front end web development
Brett Haymaker, JavaScript Consultant & instructor


ATTENDANCE!

Last Week recap
How are we feeling?
What are our wins?

Warm-up
15 MINUTES
Review the site below:
http://hellomonday.com/
- Inspect the page and identify 4-5 things you like about the design
- Discuss with your partner
- Investigate how those things are being achieved.
- Share one thing that you uncovered.
Learning Objectives:

-
Define CSS Box Model, and demonstrate the ability to properly manipulate the "box" around tags.
-
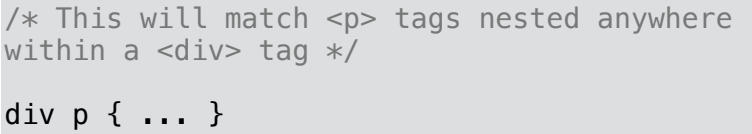
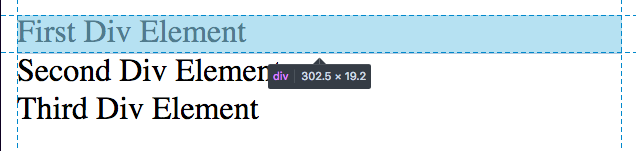
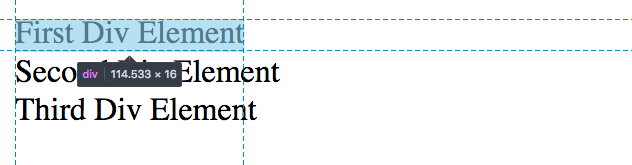
Select nested elements to apply styling.
-
Apply inline and block attributes to a page.
-
Utilize external stylesheets to apply style.
-
Explore relative links using images and anchor tags
-
Describe and identify use cases for normalize.css and reset.css files.
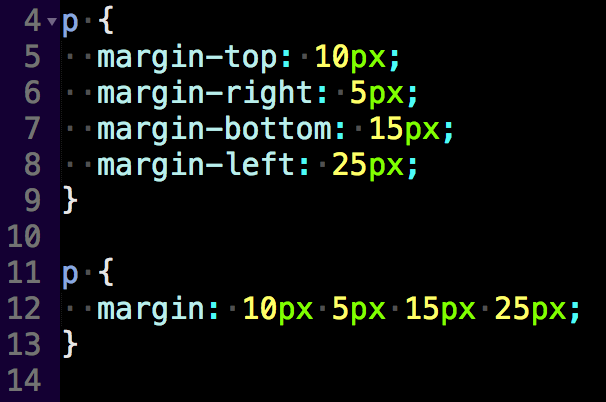
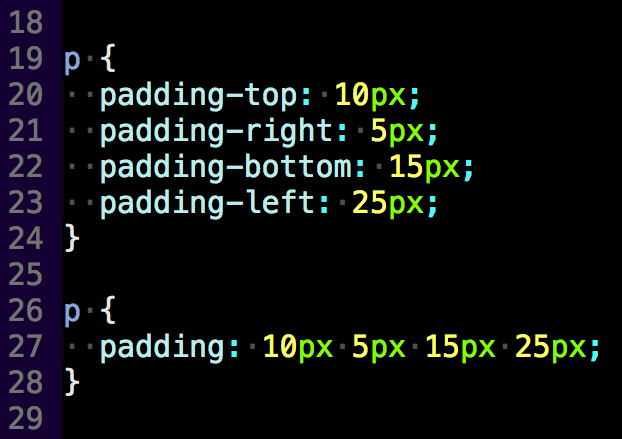
css short-hand properties vs. explicit


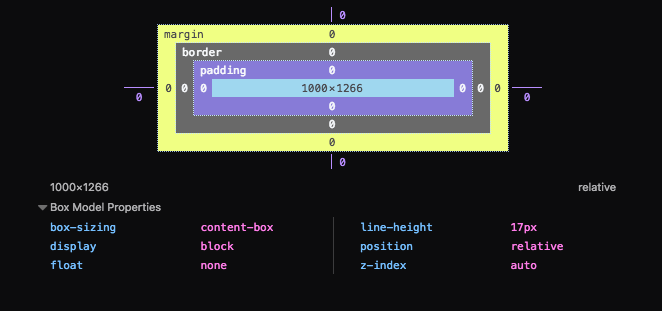
The Box Model

Every element in your web page is a rectangular box. This box consists of 4 distinct parts:
- the content
- the padding
- the border
- the margin

Margin vs. padding



What's the difference? Experiment!
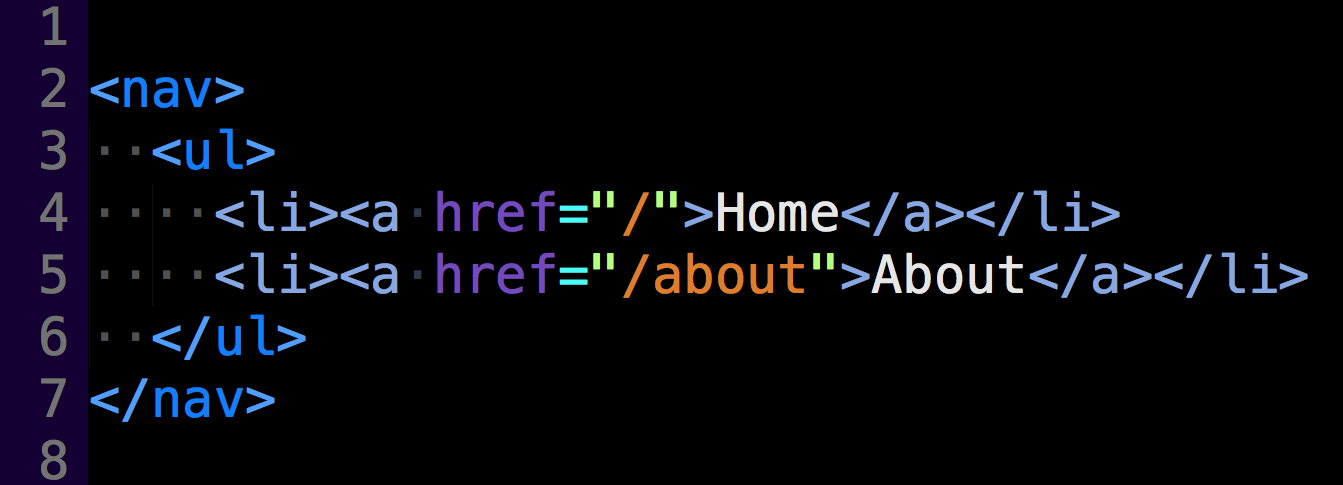
NEsted elements

Elements can be nested inside of one another... We use indentation to visually communicate this nested hierarchy.

css Combinators


display types

The CSS display property has three main options, and it's important to know how those options alter the orientation and the flow of elements on the page.

1. display: block;
2. display: inline;
3. display: inline-block;


Making the case for a reset

- reset.css
- normalize.css

Relaxr LAB

See Slack for project files.
Begin building this landing page. Use the images and the design file to get started.
Break down the page in smaller pieces and tackle one piece at a time.

EXIT TICKET
Check our slack channel for the link!
CSS-basics-week-2
By Brett Haymaker
CSS-basics-week-2
- 136



