Aplicações client-side híbridas com React.js e React Native
By Caio Sacramento
Aplicações client-side híbridas com React.js e React Native
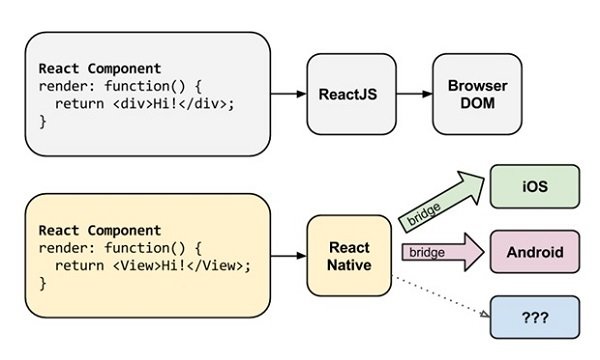
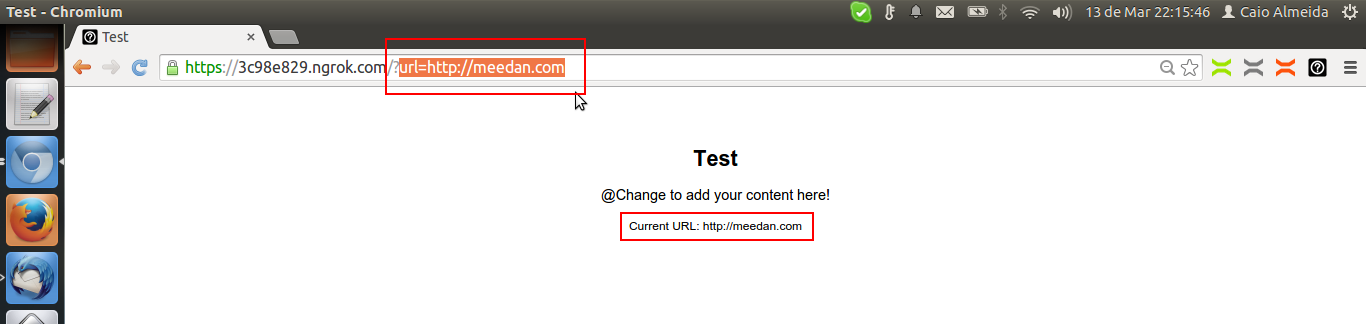
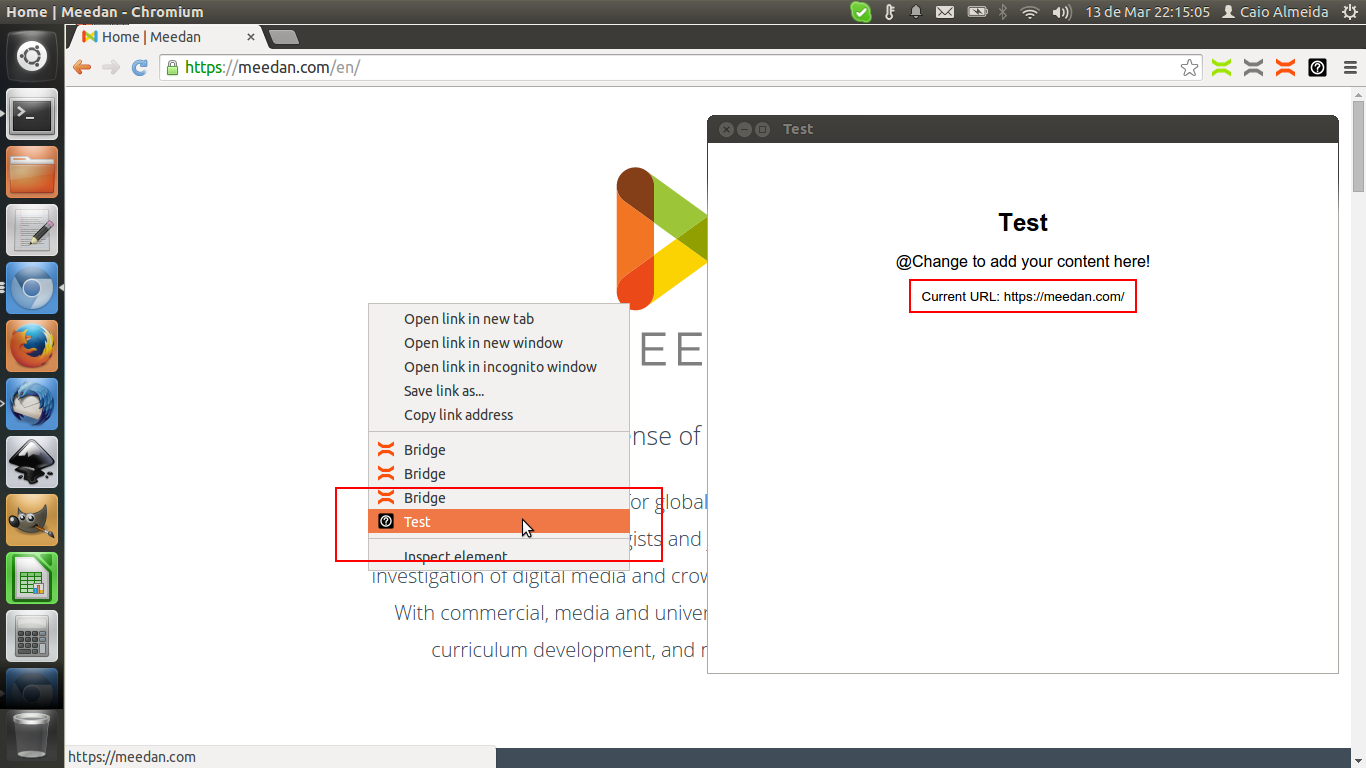
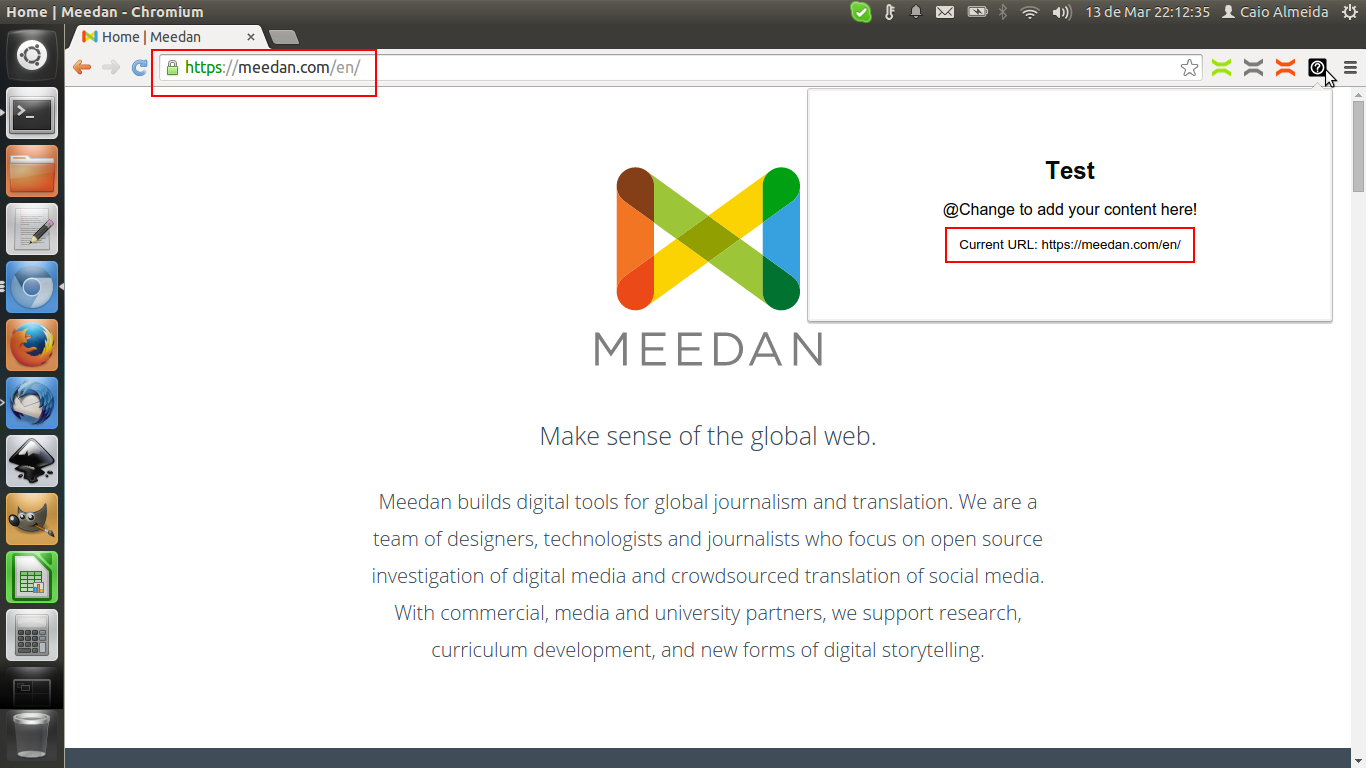
Minha palestra no FISL 17, dia 13 de julho de 2016, na PUC-RS, em Porto Alegre-RS. Vídeo: https://www.youtube.com/watch?v=YnnbMxXT4X0. Aplicações client-side híbridas e multiplataforma com React.js e React Native Atualmente os usuários utilizam diversos dispositivos para acessar uma aplicação. Pode ser um aplicativo em um dispositivo Android, um aplicativo em u m dispositivo iOS, uma aplicação web ou mesmo uma extensão para navegador web. Escrever diferentes códigos para diferentes plataformas, e além disso mantê-los e testá-los é um desafio que se torna altamente custoso e em muitos casos inviável. Há muito tempo almejava-se uma tecnologia que permitisse escrever um mesmo código e compilá-lo para diferentes plataformas. Cordova / Ionic parecia ser um caminho para permitir ao menos aplicações híbridas entre web, iOS e Android, mas por não ser uma aplicação nativa, as aplicações móveis construídas com esta tecnologia sofriam com performance. Recentemente o Facebook abriu o código do React.js e React Native, tecnologias baseadas em JavaScript mas que trouxeram um novo paradigma para aplicações híbridas, com melhor performance em dispositivos móveis a partir da compilação para código nativo. Nesta palestra, o autor irá apresentar como escrever uma aplicação em React em que um único código fonte será compilado como uma extensão para navegador, aplicação web e aplicativo móvel nativo. Para tal, será utilizado o framework Keefer, criado pelo autor. Trata-se de um projeto de código aberto que é um gerador Node.js que permite criar facilmente uma aplicação com estas características, incluindo um framework completo para testes automatizados.