CSS 101
Web Programming Course
SUT • Fall 2018
TOC
- History of CSS
- Anatomy
- How to
- CSS Selectors
- Simple Selectors
- Combinators
- Grouping Selectors
- Pseudo-elements
- Selectors Level 3
- Cascading & Inheritance
- Specificity of Selectors
- Styling (part I)
-
- Text, Links
- Backgrounds
- Values & Units
- Element's Level
- Box Model
- Styling (part II)
- Lists
- Tables
- Forms
History of CSS
CSS was first proposed by Håkon Wium Lie in 1994. At the time, Lie was working with Tim Berners-Lee at CERN.

Separation of document structure from the document's layout
More on w3.org
Anatomy
NOT a Markup language NOR a programming language, but a stylesheet language
More on MDN

CSS How To
More on MDN
- External stylesheet
- Internal stylesheet
- Inline style
<head>
<link rel="stylesheet" href="style.css">
</head><head>
<style>
p { color: red; }
</style>
</head><body>
<p style="color:red;">This is my first CSS example</p>
</body>Selectors
More on MDN
Simple Selectors
<head>
<style>
/* All <a> elements. */
a {
color: red;
}
</style>
</head>Type Selector
Matching elements by node name
<head>
<style>
/* All elements. */
* {
color: green;
}
</style>
</head>Universal Selector
Matching all elements
Selectors
More on MDN
/* All elements w/ 'red' class */
.red {
color: red;
}Class Selector
Matching elements based on the contents of their class attribute
/* The element with id="demo" */
#demo {
border: red 2px solid;
}ID Selector
Matching elements based on their id
Simple Selectors
Online Demo
Selectors
More on MDN
/* All paragraphs w/ 'red' class */
p.red {
color: red;
}
/* The <div> with id="site-header" */
div#site-header {
padding: 16px;
}Chaining Simple Selectors
Begins with a type/universal selector
Simple Selectors
Selectors
More on MDN
/* All elements with alt attribute */
[alt] {}
/* All elements with rel=nofollow */
[rel="nofollow"] {}
/* All elements with class="red ..."
same as .red class selector */
[class~="red"] {}
/* All elements with lang="fa" or lang="fa-IR" */
[lang|="fa"] {}
/* All elements with an href starts with 'http' */
[href^="http"] {}
/* All elements with an href ends with '.png' */
[href$=".png"] {}
/* All elements with class contains 'col-' substring */
[class*="col-"] {}Attribute Selectors
Matching elements based on their attributes
Simple Selectors
Selectors
More on MDN
/* All <a> elements that are links! (having href)
and not yet been visited */
a:link {
color: blue;
}
/* All visited links */
a:visited {
color: purple;
}Pseudo-classes
Matching elements based on information lies outside of the document tree
or cannot be expressed using other simple selectors.
Simple Selectors
:some-thing()
Selectors
More on MDN
Combinators
... whitespace, "greater-than sign" (U+003E,>), "plus sign" (U+002B,+) and "tilde" (U+007E,~). White space may appear between a combinator and the simple selectors around it. Only the characters "space" (U+0020), "tab" (U+0009), "line feed" (U+000A), "carriage return" (U+000D), and "form feed" (U+000C) can occur in whitespace. Other space-like characters, such as "em-space" (U+2003) and "ideographic space" (U+3000), are never part of whitespace.
Selectors
More on MDN
/* Descendant combinator describes all descentants */
ul li {
border: 1px dashed orange;
}
/* Child combinator describes all children */
ul.site-links > li {
border: 1px dashed orange;
}Combinators
Selectors
More on MDN
/* Next-sibling combinator */
li + li {
border-top: 1px solid orange;
}
/* Subsequent-sibling combinator */
p.from-here ~ p {
color: green;
}Combinators
Selectors
h1 { font-family: sans-serif }
h2 { font-family: sans-serif }
h3 { font-family: sans-serif }
/* is equivalent to: */
h1, h2, h3 { font-family: sans-serif }Grouping
h1 { font-family: sans-serif }
h2..foo { font-family: sans-serif } /* ERR */
h3 { font-family: sans-serif }
/* is NOT equivalent to: */
h1,
h2..foo, /* ERR */
h3 { font-family: sans-serif }
/* the entire style rule is dropped */Selectors
Pseudo-elements
::some-thing()
Create abstractions about the document tree beyond those specified by the document language.
More on MDN
Selectors
Other Selectors
More on MDN
Mostly standardized in CSS selectors level 3
Cascading & Inheritance
More on w3.org
- Some properties inherit the value
- The Cascade
- User-agent stylesheet
- Author stylesheet
- User style
-
!importantto escape the cascade
Cascading & Inheritance
More on w3.org
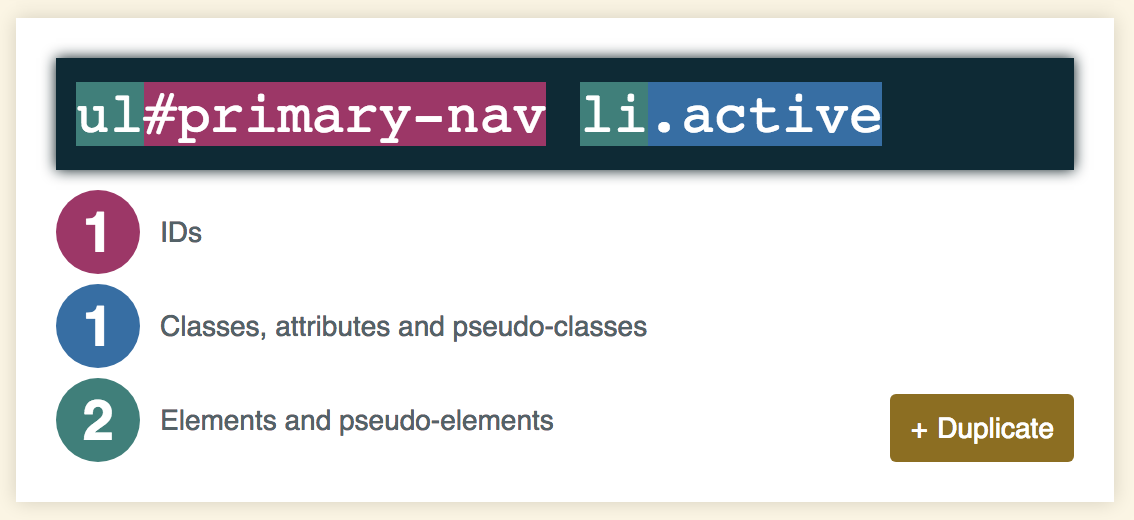
Specificity of Selectors
Determines how much a selector is specific, strong.
Styling!
<style>
html {
background-color: #f7f7f7;
background-image: url(images/background.png);
background-attachment: fixed;
background-size: cover;
}
p {
font-family: Arial;
font-size: 20px;
font-weight: 300;
}
a {} a:link {} a:hover, a:focus {} a:active {}
</style>Values & Units
Numeric Types
<length> Type
Textual Types
.box::after {
content: 'Hi' '\21';
background: url(../bg.png);
}
.box {
width: 80%;
line-height: 1.4;
}
.box {
/* 90% of viewport H. */
height: 90vh;
/* 2rem ~ 2*16px */
font-size: 2rem;
border: 10px solid gray;
}Values & Units
Functional Notations
Other Types
.box {
background-color: rgba(230, 185, 15, .6);
background-image: url(../bg.png);
background-position: 20% 60%;
}
.box {
width: calc(100vw - 30px);
padding: 10px 15px;
}
.box::after {
content: attr(data-foo)
}RE: Elements' Levels
- Block-level elements
- Inline elements
- Changing the level with display property
<!-- inline elements are placed on the baseline
beside each other -->
<a href="..."> link </a>
<strong> an important thing </strong>
<!-- block-level elements take their
parent horizontal space -->
<p> paragraphs are block-level elements </p>
<!-- making an anchor a block-level element -->
<a href="..." style="display: block"> ... </a>Online DIY
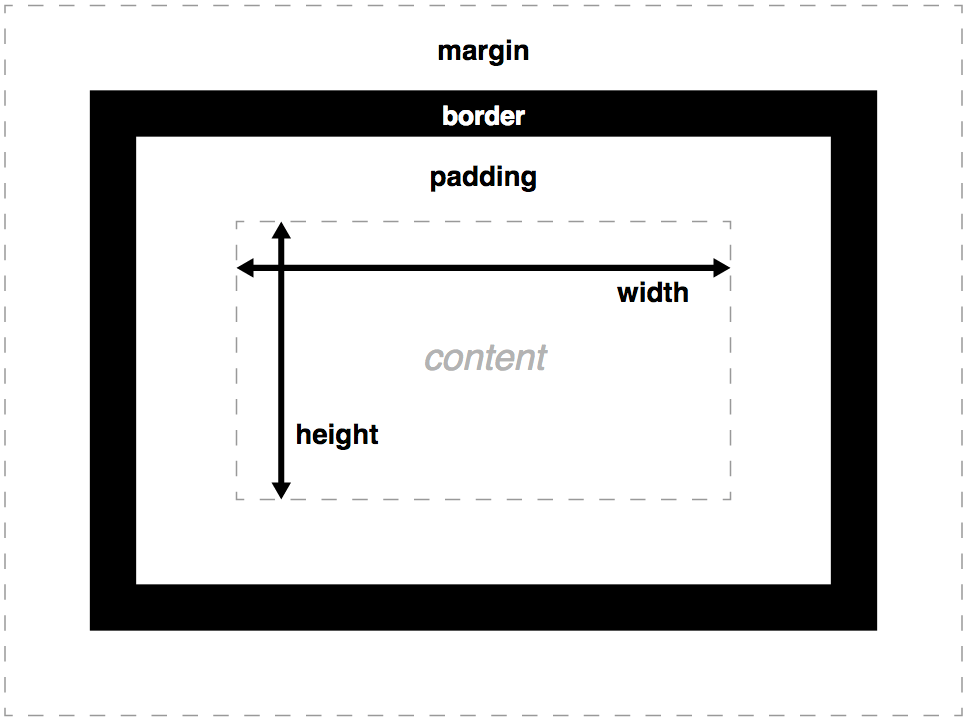
Box Model

More on MDN
Box Model
More on MDN
Changing the box model: box-sizing
Box Model
More on MDN
Margin Collapsing
- Top and bottom margins of adjacent block-level elements (in the same BFC)
- Top and bottom margins of a parent and its in-flow first/last block-level child
- Top and bottom margins of an empty block-level element
Box Model
More on MDN
Margin Uncollapsing!
- Establishing a new Block Formatting Context
- Separating margin edges with border, padding, ...
- Full-width inline-block elements
- ...
More Styling!
Reference
CSS 101
By Hashem Qolami
CSS 101
CSS 101 / Web Programming Course @ SUT, Fall 2018
- 1,923