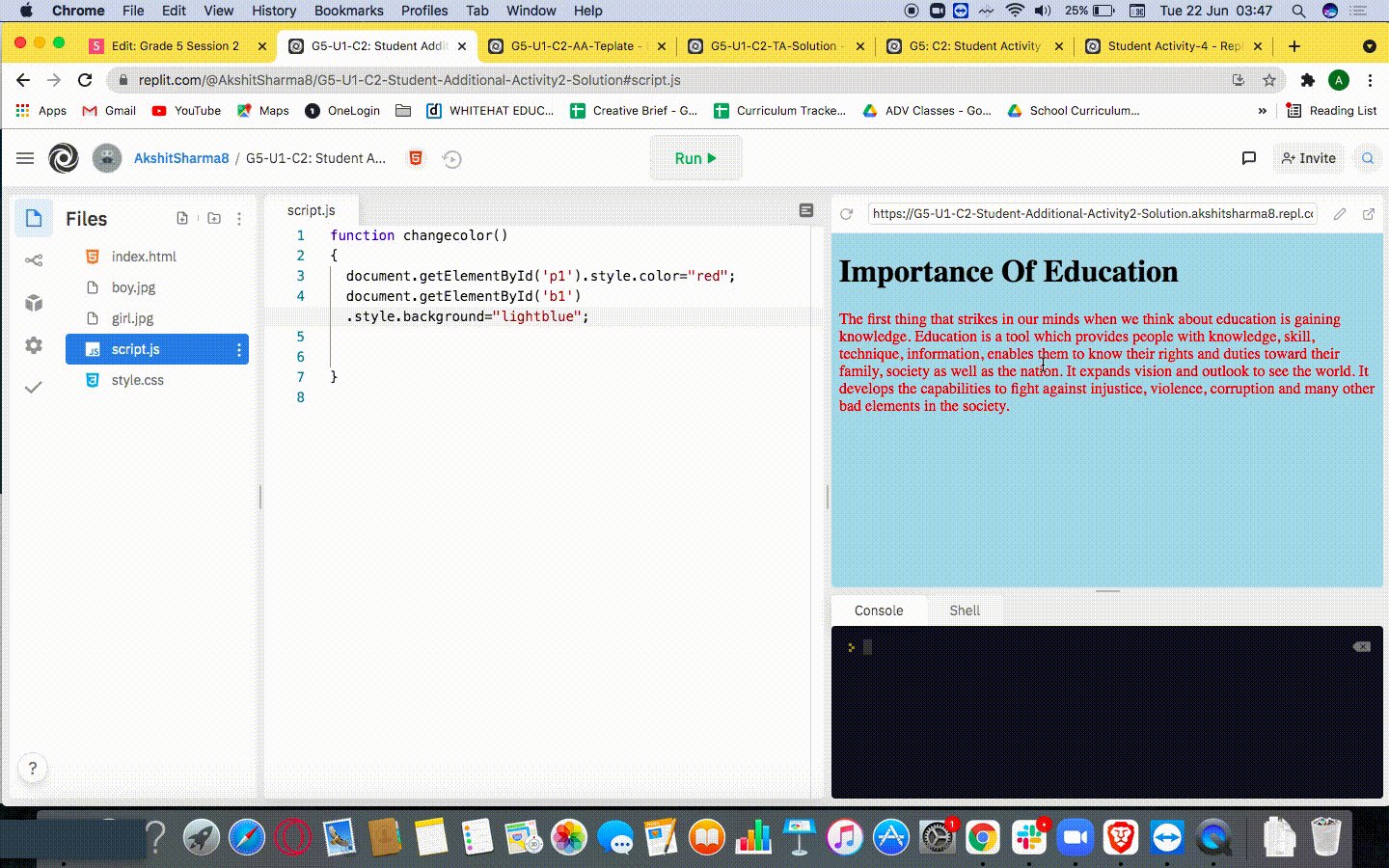
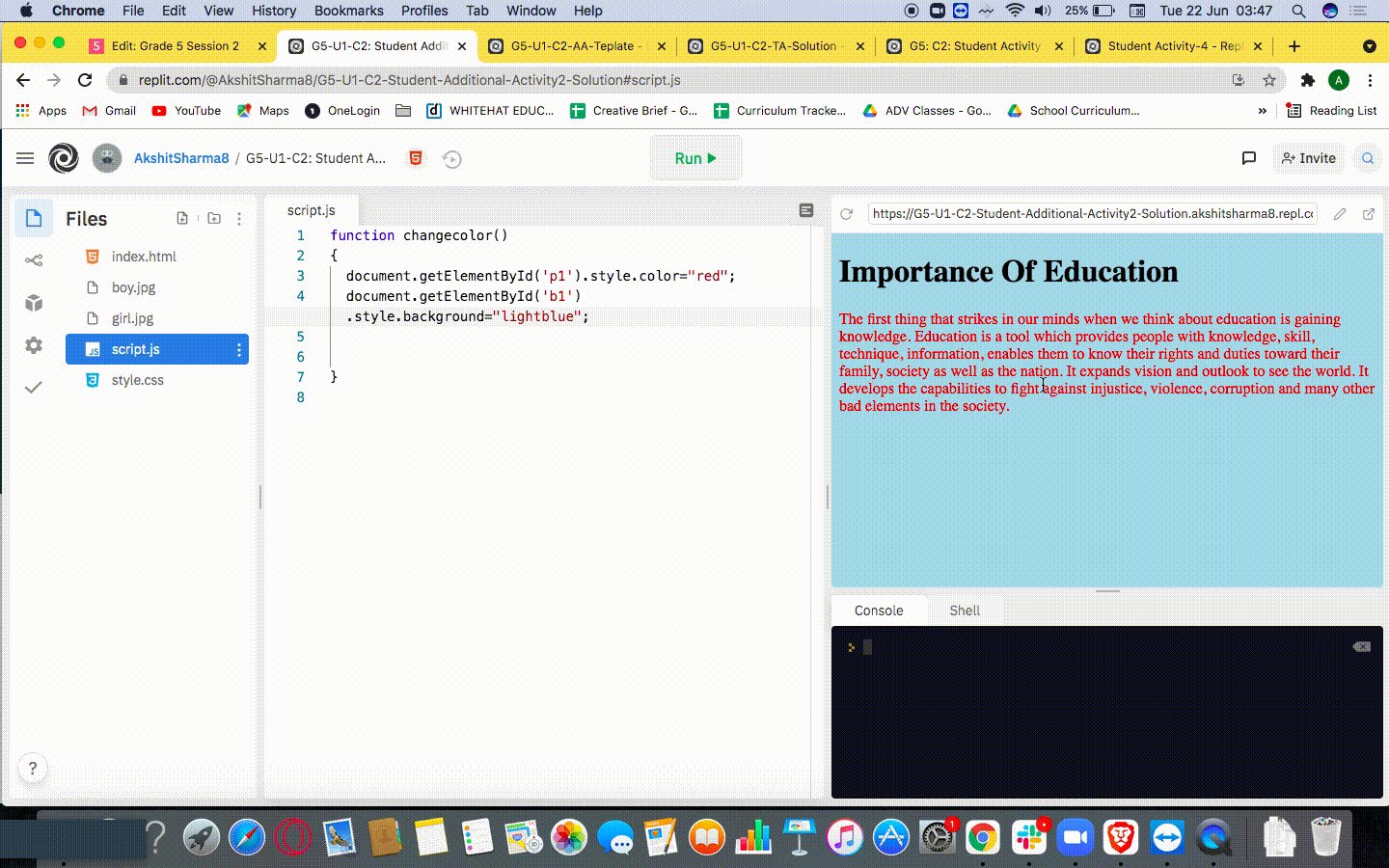
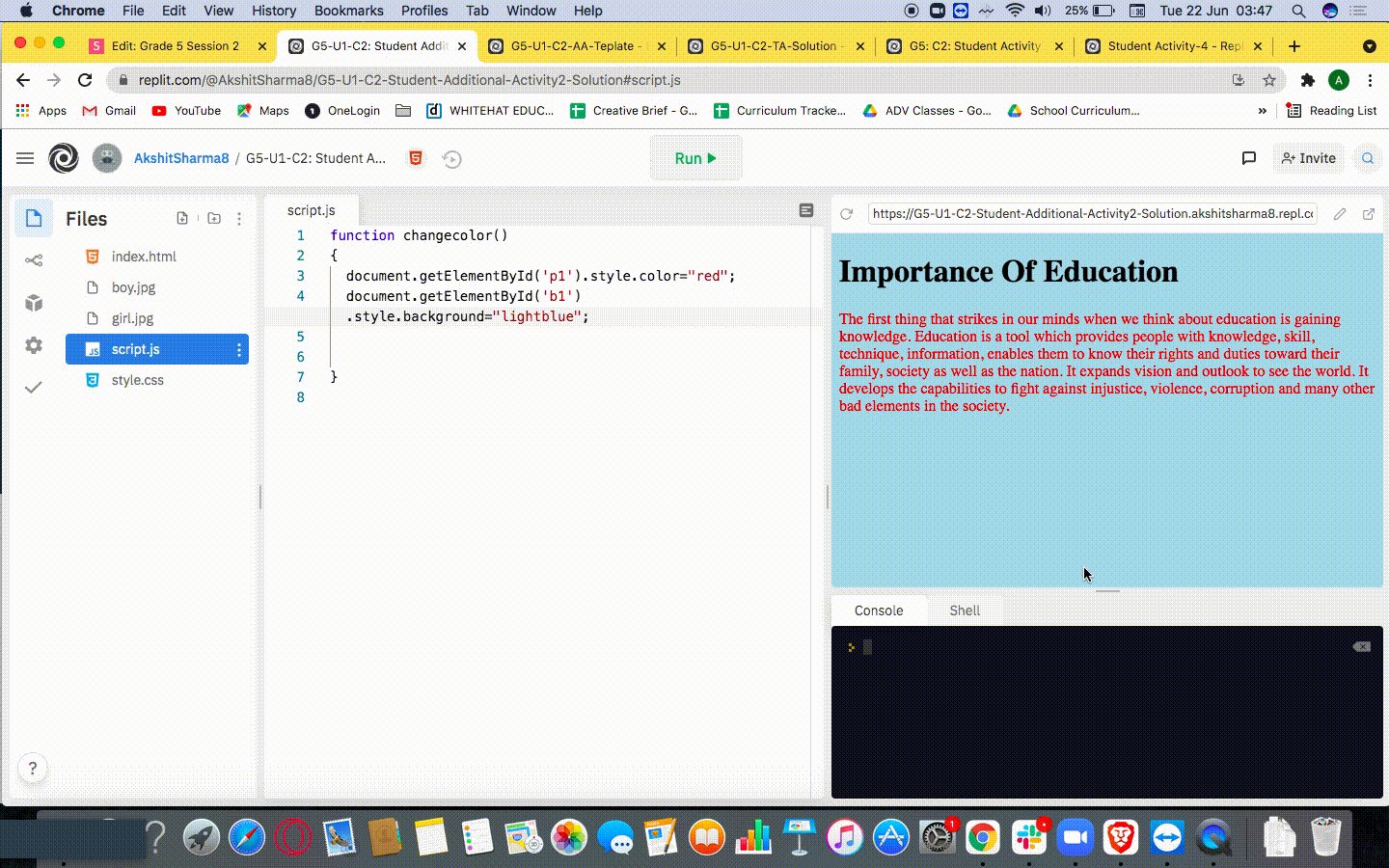
TO DO: In the same code, change the background color
Hint:

In "script.js", change the background-color to "lightblue" and add the


ADDITIONAL ACTIVITY 2
Additional Activity 2 Link: bit.ly/c2activity
<body id="b1">
<h1>Importance Of Education</h1>index.html
function changecolor()
{
document.getElementById('p1').style.color="red";
document.getElementById('b1').style.background="lightblue";
}
FOR TEACHER REFERENCE


TO DO: In the same code, change the background color
script.js


LINKS
| Activity Name | Links | |
|---|---|---|
| Teacher Activity 1 |
All About Me Page |
|
| Teacher Activity 1 Solution |
All About Me Page |
|
| Student Activity 1 |
All About Me Page |
|
| Additional Activity 1 |
All About Me Pagev | |
| Teacher Reference: Additional Activity 1 Solution |
All About Me Page | |
| Additional Activity 2 |
All About Me Page | |
| Teacher Reference: Additional Activity 2 Solution |
All About Me Page |

Grade 5 Session 2
By Akshit Sharma
Grade 5 Session 2
- 204



