G5_C4
Font and Border Styling



CLASS STRUCTURE
FOR PREPARATION & REFERENCE
|
Activity No: |
Slide No. |
Topic | Time |
|---|---|---|---|
| 1 | 4 | Ice Breaker activity | 2 |
| 2 | 4-6 | Warm up quiz | 4 |
| 3 | 8-16 | Introduction to CSS | 12 |
| 4 | 18-22 | Teacher Activity 1 -2 | 14 |
| 5 | 23-24 | Student Activity 1 -4 | 5 |
| 6 | 23-24 | Student Additional Activity | 3 |
| Wrap Up Quiz |
TA : Teacher Activity
SA : Student Activity
SAA : Student Additional ActivityΩ
Topic
Slide
No.
|
Slide No. |
Topic |
|---|---|
| 2 | Class Structure |
| 3 | Class Prerequisites |
| 15-21 | TA Code solution |
| 33 | Activity Link |
PRE REQUISITES
FOR TEACHER
-
Computer with internet connection
-
Latest browser installed
-
Projector to present screen
FOR STUDENTS
-
Computer with internet connection
-
Latest browser installed



Warm-Up Quiz
How many ways are there to add CSS?
A. 2 ways
B. 3 ways
C. 1 way
D. 4 ways

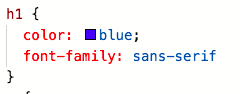
Inline CSS
Internal CSS
External CSS
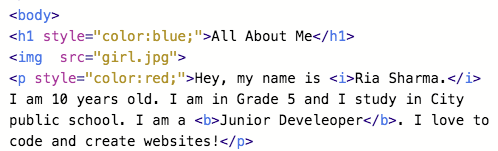
Which method of adding CSS is shown in the image?
B. Internal CSS
A. Inline CSS
C. External CSS





Let's move ahead.
Excellent!


Hi, My name is Daisy
***note for Illustrator ***
Daisy waving in a computer class

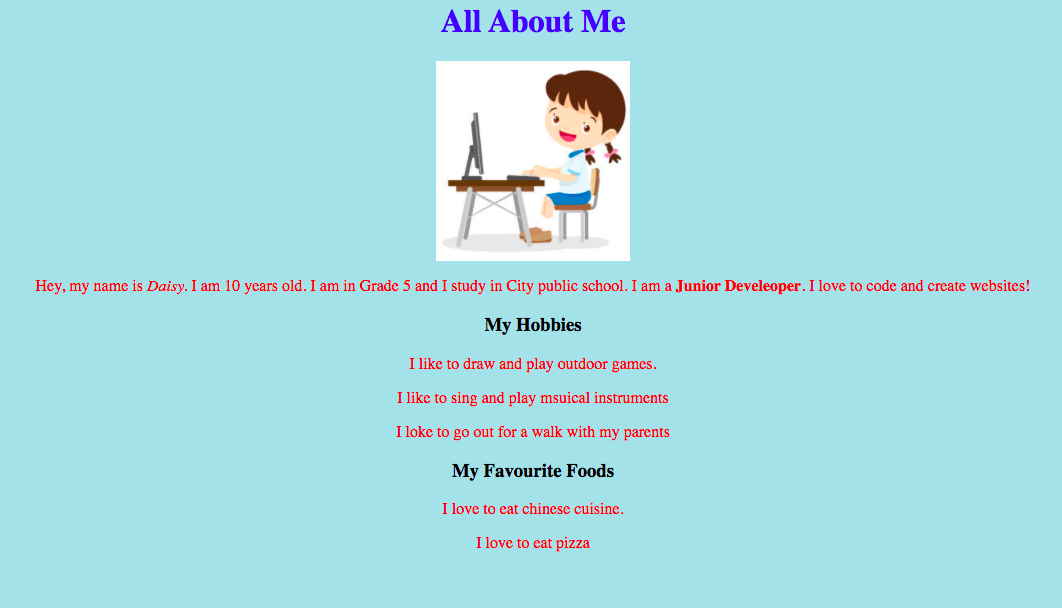
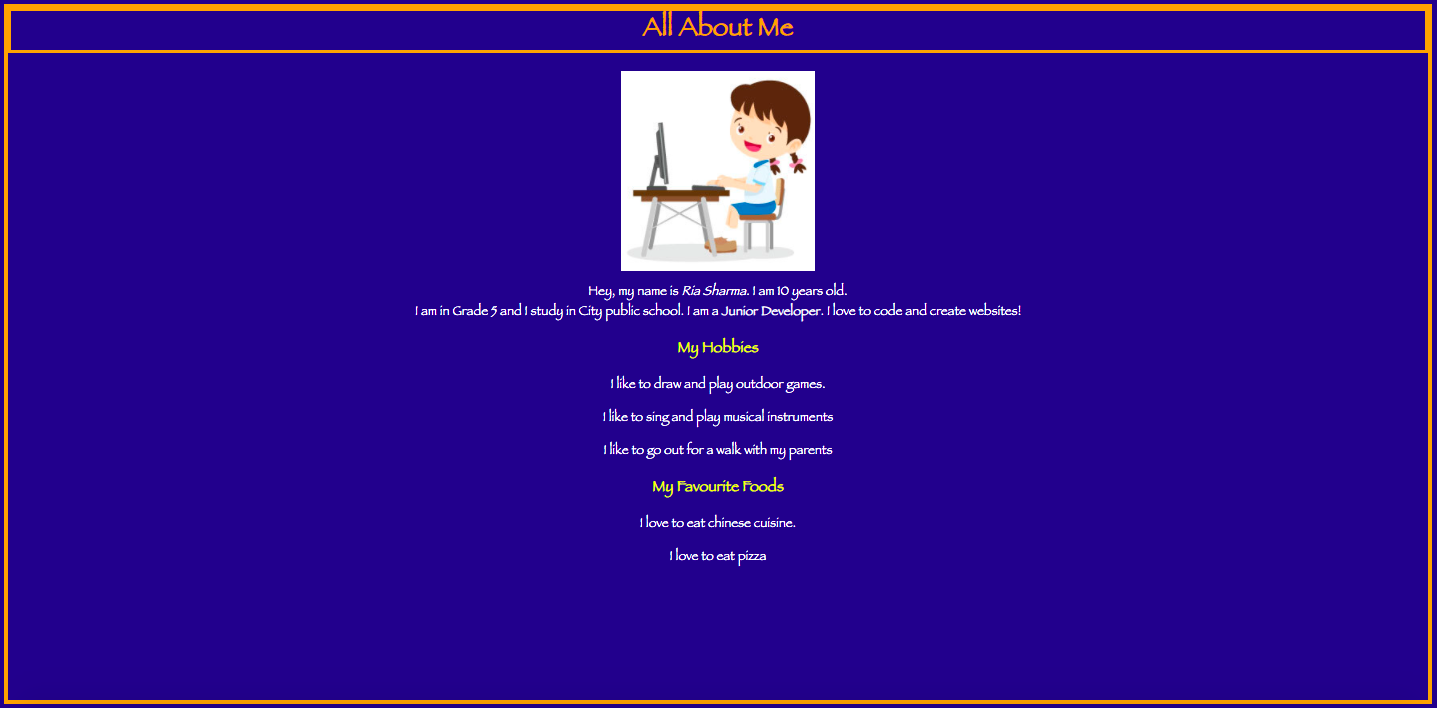
About Me Page
Font helps us to change the style of the texts present on the website
***note for Illustrator ***
Daisy standing here and thinking


***note for Illustrator ***
Image of daisy in 3 different dresses
1. School dress
2. Party dress
3. Sports dress
You wear different dresses for different occasions



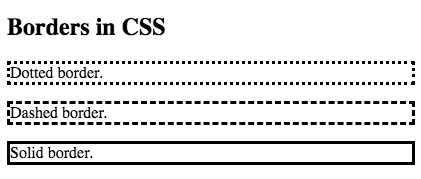
Adding Borders


***note for Illustrator ***
GIF of a Daisy drawing borders on a paper


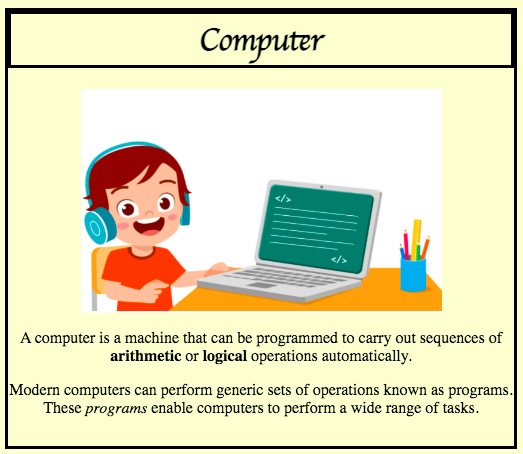
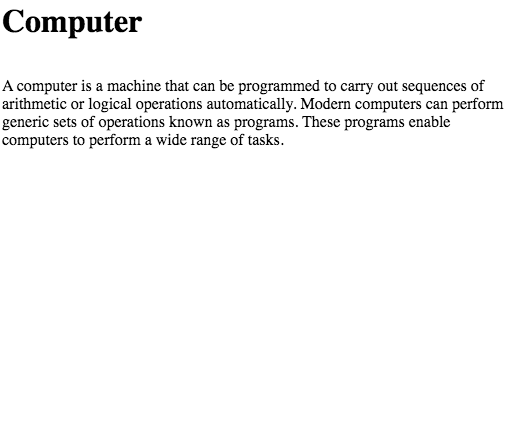
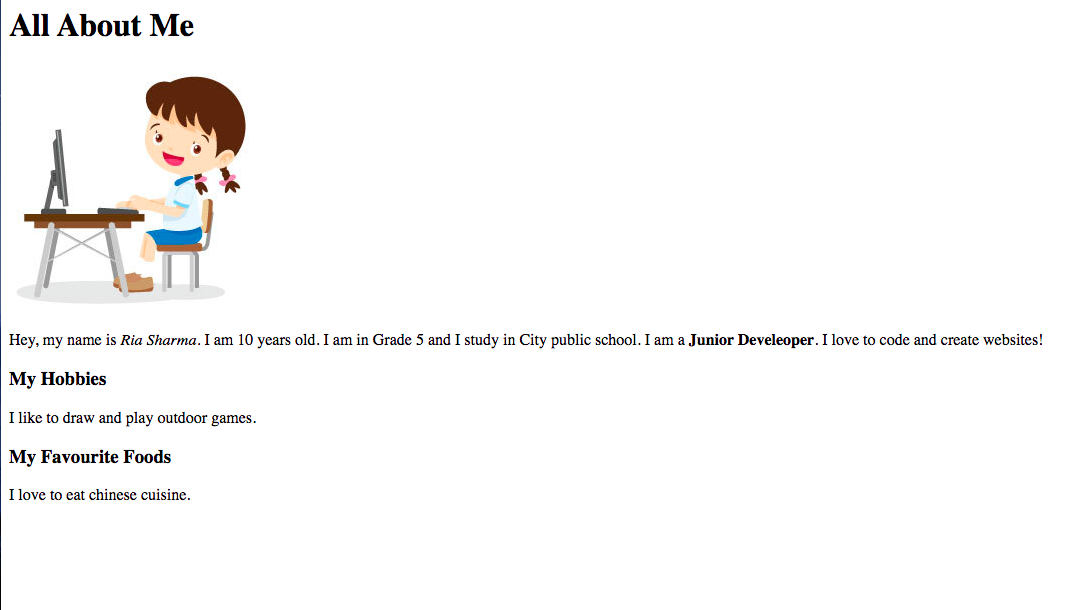
With and Without font style and Borders
Without
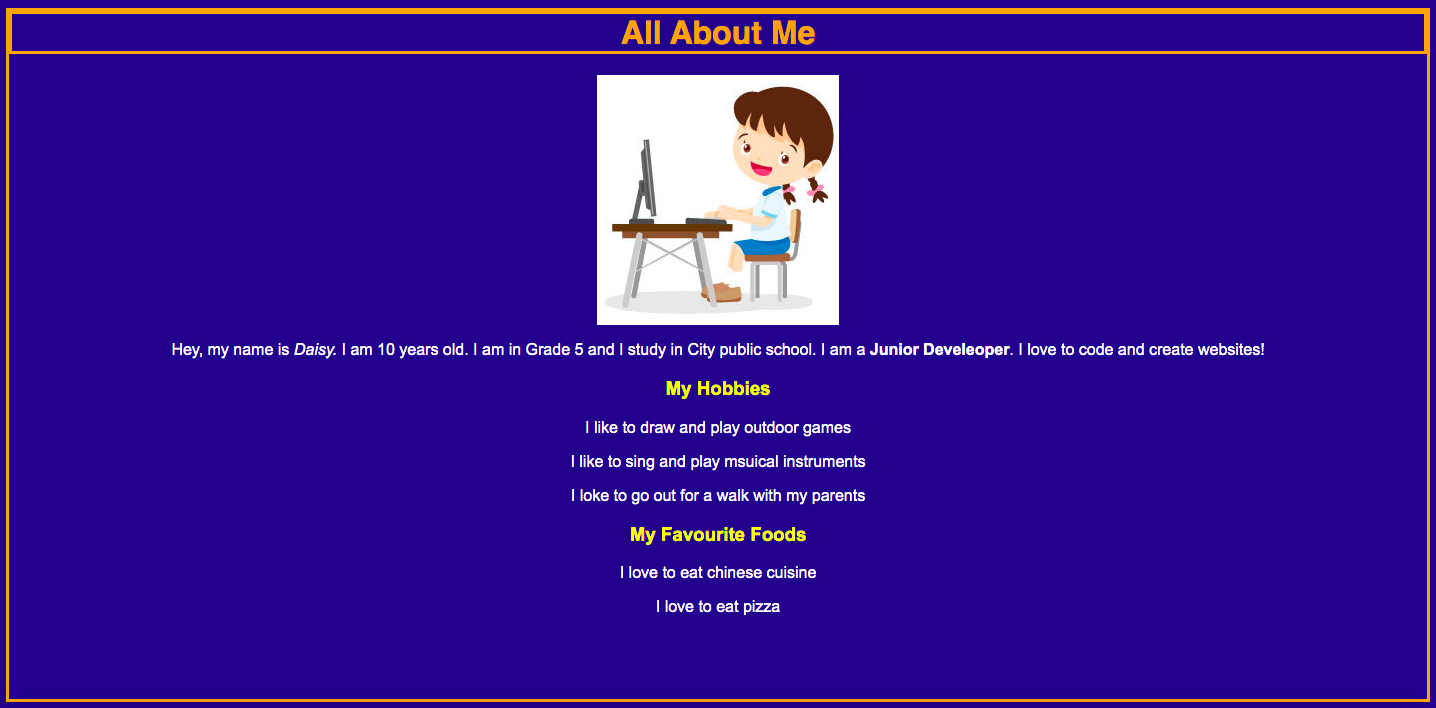
With
Without and with font


Activity



Teacher Activity
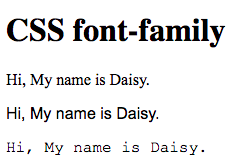
Font Examples
Serif
Sans-Serif
Monospace
Cursive
Fantasy
Times New Roman, Georgia, Garamond
Arial, Verdana, Helvetica
Courier New, Lucida Console, Monaco
Brush Script MT, Lucida Handwriting
Copperplate, Papyrus
STEPS TA
1. Click on the Link
2. Click on Fork

Teacher Activity
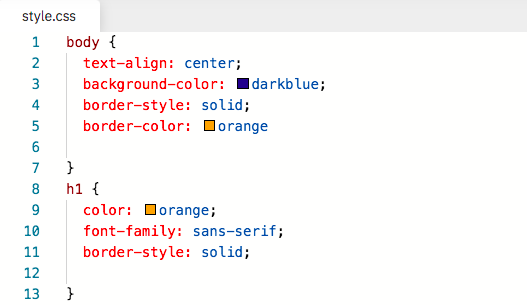
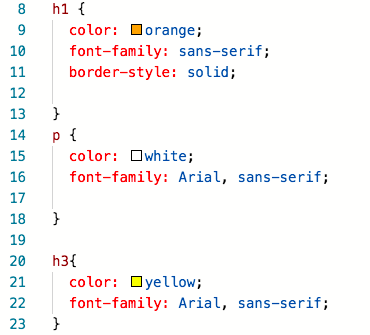
3. Open style.css


Teacher Activity
Property to specify font of the text
Font name you want to use
Font Family
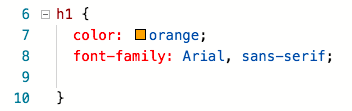
4. Add "font-family" property in "<h1>" tag
5. Similarly add "font-family" property to "<p>", "<h1>", and "<h3>" tags
Teacher Activity

6. Now we will add borders to our page
Teacher Activity

6. Change the layout of a page when we click on the image by adding JS component
TA2 link
Teacher Activity

Teacher Activity



Text
Student Activity
1. Search for bit.ly/activityc4
2. Click on Fork

Student Activity


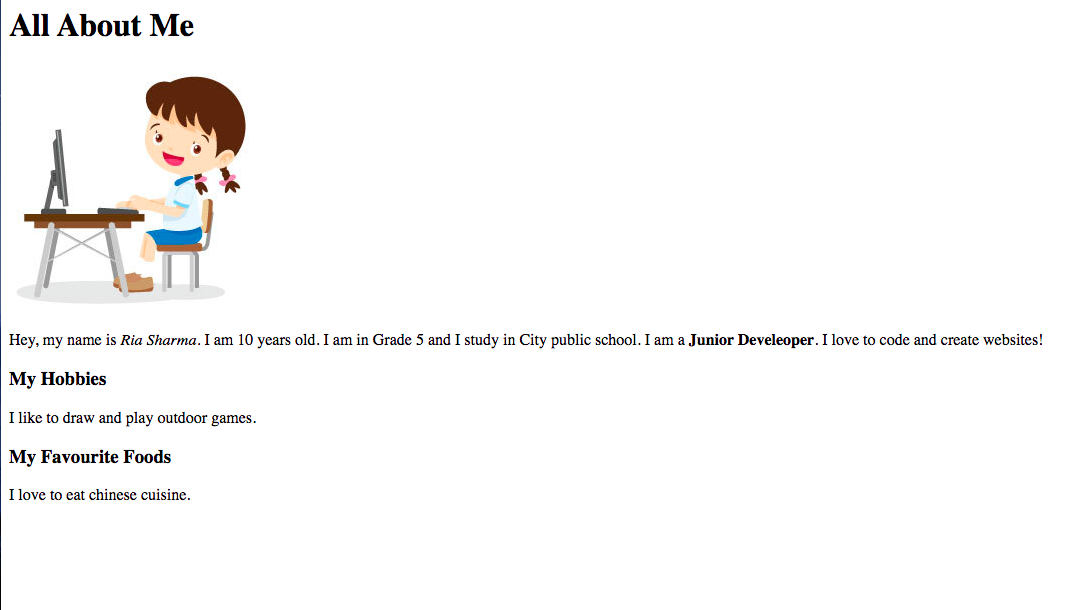
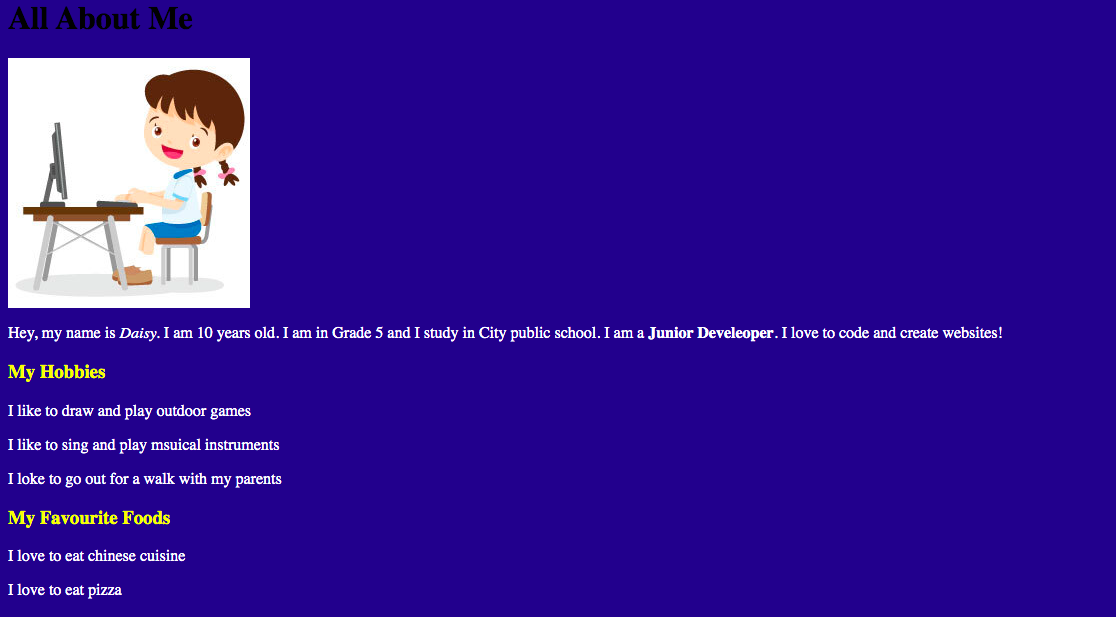
Current Output
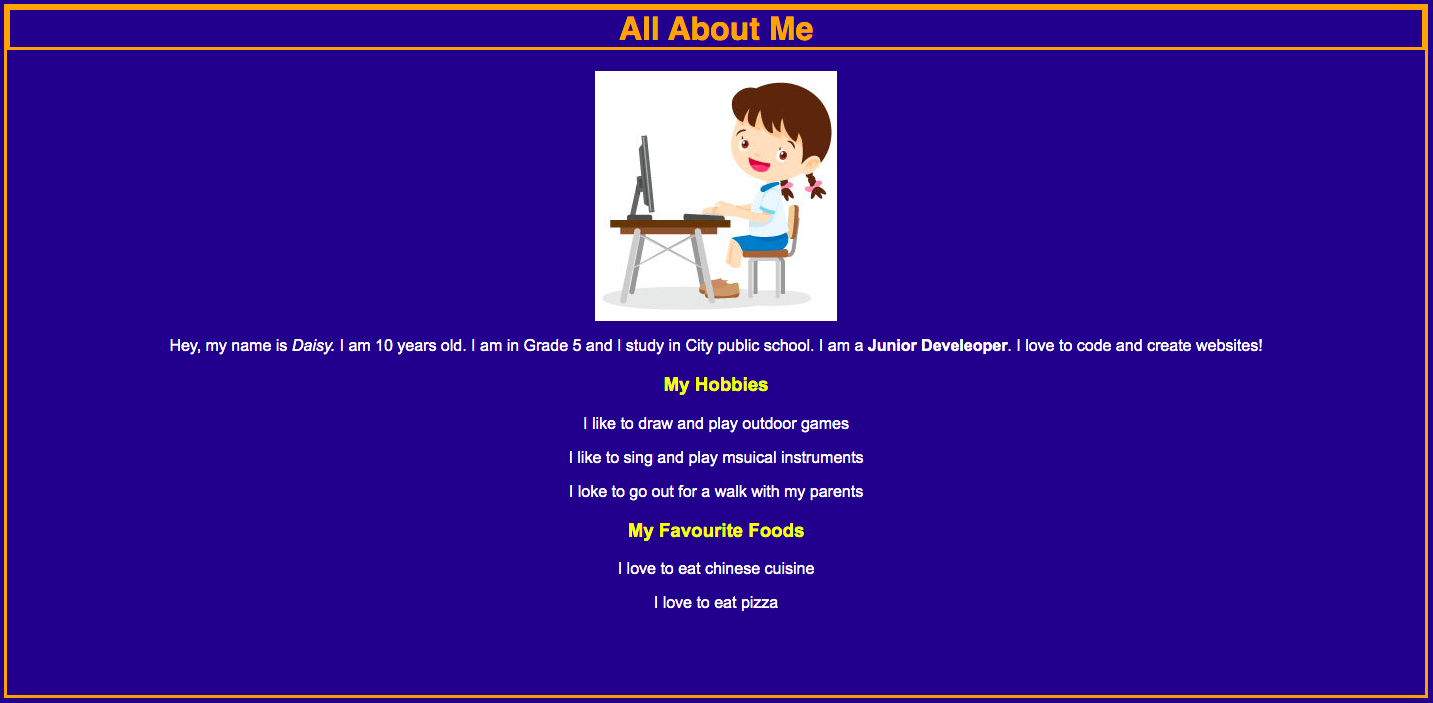
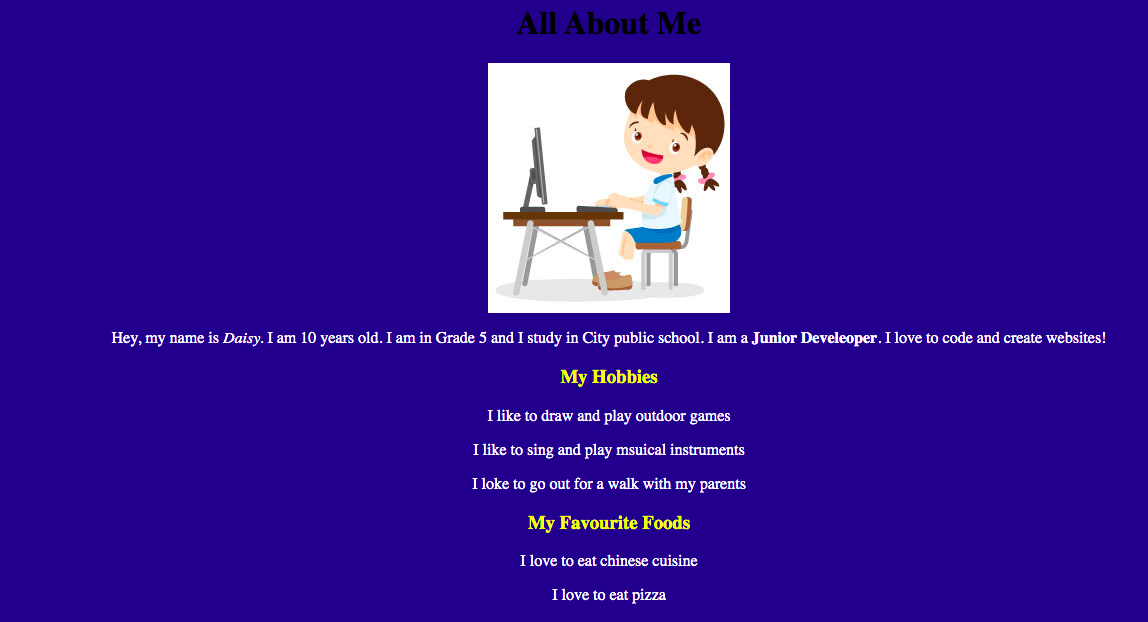
Expected Output
Student Activity

HINT


Add Image of the output
Run and check the output


Well Done !
***FOR ILLUSTRATOR REFERENCE***
GIF of Daisy get's off her table and is happy

Wrap-Up Quiz

Which one of the following can be a border style?

A. solid
B. center
C. white
D. <h1>


Solid is the type of border style that is used CSS. Some other border styles are, dotted, dashed and double

Wrap-Up Quiz
Choose the correct code for changing the font in CSS

A. font-change
B. font-family
C. border-style
D. border-color



Additional Challenge
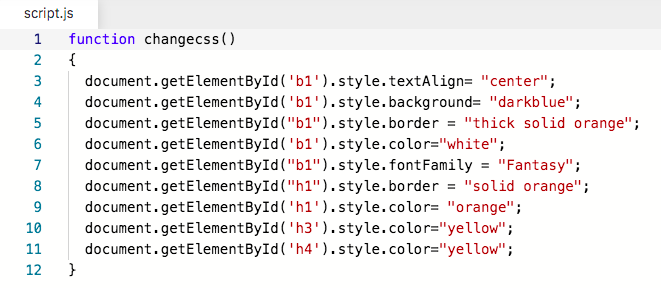
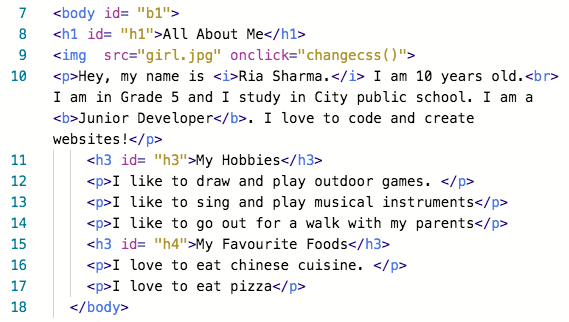
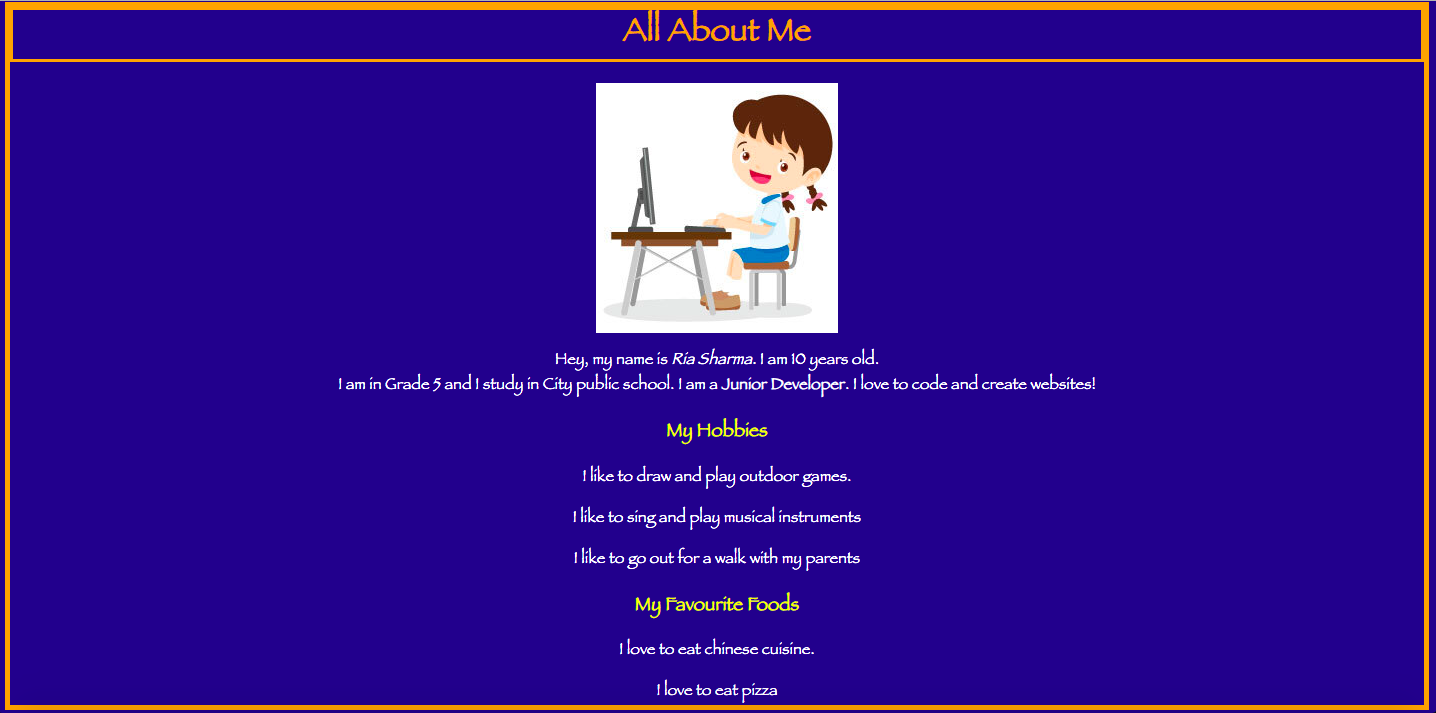
TO DO: Change the layout of the entire page with just one click with the help of "script.js"
Additional Challenge Link: bit.ly/C04TAA


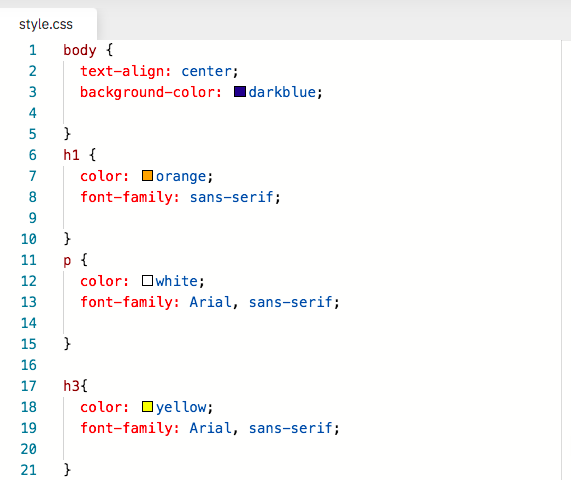
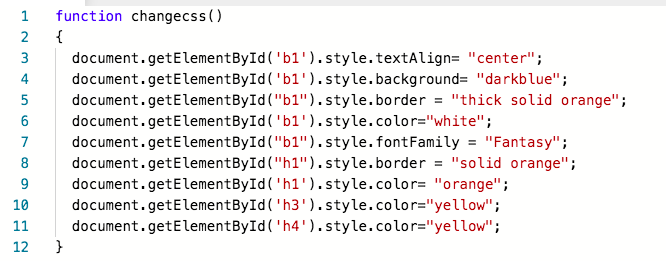
Additional Challenge CODE

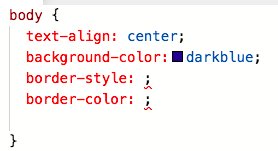
Show hint from image
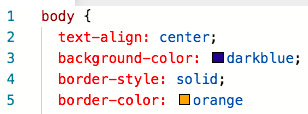
Text Alignment is Center
Background Color is Darkblue
Text Color is white
h1 color is orange
<h3> is Yellow
Additional Challenge CODE
HINT



| Activity Number | Activity Name | Links |
|---|---|---|
| Teacher Activity | All About Me | https://replit.com/@AkshitSharma8/G5C4TATemplate |
| Teacher Activity Solution | All About Me | https://replit.com/@AkshitSharma8/G5C4TASolution |
| Teacher Activity Solution | All about Me(on click change) | https://replit.com/@AkshitSharma8/G5C4TAonclicklayout |
| Student Activity | All about Me | https://replit.com/@AkshitSharma8/G5C4SATemplate#style.css |
| Additional Activity | All about Me | https://replit.com/@AkshitSharma8/G5C4TAonclickTemplate |
LINKS
Grade 5 Session 4
By Akshit Sharma
Grade 5 Session 4
- 214



