The beautiful, open source framework for developing hybrid mobile apps with HTML 5

- Over 15 years of programming experience
- Slides: http://slides.com/digitaldrummerj
-
Twitter: @digitaldrummerj
-
Email: digitaldrummerj @ gmail.com
- GitHub: https://github.com/digitaldrummerj
- Blog: http://digitaldrummerj.me
Justin James
@digitaldrummerj
-
Native vs Hybrid Apps
-
Intro Ionic
-
Example Applications
-
UI Components
-
Getting Started
-
Tooling
-
Demo
Overview
@digitaldrummerj
"So you want to build a native app?"
@digitaldrummerj
More Platforms. More Problems.
Why are we still coding for multiple platforms?




@digitaldrummerj
The Downsides of Native
-
Proficiency in each platform required
-
Entirely separate code bases
-
Timely & expensive development
-
Diminishing returns
@digitaldrummerj
"Is there an alternative?"
@digitaldrummerj
- Hybrid Apps: Html 5 that acts like native
- Phonegap renamed to Cordova
- Web wrapped in native layer
- Direct access to native APIs
- Familiar web dev environment
- Develop a single code base (web platform)
@digitaldrummerj

"Hybrid apps are slow!"
@digitaldrummerj
"The Times They Are a-Changin"
Mobile devices have rapidly improved!
| Year | Device | Processor | RAM |
|---|---|---|---|
| 2007 | iPhone | 620 MHz | 128 MB |
| 2010 | iPhone 4 | 1 GHz | 512 MB |
| 2015 | iPhone 6 | 1.4 GHz dual-core | 1 GB |
Native SDKs Are Great
-
Common UI
-
Views
-
Navigation and stack history
-
Transitions
-
Gestures
There's No Web SDK
-
It's the wild-west for hybrid apps
-
We need to bridge the gap between web and native
-
We need rich, native-style UI components and interactions
-
We need UI APIs, not just jQuery widgets

"Hello."
Web Technologies You
Already Know and Love



You'll feel right at home
Supported Devices
@digitaldrummerj


iOS 6+
Android 4+
Are people using it?
Ionic's Adoption
-
over 13, 000+ stars on GitHub
-
Top 50 most popular open source projects
-
Consistently Top 10 Trending JS Github repos
-
Ionic CLI averages 2,300 downloads per day
-
400,000+ apps have been created
-
Released Alpha: November 2013
-
Released Beta: March 2014
-
Release Candidate: Winter 2014
@digitaldrummerj

- The personal stylist in your pocket
- Pulls in over 2 million products from 100 big name fashion brands
- Next generation fashion mall for whatever style you require.
- http://mallzee.com/
Mallzee
@digitaldrummerj

- Offical app of the ng-europe conference.
- Used to get the schedule, speakers, venue address, news, chat and more
- http://ngeurope.org/
ngEurope
@digitaldrummerj

- Like Uber for commercial trucking
- Connect to thousands of freight shippers and brokerages across the country
- https://www.keychainlogistics.com/
Keychain
@digitaldrummerj

- Fitness app that guides anyone thru 5-60 minute circuits
- Downloaded over 3 million times
- Been featured in multiple Health and Fitness lists within both the App Store and Google Play
- http://sworkit.com/
Sworkit
@digitaldrummerj
Ionic Built-In UI Elements
Ionicons
Over 600 MIT licensed font-icons included
@digitaldrummerj
List

<div class="list">
<div class="item item-divider">
Candy Bars
</div>
<a class="item" href="#">
Butterfinger
</a>
<a class="item" href="#">
Kit Kat
</a>
...
</div>@digitaldrummerj
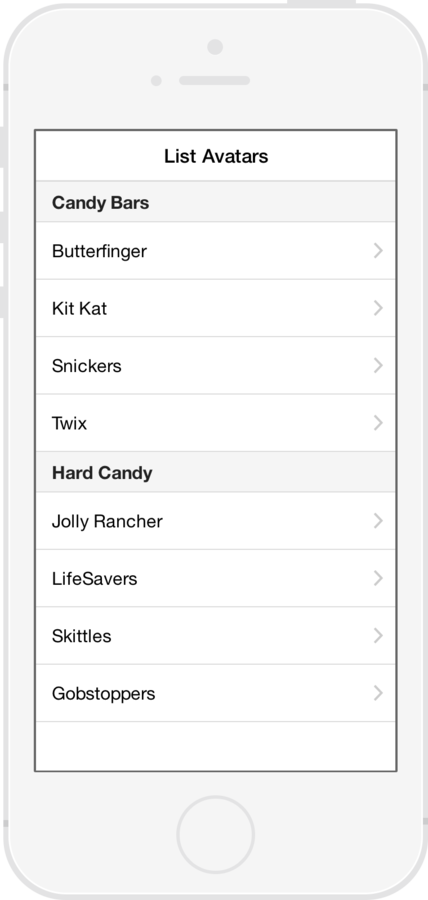
Complex List

<ion-list>
<ion-item
ng-repeat="item in items"
class="item-thumbnail-left">
<img ng-src="{{ item.pic }}">
<h2>{{ item.name }}</h2>
<p>{{ item.quote }}</p>
</ion-item>
</ion-list>@digitaldrummerj
Collection Repeat
<div class="list">
<div collection-repeat="c in contacts" class="item">
<h2>{{ c.name }}</h2>
<p>{{ c.email }}</p>
</div>
</div>@digitaldrummerj
Tabs

<ion-tabs class="tabs-icon-only">
<ion-tab title="Home"
icon="ion-star">
<ion-nav-view></ion-nav-view>
</ion-tab>
<ion-tab title="Feedback"
icon="ion-thumbsdown">
<ion-nav-view></ion-nav-view>
</ion-tab>
<ion-tab title="Messages"
icon="ion-chatbubble-working">
<ion-nav-view></ion-nav-view>
</ion-tab>
</ion-tabs>@digitaldrummerj
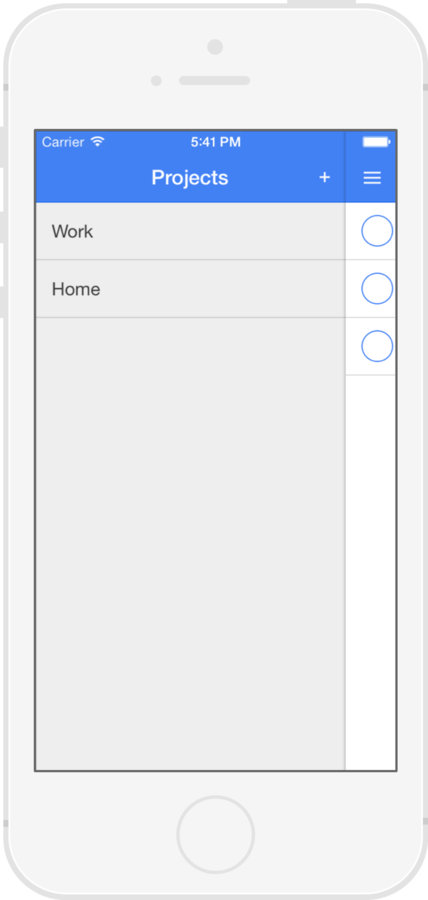
Side Menu

<ion-side-menus>
<ion-side-menu-content>
<ion-nav-bar></ion-nav-bar>
<ion-nav-view></ion-nav-view>
</ion-side-menu-content>
<ion-side-menu side="left">
<header class="bar bar-header bar-positive">
<div class="title">Projects</div>
</header>
<ion-content has-header="true">
<div class="list">
<a href="#/work" class="item">Work</a>
<a href="#/home" class="item">Home</a>
</div>
</ion-content>
</ion-side-menu>
</ion-side-menus>@digitaldrummerj
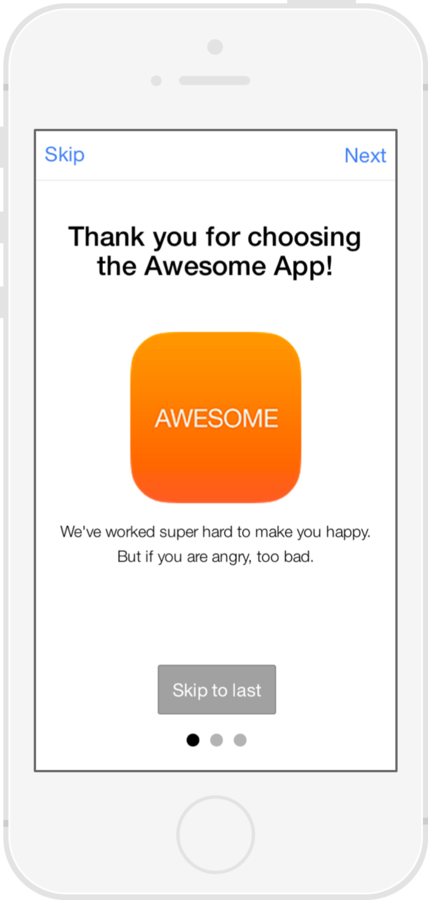
Slide Box

<ion-slide-box
on-slide-changed="change(index)">
<ion-slide>
Slide 1
</ion-slide>
<ion-slide>
Slide 2
</ion-slide>
<ion-slide>
Slide 3
</ion-slide>
</ion-slide-box>@digitaldrummerj
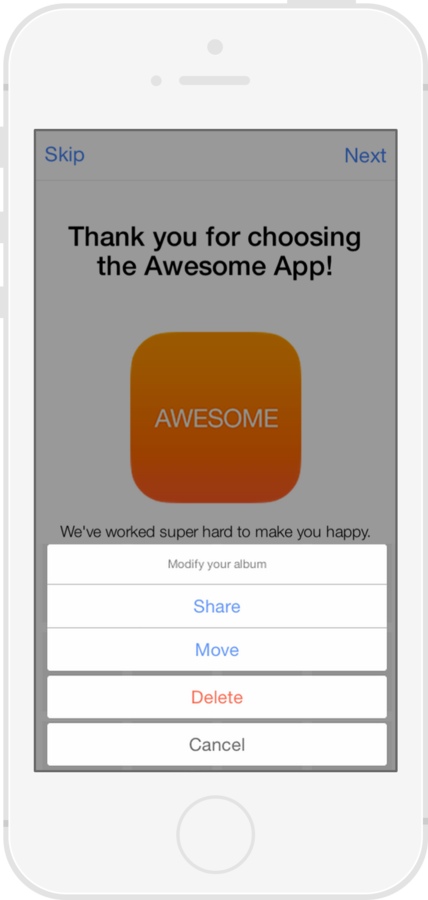
Action Sheet

$ionicActionSheet.show({
titleText: 'Modify your album',
buttons: [
{ text: 'Share' },
{ text: 'Move' },
],
destructiveText: 'Delete',
cancelText: 'Cancel',
buttonClicked: function(index) {
console.log('BUTTON CLICKED', index);
return true;
}
});@digitaldrummerj
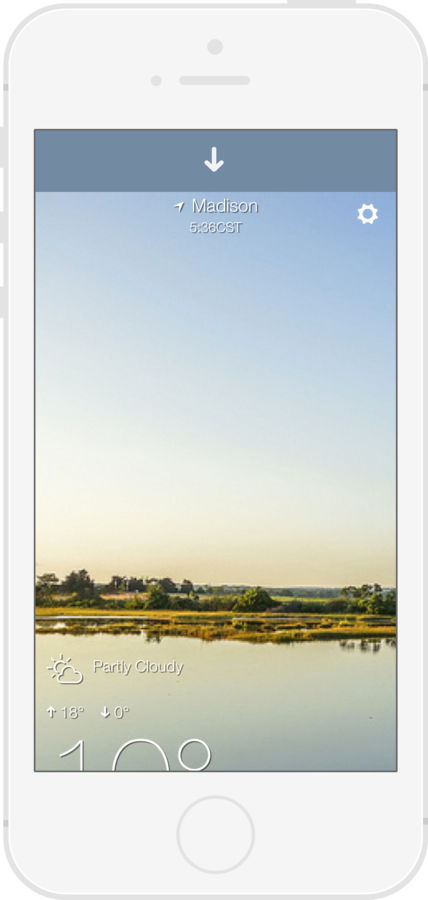
Pull to Refresh

<ion-content on-refresh="refreshData()">
<ion-refresher></ion-refresher>
<!-- content -->
</ion-content>@digitaldrummerj
Navigation

<ion-nav-bar>
<ion-nav-back-button>
Back
</ion-nav-back-button>
</ion-nav-bar>
<ion-nav-view animation="slide-left-right">
<!-- content -->
</ion-nav-view>@digitaldrummerj
How to get started?
But Not So Fast
$ npm install -g cordova ionicInstalling Ionic
@digitaldrummerj
Prerequisites
- git
- ant
- Java SDK 7
- Android Studio
- Android SDK (API 19)
- Node / NPM
- Cordova
- Gulp
- Google Chrome (for debugging)
- Genymotion (optional)
- Ruby (if using sass)
- Sass Ruby Gem
@digitaldrummerj
Ionic on Windows Setup
- Automated using Chocolatey and BoxStarter:
- digitaldrummerj.github.io/Ionic-Setup-Windows/
- Read the "How To Use this Gist File Section" for instructions
@digitaldrummerj
Ionic on a Mac Setup
@digitaldrummerj
Is there an easier way?
The Ionic Box
- Install VirtualBox, its free and available for most platforms
- Install Vagrant, its free too
- Install the Ionic Box (Ubuntu Linux and PreReq's)
- Configuration Steps
@digitaldrummerj
What's building an app like?
Create ionic app
Create new project
Test on web browser
Add mobile platform (Android or iOS)
Run test on device/emulator
ionic start myApp [blank/tabs/sideMenu]ionic serveionic platform add [android/ios]ionic [run/emulate] [ android/ios]@digitaldrummerj
Additional Tooling from Ionic
Ionic View
-
View/Share/Test Ionic apps across devices
-
Currently, iOS only
$ ionic start myApp
$ cd myApp
$ ionic upload@digitaldrummerj

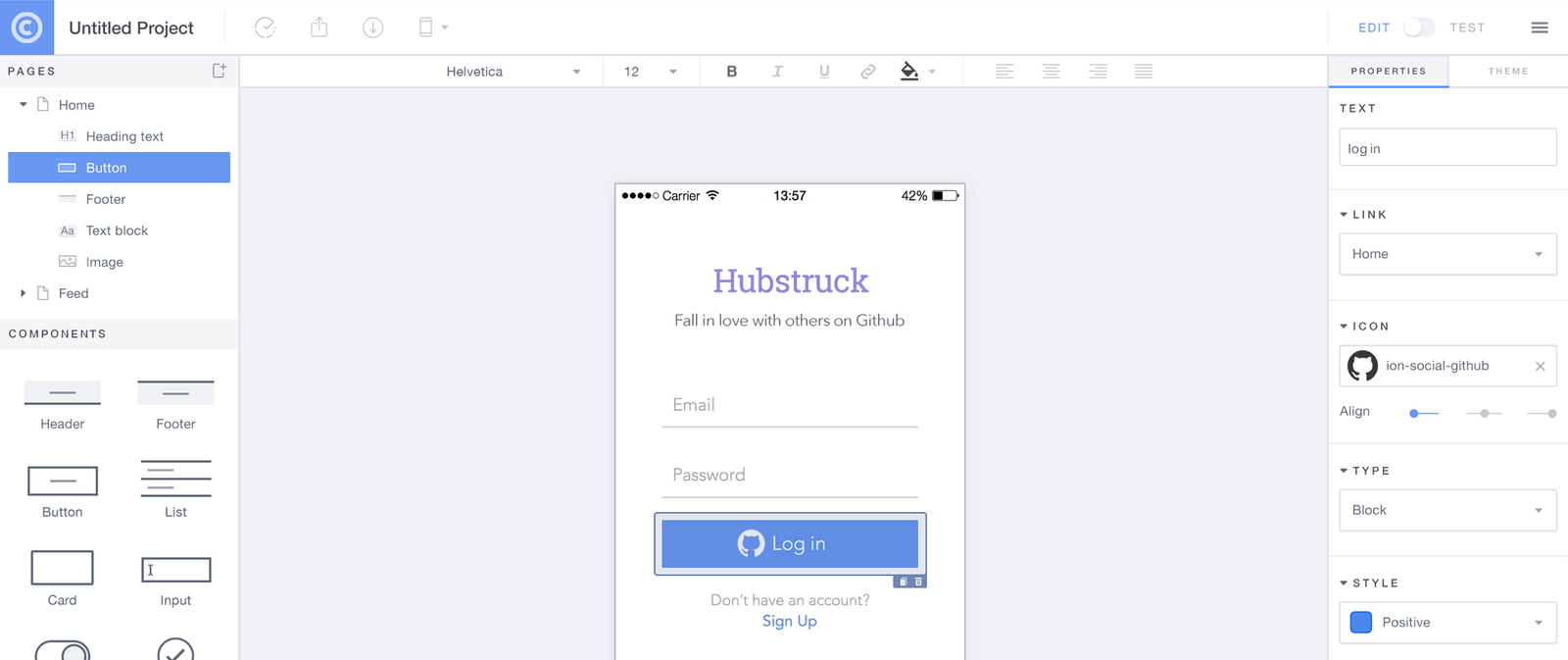
Ionic Creator
@digitaldrummerj

Ionic and Crosswalk
- Specify version of Chrome to run your Cordova App.
- Up to 10x performance increase
- App will grow ~10-15 mb in size.
$ionic start my_app
$cd my_app
$ionic browser add crosswalk
$ionic run android@digitaldrummerj

Side by Side
Android and iOS Phone
Supports Live Reload
Ionic Lab
$ ionic serve --lab@digitaldrummerj
Demo Time
May the demo gods be with us
Resources
Ionic Home Page: http://www.ionicframework.com/
Ionic Creator: creator.ionic.io
Twitter: @ionicframework
Ionic Framework Examples: codepen.io/ionic
Nic Raboy's Blog: https://www.thepolyglotdeveloper.com
Andrew McGivery: http://mcgivery.com/
My blog - http://digitaldrummerj.me
@digitaldrummerj
http://spkr8.com/t/44581
Please rate this talk!

@digitaldrummerj
Las Vegas Code Camp - Ionic Framework Introduction
By Justin James
Las Vegas Code Camp - Ionic Framework Introduction
Learn what the Ionic Framework is, what is provides, and how to start using it.
- 3,586



