G5_C4_TeacherCopy
Font and Border Styling




Topic

TA : Teacher Activity
SA : Student Activity
SAA : Student Additional Activity
FOR PREPARATION & REFERENCE
|
Slide No. |
Topic |
|---|---|
| 2 | Class Structure |
| 3 | Class Prerequisites |
| 20-22 | TA Code solution |
| 37-39 | SAA Code Solution |
| 41 | Activity Links |
CLASS STRUCTURE
|
Activity No: |
Slide No. |
Topic | Time |
|---|---|---|---|
| 1 | 4 | 2min | |
| 2 | 4-6 | 4 min | |
| 3 | 8-12 | 4 min | |
| 4 | 13-22 | 10min | |
| 6 | 23-27 | 5 min | |
| 7 | 29-31 | - | |
| 8 | 35-39 | 2 min |


PRE REQUISITES

FOR TEACHER
1. Computer with internet connection.
2. The latest browser installed.
3. Projector to present screen.
4. Repl.it login credentials.
FOR STUDENTS
1. Computer with internet connection.
2. The latest browser installed.
3. Repl.it login credentials.




Q.1
In which among the following did we link the "style.css" file to the "index.html" file?


2

External CSS is used to style the multiple pages of the website



External CSS
Internal CSS

1
Inline CSS

3

2

Q.2
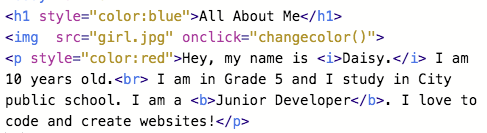
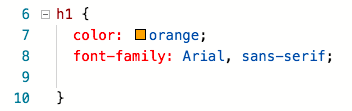
Which method of adding CSS is shown in the image?

3
Internal CSS

1
External CSS

2

3



Inline CSS is used to style multiple components of single webpage


Inline CSS




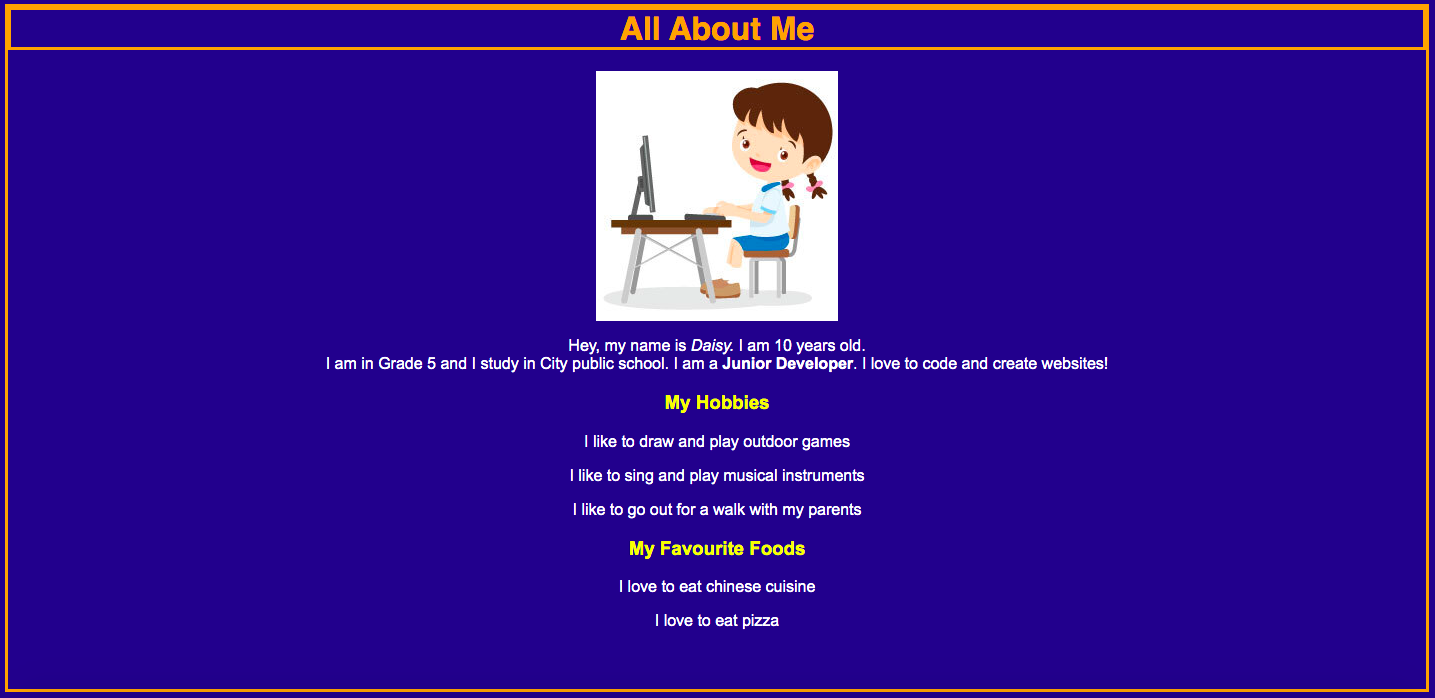
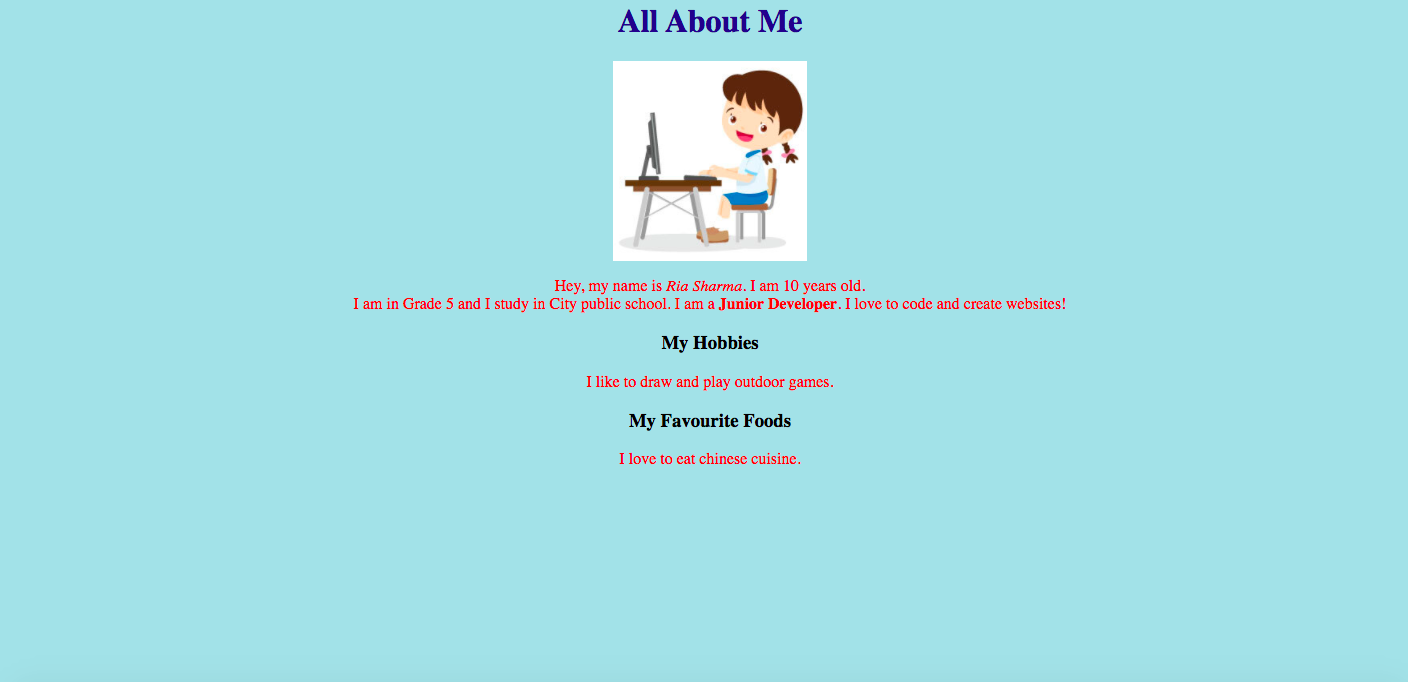
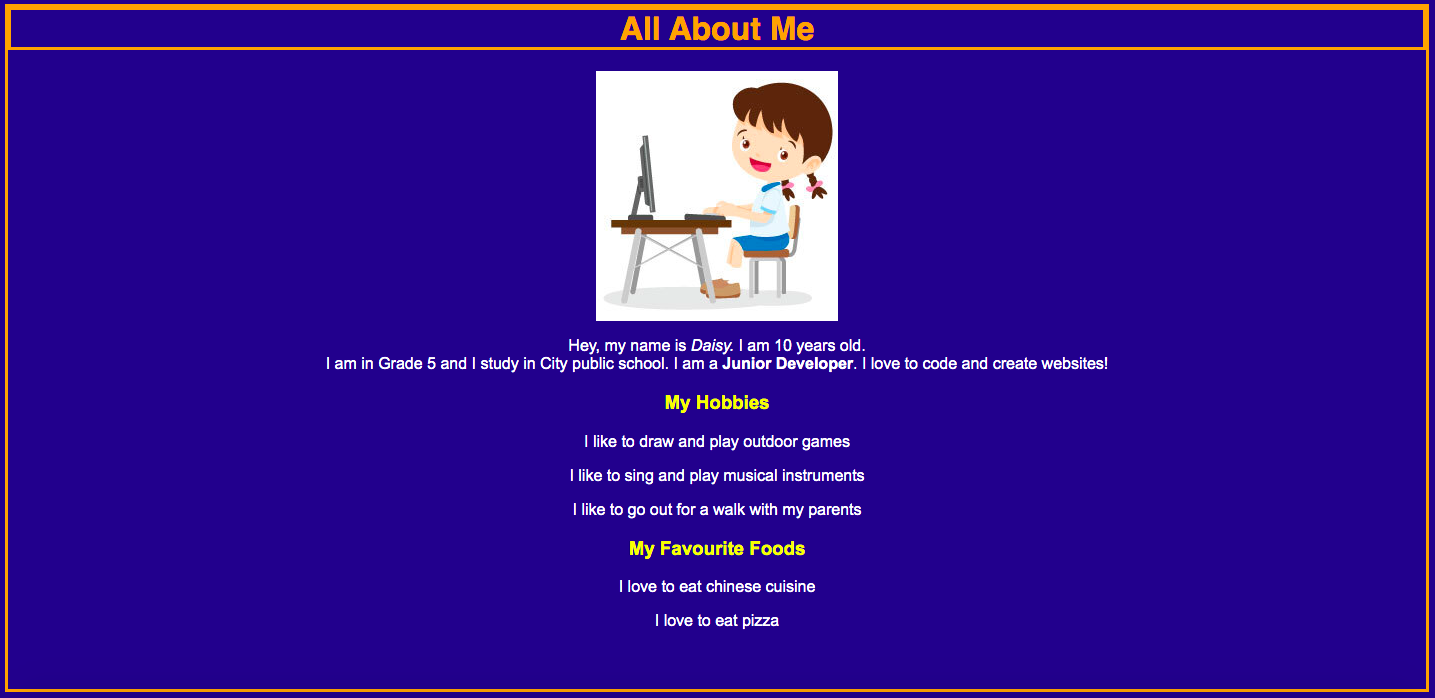
About Me Page





Class Flow
Introduction
Tynker Tutorial
Slides
Unplugged Activity
Tinkering
Concept/Code Blocks Explanation
Make/Create Activity
Extended Activity
Wrap Up




Font helps us to change the style of the texts present on the website




You wear different dresses for different occasions






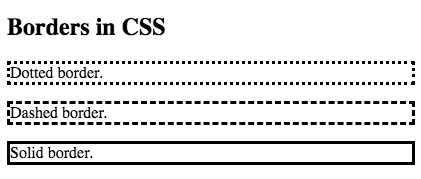
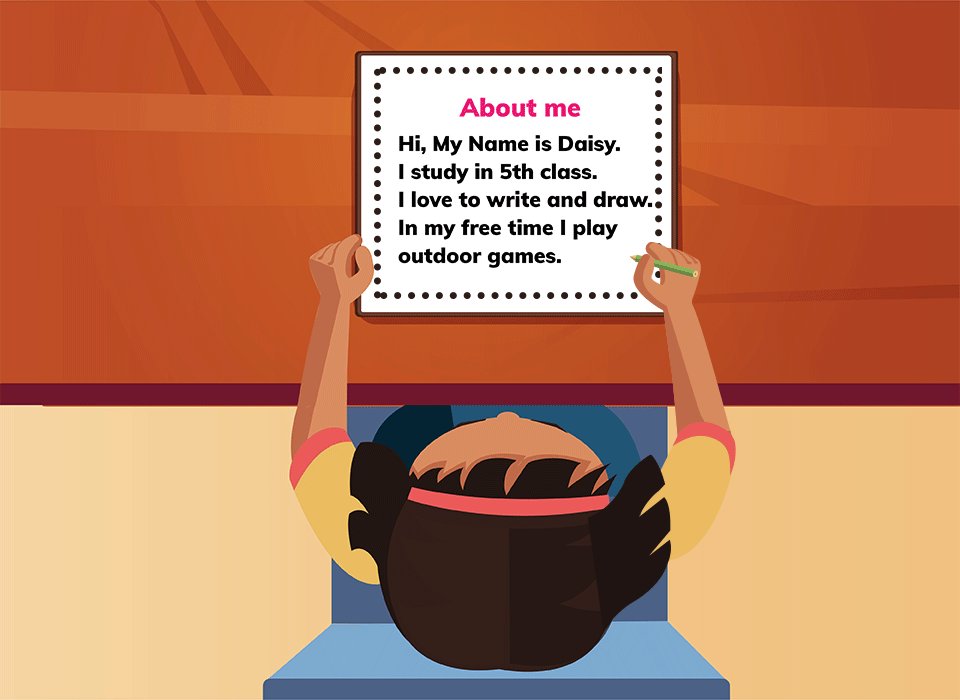
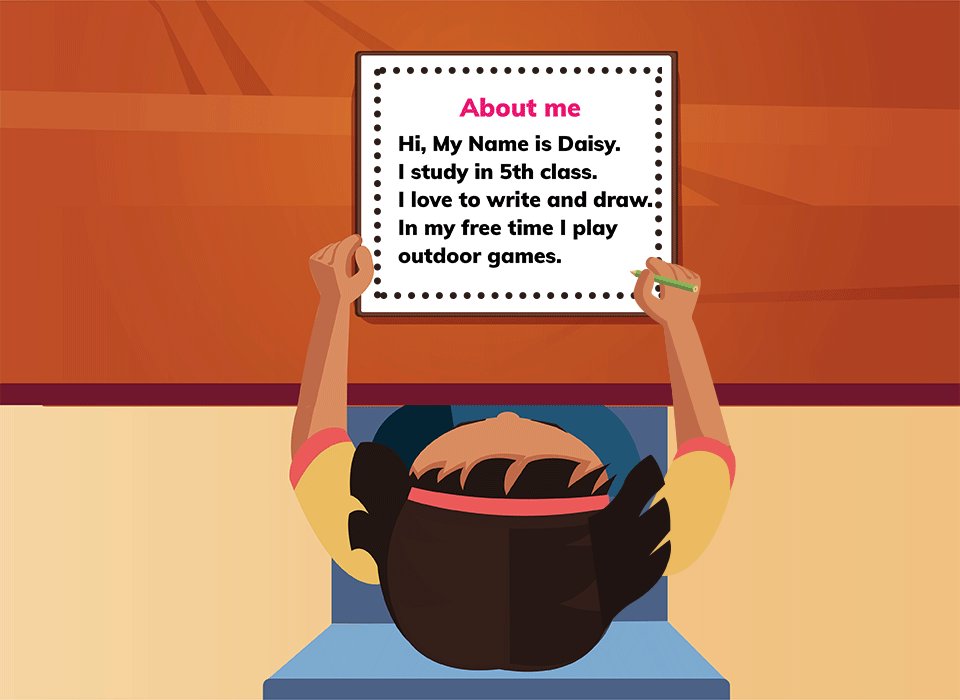
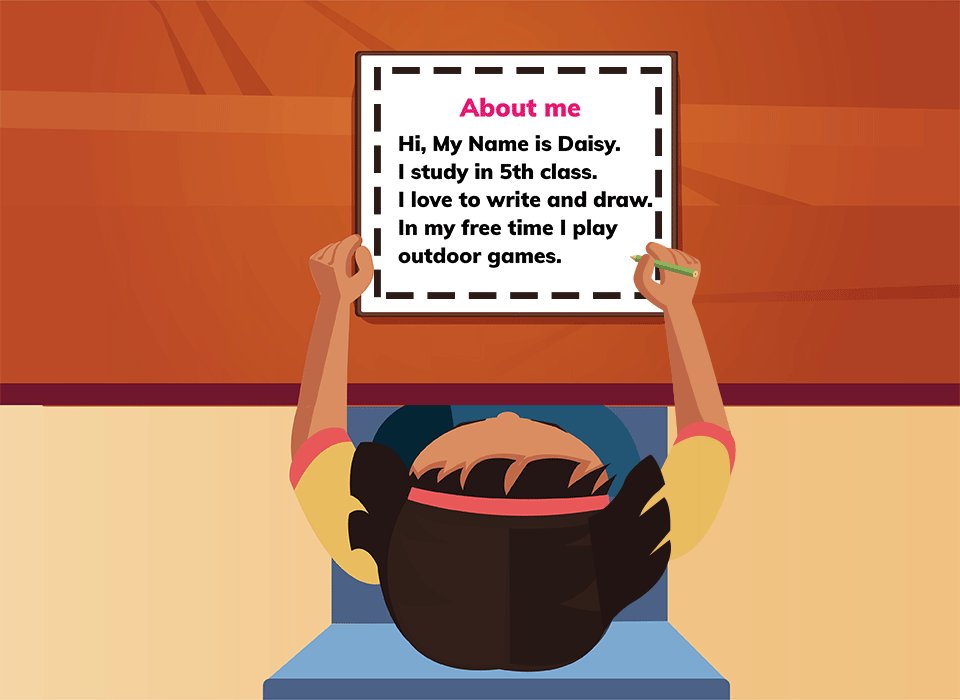
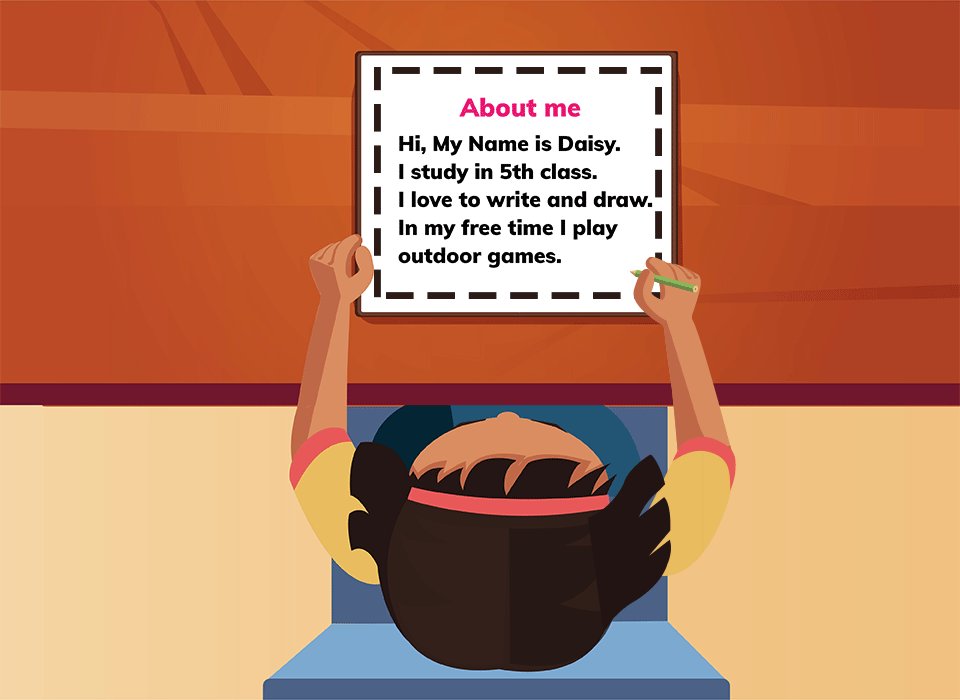
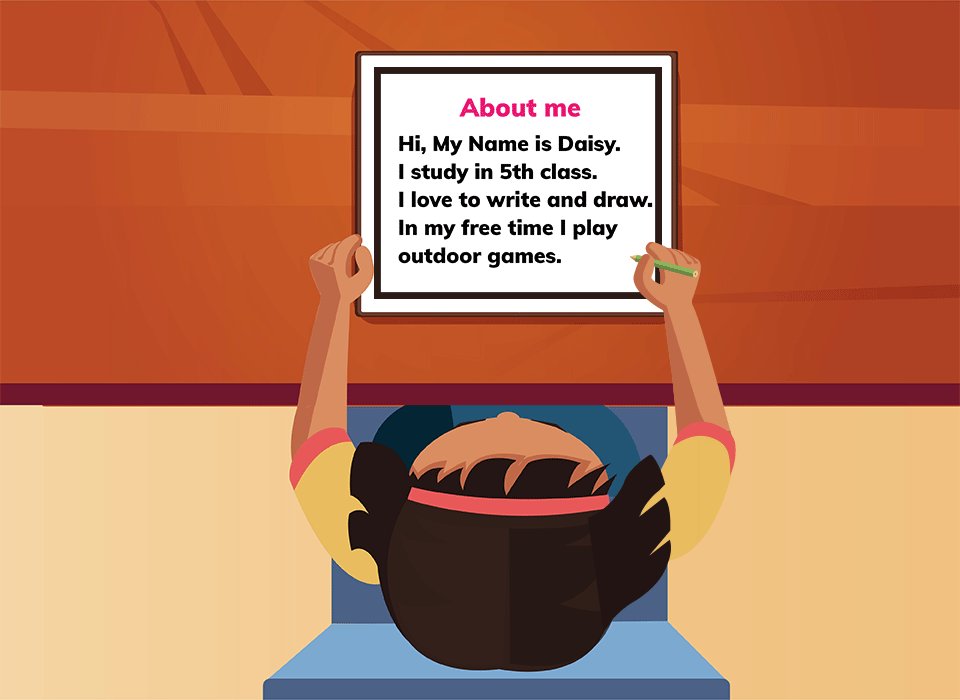
Adding Borders





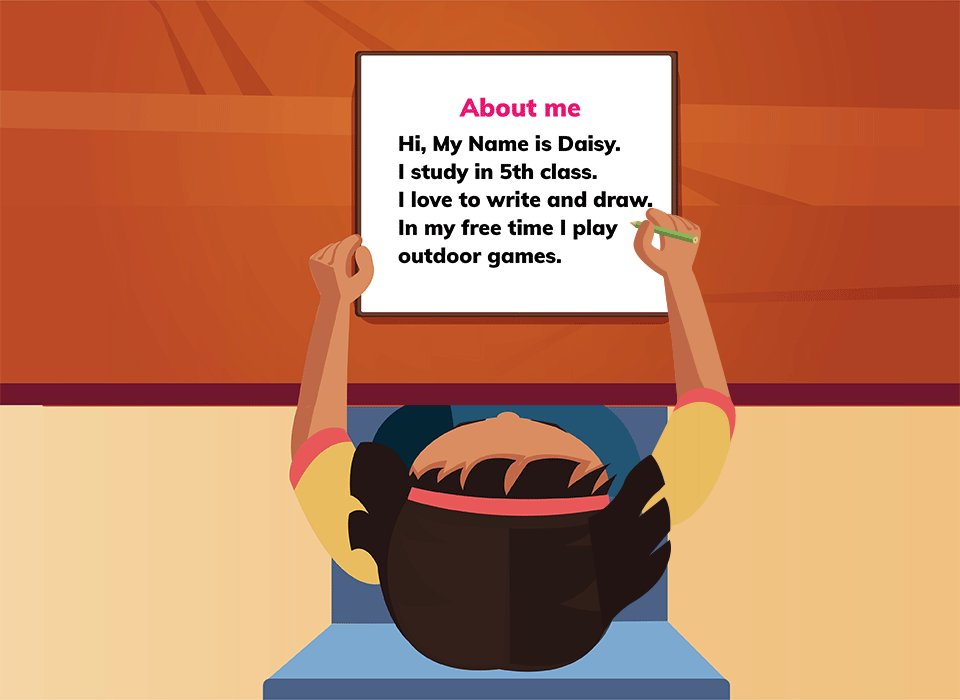
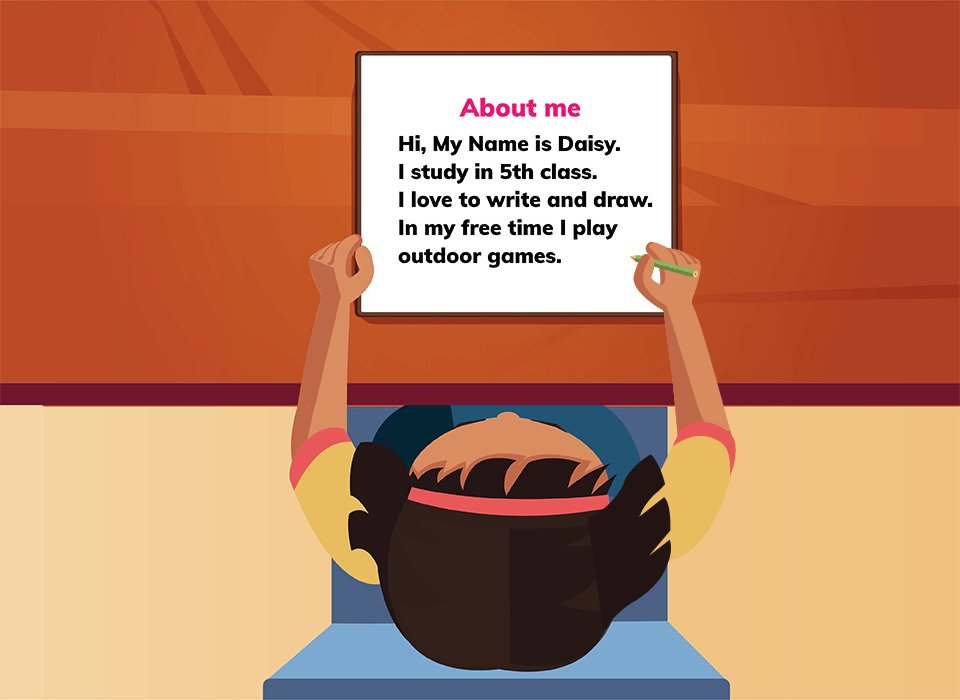
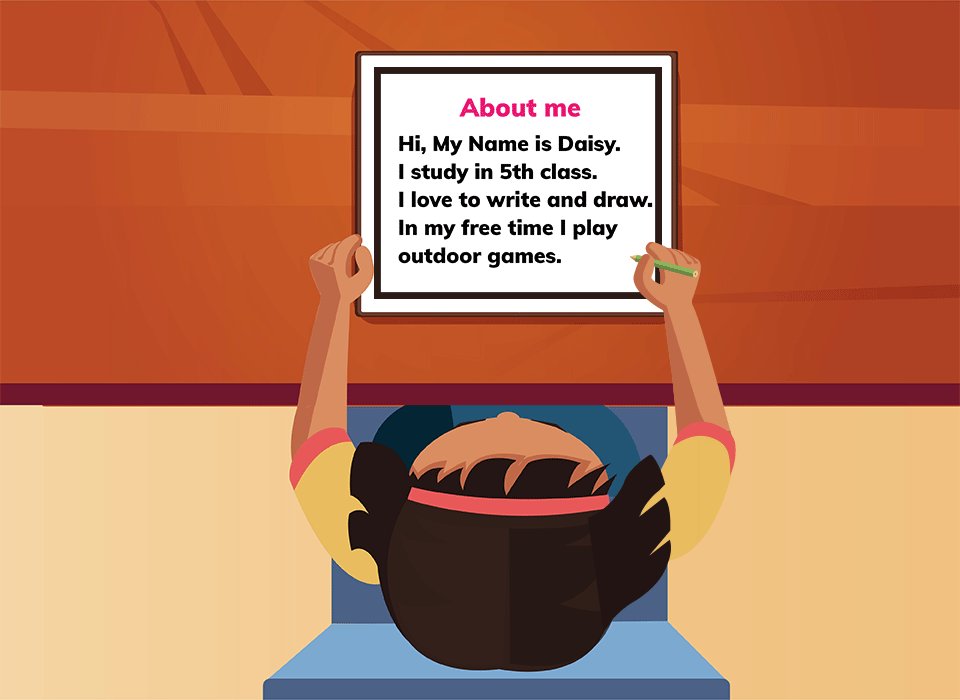
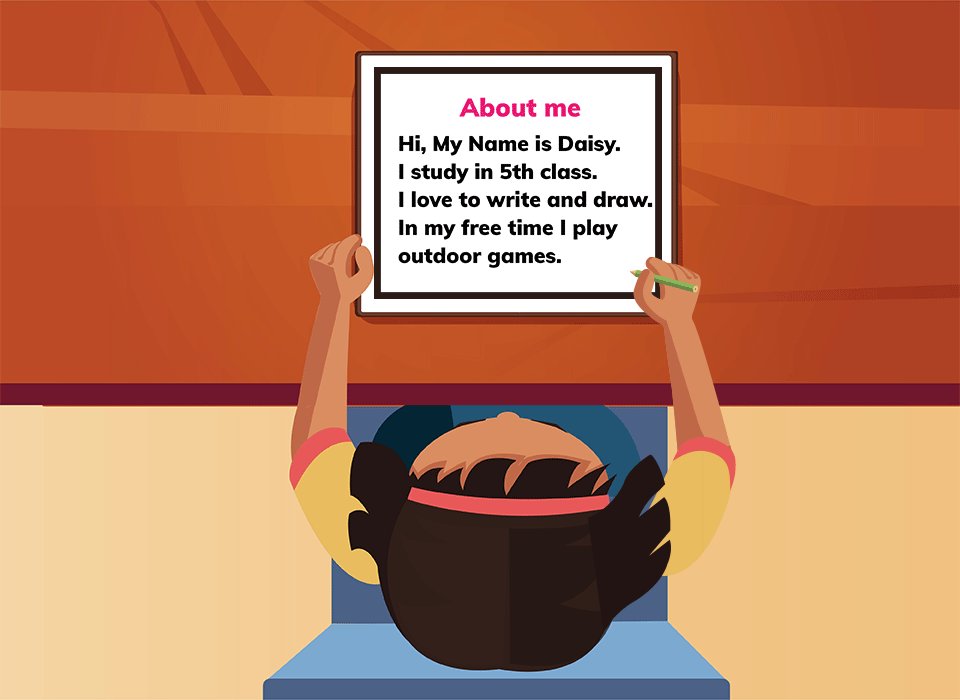
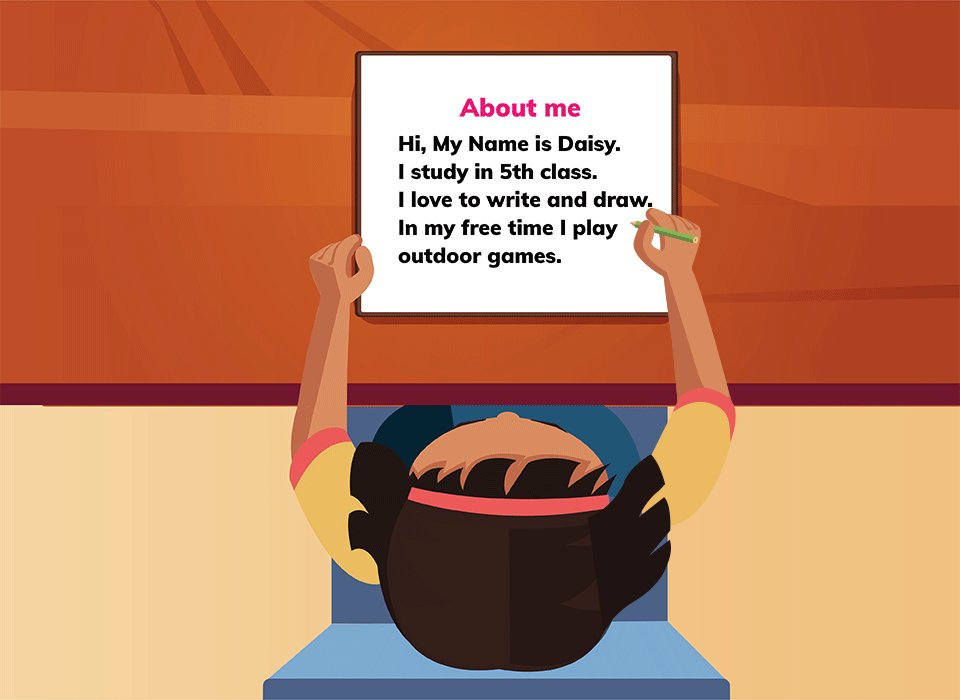
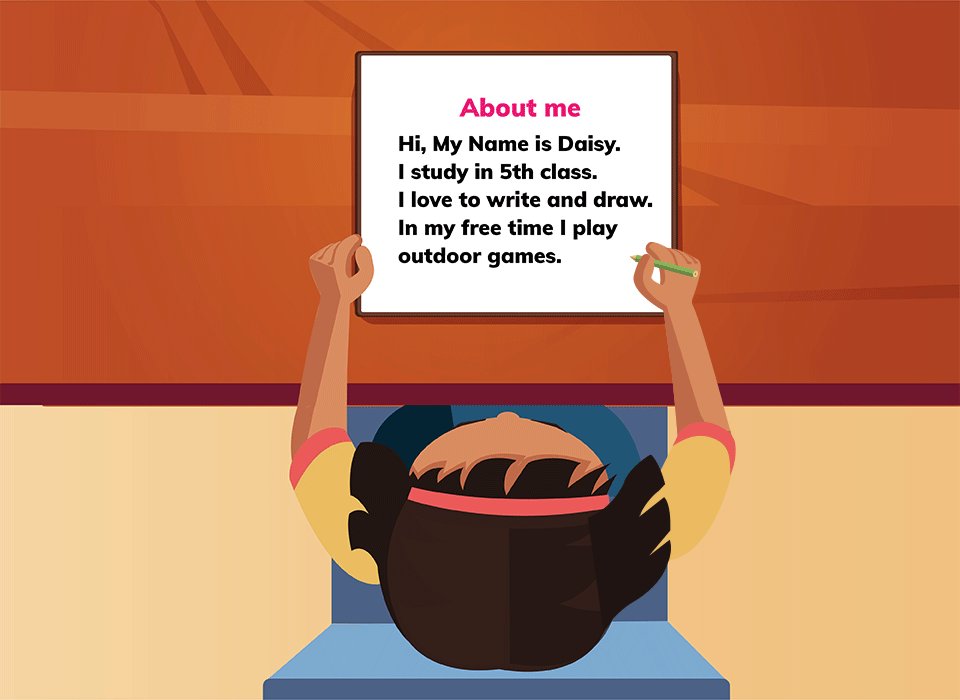
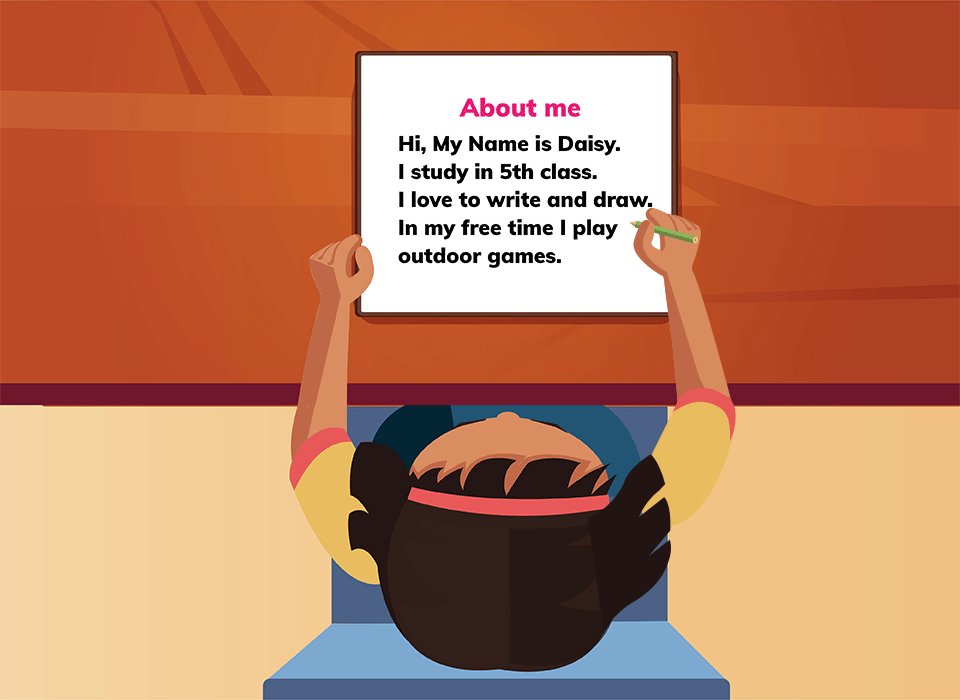
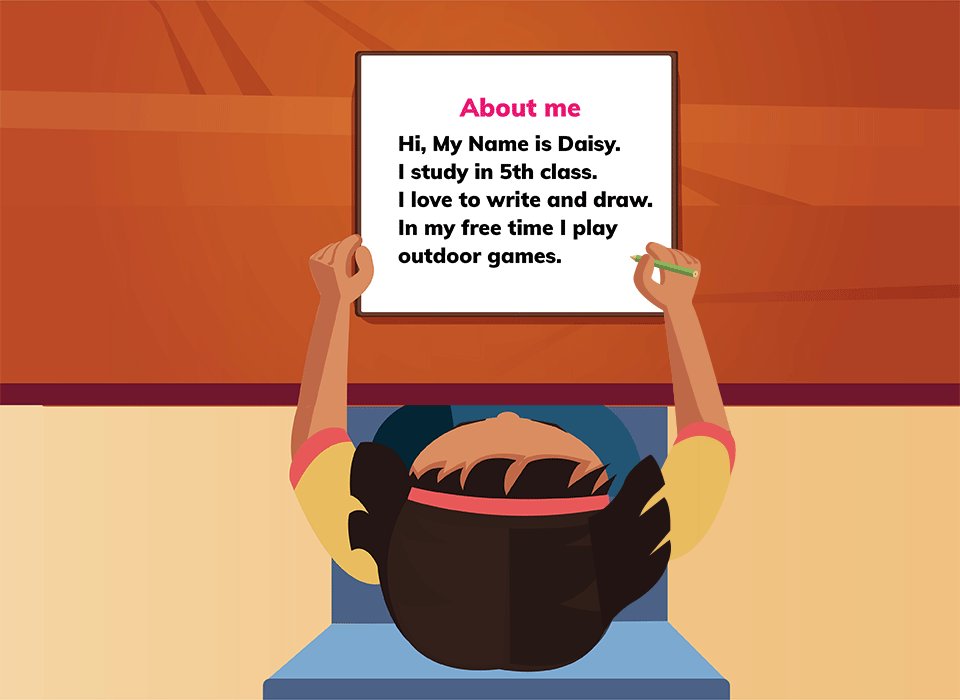
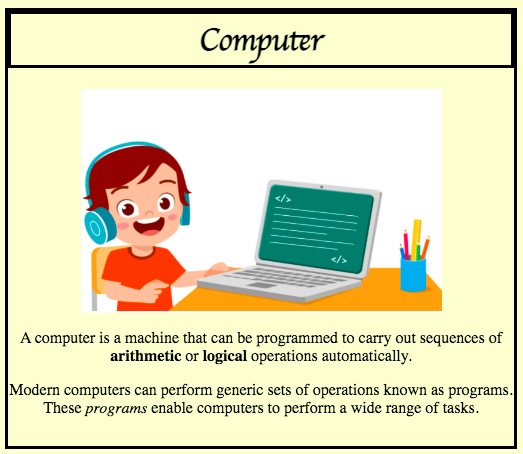
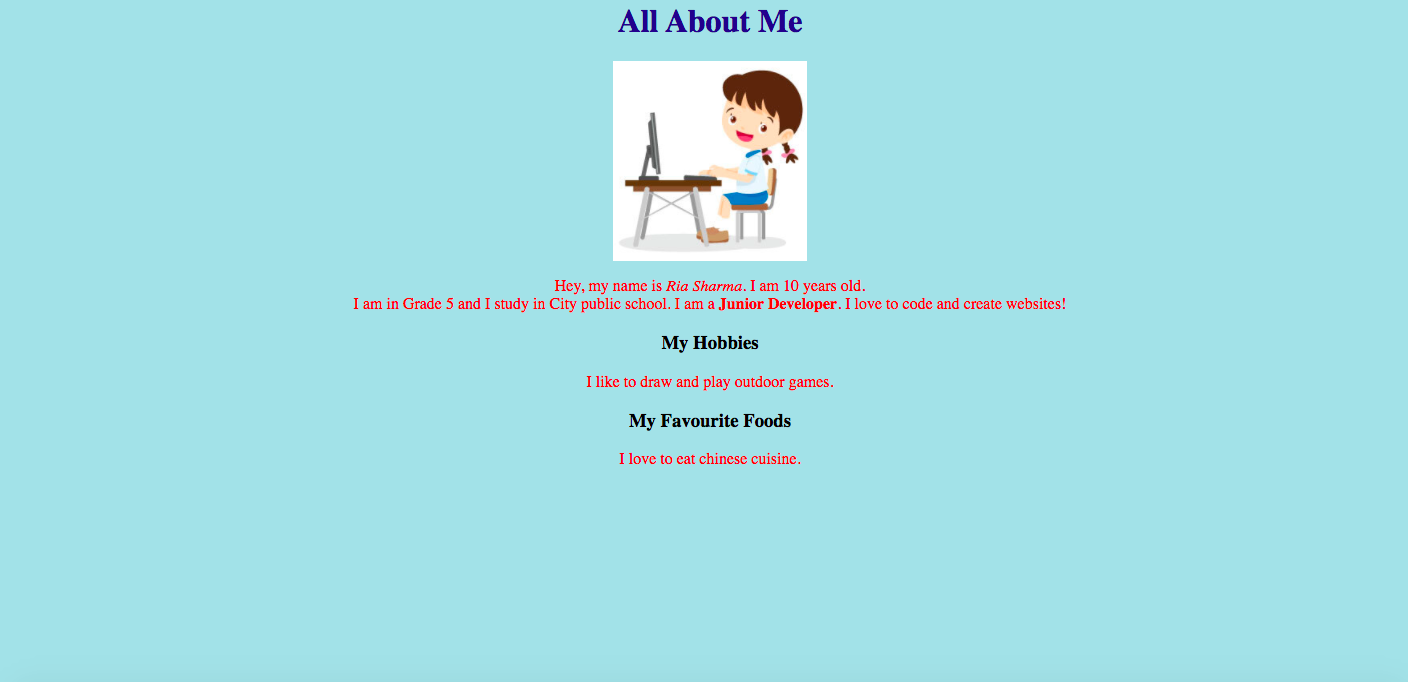
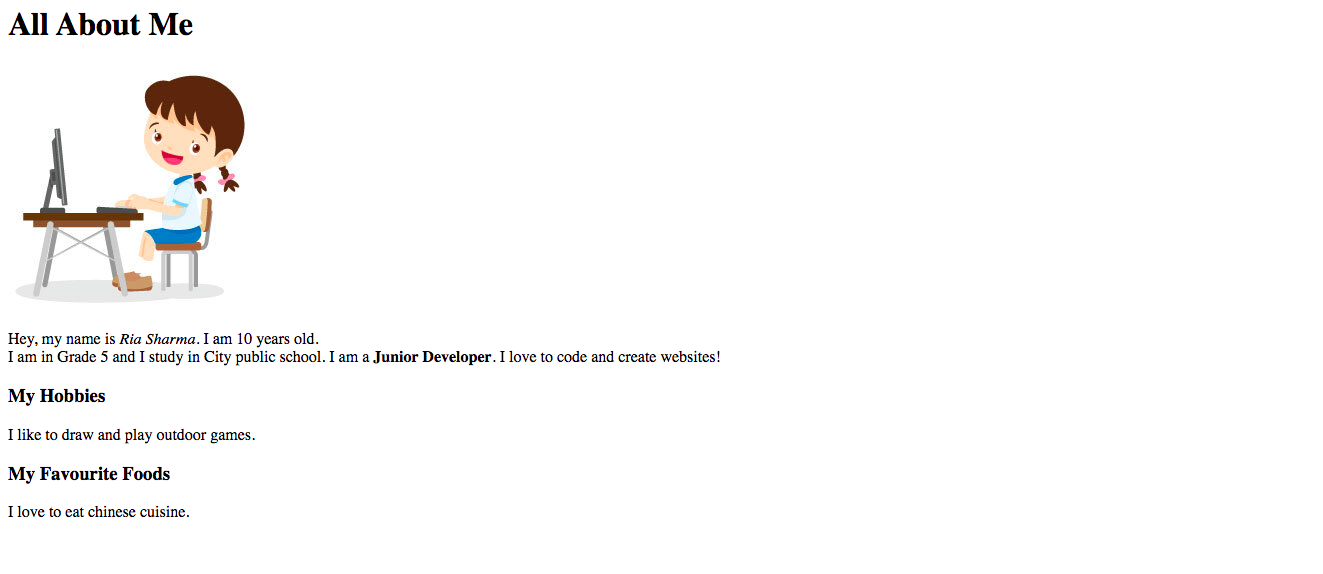
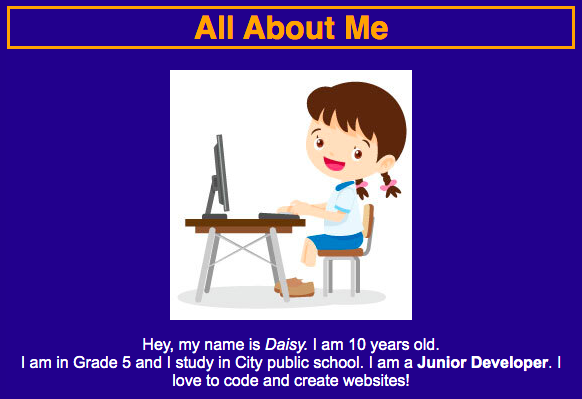
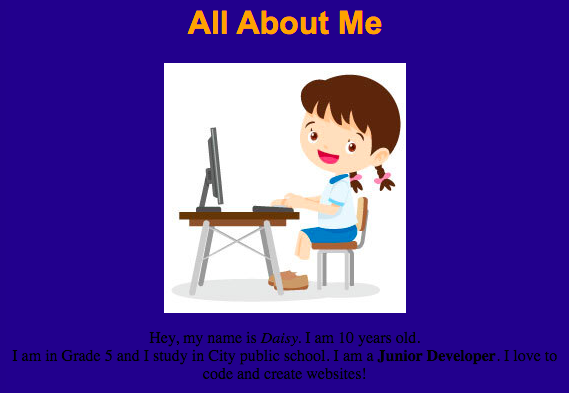
With and Without font style and Borders
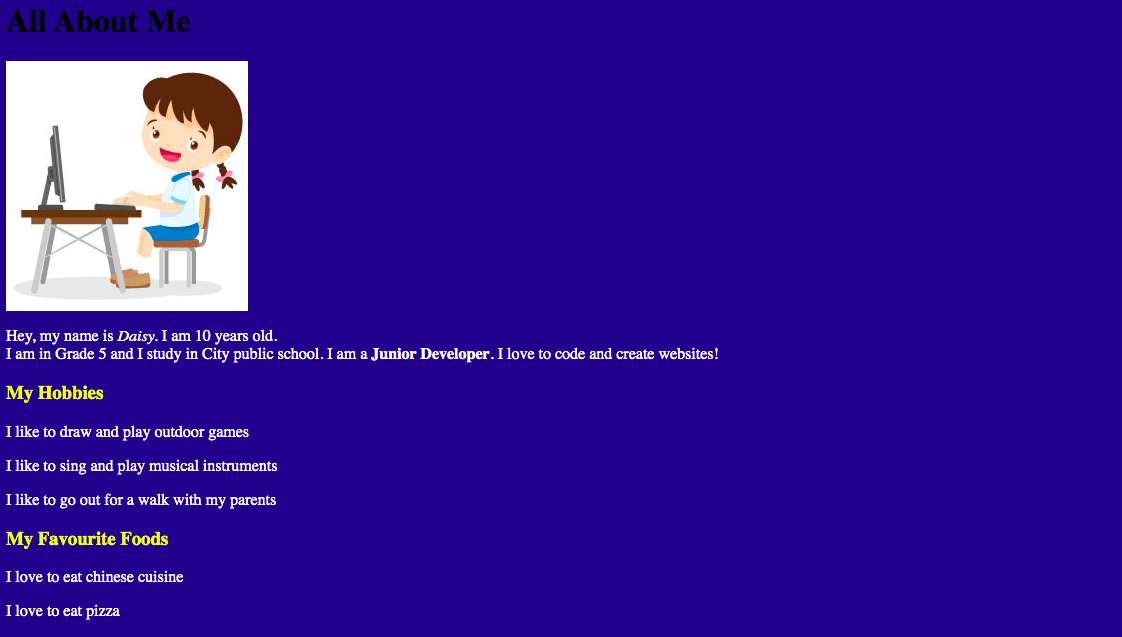
Without
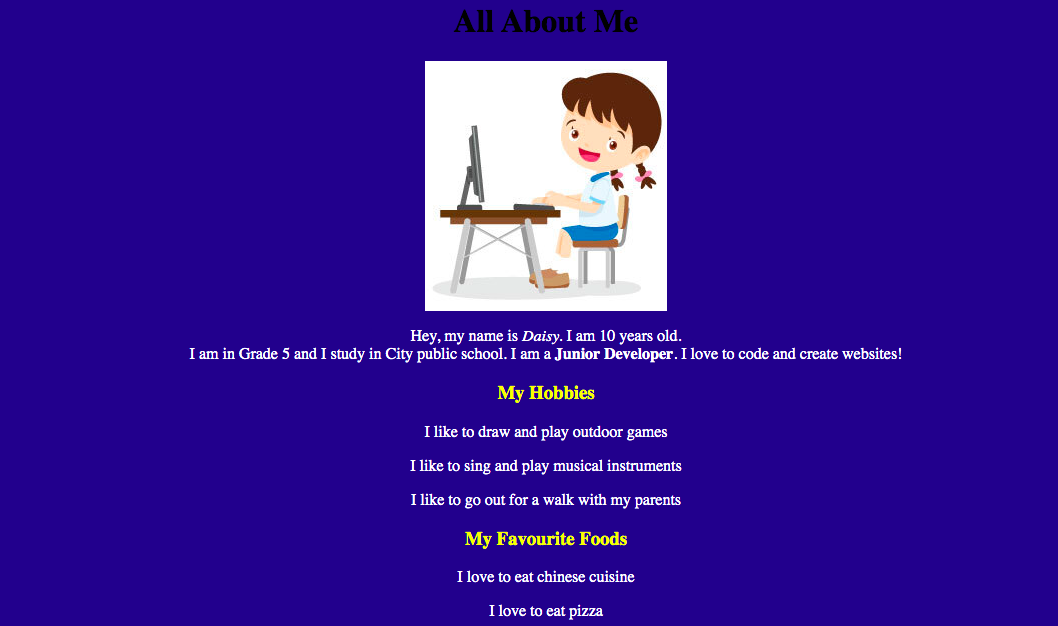
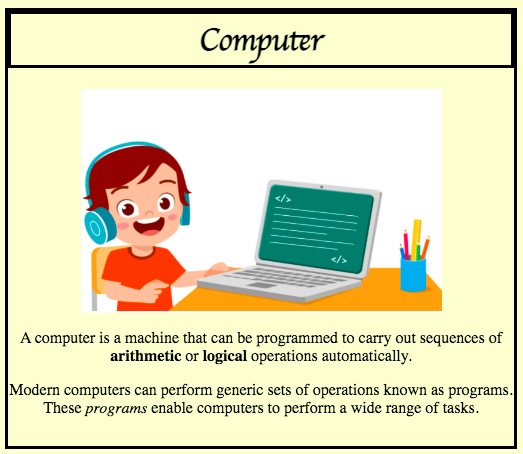
With







About Me Page




TO DO: Enhancing About Me Page by changing font style and adding borders

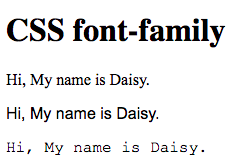
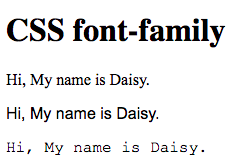
Serif
Sans-Serif
Monospace
Cursive
Fantasy
Times New Roman, Georgia, Garamond
Arial, Verdana, Helvetica
Courier New, Lucida Console, Monaco
Fonts
Font Examples




1. Open the Teacher Activity 1 Link
2. Click on Fork




FOR TEACHER REFERENCE


3. Open style.css
Code Reference for TA 1



FOR TEACHER REFERENCE

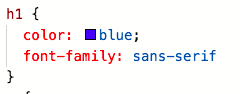
4. Add "font-family" property in "<h1>" tag

Property to specify font of the text
Font name you want to use
Font Family


FOR TEACHER REFERENCE
Code Reference for TA 1
5. Similarly add "font-family" property to "<p>", "<h1>", and "<h3>". Also change the color of "<p>" tag
Code Reference for TA 1


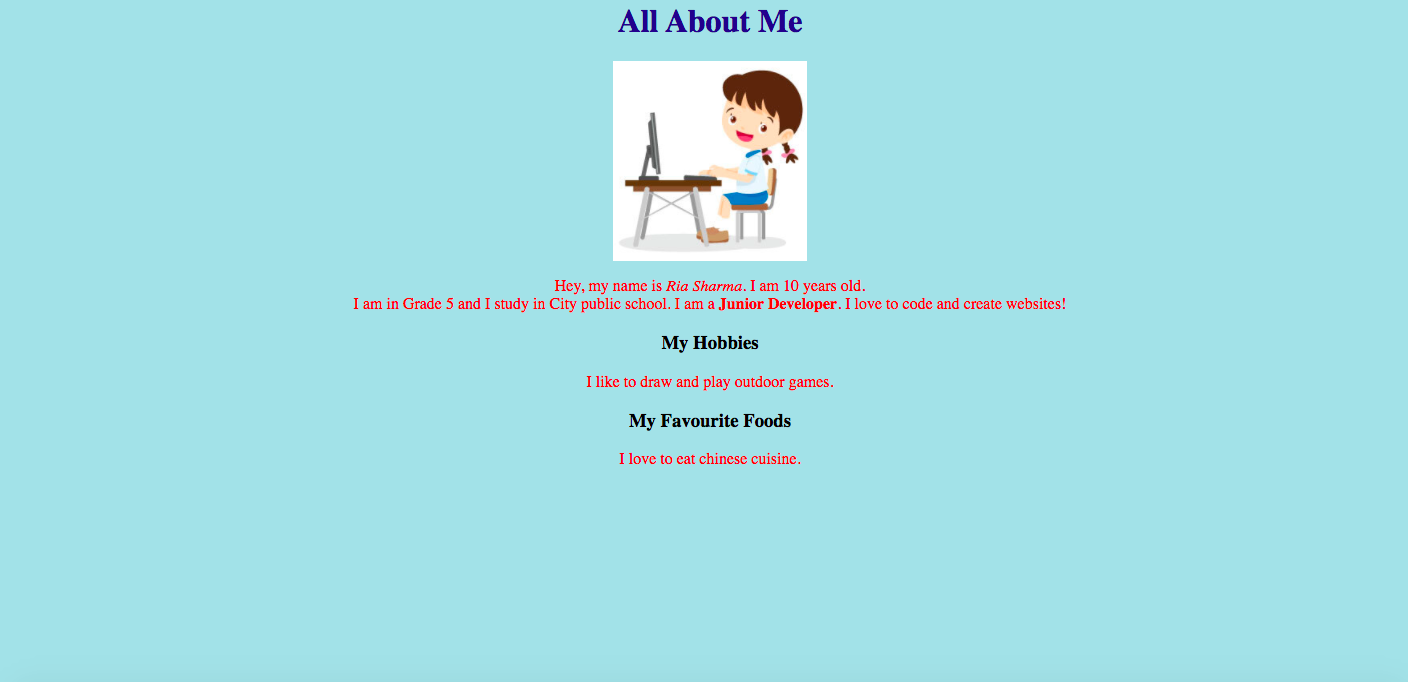
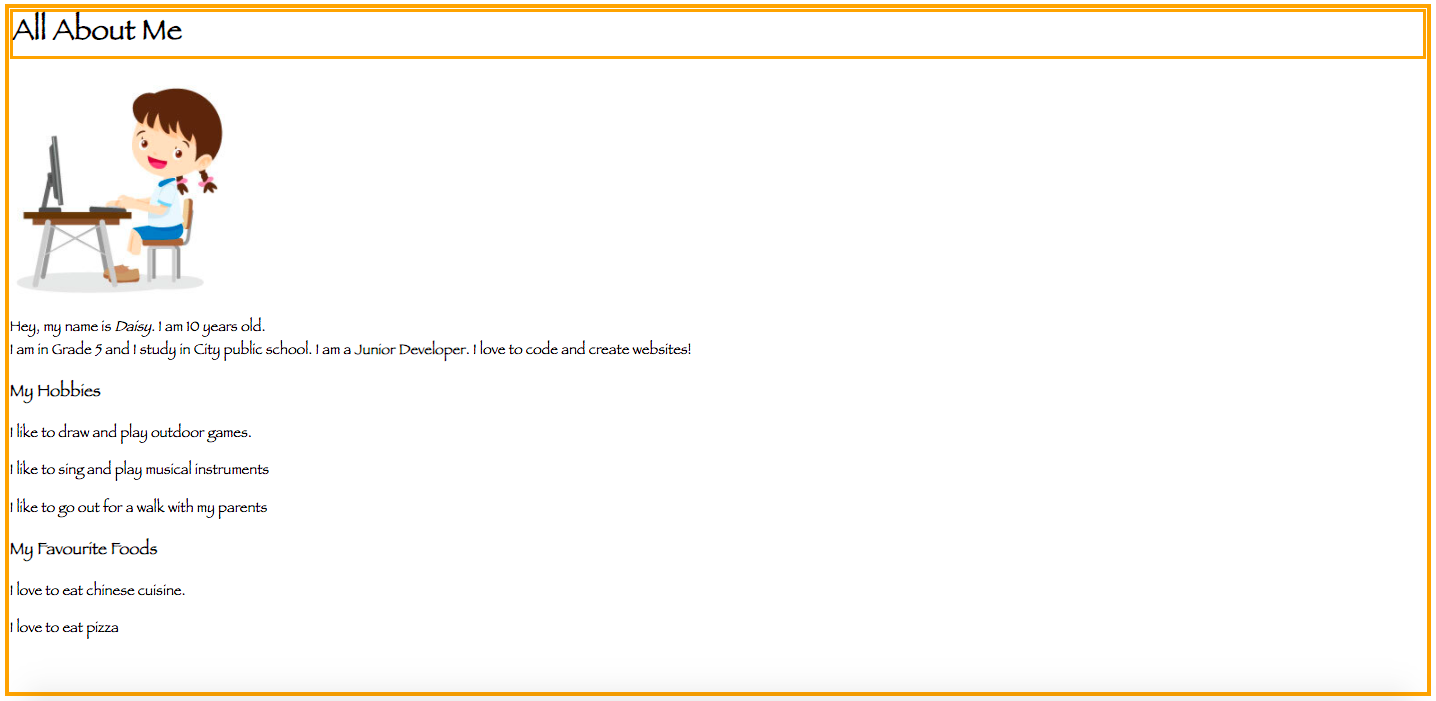
Before
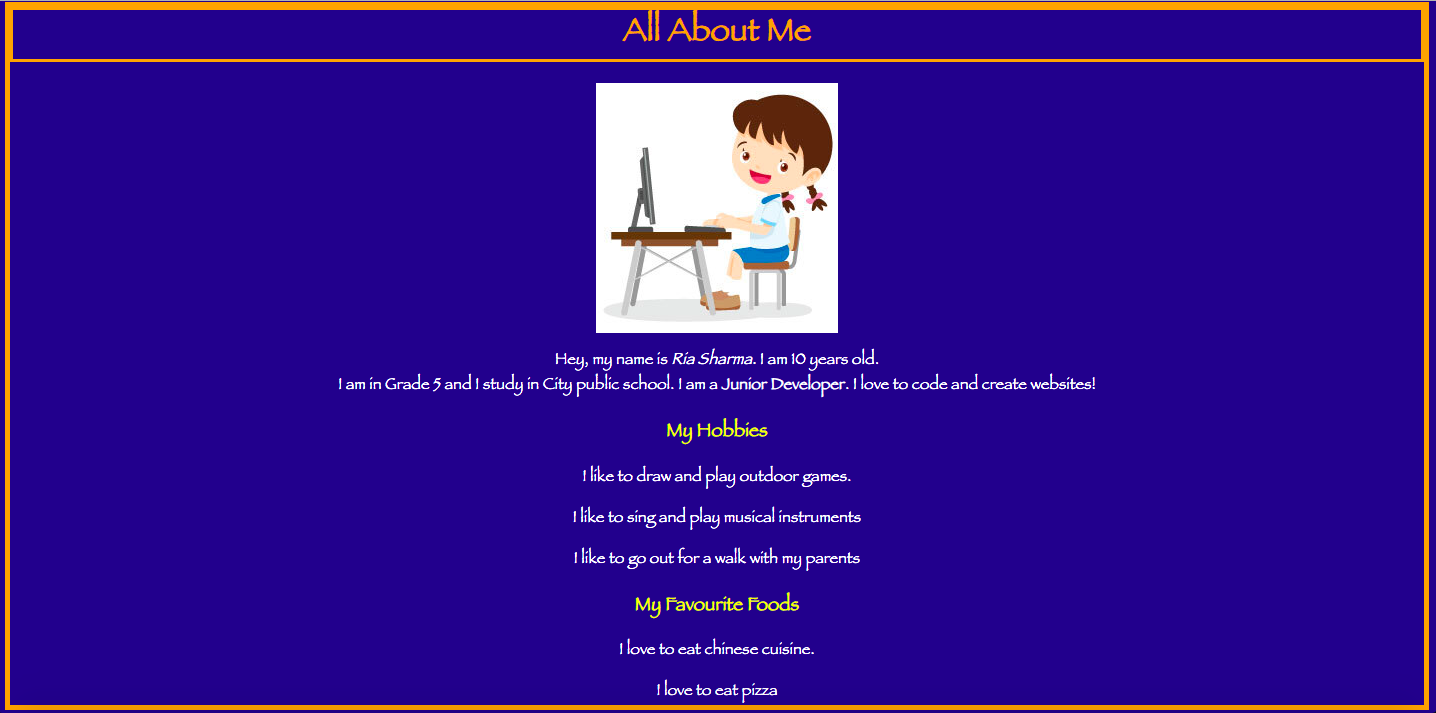
After
FOR TEACHER REFERENCE




6. Now we will add borders to our page



Before
After

FOR TEACHER REFERENCE
Code Reference for TA 1

Teacher Activity 2
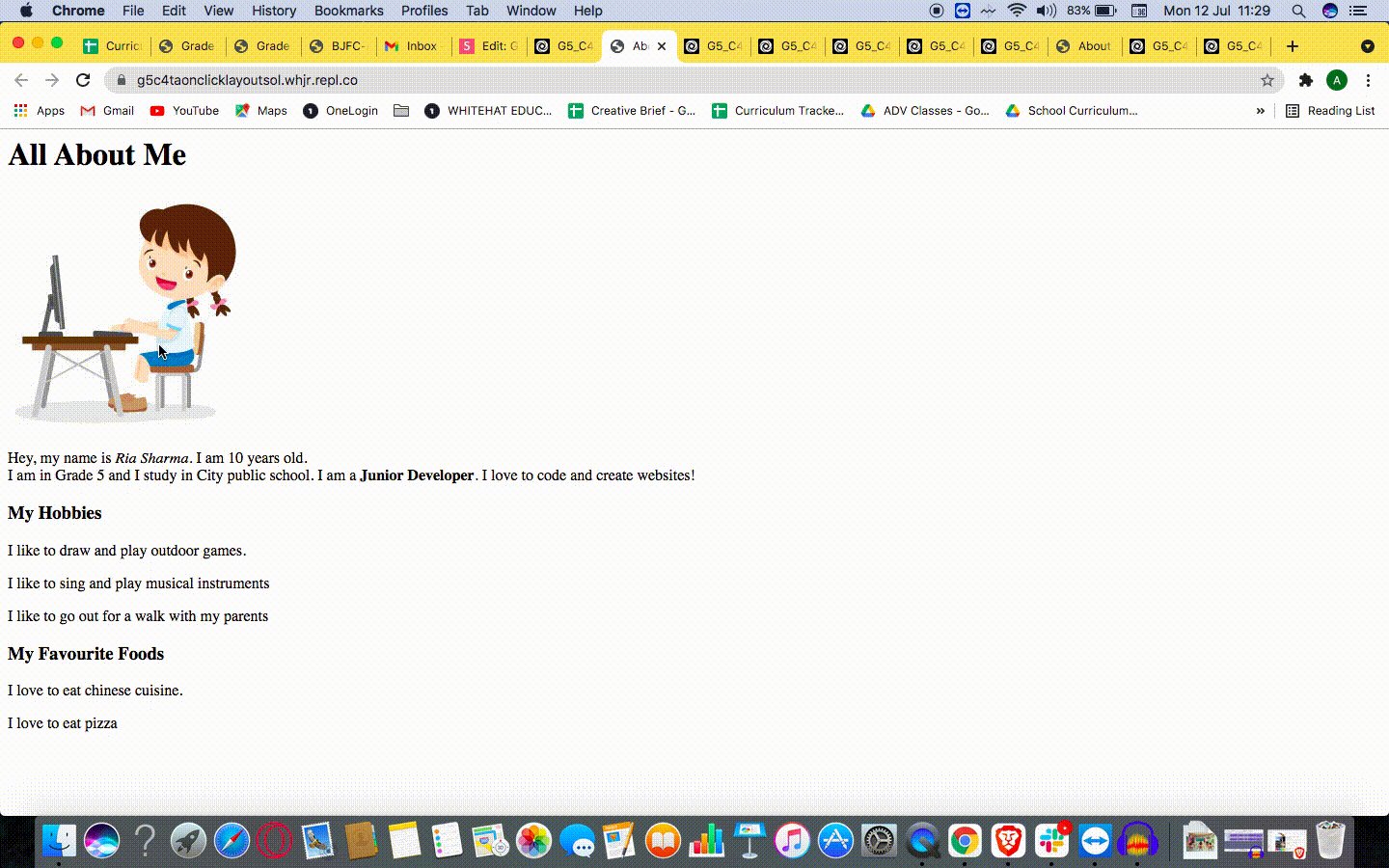
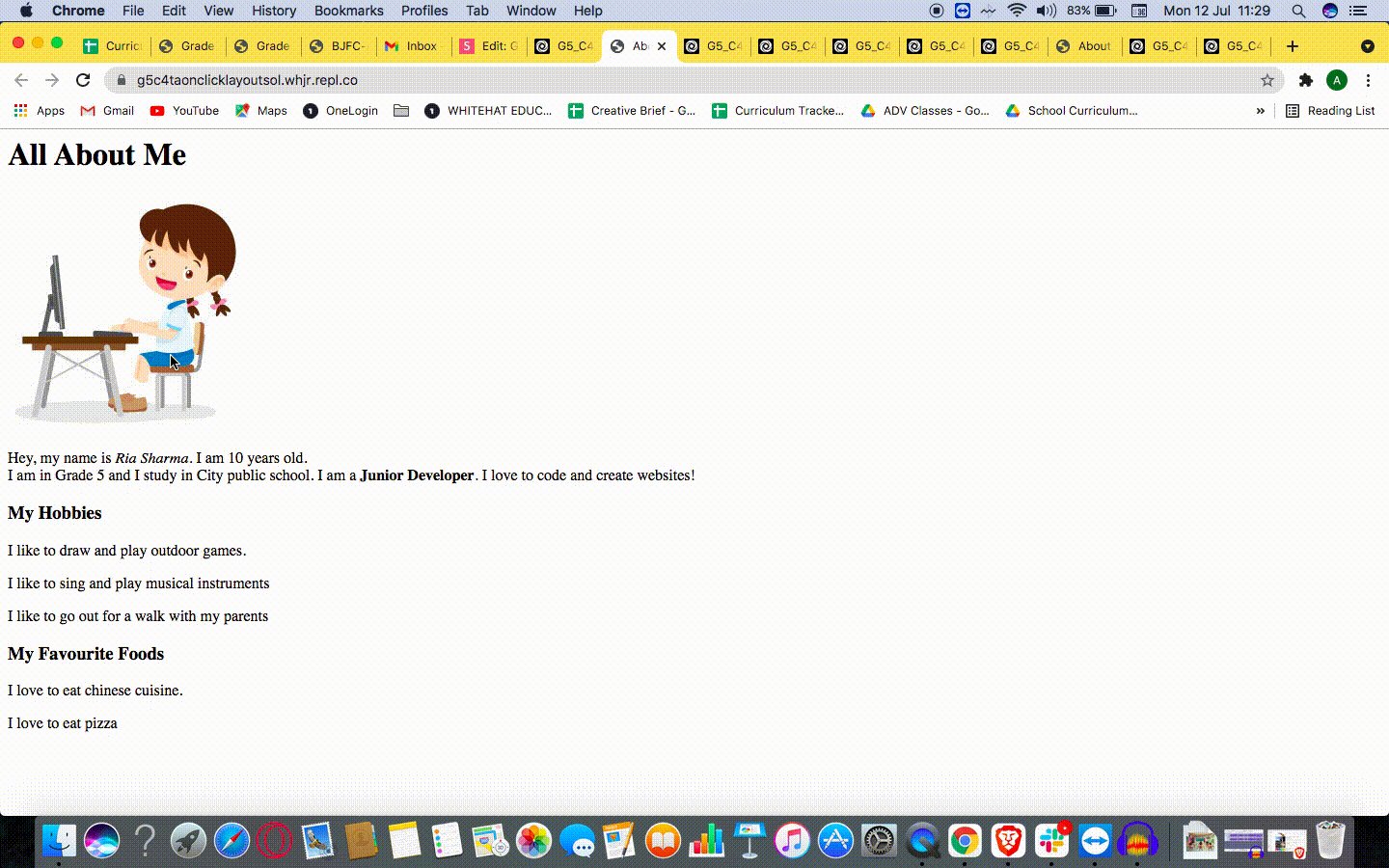
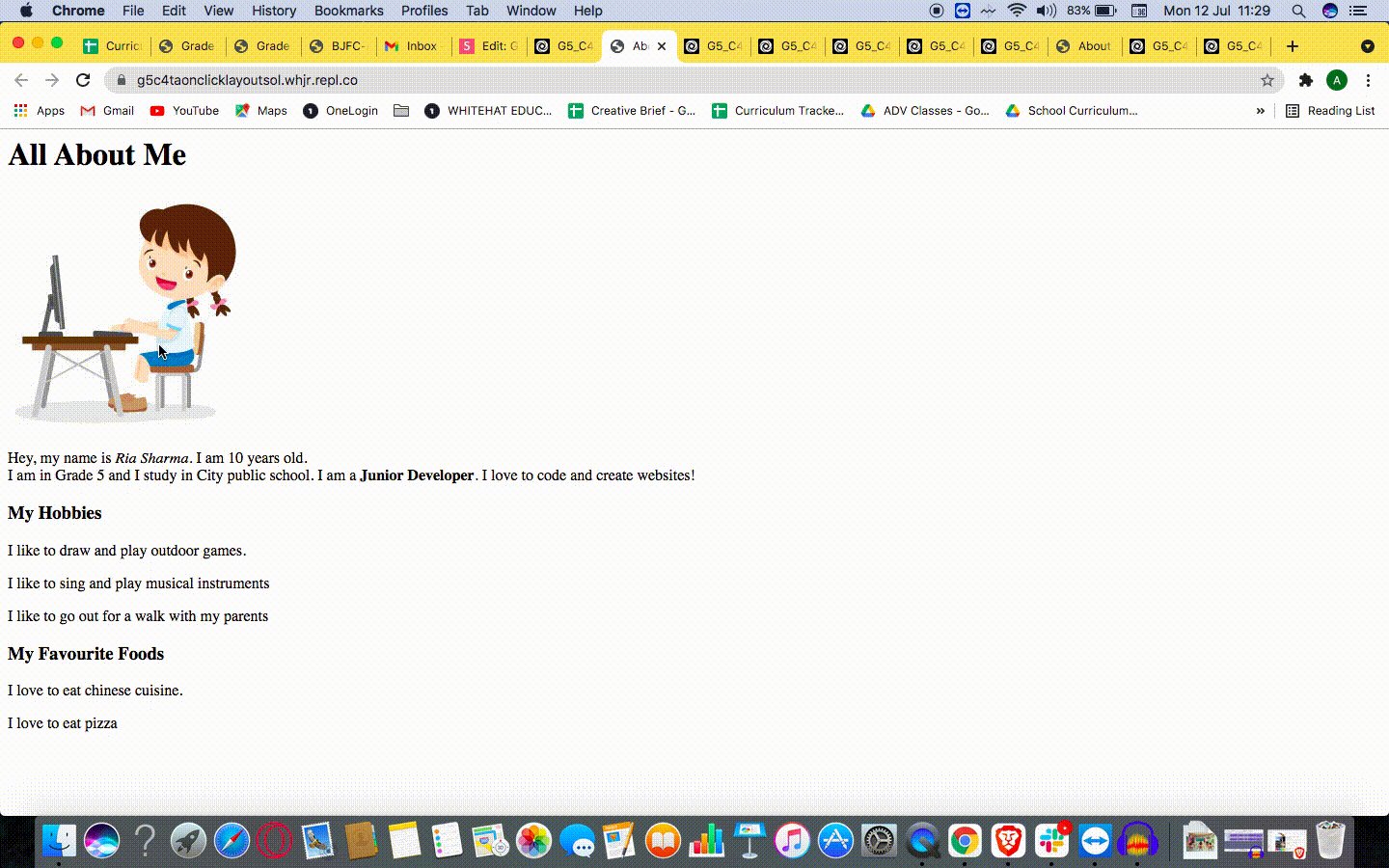
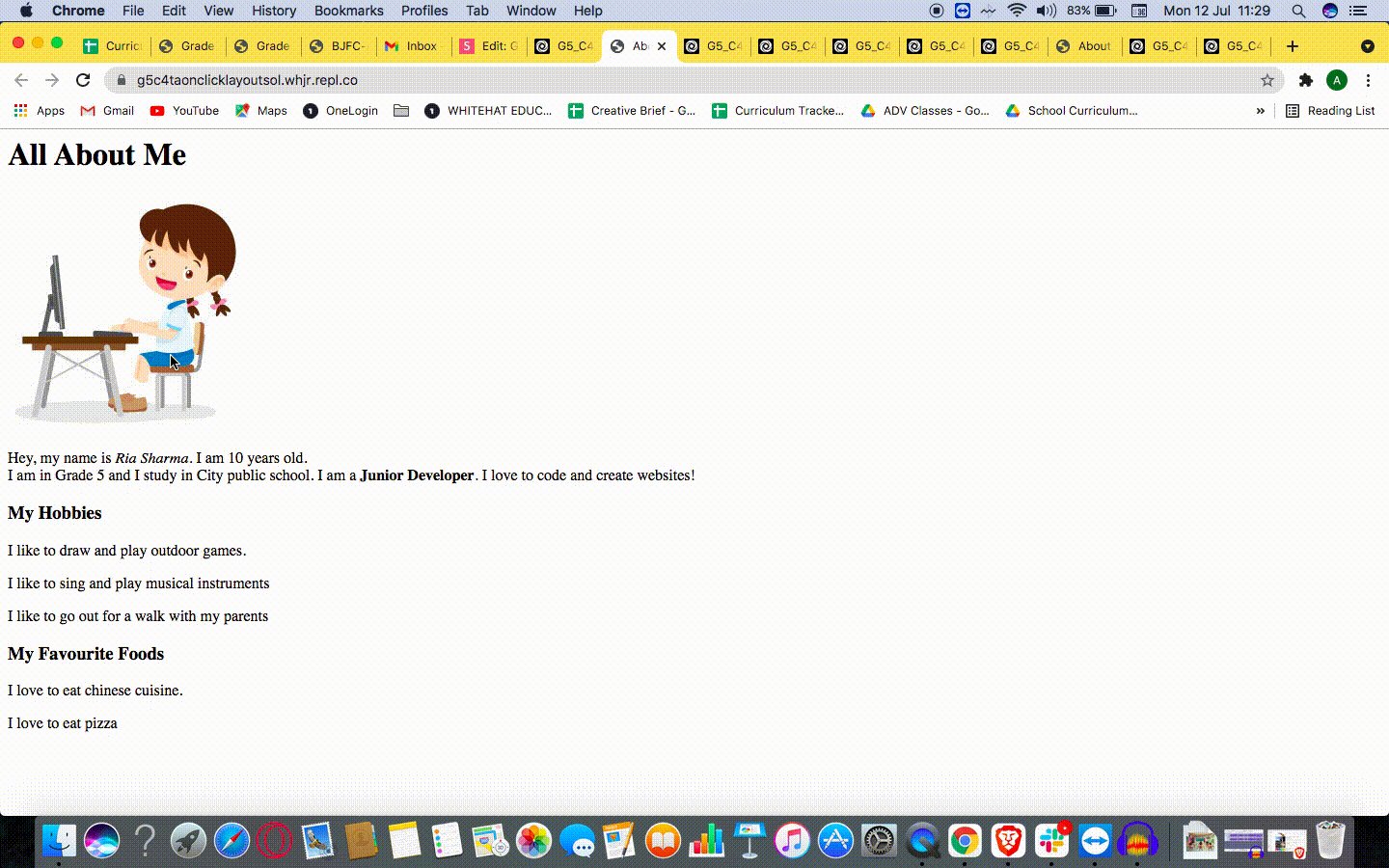
TO DO: Change the layout of the page when we click on the image by adding a JavaScript component




To Do: Change the layout of the page when we click on the image by adding a JavaScript component





FOR TEACHER REFERENCE

Code Reference for TA 2


1. Search for bit.ly/activityc4
2. Click on Fork


Student Activity 1


STEP 1: Align the text to the center
Hint:
Output
Before
After




Implement changes in the "style.css" file. Align the text to the center.
Student Activity 1
STEP 2: Add the orange color to the heading and border to the page and the heading
Hint:
Output
Before
After


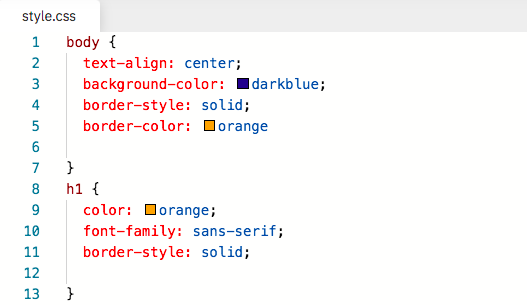
Implement changes in "style.css" file. Add the "border-style" and "border-color" to "body" and "h1"


Student Activity 1
STEP 3: Change the font of the heading tag


Implement changes in the "style.css" file. Choose the font by adding "font-family" feature to the "h1", "h3", and "p" tag
Output
Before
After
Hint:



Student Activity 1






Which one of the following can be the name of border style?
WRAP-UP QUIZ!

Q.01

C
A
B




B
"Solid" is the type of border style that is used in CSS. Some other border styles are, dotted, dashed, and double.

center
solid
white
WRAP-UP QUIZ!

Q.02

A
C
B

C
Choose the correct code for changing the font in CSS.





font-change
border-style
font-family
















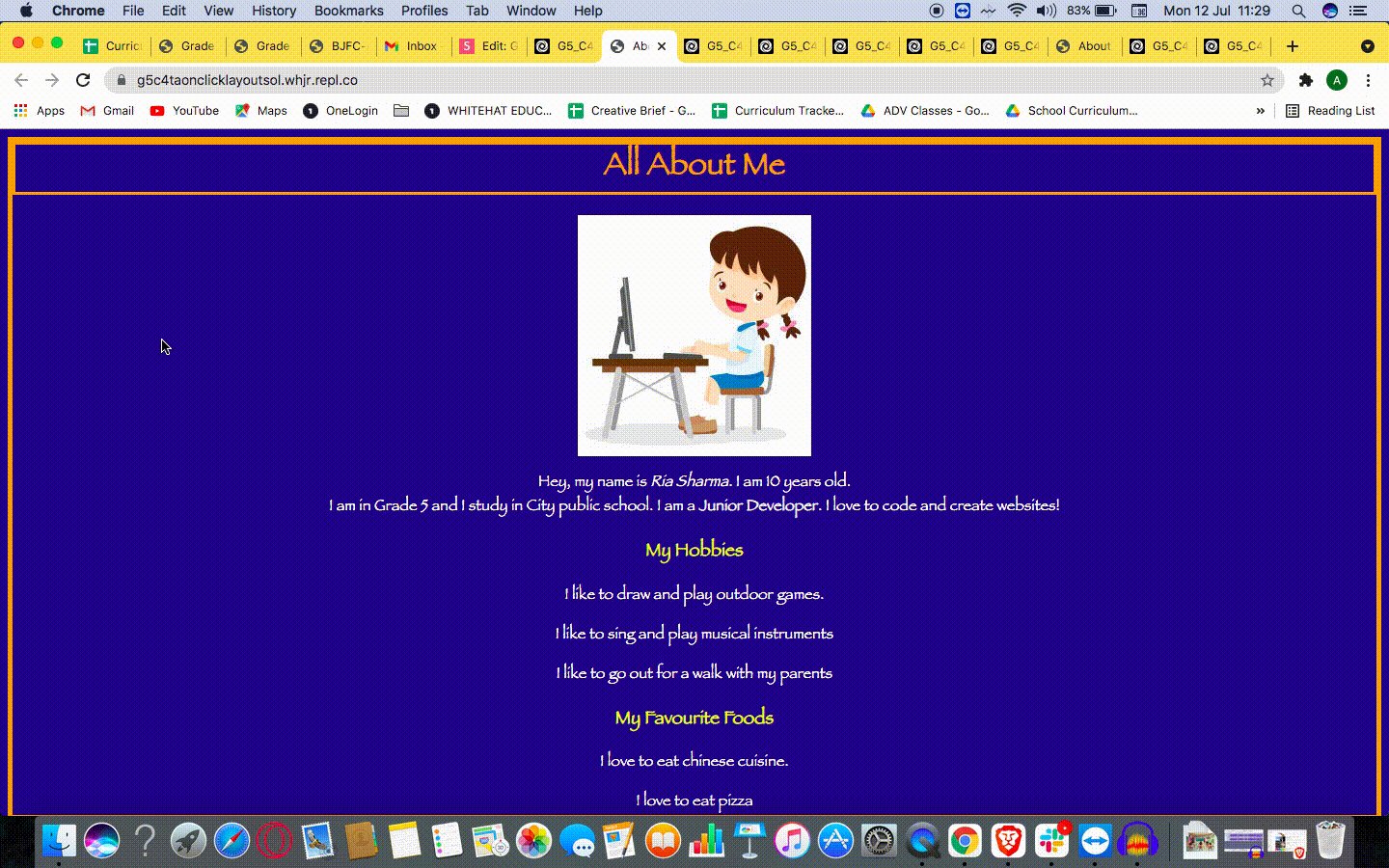
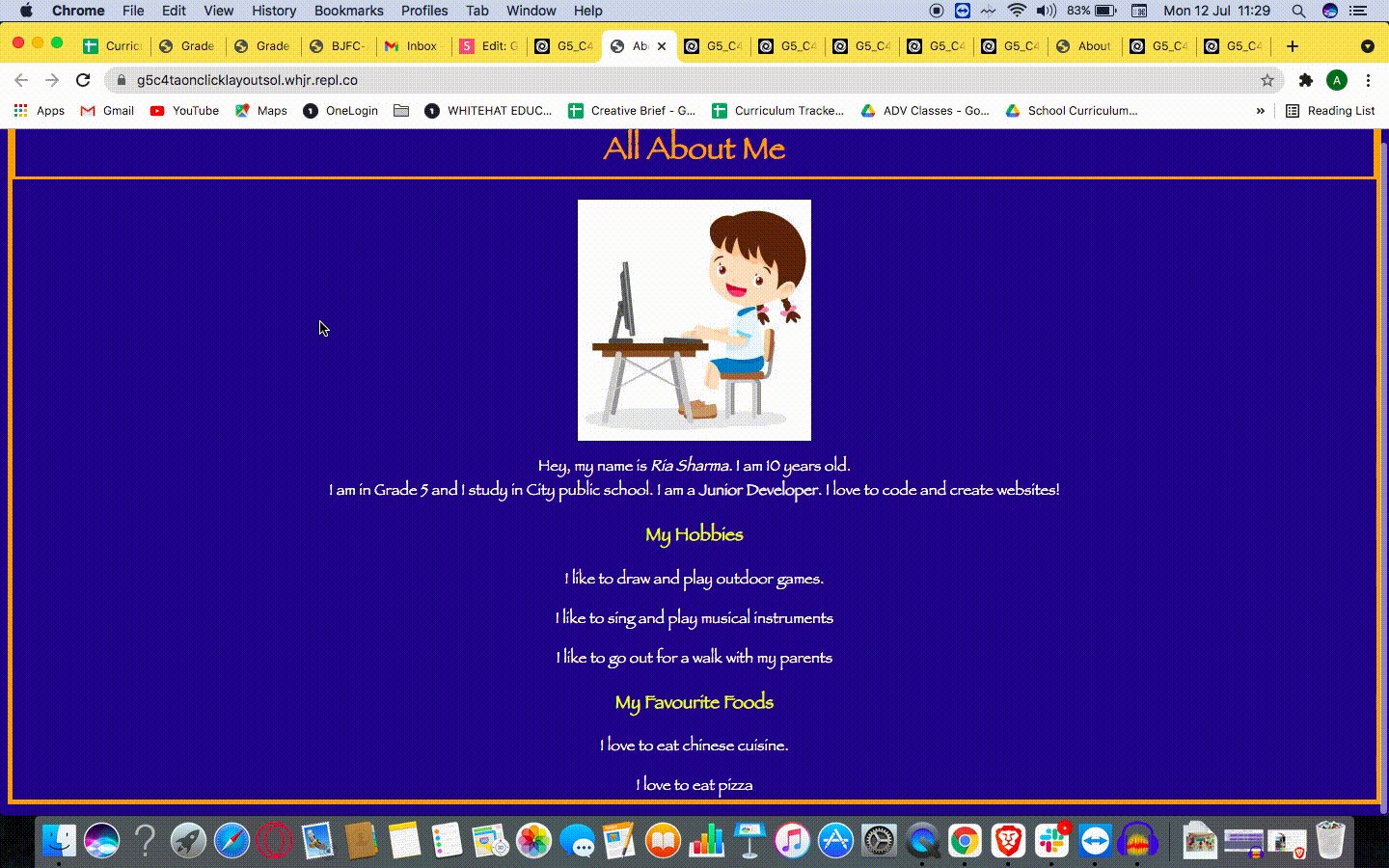
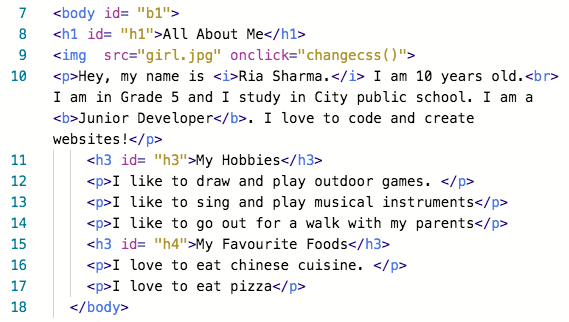
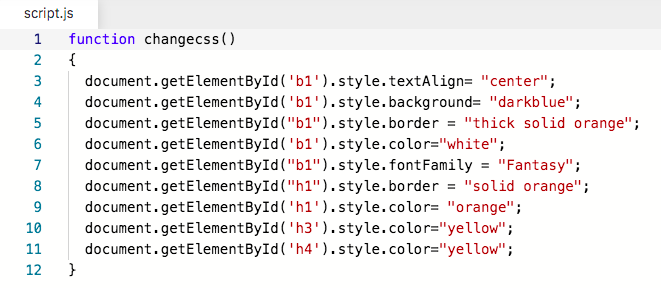
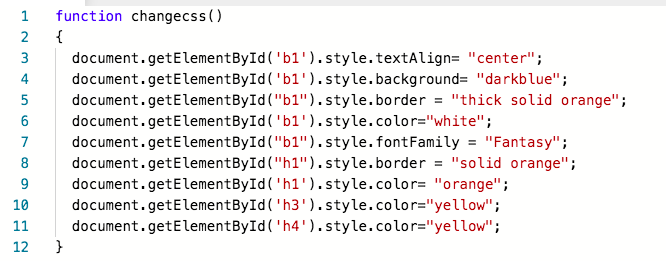
TO DO: Change the layout of the entire page with just one click with the help of the "script.js" file
Additional Activity 1 Link: bit.ly/C04TAA1
ADDITIONAL ACTIVITY 1




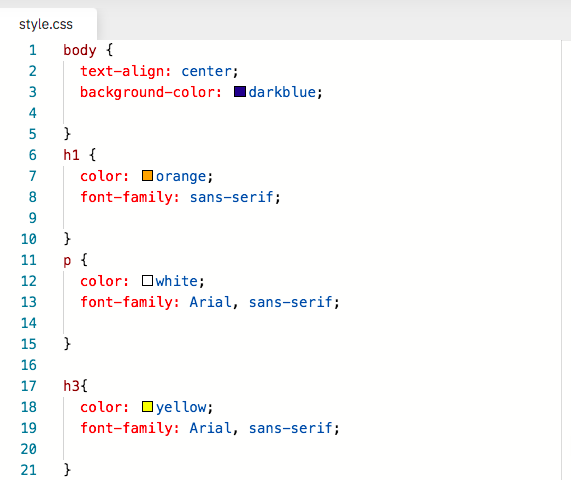
Text Alignment is Center
Background Color is Darkblue
Text Color is white
h1 color is orange
<h3> is Yellow


FOR TEACHER REFERENCE

TO DO: Change the layout of the entire page with just one click with the help of the "script.js" file
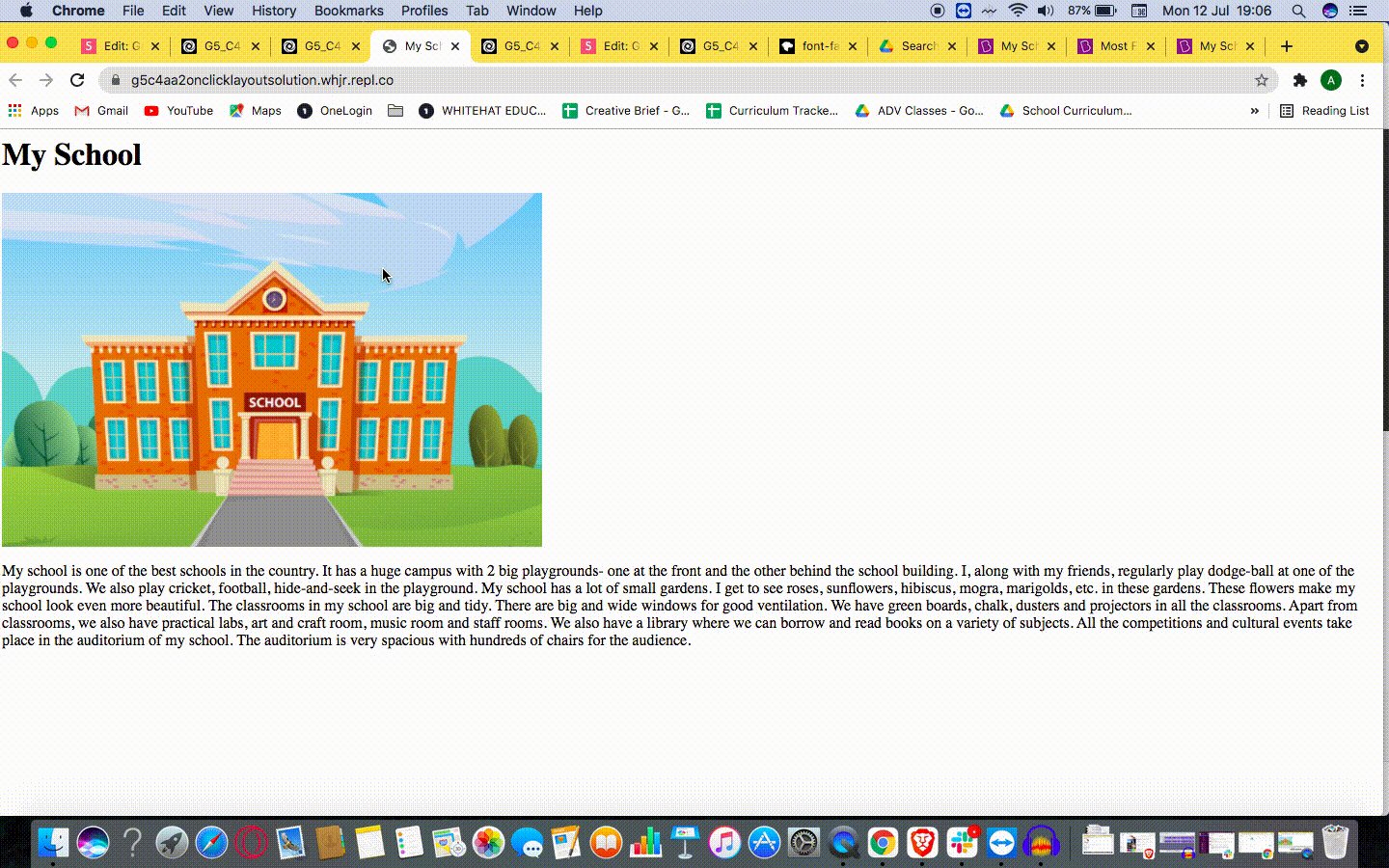
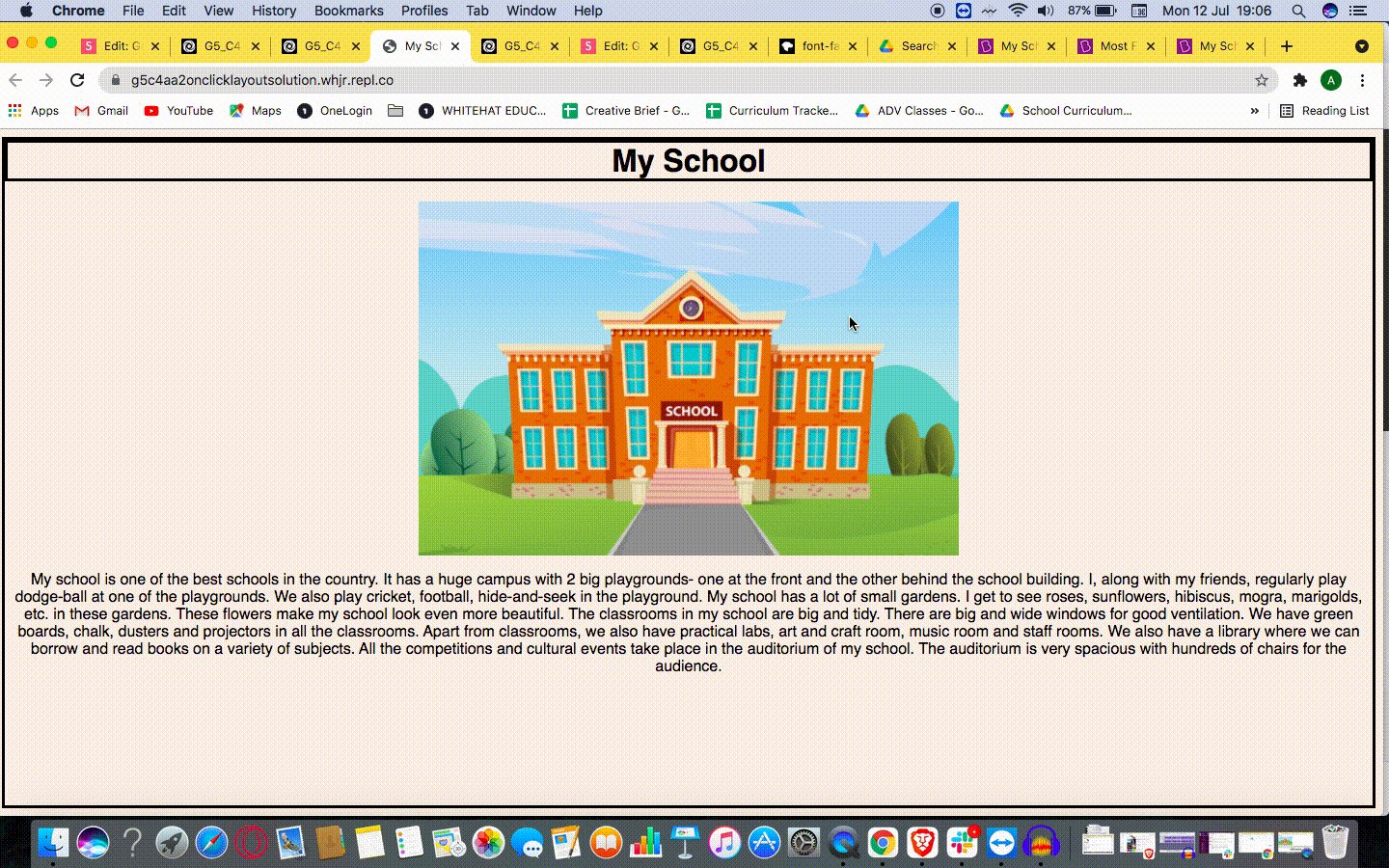
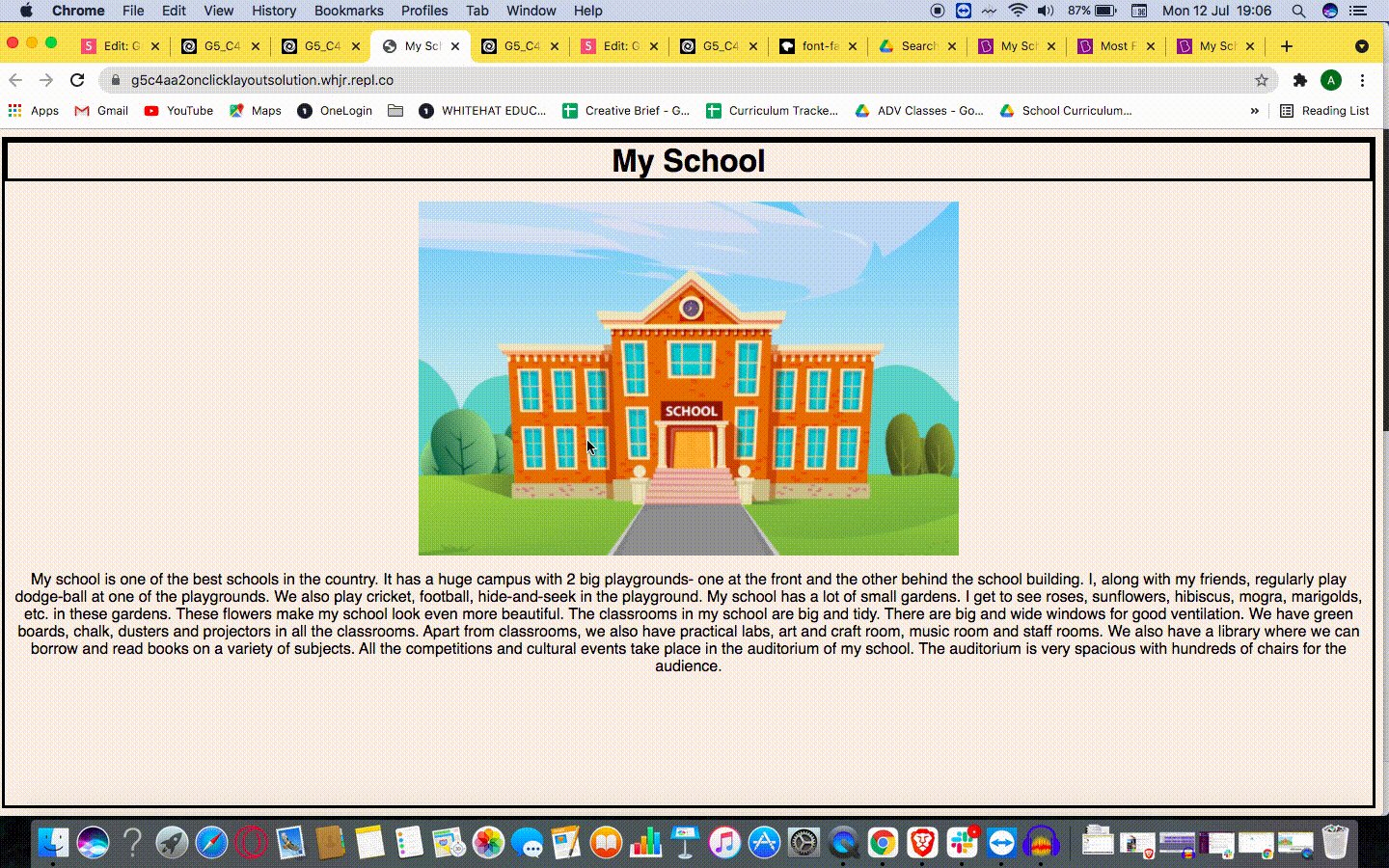
TO DO: Change the style of the "My School" page as shown below
Hint:
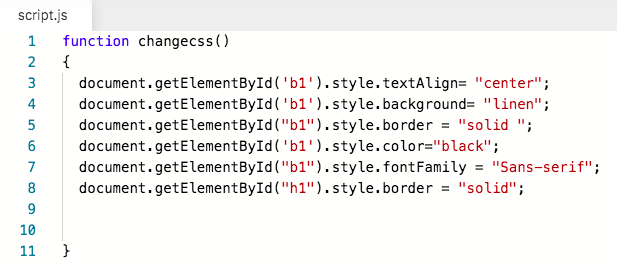
Implement the changes in the "script.js" file


ADDITIONAL ACTIVITY 2

Additional Activity 2 Link: bit.ly/C04TAA2
FOR TEACHER REFERENCE



TO DO: Change the style of the "My School" page as shown below


LINKS
| Activity Name | Links | |
|---|---|---|
| Teacher Activity 1 | Add Border & Font |
|
| Teacher Activity 1 Solution | Add Border & Font |
|
| Teacher Activity 2 | Add onclick function |
|
| Teacher Activity 1 Solution | Add onclick function | |
| Student Activity 1 | Add Border & Font |
|
| Additional Activity 1 | Add onclick function | |
| Teacher Reference Additional Activity 1 Solution |
Add onclick function | |
| Additional Activity 2 | Add onclick function | |
| Teacher Reference Additional Activity 2 Solution |
Add onclick function |

Grade 5 Session 4_School
By Akshit Sharma
Grade 5 Session 4_School
- 196



